11 Webdesign-Trends für 2024

Webdesigner haben viel zu tun. Sie müssen sich nicht nur um das Benutzererlebnis und das Marken-Storytelling kümmern, das in eine Website einfließt, sondern sie müssen auch ein Auge darauf haben, was in der gesamten Designwelt Anklang findet, da die Motive in Innenarchitektur und Modedesign häufig abgeschnitten werden gehen auf die Wünsche ihrer Kunden ein.
Beispielsweise ist die Y2K-Mode zurückgekehrt In-Seit ein paar Jahren ist es Mode, und jetzt fängt es in der Welt des Webdesigns Aufsehen, daher haben Y2K-Designelemente es auf unsere Liste der Trends unten geschafft!
Eine Ihrer wertvollsten Fähigkeiten als Designer ist Ihre Fähigkeit, beliebte Stile in die digitale Welt zu übertragen und Kunden eine Website mit dem Erscheinungsbild zu bieten, das sie sich vorgestellt haben, und gleichzeitig die Best Practices des modernen Webdesigns einzuhalten.
Bleiben Sie immer einen Schritt voraus und entwickeln Sie weiterhin die äußerst kreativen Designs, die Ihre Kunden erwarten, indem Sie sich an einem oder mehreren der folgenden Trends für 2024 versuchen!
- Y2K-Ästhetik
- Blitzschnelles unregelmäßiges Scrollen
- Design der Sprachbenutzeroberfläche (VUI).
- KI-Kunst
- Einfache und handgezeichnete Elemente
- 3D- und animierte Produktpräsentationen
- Markenbewusstes Google Maps
- „Musikfestival-Plakat“-Ästhetik
- Übergroße, animierte und dynamische Typografie
- Die Rückkehr des 404-Spaßes
- Biophiles Design

Y2K-Ästhetik
Der durchschnittliche Webdesigner ist etwa 38 Jahre alt und gehört damit eindeutig zur Millennial-Generation. Und da die Mode der Millennials ein Comeback erlebt, ist es sinnvoll, dass Designer auch auf ihre Kindheit als Inspiration für das Webdesign zurückgreifen.
Helle, kräftige Farben; große, einfache geometrische Formen; Neonverläufe; glänzende, reflektierende, glitzernde oder metallische Oberflächen; pixelige Kunst; und futuristische Elemente gehören zu den Grundbausteinen dieses Stils und Sie können sie verwenden, um Ihren Designs ein Gefühl von Nostalgie oder Laune zu verleihen.
Beispielsweise gewann Cards Against Humanity dieses Jahr einen Webby Award für ihre Kampagnenseite „Cards Against Humanity Pays You $5“. Es ist eine alberne Seite voller lustiger Herausforderungen, für deren Bewältigung Cards Against Humanity seinen Besuchern eine Bezahlung versprochen hat.
Alle Herausforderungen wurden entweder abgeschlossen oder sind abgelaufen, aber Sie können sich hier immer noch auf der Website inspirieren lassen. Die großen, farbenfrohen Formen im Hintergrund und die großen Blasenbuchstaben tragen wirklich zur Y2K-Ästhetik bei.

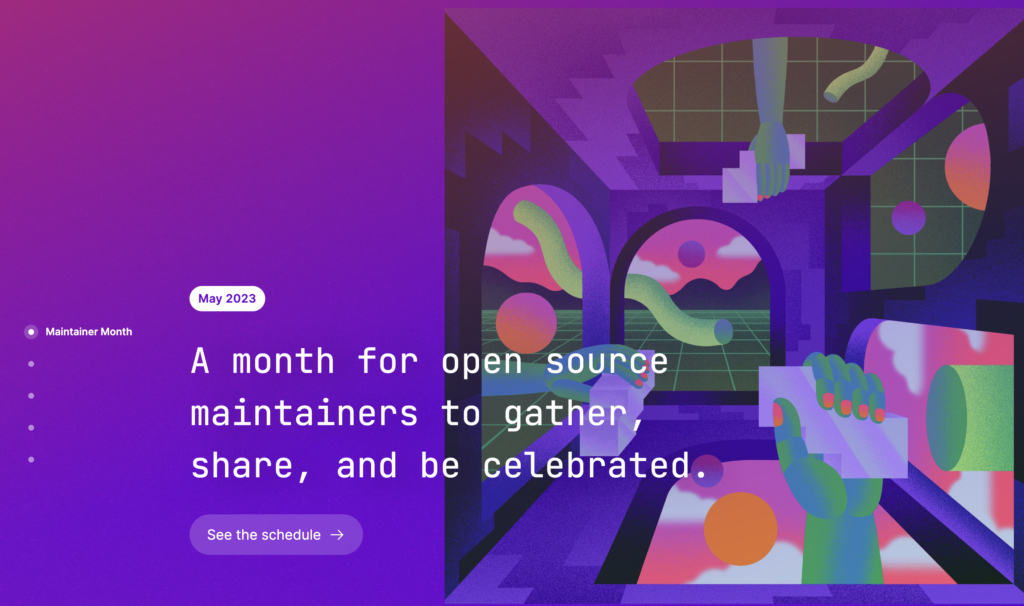
Maintainer Month, eine Initiative von GitHub, nutzt auf ihrer Website auch die Y2K-Ästhetik mit hellen Farbverläufen und futuristischen Elementen, die als Motive auf der gesamten einseitigen Website verwendet werden. Es wurde dieses Jahr auch von den Webby Awards als Preisträger in der Unterkategorie „Veranstaltungen“ ausgezeichnet.

Blitzschnelles unregelmäßiges Scrollen
Alle wollen fesselnd Site-Animationen, aber niemand will langsam Animationen. Benutzer fordern mehr denn je dynamische Übergänge, die auch mit der Scrollgeschwindigkeit mithalten können.
Ganz gleich, ob Sie beim Scrollen von einer Seite zur anderen wandern oder ob Sie einen völlig neuen und dynamischen Pfad für Ihre Benutzer wählen: Der Schlüssel zu einem guten Scrollerlebnis liegt darin, sicherzustellen, dass es mit dem Endbenutzer Schritt hält.
Ein großartiges Beispiel für einen unregelmäßigen Scroll, der das Benutzererlebnis interessant hält und gleichzeitig die Geschwindigkeit beibehält, ist Persepolis Reimagined, ein Webby-Gewinner 2023, der Benutzer einlädt, beim Scrollen in die Vergangenheit zu reisen, um Persepolis, die zeremonielle Hauptstadt des Achämenidenreiches, zu erkunden.
Während des gesamten virtuellen Rundgangs bietet die Website zusätzlichen Kontext zur Geschichte des Bauwerks und bietet die Möglichkeit, die modernen Ruinen zu betrachten, verglichen mit der Neuinterpretation eines Designers, wie das Bauwerk zwischen 550 und 330 v. Chr. Ausgesehen haben könnte.
In der mobilen Version können Sie sogar einen 3D-Blick auf die Umgebung werfen, um ganz in das Erlebnis einzutauchen!
Ein weiteres, einfacheres Beispiel für effektives unregelmäßiges Scrollen wurde von den Machern der Food Preferable Futures-Website verwendet. Beim Scrollen durch die von Webby ausgezeichnete Website wird das visuelle Erlebnis der Besucher vergrößert und verkleinert und verändert sich, während sie sich durch die Seite bewegen, um sicherzustellen, dass sie von Anfang bis Ende beschäftigt bleiben.

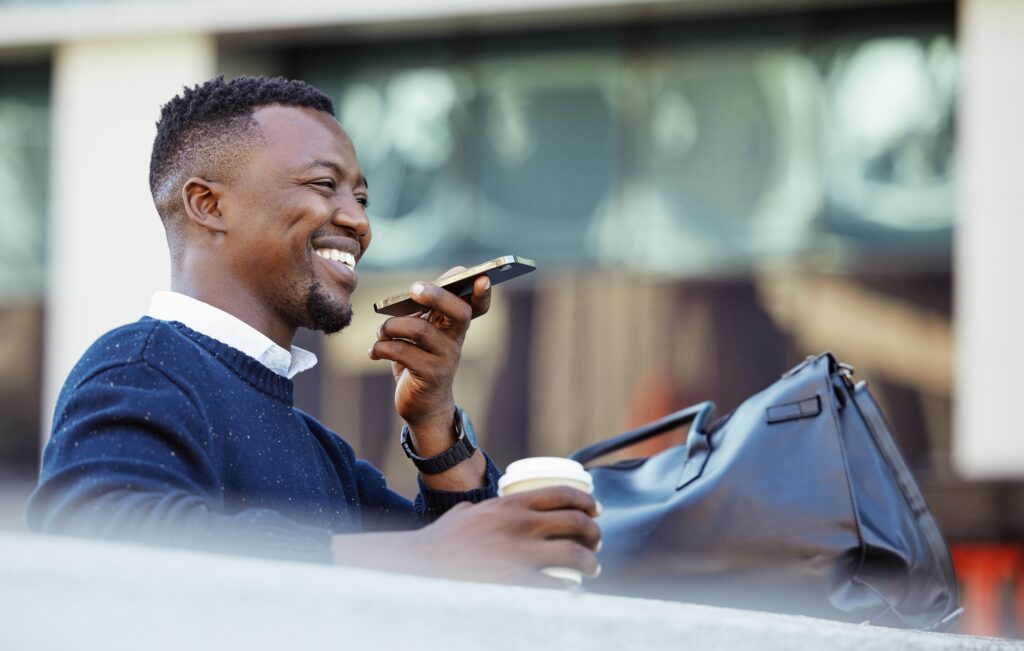
Design der Sprachbenutzeroberfläche (VUI).
Immer mehr Menschen sprechen direkt mit ihren Geräten. Ganz gleich, ob sie sagen: „Hey, Siri“, „Hey, Google“ oder „Verdammt, Alexa, ich habe nicht mit dir geredet“, das Phänomen nimmt zu, und Website-Designer passen sich mit der Verwendung von Voice User Interface an (VUI)-Design.
Obwohl VUI-Design nicht neu ist, wird seine Verwendung auf Websites – insbesondere bei großen Unternehmen mit eigenen Apps – im Jahr 2024 wahrscheinlich zunehmen.
Android Auto und Apple CarPlay sind beide großartige Beispiele für VUI-Design, insbesondere weil zwei der beliebtesten Gründe, warum Benutzer sich für Sprachbefehle entscheiden, darin bestehen, häufige Fragen schnell zu beantworten und beim Autofahren, Kochen oder Erledigen einer anderen Aufgabe die Hände frei zu haben. Die VUI-Technologie eignet sich auch hervorragend für die Zugänglichkeit und erleichtert die Überbrückung der Lücke zwischen Benutzern mit eingeschränkter motorischer Funktion und ihren Geräten.
Es ist jedoch wichtig, dass Sie gründlich recherchieren und sicherstellen, dass Sie gute Argumente für ein VUI haben, bevor Sie sich die Zeit nehmen, es in Ihrem Design zu implementieren. Manchmal greifen Unternehmen einen Trend auf, bevor sie sich die Zeit nehmen, zu entscheiden, ob er wirklich notwendig ist, und das kann zu unnötiger Arbeit für Designer und Entwicklungsteams führen.
Beispielsweise haben sowohl PayPal als auch CapitalOne bereits 2016 VUI-Funktionen eingeführt – PayPal hat einen Siri-Befehl integriert und CapitalOne hat einen neuen Alexa-Skill für ihre App erstellt.
Jetzt, nur sechs Jahre später, haben beide Unternehmen ihre Webseiten mit Erläuterungen zu diesen Integrationen entfernt (obwohl Sie die Seite mit den Allgemeinen Geschäftsbedingungen für Alexa Skill immer noch auf der Website von CapitalOne finden, sodass die Funktion möglicherweise immer noch verfügbar ist).

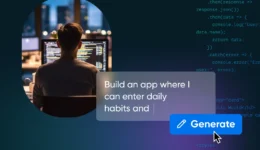
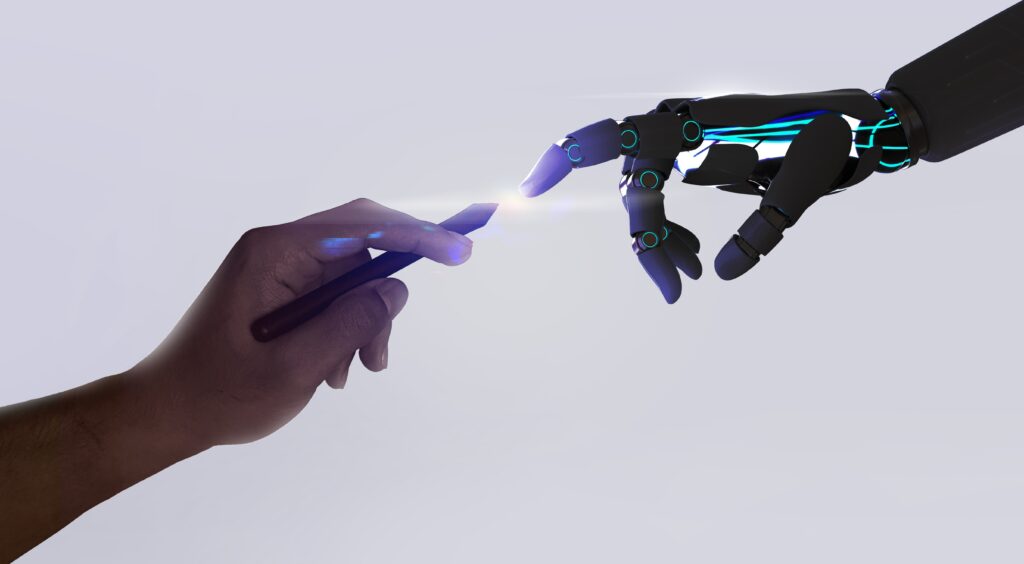
KI-Kunst
Künstliche Intelligenz ist das Technologiethema des Jahres, und das aus gutem Grund. Die jüngsten Fortschritte in der KI haben es einfacher gemacht, Ideen zu kopieren, Code zu erstellen und inspirierende Bilder zu entwerfen.
Egal, ob Sie ein einfaches Konzept eingeben oder versuchen, das Reale ins Surreale zu verwandeln, die Gestaltungsmöglichkeiten der KI sind endlos. KI-Tools werden außerordentlich nützlich für die Erstellung von 3D-Elementen und glasmorphischen Designs sein, zwei Trends, die aus den letzten Jahren übernommen wurden.
Ganz gleich, ob Sie KI-Tools verwenden, um Teile einer Website zu erstellen, oder sie zum Aufbau einer gesamten Website verwenden: Designer werden im Jahr 2024 mit Sicherheit die Leistungsfähigkeit der KI nutzen.

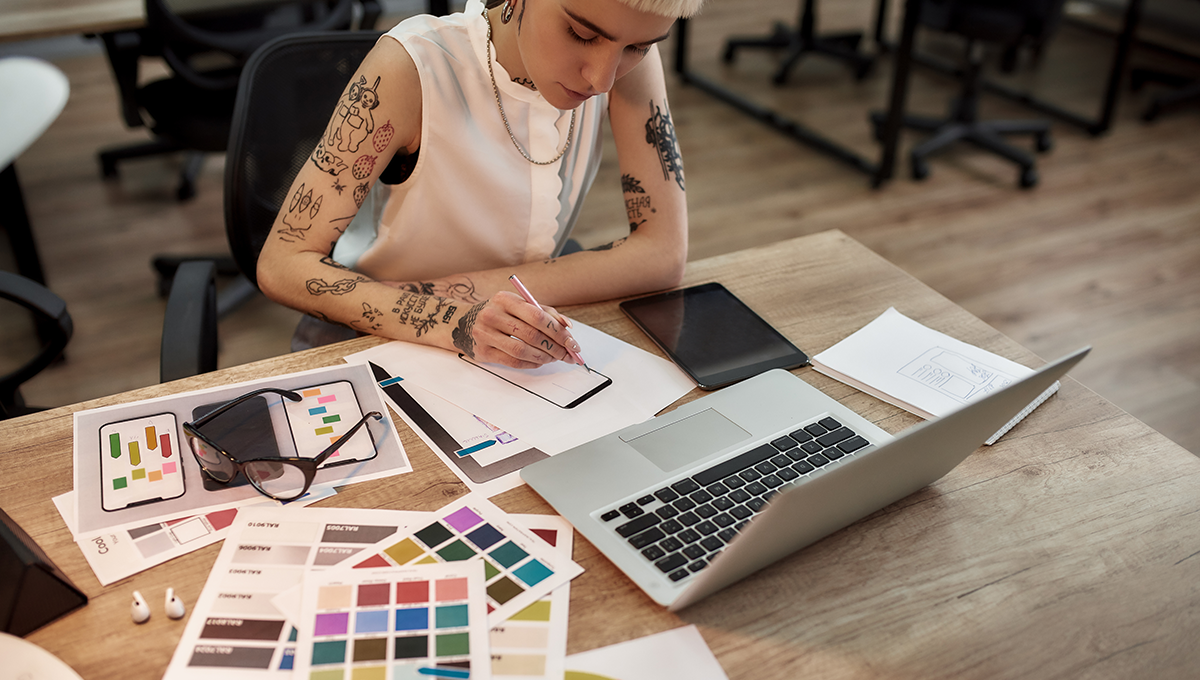
Einfache und handgezeichnete Elemente
Umgekehrt führt der Aufstieg der KI dazu, dass sich andere nach der Einfachheit handgezeichneter Elemente in statischen Bildern, Videos und Animationen sehnen.
Ein wenig Zurückhaltung kann viel bewirken, und die Verwendung bescheidenerer, unkomplizierterer Elemente im Gegensatz zu glänzenden 3D-Bildern wird für bestimmte Marken und Unternehmen besser geeignet sein. Die Wahl des einen oder anderen wird einen großen Einfluss auf das Gesamtgefühl haben, das Sie Ihrem Publikum vermitteln möchten.
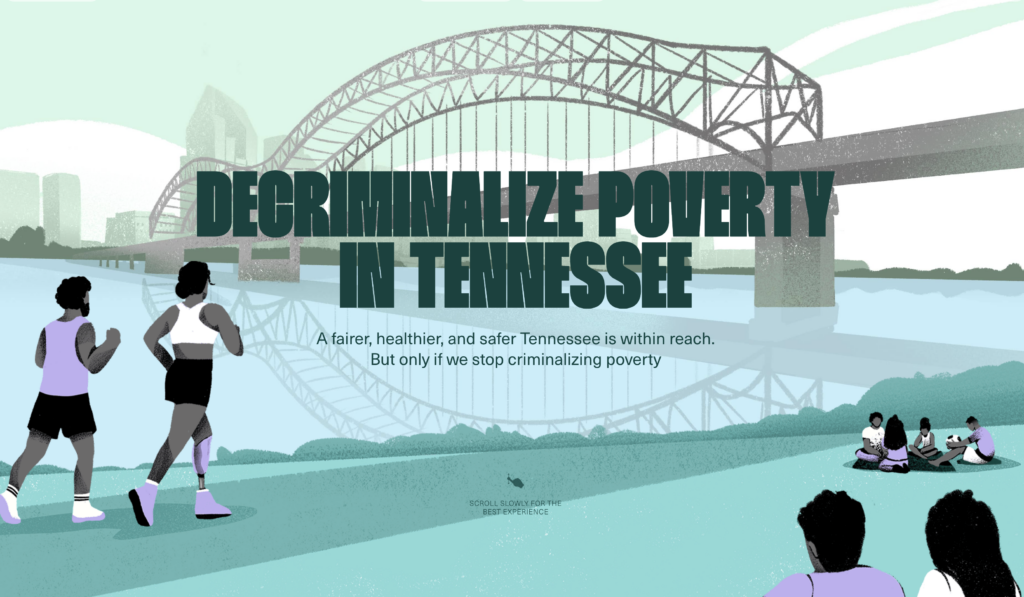
Ein weiterer diesjähriger Webby-Gewinner, Decriminalize Poverty, nutzt einen einfachen, illustrativen Stil (sowie ein blitzschnelles unregelmäßiges Scroll-Erlebnis), um die Menschlichkeit hinter einem systemischen Problem darzustellen. Die starke Erzählung gepaart mit Fotos im Scrapbook-Stil und einfachen Illustrationen schafft es auf meisterhafte Weise, das Thema für die Besucher der Website menschlicher zu gestalten.

My Little Storybook, ein weiterer Webby-Gewinner, verwendet Elemente, die wie handgemachte Papierausschnitte aussehen, um die Geschichte eines kleinen Vogels zu erzählen, der seine Ängste überwindet.

3D- und animierte Produktpräsentationen
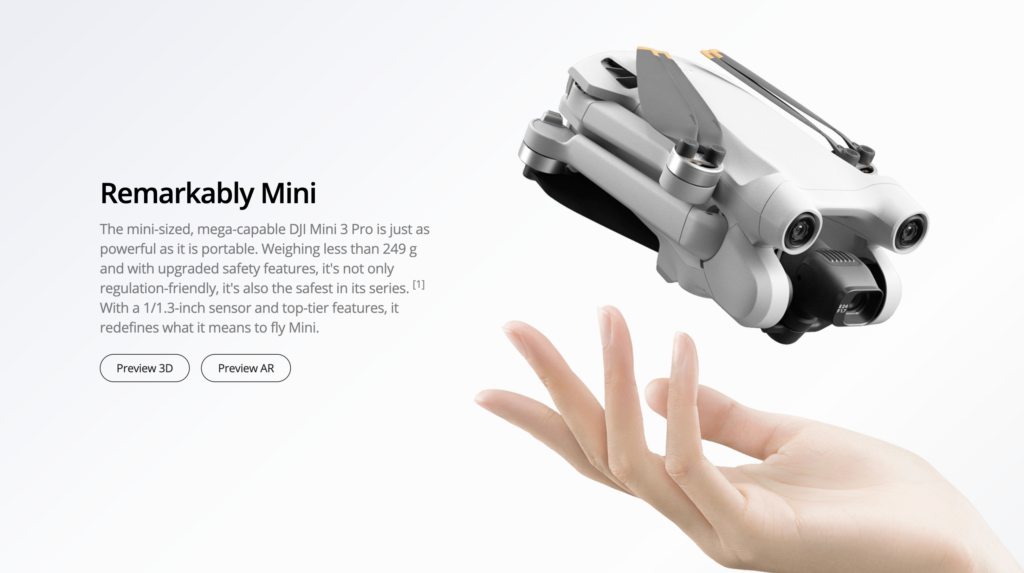
Was früher die letzte Folie im Amazon-Listing war, bewegt sich weltweit nach oben. Der Einsatz von Videos oder 3D-Animationen zur Betrachtung eines Produkts von allen Seiten wird immer wichtiger, da die Möglichkeiten für Online-Käufer immer größer werden. Endbenutzer möchten Produkte aus jedem Blickwinkel prüfen, und die Verwendung von Videos, Animationen und 3D-Elementen gibt Designern die Flexibilität, die Produkte ihrer Kunden im bestmöglichen Licht zu präsentieren.
Nehmen Sie zum Beispiel diese Produktseite. Eine animierte 3D-Darstellung der DJI Mini 3 Pro-Drohne erhebt sich, dreht sich, dreht ihre Kamera und verschwindet in einer Textwand, während Benutzer scrollen, die Drohne von allen Seiten zeigt, das unregelmäßige Scroll-Erlebnis nutzt, über das wir zuvor gesprochen haben, und geben dem Endbenutzer eine umfassendere Sicht auf das Produkt, als eine einfache Bildergalerie bieten könnte.

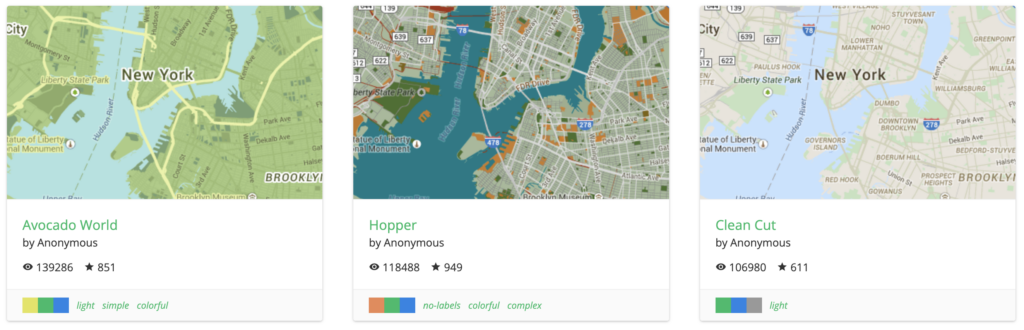
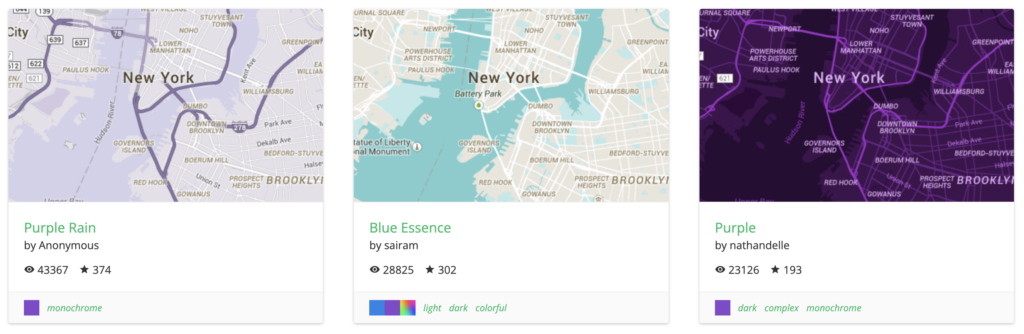
Markenbewusstes Google Maps
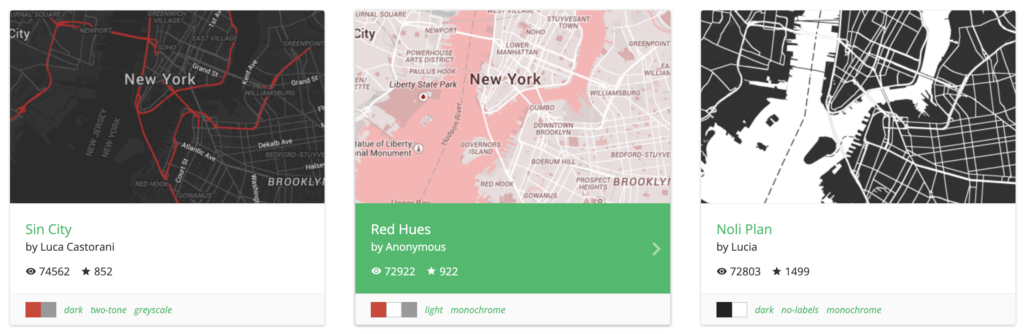
Ein Designelement, über das selbst Designer in der jüngeren Geschichte kaum Kontrolle hatten, ist die Integration von Google Maps. Sie verbringen Zeit damit, eine schöne Website zu erstellen, die die Markenstandards Ihres Kunden vollständig berücksichtigt, und fügen dann mitten in all Ihre harte Arbeit eine Google Map ohne Markenzeichen ein. Jetzt üben Designer mehr kreative Kontrolle über das Erscheinungsbild der Karten ihrer Kunden aus.


Mit dem Google Maps-Styling-Assistenten können Sie Karten mit Ihrem eigenen Farbschema erstellen. Plugins wie Snazzy Maps machen diesen Trend für WordPress-Benutzer noch einfacher und vereinfachen die Suche nach einem Google Map-Stil, der zum bestehenden Branding Ihrer Website passt.

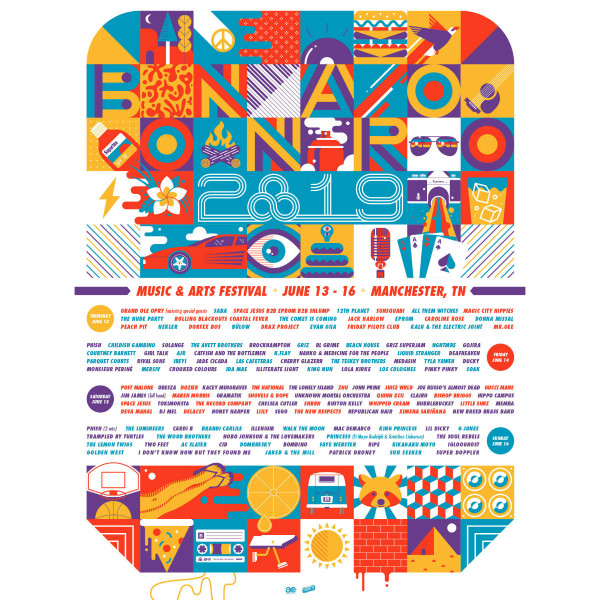
„Musikfestival-Plakat“-Ästhetik
Dieser Trend ist unter verschiedenen Namen auf mehreren Trendlisten aufgetaucht, aber wir können ihn wirklich am besten als „Webdesign im Posterstil eines Musikfestivals“ beschreiben.
Andere Listen nennen diesen Stil vielleicht „extremes Design“ oder „überreiztes Branding“, und zu den Markenzeichen des Stils gehören viele Farben – vielleicht sogar mit unterschiedlichen Schriftarten, Mustern oder Rändern – und das alles auf einem optisch aktiven Hintergrund.
Betrachten Sie diese Poster von Bonnaroo 2023 und Lollapalooza Chile 2023 als Beispiele.


Wie Sie sehen, sind die Designs unregelmäßig, aufregend und ehrlich gesagt ein wenig überwältigend für das Auge. Es gibt viele verschiedene Farben und Elemente und Ihr Blick wandert schnell von einer Komponente zur nächsten. Diese Reizüberflutung ist auch eine gute Möglichkeit, die Bannerblindheit zu überwinden, da eine geschäftige Bannerwerbung eher Aufmerksamkeit erregt als ein einfaches Design.
Besuchen Sie jetzt die von Webby nominierte CoolHaus-Eiscreme-Website. Dort sehen Sie viele verschiedene Farben und Muster (mit einigen wunderschönen Scroll-Effekten, die den Gesamteindruck verstärken) sowie mindestens vier verschiedene Schriftarten, und das nur auf der Startseite.
Die Adidas-Kampagne „Here to Create“ ist ein weiteres gutes Beispiel für diesen Stil. Übertriebene, farbenfrohe Cartoon-Elemente ziehen schnell die Aufmerksamkeit auf sich und fangen das Gefühl der Liebe zum Sport ein, das bei vielen Fußballfans auf der ganzen Welt Anklang findet. Schauen Sie sich das Kampagnenvideo oben an, um zu sehen, wie sie diesen Stil in ihre Arbeit integrieren.

Übergroße, animierte und dynamische Typografie
Manche sagen, ein Bild sagt mehr als tausend Worte. Diese Designer sagen: „Ein Wort sagt mehr als tausend Bilder.“ Übergroße, animierte oder dynamische Typografie – oder jede Kombination aus diesen dreien – wird auch 2024 weiterhin im Trend liegen.
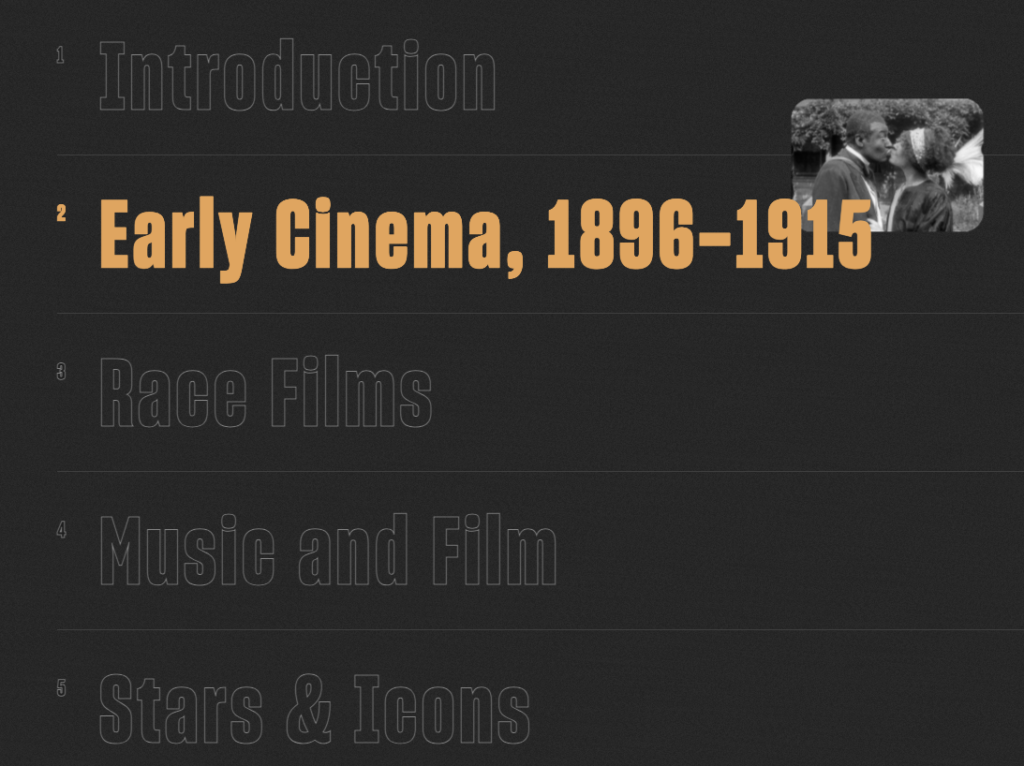
Ein großartiges, Webby-prämiertes Beispiel für übergroßen, interaktiven Text stammt von Regeneration Black Cinema. Dieses Projekt (und Teilnehmer von Crafted With Code) erzählt die Geschichte der Beteiligung schwarzer Amerikaner am Kino.
Die Seite wird mit übergroßem Titeltext geöffnet, und beim Scrollen können Benutzer mit noch übergroßem Text interagieren, der für eine gewisse Interaktivität mit Hover-Animationen behandelt wurde.


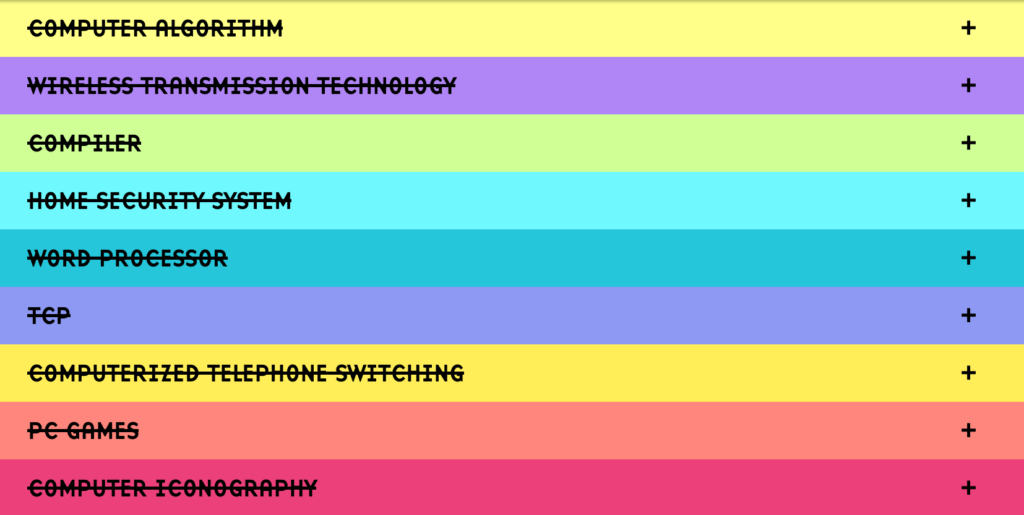
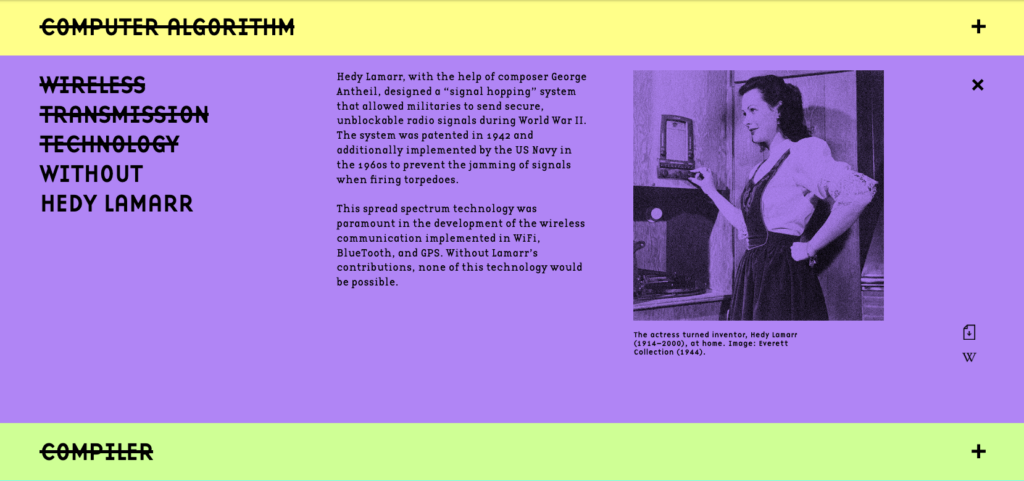
Ein weiteres preisgekröntes Webby-Projekt, das stark auf die Verwendung von übergroßem Text setzt, ist No Web Without Women.


Diese Seite erzählt die Geschichte ikonischer Frauen, die die Entwicklung der technischen Landschaft verändert haben. Das einfache, aber wirkungsvolle Layout im Akkordeonstil weist mehrere Abschnitte auf, die jeweils mit durchgestrichenem Text beschriftet sind, was auf subtile Weise darauf hinweist, dass diese Fortschritte ohne den Beitrag von Frauen nicht möglich wären.

Die Rückkehr des 404-Spaßes
Die Idee einer lustigen 404-Seite ist im Laufe der Jahre auf den Trendlisten immer wieder verschwunden. Manche sehen in einem lustigen 404 eine freche Art, sich für eine Unannehmlichkeit zu entschuldigen, während andere sie als zu geringschätzig gegenüber solch einem lästigen Problem anprangern.
Im Jahr 2024 schlägt das Pendel entschieden in Richtung „Laune“ aus, da die lustigen 404er wieder auf dem Vormarsch sind. Website-Ersteller bauen Minispiele und Interaktivität in ihre 404-Seiten ein, um ein lästiges Problem in eine unterhaltsame Nebenaufgabe zu verwandeln!
Eines der besten Beispiele hierfür stammt von Wendy’s. Ihre 404-Seite präsentiert Ihnen ein interaktives Spiel, in dem Wendy durch einen Kurs navigieren und ein Cheeseburger-Menü zubereiten muss, ohne gefangen zu werden.


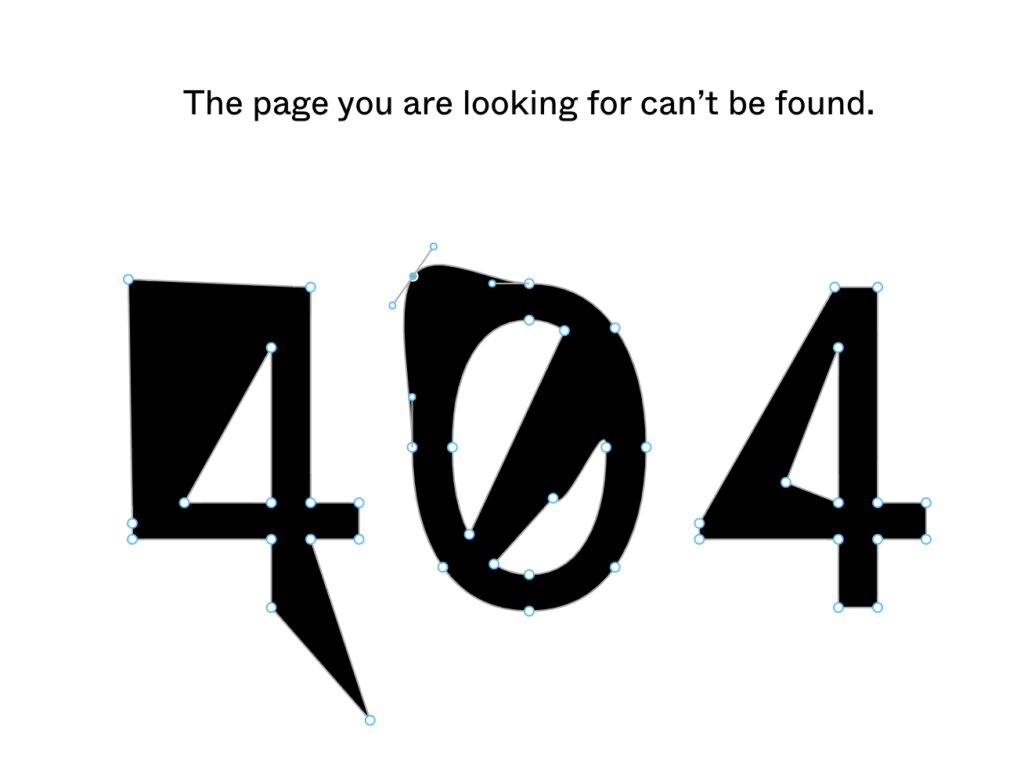
Wenn Sie nicht ein ganzes Spiel für Benutzer erstellen möchten, kann eine einfache Interaktivität Ihre Fehlerseite vergrößern. Die 404-Seite von Figma ist ein hervorragendes Beispiel für eine einfache, interaktive 404-Seite, die es Benutzern ermöglicht, Objekte so anzupassen, als würden sie sie tatsächlich in einem Figma-Board bearbeiten.
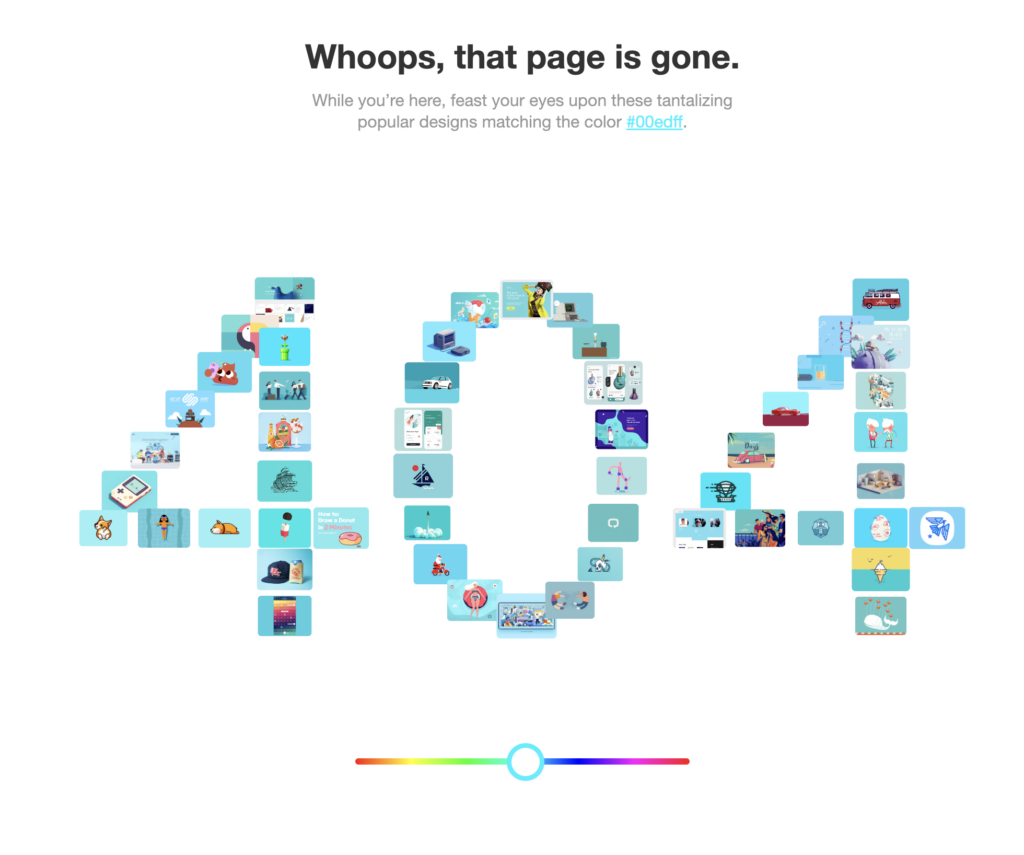
Dribbble ist ein weiteres großartiges Beispiel für eine interaktive 404-Seite. Jedes Mal, wenn ihre 404-Seite erscheint, werden Bilder, die einem bestimmten Hex-Code entsprechen, in Form eines 404 angezeigt, und ein Farbregler am unteren Rand der Seite ermöglicht es Ihnen, die Farbe anzupassen, die Sie sehen möchten.

Biophiles Design
Unser letzter Trend begann in der weiteren Welt des Innendesigns und hat sich langsam in neuere Webdesigns eingenistet. Unter biophilem Design versteht man einfach jedes Design, das natürliche Elemente einbezieht, um ein Gefühl der Verbindung zwischen Design und Natur zu schaffen.
Yeti greift diesen Trend auf seiner mit dem Webby ausgezeichneten Website auf, indem es Videos und Standbilder von Surfern, Snowboardern, Bullenreitern und mehr verwendet, während es die visuelle Welt der Natur aufgreift und so den Eindruck erweckt, dass sein Produkt Abenteurer in die Lage versetzt, die Natur zu erkunden.
Es ist leicht zu verstehen, wie sich Künstler und Designer von der Natur inspirieren lassen können, und während Bilder und Videos der Natur dabei helfen können, die Geschichte einer Marke zu erzählen, sollten Designer auch die Möglichkeit eines künstlerischeren Ansatzes in Betracht ziehen.
Schauen Sie sich zum Beispiel dieses biophile Design an, das der 3D-Künstler Rubén Pedrajas auf Twitter gepostet hat.
Mit dieser schnellen 3D-Darstellung einer Monstera-Pflanze zeigt er eine Meisterklasse in biophilem Design, und es ist leicht zu erkennen, wie etwas Ähnliches in eine herausragende Website-Komponente für den richtigen Kunden umgewandelt werden könnte.
Die Zukunft des Webs gestalten
Webdesigner sind die Künstler und Architekten der Moderne, die die schönen Online-Räume schaffen, die Benutzer von den Marken und Unternehmen erwarten, denen sie vertrauen.
WordPress auf Basis der WP Engine-Plattform kann die leistungsstarke Grundlage bieten, die Sie für die Gestaltung Ihres nächsten Meisterwerks benötigen! Erfahren Sie mehr über unsere Optionen oder sprechen Sie noch heute mit einem Vertreter, um die volle Leistung von WordPress mit WP Engine freizuschalten!