7 Beispiele für Zugänglichkeitsbetriebsbetreuung Kleinunternehmen können heute kopiert werden

Schon mal in ein stationäres Geschäft gegangen, nur um festzustellen, dass die Haustür sechs Zoll breit ist und der Lichtschalter an der Decke lebt?
OK, wahrscheinlich nicht. Aber du bekommst die Idee. Dies wäre unmöglich zu navigieren. So fühlt sich Ihre Website für Kunden an, die sich auf Bildschirmleser, Tastaturnavigation oder hohe Kontrastmodi verlassen, wenn die grundlegende Zugänglichkeit fehlt.
Laut der Weltgesundheitsorganisation haben rund 1,3 Milliarden Menschen auf der Welt eine bedeutende Behinderung. Das bedeutet alle zu durchsuchen.
Die Barrierefreiheit von Web ist keine teure „Nice-to-Have“, es ist nur ein guter UX-und indem Sie ein wenig Zeit in es investieren, erhalten Sie ein gutes SEO (und gutes Karma) zurück. Die meisten Korrekturen, die Sie benötigen, sind optimiert und nicht umgestaltet.
Benutzererfahrung (UX)
User Experience (UX) bezieht sich darauf, wie Online -Besucher mit einer Website interagieren. Benutzer bewerten ihre virtuellen Erfahrungen häufig auf der Grundlage der Benutzerfreundlichkeit und des Designs einer Website sowie auf ihrem allgemeinen Eindruck von seinem Inhalt.
Mehr lesen
Im Folgenden haben wir Checklisten, Beispiele und kostenlose Tools, mit denen Sie sicherstellen können, dass Sie die Web -Barrierefreiheit des Webs nageln. Wir alle haben die Verantwortung, das Web für alle einen kostenlosen und offenen Ort zu halten. Lassen Sie uns also eintauchen.
Warum Barrierefreiheit ein gutes Geschäft ist (nicht nur gute Manieren)
Die Raten der Behinderung steigen mit zunehmender Lebensdauer, wodurch sich chronische Gesundheitszustände ansteigen lassen. Menschen mit Behinderungen verdienen es, in der Lage zu sein, auf die gleichen Informationen zuzugreifen wie ohne, weshalb es so wichtig ist, dass wir alle zusammenarbeiten, um digitale Inhalte zugänglich zu machen und die Online -Barrieren für die Zugänglichkeit zu entfernen.
Als Website -Eigentümer ist es wichtig, dass Sie Menschen mit Behinderungen nicht ausschließen – auch versehentlich. Die ADA ist ein Bürgerrechtsgesetz, das Unternehmen und Organisationen verbietet, aufgrund von Behinderungen diskriminiert zu werden. Wenn Ihre Website also nicht für alle zugänglich ist, ist dies nicht zugänglich, dies ist dies nicht zugänglich, es ist nicht für alle zugänglich, es ist nicht für alle zugänglich, diese, wenn nicht zugänglich ist könnte landen Sie in legalem heißem Wasser!
Die rechtliche Einhaltung ist jedoch nicht der einzige Grund, warum die Zugänglichkeit beim Entwerfen Ihrer Website oberste Priorität haben sollte. Hier sind einige andere:
- Größeres Publikum, Lower Bounce: Zugängliche Seiten beladen gleichermaßen schneller für assistive Technologien und mobile Besucher, was Google bemerkt – und das bedeutet, dass Ihre Website im Algorithmus einen Schub erhöht.
- Barrierefreiheit = SEO: Es geht nicht nur um schnelles Laden. Textalternativen, semantische Überschriften und logischer Fokusauftrag Alle Feed-Such-Engine-Crawler sauber, keyword-reichen Markup. Kurz gesagt, jeder Dollar, den Sie für die Barrierefreiheit ausgeben, verdient sich als Konvertierungsrate -Upgrade.
- Bessere Markenliebe: Studien zeigen, dass Käufer immer mehr mit Marken verbringen möchten, deren Werte mit ihren eigenen übereinstimmen. Wenn Sie Ihre Website zugänglich machen, sendet eine Nachricht, dass Ihr Unternehmen inklusive Werte hat. Und Unternehmen, die vielfältiger und integrativer sind, haben bis zu 35% höhere Wahrscheinlichkeit, dass finanzielle Renditen über ihrem Branchendurchschnitt übertragen werden.
Während zugänglicher Website -Design es Menschen mit Behinderungen ermöglicht, einfach auf Ihrer Website zu navigieren, umfasst es Designprinzipien, die die Benutzererfahrung für die Benutzererfahrung verbessern können alle Die Besucher Ihrer Website. Hier gibt es buchstäblich keinen Nachteil.
10 Zutaten einer zugänglichen Website
Es gibt viele zugängliche Elemente, die Sie auf Ihrer Website in die Praxis umsetzen können.

Wenn Sie von vorne anfangen, sind diese 10 ein guter Ausgangspunkt. Verwenden Sie diese Checkliste, um sicherzustellen, dass Sie keine verpassen:
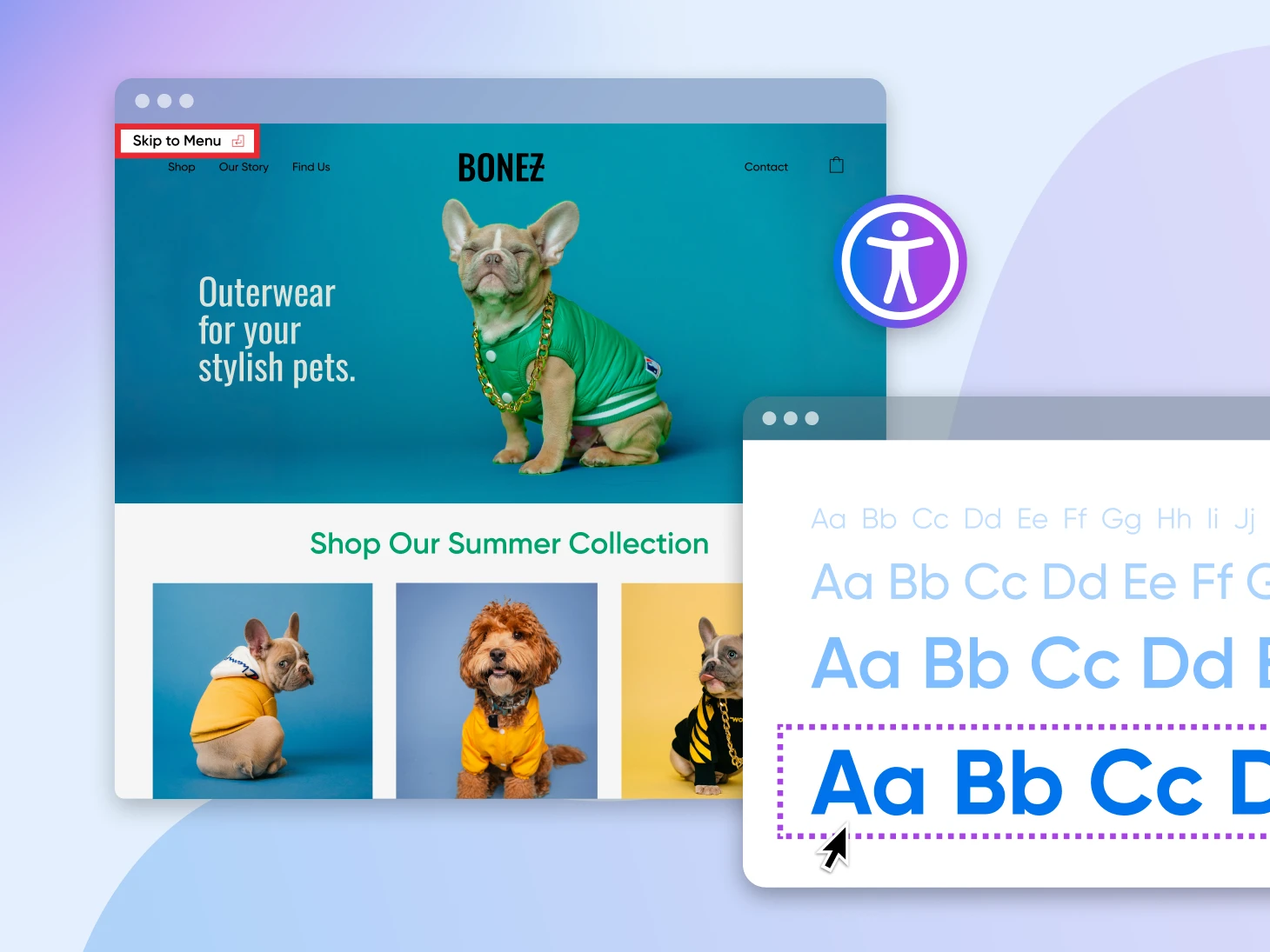
- Hohe kontrastische Farbkombinationen zwischen Text und Hintergründen: Kostenlose Tools wie Wave können Ihnen helfen, dass Ihr Kontrast hoch genug ist.
- Überspringen Sie zu Inhaltslinks: Fügen Sie ein hinzu href = “#main” Der Anker, der im Tastaturfokus angezeigt wird. Daher können Benutzer, die Ihre Website per Tastatur navigieren, schnell vorbei überspringen und zu den Inhalten gelangen, für die sie gekommen sind.
- Deskriptiver ALT -Text: Dies sollte den Zweck Ihrer Grafiken und nicht Ihres Dateinamens vermitteln. Diejenigen, die Bilder und Videos nicht sehen können, können sagen, was sie sind.
- Logische Überschrift Umrisse: Die Bildschirmleser-Benutzer springen mit den Überschriften. Wenn Sie sie also in die richtige Hierarchiereihenfolge (dh H1, H2, H3 usw. usw.) legen, ist es wichtig.
- Tastaturfreundliche NAV und Formulare: Sie können Ihre eigene Tastatur verwenden, um interaktive Elemente auf Ihrer Website zu testen und sicherzustellen, dass sie zugänglich sind.
- Web-Safe-Schriftarten: Diese können immer durch Bildschirmleser lesbar sein, auf verschiedenen Gerätetypen korrekt angezeigt und für die Anforderungen verschiedener Benutzer nach oben und unten skalieren.
- Bildunterschrift oder transkriptierte Medien: Dies macht Ihre Medien nicht nur für Site-Besucher zugänglich, die taub oder schwerhörig sind, sondern steigert auch Ihre SEO.
- Responsive, pinch-zoomfreundliche Layout: Das bedeutet, mindestens 320 px Breite und nein zu verwenden
"zoom=1"Ansichtsfensterschlösser. - Klebrig Navigationsmenüs mit logisch angeordneten Inhalten: Dies macht es so, dass Benutzer schnell finden können, was sie benötigen, ohne kilometerweit scrollen zu müssen, wenn sie zu einer neuen Seite wechseln möchten.
- Klare Linkzwecke: Schreiben Sie den Ankertext wie “Download -Menü (PDF)” anstelle von “HIER”, damit die Leute mit Bildschirmlesern wissen, worauf sie klicken.
7 Real-World Small-Business-Sites, die Zugänglichkeit nageln
Sind Sie bereit, einige Websites in Aktion zu sehen? Diese Beispiele für die Zugänglichkeit von Webs haben alle Funktionen, die Sie auf Ihrer Website implementieren können. Um sie in Aktion zu sehen, besuchen Sie einfach diese Websites und erkunden Sie nur mit der „Registerkarte“ Ihrer Tastatur.
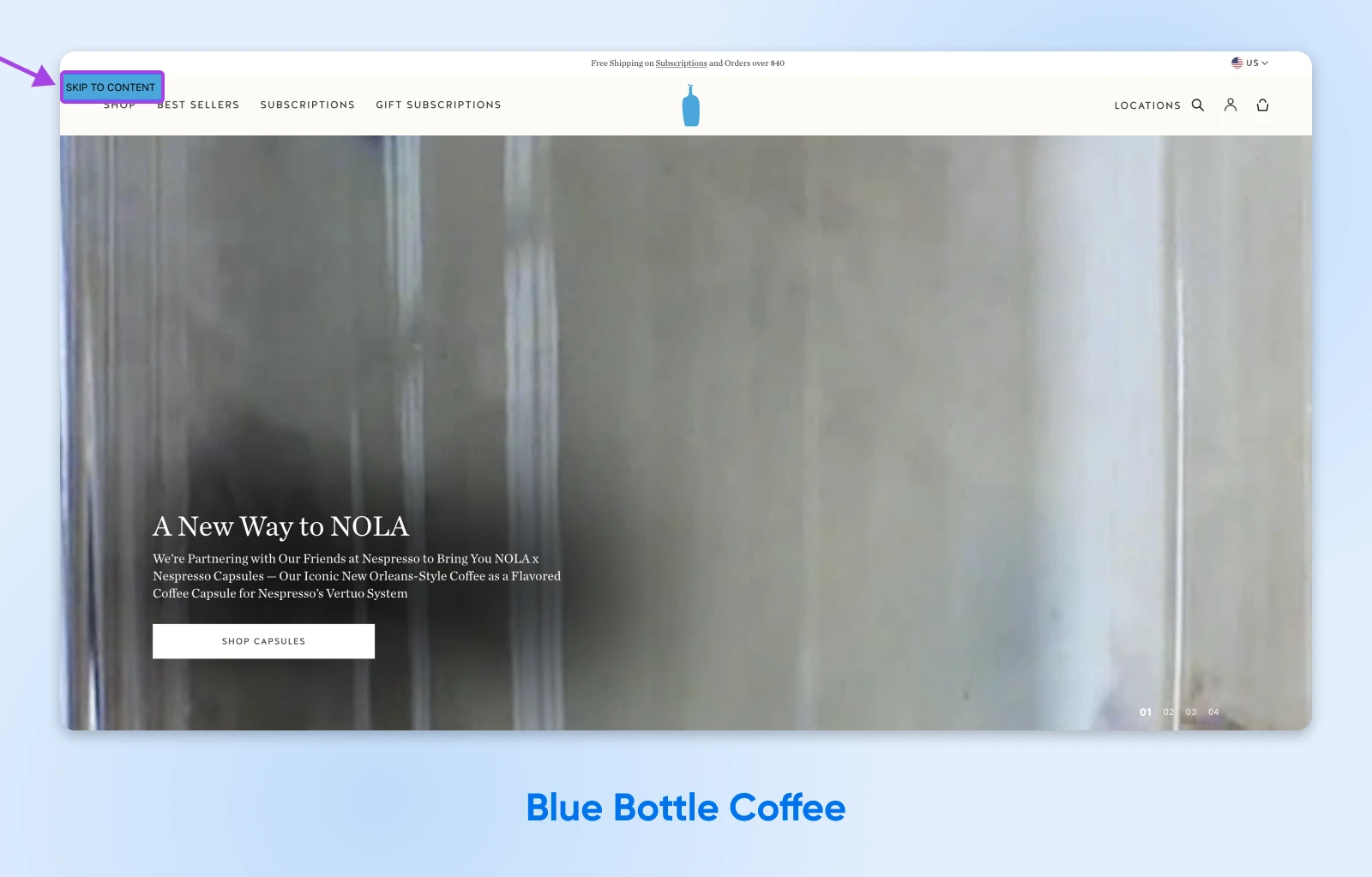
1. Blue Flaschenkaffee
Einer der ersten Dinge, die Tastaturbenutzer hier begegnen, ist ein Link „Überspringen zu Inhalten“, der direkt über das Mega -Menü zum Hauptübergang hinausspringt. Auf Indexseiten geht der Link sogar einer Option „zum Cookie -Hinweis überspringen“ voraus und zeigt den Respekt für Datenschutzangebote sowie die Navigation.

Weil der Skip -Link mit codiert ist mit href="#main" Und nur auf dem Fokus enthüllt, hält es das visuelle Design aufgeräumt und bietet den Benutzer von Bildschirmleser und Switch-Device-Benutzern einen reibungsfreien Start.
Blue Bottle verwendet konsequent H2-Untertitel in seinen Brauenführern sowie Alt-reichen Produktfotografie. Das Ergebnis ist eine Kaffeemarke Spezialitäten, die die Benutzerfreundlichkeit so sorgfältig serviert, wie sie Gussover serviert.
2. Fort Myers Brewing Co.
Registerkarte auf der Homepage von Fort Myers Brewing Co., und ein kühner, kontrastierter Skip-Link erscheint vor dem NAV. Wenn Sie Tabbing halten, werden Sie feststellen, dass jeder Dropdown -Unternehmen mit Eingabetaste/Speicherplatz und nicht nur schwebe – kritisch für Benutzer, die keine Maus betreiben können.
Schriftarten sitzen bequem über 18 px und Tasten tragen WCAG-AA-Farbkontrast, sodass die Kunden einen Flug bestellen können, ohne zu schimpfen.

3. Nehmen Sie Lebensmittel teil
Die gesamte Marke von Party dreht sich um integrative, allergenfreie Leckereien, sodass es sinnvoll ist, dass ihre Website dem Beispiel folgt. Ein Übersprung -Link befindet sich auf jeder Seite, und jedes Heldenbild wird mit Alt -Text gepaart, der Geschmack und Verpackung beschreibt.
Die Fehlermeldung in der Küche ist in einer einfachen Sprache („Bitte geben Sie eine Postleitzahl ein“) und kündigten an, über ARIA-Live-Leser zu schirmen.
Das Branding des Unternehmens besteht aus allen Pastellfarben, aber ihre gedämpfte Farbpalette überquert immer noch standardmäßig 4,5: 1 und beweist, dass Sie nicht zwischen Pastellästhetik und Compliance wählen müssen.

4. Little Seed Farm
Diese Marke Tennessee Goat-Milk-Skincare hält die Dinge auch bei langsameren ländlichen Verbindungen zugänglich: Die Homepage lädt einen leichten Helden, gefolgt von einem Skip-Link und logischen Wahrzeichen (RollenAnwesend