7 Tipps zur Optimierung einer WordPress-Site für mobile Geräte

Laut Statista machen mobile Geräte weltweit mehr als 58 % der Internetnutzer aus.
Barrierefreiheit ist einer der Hauptgründe, warum Smartphones und Tablets den Desktops voraus sind.
Es ist günstiger, ein Mobiltelefon zu bekommen als einen Computer. Ganz zu schweigen davon, dass immer mehr Standorte über einen besseren Mobilfunk-Datenzugriff verfügen oder sogar WLAN anbieten.
Als Besitzer einer WordPress-Website besteht eine Ihrer Hauptprioritäten darin, sicherzustellen, dass Ihre Website für Mobilgeräte geeignet ist, auch wenn Sie viele WordPress-Plugins verwenden, um die Funktionalität zu erhöhen. Geschieht dies nicht, entgeht eine erhebliche Anzahl an Besuchern.
Deshalb müssen Sie diese Tipps lernen, um die Zugänglichkeit und Benutzererfahrung Ihrer Website zu verbessern.
1. Führen Sie einen Test durch
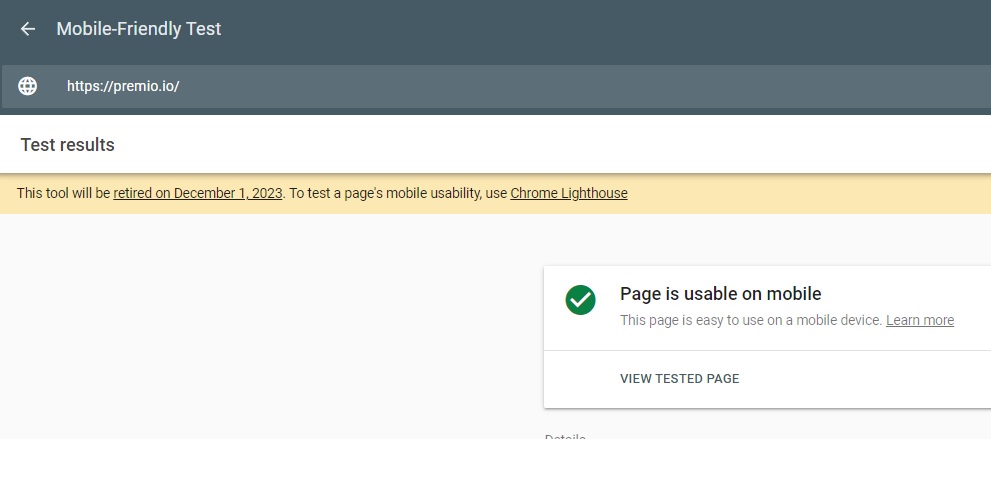
Das Testen Ihrer Website auf verschiedenen Mobilgeräten ist nahezu unmöglich. Wenn Sie sich über die aktuelle Optimierung für Mobilgeräte nicht sicher sind, führen Sie einen Test zur Optimierung für Mobilgeräte durch. Es gibt mehrere Tools, die Sie ausprobieren können, darunter den Test auf Mobilfreundlichkeit von Google.

Quelle: search.google.com
Wenn der Test ergibt, dass Ihre Website auf mobilen Geräten nutzbar ist, kann es losgehen. Wenn die Testergebnisse hingegen negativ ausfallen und Sie immer wieder negative Kommentare von Ihren Website-Besuchern hören, ist es an der Zeit, einige Änderungen vorzunehmen.
2. Vermeiden Sie die übermäßige Verwendung von Popups
Popups eignen sich hervorragend zur Bewerbung Ihrer verlockenden Angebote, wenn sie richtig eingesetzt werden. Wenn sie in der Werbung häufig verwendet werden, können sie für die Benutzer Ihrer Website störend sein.
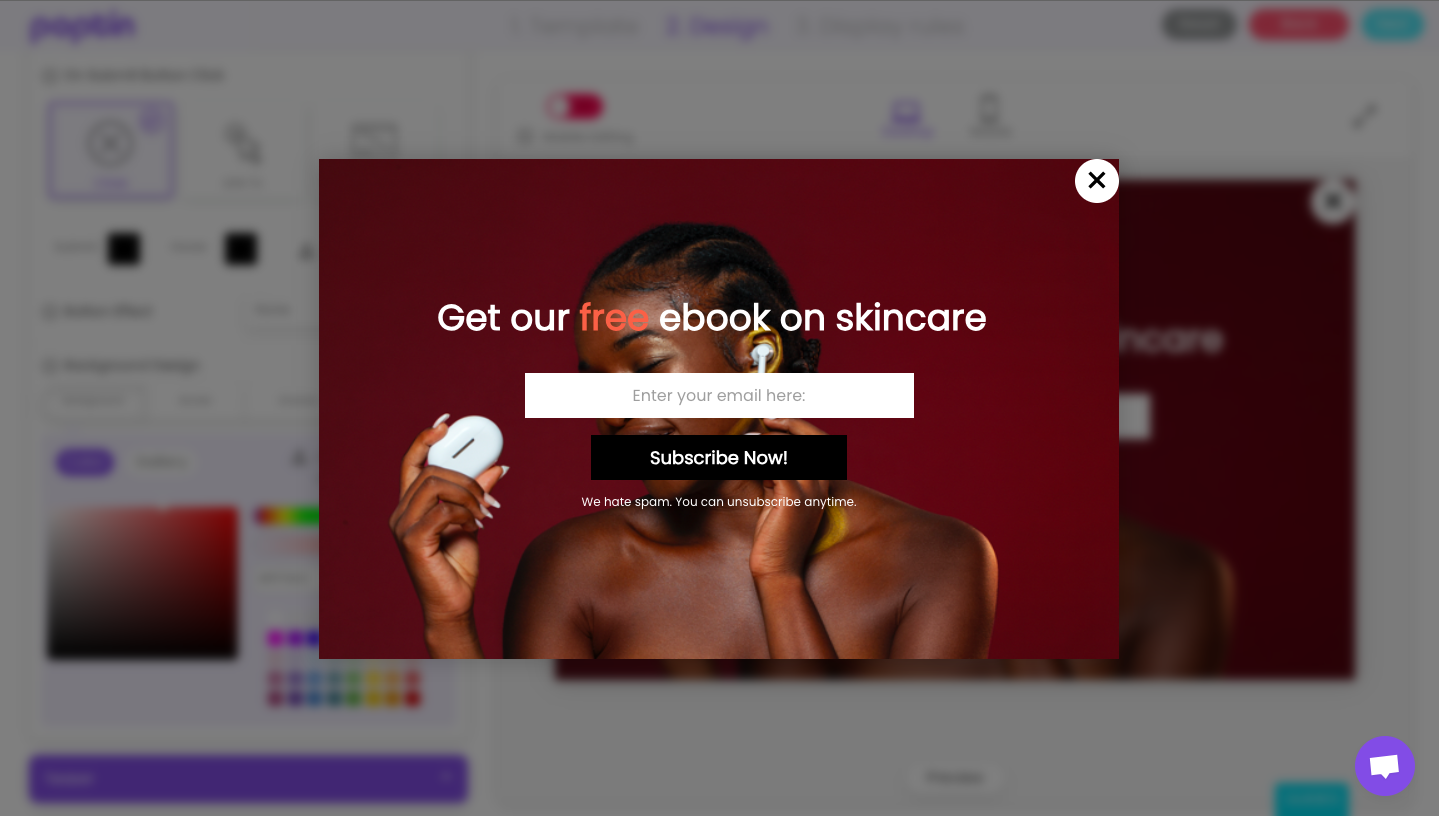
Allerdings neigen einige Website-Besitzer dazu, es mit ihren Pop-ups zu übertreiben. Sie implementieren eine aggressive Strategie und pushen Opt-Ins, um Benutzer zu Folgendem zu ermutigen:

Bildquelle: www.poptin.com
- Abonnieren Sie einen Newsletter
- Holen Sie sich einen Rabattgutschein
- Überprüfen Sie die neuesten Updates
Solche und andere Handlungsaufforderungen bieten im Allgemeinen einen Mehrwert, wenn sie jedoch zu aufdringlich werden, beeinträchtigen sie das mobile Surferlebnis. Und das nicht nur in dem Sinne, dass die Popups stören.
Wenn das Laden von Anzeigen auf einem Desktop ziemlich lange dauert, stellen Sie sich vor, wie viel größer das Problem auf Smartphones und Tablets mit weniger Rechenleistung ist.
Die Lösung besteht nicht unbedingt darin, alle Popups und andere Anzeigen zu entfernen. Stattdessen sollten Sie über die Implementierung mobilfreundlicher Popups nachdenken, die das Navigieren auf den Seiten auf Mobilgeräten erleichtern.
3. Finden Sie einen zuverlässigen Hosting-Anbieter
Ein zuverlässiger Hosting-Anbieter spielt eine herausragende Rolle für das Surferlebnis der Benutzer. Betrachten Sie es als einen grundlegenden Teil des Wohlbefindens einer Website.
Als Faustregel gilt, Shared-Hosting-Pläne zu vermeiden. Wenn Sie denselben Plan auch auf Websites nutzen, die große Traffic-Spitzen verzeichnen, hat das Auswirkungen auf Sie. Das Problem könnte so weit gehen, dass die gesamte Website heruntergefahren wird.
Shared Hosting ist ein attraktives Angebot, weil es günstig ist. Wenn Sie jedoch versuchen, Geld zu sparen, verlieren Sie auf lange Sicht.
Suchen Sie nicht nach einer billigen Lösung, wenn Ihnen Ihre Website am Herzen liegt. Entscheiden Sie sich für einen dedizierten Hosting-Anbieter, der Ihnen Folgendes bietet:
- Mindestens 99,99 % Verfügbarkeit
- Sicherheitsfunktionen
- Kundendienst
- Backup-Optionen
Bedenken Sie, dass ein zuverlässiger Hosting-Anbieter nicht nur für mobile Geräte geeignet ist, sondern auch für Besucher, die Desktop-Computer verwenden.
4. Verwenden Sie relevante Plugins und wählen Sie ein freundliches Theme
Plugins und Themes prägen eine WordPress-Site. Eine Sache, die Sie bei Plugins jedoch frühzeitig aus dem Weg räumen sollten, ist, dass Sie nicht zu viele installieren sollten.
Beispielsweise benötigen Sie möglicherweise ein WordPress-Chat-Plugin, um den Kundenservice auf Ihrer Website zu optimieren, oder ein Formularerstellungs-Plugin, um E-Mail-Adressen zu sammeln.
Einige WP-Entwickler möchten der Website so viele Funktionen wie möglich hinzufügen. Allerdings gelingt es ihnen nicht, die Nachteile abzuwägen, indem sie sich zu sehr auf die positiven Aspekte konzentrieren.
Jedes Plugin ergänzt einen ohnehin schon komplizierten Prozess. Zu den Nachteilen gehören:
- Risiko einer Sicherheitsverletzung
- Möglicher Konflikt
- Schlechte Leistung und stressige Wartung
Was mobile Plugins betrifft, können Sie sich nun für eine Lösung entscheiden, die den Inhalt der Website umfunktioniert und die Navigation auf Smartphones oder Tablets erleichtert.
Neben Plugins sollten Sie auch nach einem mobilfreundlichen Theme suchen. Heutzutage verstehen die meisten WP-Theme-Entwickler, wie groß der mobile Markt ist. Daher möchten sie sicherstellen, dass das Theme für das mobile Surfen geeignet ist.
Um sicherzustellen, dass das Thema für Mobilgeräte geeignet ist, achten Sie auf einige verräterische Zeichen. Beispielsweise sollte ein Theme über einen integrierten Customizer für die Header der Website und die Option zur mobilen Ansicht verfügen.
Bei anderen Themes können Sie mehrere Setups auswählen, darunter eines für Smartphones und Tablets. Und dann gibt es WP-Themes, die mit einem Haftungsausschluss oder einem Namen versehen sind, der deutlich darauf hinweist, dass sie für Mobilgeräte geeignet sind.
Eine letzte Sache, die Sie bei Plugins und Themes beachten sollten, ist, dass Sie sich die nötige Zeit nehmen, um zu recherchieren und die besten verfügbaren Optionen zu finden.
Lesen Sie so viele Bewertungen wie möglich durch und ermitteln Sie, welche Lösungen für Sie am besten geeignet sind. Lassen Sie sich nach Möglichkeit persönlich von Menschen beraten, die Sie kennen und denen Sie vertrauen. Diese sind mehr wert als zufällige Online-Bewertungen.
Und denken Sie daran, dass Sie jederzeit verschiedene Themes und Plugins testen können, insbesondere wenn diese kostenlos sind. Ihre ersten paar Entscheidungen reichen vielleicht nicht aus, aber am Ende werden Sie mit Sicherheit ein Setup finden, das funktioniert.
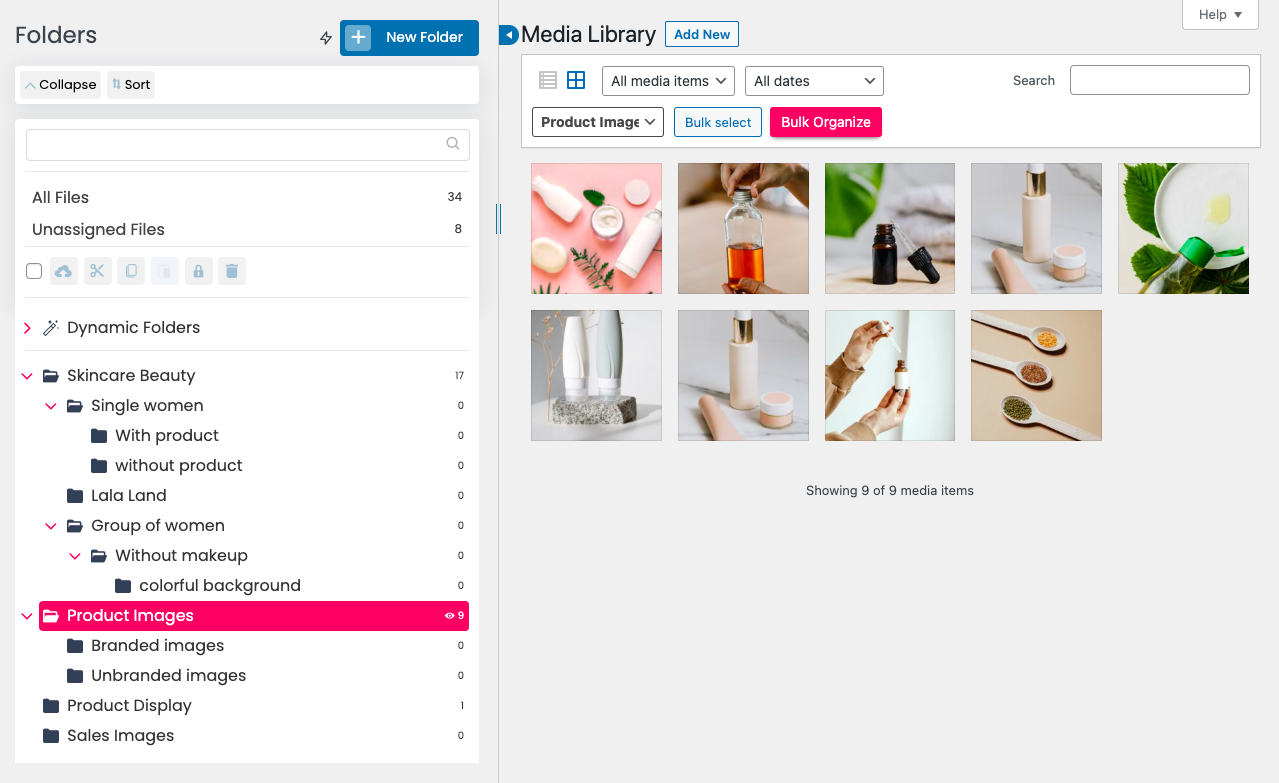
5. Berücksichtigen Sie Mediendateien auf der Website

Quelle: Premio.io
Je nachdem, welche Art von WordPress-Website Sie haben, kann diese mit einer Vielzahl unterschiedlicher Mediendateien überladen sein.
Es ist üblich, visuelle Elemente zu verwenden, um den Inhalt der Website zu bereichern. Ein durchschnittlicher Mensch hat nicht die Aufmerksamkeitsspanne, um durch Textwände zu lesen. Verlage konzentrieren sich auf:
- Statische Bilder oder GIFs
- Videos
- Infografiken
Leider verliert man leicht den Überblick darüber, wie viele verschiedene Mediendateien Ihre WordPress-Website enthält. Sobald das Limit erreicht ist, vergrößert jedes weitere Medium das Problem.
Natürlich sind es nicht immer nur zufällige Bilder, die Probleme verursachen. Wenn Sie ein großes Hintergrundbild für Ihre Website haben, bedenken Sie, dass es sich auf Mobilgeräten nicht so gut übertragen lässt wie auf Desktops.
Medien sollten auf mobilen Geräten responsive sein. Es kann eine Weile dauern, alle hochgeladenen Bilder und anderen Dateien durchzugehen, aber Sie müssen sie gründlich überprüfen und bei Bedarf Anpassungen vornehmen.
Wenn Sie beispielsweise eine Website haben, die Podcasts hochlädt, konvertieren Sie WAV in MP3 auf dem Mac oder ein anderes Gerät könnte hinsichtlich Kompatibilität, Qualität und Größe hilfreich sein.
Ein weiteres Beispiel ist die Größenänderung von Bildern. 640 x 320 Pixel reichen in der Regel für die mobile Betrachtung aus. Auch das Komprimieren von Bildern bewirkt Wunder. Sie können die Größe um ein Vielfaches reduzieren, ohne dass die Qualität darunter leidet.
Auch das richtige Dateiformat ist zwingend erforderlich. Heutzutage setzen immer mehr Websites auf WebP. Es ist die erste Wahl, nicht nur für Mobiltelefone. Auch Desktop-Geräte unterstützen das Format. Wenn Sie versucht haben, Bilder direkt von verschiedenen Websites herunterzuladen, müssen Sie auf WebP gestoßen sein.
Seien Sie sich darüber im Klaren, dass die Mediendateien auf Ihrer WordPress-Site erheblichen Schaden anrichten, wenn sie außer Kontrolle geraten.
Um dieses Problem zu lösen, können Sie Ihre Dateien mit dem Ordner-Plugin von Premio organisieren.
Suchmaschinen erkennen zum einen eine langsame Ladegeschwindigkeit und bestrafen so die Website. Und vergessen wir nicht, wie schleppende Leistungen mobile Benutzer unzufrieden machen und sie dazu zwingen, das Surfen auf der Website einzustellen.
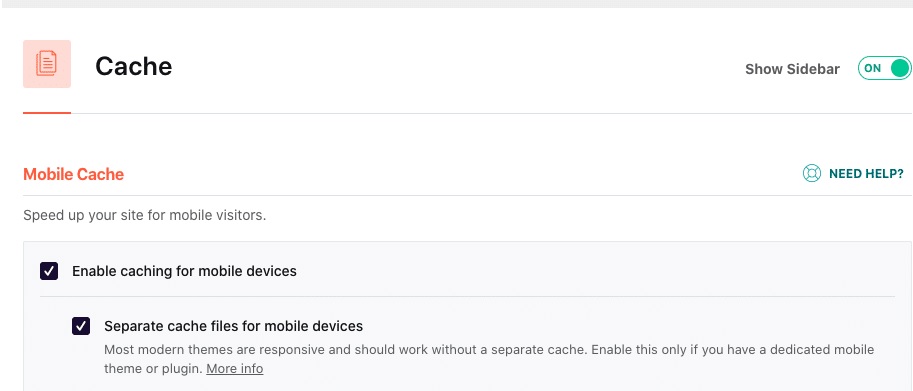
6. Aktivieren Sie Mobile Caching

Quelle: wp-rocket.me
Mobiles Caching ist eine leicht zu übersehende Funktion, insbesondere für diejenigen, die sich mit den Feinheiten von WordPress nicht auskennen.
Die Technik reduziert die Belastung einer Anwendung und ihrer Server. Caches speichern Daten lokal und helfen:
- Reduzieren Sie die Bandbreitennutzung
- Verbessern Sie die Akkulaufzeit des Geräts
- Minimieren Sie die wahrgenommene Netzwerkverzögerung
Nehmen Sie dies als Beispiel. Sie besuchen zum ersten Mal eine neue Website und es dauert eine Weile, bis das Gerät alles geladen hat. Bilder und andere Elemente werden im Browser-Cache des Geräts gespeichert.
Wenn Sie das nächste Mal dieselbe Website besuchen, dauert das Laden aller Inhalte nicht mehr so lange, was letztendlich zu einem besseren Erlebnis führt.
Im Allgemeinen wird empfohlen, den Gerätecache regelmäßig zu leeren, die meisten Benutzer machen sich jedoch nicht die Mühe. Für diejenigen, die dies tun, sind nur zwei aufeinanderfolgende Besuche derselben Website erforderlich, damit der Cache wieder aktiv ist.
Ähnlich wie bei anderen WordPress-Optimierungsoptionen gibt es auch ein spezielles Plugin, um den mobilen Cache auf Ihrer Website zu aktivieren.
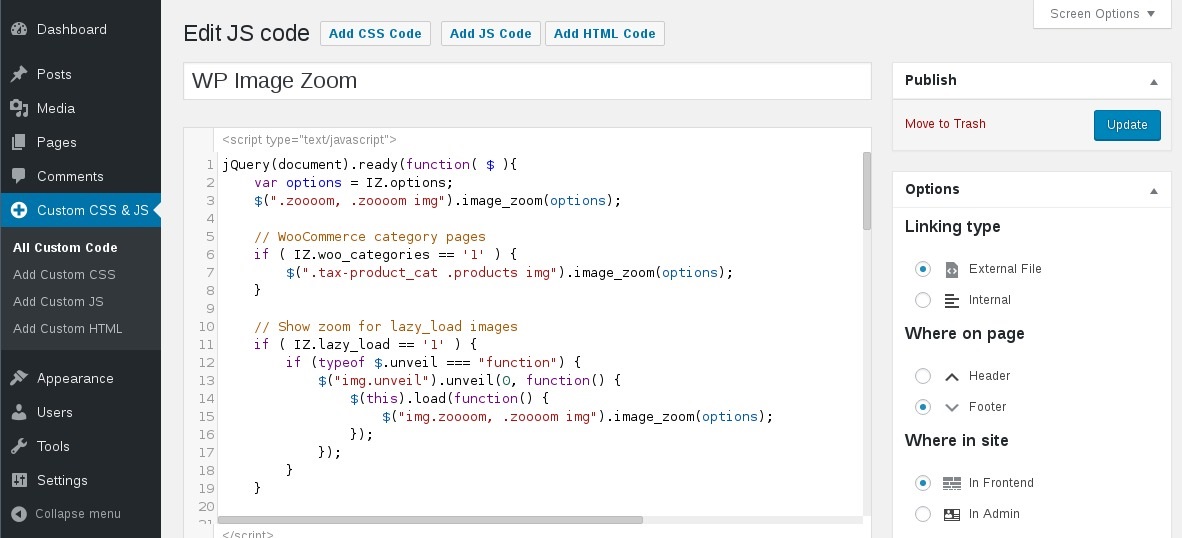
7. Eliminieren Sie redundantes JS und CSS

Quelle: wordpress.org
Renderblockierende Ressourcen sind ein weiterer Wartungsschritt, der zu einem verbesserten mobilen Surferlebnis führen soll.
PageSpeedInsights (PSI) ist ein Tool, das WordPress-Benutzern zur Verfügung steht. Es zeigt an, welche Ressourcen im Weg sind. Zu viel unnötiger JS- und CSS-Code verhindert, dass Browser die Informationen darstellen. Oder besser gesagt, die Redundanzen erfordern ihre eigene Renderzeit und verlangsamen alles.
Laienhaft ausgedrückt handelt es sich dabei um den Prozess, zu bestimmen, welche Prioritäten der Browser beim Laden der Website-Informationen priorisieren soll.
Beachten Sie jedoch, dass für die Arbeit mit Code bestimmte Qualifikationen erforderlich sind. Die Person, die weiß, was sie tut, sollte die Redundanzen beseitigen, wenn sie dies manuell tut.
Alternativ sollte es nicht überraschen, dass es auch ein Plugin gibt, um überflüssigen JS- und CSS-Code zu entfernen.
Zusammenfassung
Zusammenfassend lässt sich sagen, dass es einige Methoden gibt, die das mobile Surferlebnis auf WordPress-Websites verbessern.
Es liegt an Ihnen, wie viel Sie tun möchten, um es den Besuchern einfacher zu machen. Einige Wartungsaufgaben erfordern viel Zeit, während andere recht unkompliziert sind und mithilfe von Plugins erledigt werden können.
Dennoch besteht die allgemeine Idee darin, dass es eine konsequente Anstrengung Ihrerseits sein sollte. Schließlich häufen sich die Probleme mit der Zeit.





![22 WordPress -Block -Themen perfekt für die Bearbeitung von Voll -Site[2025]](https://behmaster.ir/wp-content/uploads/2025/08/628432-22-wordpress-block-themen-perfekt-fur-die-bearbeitung-von-voll-site2025-260x150.webp)