9 Taktiken zur Behebung des 504-Gateway-Timeout-Fehlers

Für WordPress-Websitebesitzer, professionelle Website-Administratoren und Website-Entwickler gibt es viele häufige WordPress-Fehler, die es zu beachten gilt.
Das Nachdenken über Fehlercodes mag überwältigend und vielleicht sogar ein wenig pessimistisch erscheinen. Wir sind jedoch der Meinung, dass Sie durch proaktives Katalogisieren, warum jedes einzelne Problem auftritt und wie Sie es beheben können, eine Menge Zeit, Geld und Gehirnzellen sparen, wenn Sie den leeren oder eingefrorenen Bildschirm vor Ihnen entmystifizieren.
Denn wie viel einfacher wäre das Leben, wenn Du kam mit einer Nachricht wie Fehler ⒡00ⓓ: Hangry um zu entschlüsseln, warum du jeden Tag um 15 Uhr wegen Slack so scharfsinnig bist? (Schuldig!)
Jeder, der mit einer WordPress-Website arbeitet – oder das Internet genutzt hat – ist wahrscheinlich schon einmal auf den 504 Gateway Timeout-Fehler gestoßen.
Deshalb haben wir diesen Leitfaden zusammengestellt, um zu erklären, was Sie sehen, warum es passiert, viele Lösungen zur Behebung und warum es überhaupt auftritt Angelegenheiten dass dieser Fehler überhaupt auftritt.
Von grundlegenden Überprüfungen bis hin zu fortgeschrittenen Fehlerbehebungstechniken erfahren Sie alles, was der versierte Websitebesitzer oder -manager über die Behebung des 504 Gateway Timeout-Fehlers wissen sollte.
- So identifizieren Sie einen 504-Gateway-Timeout-Fehler
- Was der 504-Gateway-Timeout-Fehler bedeutet
- Was verursacht das 504-Gateway-Timeout?
- Warum den 504-Gateway-Timeout-Fehler beheben?
- So beheben Sie den 504-Gateway-Timeout-Fehler (9 Möglichkeiten)
So identifizieren Sie einen 504-Gateway-Timeout-Fehler
Im weltweit beliebtesten Browser Google Chrome sehen Sie häufig die bekannte Meldung „Diese Website kann nicht erreicht werden“ auf einem größtenteils leeren Bildschirm mit dem Fehlercode „HTTP ERROR 504“ darunter.
Es gibt jedoch verschiedene Möglichkeiten, auf diesen Fehler in Chrome sowie über verschiedene Browser, Geräte, Betriebssysteme, Servertypen und Programme hinweg zu verweisen.

Wenn Sie also eine dieser Meldungen sehen, haben Sie es wahrscheinlich mit demselben 504 Gateway Timeout-Fehler zu tun, über den wir heute sprechen:
- „Gateway-Timeout-Fehler“
- „504 Gateway-Zeitüberschreitung. Der Server hat nicht rechtzeitig geantwortet.“
- „Gateway-Timeout (504)“
- „Fehler 504“
- „504-Fehler“
- „HTTP-Fehler 504“
- „HTTP 504“
- „HTTP-Fehler 504. Gateway-Timeout.“
- „504 Gateway-Timeout NGINX“
- „NGINX 504 Gateway-Timeout“
Und manchmal kann der Fehler etwas weniger aussagekräftig sein und stattdessen auf den Zahlencode als Hinweis auf das Timing verzichtet werden, wie zum Beispiel:
- „Diese Seite funktioniert nicht. Es hat zu lange gedauert, bis die Domain geantwortet hat.“
- „Die Seitenanforderung wurde abgebrochen, da die Fertigstellung zu lange gedauert hat.“
- „Bei der Bearbeitung Ihrer Anfrage ist ein Problem aufgetreten. Bitte versuchen Sie es in ein paar Minuten erneut.“
- „Es gab eine Gateway-Zeitüberschreitung. Weitere Informationen finden Sie in Ihrem Fehlerprotokoll.“
Websitebesitzer können sogar die Seite anpassen, die angezeigt wird, wenn ein Benutzer bei der Nutzung ihrer Website auf einen 504-Fehler stößt. Dies bedeutet, dass Sie möglicherweise eine gut gebrandete Seite erhalten, die eine Kombination der oben genannten Codes und Inhalte verwendet.
In anderen Fällen starren Sie möglicherweise einfach auf einen leeren Bildschirm! Da der Fehler 504 ziemlich häufig vorkommt, ist es keine schlechte Idee, anzunehmen, dass eine leere Seite auf eine Server-Timeout-Situation zurückzuführen ist, und die Schritte anzuwenden, die wir später in diesem Handbuch bereitstellen, um das Problem zu beheben.
Was der 504-Gateway-Timeout-Fehler bedeutet
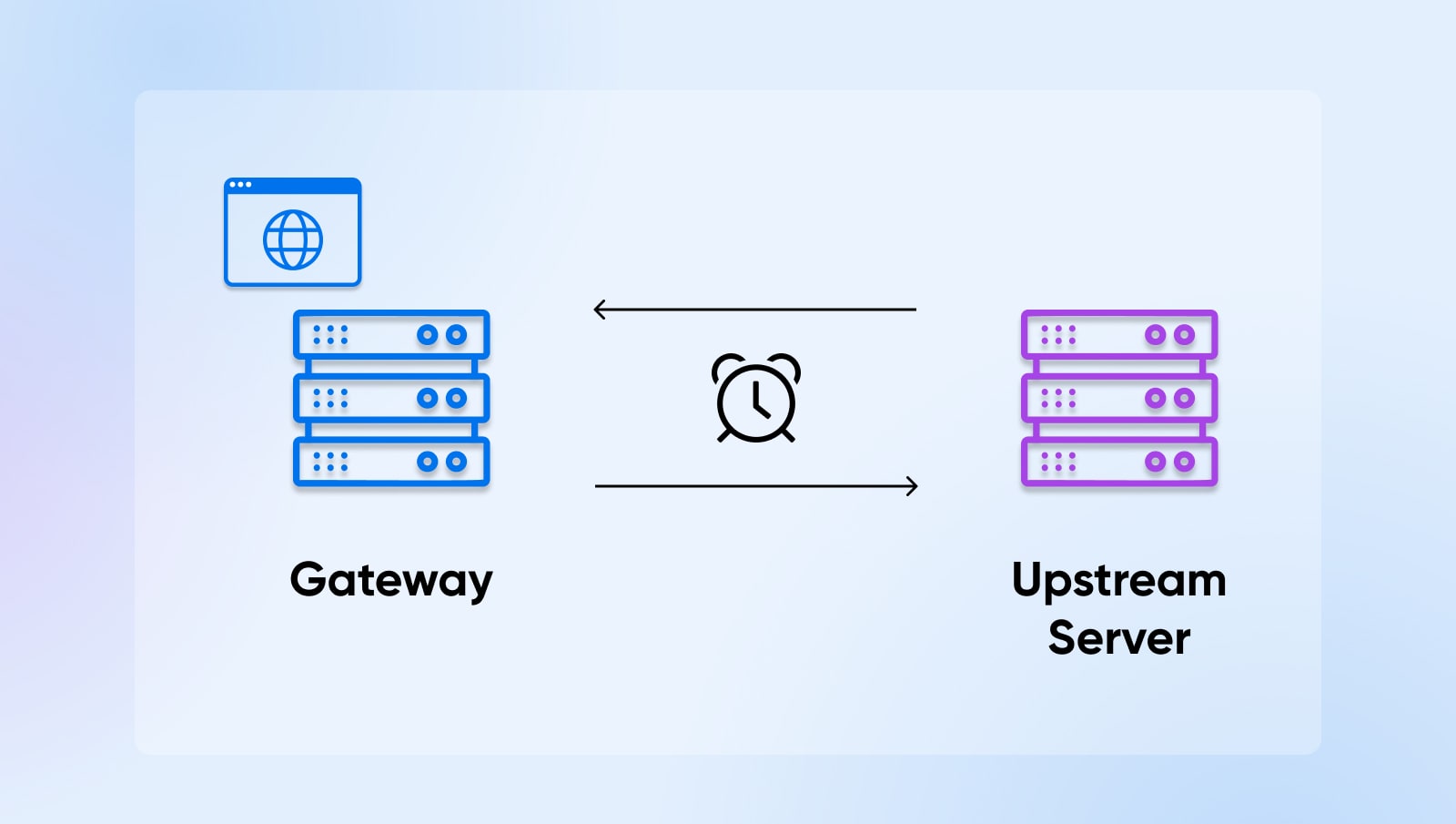
Technisch gesehen ist 504 Gateway Timeout ein serverseitiger Fehler eines Servers, der als Gateway oder Proxy fungiert. Dies bedeutet, dass der Server beim Warten auf eine Antwort vom nächsten Server, mit dem er kommunizieren musste, eine Zeitüberschreitung erlitten hat und daher die von ihm angeforderte Aktion nicht abgeschlossen hat.
Was bedeutet das weniger technisch ausgedrückt? (Auf Englisch bitte.)
So ist es passiert. Lassen Sie uns etwas tiefer in den gesamten Prozess eintauchen.
Wenn Sie eine Website besuchen, besteht der typische Vorgang darin, dass der von Ihrem Browser verwendete Server eine Anfrage an den Server sendet, der die Website hostet, die Sie besuchen möchten. Diese Anfrage teilt dem empfangenden Server (oft als „Upstream-Server“ bezeichnet) mit, dass er mit dem Laden der Website beginnen soll, die Sie sehen möchten. Ihr Server ist in diesem Fall das Gateway. Ihr Server wartet darauf, dass der Upstream-Server antwortet und ihm Daten sendet. Wenn der Upstream-Server dies nicht rechtzeitig tut, wird Ihnen anstelle Ihrer Zielwebsite die Fehlermeldung 504 Gateway Timeout angezeigt.

Manchmal kann der Fehler von selbst behoben werden, aber manchmal kann es auch erforderlich sein, in andere Systeme zu gehen, um eine Lösung zu implementieren.
Jetzt wo du es weißt Was was du siehst, lass es uns herausfinden Warum Du siehst es.
Was verursacht das 504-Gateway-Timeout?
Der Grund dafür, dass ein 504-Fehler so häufig vorkommt, liegt darin, dass Server-Timing-Probleme aus verschiedenen Gründen auftreten können.
Hier sind viele der häufigsten Grundprobleme:
Serverprobleme: Server fallen aus verschiedenen Gründen ständig aus und werden langsamer: erhöhter Datenverkehr, Wartung, Hardwarefehler usw. Wenn einer der Server, die Sie zum Laden einer Website zusammenarbeiten müssen, ausfällt, wird wahrscheinlich eine Fehlermeldung angezeigt aufgrund von Zeitproblemen.
Ressourcenbeschränkungen: Wenn Ihre Website mehr Traffic erhält, selbst wenn dieser Traffic aus legitimen Quellen stammt, kann es sein, dass dieser Traffic höher ist, als Ihr aktuelles Setup verarbeiten kann.
Andere, allgemeinere Unterbrechungen: Es gibt viel mehr als nur die Serververfügbarkeit, die beim Laden von Websites schiefgehen kann. Router können ausfallen, Geräte können ausfallen und so weiter. All dies kann die Server-zu-Server-Verbindung stören und Sie ins 504-Gefängnis bringen.
Probleme mit dem Proxyserver: Proxyserver können eine weitere Sicherheitsebene hinzufügen, aber manchmal können sie die Kommunikation zwischen dem Gateway und den Upstream-Servern beeinträchtigen.
Firewall-Verwirrung: Firewalls, insbesondere solche mit zusätzlichen Sicherheitsmaßnahmen oder benutzerdefinierten Konfigurationen, blockieren möglicherweise versehentlich bestimmte Verbindungen, weil sie denken, dass es sich um einen Angriff handelt. Dies kann umso mehr passieren, wenn Sie eine Firewall verwenden, um bestimmte Internetdienstanbieter (ISPs) oder Content Delivery Networks (CDNs) einzuschränken.
DNS-Probleme: Manchmal können DNS-Server (Domain Name System) nicht den richtigen Domänennamen der richtigen IP-Adresse zuordnen. Dies kann durch kürzlich erfolgte IP-Änderungen, alte zwischengespeicherte DNS-Informationen oder eine deaktivierte DNS-Konfiguration verursacht werden.
DNS
Das Domain Name System (DNS)-Protokoll speichert Aufzeichnungen darüber, welche Domänennamen bestimmten IP-Adressen entsprechen. Mit DNS können Sie im Internet surfen, indem Sie statt IP-Adressen normale URLs eingeben.
Mehr lesen
Fehler im Website-Code: Ein Fehler in Ihrem Website-Code kann dazu führen, dass Ihr Server oder die Upstream-Server auf der Leitung nicht korrekt miteinander kommunizieren können, was zu einer Zeitüberschreitung führt, wenn die Fehlkommunikation nicht behoben werden kann.
Einschränkungen für PHP-Worker: In WordPress sind PHP-Worker Prozesse, die dabei helfen, Besuchern den Inhalt Ihrer Website bereitzustellen. Wenn nicht genügend davon vorhanden sind, um mit dem Datenverkehr Schritt zu halten, muss sich ein Server möglicherweise anstellen, bevor seine Anfrage beantwortet werden kann, was wahrscheinlich zu einer Zeitüberschreitung führt.
PHP
PHP (Hypertext Preprocessor) ist eine Open-Source-Skriptsprache. Es wird häufig in der Webentwicklung verwendet und kann in HTML eingebettet werden. Mehrere beliebte Content-Management-Systeme (CMS), wie beispielsweise WordPress, werden mit PHP erstellt.
Mehr lesen
Warum den 504-Gateway-Timeout-Fehler beheben?
Okay, nun zu einer sehr wichtigen Überlegung, bevor wir uns mit der Behebung von Timeout-Fehlern befassen: Warum sollte man sich überhaupt die Mühe machen, den 504-Fehler zu beheben?
Es gibt wirklich zwei Hauptgründe, warum man sich hier darum kümmern sollte: Benutzererfahrung und SEO.
Jeder HTTP 500-Fehler verhindert, dass eine Website geladen wird. Das ist wahrscheinlich die schlimmste Erfahrung, die Sie einem Besucher Ihrer Website machen können – insbesondere für Erstbesucher, die auf Ihre Website verwiesen wurden oder über eine Anzeige dort gelandet sind, da es einen schlechten Geschmack im Mund hinterlassen kann, der sie davon abhält, jemals wiederzukommen . Das ist nicht nur ein Problem für Ihr Ego und Ihre Marke, sondern auch für Ihren Umsatz und Ihre Kundenbindung.
Dann ist noch die Suchmaschinenoptimierung (SEO) zu berücksichtigen.
SEO
Unter Suchmaschinenoptimierung (SEO) versteht man die Verbesserung des Rankings einer Website in den Suchergebnissen. Suchergebnisse werden auf der Grundlage einer Reihe von Faktoren aggregiert, einschließlich der Relevanz und Qualität einer Website. Die Optimierung Ihrer Website im Hinblick auf diese Faktoren kann dazu beitragen, Ihr Ranking zu verbessern.
Mehr lesen
Wenn eine Suchmaschine Ihre Website indiziert (im Grunde Ihre Website liest und kategorisiert, damit sie weiß, für welche Art von Suchanfragen sie angezeigt werden soll) und feststellt, dass der Ladevorgang langsam ist oder aufgrund eines 504-Gateway-Timeout-Fehlers gestoppt wird, kann dies ernsthafte Schäden verursachen Es entscheidet darüber, ob Ihre Website in den Suchergebnissen rankt.
Je weiter unten Ihre Website auf einer Suchmaschinen-Ergebnisseite (SERP) erscheint, desto geringer ist die Wahrscheinlichkeit, dass Menschen darauf klicken, und wenn Suchmaschinen-Indexer häufig genug auf Ladefehler stoßen, stoppen sie möglicherweise die Indizierung Ihrer Website überhaupt. Das Ergebnis? Sie werden vollständig aus den Suchergebnissen entfernt.
In einer Zeit, in der Klicks eine Währung sind, können ungelöste und sich wiederholende 504-Fehler Sie ernsthaft zurückwerfen.
So beheben Sie den 504-Gateway-Timeout-Fehler (9 Möglichkeiten)
Entmutigt? Sei es nicht. Wenn Ihre Website einen 504 Gateway Timeout-Fehler meldet, müssen Sie Folgendes wissen, um ihn zu beheben.
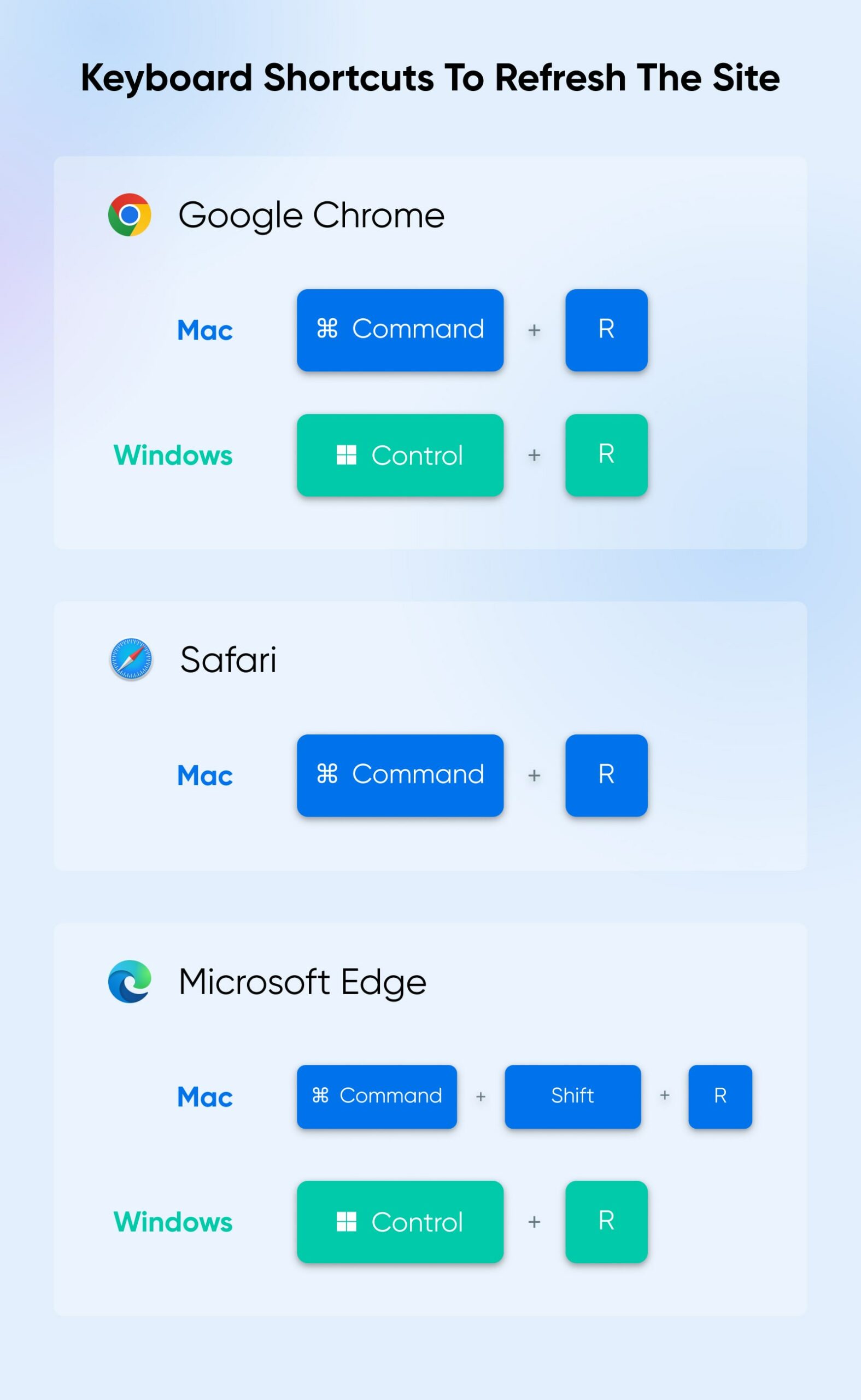
1. Aktualisieren Sie die Site
Nicht wirklich. Es könnte so einfach sein!
Im Falle von Verbindungsunterbrechungen, Geräteausfällen, Verkehrsüberlastung und Wartungsarbeiten liegt es wahrscheinlich nur an schlechtem Timing. Nehmen Sie sich eine Minute Zeit und aktualisieren Sie Ihre Website, um zu sehen, ob diese Probleme behoben wurden und Ihre Website wieder so zugänglich wie zuvor ist.
Hier ist wie:
- Google Chrome auf dem Mac: Treffer Befehl R
- Google Chrome unter Windows: Verwenden Strg R
- Safari (derzeit nur auf Mac unterstützt): Befehl R
- Microsoft Edge unter Windows: STRG R
- Microsoft Edge auf dem Mac: Befehl Umschalt R

2. Geräte und Browser wechseln/neu starten
Hardwarefehler, veraltete Caches und andere ziemlich einfache Störungen können die Serververbindung unterbrechen und einen Timeout-Fehler verursachen.
Versuchen Sie, die Geräte und/oder Browser, mit denen Sie arbeiten, neu zu starten und zu ändern, um zu sehen, ob Ihre Website geladen wird. Möglicherweise möchten Sie auch Ihr Modem oder Ihren Router neu starten. Das kann alles reparieren. Oder wenn Sie feststellen, dass Ihre Website an einigen Stellen funktioniert, an anderen jedoch nicht, kann dies Ihnen zumindest dabei helfen, den Sachverhalt einzugrenzen.
Um die meisten modernen Desktop-Computer unter MacOS neu zu starten, gehen Sie zum Apple-Menü (oben links) > Neu starten. Bei einem Computer, auf dem Windows ausgeführt wird, sollte es in etwa wie „Navigieren zu“ aussehen Start in der Taskleiste, wählen Sie das Energiesymbol aus und dann Neu starten auf dem nächsten Bildschirm.
Normalerweise können Sie die Hardware, bei der ein Problem auftritt, nicht aufspüren und reparieren. Möglicherweise können Sie jedoch herausfinden, warum bei manchen Browsern eine Zeitüberschreitung auftritt, während bei anderen alles in Ordnung ist. Das kommt als nächstes.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
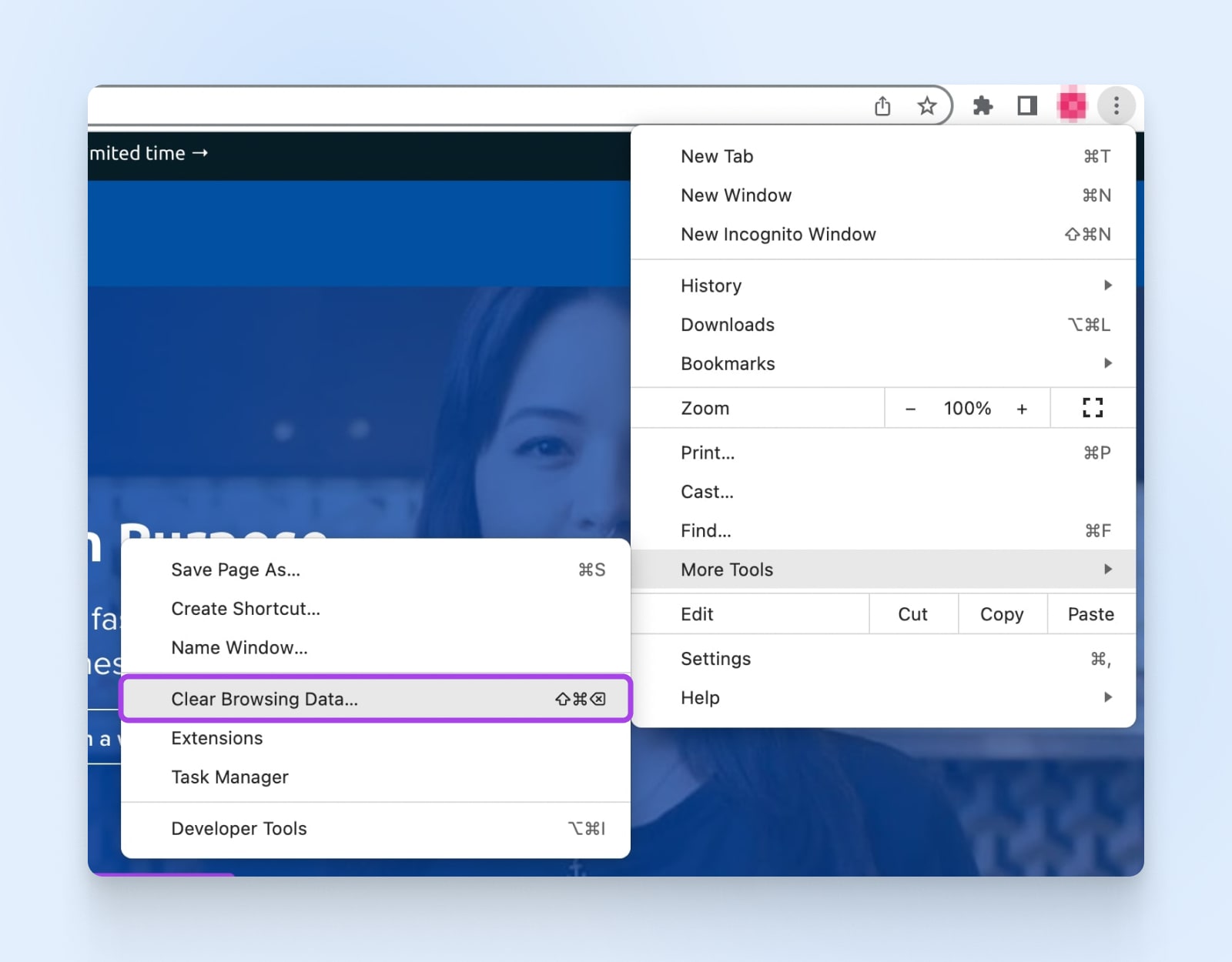
3. Browser-Cache leeren
Browser speichern Website-Informationen oft lokal (auf Ihrem Gerät), um Ladezeit zu sparen. Wenn die gespeicherten Datensätze veraltet sind, kann dies zu Verbindungsproblemen führen.
Um den Browser-Cache in Google Chrome zu leeren, klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke, um das Chrome-Menü zu öffnen. Besuchen Mehr Werkzeuge > Browserdaten löschen.

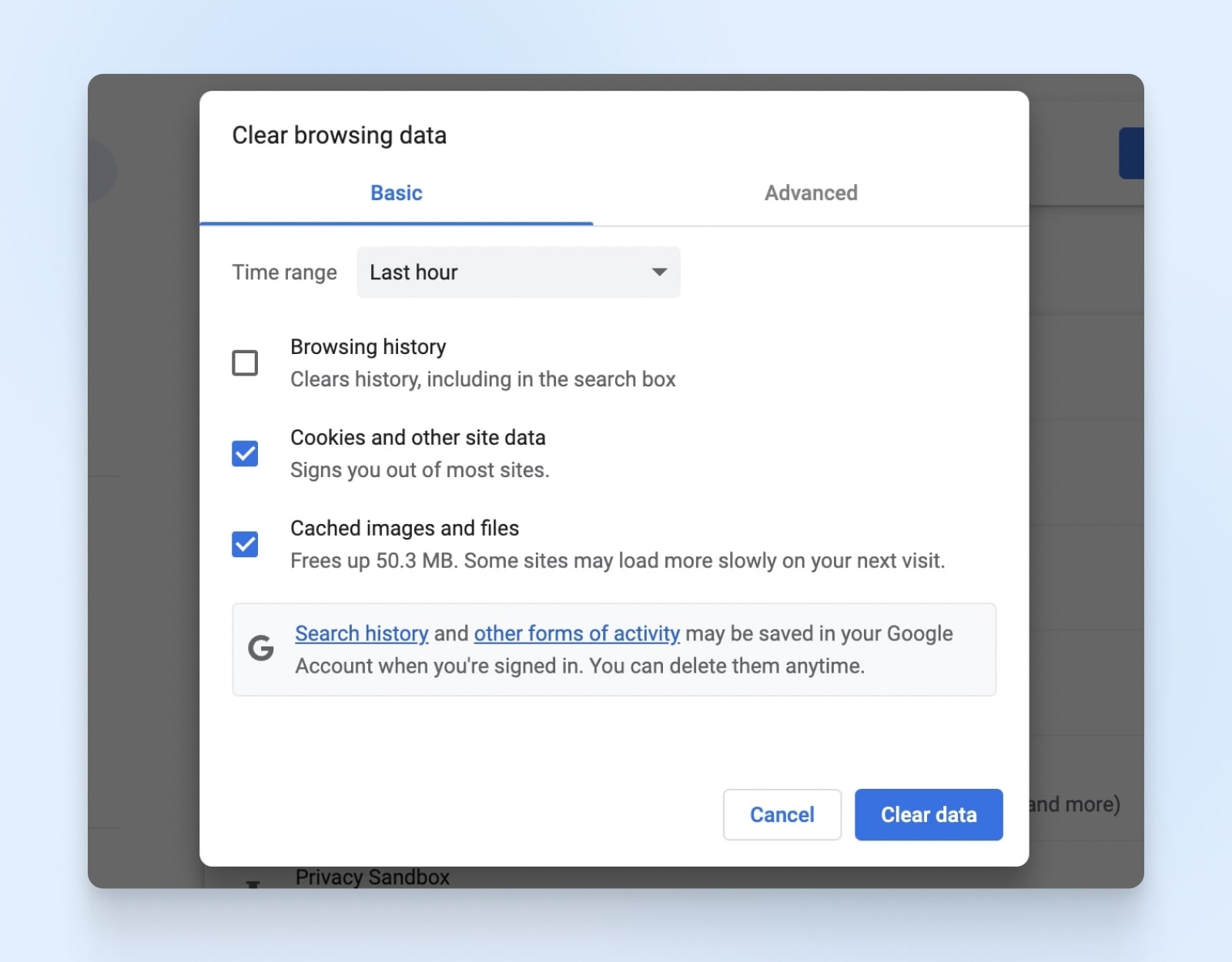
Hier können Sie auswählen, was Sie löschen möchten und in welchem Zeitraum. Achten Sie nur darauf, dass Sie die Taste drücken Daten löschen Klicken Sie auf die Schaltfläche, um Ihre Mission abzuschließen. Beachten Sie, dass dies je nach Gerät und Betriebssystem unterschiedlich aussehen kann.

Wählen Sie für Safari aus Safari im oberen linken Umschlag, dann > Verlauf löschen > Alle Geschichte > Verlauf löschen Taste.
Um den Browser-Cache auf Microsoft Edge zu leeren, geben Sie einfach „edge://settings/clearbrowserdata“ in die Adressleiste ein und wählen Sie aus, was Sie löschen möchten und für welchen Zeitraum.
Beachten Sie, dass diese Prozesse je nach Gerät und der Version des jeweiligen Betriebssystems unterschiedlich aussehen können.
4. Berücksichtigen Sie DNS-Änderungen und Cache
Wenn Sie oder Ihr Hosting-Anbieter den DNS-Server Ihrer Website aufgrund der Einführung einer neuen IP-Adresse oder eines ganz neuen WordPress-Website-Hosts geändert haben, kann es einige Zeit dauern, bis diese Änderungen live gehen und alles wieder einwandfrei funktioniert. Es kann bis zu 48 Stunden dauern, bis die vollständige Ausbreitung abgeschlossen ist.
Wenn Ihnen jedoch keine Änderungen bekannt sind oder die Wartezeit längst überschritten ist, könnte es sich um ein weiteres Caching-Problem handeln, dieses Mal auf DNS-Ebene.
Durch das Löschen Ihres DNS-Cache wird das von Ihnen verwendete Gerät aufgefordert, aktualisierte Informationen vom DNS-Server auf Websites anzufordern, sodass es nicht mehr versucht, eine Verbindung mit veralteten DNS-Informationen herzustellen.
Hier ist wie:
Windows:
- Drücken Sie Sieg R und eintippen
ipconfig /flushdns - Schlag Strg Umschalt Eingabetaste um die Eingabeaufforderung auszuführen
- Nach Abschluss sollte eine Erfolgsmeldung angezeigt werden
Mac:
- Stellen Sie sicher, dass Sie das neueste Betriebssystem verwenden
- Öffne das Terminal und eintippen
sudo killall -HUP mDNSResponder(Das von Ihnen verwendete Betriebssystem kann sich auf den Erfolg dieses Befehls auswirken. Wenn dies also nicht zu funktionieren scheint, müssen Sie möglicherweise nach „DNS-Cache leeren Mac OS“ suchen [your version here]”) - Schlag Eingeben
- Geben Sie dann Ihr Administratorkennwort ein, wenn Sie dazu aufgefordert werden Eingeben erneut, um den Befehl auszuführen.
Hinweis: Danach wird wahrscheinlich keine Erfolgsmeldung mehr angezeigt. Der Befehl sollte einfach ausgeführt werden.
Google Chrome (Ja, es hat seinen eigenen DNS-Cache!)
- Geben Sie „chrome://net-internals/#dns“ in Ihre Chrome-Adressleiste ein und klicken Sie Eingeben
- Drücke den Host-Cache leeren Schaltfläche auf dem nächsten Bildschirm
5. Deaktivieren Sie das CDN
Wenn Sie das Problem noch nicht gelöst haben, liegt das Problem möglicherweise an Ihrem Content-Delivery-Netzwerk. Und Sie können herausfinden, ob es der Übeltäter ist, indem Sie es vorübergehend ausschalten und prüfen, ob das hilft.
Wenn Sie ein CDN-WordPress-Plugin verwenden und auf Ihre Plugins zugreifen können, deaktivieren Sie es einfach und testen Sie dann, ob Ihre Website geladen wird. (Zugriff über WordPress Armaturenbrett > Plugins.)
Wenn Sie jedoch aufgrund des 504-Timeout-Fehlers nicht zu Ihrem WordPress-Administrator gelangen können, können Sie über den Dateimanager Ihres Hosts oder das sichere Dateiübertragungsprotokoll (SFTP) auf Ihre Website zugreifen. So wird es für DreamHost-Benutzer gemacht.
Sobald Sie sich im Verzeichnis Ihrer Website befinden, navigieren Sie zum Namen Ihrer Website wp-Inhalt > Plugins > die Datei Ihres CDN-Plugins. Benennen Sie die Datei um (etwa Dateiname_OFF), speichern Sie Ihre Änderungen und aktualisieren Sie Ihre Website, um zu sehen, ob das funktioniert hat.
Wenn dieses Experiment beendet ist, stellen Sie sicher, dass Sie den ursprünglichen Namen des Ordners wiederherstellen und ihn erneut speichern, damit das Plugin funktionieren kann. Möglicherweise möchten Sie auch den Plugin-Bereich Ihres WordPress-Administrators besuchen, um sicherzustellen, dass es aktiviert ist und ausgeführt wird.
Dadurch wird das Problem zwar nicht behoben, Sie erfahren aber, ob Ihr CDN nicht funktioniert. Ab diesem Zeitpunkt können Sie bei Bedarf zu einem anderen Anbieter wechseln.
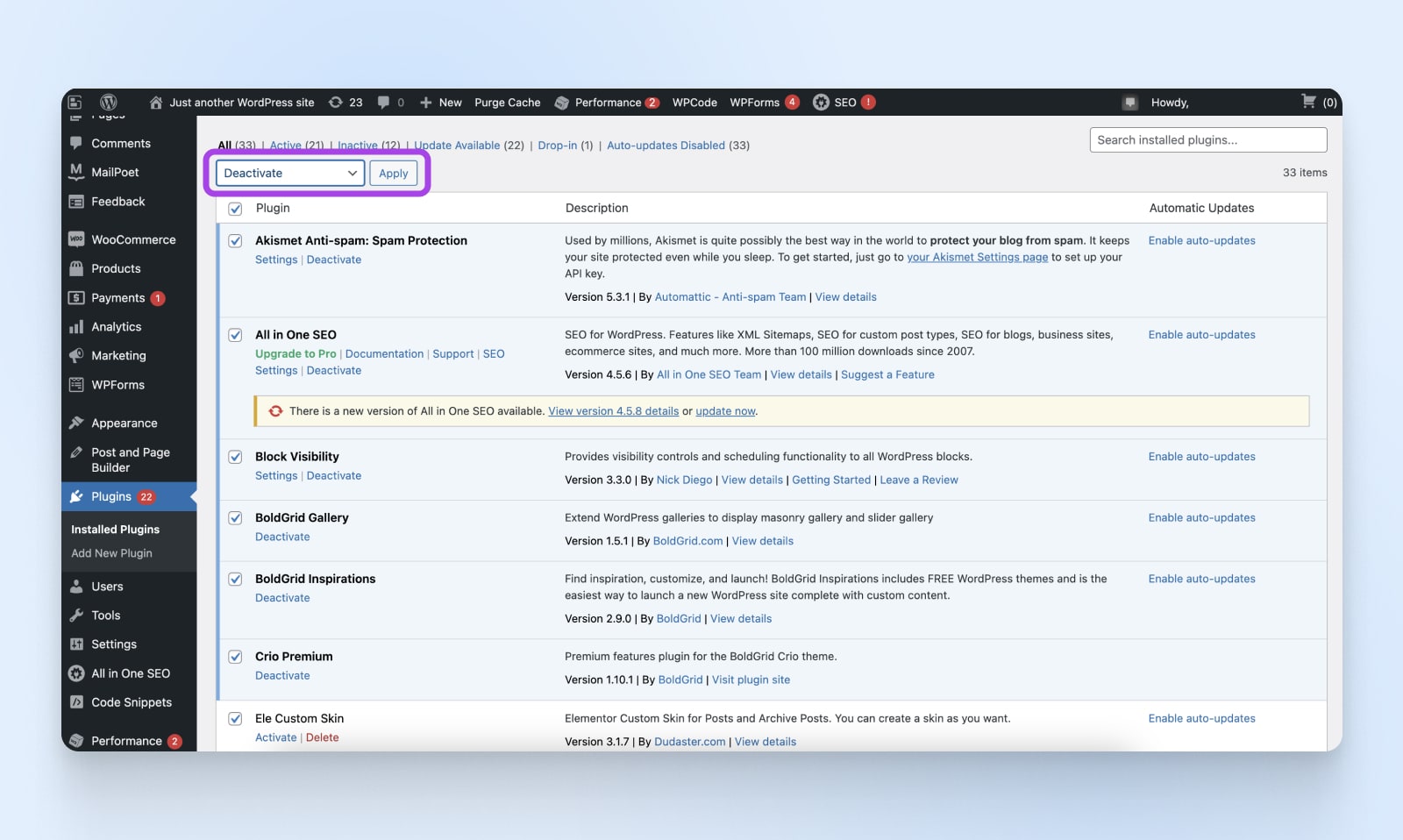
6. Überprüfen Sie die WordPress-Plugins
Da es sich bei WordPress-Plugins um unabhängige kleine Codepakete handelt, die in Ihre WordPress-Instanz integriert werden, können sie, wenn sie fehlerhaft sind, die Serververbindung unterbrechen und einen 504-Fehler auslösen.
Um herauszufinden, ob dies der Fall ist, ist der Prozess dem oben beschriebenen sehr ähnlich.
Wenn Sie zunächst zu Ihrem WordPress-Administrator gelangen können, gehen Sie zu Plugins Seite und deaktivieren Sie alles. Aktivieren Sie dann jedes einzelne Element nach dem anderen erneut und aktualisieren Sie Ihre Website, um zu sehen, ob sie reibungslos geladen wird. Wenn Sie den Täter fassen, können Sie ihn deaktivieren und nach einer neueren Version oder Alternative suchen.

Wenn Sie nicht auf das Dashboard zugreifen können, müssen Sie es über Ihren Host-Dateimanager oder eine SFTP-Plattform öffnen.
Navigieren Sie im Verzeichnis zu Ihr Website-Name > wp-Inhalt > Plugins. Benennen Sie nun die gesamte Datei um (z Plugins_OFF) speichern und neu laden. Wenn es funktioniert, wissen Sie, dass der Fehler irgendwo in Ihren Plugins liegt. Jetzt sollten Sie sich bei Ihrem WP-Administrator anmelden, zu Ihren Plugins navigieren und sie nacheinander wieder aktivieren können, um zu sehen, welche Faktoren die Ladezeit Ihrer Website verlängern.
7. Schalten Sie Ihre Firewall aus

Gehen Sie folgendermaßen vor, um Ihre Firewall vorübergehend auszuschalten, um zu sehen, ob ihre Einstellungen den 504-Fehler verursachen:
Windows:
- Startmenü > Einstellungen > Privatsphäre & Sicherheit > Windows-Sicherheit > Firewall- und Netzwerkschutz
- Wählen Sie Ihr Netzwerkprofil
- Finden Microsoft Defender-Firewall und ausschalten
Mac:
- Apple-Menü > Systemeinstellungen > Sicherheit > Firewall (oben in der Box)
- Wählen Sie die Schaltfläche aus, um die Firewall einzuschalten
- Möglicherweise müssen Sie diese Seite mit Ihrem Passwort entsperren, um Änderungen vorzunehmen
(Hinweis: Wir empfehlen, Ihre Firewall wieder einzuschalten! Wenn sie Gateway-Fehler verursacht, können Sie sich nach dem Wiedereinschalten etwas Zeit nehmen, um sich mit ihren Konfigurationen auseinanderzusetzen, um die Leistung zu verbessern.)
8. Ändern Sie die Webservereinstellungen
Für technisch fortgeschrittene Benutzer kann das Ändern der Einstellungen auf Apache und NGINX dabei helfen, 504-Fehler zu reduzieren oder sogar zu beseitigen.
Hier ist wie:
Apache
- Suchen Sie Ihre Apache-Konfigurationsdatei (httpd.conf oder apache2.conf).
- Öffnen Sie es in einem Texteditor
- Ändern
Timeoutindem Sie den Standardwert auf 60 Sekunden erhöhen. Wenn Sie beispielsweise möchten, dass es 500 Sekunden beträgt, verwenden SieTimeout 500 - Speichern und beenden Sie den Editor
- Öffnen und bearbeiten Sie nun die php.ini-Datei durch Erhöhen
max_execution_timevon den standardmäßigen 30 Sekunden auf etwa 400 Sekundenmax_execution_time = 400 - Speichern Sie Apache und starten Sie es neu, damit Ihre Timing-Erhöhungen wirksam werden
sudo service apache2 restart
NGINX
- Suchen Sie die NGINX-Konfigurationsdatei (häufig /etc/nginx/nginx.conf).
- Für NGINX FastCGI Process Manager oder wenn Sie NGINX als Reverse-Proxy für Apache verwenden, finden Sie hier alle Stellen, an denen Sie die Standardwerte erhöhen werden (wir verwenden wieder 500 und 400 Sekunden):
proxy_connect_timeout 500;proxy_send_timeout 500;proxy_read_timeout 500;send_timeout 500;fastcgi_read_timeout 400;
- Laden Sie den NGINX-Server neu:
sudo service nginx reload - Bearbeiten Sie die PHP-FPM-Pool-Konfigurationsdatei (/etc/php/[version]/fpm/pool.d/www.conf – ersetzen Sie Ihre eigene Version [version])
- Satz:
request_terminate_timeout = 400 - Legen Sie in der Datei php.ini Folgendes fest:
max_execution_time = 400 - Laden Sie PHP-FPM und NGINX neu mit
sudo service php[version]-fpm reload && sudo service nginx reload
Hoffentlich ist das das Ende dieser sensiblen Timeout-Servereinstellungen!
9. Wenden Sie sich für Unterstützung an Ihren Gastgeber
Wenn Sie Ihre Hände in die Luft werfen und nicht mehr wissen, was Sie sonst tun sollen, sollten Sie es tun stets Sie können Ihren WordPress-Website-Host kontaktieren, um schnellen und zuverlässigen Support zu erhalten.
Abgesehen von der Fehlerbehebung und der Lösung von Problemen können sie auch schnell ein paar Dinge erledigen, die dazu führen, dass 504-Fehler behoben werden, wie z. B. die Erhöhung der Anzahl der PHP-Worker oder ein Upgrade auf einen Server mit mehr oder besseren Ressourcen, um Probleme im Zusammenhang mit dem Datenverkehr zu bewältigen.
Was hören wir? Wenn Sie nicht mit einem Hosting-Unternehmen zusammenarbeiten, das gerne alles tut, um sicherzustellen, dass Ihre Website sowohl für Suchende als auch für Suchmaschinen eine gute Leistung erbringt, ist es an der Zeit, sich nach einer neuen umzusehen.
Bei DreamHost geht es uns nicht nur darum, Website-Eigentümern, -Managern und -Erstellern bei häufigen Fehlern zu helfen – wir sind von der WordPress-Plattform als Ganzes begeistert!
Aus diesem Grund bieten wir DreamPress an, ein Paket, das wir speziell für Kunden entwickelt haben, die eine problemlose, aber dennoch aktuelle und leistungsstarke WordPress-Website wünschen.
Und für ein völlig professionelles Erlebnis kann unsere Pro-Services-Abteilung die Website-Entwicklung übernehmen Und Management von Ihren Händen.
Egal, ob Sie sich mit uns an die Arbeit machen oder einfach nur die Vorteile einer erfolgreichen WordPress-Website nutzen möchten, ohne sich die Hände schmutzig zu machen, DreamHost kann den perfekten Hosting- und Supportplan für Sie erstellen.
Vereinbaren Sie einen kostenlosen Beratungstermin Arbeiten Sie mit unserem professionellen Serviceteam zusammen und beginnen Sie noch heute mit der Gestaltung der Zukunft Ihrer Website!
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.