Sie möchten also Ihr eigenes benutzerdefiniertes WordPress-Theme erstellen?

Wenn Sie möchten, dass etwas auf eine bestimmte Weise erledigt wird, müssen Sie es möglicherweise selbst tun. Obwohl es viele tolle WordPress-Themes gibt, kann es schwierig sein, eines zu finden, das Ihren spezifischen Anforderungen entspricht. Auf Ihrer Suche nach der perfekten Lösung könnten Sie versucht sein, Ihr eigenes benutzerdefiniertes WordPress-Theme zu erstellen.
Glücklicherweise ist die Erstellung eines benutzerdefinierten Themes für WordPress ein relativ unkomplizierter Prozess. Überraschenderweise sind dafür weder große technische Kenntnisse noch Erfahrung in der Webentwicklung erforderlich. Darüber hinaus kann sich die Erstellung eines eigenen Themes durchaus lohnen, da Ihre Website dann genau so aussieht, wie Sie es möchten.
- Entwerfen einer benutzerdefinierten WordPress-Website
- Was ist ein Starter-Theme? (Und warum Sie eines verwenden sollten)
- So entwickeln Sie Ihr erstes WordPress-Theme (in 5 Schritten)
- Tipps für die Entwicklung Ihres ersten benutzerdefinierten Themes
- Erstellen Sie ein benutzerdefiniertes WordPress-Theme
Entwerfen einer benutzerdefinierten WordPress-Website
Sie möchten, dass Ihre Website großartig aussieht und über alle Funktionen verfügt, die Sie benötigen. Schauen Sie sich daher das WordPress-Theme-Verzeichnis an:

Leider entspricht nichts, was Sie sehen, Ihren Anforderungen und Sie möchten bei Ihrer Vision keine Kompromisse eingehen. Vielleicht möchten Sie etwas Einzigartiges, um Ihre Website hervorzuheben, möchten aber nicht das Geld für ein Premium-Theme ausgeben.
Seitenersteller
Eine Möglichkeit besteht darin, ein Page Builder-Plugin zu verwenden. Mit diesen Tools können Sie ein vorhandenes Thema übernehmen und das Layout entsprechend Ihren Anforderungen neu anordnen. Die meisten gängigen Seitenersteller bieten einfache Drag-and-Drop-Steuerelemente ohne Programmieraufwand. Bestimmte Mehrzweckthemen verfügen über diese integrierte Funktion.
Themen blockieren
Wenn Sie sich entscheiden, den nativen WordPress-Editor auszuprobieren, handelt es sich bei der vollständigen Website-Bearbeitung um einen Funktionssatz in WordPress, der mehrere Tools umfasst, um den Designprozess für Website-Besitzer zugänglicher zu machen.
Mit diesem neuen Site-Editor können Sie Drag-and-Drop-Blöcke verwenden, um den Großteil Ihrer Site über eine einzige Oberfläche anzupassen, einschließlich Seitenvorlagen, ohne Code zu verwenden. Hier ist unser vollständiger Leitfaden zur vollständigen Website-Bearbeitung.
Theme-Anpassung
Wenn Sie sich für ein anpassbares Theme entscheiden, können Sie auch das Erscheinungsbild Ihrer Website anpassen, ohne sich auf technische Details einlassen zu müssen. Mithilfe des WordPress-Customizers und des Bedienfelds „Theme-Optionen“ sollten Sie in der Lage sein, verschiedene Designelemente anzupassen:
- Farbschema: Von der Hintergrundfarbe Ihrer Website bis zum besonderen Farbton Ihres Fließtextes.
- Typografie: Dies umfasst die auf Ihrer Website verwendeten Schriftarten und die Art und Weise, wie Text in verschiedenen Arten von Inhalten angezeigt wird.
- Layout: Bei bestimmten Themes können Sie zwischen verschiedenen Layouts wechseln und auswählen, wie sich Ihre Website an unterschiedliche Bildschirmgrößen anpassen soll.
Die genaue Auswahl an Optionen hängt hier von dem von Ihnen gewählten Thema ab. Premium-Themes bieten tendenziell großzügigere Anpassungsfunktionen.
Erstellen eines untergeordneten Themas
Wenn Sie mehr Kontrolle wünschen, können Sie die Erstellung eines untergeordneten Themas in Betracht ziehen.
Kinderthema
Ein „Child-Theme“ ist ein WordPress-Theme mit dem gleichen Aussehen und der gleichen Funktionalität wie sein „Eltern-Theme“. Sie können die Dateien jedoch getrennt von den Dateien des übergeordneten Themes anpassen.
Mehr lesen
Angesichts der großen Auswahl im WordPress-Themes-Verzeichnis werden Sie wahrscheinlich ein Theme finden, das einige (wenn nicht alle) Ihrer Anforderungen erfüllt. Anstatt mit einer sehr einfachen Vorlage zu beginnen, können Sie das vorhandene Thema an Ihre Vision anpassen.
Oberflächlich betrachtet funktioniert ein WordPress-Child-Theme wie jedes andere Theme. Der Hauptunterschied besteht darin, dass ein untergeordnetes Thema Attribute von einem übergeordneten Thema erbt (dem ursprünglichen Thema, das Sie verwenden möchten).

Diese Beziehung ermöglicht es dem untergeordneten Thema, bestimmte Teile des übergeordneten Themas zu überschreiben, während der größte Teil des Erscheinungsbilds und der Funktionalität des übergeordneten Themas erhalten bleibt.
Untergeordnete Themes bieten eine effiziente Methode zum Anpassen eines vorhandenen Themes, ohne die Dateien des übergeordneten Themes zu ändern. Die Aktualisierung der übergeordneten und untergeordneten Themes ist aus Sicherheitsgründen und zur Behebung von Fehlern unerlässlich. In den meisten Fällen muss nur das übergeordnete Thema aktualisiert werden.
Daher ist die Verwendung eines Child-Themes eine effektive Möglichkeit, eine einzigartige Online-Präsenz zu erstellen, ohne zu weit in die Welt der Entwicklung einzutauchen.
Komplette Kontrolle
Manchmal reicht selbst das nicht aus. Wenn Sie etwas wirklich Einzigartiges erstellen möchten, ist es an der Zeit, über die Erstellung eines eigenen Themas nachzudenken.
Glücklicherweise ist die Entwicklung eines Themes für WordPress einfacher, als Sie vielleicht denken. Dank der benutzerfreundlichen Oberfläche der Plattform und den zahlreichen verfügbaren Tools kann fast jeder ein individuelles Theme erstellen.
Wir führen Sie durch den Prozess der Erstellung Ihres ersten Themes. Um zu beginnen, benötigen Sie zwei Dinge:
- Ihre eigene WordPress-Website
- Ein hochwertiger Hosting-Plan
Sie profitieren auch von der Erfahrung mit lokalen Staging-Umgebungen, da Sie diese zum Erstellen Ihres Themes verwenden. Ein gewisses Verständnis von CSS und PHP ist ebenfalls hilfreich (obwohl dies nicht unbedingt erforderlich ist).
Schließlich benötigen Sie noch ein wichtiges Tool, das den Prozess erheblich vereinfacht: ein Starter-Theme.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
Was ist ein Starter-Theme? (Und warum Sie eines verwenden sollten)
Ein Starter-Theme ist ein einfaches WordPress-Theme, das Sie als Grundlage für die Erstellung Ihres eigenen Themes verwenden können. Dadurch können Sie auf einem soliden Framework aufbauen, ohne sich Gedanken über die Komplexität machen zu müssen, die mit der völligen Neuprogrammierung eines Themes einhergeht. Es hilft Ihnen auch zu verstehen, wie WordPress funktioniert, indem es Ihnen die Grundstruktur eines Themes zeigt und wie alle seine Teile zusammenwirken.
Es gibt viele hervorragende Einstiegsthemen, darunter Underscores, UnderStrap und Bones (um nur einige zu nennen).
Für unser Tutorial verwenden wir Unterstriche. Es ist eine gute Wahl für Anfänger, da es nur die Grundlagen enthält. Außerdem wurde dieses Starter-Theme von Automattic (dem Team hinter WordPress.com) entwickelt, was bedeutet, dass es auf lange Sicht wahrscheinlich sicherer, kompatibel und gut unterstützt ist.
WordPress.com
WordPress.com ist die gehostete Version von WordPress. Da es eine völlig kostenlose Planoption bietet, ist WordPress.com eine beliebte Plattform für Blogs und persönliche Websites.
Mehr lesen
So entwickeln Sie Ihr erstes WordPress-Theme (in 5 Schritten)
Nachdem die Vorbereitungen abgeschlossen sind, können Sie endlich mit der Erstellung Ihres ersten Themas beginnen. Wie bereits erwähnt, verwenden wir für diese exemplarische Vorgehensweise ein Starter-Theme.
Wenn Sie jedoch versuchen möchten, alles selbst und ohne Vorlage zu erstellen, können Sie dies tun, aber dieser Ansatz erfordert viel mehr Programmierkenntnisse.
Schritt 1: Richten Sie eine lokale Umgebung ein
Als Erstes müssen Sie eine lokale Entwicklungsumgebung erstellen. Dabei handelt es sich praktisch um einen Server, den Sie auf Ihrem Computer installieren und mit dem Sie lokale WordPress-Sites entwickeln und verwalten können. Eine lokale Site ist eine sichere Möglichkeit, ein Thema zu entwickeln, ohne Ihre Live-Site zu beeinträchtigen.
Es gibt viele Möglichkeiten, eine lokale Umgebung zu erstellen, wir verwenden jedoch „Lokal“. Dies ist eine schnelle und einfache Möglichkeit, eine lokale Version von WordPress kostenlos zu installieren und ist sowohl mit Mac als auch mit Windows kompatibel:

Wählen Sie zunächst die kostenlose Version von Local, wählen Sie Ihre Plattform, geben Sie Ihre Daten ein und laden Sie das Installationsprogramm herunter. Wenn die Installation abgeschlossen ist, können Sie das Programm auf Ihrem Computer öffnen.
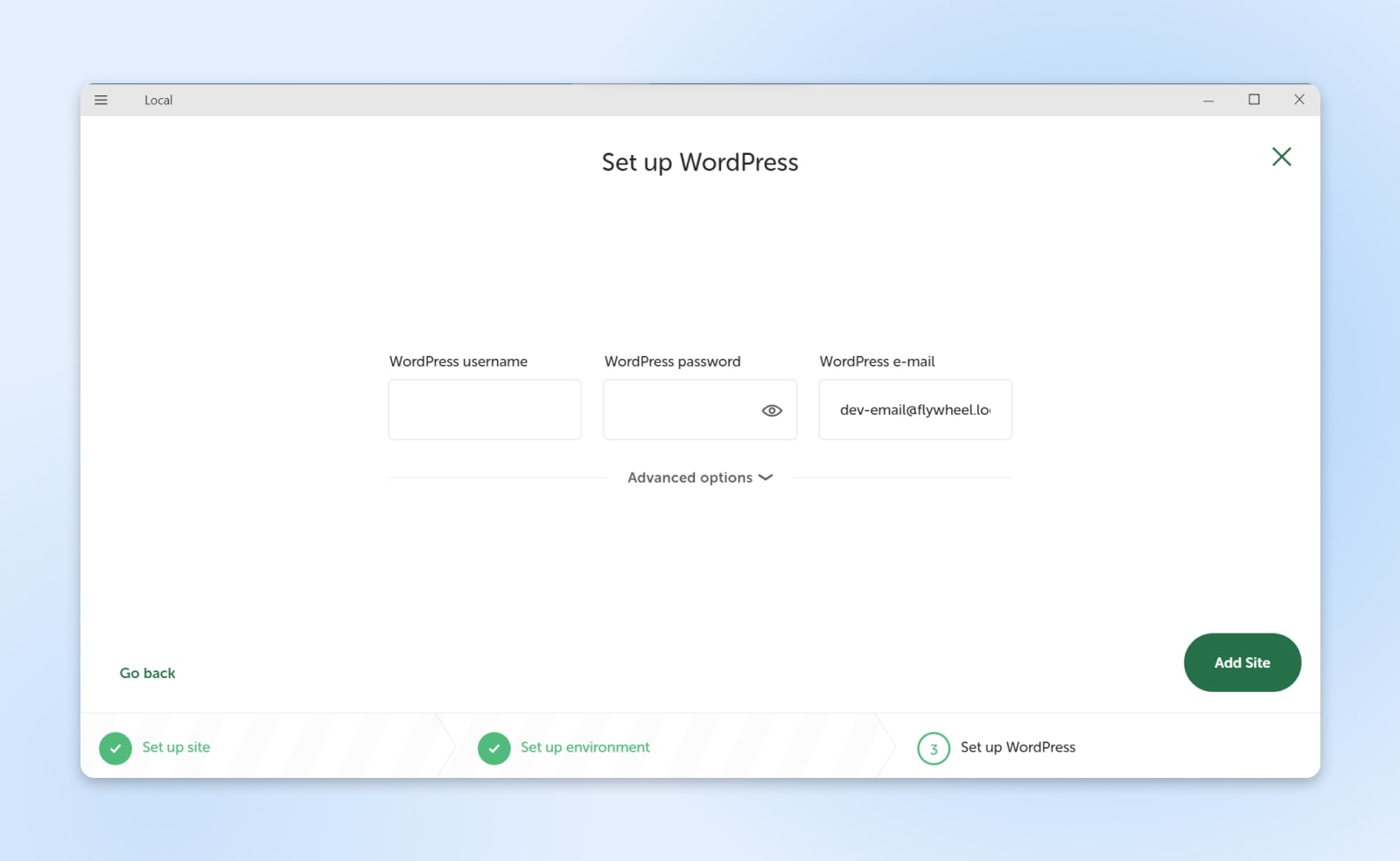
Hier werden Sie aufgefordert, Ihre neue lokale Umgebung zu konfigurieren:

Dies ist ein unkomplizierter Vorgang und Sie haben Ihre lokale WordPress-Site in wenigen Minuten fertig. Nach der Einrichtung sieht Ihre neue Website genauso aus und funktioniert genauso wie eine Live-WordPress-Website.
Schritt 2: Laden Sie Ihr Starter-Theme herunter und installieren Sie es
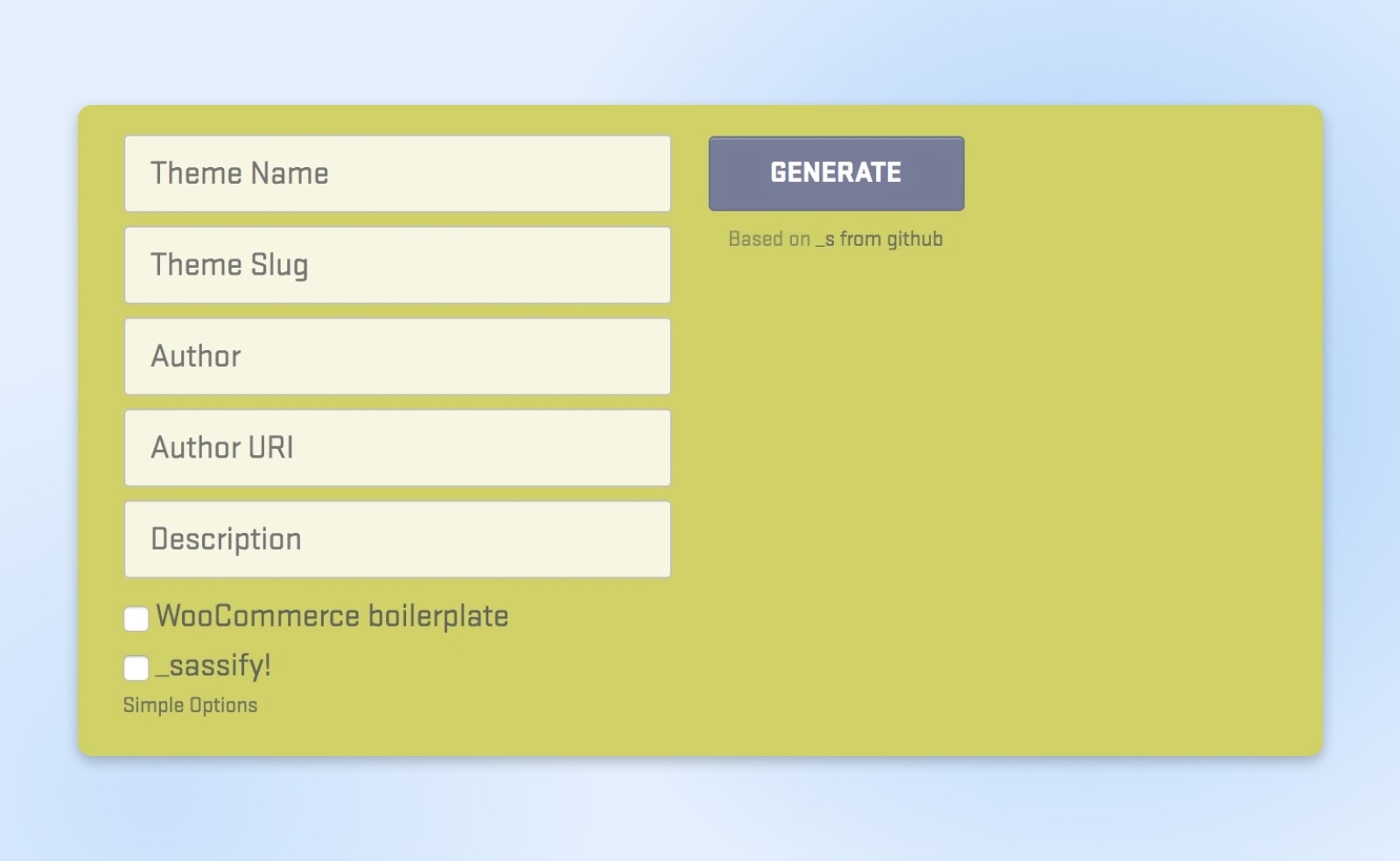
Wie die meisten Einstiegsthemen ist auch der Einstieg in Underscores sehr einfach. Eigentlich müssen Sie nur auf die Website gehen und Ihrem Thema einen Namen geben:

Wenn Sie möchten, können Sie auf klicken Erweiterte Optionen So passen Sie das Basisthema weiter an:

Hier können Sie weitere Informationen wie den Namen des Autors eingeben und dem Thema eine Beschreibung geben:

Es gibt auch die _sassifizieren! Option, die Ihrem Theme Syntactically Awesome StyleSheets (SASS)-Dateien hinzufügt. SASS ist eine Vorverarbeitungssprache für CSS, die Ihnen die Verwendung von Variablen, Verschachtelungen, mathematischen Operatoren und mehr ermöglicht.
Wenn Sie Ihre Auswahl getroffen haben, können Sie auf klicken Generierenwodurch a heruntergeladen wird .Reißverschluss Datei, die Ihr Starter-Theme enthält. Dies ist die Kerndatei, um die herum Sie Ihr eigenes Theme entwickeln. Sie müssen sie daher auf Ihrer lokalen Site installieren.
Sobald Sie Ihr Theme installiert haben, können Sie eine Vorschau Ihrer Website anzeigen, um zu sehen, wie sie aussieht. Im Moment ist es noch sehr einfach, aber das wird nicht lange so bleiben!
Schritt 3: Erfahren Sie mehr über die verschiedenen Komponenten eines WordPress-Themes
Bevor Sie Ihr Theme anpassen können, müssen Sie den Zweck seiner Komponenten verstehen und wissen, wie sie zusammenpassen.
Lassen Sie uns zunächst die Vorlagendateien besprechen, die die Hauptbausteine eines WordPress-Themes sind. Diese Dateien bestimmen das Layout und Aussehen des Inhalts auf Ihrer Website.
Zum Beispiel, header.php wird verwendet, um einen Header zu erstellen, while comments.php ermöglicht die Anzeige von Kommentaren.
WordPress bestimmt, welche Vorlagendateien auf jeder Seite verwendet werden sollen, indem es die Vorlagenhierarchie durchgeht. Dies ist die Reihenfolge, in der WordPress jedes Mal, wenn eine Seite Ihrer Website geladen wird, nach den passenden Vorlagendateien sucht.
Zum Beispiel, wenn Sie die URL besuchen http://example.com/post/this-postWordPress sucht nach den folgenden Vorlagendateien in dieser Reihenfolge:
- Dateien, die zum Slug passen, z. B dieser Beitrag
- Dateien, die mit der Beitrags-ID übereinstimmen
- Eine generische einzelne Postdatei, z single.php
- Eine Archivdatei, z archive.php
- Der index.php Datei
Seit der index.php Die Datei wird von allen Designs benötigt. Dies ist die Standardoption, wenn keine andere Datei gefunden werden kann. Underscores enthält die gängigsten Designdateien, die sofort funktionieren. Sie können jedoch mit der Bearbeitung experimentieren, wenn Sie ein Gefühl dafür bekommen möchten, wie sie zusammenarbeiten.
Schlüsselthemendateien
In Ergänzung zu index.php Datei finden Sie in den meisten WordPress-Themes die folgenden Dateien:
- header.php: Dies enthält den HTML-Code für Ihre benutzerdefinierte Header-Vorlage, einschließlich Metadaten und Links zu Stylesheets. Beachten Sie, dass Menüs normalerweise von der benutzerdefinierten Menüfunktion von WordPress verwaltet werden.
- footer.php: Diese Datei enthält den HTML-Code für die Fußzeilenvorlage Ihrer Website.
- sidebar.php: Wenn Sie möchten, dass Ihre Website eine Seitenleiste hat, kommt der Code von hier. Bedenken Sie, dass dies lediglich die Struktur ist; Widgets werden über den Admin-Bereich gesteuert.
- single.php: Dies ist die Vorlagendatei für einzelne Blogbeiträge. Wenn Sie verschiedene Beitragstypen unterstützen möchten, können Sie mehr als eine Datei erstellen.
- page.php: Das Standardlayout der einzelnen Seiten stammt aus dieser Datei. Auch hier können Sie mehr als eine Vorlage erstellen – Sie könnten beispielsweise ein Produktseitendesign für einen Online-Shop erstellen.
- comments.php: Diese Datei steuert die Anzeige von Kommentaren unter Ihren Blog-Beiträgen und auf Seiten.
- search.php: Wenn jemand die Suchfunktion auf Ihrer Website nutzt, definiert diese Vorlage, wie die Suchergebnisse angezeigt werden.
Im Allgemeinen müssen Sie diese Dateien nur dann bearbeiten, wenn Sie möchten Sie möchten Inhalte hinzufügen oder das Layout Ihrer Website drastisch ändern. Die meisten anderen Anpassungen können mithilfe von benutzerdefiniertem CSS in Ihrer Stylesheet-Datei vorgenommen werden.
Die Schleife
Ein weiteres wichtiges Element, das Sie verstehen müssen, ist der Loop. WordPress verwendet diesen Code zur Anzeige von Inhalten und ist daher in vielerlei Hinsicht das schlagende Herz Ihrer Website. Es erscheint in allen Vorlagendateien, die Beitragsinhalte anzeigen, z index.php oder sidebar.php.
Der Loop ist ein komplexes Thema, über das wir Ihnen empfehlen, mehr zu lesen, wenn Sie verstehen möchten, wie WordPress Beitragsinhalte anzeigt. Glücklicherweise ist der Loop dank Underscores bereits in Ihr Theme integriert, sodass Sie sich darüber vorerst keine Sorgen machen müssen.
Schritt 4: Konfigurieren Sie Ihr Theme
Es ist leicht zu glauben, dass Themes nur kosmetischen Zwecken dienen, aber tatsächlich haben sie einen großen Einfluss auf die Funktionalität Ihrer Website. Sehen wir uns an, wie Sie einige grundlegende Anpassungen vornehmen können.
Fügen Sie Funktionalität mit Hooks hinzu
Hooks sind Codeausschnitte, die in Vorlagendateien eingefügt werden und es Ihnen ermöglichen, PHP-Aktionen in verschiedenen Bereichen einer Site auszuführen, Stile einzufügen und andere Informationen anzuzeigen. Die meisten Hooks werden direkt in die WordPress-Kernsoftware implementiert, einige sind jedoch auch für Theme-Entwickler nützlich.
Werfen wir einen Blick auf einige der gängigsten Haken und wofür sie verwendet werden können:
- wp_head(): Hinzugefügt zum Element in header.php. Es aktiviert Stile, Skripte und andere Informationen, die ausgeführt werden, sobald die Site geladen wird. Dies wird häufig zum Einfügen von Google Analytics-Code verwendet.
- wp_footer(): Hinzugefügt zu footer.php kurz vor dem Etikett.
- wp_meta(): Dies erscheint normalerweise in sidebar.php um zusätzliche Skripte einzubinden (z. B. eine Tag-Cloud).
- comment_form(): Hinzugefügt zu comments.php direkt vor dem Schließen der Datei Tag zum Anzeigen von Kommentardaten.
Diese Hooks sind bereits in Ihrem Underscores-Theme enthalten. Wir empfehlen jedoch weiterhin, die Hooks-Datenbank zu besuchen, um alle verfügbaren Hooks anzuzeigen und mehr über sie zu erfahren.
Fügen Sie Stile mit CSS hinzu
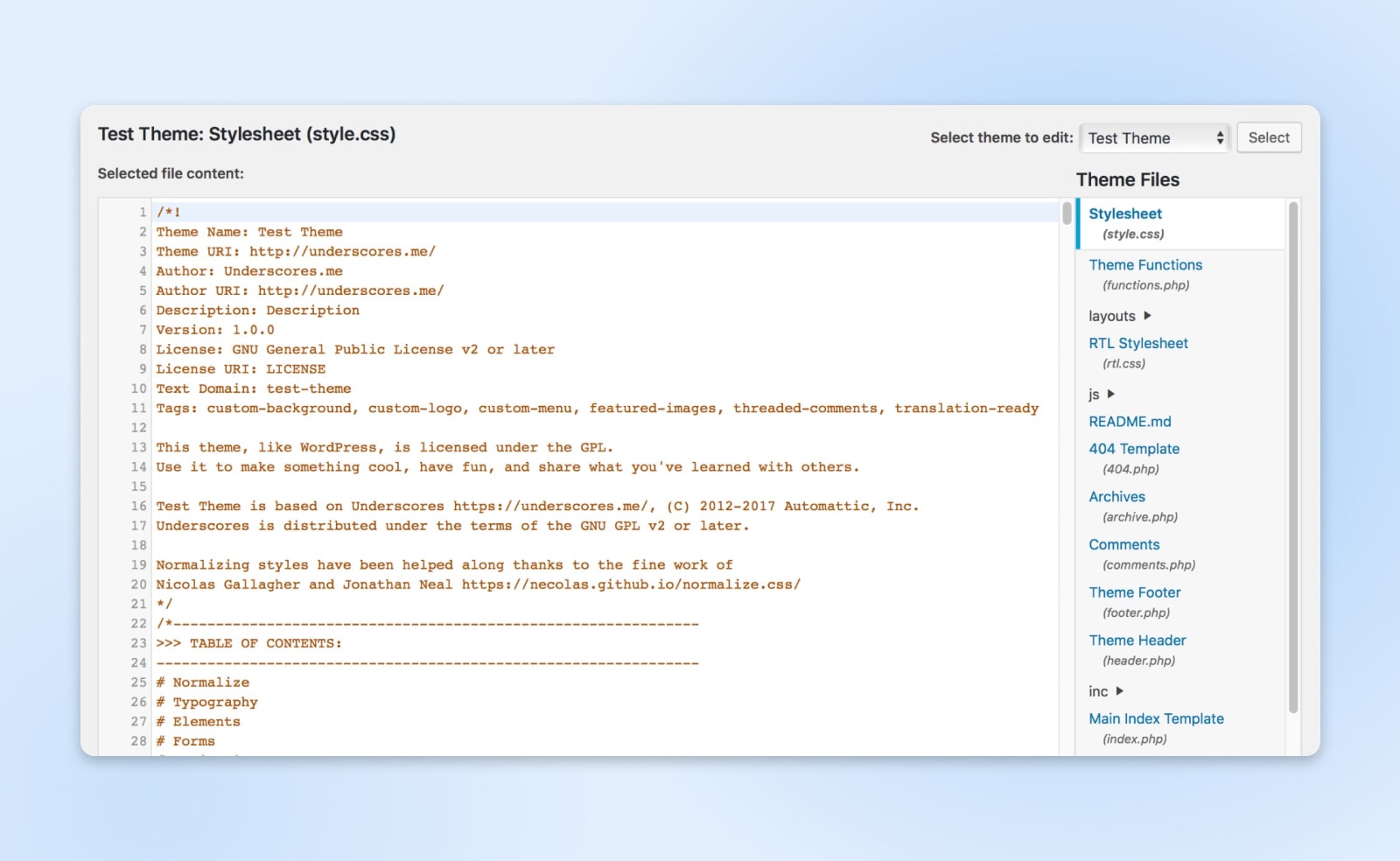
Cascading Style Sheets (CSS) definieren das Erscheinungsbild aller Inhalte auf Ihrer Website. In WordPress wird dies mit dem erreicht style.css Datei. Sie haben diese Datei bereits in Ihrem Theme enthalten, aber im Moment enthält sie nur den grundlegenden Standardstil:

Wenn Sie ein kurzes Beispiel für die Funktionsweise von CSS erhalten möchten, können Sie hier jeden der Stile bearbeiten und die Datei speichern, um die Auswirkungen zu sehen. Beispielsweise finden Sie den folgenden Code (normalerweise in Zeile 485):
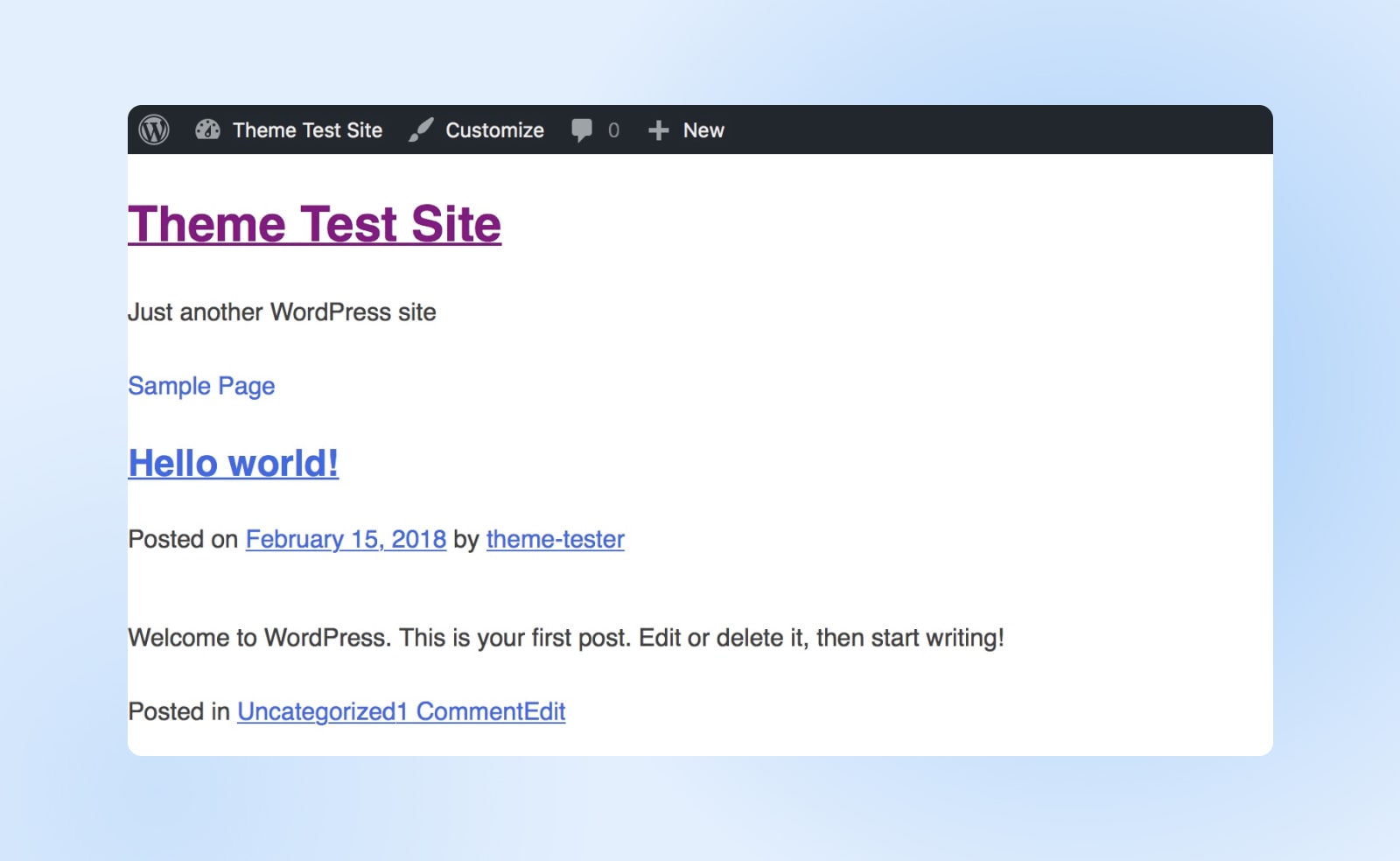
a {color: royalblue;}
Dieser Code steuert die Farbe nicht besuchter Hyperlinks, die standardmäßig königsblau angezeigt werden:

Mal sehen, was passiert, wenn wir versuchen, das zu ändern, indem wir es durch den folgenden Code ersetzen:
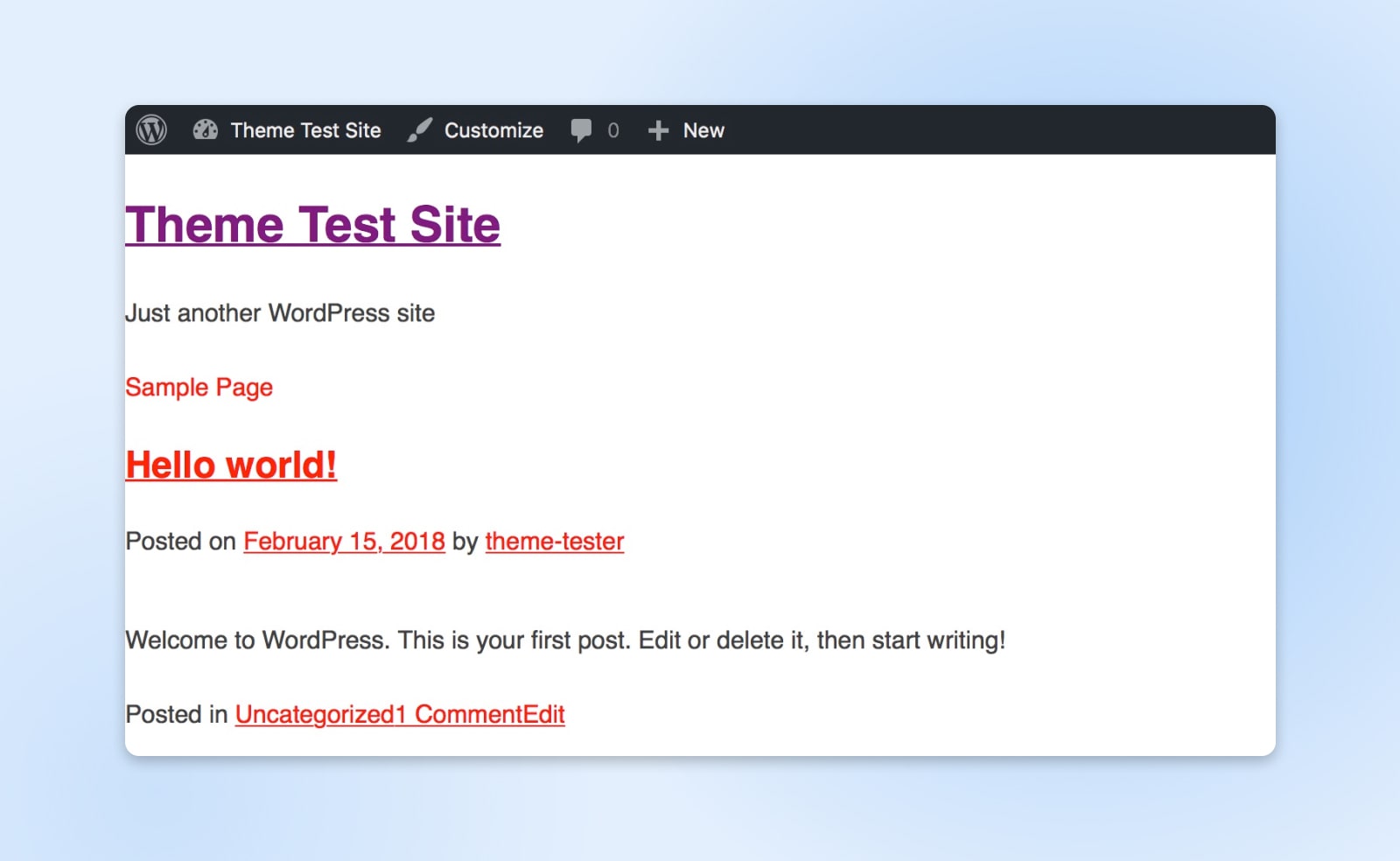
a {color: red;}
Speichern Sie die Datei und sehen Sie sich Ihre lokale Website an. Wie zu erwarten, werden nun alle nicht besuchten Links leuchtend rot angezeigt:

Möglicherweise stellen Sie fest, dass sich die Farbe des besuchten Links oben nicht geändert hat. Das liegt daran, dass es tatsächlich durch den nächsten Abschnitt im Stylesheet geregelt wird:
a:visited {color: purple;}
Dies ist ein sehr einfaches Beispiel für die Bearbeitung style.css wirkt sich auf das Erscheinungsbild Ihrer Website aus. CSS ist ein umfangreiches Thema, das Sie weiter vertiefen sollten, wenn Sie mehr über die Erstellung von Webdesigns erfahren möchten. Für Anfänger gibt es zahlreiche Ressourcen zum Thema.
Schritt 5: Exportieren Sie das Design und laden Sie es auf Ihre Website hoch
Wenn Sie mit der Gestaltung Ihres Themas fertig sind, ist es an der Zeit, sicherzustellen, dass es ordnungsgemäß funktioniert. Dazu können Sie die Theme-Unit-Test-Daten verwenden.
Hierbei handelt es sich um eine Reihe von Dummy-Daten, die Sie auf Ihre Website hochladen können. Es enthält viele verschiedene Variationen von Stilen und Inhalten und ermöglicht es Ihnen zu sehen, wie Ihr Thema mit unvorhersehbaren Daten umgeht.
Wenn Sie Ihr Theme gründlich getestet haben und überzeugt sind, dass es den erforderlichen Standards entspricht, müssen Sie es jetzt nur noch exportieren.
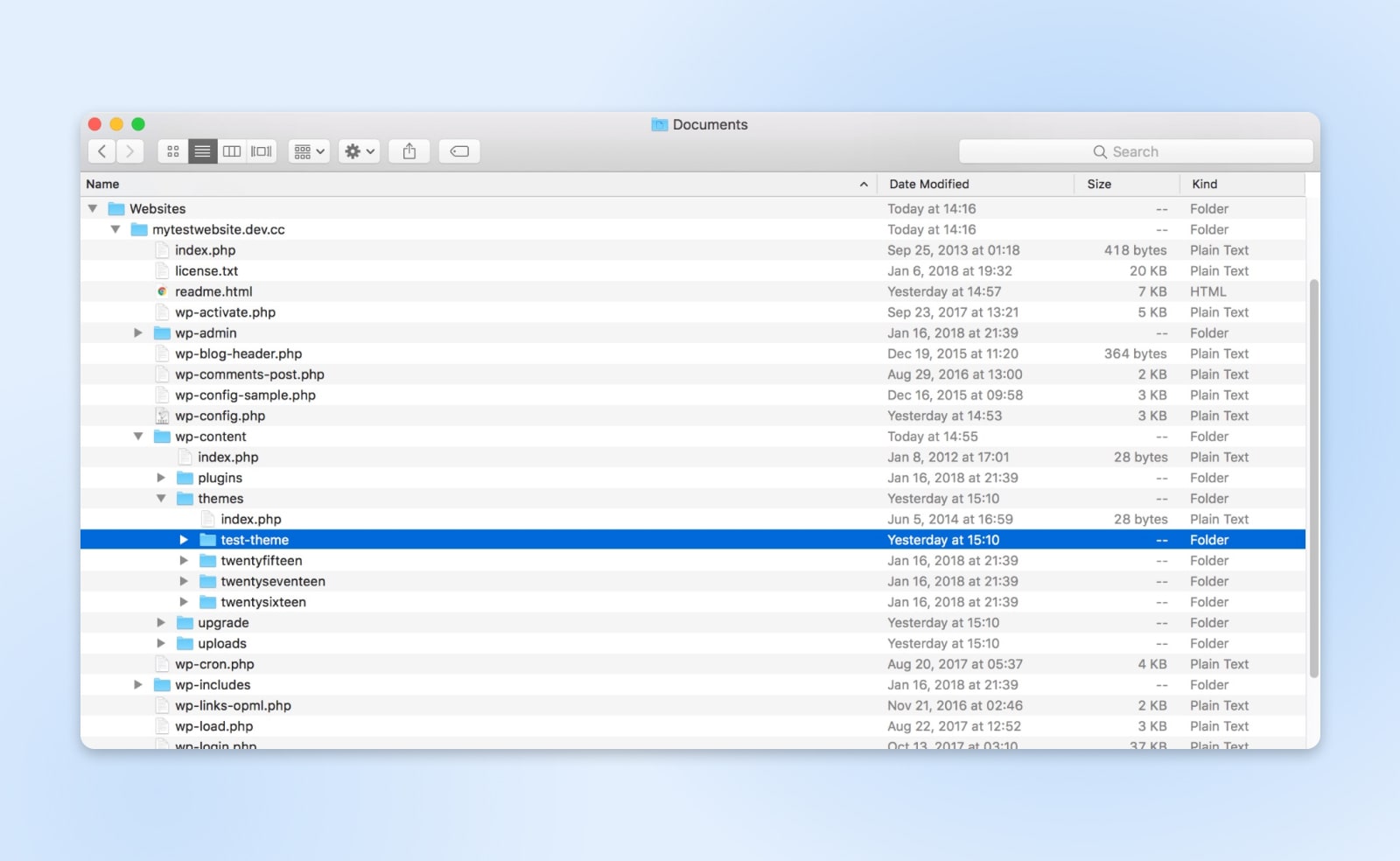
Zuerst müssen Sie den Speicherort Ihrer Website auf Ihrem lokalen Computer ermitteln. Sie finden es wahrscheinlich in einem Ordner namens Websites, innerhalb Ihrer Standardeinstellung Unterlagen Verzeichnis.
Öffnen Sie den Ordner der Website und greifen Sie darauf zu /wp-content/themes/wo Sie Ihr Thema finden:

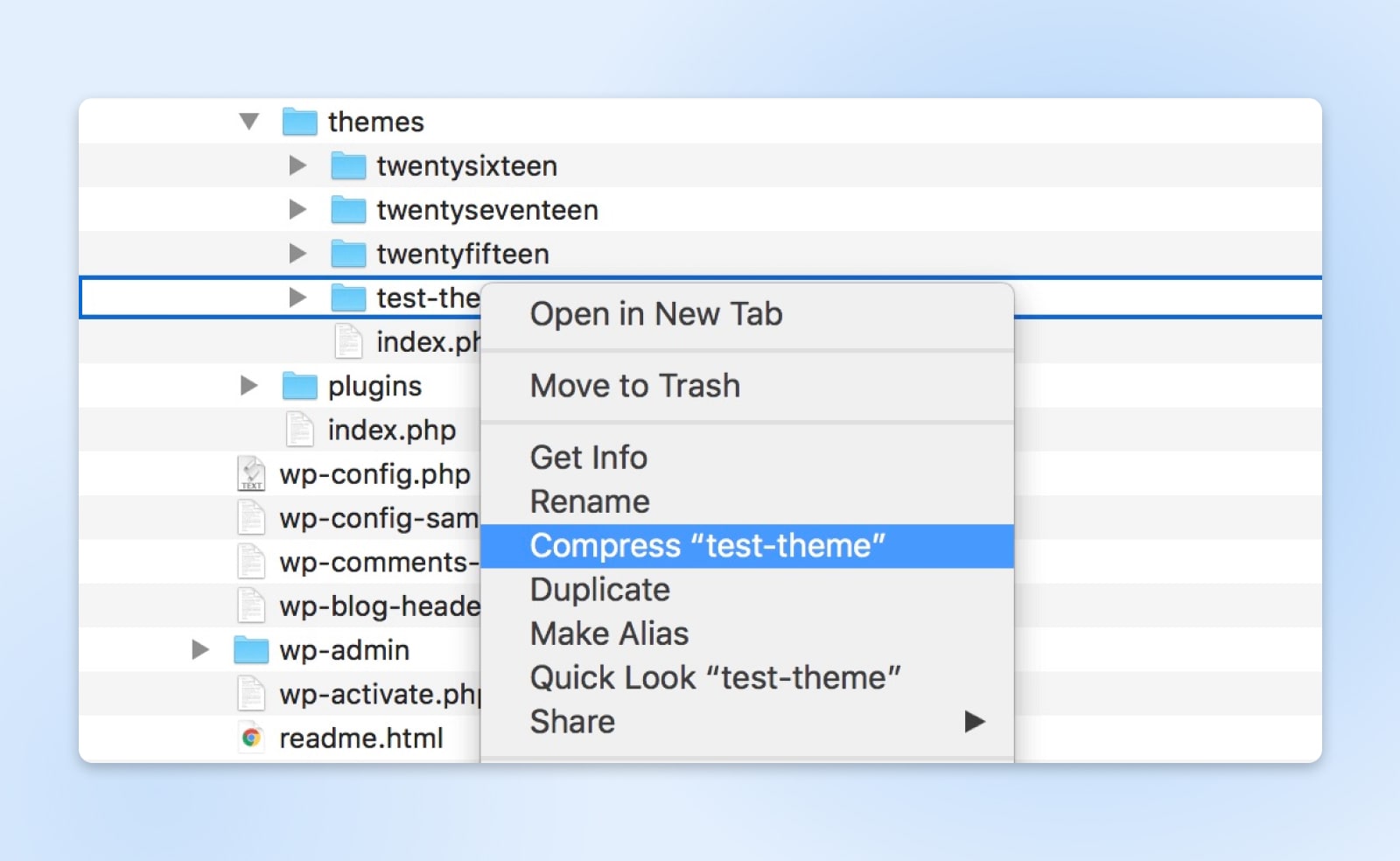
Sie können jetzt ein Komprimierungstool wie WinRAR verwenden, um eine zu erstellen .Reißverschluss Datei basierend auf dem Ordner. Klicken Sie einfach mit der rechten Maustaste auf den Ordner und wählen Sie die Option aus, mit der Sie ihn komprimieren können, z „Ordner“ komprimieren.

Wenn der Ordner gezippt wurde, kann er hochgeladen und auf jeder WordPress-Site installiert werden, genau wie Sie zu Beginn Ihr Underscores-Theme installiert haben.
Tipps für die Entwicklung Ihres ersten benutzerdefinierten Themes
Wenn Sie zum ersten Mal mit Code herumspielen, können immer ein paar Fehler passieren. Aus diesem Grund ist es eine gute Idee, sich bei der Entwicklung Ihres ersten Themas Zeit zu nehmen und in Ihrer lokalen Umgebung zu experimentieren.
Hier sind ein paar zusätzliche Maßnahmen, die Sie ergreifen können, um sicherzustellen, dass Ihr Thema in der freien Natur gedeiht:
- Verwenden Sie die Versionskontrolle: Systeme wie Git helfen Ihnen, Änderungen in Ihrem Code im Laufe der Zeit zu verfolgen und Fehler zu beheben.
- Validieren Sie Ihren Code: Verwenden Sie Tools wie Theme Check und den W3C Validator, um Fehler in Ihrem Code zu finden. Regelmäßige Kontrollen können Ihnen dabei helfen, Probleme frühzeitig zu erkennen.
- Testen Sie Ihr Theme: Versuchen Sie, Ihr Design auf verschiedenen Browsern und Geräten zu laden, um Layout- oder Rendering-Probleme zu erkennen. Ein Design, das auf Ihrem eigenen Computer perfekt funktioniert, kann auf einer anderen Plattform auseinanderfallen.
- Verwenden Sie Codekommentare: Wenn Sie sich Notizen machen, in denen erklärt wird, was alles funktioniert, können Sie Probleme später beheben.
Erstellen Sie ein benutzerdefiniertes WordPress-Theme
Das Erstellen eines benutzerdefinierten WordPress-Themes von Grund auf ist keine leichte Aufgabe. Der Prozess ist jedoch möglicherweise nicht so schwierig, wie Sie denken.
Um es noch einmal zusammenzufassen: Hier erfahren Sie, wie Sie in fünf einfachen Schritten ein WordPress-Theme entwickeln:
- Richten Sie mit Local eine lokale Umgebung ein.
- Laden Sie ein Starter-Theme wie Underscores herunter und installieren Sie es.
- Erfahren Sie mehr über die verschiedenen Komponenten eines WordPress-Themes.
- Konfigurieren Sie Ihr Theme.
- Exportieren Sie das Theme und laden Sie es auf Ihre Website hoch.
Indem Sie die Richtlinien auf der Codex-Dokumentationsseite befolgen, können Sie ein Thema entwickeln, das den Qualitätsstandards entspricht. Sie könnten sogar darüber nachdenken, es im WordPress-Theme-Verzeichnis einzureichen!
Starten Sie Ihre einzigartige WordPress-Site mit DreamPress
Die Erstellung eines tollen Themes ist der erste Schritt zur Erstellung einer erfolgreichen Website. Wir haben die Tools, mit denen Sie den Rest ausfüllen können.
Mit dem von DreamPress verwalteten Hosting können Sie jedes Theme oder Plugin online mit Ein-Klick-Staging testen. Wir bieten außerdem kugelsichere Backups, sodass Sie Änderungen jederzeit rückgängig machen können, sowie integriertes Caching für optimale Leistung.
Melden Sie sich noch heute an, um Ihre WordPress-Site zum Laufen zu bringen!
Wir machen WordPress einfacher für Sie
Überlassen Sie uns die Migration Ihrer Website, die Installation von WordPress, die Verwaltung von Sicherheit und Updates sowie die Optimierung der Serverleistung. Jetzt können Sie sich auf das Wesentliche konzentrieren: die Erweiterung Ihrer Website.