So überprüfen Sie eine Website in jedem Browser [Chrome, Safari, Firefox]
![So überprüfen Sie eine Website in jedem Browser [Chrome, Safari, Firefox]](https://behmaster.ir/wp-content/uploads/2023/12/504522-so-uberprufen-sie-eine-website-in-jedem-browser-chrome-safari-firefox.jpg)
Stellen Sie sich das Internet als einen riesigen Eisberg vor. Der durchschnittliche Benutzer sieht nur die Spitze der Oberfläche: die Website-Oberflächen, die auf unseren Bildschirmen angezeigt werden, aber jede Webseite basiert auf massiven Code-Grundlagen.
Zeilen um Zeilen von HTML, CSS und JavaScript bilden zusammen die Erlebnisse, durch die wir täglich gedankenlos scrollen und tippen.
Was wäre, wenn Sie einen Blick hinter die Kulissen werfen könnten?
Die Möglichkeit, Website-Code zu überprüfen, befindet sich direkt in Ihrem Browser. Heutzutage beliebte Browser wie Chrome, Firefox und Safari enthalten integrierte Entwicklertools mit Element prüfen Funktion, die Ihnen hilft, mit den Front-End-Technologien jeder Webseite herumzuspielen.
In dieser Anleitung erfahren Sie, wie Sie in allen drei Browsern auf die Funktion „Element prüfen“ zugreifen und diese verwenden. Wir besprechen auch, was wir mit den Entwicklertools dieser Browser erreichen können und wie Inspect Element dabei hilft.
Lasst uns gleich eintauchen!
- Was ist ein Inspect-Element?
- Warum Websites prüfen?
- Wie Browser-Entwicklertools funktionieren
- Elemente in Google Chrome prüfen
- Elemente in Firefox prüfen
- Elemente in Safari prüfen
- Möglichkeiten zur Verwendung von Inspect Element
- FAQs
- Sehen Sie sich nicht nur Websites an, sondern interagieren Sie mit dem Code
Was ist ein Inspect-Element?
Inspect Element ist ein Dienstprogramm, das normalerweise in den Entwicklertools Ihres Browsers enthalten ist und mit dem Sie den Code – HTML, CSS und JavaScript – anzeigen und bearbeiten können, der jede Webseite erstellt.
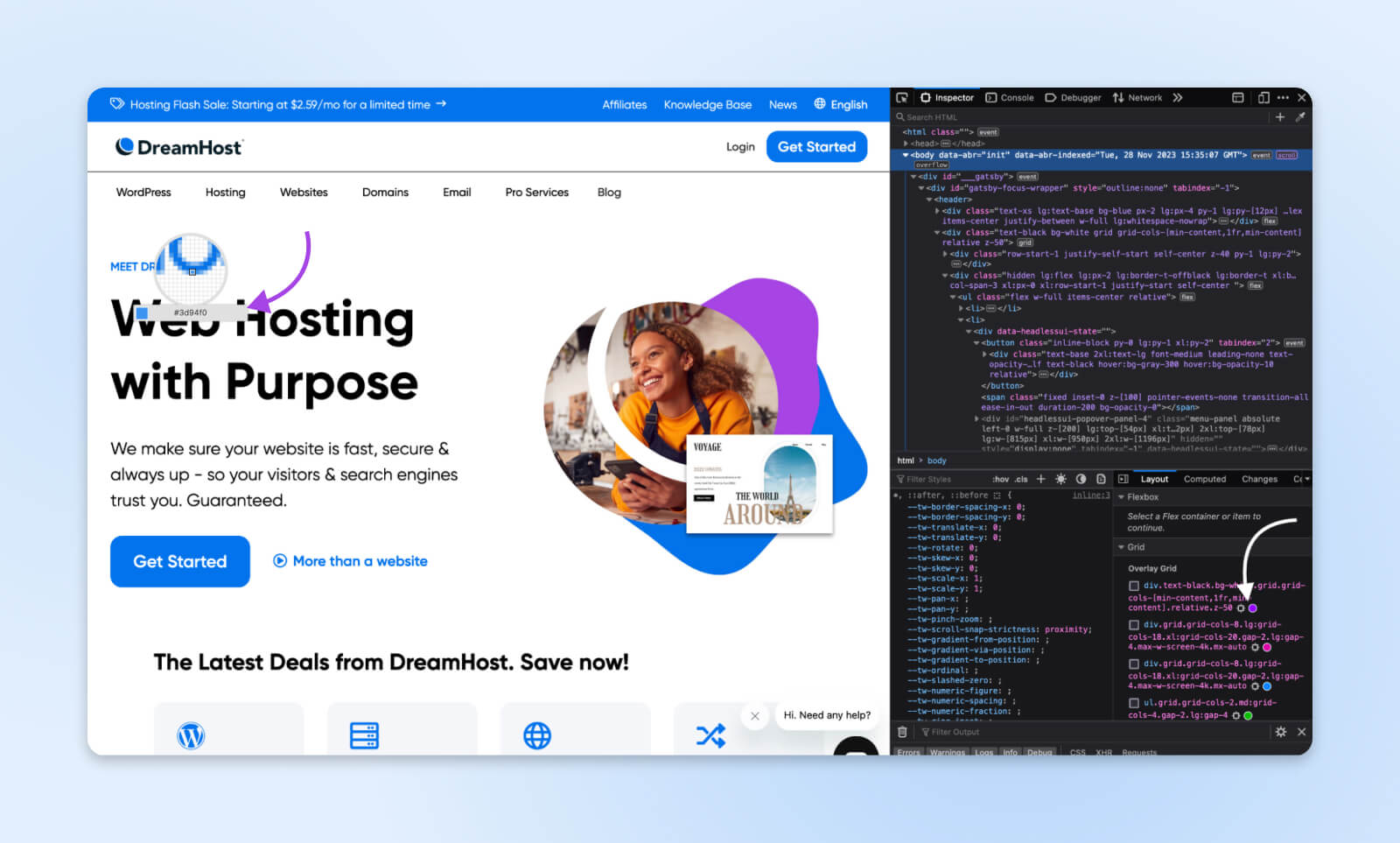
Wenn Sie Inspect Element öffnen, werden Ihnen verschiedene Codesegmente angezeigt, die die Website erstellen.
Sie können Seitenabschnitte hervorheben, um den entsprechenden Quellcode anzuzeigen. Alternativ wird durch Klicken auf eine Zeile des ursprünglichen Quellcodes das entsprechende visuelle Element auf der gerenderten Seite hervorgehoben. Durch diese Verknüpfung von Frontend-Code und Design können Sie verstehen, wie Websites erstellt werden.

Nerd-Hinweis: Mit Inspect Element können digitale Vermarkter sehen, wie sich bestimmte Änderungen auf das Erscheinungsbild einer Webseite auswirken, ohne Änderungen an der Live-Site vorzunehmen. Dies kann dabei helfen, neue CTA-Schaltflächen, Dropdown-Menüs, Farbschemata und andere Designelemente zu testen. Man kann es sogar sehen ob Ihre Website responsive ist auf verschiedenen Geräten.
Sie können Textinhalte, Farben, Schriftarten, Layouts, Animationen und mehr optimieren, um eine Vorschau der Änderungen anzuzeigen. Die Webseite bleibt äußerlich unverändert und durch die Aktualisierung wird Ihre lokale Ansicht in den ursprünglichen Zustand zurückversetzt.
Für wen ist das?
Während Inspect Element in erster Linie als Webentwicklertool gilt, gehen seine praktischen Einsatzmöglichkeiten über die Programmierung hinaus. So können verschiedene Rollen profitieren:
- Entwickler: Beheben Sie Layoutprobleme, testen Sie die Codebearbeitung und verbessern Sie die Website-Leistung.
- Designer: Visualisieren Sie neue Stilideen und zeigen Sie Designs in der Vorschau auf allen Geräten an.
- Vermarkter: SEO-Daten prüfen, Symbole/Bilder exportieren und Text lokal ändern.
- Schriftsteller: Screenshots anonymisieren und Artikel lokal bearbeiten.
- Unterstützung: Identifizieren Sie Probleme für die Dokumentation.
- Studenten: Lernen Sie die Implementierung von Webtechnologien.
Grundsätzlich kann jeder, der mit Websites zu tun hat, sei es beim Erstellen, Entwerfen, Betreiben, Schreiben oder einfach nur Verwenden von Websites, durch Inspektion neue Perspektiven entdecken.
Schauen wir uns genau an, warum Sie mit der Inspektion von Elementen im Web beginnen sollten.
Warum Websites prüfen?
Lassen Sie uns die wichtigsten Funktionen der Funktion „Element prüfen“ erkunden, um zu verstehen, wie Websites aufgebaut sind.
1. Probleme debuggen und beheben
Das Auffinden und Beheben von Fehlern ist ein umfangreicher Anwendungsfall für Inspektionstools. Entwickler können in den Code eintauchen, um Fehler zu beheben, wenn eine Website fehlerhaft erscheint, um festzustellen, ob es sich um ein Problem mit Stil, Layout, Reaktionsfähigkeit usw. handelt.
Elemente, die Fehler auf der Seite verursachen, werden im Inspektor visuell angezeigt, sodass Entwickler den Fehlercode schnell eingrenzen können.

Da Werte live angepasst werden können, um Fehlerbehebungen zerstörungsfrei zu testen, wird es einfacher, die Fehlerbehebung zu finden.
Inspektionstools bieten auch Zugriff auf das Konsolenfeld. Dies ermöglicht ein erweitertes Debugging und die Ausführung von benutzerdefiniertem JavaScript, um zu sehen, wie die Seite reagiert.
Bei der Behebung von Front-End- und Back-End-Website-Fehlern bietet Inspect Element die Möglichkeit, den Ursprung der Probleme herauszufinden.
2. Webentwicklung verstehen
Für neue Entwickler, die noch HTML, CSS oder JavaScript lernen, unterstützen Inspektortools den Lernprozess erheblich. Mit Inspect Element können Sie professionelle Umsetzungen dessen sehen, was Sie auf Ihrer Website erreichen möchten. Letztendlich helfen wir dabei, Ihre Implementierung zu verbessern.
Sie können auch testen, wie sich Änderungen an Elementen und Inhalten in HTML auf die Seite auswirken.

Passen Sie beispielsweise Randwerte an, um Abstandsverschiebungen zu beobachten, oder zielen Sie auf verschachtelte Elemente mithilfe von CSS-Nachkommenselektoren ab. Der reale Kontext bleibt auch besser hängen als das Durchlesen von Lehrbuchbeispielen.
Wenn Sie außerdem sehen, wie erfahrene Webentwickler Websites strukturieren und optimieren, erhalten Sie eine Blaupause für die Codierung Ihrer Seiten. Die Möglichkeit zum Experimentieren gepaart mit sichtbarem Quellcode von beliebten Websites ermöglicht ein schnelles Wachstum.
3. Testen Sie Designs und Inhalte
Webdesigner verwenden häufig Inspektortools, um Stiländerungen schnell nachzubilden. Das Testen von Variationen – wie neuen Schriftarten, geänderten Elementen, Farbpaletten usw. – kann sofort durchgeführt werden, ohne den Produktionscode zu beeinträchtigen.

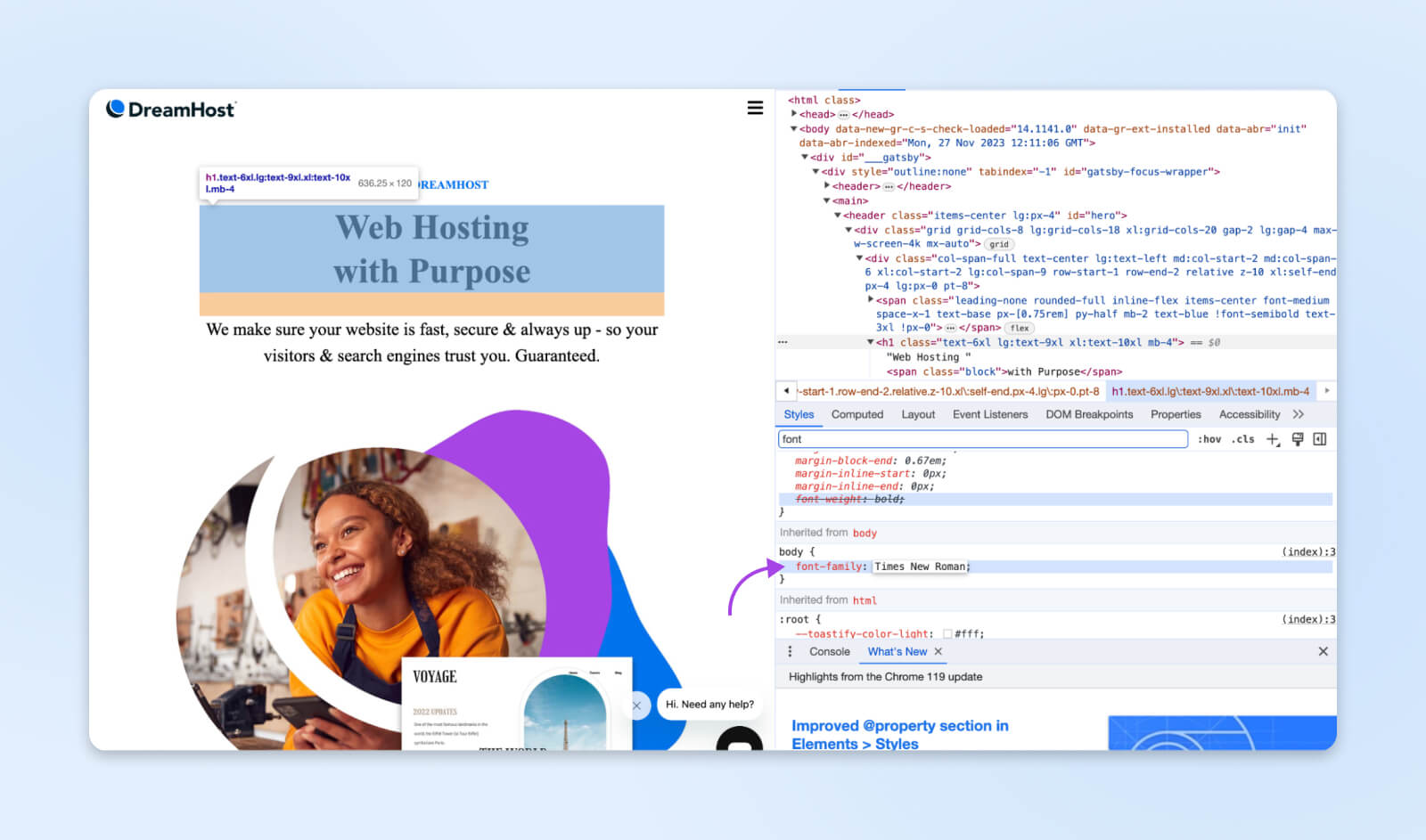
Vergleichen Sie beispielsweise Schriftarten, um die optimale Lesbarkeit zu ermitteln, oder ändern Sie die Tastenfarben, um zu sehen, wie sie aussehen. Mit den Inspect Element-Tools können Sie dies direkt in Ihrem Browser tun, anstatt die Änderungen in einem externen Gerät wie Photoshop oder Figma vorzunehmen.
Ebenso hilft die lokale Änderung von Text für Autoren und Vermarkter bei der Vorschau von Inhalten und Layoutanpassungen. Vom Testen der Absatzbreite bis zur Überprüfung von Metadaten ist die einfache Bearbeitung ohne Zugriff auf die Backends des Content Management Systems (CMS) von großem Wert.
Content-Management-System (CMS)
Ein Content Management System (CMS) ist eine Software oder Anwendung, die Ihnen eine benutzerfreundliche Oberfläche zum Entwerfen, Erstellen, Verwalten und Veröffentlichen von Inhalten bietet.
Mehr lesen
4. SEO-Daten anzeigen
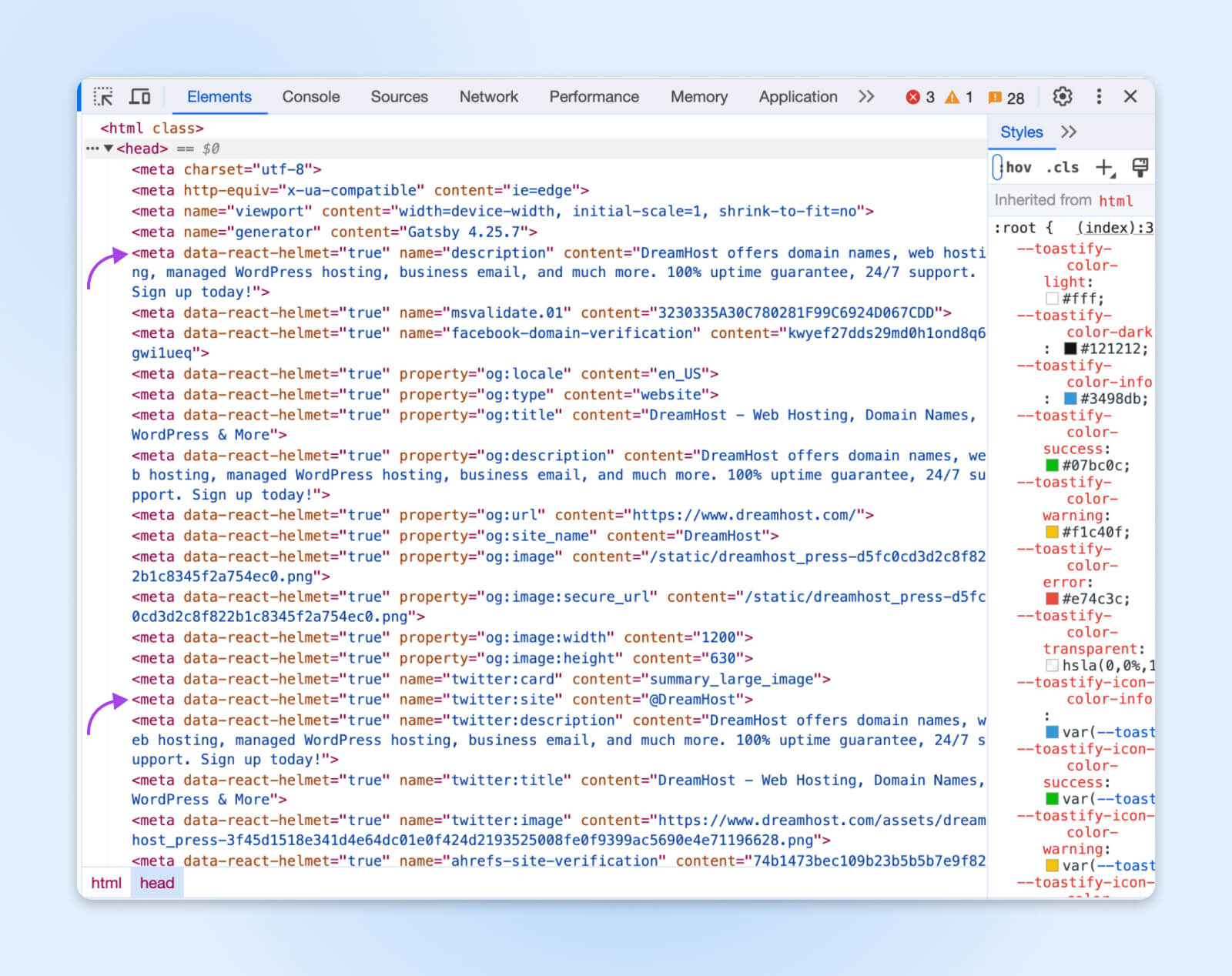
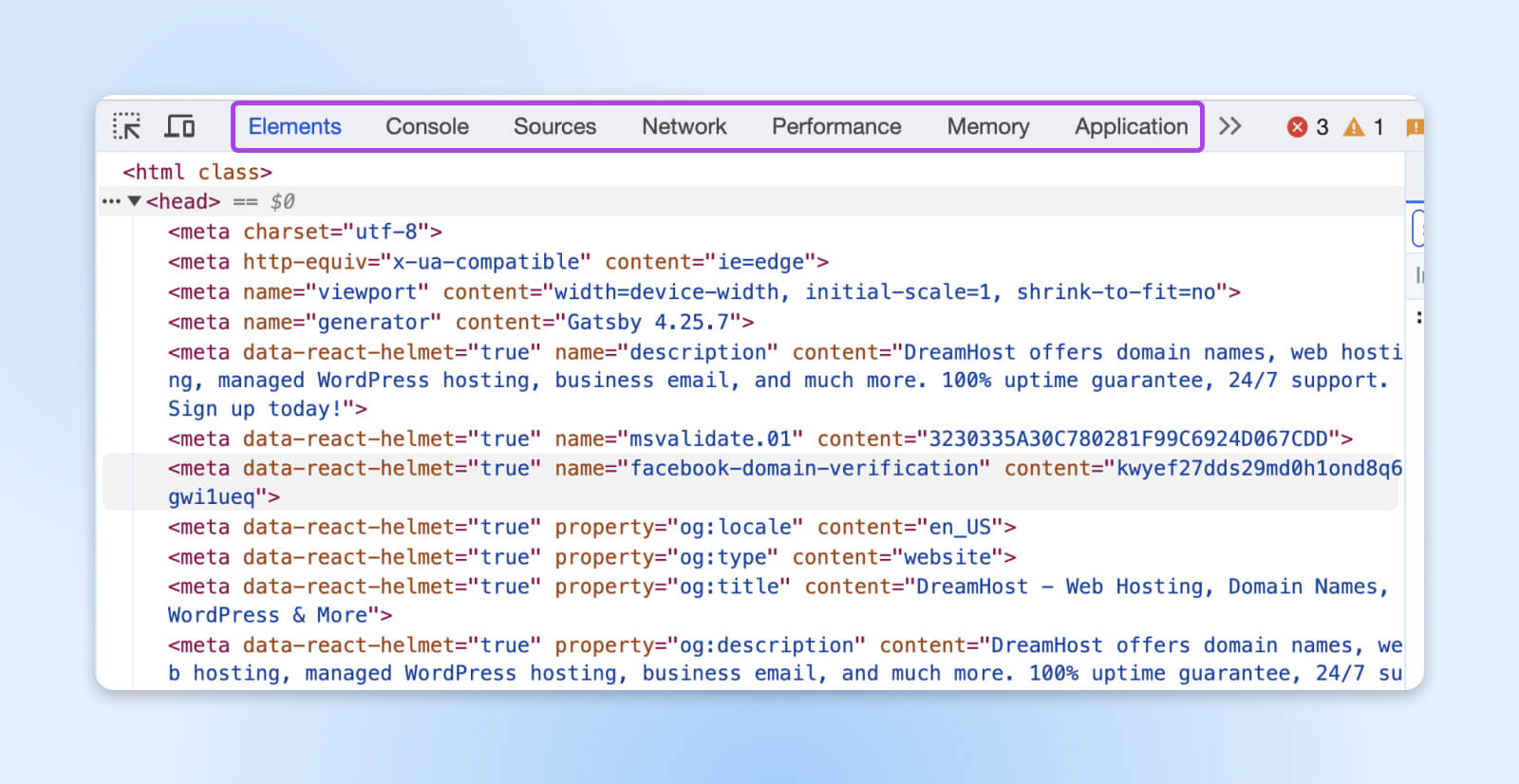
Browser-Entwicklertools liefern wichtige Erkenntnisse, wenn es um SEO und soziale Metadaten einer Webseite geht. Die Untersuchung von Meta-Tags – Beschreibungen, Titel, Open-Graph-Tags – hat entscheidenden Einfluss darauf, wie Links in SERPs angezeigt werden und wann sie geteilt werden.

Beispielsweise lesen die meisten sozialen Netzwerke die og:Titel og:Beschreibung. Alle diese Informationen befinden sich auf einer Website Elemente.
5. Überprüfen Sie die Leistung
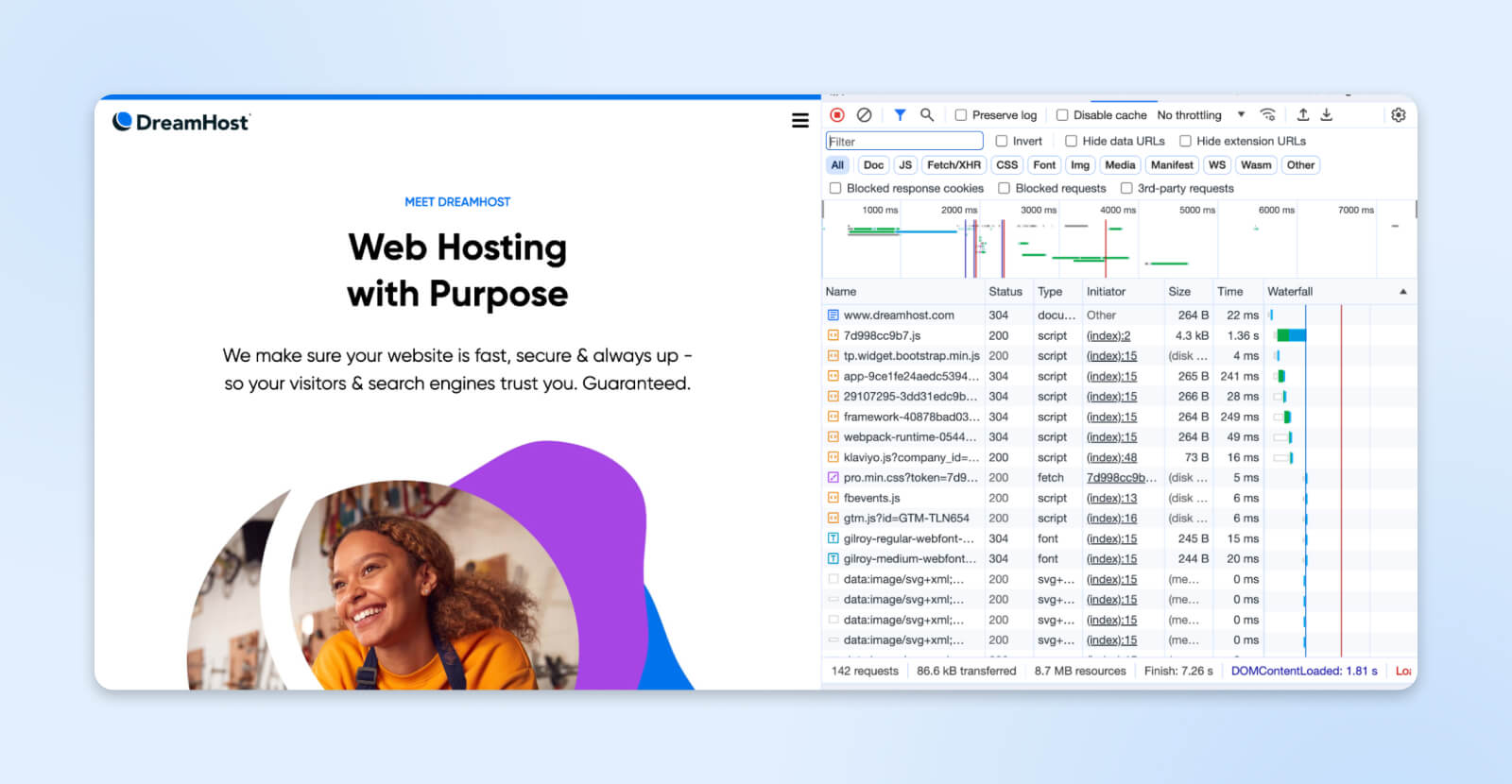
Die Tools von Inspect Element ermöglichen auch Web-Performance-Audits, um die Gesamtgeschwindigkeit und das Ladeverhalten der Website zu verbessern. In Chrome erhalten Sie auf der Registerkarte „Netzwerk“ eine Ladezeitleiste, die angibt, wie lange jedes Element gedauert hat.

Bei der Überprüfung von Seiten können Sie die gesamten Downloadzeiten und Ressourcenanforderungen anzeigen und diese Daten in einzelne Elemente aufteilen. Finden Sie heraus, welche Bilder, Schriftarten oder JavaScript-Dateien die Leistung beeinträchtigen. Gehen Sie die Probleme dann direkt an: Komprimieren Sie Assets, implementieren Sie Caches und verschieben Sie nicht unbedingt erforderliche Skripts.
Die Netzwerkinspektion ermöglicht auch die Drosselung, um langsame Verbindungen auf Mobilgeräten oder schlechtes WLAN nachzuahmen. Entdecken Sie Usability-Mängel, indem Sie die Ladezeiten über simulierte Verbindungen hinweg messen. Sind die Seiten unter 3G noch funktionsfähig? Blockieren einige Dateien das Rendern? Diese Informationen können Ihnen dabei helfen, die Seitengeschwindigkeit Ihrer gesamten Website zu verbessern.
6. Und mehr
Dies kratzt nur an der Oberfläche dessen, was mit Inspect Element möglich ist. Wir haben uns hauptsächlich auf Anwendungsfälle für Entwickler konzentriert, aber Designer, Autoren und Vermarkter können viele der zuvor besprochenen Ziele auch ohne Programmierkenntnisse erreichen. Sie werden auch feststellen, dass bei der Analyse von Zugänglichkeits- und Sicherheitslücken häufig Inspektionsfunktionen zum Einsatz kommen.
Nachdem Sie nun hoffentlich besser verstehen, was Sie durch die Inspektion von Webseiten erreichen können, werfen wir einen kurzen Blick auf die Funktionsweise dieser Tools, bevor wir uns an die praktischen exemplarischen Vorgehensweisen wagen.
Wie Browser-Entwicklertools funktionieren
Der Kern aller wichtigen Browser-Inspect-Element-Schnittstellen dreht sich um das Document Object Model (DOM).
Wenn eine Webseite geladen wird, verarbeitet der Browser Markup (HTML), Präsentation (CSS) und Logik (JavaScript), um eine DOM-Instanz zu erstellen.
Das DOM stellt im Wesentlichen die Seitenstruktur als Baum aus übergeordneten und untergeordneten Knotenelementen dar. Entwickler können mithilfe von Inspektortools sofort mit dieser Live-Darstellung interagieren, um entsprechende Änderungen zu lesen, zu bearbeiten und zu visualisieren.
Wenn Sie also beispielsweise CSS-Deklarationen während der Prüfung ein- und ausschalten, bedingte Logik neu schreiben oder bestimmte HTML-Knoten ausblenden, werden die passenden DOM-Knoten in Echtzeit aktualisiert. Auf diese Weise werden Änderungen live angezeigt, ohne dass tatsächlich externe Quelldateien geändert werden.
Hinter den Kulissen übernehmen Browser durch Inspektionstools vorgenommene Änderungen, indem sie das Standard-CSS und -HTML vorübergehend überschreiben. Diese Änderungen gelten nur für Ihren Browser und werden wieder normal, sobald Sie die Seite aktualisieren (oder schließen Sie einfach den Tab und kommen Sie später wieder).
Elemente in Google Chrome prüfen
Google Chrome ist heute einer der beliebtesten Browser weltweit und macht über 70 % des Browser-Marktanteils aus. Damit ist Google Chrome sofort für nahezu alle erforderlichen Inspektionen gerüstet.
Drücken Strg Umschalt I (Windows) bzw Befehl Wahl I (Mac) startet sofort die DevTools-Oberfläche von Chrome, um alle verfügbaren Webseiten oder Web-Apps zu analysieren. Sie können auch bestimmte Elemente auf der Seite untersuchen.

Lassen Sie uns erläutern, wie Sie auf den Inspektor von Chrome zugreifen, effizient durch Seitenelemente navigieren und gemeinsame Manipulationen testen – von der Textbearbeitung bis zur Simulation mobiler Geräte, Touchscreen-Geräte und mehr. Sie können das Telefonsymbol in der oberen linken Ecke des Konsolenfensters verwenden.
1. Öffnen Sie die Entwicklertools
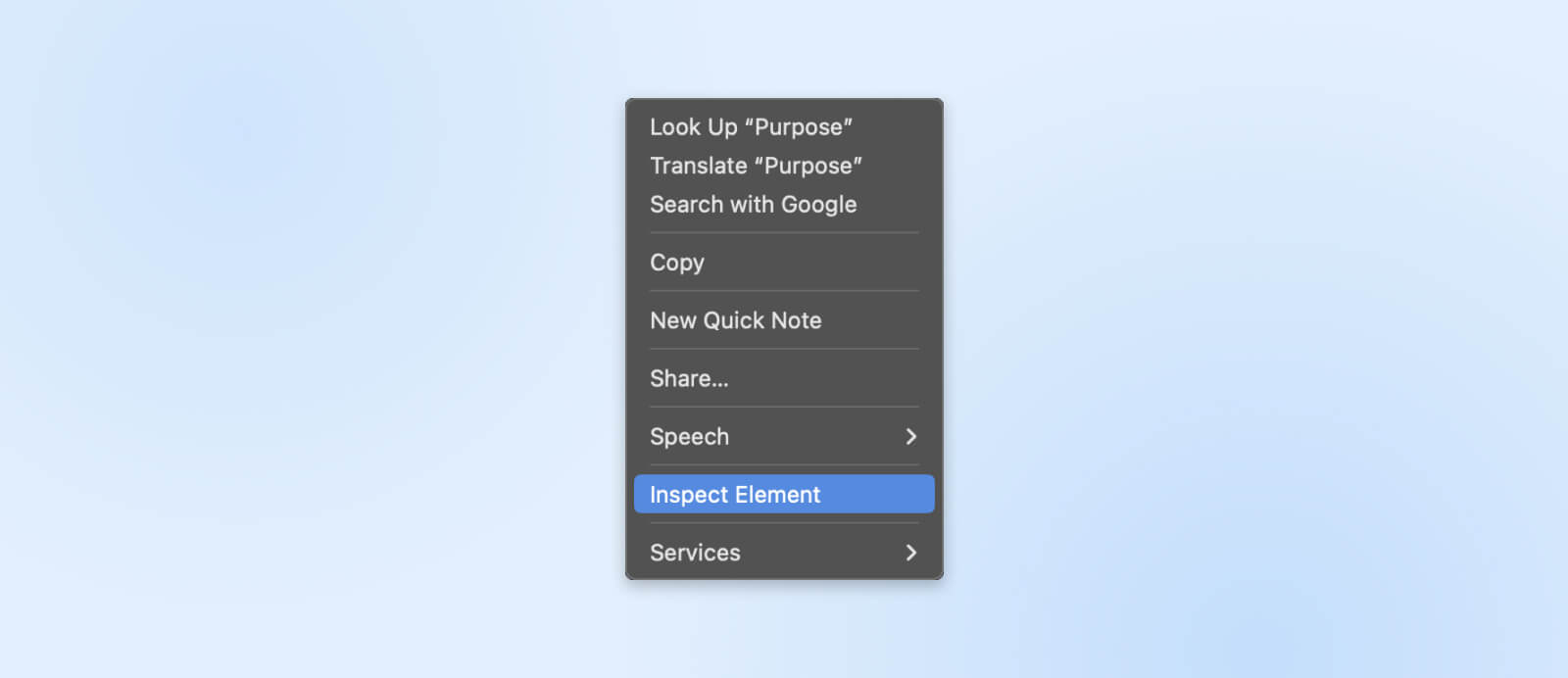
Navigieren Sie zunächst in Chrome (oder einem anderen Chromium-basierten Browser) zu einer beliebigen Webseite, die Sie überprüfen möchten. Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie im Kontextmenü die Option „Inspizieren“ aus.
Alternativ können Sie auch die obige Tastenkombination verwenden.
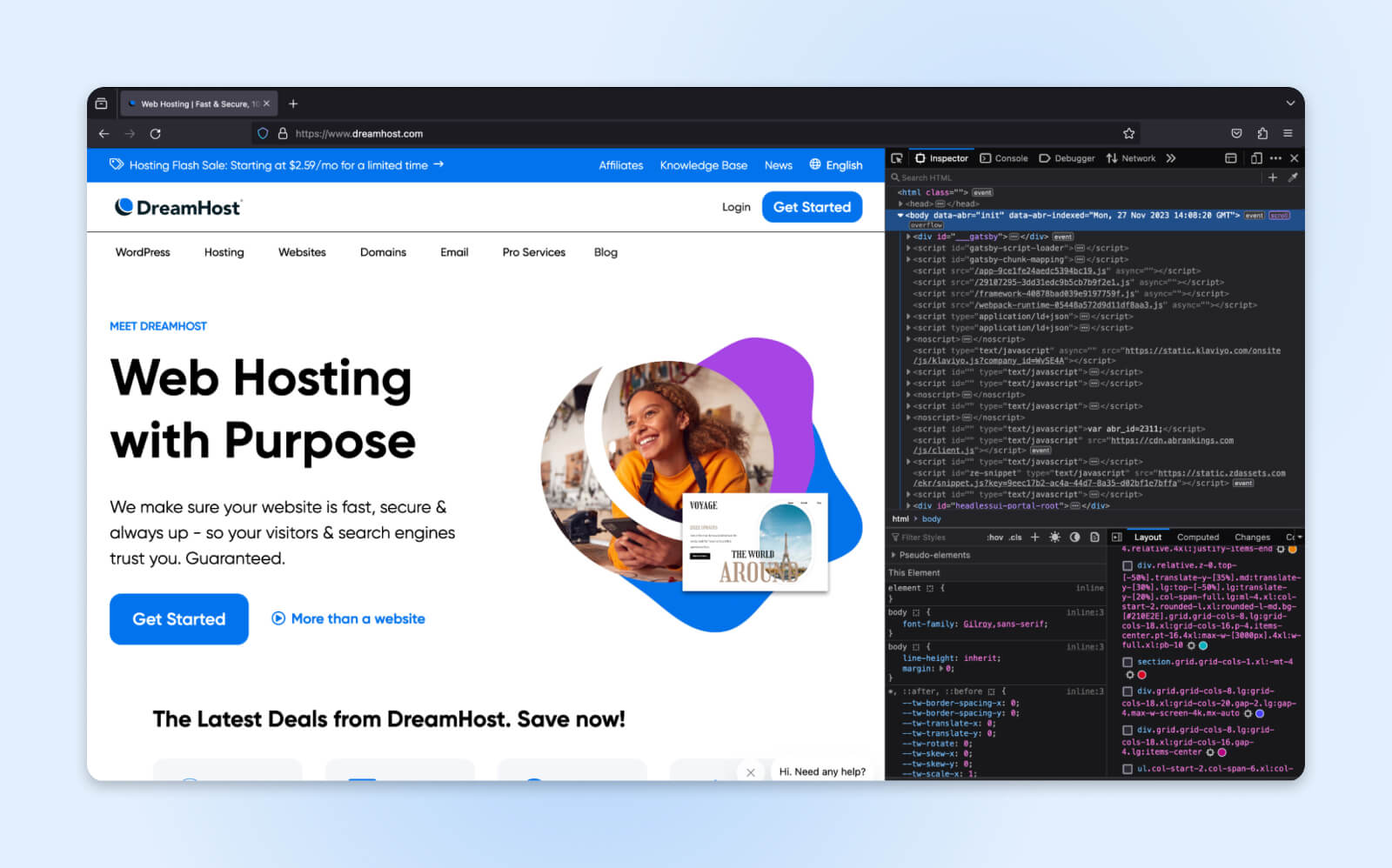
DevTools wird auf größeren Bildschirmen standardmäßig am unteren Rand Ihres Browserfensters angedockt angezeigt. Sie können es als separates Fenster öffnen oder auch die Andockpositionen ändern – klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke des Fensters „Element prüfen“.
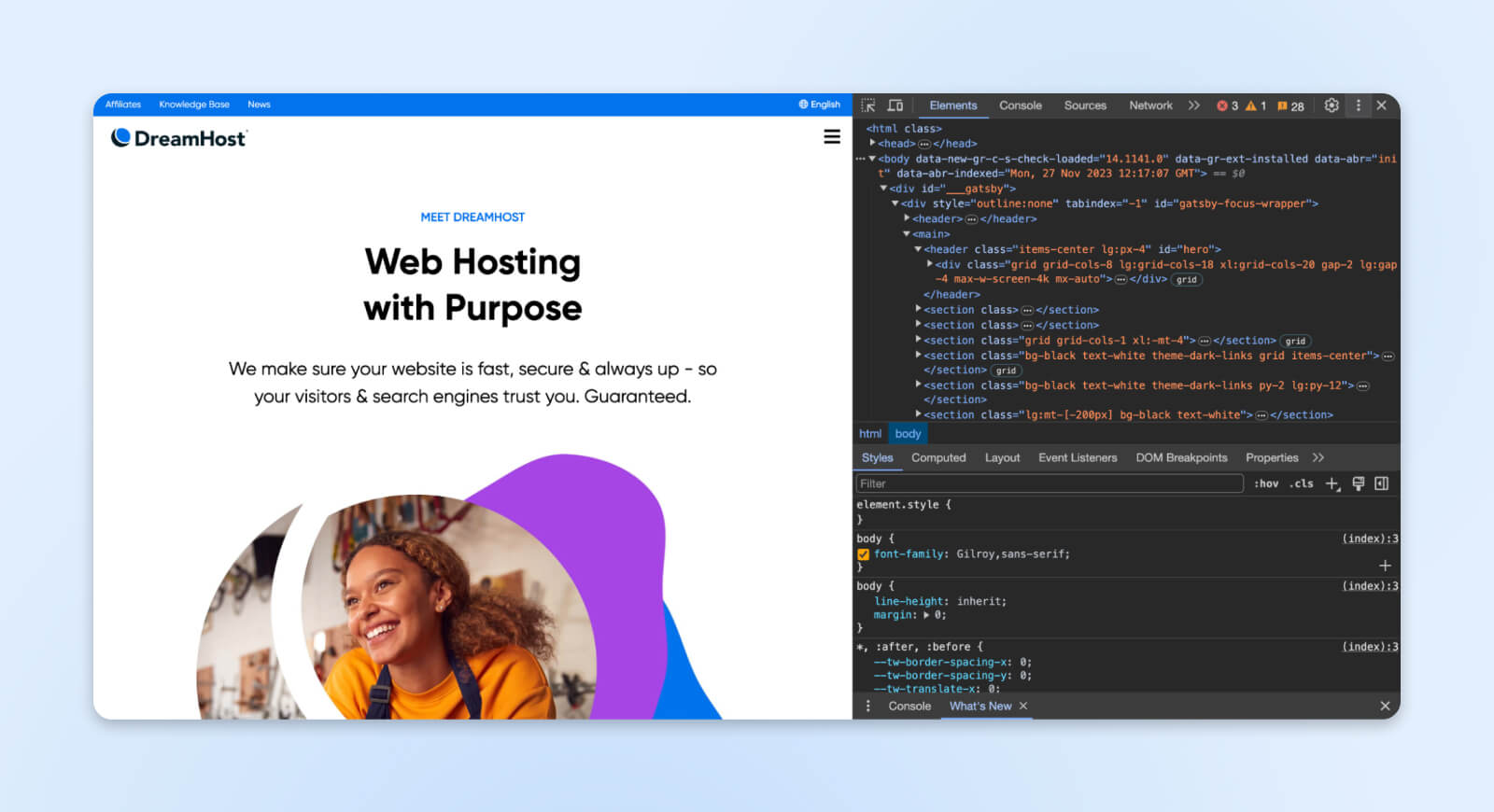
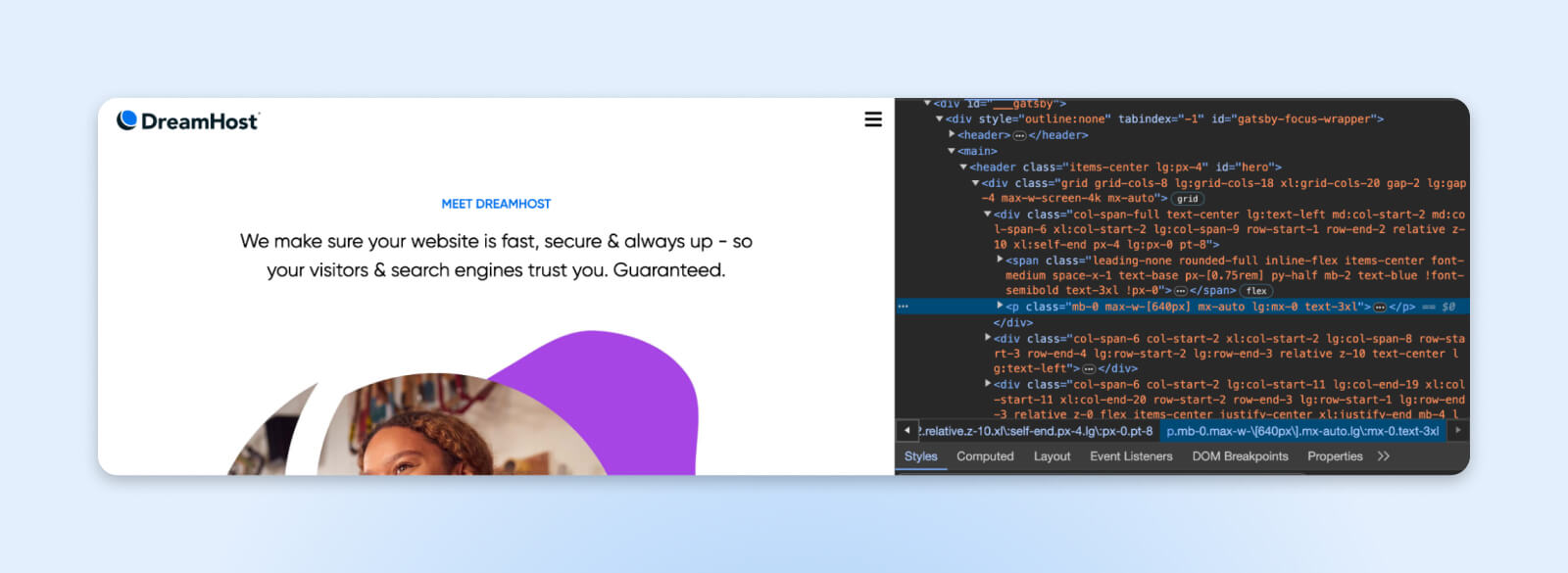
Wo auch immer es gerendert wird, das erste, was Sie sehen, ist das Hauptelementfenster, in dem der gesamte HTML-Code angezeigt wird.

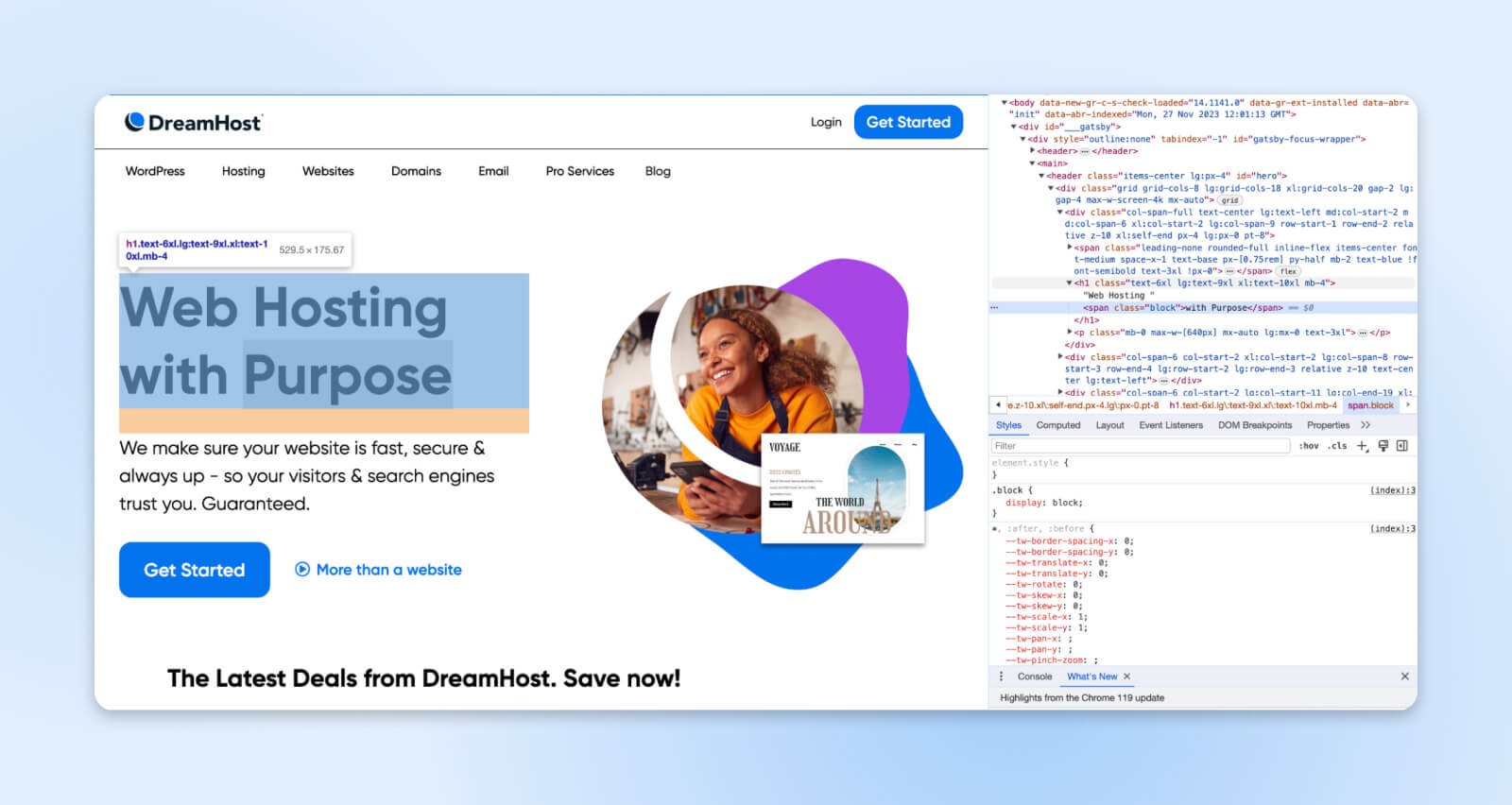
Ihre Maus schaltet nun den Elementauswahlmodus um. Bewegen Sie den Mauszeiger über ein beliebiges visuelles Element auf der Seite und beobachten Sie, wie der Inspektorcode automatisch seinen DOM-Knoten hervorhebt.
Wenn Sie nun auf ein beliebiges Element auf der Seite klicken, wird direkt der Code hervorgehoben, der das Element auf der Seite erscheinen lässt. Sie können die Stile auch rechts oder unterhalb des HTML-Codes sehen. Sie können auch das Suchfeld oder die Suchregisterkarte verwenden, um Elemente zu finden. Alternative, Strg F (Windows) und Befehl F (Mac) funktioniert auch!
Mal sehen, was wir mit den ausgewählten Elementen bearbeiten können.
3. Interagieren Sie mit dem DOM
Die Funktion „Elemente prüfen“ bietet auch eine Möglichkeit zur Interaktion mit dem Document Object Model (DOM) – der strukturierten Darstellung der im Editor sichtbaren Seitenelemente.
Entwickler können das DOM nutzen, um Inhalte, Stil und Interaktivität direkt in Chrome DevTools umzugestalten.
Einige gängige Methoden zur Manipulation von Elementen sind:
- Bearbeiten von Text, indem Inhaltsfelder direkt bearbeitbar gemacht werden.
- Umschalten von CSS-Stilen wie Farben und Schriftarten, um Stiländerungen im CSS-Bedienfeld visuell zu testen.
- Ändern von Komponentenattributen wie Links und Schaltflächen, um die Funktionalität neu zu gestalten.
- Neuanordnung von Strukturelementen, um alternative Layouts zu prototypisieren.
Die DOM-Updates werden live mit den in der Inspektoransicht vorgenommenen Änderungen durchgeführt. Daher werden alle Änderungen sofort im Browser angezeigt und bei der Aktualisierung zurückgesetzt, wodurch das Risiko von Experimenten während der Entwicklung gering ist.
4. Testen Sie die Reaktionsfähigkeit
Über die Bearbeitung einzelner Elemente hinaus bieten Inspektortools auch Umgebungen zum Testen der Reaktionsfähigkeit auf verschiedenen Geräten und Ansichtsfenstern.
Chrome DevTools umfasst eine Gerätemodussimulation. Sie können Voreinstellungen auswählen, um standardmäßige Telefon- oder Tablet-Auflösungen und Touch-Funktionen zu emulieren. Oder verwenden Sie die erweiterten Optionen, um genaue Abmessungen, Pixelverhältnisse, CPU-Drosselung und andere Metriken manuell zu konfigurieren.
Dies ermöglicht eine schnelle Validierung von Aspekten wie:
- Layouts an verschiedenen Haltepunkten.
- Berühren Sie den Zielabstand für mobile Benutzer.
- Website-Leistung auf Geräten mit geringem Stromverbrauch.
- Zugänglichkeit auf unterschiedlicher Hardware.
Die Möglichkeit, während der Entwicklung eine Vorschau der Seiten auf simulierten mobilen Bildschirmen anzuzeigen, trägt zu einer perfekten Reaktionsfähigkeit und einer progressiven Bereitstellung von Verbesserungen bei. Tests auf einem breiten Spektrum emulierter Geräte gewährleisten eine breite Browser- und Geräteunterstützung.
Elemente in Firefox prüfen
Firefox bietet seine Webseiten-Inspektionstools, die mit der Funktionalität von Chrome DevTools konkurrieren. Greifen Sie auf Firefox Inspector zu, indem Sie dieselben Inspect Element-Verknüpfungen wie in Chrome verwenden: Strg Umschalt I (Windows) und Befehl Opt I (Mac).
Sie können auch die Tastenkombination verwenden Strg Umschalt C (Windows) und Befehl Opt C (Mac), um das Bedienfeld „Elemente prüfen“ zu öffnen, in dem Sie auf ein Element auf der Seite klicken können, um direkt zum Code zu springen.

1. DOM-Attribute anzeigen
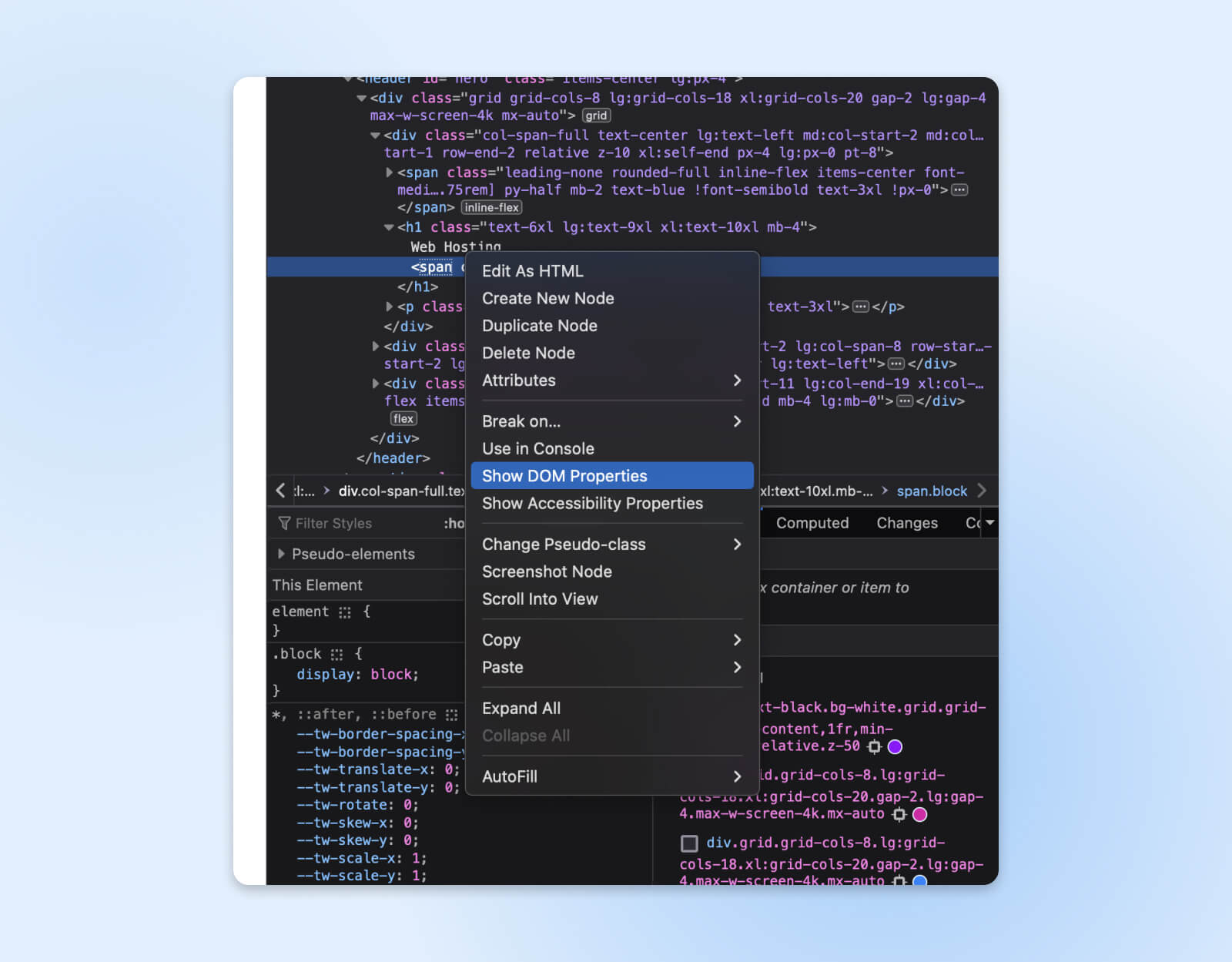
Bei der Analyse komplexer Schnittstellen stützen sich Fokuszustände und dynamische Effekte auf HTML-Attribute statt auf CSS. Rechtsklick Sie können ein beliebiges Element in den Inspektoransichten auswählen und auswählen DOM-Eigenschaften anzeigen.

Dadurch werden alle mit dem Knoten verknüpften nativen Attribute angezeigt. Sie können hier Werte direkt bearbeiten, um das Komponentenverhalten über den Inspektor zu ändern, ohne dass Codeänderungen erforderlich sind.
Beispielsweise werden durch Anpassen des Bereichsschiebereglers Min./Max. und der Schrittweiten visuell Grenzen festgelegt, durch Ändern der Namen von Kontrollkästchen/Optionsfeldern werden Gruppen umgeschaltet, über das Überschreiben von Datensatzeigenschaften werden verschiedene Remote-Daten verknüpft, und die Liste lässt sich beliebig fortsetzen.
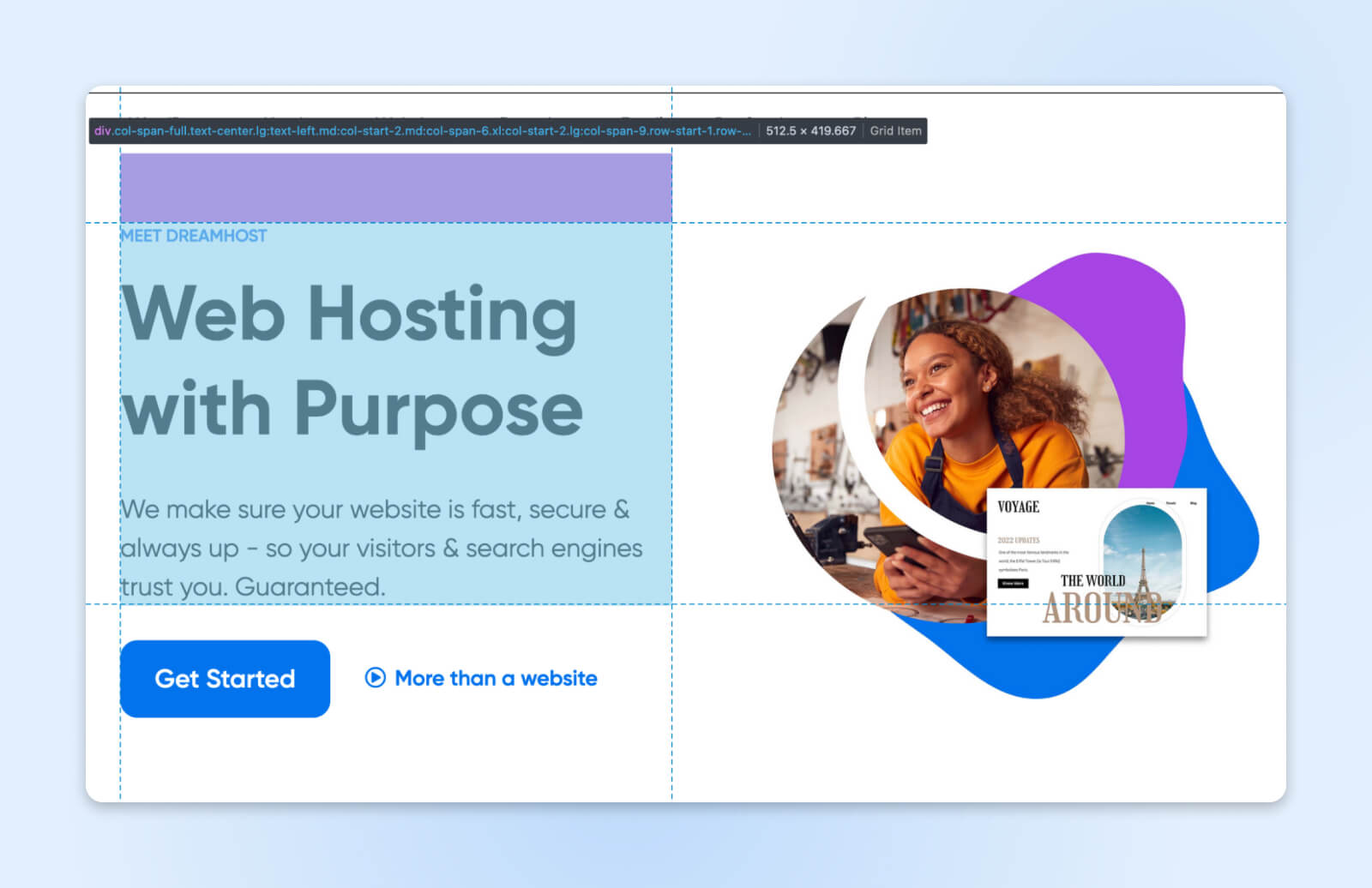
2. Arbeiten Sie visuell mit Boxmodelldiagrammen
Firefox erleichtert die Inspektion, indem es die Abstände, Ränder und Ränder direkt anzeigt, wenn Sie den Cursor über die Website bewegen.

Wenn Sie auf einen beliebigen Knoten klicken, wechselt das Inspektorfenster zwischen drei Zuständen: Geometrie deaktiviert, nur Boxmodell-Überlagerung und sowohl Überlagerung als auch Markup-Umrisse.
Dies kann nützlich sein, wenn Sie testen möchten, ob Ihre Abstände, Polsterungen und Ränder ordnungsgemäß auf die Elemente angewendet wurden.
Außerdem ist es einfacher, Probleme zu beheben, da Sie durch bestimmte Elemente klicken und genau sehen können, welcher CSS-Stil sie beeinflusst. Die geometrische Analyse kann hier Anfängern helfen, räumliche Zusammenhänge schneller zu erfassen.
3. Bearbeiten Sie Farben mit einem Farbwähler
Klicken Sie im Inspektor auf ein beliebiges Farbfeld neben einer Eigenschaft, die Farben wie Hintergrund, Rahmen usw. akzeptiert. Es werden Ihnen ein Farbschieberegler, eine Alpha-Einstellung und ein Farbwähler angezeigt, mit dem Sie Farben von Ihrer geöffneten Seite abrufen können.

Sie müssen keine Zeit mehr damit verschwenden, Farbcodes zu erraten oder Ihre Design-Assets auf den verwendeten Code zu überprüfen. Wählen Sie es aus vorhandenen Elementen oder sogar Bildern auf der Seite aus.
Elemente in Safari prüfen
Safari bietet den Webkit Inspector hauptsächlich zur Überprüfung von Seiten auf macOS-Systemen an. Sie müssen jedoch das Entwicklungsmenü aktivieren, bevor Sie darauf zugreifen können.
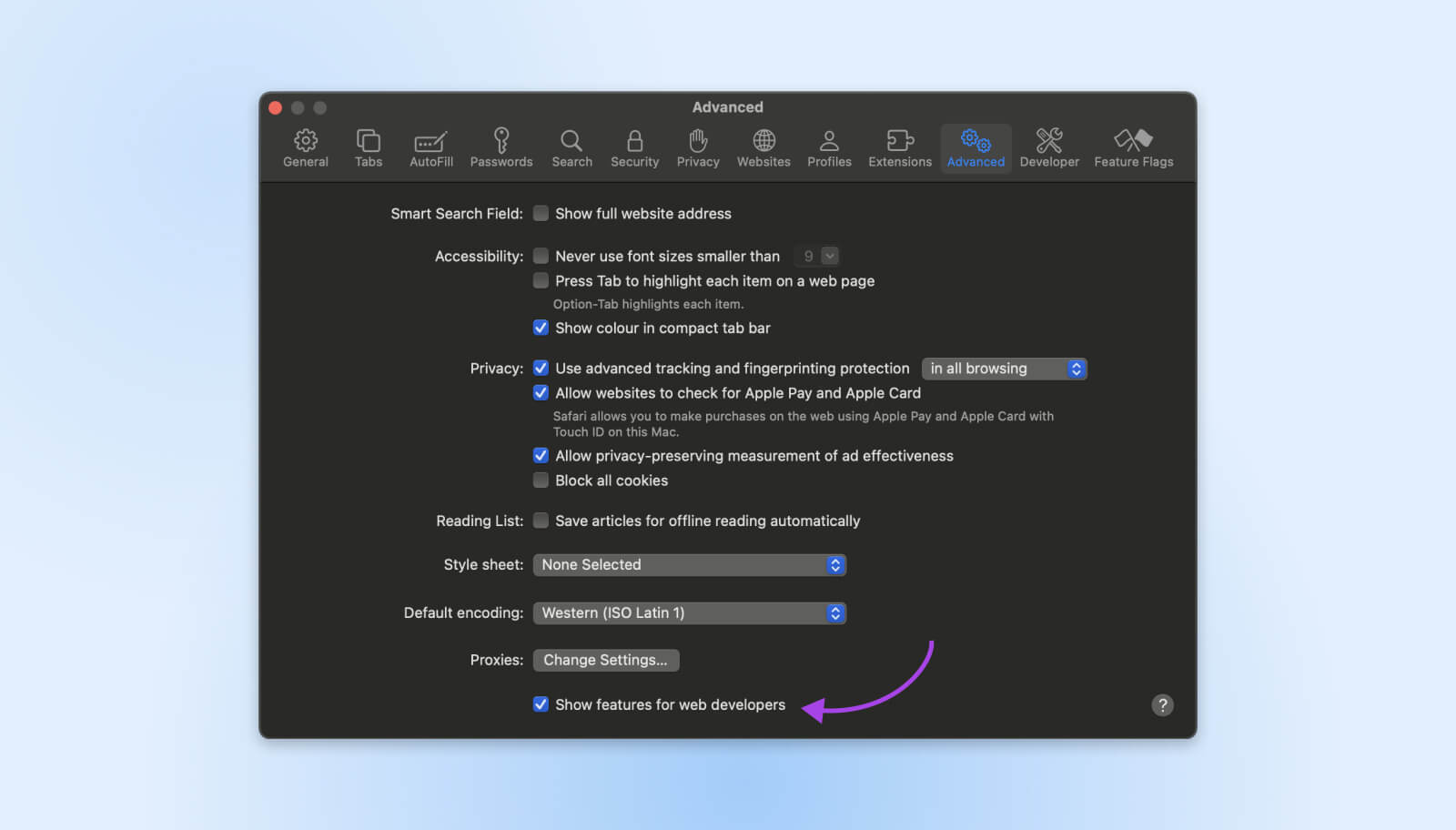
Öffnen Sie Safari und klicken Sie auf „Safari“. Speisekarte > Einstellungen > Fortschrittlich. Aktivieren Sie das Kontrollkästchen für „Funktionen für Webentwickler anzeigen.”

Jetzt können Sie jede Website besuchen und Rechtsklick zu sehen “Element prüfen”Option verfügbar,

Sie können auch die Tastenkombination verwenden, Befehl Opt C, um auf die Funktion „Element prüfen“ zuzugreifen.
Zeitpläne und Netzwerkgeschwindigkeit
Ähnlich wie die meisten anderen Browser bietet Safari leistungsstarke Zeitleisten im Safari Inspector. Anhand der Ressourcenliste können Sie sofort erkennen, welche Dateien Rendering-Verzögerungen verursachen und was der Grund dafür sein könnte. Sie können auch sehen, welche Skripte das Laden der Seite blockieren.
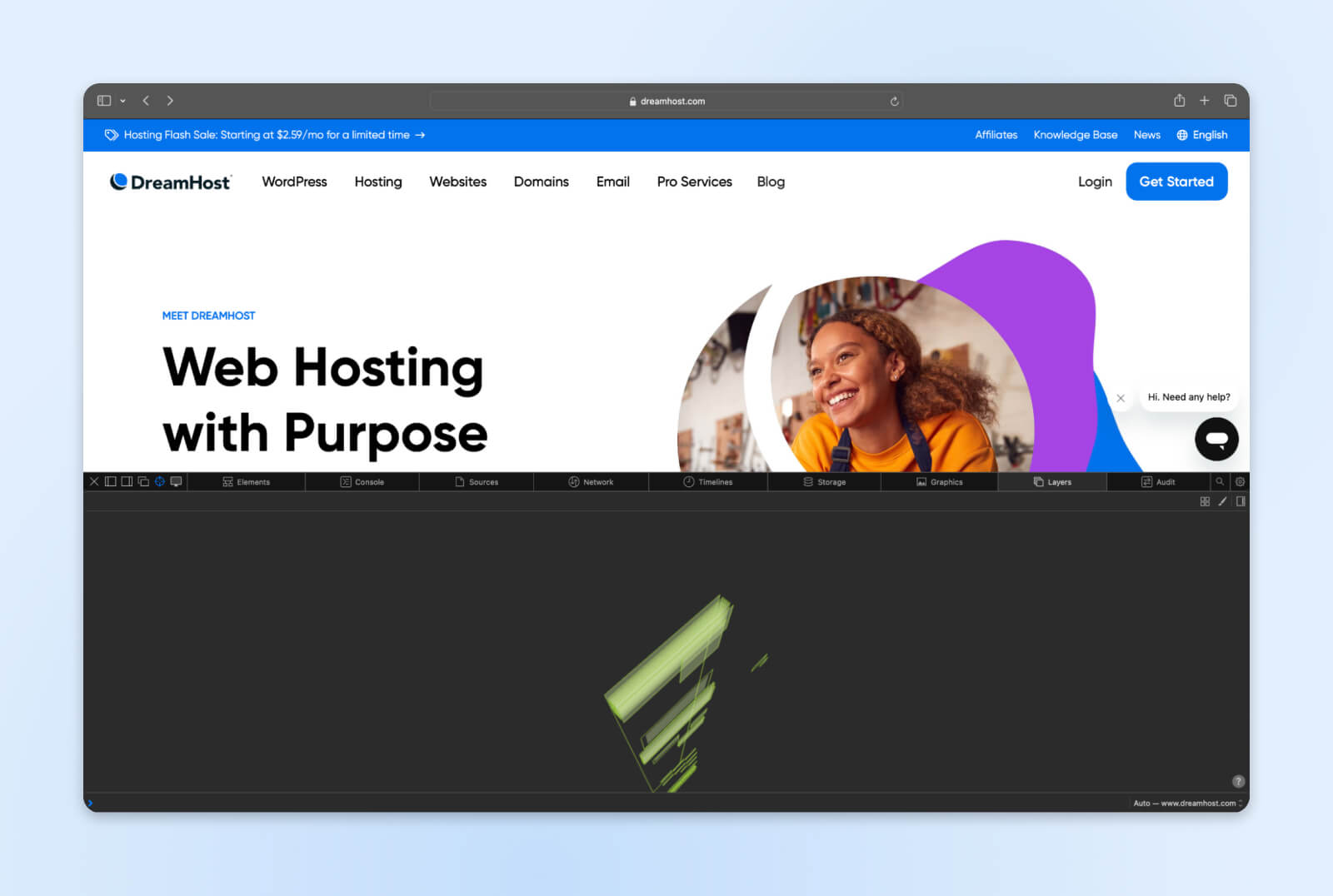
3D-Ansicht der Website-Ebenen

Wenn Sie die Ebenen analysieren möchten, aus denen die Website besteht, gehen Sie einfach zur Registerkarte „Ebenen“ und Sie erhalten ein vollständiges 3D-Modell aller Ebenen
Möglichkeiten zur Verwendung von Inspect Element
Nachdem wir nun die Inspektor-Tools eingerichtet haben, besprechen wir einige praktische Möglichkeiten, wie sie verwendet werden können. Hier sind nur einige häufige Anwendungsbeispiele:
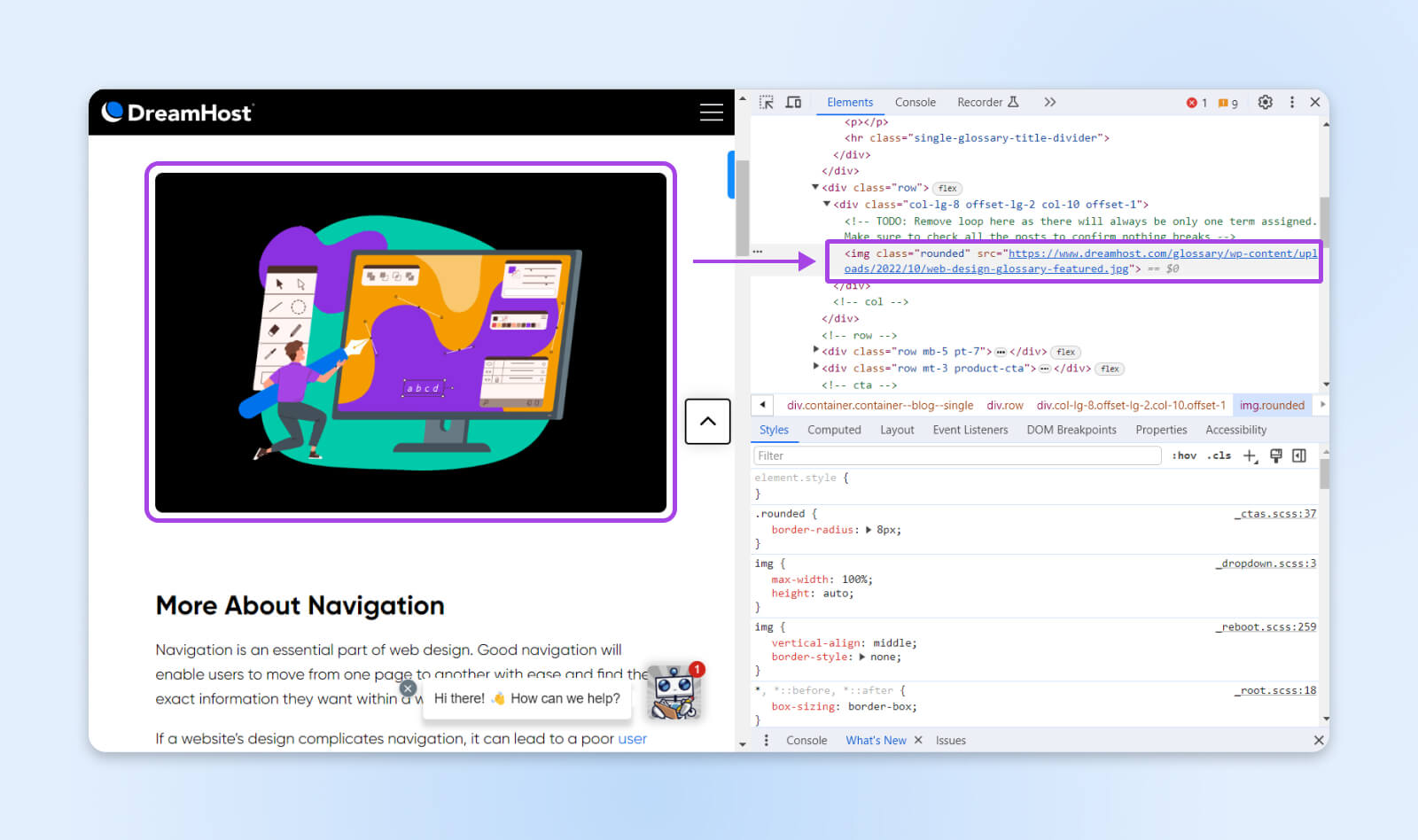
Ändern Sie Text oder Bilder
Eine hilfreiche Funktion ist das Ändern von Textinhalten oder Bildelementen direkt im Editor. Sie können Schlagzeilen optimieren, Logos austauschen, Details anonymisieren und vieles mehr.
Um Text oder Bilder zu bearbeiten, überprüfen Sie zunächst das Element, das Sie ändern möchten, und doppelklicken Sie dann im Code-Editor innerhalb seiner Grenzen, um den Inhalt bearbeitbar zu machen.
Geben Sie alles ein, was Sie möchten, und drücken Sie die Eingabetaste, um die Änderungen zu übernehmen (vorübergehend).
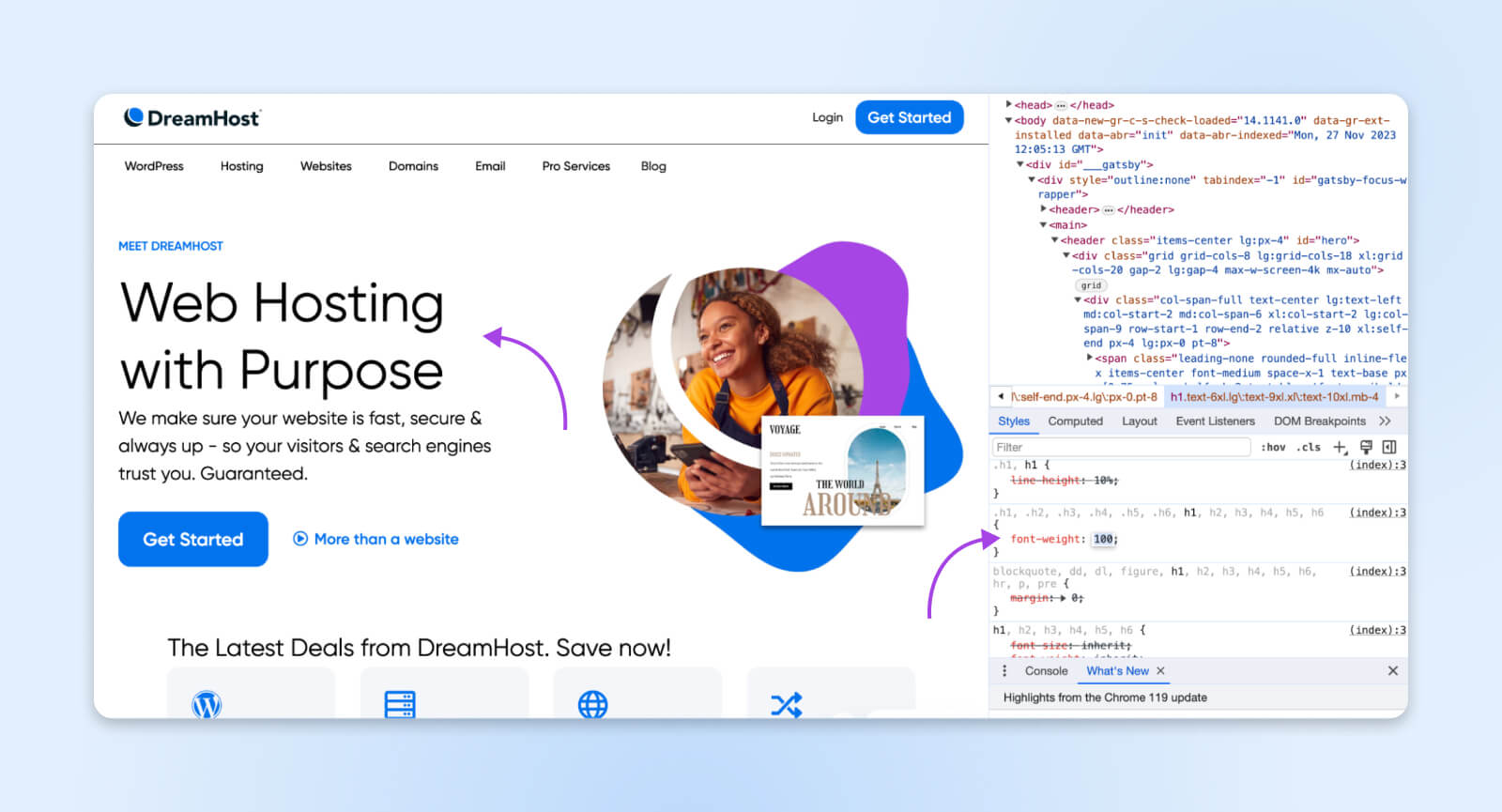
Ändern Sie Farben, Schriftarten und Stil
Wenn Sie verschiedene Elemente wie Links, Schaltflächen, Menüs oder Galerien untersuchen, werden Sie Attribute bemerken, die das zugehörige Verhalten definieren, wie z. B. href-Ziel-URLs, Datenquellen der Karussell-Ansichtsbox und mehr.
Ähnlich wie die Bearbeitung von Textinhalten sowie CSS-Eigenschaften und Stylesheets können diese Merkmale auf HTML-Ebene direkt in Inspector manipuliert werden.
Das DOM aktualisiert diese Änderungen sofort. So können Sie ohne Codierung sofort sehen, wie die Änderungen die Komponentenfunktionalität verändern:
- Ändern Sie die Href von Links und Schaltflächen, um Klicks vorübergehend an eine andere Stelle umzuleiten.
- Passen Sie Tab-Rolle und Aria-Tags an, um Verbesserungen der Barrierefreiheit zu testen.
- Tauschen Sie beim Erstellen von Galerien die Quellattribute von Miniaturbildern aus.
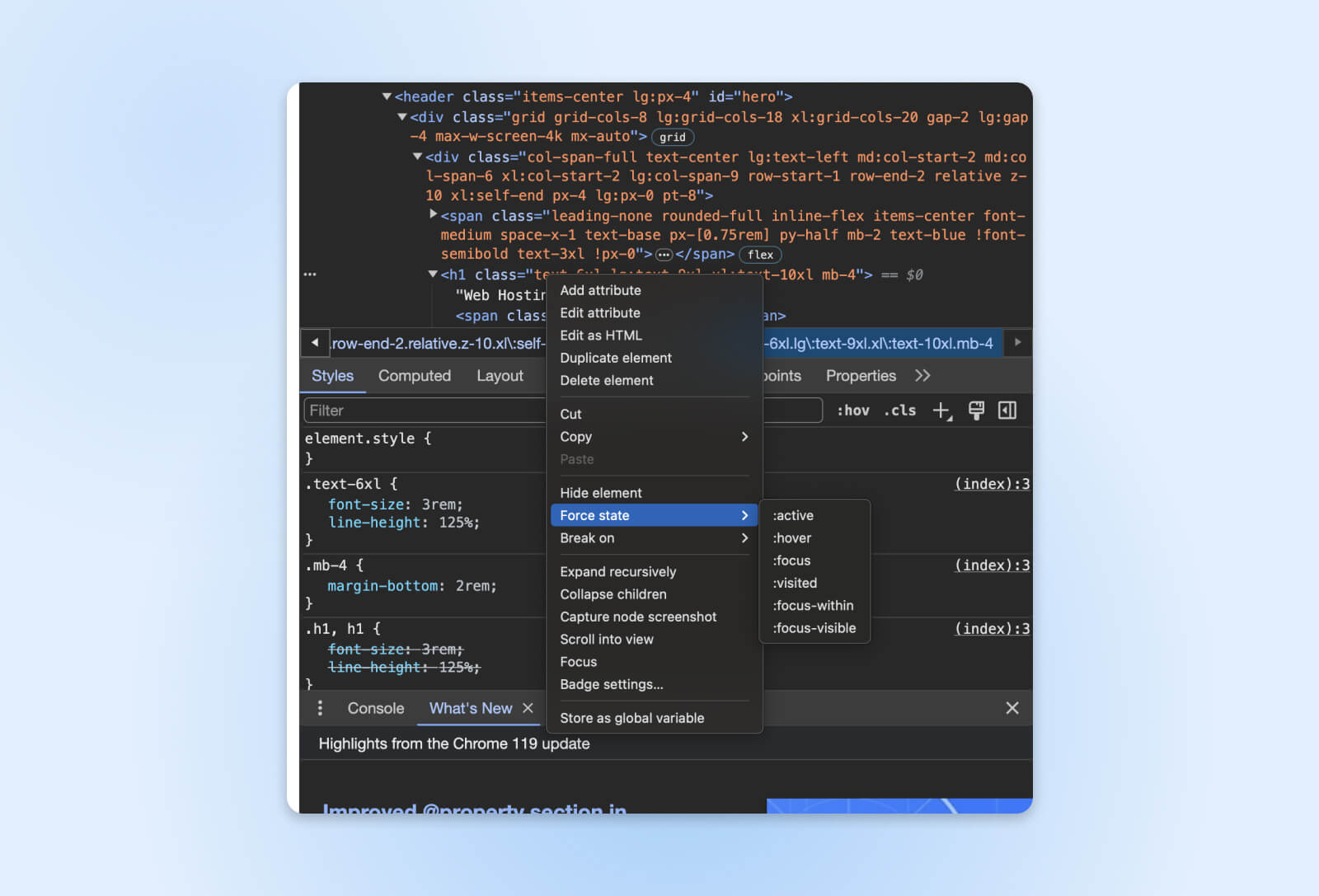
Elementstatus ändern
Über das grundlegende Styling hinaus ermöglichen die Inspektor-Tools auch die Änderung interaktiver Elementzustände wie „Hover“, „Fokus“ und „Aktiv“. Rechtsklick Elemente und verwenden Sie die Zustand erzwingen Optionen (Google Chrome), um zu visualisieren, wie Komponenten während der Verwendung angezeigt werden.

Schalten Sie beispielsweise den aktiven Status einer Schaltfläche um, um sicherzustellen, dass der gedrückte Effekt für Benutzer sichtbar ist. Überprüfen Sie deaktivierte Feldränder, um zu sehen, ob sie den richtigen Kontrast bieten. Überprüfen Sie, ob Menülinks beim Testen der Tastaturnavigation entsprechend hervorgehoben werden.
Elemente ausblenden oder löschen
Schließlich ist auch das Massenausblenden oder Löschen von Seitenelementen möglich. Es kann dabei helfen, unnötigen Code zu erkennen, der die Seitengröße aufbläht, die korrekte Darstellung von Elementen zu blockieren oder gewünschte Inhalte unerwartet vor Benutzern zu verbergen.
 FAQs
FAQs
Können Sie Inspect Element auf jeder Website verwenden?
Ja, Inspect Element funktioniert universell auf allen modernen Websites. Einige Websites rendern den Code jedoch auf der Serverseite und übertragen JavaScript-Objekte nur an das Frontend. Dies geschieht im Allgemeinen, um zu verhindern, dass Web-Scraper Daten abrufen, und es kann für Sie schwierig werden, die Site-Struktur mit Inspect Element zu verstehen.
Werden in Inspect Element vorgenommene Änderungen dauerhaft gespeichert?
Nein. Alle über Inspektortools vorgenommenen Änderungen werden nur vorübergehend lokal in Ihrer Browseransicht gerendert. Durch die Aktualisierung wird der standardmäßige externe Seiteninhalt wiederhergestellt. Änderungen haben keinerlei Auswirkungen auf die tatsächlichen Quelldateien.
Können andere Benutzer beim Überprüfen von Websites Änderungen sehen?
Inspect Element-Änderungen können von anderen Benutzern, die Websites durchsuchen, nicht angezeigt werden, selbst wenn sie sich auf mehreren Geräten bei demselben Browserprofil anmelden. Betrachten Sie Änderungen nur als etwas, das nur Ihre Maschine betrifft.
Gibt es neben Inspect Element noch andere Entwicklertools?
Absolut. Wie bereits erwähnt, sind die Registerkarten „Konsole“, „Quellen“, „Netzwerk“ und andere Analyseregisterkarten während der Entwicklung ebenfalls von unschätzbarem Wert. Darüber hinaus erweitern Browsererweiterungen die DevTools-Funktionen noch weiter.
Sehen Sie sich nicht nur Websites an, sondern interagieren Sie mit dem Code
Wenn Sie mit der Funktion „Element prüfen“ herumspielen, erfahren Sie, wie Websites funktionieren. Wenn Sie einen Blick auf HTML, CSS und JavaScript unter jeder Seite werfen, auf die Sie klicken, können Sie leichter verstehen, warum etwas so aussieht und sich anfühlt.
Halten Sie also beim Surfen das Werkzeug „Element prüfen“ griffbereit. Lassen Sie sich von der Neugier leiten, während Sie herumklicken und sehen, was die Dinge so erscheinen lässt, wie sie sind. Wer weiß, vielleicht lernen Sie einfach neue Methoden kennen, um das Web noch zugänglicher und unterhaltsamer zu machen!