So erstellen Sie ein WordPress-Child-Theme

Wenn Sie spezielle Anforderungen haben, ist die Auswahl eines WordPress-Themes keine leichte Aufgabe. Ihre Wahl muss gut aussehen und alle Funktionen bieten, die Sie benötigen – Kompromisse sind fast unvermeidlich.
Das Anpassen des von Ihnen gewählten Themas ist eine Möglichkeit, dieses Problem zu umgehen. Allerdings müssen WordPress-Themes regelmäßig aktualisiert werden. Wenn der Entwickler Ihres Themes eine neue Version veröffentlicht, können alle Ihre Anpassungen zurückgesetzt werden.
Die Lösung?
Erstellen Sie ein untergeordnetes WordPress-Theme, das die Funktionalität des ursprünglichen Themes übernimmt, aber Ihren Stil beibehält. Selbst wenn Sie ein Theme-Update anwenden, bleibt Ihr benutzerdefiniertes untergeordnetes Theme erhalten.
In diesem Beitrag werfen wir einen genaueren Blick auf die untergeordneten WordPress-Themes – von der Frage, warum Sie eines benötigen, bis hin zur Erstellung eigener WordPress-Themes. Lass uns eintauchen!
- Was ist ein Kinderthema?
- Warum Sie ein Child-Theme verwenden sollten
- So erstellen Sie ein WordPress-Child-Theme mithilfe eines Plugins
- So erstellen Sie manuell ein WordPress-Child-Theme
- So passen Sie Ihr Kinderthema an
- Häufig gestellte Fragen zu WordPress-Child-Themes
- Schützen Sie Ihre Theme-Anpassungen und -Updates
Was ist ein Kinderthema?
Kinderthema
Ein „Child-Theme“ ist ein WordPress-Theme mit dem gleichen Aussehen und der gleichen Funktionalität wie sein „Eltern-Theme“. Sie können die Dateien jedoch getrennt von den Dateien des übergeordneten Themes anpassen.
Mehr lesen
Mit WordPress können Sie zur individuellen Anpassung eine vereinfachte Kopie eines beliebigen Themes erstellen. Das Originalthema wird zum übergeordneten Thema und die Kopie wird als untergeordnetes Thema bezeichnet.
Das Kind ist vom Elternteil abhängig und greift auf die Funktionen und das Design des ursprünglichen Themas zurück. Wenn das übergeordnete Theme ein Update erhält, erhält auch das untergeordnete Theme ein Update.
Aber ähnlich wie bei einem Teenager hat das Kinderthema eine gewisse Unabhängigkeit. Wenn Sie das untergeordnete Thema anpassen, werden die Änderungen zusätzlich zum ursprünglichen übergeordneten Thema angewendet. Diese Ergänzungen bleiben auch dann bestehen, wenn das übergeordnete Thema aktualisiert oder auf andere Weise geändert wird.
Beachten Sie außerdem, dass Anpassungen an Ihrem untergeordneten Thema keine Auswirkungen auf das übergeordnete Thema haben. Tatsächlich werden sie separat gespeichert. Dies bedeutet, dass Sie die Freiheit haben, zu experimentieren, ohne sich Sorgen machen zu müssen, dass der zugrunde liegende Code beschädigt wird. Sie können Ihr untergeordnetes Thema sogar vollständig löschen, ohne dass dies Auswirkungen auf das ursprüngliche übergeordnete Thema hat.
Die Verwendung eines untergeordneten Themas erleichtert die Pflege und Aktualisierung Ihrer Website. Dadurch vermeiden Sie auch das Risiko, das übergeordnete Thema direkt zu bearbeiten, wodurch es überschrieben werden und verloren gehen könnte.
Unterschiede zwischen untergeordneten und übergeordneten Themen
Übergeordnetes Thema
Wenn Sie mit untergeordneten WordPress-Themes arbeiten, gibt es immer ein übergeordnetes Thema. Es ist das Thema, von dem das Kind seinen Stil und seine Funktionalität erbt. Änderungen am untergeordneten Thema haben keine Auswirkungen auf den Code des übergeordneten Themas.
Mehr lesen
Es gibt mehrere technische Unterschiede zwischen einem übergeordneten Thema und einem untergeordneten Thema. Ein übergeordneter Theme-Ordner enthält beispielsweise normalerweise Folgendes:
- A style.css Datei, die das Erscheinungsbild Ihrer Website bestimmt.
- A Funktionen.php Datei, mit der Sie Funktionen hinzufügen oder das Standardverhalten von WordPress ändern können.
- Mehrere Vorlagendateien, die definieren, wie verschiedene Seiten Ihrer Website angezeigt werden.
Im Gegensatz dazu benötigt ein untergeordneter Theme-Ordner nur zwei wesentliche Dateien: style.css Und Funktionen.php. Sie werden diese Dateien innerhalb der hinzufügen /wp-content/themes/ Verzeichnis.
Sie können ein untergeordnetes Thema verwenden, um stilistische Änderungen an Ihrer Website vorzunehmen, z. B. die Standardfarbpalette, Schriftarten und Layouts zu ändern.
Angenommen, Sie möchten das Farbschema Ihrer Website ändern. Sie können dies tun, indem Sie ein neues erstellen style.css Datei im untergeordneten Theme-Verzeichnis und fügen Sie den folgenden Code hinzu:
body {
background-color:#fff;
}
h1 {
color: #000
}
Wir haben die Hintergrundfarbe und die H1-Farbe im obigen Code geändert. Diese Änderungen überschreiben den Stil des übergeordneten Themes und aktualisieren die Farben auf Ihrer Website. Sie können in den untergeordneten Themen so viele Änderungen wie nötig vornehmen style.css Datei.
Ein untergeordnetes Thema erbt alles vom übergeordneten Thema. Dazu gehören alle Vorlagendateien, Funktionen und Assets wie Bilder und JavaScript-Dateien. Wenn Sie Änderungen an diesen Elementen vornehmen möchten, müssen Sie diese vom übergeordneten Theme in das Child-Theme-Verzeichnis kopieren. Anschließend können Sie die Dateien bearbeiten.
Warum Sie ein Child-Theme verwenden sollten
Die Verwendung eines untergeordneten Themes auf Ihrer WordPress-Site bietet mehrere Vorteile, darunter:
- Theme-Änderungen vor automatischen Updates schützen.
- Anpassen visueller Elemente Ihres Themes.
- Lernen, wie man Themes bearbeitet, was ein Schritt zur Entwicklung Ihres eigenen Themes ist.
Die Verwendung eines Child-Themes erfordert außerdem nur minimale Programmiererfahrung. In den meisten Fällen müssen Sie nur ein paar Zeilen Code hinzufügen style.css Datei. Dies erleichtert den Einstieg in ein untergeordnetes Theme, auch wenn Sie kein Theme-Entwickler sind.
Wenn Sie tiefer eintauchen möchten, können Sie Ihrem Child-Theme über benutzerdefinierten Code neue Elemente und Funktionen hinzufügen.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
So erstellen Sie ein WordPress-Child-Theme mithilfe eines Plugins
Die Verwendung eines Plugins ist wahrscheinlich der einfachste Weg, ein WordPress-Child-Theme zu erstellen. Das Plugin kann Sie in einfachen Schritten durch den gesamten Prozess führen, sodass Sie keine technischen Kenntnisse benötigen.
In diesem Tutorial arbeiten wir mit dem Child Theme Configurator-Plugin. Dieses benutzerfreundliche Tool kann Ihnen dabei helfen, Ihr Theme auf Probleme zu analysieren, ein untergeordnetes Theme zu erstellen und es so zu bearbeiten, dass es Ihrem Webdesign-Layout und Ihren Stilvorgaben entspricht.
Schritt 1: Laden Sie das Child-Theme-Konfigurator-Plugin herunter und installieren Sie es
Um zu beginnen, müssen Sie den Child Theme Configurator herunterladen und installieren. Sie können dies tun, indem Sie zur Seite des Plugins navigieren und auf klicken Herunterladen Taste:

Ihr Computer lädt die Designdateien in einer ZIP-Datei herunter. Navigieren Sie dann zu Ihrem WordPress-Dashboard und gehen Sie zu Plugins > Neu hinzufügen um die Dateien hochzuladen.
Klicke auf Plugin hochladen > Datei auswählenund wählen Sie den heruntergeladenen Ordner aus:

Sobald das Plugin installiert ist, müssen Sie es nur noch aktivieren. Denken Sie daran, dass Sie auch ein WordPress-Theme auswählen müssen, aus dem Sie Ihr untergeordnetes Theme erstellen möchten.
Schritt 2: Analysieren Sie das übergeordnete Thema
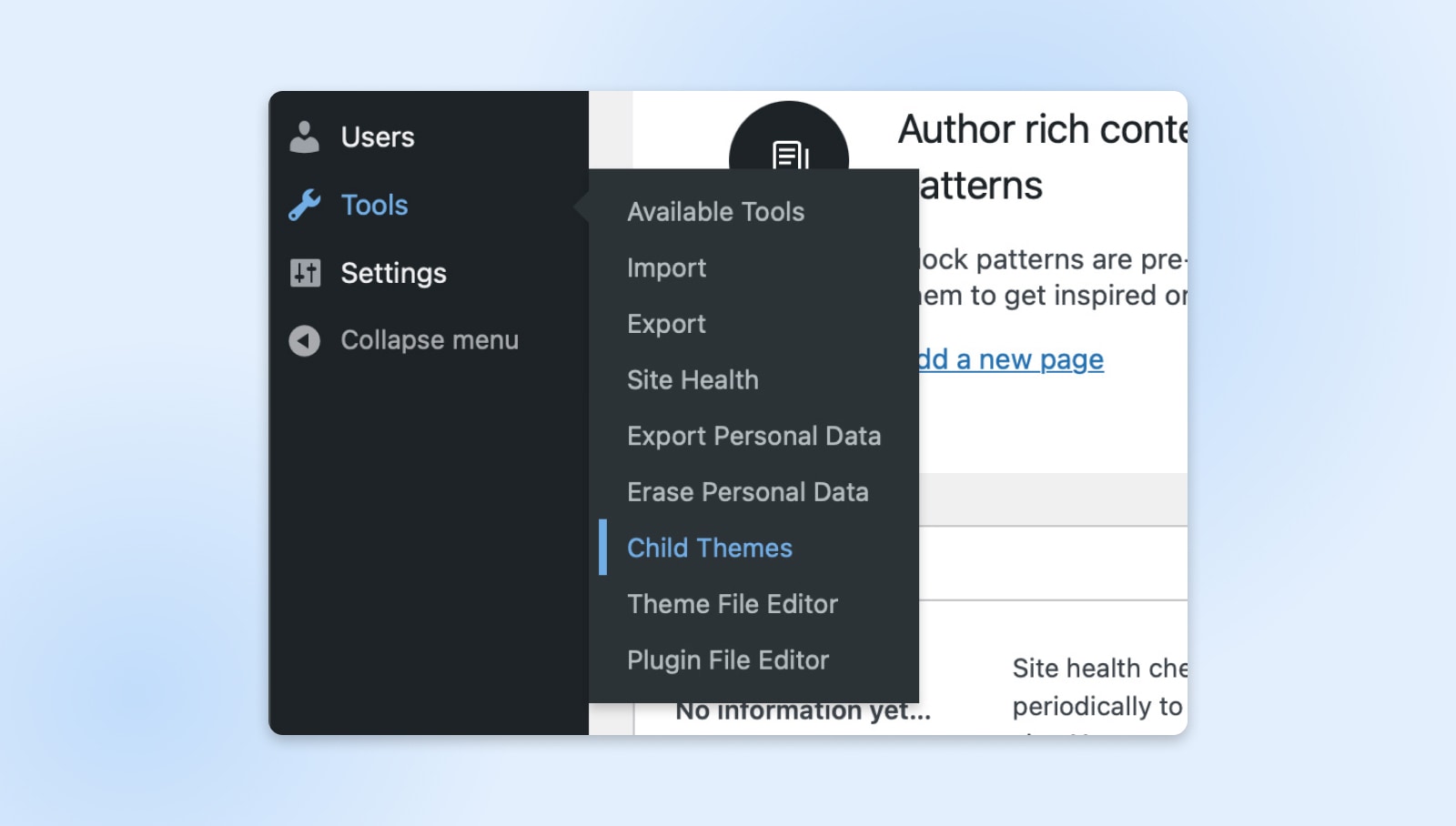
Navigieren Sie als Nächstes zu Extras > Untergeordnete Themen:

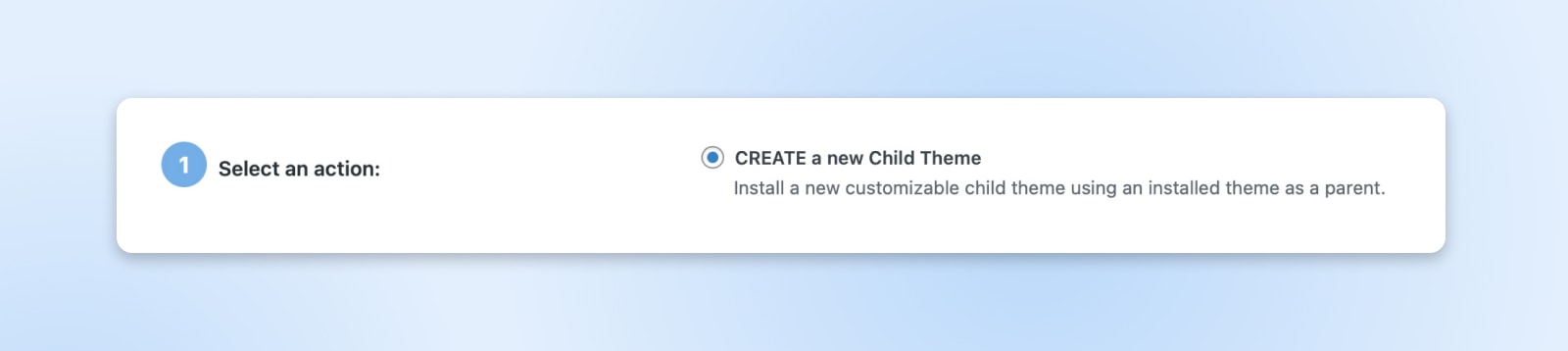
Das Plugin führt Sie durch die Schritte zum Erstellen eines untergeordneten Themas. Einfach auswählen ERSTELLEN Sie ein neues Child-Theme Um anzufangen:

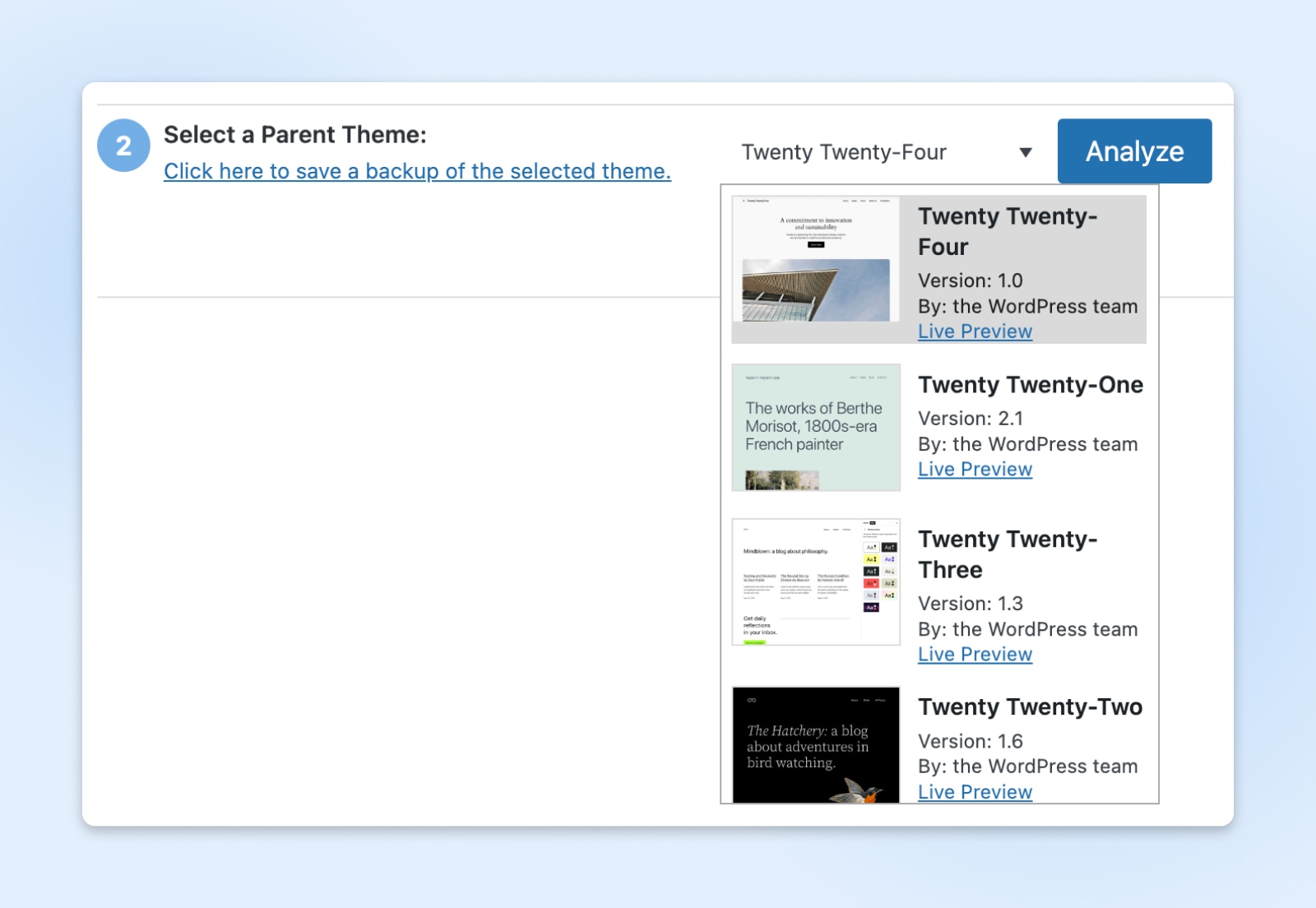
Sie werden aufgefordert, Ihr übergeordnetes Thema aus dem Dropdown-Menü auszuwählen. Wenn Sie mehrere Themes auf Ihrer WordPress-Site haben, stellen Sie sicher, dass Sie das Theme auswählen, das Sie anpassen möchten:

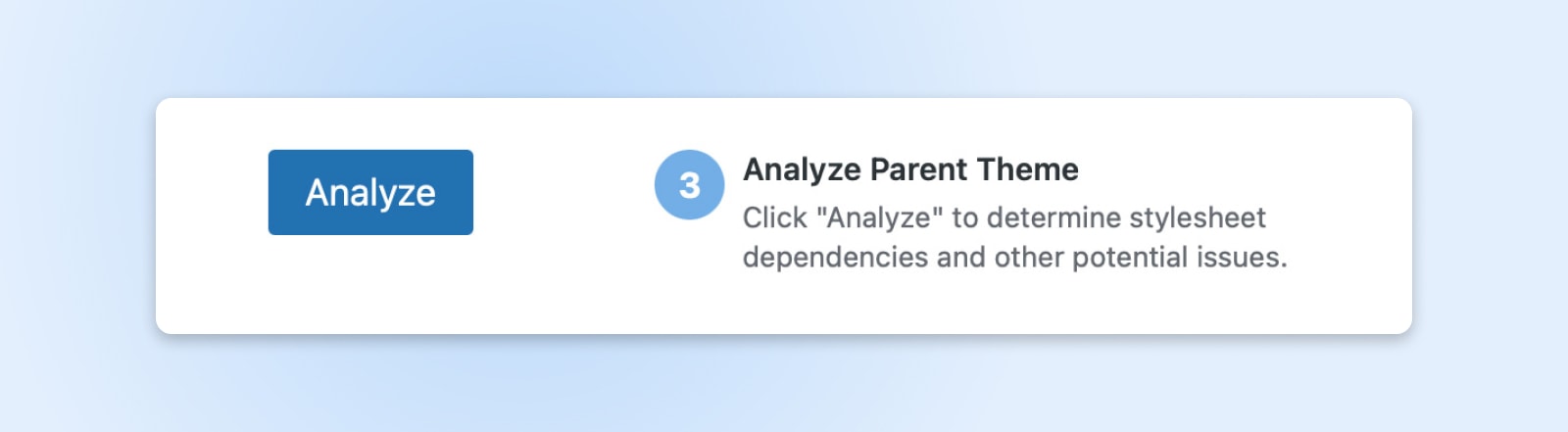
Jetzt zuschlagen Analysieren So überprüfen Sie das übergeordnete Thema auf mögliche Codeprobleme:

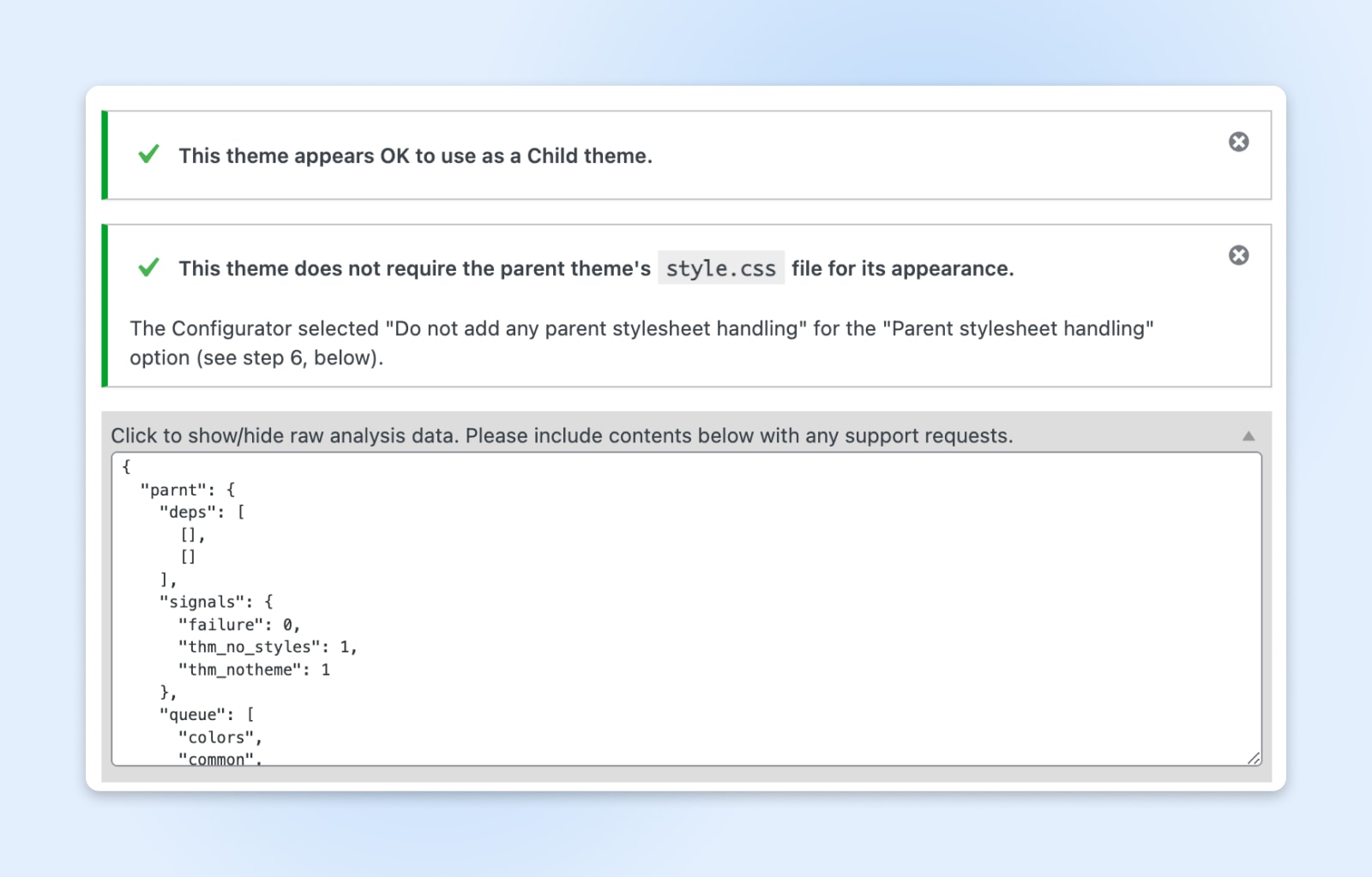
Wenn das Plugin Kompatibilitäts- oder Codierungsprobleme feststellt, werden diese hier aufgelistet. Andernfalls wird eine grüne Erfolgsmeldung angezeigt, die Sie darüber informiert, dass Sie mit der Erstellung des untergeordneten Themas fortfahren können:

Sobald Sie festgestellt haben, dass Ihr übergeordnetes Thema für ein untergeordnetes Thema geeignet ist, können Sie mit dem nächsten Schritt fortfahren. (Auf dieser Seite können Sie auch eine Rohdatenanalyse anzeigen oder Supportanfragen an den Ersteller des Plugins senden.)
Schritt 3: Benennen Sie Ihr untergeordnetes Themenverzeichnis
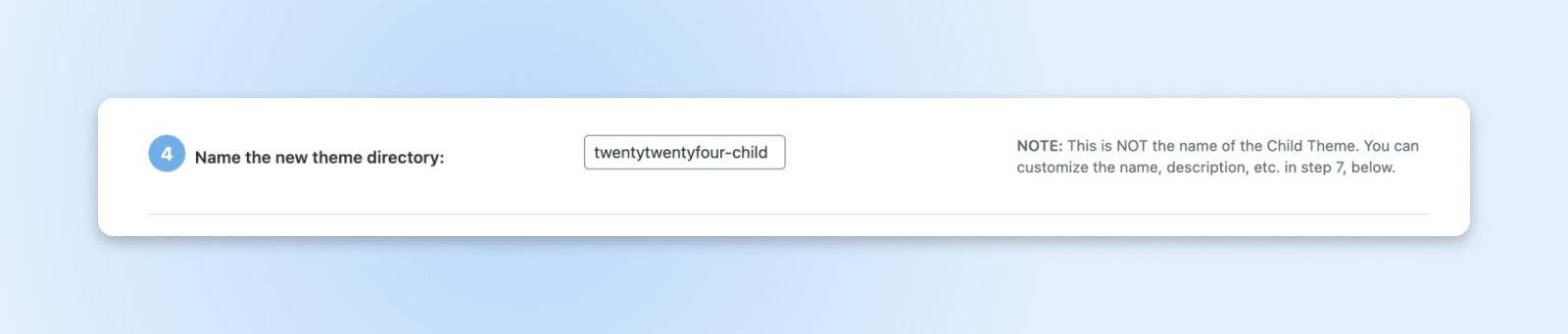
Als Nächstes werden Sie aufgefordert, einen Namen für ein untergeordnetes Theme-Verzeichnis zu erstellen. Dies ist der Name des Ordners in den Dateien Ihrer Website.
Sie können ihm einen beliebigen Namen geben, solange er für Ihre Website eindeutig ist und akzeptable Zeichen enthält. Der Einfachheit halber verwenden wir „twentytwentyfour-child“:

Beachten Sie, dass die Benennung des Theme-Verzeichnisses nicht dasselbe ist wie die Benennung Ihres untergeordneten Themes oder das Hinzufügen einer Theme-Beschreibung. Diese Schritte werden später folgen.
Schritt 4: Wählen Sie die Stylesheets für das untergeordnete und übergeordnete Design aus
Als Nächstes müssen Sie das neue Stylesheet für Ihr Child-Theme auswählen. Wenn Sie das primäre Stylesheet auswählen (style.css), überschreiben Ihre benutzerdefinierten CSS-Stile den vorhandenen Theme-Inhalt.
CSS
Cascading Style Sheets (CSS) ist eine wichtige Programmiersprache für die Gestaltung von Webseiten. CSS hilft Ihnen, schöne Seiten zu erstellen, indem es das Erscheinungsbild verschiedener Elemente ändert, einschließlich Schriftart, Farbe, Layout und mehr.
Mehr lesen
Dies ist die Standardoption und wir empfehlen, sie auszuwählen, wenn Sie mit untergeordneten Themen noch nicht vertraut sind:

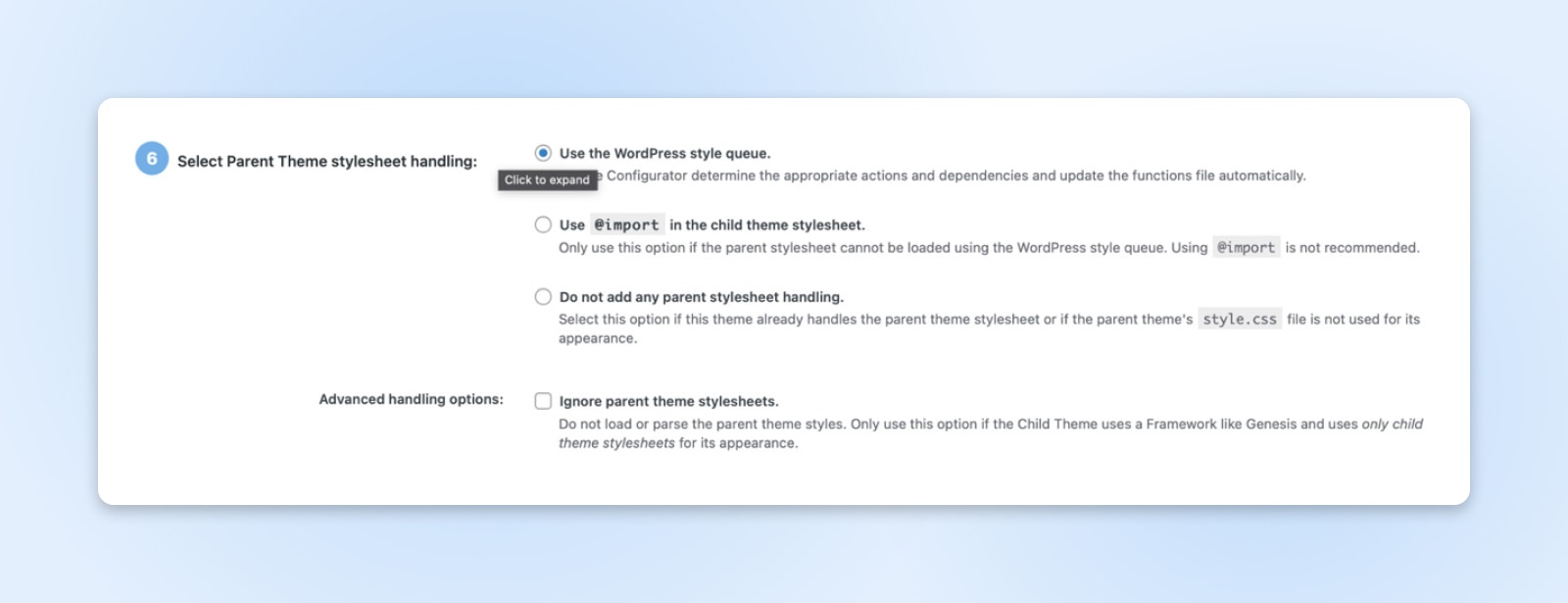
Sie werden nun aufgefordert, die Methode zur Handhabung Ihres übergeordneten Theme-Stylesheets auszuwählen. Es gibt verschiedene Möglichkeiten, aber wir empfehlen, dabei zu bleiben Verwenden Sie die Warteschlange im WordPress-Stil für die meisten Anwendungsfälle:

Als Anfänger ist es besser, die Standardoption zu verwenden, bis Sie besser damit vertraut sind, wie das übergeordnete Theme mit dem Stylesheet umgeht. Die anderen Optionen sind nicht immer mit allen Themes kompatibel.
Schritt 5: Benennen Sie Ihr Kinderthema
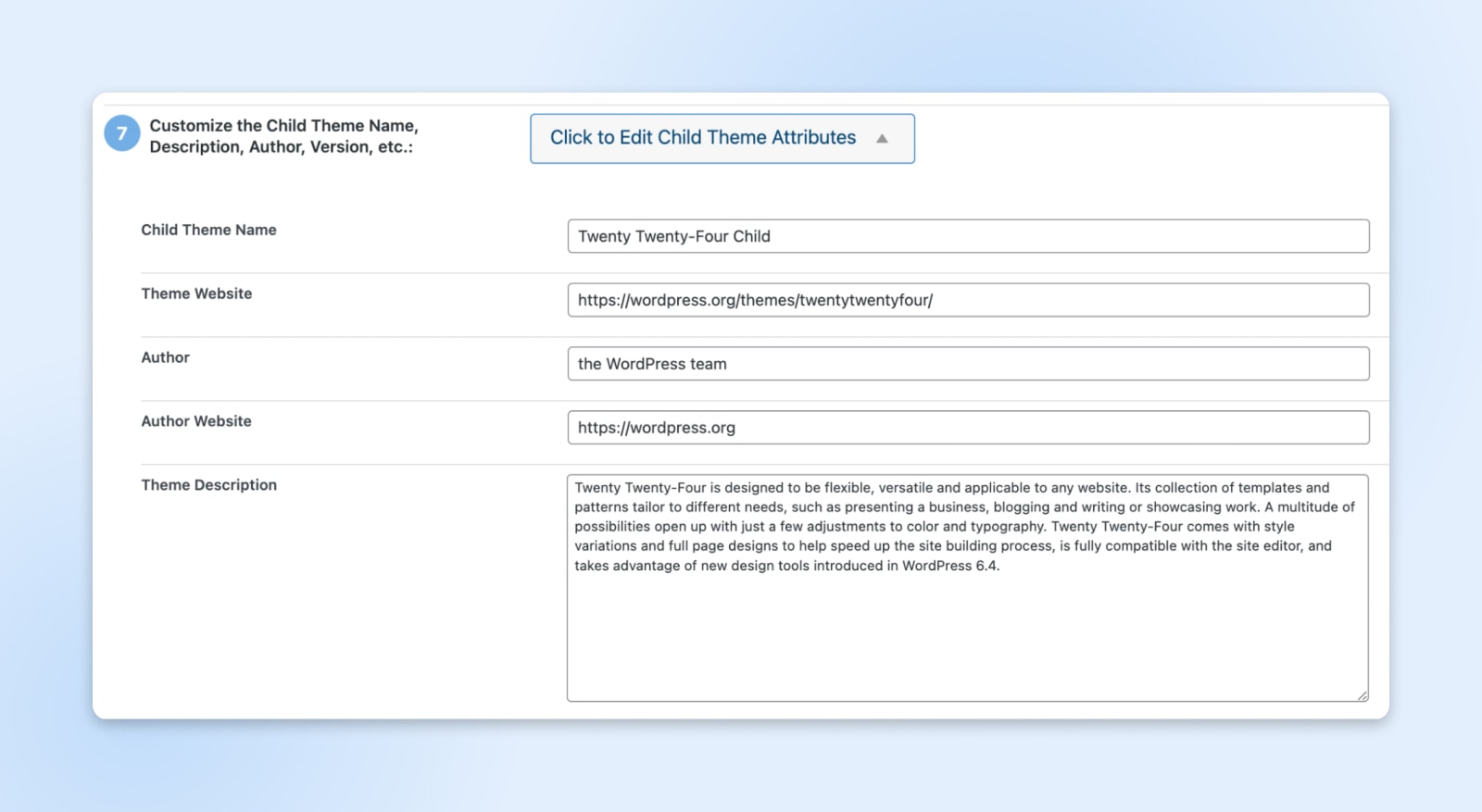
Der nächste Schritt besteht darin, Ihrem untergeordneten Thema einen Namen zu geben und eine Beschreibung dafür zu schreiben.

Der Child-Theme-Konfigurator ruft die Standardinformationen aus Ihrem übergeordneten Theme ab und zeigt sie hier an. Wenn Sie lediglich ein untergeordnetes Thema für den persönlichen Gebrauch erstellen, können Sie die Daten unverändert lassen.
Wenn Ihr übergeordnetes Thema jedoch als Grundlage für ein neues Thema dient, das Sie entwickeln, möchten Sie möglicherweise eine kurze Beschreibung und einen eindeutigen Namen hinzufügen.
Schritt 6: Kopieren Sie die übergeordneten Einstellungen in das untergeordnete Design
Das Plugin fordert Sie nun auf, zu bestätigen, dass es die Einstellungen des übergeordneten Themes in Ihr untergeordnetes Theme kopieren kann:

Durch diesen Schritt wird sichergestellt, dass Ihr untergeordnetes Thema seine Funktionalität und sein Erscheinungsbild vom übergeordneten Thema übernimmt. Beachten Sie, dass Sie diesen Schritt möglicherweise nicht ausführen können, wenn Sie als übergeordnetes Theme mit einem Premium- oder eingeschränkten Theme arbeiten.
Schritt 7: Erstellen Sie Ihr neues Child-Theme und zeigen Sie es in der Vorschau an
Der letzte Schritt besteht darin, Ihr Kinderthema zu erstellen. Klick auf das Erstellen Sie ein neues untergeordnetes Thema Klicken Sie auf die Schaltfläche und warten Sie, bis das Plugin seine Arbeit erledigt:

Sie sollten eine Benachrichtigung erhalten, dass Ihr untergeordnetes Thema erfolgreich erstellt wurde:

Sehen Sie sich Ihr Child-Theme immer in der Vorschau an, bevor Sie es auf Ihrer Website aktivieren. Mit diesem Schritt können Sie überprüfen, ob alles ordnungsgemäß funktioniert. Dann schlag zu Aktivieren und veröffentlichen um mit Ihrem Kinderthema zu beginnen.
So erstellen Sie manuell ein WordPress-Child-Theme
Wenn Sie zum Erstellen Ihres Child-Themes lieber kein Plugin verwenden möchten, können Sie die manuelle Methode verwenden. Möglicherweise bevorzugen Sie diesen Weg, wenn Sie bereits zu viele Plugins auf Ihrer Website verwenden.
Darüber hinaus können Sie durch die manuelle Erstellung eines untergeordneten WordPress-Themes alle gewünschten Änderungen auf granularer Ebene vornehmen. Denken Sie daran, dass Sie über mittlere Kenntnisse des CSS-Codes verfügen müssen.
Hier ist eine Schritt-für-Schritt-Anleitung:
Schritt 1: Entwickeln Sie einen Plan für Ihre Änderungen
Finden Sie zuerst ein Paar Wählen Sie das Thema aus, das Ihnen gefällt, und listen Sie die Änderungen auf, die Sie vornehmen möchten. Sie können die Entwicklertools und den Code des Themas anzeigen, um die richtigen Änderungen vorzunehmen.
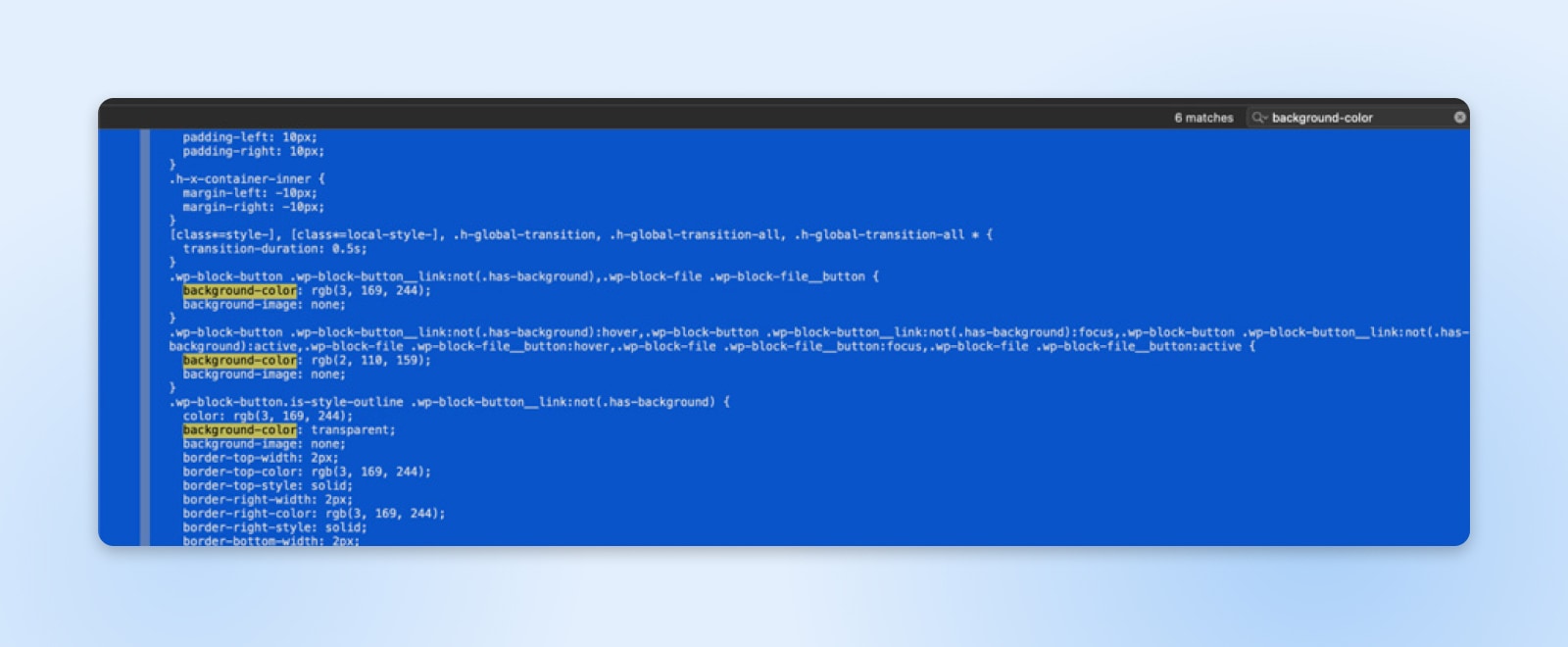
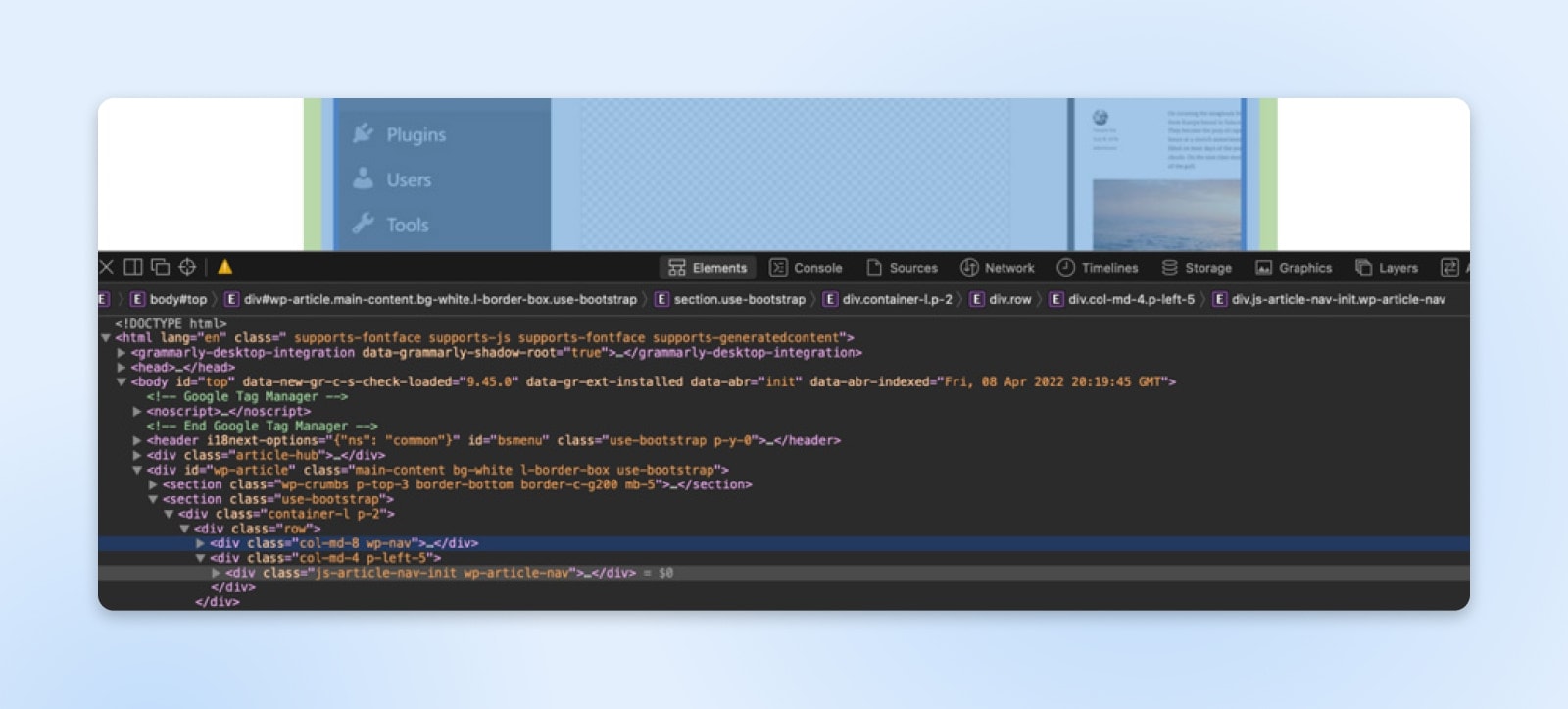
Um die Entwicklertools anzuzeigen, klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf Ihrer Website, während Sie das Design ausführen, und wählen Sie aus Element prüfen. Anschließend wird eine Seite mit Daten angezeigt, die etwa so aussieht:

Hier können Sie nach Hintergrundfarben, Schriftartinformationen, Randgröße und mehr suchen. Anschließend können Sie eine Liste der Funktionen erstellen, die Sie in Ihrem untergeordneten Thema anpassen möchten.
Schritt 2: Sichern Sie Ihre Website
Es ist wichtig, dass Sie Ihre aktuelle Website sichern, bevor Sie Änderungen vornehmen, um den Verlust Ihrer Einstellungen zu vermeiden. Sie können bei Bedarf jederzeit auf dieses Backup zurückgreifen. Sie können auch die Verwendung einer Staging-Website in Betracht ziehen, falls Sie schwerwiegende Fehler machen.
Es gibt verschiedene Möglichkeiten, Ihre Website zu sichern. Sie können dies manuell mit einem Backup-Plugin tun, was für die meisten Menschen wahrscheinlich die einfachste Methode ist.
Alternativ können Sie mit einem WordPress-Hosting-Anbieter zusammenarbeiten, der sich um Website-Backups kümmert. Unsere von DreamPress verwalteten Hosting-Pläne umfassen automatische und bedarfsgesteuerte Backups zum Schutz Ihrer Daten.
Schritt 3: Erstellen Sie einen Ordner für Ihr untergeordnetes Thema
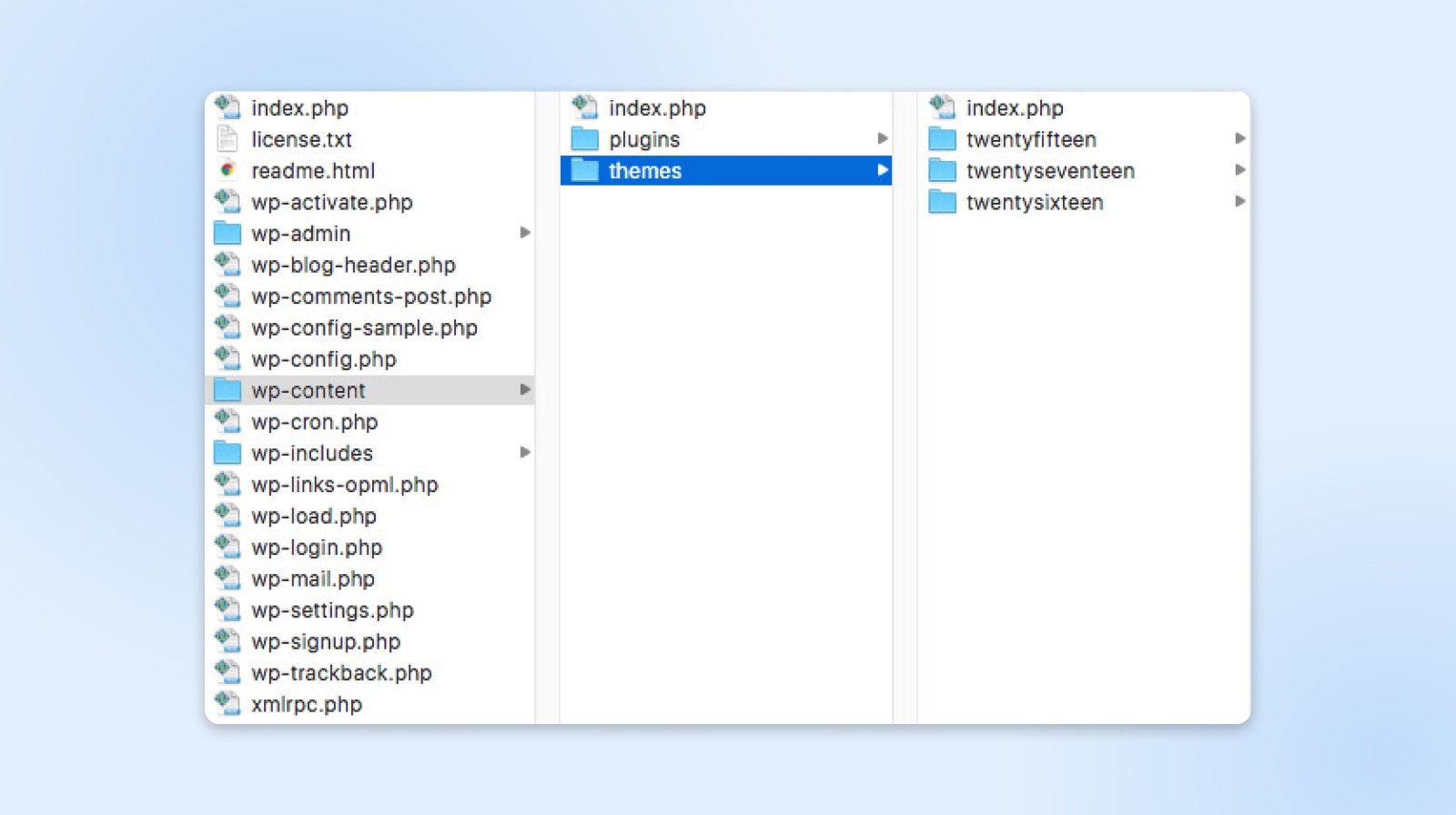
Sie müssen einen Ordner zum Speichern Ihrer Child-Theme-Dateien erstellen. Um dies zu erreichen, greifen Sie zunächst über einen Secure File Transfer Protocol (SFTP)-Client wie Filezilla auf Ihre Dateien zu und navigieren Sie zum Themenordner:

Jetzt speichern und hinzufügen style.css Datei in den Verzeichnisordner, den Sie gerade erstellt haben.
Schritt 5: Stellen Sie die Stylesheets in die Warteschlange
Als Nächstes müssen Sie die Stylesheets des übergeordneten und untergeordneten Themes in die Warteschlange stellen.
Die Enqueue-Funktion stellt sicher, dass Ihr Child-Theme seine Stildaten vom Parent-Theme übernimmt. Außerdem können Sie das untergeordnete Thema bearbeiten, ohne dass sich dies auf das übergeordnete Thema auswirkt.
Erstellen Sie eine neue Funktionsdatei in Ihrem Child-Theme-Verzeichnis und nennen Sie sie „functions.php“. Anschließend können Sie Ihr untergeordnetes Thema anweisen, auf das Basisthema zu verweisen, indem Sie den folgenden Code hinzufügen:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Speichern Sie die Textdatei und navigieren Sie zu Ihrem WordPress-Dashboard, um das Theme zu aktivieren.
Schritt 6: Aktivieren Sie das Child-Theme
Schließlich ist es an der Zeit, Ihr untergeordnetes Thema zu aktivieren. Sie können es manuell hochladen, indem Sie auf gehen Aussehen > Themen > Hochladen. Wählen Sie dann a .Reißverschluss Version Ihres Child-Theme-Verzeichnisses:

Aktivieren Sie Ihr Child-Theme. Es sollte jetzt live sein!
So passen Sie Ihr Kinderthema an
Sobald Sie Ihr neues Child-Theme aktiviert haben, ist es an der Zeit, es auszuprobieren. Es gibt verschiedene Möglichkeiten, das Design und die Funktionalität anzupassen.
Ein zu beachtendes Prinzip besteht darin, dass WordPress automatisch nach Dateien im untergeordneten Verzeichnis sucht, bevor die übergeordneten Theme-Dateien gescannt werden. Das bedeutet, dass jedes Stylesheet oder jede Vorlage, die Sie Ihrem untergeordneten Theme hinzufügen, Vorrang vor derselben Datei im übergeordneten Ordner hat.
Das Kind-vor-Eltern-System bietet uns viele Möglichkeiten.
Erstellen benutzerdefinierter Stile
Für grundlegende Designänderungen, die nicht durch die abgedeckt sind Themenoptionen Im Bedienfeld können Sie Ihre eigenen benutzerdefinierten Stile erstellen. In den meisten Fällen können Sie vorhandene übergeordnete Stilregeln einfach in einem neuen Stylesheet umschreiben.
Der beste Weg, das CSS zu finden, das Sie ändern möchten, ist die Verwendung von Inspektor-Tools in Ihrem Browser. Sie können sich das CSS und den HTML-Code hinter jeder Webseite ansehen, indem Sie mit der rechten Maustaste darauf klicken und auswählen Element prüfen.
Unten oder rechts auf Ihrem Bildschirm finden Sie den Code für die Seite. Bewegen Sie die Maus über den Code und markieren Sie den HTML-Code in Abschnitten:

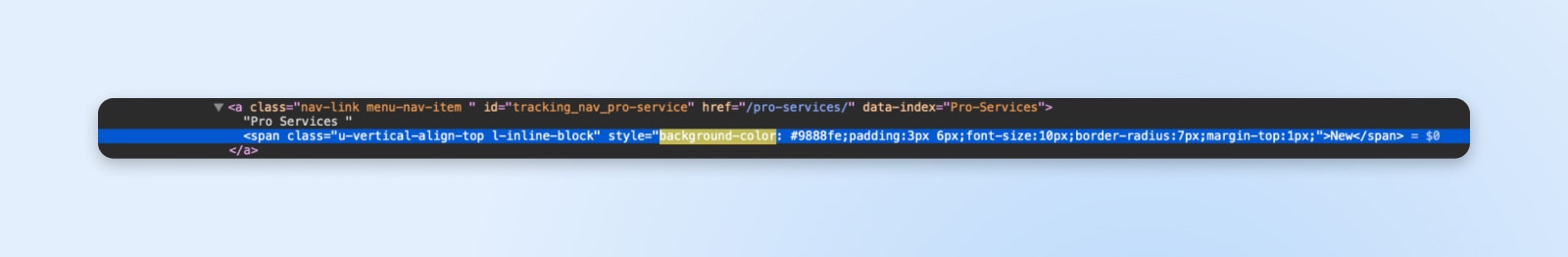
Während Sie mit der Maus darüber fahren, werden auch die CSS-Regeln angezeigt. Sie können das CSS direkt mit den Entwicklertools bearbeiten, um zu sehen, wie es aussieht.

In diesem Beispiel haben wir die Hintergrundfarbe von „#9888fd“ in „#9888fe“ geändert, um zu sehen, wie es aussehen würde. Die Hintergrundfarbe ändert sich sofort, ist jedoch nicht dauerhaft.
Sie müssen nun die CSS-Regel kopieren und zum hinzufügen style.css Datei Ihres Child-Themes wie folgt:
body {
Background-color: #9888fe;
}
Speichern Sie diese Änderungen im style.css Datei und kehren Sie zu Ihrem WordPress-Dashboard zurück, um eine Vorschau des Themas anzuzeigen. Dieser Vorgang erfordert möglicherweise Versuch und Irrtum. Nehmen Sie sich also Zeit, um den Stil zu perfektionieren.
Überschreiben Sie übergeordnete Vorlagen
Genauso wie wir ein neues Stylesheet für benutzerdefiniertes CSS erstellen können, ist es möglich, übergeordnete Vorlagen mit neuen Inhalten zu überschreiben. Auf diese Weise können Sie umfassende Änderungen an der Struktur bestimmter Teile Ihrer Website vornehmen – beispielsweise der Kopfzeile und des Navigationsmenüs, der Fußzeile oder der Vorlage für einzelne Beiträge.
Stellen Sie sich vor, Sie möchten das Layout des Blogbeitrags in Ihrem untergeordneten Thema ändern, sodass der Titel jedes Beitrags über dem vorgestellten Bild angezeigt wird.
Dieser Abschnitt Ihrer Website wird von kontrolliert content.php Vorlagendatei. Um Änderungen vorzunehmen, laden Sie eine Kopie von herunter content.php aus dem übergeordneten Ordner per SFTP.
Öffnen Sie als Nächstes die untergeordnete Vorlage in Ihrem Texteditor. Möglicherweise sehen Sie so etwas:
twentytwentyfour_post_thumbnail();
To adjust the layout of your header, you might change the code to read:
// Post thumbnailtwentytwentyfour_post_thumbnail();
Speichern Sie abschließend die Datei und laden Sie sie in den untergeordneten Themenordner hoch. Achten Sie darauf, den ursprünglichen Namen der Datei beizubehalten, da WordPress sonst Ihre bearbeitete Vorlage nicht erkennt.
Benutzerdefinierte Seitenvorlagen
Möchten Sie etwas ganz anderes? Sie können Ihrem Child-Theme auch brandneue Vorlagen hinzufügen.
Der Prozess ähnelt genau dem Entwickeln von Vorlagen für ein normales Theme, außer dass Sie möglicherweise auch benutzerdefinierte Kopf- und Fußzeilenvorlagen erstellen müssen. Auf diese Dateien muss in Ihrer neuen benutzerdefinierten Vorlage verwiesen werden – und vergessen Sie nicht, neues CSS über das vorhandene untergeordnete Stylesheet hinzuzufügen.
Erstellen neuer PHP-Funktionen
Wenn Sie neue Funktionen in Ihr Child-Theme einführen möchten, können Sie ein Child-Theme erstellen Funktionen.php Datei. Dies funktioniert zusammen mit der übergeordneten Funktionsdatei, anstatt diese zu ersetzen.
Daher müssen Sie keine Kopie der Originaldatei erstellen – schreiben Sie einfach alle zusätzlichen Skripte, die Sie hinzufügen möchten. Zuerst wird die untergeordnete Funktionsdatei ausgeführt, gefolgt von der übergeordneten Version.
Das Hinzufügen einer Funktionsdatei zu Ihrem Child-Theme eröffnet eine ganze Reihe von Möglichkeiten. Sie könnten zum Beispiel:
- Registrieren Sie neue Widgets und Shortcodes.
- Fügen Sie benutzerdefinierte Beitragstypen und Taxonomien hinzu.
- Erstellen Sie neue Theme-Optionen.
- Binden Sie externe Stylesheets und JavaScript-Dateien ein.
- Legen Sie den Grundstein für die Übersetzung und Lokalisierung von Inhalten.
- Überschreiben Sie bestimmte übergeordnete Theme-Funktionen.
Weitere Informationen zum Erstellen dieser Funktionen finden Sie in unserem vollständigen Leitfaden zu Funktionen.php.
Verwenden von Theme-Hooks
Die effizienteste Möglichkeit, Funktionen zu Ihrer neuen Funktionsdatei hinzuzufügen, ist die Verwendung von Hooks.
Hooks gehören zur Kernfunktionalität von WordPress. Sie ermöglichen es Ihnen, verschiedene Teile Ihrer Website zu ändern, ohne einzelne Vorlagen bearbeiten zu müssen.
Stattdessen weisen Sie Ihren Code einfach dem entsprechenden Hook in der Funktionsdatei zu. WordPress wendet diesen Code dann automatisch auf passende Elemente im übergeordneten Theme an.
In WordPress gibt es Hooks in zwei Varianten:
- Aktionshaken: Wird verwendet, um benutzerdefinierten Code in bestimmte Teile Ihres WordPress-Themes einzubinden, z. B. in einen neuen Widget-Bereich oder eine benutzerdefinierte Nachricht, die nach jedem Blog-Beitrag angezeigt wird.
- Filterhaken: Wird verwendet, um von WordPress oder einem übergeordneten Theme generierte Inhalte zu ändern, bevor sie an einen Browser gesendet oder in der Datenbank gespeichert werden. Untergeordnete Themen werden am häufigsten verwendet, um die Länge von Auszügen anzupassen.
Die meisten Hooks erfordern nur einen kleinen Codeausschnitt. Hier ist beispielsweise der Code, den Sie benötigen, um der Fußzeile Ihrer Website Inhalte hinzuzufügen:
function my_custom_footer_content() {echo '
';}add_action('wp_footer', 'my_custom_footer_content');
Sehen Sie das „wp_footer“-Bit? Das ist der Haken und er sagt WordPress, wohin dieser Code gehen muss. In diesem Fall sollte Ihre benutzerdefinierte Funktion direkt nach der Fußzeilenvorlage stehen – wo auch immer diese in Ihrem Theme aufgerufen wird. Ordentlich, oder?
Häufig gestellte Fragen zu WordPress-Child-Themes
Wir finden, dass dieser Leitfaden bisher recht umfassend war. Wenn Sie jedoch noch Fragen haben, haben wir Antworten:
Soll ich das übergeordnete oder untergeordnete Theme in WordPress aktivieren?
Hier gilt eine einfache Regel: Aktivieren Sie das Theme, das Sie verwenden möchten.
Wenn Sie zum ursprünglichen Design als aktives Design zurückkehren möchten, aktivieren Sie das übergeordnete Design. Wenn Sie diese herrlichen Anpassungen jedoch ermöglichen möchten, müssen Sie unbedingt das untergeordnete Thema aktivieren.
Welche Nachteile hat die Verwendung eines Child-Themes?
Die Verwendung eines Child-Themes hat nicht viele Nachteile. Es ist etwas technischer als das Anpassen Ihrer Website über das Dashboard. Um größere Änderungen vorzunehmen, benötigen Sie zumindest einige Grundkenntnisse in HTML, CSS und PHP.
Beachten Sie auch, dass ein schlecht optimiertes untergeordnetes Thema Ihre Website verlangsamen kann und Sie immer auf das übergeordnete Thema angewiesen sind.
Kann ein Child-Theme ohne ein Parent-Theme existieren?
Nein, ein Child-Theme funktioniert nicht ohne ein Parent-Theme.
Das Konzept eines untergeordneten Themas hängt von Natur aus von einem übergeordneten Thema ab. Denken Sie daran, dass das übergeordnete Element alles außer den von Ihnen hinzugefügten benutzerdefinierten Stilen und Vorlagen bereitstellt. Darüber hinaus würde die gesamte Ordnerstruktur Ihrer Site durcheinander gebracht, wenn Sie den übergeordneten Ordner entfernen würden.
Wenn Sie Ihr untergeordnetes Design heraustrennen möchten, sollten Sie darüber nachdenken, es in ein eigenständiges Design umzuwandeln.
Können Sie mehrere untergeordnete Themen für ein übergeordnetes Thema haben?
Ja, du kannst. Das bedeutet, dass Sie mehrere Versionen derselben Website erstellen können, um sie an unterschiedliche Zielgruppen anzupassen. Auf diese Weise könnten Sie sogar A/B-Tests durchführen.
Was sind die besten WordPress-Plugins zum Erstellen von Child-Themes?
Schauen Sie sich neben dem Child Theme Configurator, mit dem wir zuvor gearbeitet haben, auch den WP Child Theme Generator und den Child Theme Wizard an.
WordPress.org verfügt auch über ein eigenes experimentelles Child-Theme-Plugin. Es heißt Blockthema erstellen.
Was ist der Unterschied zwischen einem Child-Theme und einem benutzerdefinierten Theme?
Abhängigkeit ist wahrscheinlich der größte Unterschied. Ein untergeordnetes Thema basiert auf den Kerndateien eines übergeordneten Themas, während ein benutzerdefiniertes Thema für sich allein steht.
Diese Unabhängigkeit bedeutet, dass Theme-Entwickler neue Kernfunktionen und mehr Anpassungsmöglichkeiten einführen können. Auf der anderen Seite müssen Sie mit dem Code vertraut sein, um ein benutzerdefiniertes Design zu erstellen und zu verwalten.
Es erfordert auch viel mehr Entwicklungszeit, ein komplettes Theme von Grund auf zu erstellen.
Schützen Sie Ihre Theme-Anpassungen und -Updates
Durch die Verwendung eines untergeordneten Themas können Sie die Komplikationen vermeiden, die mit der direkten Bearbeitung eines übergeordneten Themas verbunden sind. Ein untergeordnetes Thema lässt sich leicht anpassen, sodass Sie umfassende Designänderungen an einer vorhandenen Website vornehmen können. Außerdem ist es nicht von automatischen Theme-Updates betroffen.
Hier ist eine kurze Zusammenfassung, wie man ein untergeordnetes Thema manuell erstellt:
- Mach einen Plan.
- Sichern Sie Ihre aktuelle Website.
- Erstellen Sie mit einem SFTP-Client einen Ordner für Ihr untergeordnetes Theme.
- Erstellen Sie ein Stylesheet und laden Sie es auf Ihre Website hoch.
- Stellen Sie die Stylesheets des untergeordneten und übergeordneten Themas in die Warteschlange.
- Aktivieren Sie Ihr untergeordnetes Thema und zeigen Sie es in der Vorschau an.
- Nehmen Sie Änderungen mit CSS vor.
Ein schönes Thema ist nur ein Teil des Erfolgs einer Website. Sie benötigen außerdem einen Hosting-Anbieter, der Ihren Anforderungen entspricht. Schauen Sie sich die Shared-Hosting-Pakete von DreamHost an und finden Sie erschwingliche Pläne, bei denen die Website-Leistung im Vordergrund steht und die eine 100-prozentige Verfügbarkeit garantieren!
Wir machen WordPress einfacher für Sie
Überlassen Sie uns die Migration Ihrer Website, die Installation von WordPress, die Verwaltung von Sicherheit und Updates sowie die Optimierung der Serverleistung. Jetzt können Sie sich auf das Wesentliche konzentrieren: die Erweiterung Ihrer Website.