So gestalten Sie eine barrierefreie Website (eine vollständige Anleitung)

Unabhängig davon, ob Sie eine E-Commerce-Website oder ein Webentwicklungsunternehmen betreiben, möchten Sie so viele Besucher wie möglich auf Ihre Website locken. Und das bedeutet, sicherzustellen, dass so viele Menschen wie möglich Ihre Website nutzen können – indem Sie der Barrierefreiheit der Website Priorität einräumen.
Bei der Barrierefreiheit einer Website geht es darum, sicherzustellen, dass Ihre Website für alle nutzbar ist, auch für Menschen mit Behinderungen und Beeinträchtigungen. Es gibt eine Vielzahl von Ressourcen, Tools und Tipps, die Sie nutzen können, um die Erstellung einer integrativen Website erheblich zu vereinfachen.
In diesem Beitrag behandeln wir alles, was Sie über die Barrierefreiheit von Websites wissen müssen: Warum sie so wichtig ist, wie Sie die aktuellen Barrierefreiheitsstufen (und Barrieren) Ihrer Website überprüfen können und eine vollständige Anleitung zum Entwerfen leicht zugänglicher Webseiten. Lass uns anfangen!
- Was ist Website-Barrierefreiheit?
- Warum Sie der Barrierefreiheit von Websites Priorität einräumen sollten
- So überprüfen Sie die Web-Barrierefreiheit Ihrer Website
- So gestalten Sie eine barrierefreie Website (eine vollständige Anleitung)
- Machen Sie es jedem leicht, auf Ihre Website zuzugreifen
Was ist Website-Barrierefreiheit?
Barrierefreiheit
Unter Barrierefreiheit versteht man die Praxis, eine Website für möglichst viele Benutzer zugänglich zu machen. Barrierefreie Websites können von jedem auf jedem Gerät angezeigt werden.
Mehr lesen
Unter Barrierefreiheit einer Website versteht man das Ausmaß, in dem eine Website von Menschen mit Behinderungen genutzt werden kann. Dazu können blinde oder sehbehinderte Menschen, gehörlose oder schwerhörige Menschen, Menschen mit eingeschränkter Mobilität, kognitiven Behinderungen und anderen Behinderungen gehören. Dabei geht es darum, Ihre Website so zu gestalten, dass ihr Inhalt für alle verfügbar und funktionsfähig ist, auch für diejenigen, die möglicherweise unterstützende Technologien wie Bildschirmlesegeräte, Spracherkennungssoftware oder spezielle Eingabegeräte verwenden.
Diese Idee geht über die bloße Hilfe für Einzelpersonen hinaus. Es geht darum, die Vielfalt der Webnutzer zu berücksichtigen und die Bedeutung eines gleichberechtigten Zugangs zum Internet anzuerkennen. Indem Sie der Barrierefreiheit Priorität einräumen, erweitern Sie nicht nur Ihr Publikum, sondern fördern auch Inklusivität und soziale Verantwortung.
Die Barrierefreiheit von Websites entspricht auch verschiedenen rechtlichen Standards, beispielsweise dem Americans with Disabilities Act (ADA) in den Vereinigten Staaten und ähnlichen Gesetzen weltweit. Diese Gesetze schreiben vor, dass bestimmte Websites, insbesondere von öffentlichen Einrichtungen und Unternehmen, für Menschen mit Behinderungen zugänglich sein müssen, um Diskriminierung zu vermeiden.
Wer verwaltet und setzt die Regeln und Gesetze zur Barrierefreiheit von Websites durch?
Die Verantwortung für die Verwaltung und Durchsetzung der Regeln und Gesetze zur Barrierefreiheit von Websites liegt bei verschiedenen Regierungs- und Nichtregierungsorganisationen, die jeweils eine wichtige Rolle bei der Festlegung und Aufrechterhaltung der Barrierefreiheitsstandards spielen, auf die wir später in diesem Artikel eingehen.
- Regierungen und Regierungsbehörden. In den Vereinigten Staaten ist das Justizministerium (DOJ) in erster Linie für die Durchsetzung des ADA verantwortlich, das Regeln für die Barrierefreiheit von Websites enthält. In anderen Ländern gibt es eigene Regierungsbehörden, die ähnliche Gesetze und Vorschriften überwachen.
- Internationale Normungsorganisationen. Das World Wide Web Consortium (W3C) hat die Web Content Accessibility Guidelines (WCAG) entwickelt, eine Reihe international anerkannter Standards, die darlegen, wie Webinhalte für Menschen mit Behinderungen besser zugänglich gemacht werden können. Diese Richtlinien gelten weithin als Maßstab für die Barrierefreiheit im Internet und werden häufig in gesetzlichen Anforderungen herangezogen.
- Interessengruppen und NGOs. Gemeinnützige Organisationen und Interessengruppen fördern aktiv die Barrierefreiheit von Websites, indem sie oft Ressourcen anbieten, Prüfungen durchführen und manchmal auf rechtliche Schritte gegen nicht konforme Websites drängen.
- Rechtsordnung. Bei Verstößen gegen die Gesetze zur Barrierefreiheit im Internet wird häufig das Rechtssystem involviert. Gegen Organisationen, die die erforderlichen Standards nicht einhalten, können Klagen und rechtliche Schritte eingeleitet werden, insbesondere im Rahmen des ADA. Gerichtsverfahren können wichtige Präzedenzfälle schaffen, die zukünftige Standards für die Durchsetzung von Barrierefreiheitsregeln schaffen.
Es ist wichtig zu beachten, dass sich die Landschaft der Barrierefreiheit im Internet ständig weiterentwickelt. Wir alle haben die gemeinsame Verantwortung, über die neuesten Nachrichten, rechtlichen Entwicklungen und andere Änderungen, die sich auf Website-Administratoren auswirken, auf dem Laufenden zu bleiben.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
Was sind Web-Barrierefreiheitsstandards?
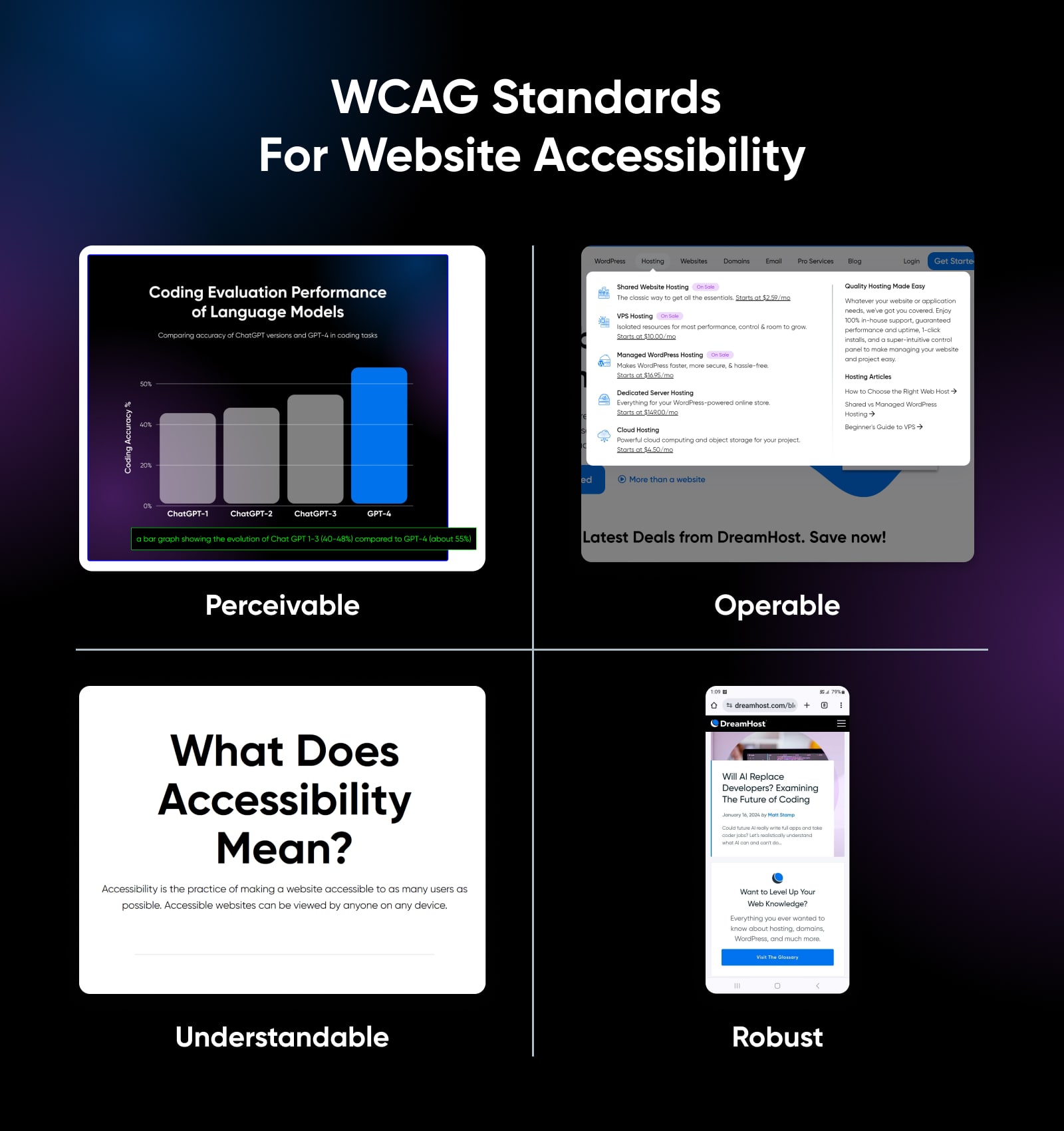
Gemäß WCAG gibt es vier Grundsätze, die Sie bei der Erstellung einer barrierefreien Website befolgen müssen. Sie sagen, dass Ihre Website Folgendes sein muss:
- Spürbar. Besucher müssen in der Lage sein, die Inhalte und Informationen auf Ihrer Website wahrzunehmen bzw. zu verstehen und sich dessen bewusst zu sein. Zum Beispiel Zugriff auf Alternativtext haben.
- Bedienbar. Besucher müssen jeden Teil Ihrer Website ohne Unterbrechung nutzen können. Ein gut zugeordnetes und organisiertes Navigationsmenü kann dies erreichen.
- Verständlich. Alle Inhalte auf Ihrer Website, ob geschrieben oder anderweitig präsentiert, sollten leicht verständlich sein. Zur Kommunikation von Informationen können eine klare, prägnante Sprache und saubere, übersichtliche Seiten verwendet werden.
- Robust. Die Grundlagen Ihrer Website, wie der HTML-Code, sollten von allen Besuchern leicht gelesen und interpretiert werden können, einschließlich unterstützender Technologien wie Bildschirmleseprogrammen. Ein weiteres Beispiel hierfür ist die Optimierung Ihrer Website für verschiedene Geräte wie Telefone und Tablets.

Beispiele für Barrierefreiheit im Internet
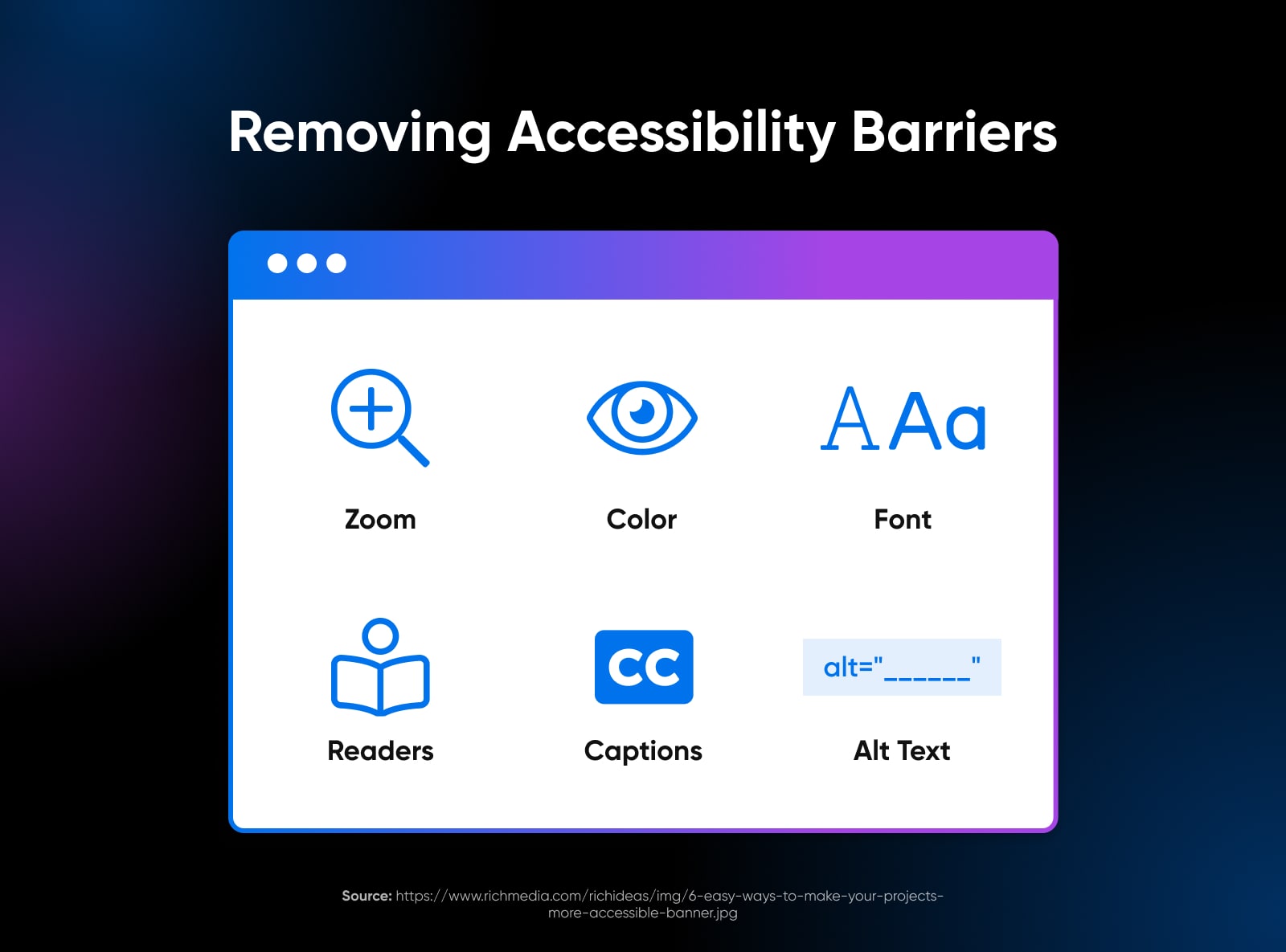
Diese häufigen Barrieren können Benutzer mit Behinderungen daran hindern, auf eine Website zuzugreifen oder mit ihr zu interagieren. Hier sind einige Beispiele für Hindernisse und wie sie sich auf Benutzer auswirken.
- Fehlender Alternativtext für Bilder. Wenn Bilder auf einer Website keinen alternativen Text (Alt-Text) enthalten, können Screenreader, die von sehbehinderten Benutzern verwendet werden, nicht interpretieren, worum es in dem Bild geht. Dies kann dazu führen, dass wichtige Informationen nicht verstanden werden oder wichtige Informationen fehlen.
- Unzureichende Tastaturnavigation. Viele Benutzer mit motorischen Behinderungen verlassen sich auf die Tastaturnavigation statt auf eine Maus. Websites, die keine Tastaturnavigation unterstützen oder über komplexe Layouts verfügen, können für diese Benutzer möglicherweise nicht zugänglich sein.
- Schlechter Farbkontrast. Ein unzureichender Kontrast zwischen Text und Hintergrundfarben kann die Lesbarkeit von Inhalten für Benutzer mit Sehbehinderungen, einschließlich Farbenblindheit, erschweren. Dadurch können Texte für einige Benutzer praktisch unsichtbar werden.
- Nicht beschreibender Linktext. Die Verwendung vager Formulierungen wie „hier klicken“ für den Linktext liefert keine ausreichenden Informationen über das Ziel des Links, insbesondere für Benutzer von Bildschirmleseprogrammen, die Links möglicherweise außerhalb des Kontexts durchsuchen.
- Fehlende Untertitel oder Transkripte für Audio- und Videoinhalte. Benutzer, die gehörlos oder schwerhörig sind, verlassen sich bei Audio- und Videoinhalten auf Untertitel oder Transkripte. Ohne diese können wichtige Informationen verloren gehen.
- Komplexe und inkonsistente Navigation. Eine inkonsistente oder übermäßig komplexe Website-Navigation kann insbesondere für Benutzer mit kognitiven Behinderungen verwirrend sein. Eine einfache, vorhersehbare und konsistente Navigation trägt zu einem besseren Verständnis und einer einfacheren Verwendung bei.
- Zeitlich begrenzte Inhalte und Interaktionen. Inhalte, die nach einer gewissen Zeit verschwinden oder eine schnelle Interaktion erfordern, können ein Hindernis für Benutzer mit kognitiven oder motorischen Beeinträchtigungen darstellen, die möglicherweise mehr Zeit zum Lesen oder zur Interaktion mit Inhalten benötigen.
- Verwendung von Fachjargon oder komplexer Sprache. Übermäßig komplexe Sprache oder Branchenjargon können ein erhebliches Hindernis für Benutzer mit kognitiven Behinderungen oder Personen darstellen, die die Sprache der Website nicht als Muttersprache beherrschen.
Warum Sie der Barrierefreiheit von Websites Priorität einräumen sollten
Die Weltgesundheitsorganisation (WHO) schätzt, dass 15 % der Weltbevölkerung – also bis zu eine Milliarde Menschen – mit einer Behinderung leben. Mit zunehmender Lebenserwartung nehmen die Invaliditätsraten zu, was zu einer Zunahme chronischer Erkrankungen führt. Menschen mit Behinderungen verdienen es, auf die gleichen Informationen zugreifen zu können wie Menschen ohne Behinderung. Deshalb ist es für uns alle so wichtig, gemeinsam daran zu arbeiten, digitale Inhalte zugänglich zu machen und daran zu arbeiten, Barrieren für die Zugänglichkeit im Internet zu beseitigen.

Als Websitebesitzer ist es wichtig sicherzustellen, dass Sie Menschen mit Behinderungen nicht ausschließen – auch nicht unbeabsichtigt. Das ADA ist ein Bürgerrechtsgesetz, das Unternehmen und Organisationen die Diskriminierung aufgrund einer Behinderung verbietet. Wenn Ihre Website also nicht für jedermann zugänglich ist, könnten Sie in rechtliche Schwierigkeiten geraten! Aber die Einhaltung gesetzlicher Vorschriften ist nicht der einzige Grund, warum die Barrierefreiheit bei der Gestaltung Ihrer Website oberste Priorität haben sollte.
Wenn Sie Ihre Website zugänglich machen, signalisieren Sie, dass Ihr Unternehmen integrative Werte hat. Studien haben gezeigt, dass Unternehmen, die vielfältiger und integrativer sind, mit bis zu 35 % höherer Wahrscheinlichkeit finanzielle Erträge erzielen, die über dem Branchendurchschnitt liegen.
Und während barrierefreies Website-Design Menschen mit Behinderungen die einfache Navigation auf Ihrer Website ermöglicht, enthält es Designprinzipien, die das Benutzererlebnis tatsächlich verbessern können alle die Besucher Ihrer Website.
Benutzererfahrung (UX)
Unter User Experience (UX) versteht man die Art und Weise, wie Online-Besucher mit einer Website interagieren. Benutzer bewerten ihr virtuelles Erlebnis häufig anhand der Benutzerfreundlichkeit und des Designs einer Website sowie ihres allgemeinen Eindrucks von deren Inhalt.
Mehr lesen
Das Erstellen einer barrierefreien Website muss nicht schwierig oder zeitaufwändig sein. Mit nur wenigen einfachen Schritten können Sie die Barrierefreiheit Ihrer Website deutlich verbessern. Auf diese Weise können Sie Ihr Publikum erweitern und gleichzeitig zu den Bemühungen um Online-Barrierefreiheit beitragen. Vielleicht inspirieren Sie sogar andere dazu, dasselbe zu tun!
So überprüfen Sie die Web-Barrierefreiheit Ihrer Website
Bevor wir uns mit Tipps und Schritten zum Entwerfen einer barrierefreien Website befassen, ist es eine gute Idee, zunächst zu wissen, wo Ihre Website derzeit steht – wie sie im Vergleich zu Barrierefreiheitsstandards und Best Practices abschneidet und welche Barrierefreiheitsbarrieren Sie möglicherweise durch Änderungen überwinden müssen Neugestaltungen.
Es gibt viele verschiedene Möglichkeiten, die Barrierefreiheit Ihrer Website zu überprüfen. Lassen Sie uns einige der einfachsten und beliebtesten Optionen erkunden.
Verwenden Sie einen Online-Barrierefreiheitsprüfer
Eine der schnellsten und einfachsten Möglichkeiten, die Barrierefreiheit Ihrer Website zu überprüfen, ist die Verwendung eines Online-Barrierefreiheitsprüfers wie WAVE Web Accessibility Evaluation Tools.

WAVE ist eine Reihe von Bewertungstools, mit denen Sie Ihre Webseiten und Inhalte bewerten und sie für Menschen mit Behinderungen zugänglicher machen können. WAVE-Tools prüfen die Einhaltung von Barrierefreiheitsstandards wie WCAG, können aber auch die manuelle Überprüfung Ihrer Inhalte durch Menschen erleichtern, wenn Sie noch einen Schritt weiter gehen möchten.
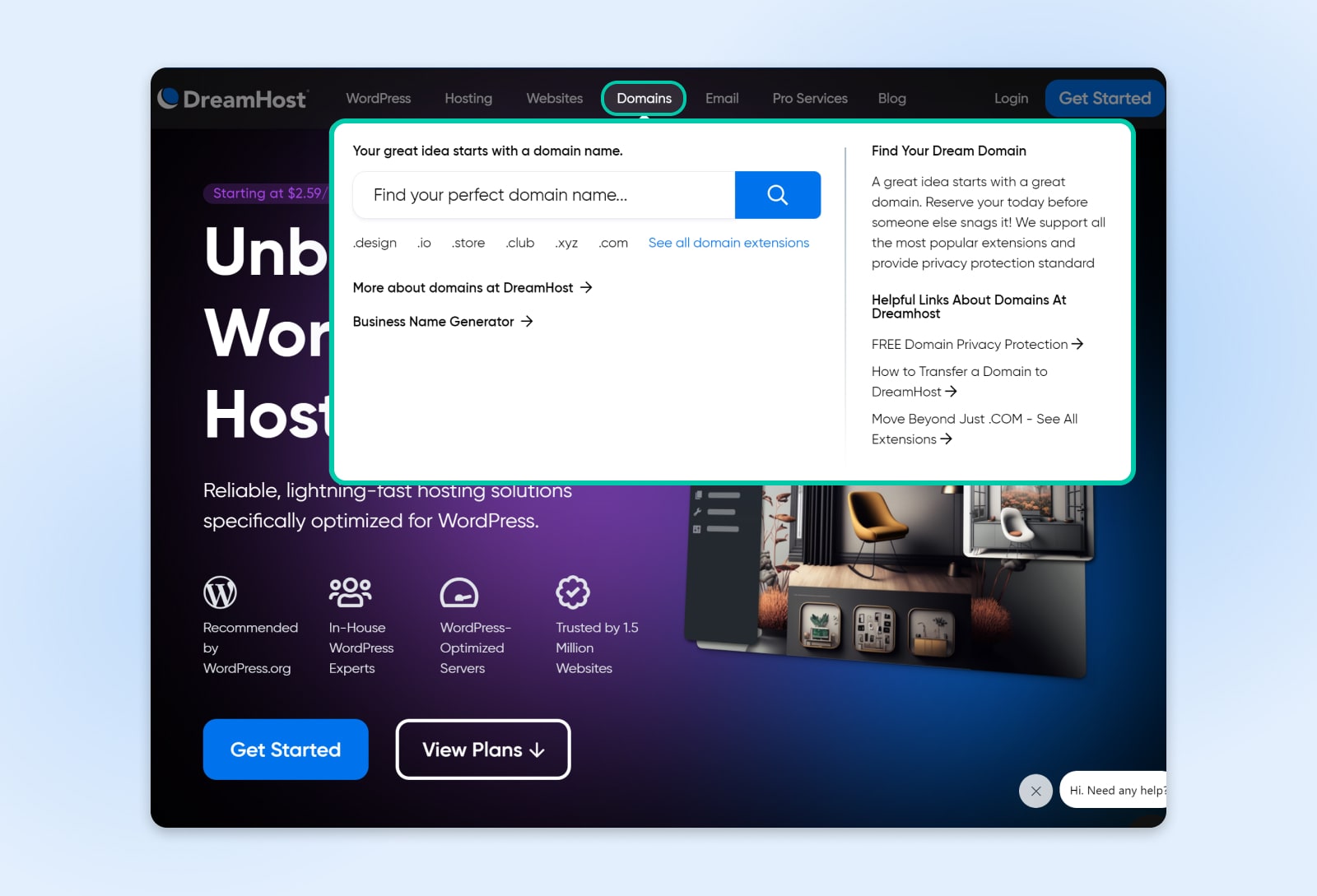
Um WAVE zu nutzen, geben Sie einfach die URL der Webseite, die Sie auswerten möchten, in das Feld „Webseitenadresse“ ein und klicken Sie auf die Pfeilschaltfläche. WAVE erstellt dann einen Bericht, der Ihnen alle Fehler oder potenziellen Barrierefreiheitsprobleme auf dieser Seite anzeigt. Sie können auch die Browsererweiterungen von WAVE für Chrome, Firefox und Edge installieren, um die Barrierefreiheit direkt in Ihrem Webbrowser zu testen.
Zusätzlich zum Fehlerbericht gibt WAVE Feedback dazu, wie Sie Ihre Seiten verbessern können, um deren Barrierefreiheit zu verbessern. Es kann Sie beispielsweise auf Bilder verweisen, denen Alternativtext fehlt, oder auf Strukturelemente, die so organisiert sind, dass sie Website-Besucher verwirren könnten.
Installieren Sie eine Browsererweiterung für Barrierefreiheit
WAVE ist nicht das einzige Browser-Plugin, das Websites automatisch auf Barrierefreiheitsprobleme überprüft – es gibt viele andere, die Sie herunterladen und verwenden können. Eine beliebte Wahl für Chrome und Firefox ist die Erweiterung Accessible Rich Internet Applications (ARIA).
Die ARIA DevTools-Erweiterung ist eine kostenlose Open-Source-Barrierefreiheitsressource, mit der Benutzer die Art und Weise anpassen können, wie sie mit Webinhalten interagieren. ARIA ist des Ziel ist es, die Benutzerfreundlichkeit von Webseiten für Menschen mit Behinderungen zu verbessern und sie für unterstützende Technologien wie Bildschirmlesegeräte zugänglicher zu machen.
ARIA erreicht dies durch die Bereitstellung einer Reihe von Attributen, mit denen Sie die Zugänglichkeit der HTML-Elemente Ihrer Website verbessern können. Beispielsweise kann das Attribut „aria-label“ als Markierung für ein Element dienen, auf das ansonsten nicht zugegriffen werden kann, während das Attribut „aria-describedby“ zur Bereitstellung einer Erklärung verwendet werden kann.
Um die ARIA-Erweiterung zu verwenden, installieren Sie sie vom Erweiterungsmarktplatz Ihres Browsers. Möglicherweise müssen Sie es aktivieren, bevor es funktioniert.

Suchen Sie manuell nach häufigen Barrierefreiheitsproblemen
Eine weitere Möglichkeit zur Überprüfung auf Barrierefreiheitsprobleme ist die Verwendung eines manuellen Ansatzes. Dies kann natürlich zeitaufwändiger sein als die Verwendung von Online-Tools und -Erweiterungen.
Wenn Sie jedoch eine manuelle Überprüfung durchführen, kann diese gründlicher sein als einige digitale Tools. Außerdem ist diese Methode kostenlos und steht allen Website-Besitzern zur Verfügung.
Wenn Sie sich entscheiden, manuell nach Barrierefreiheitsproblemen zu suchen, sollten Sie eine Checkliste verwenden, um den Einstieg zu erleichtern und sicherzustellen, dass Sie so gründlich wie möglich vorgehen. WebAIM bietet eine umfassende WCAG 2-Checkliste mit Einträgen wie:
- Alle Inhalte sind für alle zugänglich, auch für Menschen mit Behinderungen.
- Alle Bilder sind ordnungsgemäß mit alternativem Text versehen.
- Die Navigation auf der Website erfolgt ausschließlich über die Tastatur.
- Alle Video- oder Audioinhalte auf der Website enthalten Transkripte oder Untertitel.
- Die Website ist frei von Farbkontrasten, die die Lesbarkeit erschweren könnten.
- Inhalte können von einer Vielzahl von Benutzeragenten, einschließlich unterstützender Technologien, interpretiert werden.
- Inhalte erfordern keinen bestimmten Eingabetyp, wie z.B. nur Toucheingabe oder nur Tastatur, sondern unterstützen Alternativen (z.B. die Verwendung einer Tastatur auf einem Mobilgerät).
Beauftragen Sie einen Experten für Web-Barrierefreiheit mit der Prüfung Ihrer Website
Wenn Sie über die nötigen Ressourcen verfügen, besteht eine vierte Möglichkeit darin, einen Experten mit der Prüfung Ihrer Website zu beauftragen. Dies ist oft der beste Weg, um eine möglichst umfassende Überprüfung der Barrierefreiheit Ihrer Website zu erhalten, was es zu einer besonders guten Wahl für alle macht, die Barrierefreiheit zu einem zentralen Wert ihres Online-Geschäfts machen möchten.
Bei DreamHost verfügen wir über Pro Services, die Webdesign, Website-Management und mehr anbieten, einschließlich der Identifizierung und Behebung von Barrierefreiheitsproblemen auf Ihrer Website.
Unser Expertenteam wird Ihre Webseiten sorgfältig bewerten und Ihnen Barrierefreiheitslösungen für alle identifizierten Barrieren anbieten. Kontaktieren Sie uns noch heute, um mehr über Pro Services zu erfahren oder eine kostenlose Beratung zu vereinbaren.
So gestalten Sie eine barrierefreie Website (eine vollständige Anleitung)
Jetzt ist es Zeit für den spaßigen Teil: das Entwerfen und Erstellen Ihrer Website, damit jeder sie problemlos nutzen und darin navigieren kann. Der Beginn Ihrer Reise zur Barrierefreiheit Ihrer Website ist spannend. Die folgenden Schritte führen Sie durch den Designprozess und helfen sicherzustellen, dass Ihre Website die rechtlichen Anforderungen und technischen Standards erfüllt, um für alle Benutzer zugänglich zu sein. Lass uns eintauchen.
1. Stellen Sie sicher, dass Ihre Website die Tastaturnavigation zulässt

Die Tastaturnavigation ist ein Eckpfeiler der Barrierefreiheit einer Website. Viele Benutzer, insbesondere solche mit motorischen Behinderungen, verlassen sich beim Navigieren auf Websites eher auf eine Tastatur als auf eine Maus. Wenn Sie sicherstellen, dass Ihre Website die Tastaturnavigation unterstützt, ist sie für ein breiteres Spektrum von Benutzern zugänglich, auch für diejenigen, die auf unterstützende Technologien angewiesen sind.
Empfohlene Vorgehensweise:
- Stellen Sie sicher, dass die Tab-Reihenfolge Ihrer Website logisch ist. Das bedeutet, dass sich der Fokus beim Drücken der Tab-Taste durch die interaktiven Elemente in einer sinnvollen Reihenfolge bewegen sollte, normalerweise dem visuellen Layout der Seite folgend.
- Wenn Benutzer über eine Tastatur navigieren, verfügen sie über klare visuelle Indikatoren, die zeigen, welches Element gerade den Fokus hat. Dabei kann es sich um einen Rand, eine Farbänderung oder eine andere auffällige Stiländerung handeln.
- Fügen Sie oben auf jeder Seite einen Link „Zum Hauptinhalt springen“ ein. Dadurch können Benutzer, die auf Tastaturen angewiesen sind, sich wiederholende Navigationslinks umgehen und direkt auf den Hauptinhalt zugreifen.
- Wenn Ihre Website Dropdown-Menüs verwendet, stellen Sie sicher, dass diese mithilfe von Tastaturbefehlen navigiert und aktiviert werden können. Dazu gehört die Möglichkeit, die Menüs zu erweitern und zu reduzieren und Elemente darin auszuwählen.
- Die Implementierung benutzerdefinierter Tastaturkürzel kann die Benutzerfreundlichkeit verbessern. Achten Sie jedoch darauf, dass keine Konflikte mit vorhandenen Browser- oder Screenreader-Tastenkombinationen entstehen. Dokumentieren Sie benutzerdefinierte Verknüpfungen für Benutzer klar und deutlich.
- Stellen Sie sicher, dass Tastaturbenutzer in keinem Teil Ihrer Website stecken bleiben. Sie sollten in der Lage sein, nur mit der Tastatur zu und von allen Elementen zu navigieren.
2. Sorgen Sie dafür, dass Inhalte leicht zu sehen und zu hören sind

Um den Inhalt Ihrer Website für Benutzer mit Seh- und Hörbehinderungen zugänglich zu machen, ist es wichtig sicherzustellen, dass der Inhalt Ihrer Website leicht zu sehen und zu hören ist. Dazu gehören Personen, die blind, sehbehindert, farbenblind, taub oder schwerhörig sind.
Empfohlene Vorgehensweise:
- Verwenden Sie kontrastreiche Farbkombinationen zwischen Text und Hintergrund, um sicherzustellen, dass der Text gut lesbar ist. Vermeiden Sie die Verwendung von Farben, die in Konflikt geraten oder zu stark miteinander verschmelzen. Verwenden Sie außerdem gut lesbare Schriftgrößen und -stile.
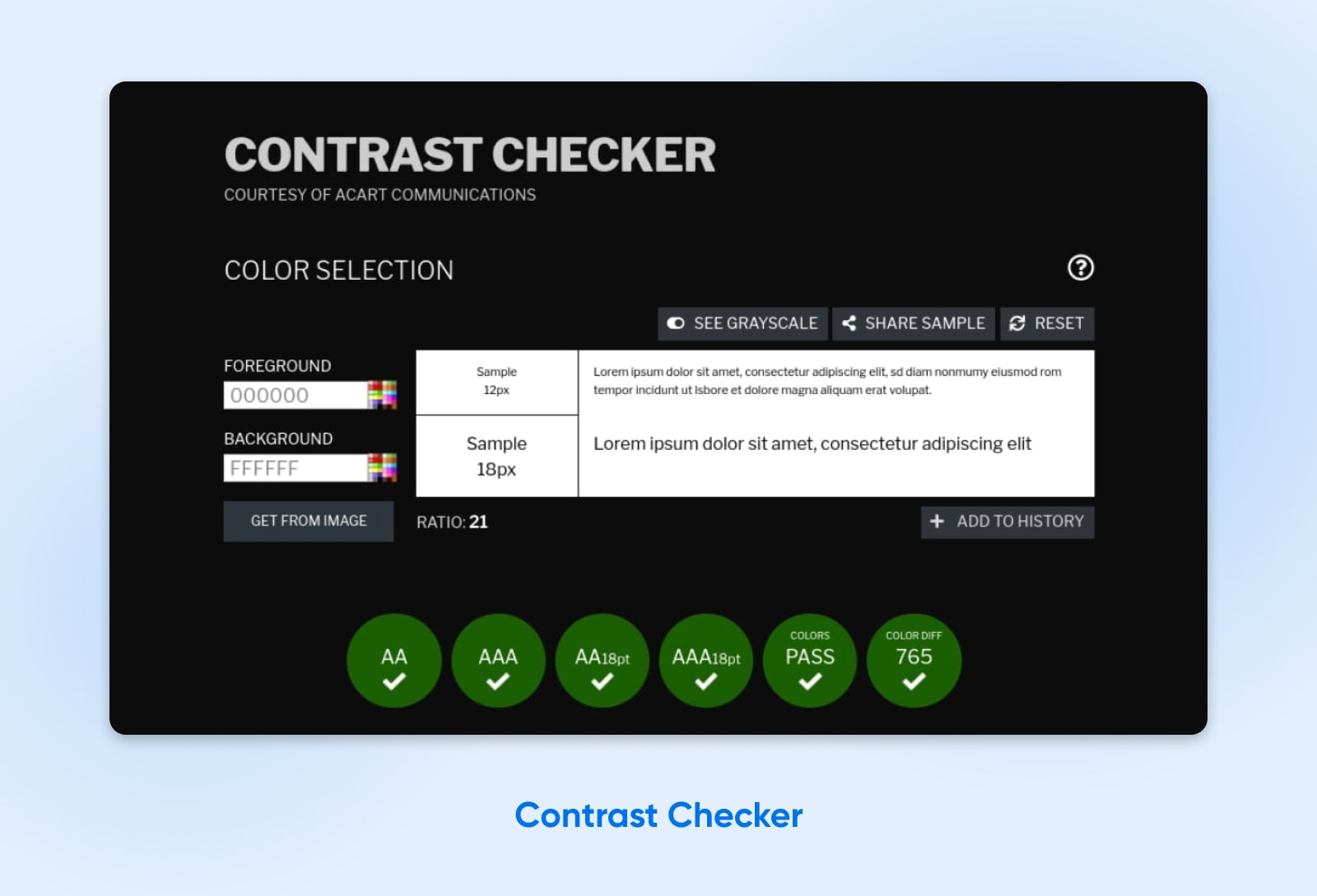
- Verwenden Sie ein Online-Tool wie Contrast Checker, um eine Farbpalette mit hohem Kontrast für eine gute visuelle Zugänglichkeit auszuwählen.
- Stellen Sie sicher, dass mit Farbe vermittelte Informationen auch ohne Farbe verfügbar sind, beispielsweise durch Textbeschriftungen oder Muster. Dies ist besonders wichtig für farbenblinde Benutzer.
- Ermöglichen Sie Benutzern, die Textgröße anzupassen, ohne das Layout Ihrer Website zu beeinträchtigen.
- Stellen Sie für sehbehinderte Benutzer sicher, dass alle Audioinhalte klar, schnell und aussagekräftig genug sind, um alle notwendigen Informationen zu vermitteln.
- Verwenden Sie ARIA-Rollen und Orientierungspunkte (Accessible Rich Internet Applications). Diese können Benutzern von Bildschirmleseprogrammen helfen, das Layout zu verstehen und effektiver durch den Inhalt zu navigieren, insbesondere in komplexen Webanwendungen.
3. Stellen Sie Textalternativen bereit
Textalternativen machen den Nicht-Text-Inhalt Ihrer Website für Menschen mit Seh- und Hörbehinderungen zugänglich. Diese Alternativen bieten ein Textäquivalent der durch Bilder, Videos und Audiodateien übermittelten Informationen und stellen sicher, dass alle Benutzer, einschließlich derjenigen, die Bildschirmlesegeräte oder andere unterstützende Technologien verwenden, Zugriff auf dieselben Informationen haben.

Ein weiterer Vorteil besteht darin, dass Alternativtext dazu beitragen kann, Ihre Website so zu optimieren, dass sie in Suchmaschinen besser sichtbar ist. Sie können damit häufig gesuchte Schlüsselbegriffe integrieren, die für Ihre Bilder relevant sind.
Empfohlene Vorgehensweise:
- Jedes Bild auf Ihrer Website sollte einen entsprechenden Alternativtext haben, der den Inhalt oder die Funktion des Bildes genau und prägnant beschreibt. Diese Beschreibung sollte die gleiche Botschaft oder den gleichen Zweck vermitteln wie das Bild für sehende Benutzer.
- Fügen Sie über Ihre Medienbibliothek Alternativtext zu Bildern in WordPress hinzu.
- Stellen Sie Untertitel für Videos bereit, die nicht nur den gesprochenen Inhalt, sondern auch andere relevante Geräusche und nichtsprachliche Informationen beschreiben. Wichtig sind auch Transkripte, die eine textbasierte Version aller Audioinhalte bieten, einschließlich gesprochener Wörter und anderer relevanter Geräusche.
- Fügen Sie bei Videos Audiobeschreibungen hinzu, die die visuellen Informationen erzählen. Dies ist besonders wichtig für Inhalte, bei denen die visuellen Elemente wichtige Informationen enthalten, die nicht nur durch Audio vermittelt werden.
- Stellen Sie sicher, dass alle Links und Schaltflächen textbasiert sind oder über Textalternativen verfügen, damit ihre Funktion für Benutzer von Bildschirmleseprogrammen klar ist. Vermeiden Sie die Verwendung von Bildern als einziges Mittel zur Vermittlung wichtiger Aktionen oder Links.
- Stellen Sie für komplexe visuelle Inhalte wie Diagramme und Grafiken eine textbasierte Zusammenfassung oder Beschreibung bereit, die die präsentierten Daten oder Informationen erläutert.
- Interaktive Elemente wie Formulare sollten klare und beschreibende Beschriftungen haben. Dies hilft Benutzern zu verstehen, wozu jedes Formularfeld dient und wie man damit interagiert.
4. Organisieren und strukturieren Sie Inhalte auf anpassungsfähige Weise
Die anpassungsfähige Organisation und Strukturierung von Inhalten trägt dazu bei, dass alle Benutzer, unabhängig davon, wie sie auf Ihre Website zugreifen, die Informationen auf kohärente und logische Weise erhalten. Dieser Ansatz kommt Benutzern zugute, die auf unterstützende Technologien wie Bildschirmleser angewiesen sind, und Benutzern mit kognitiven Behinderungen, die komplexe Layouts oder inkonsistente Strukturen möglicherweise als verwirrend empfinden.
Empfohlene Vorgehensweise:
- Verwenden Sie semantische HTML5-Elemente wie
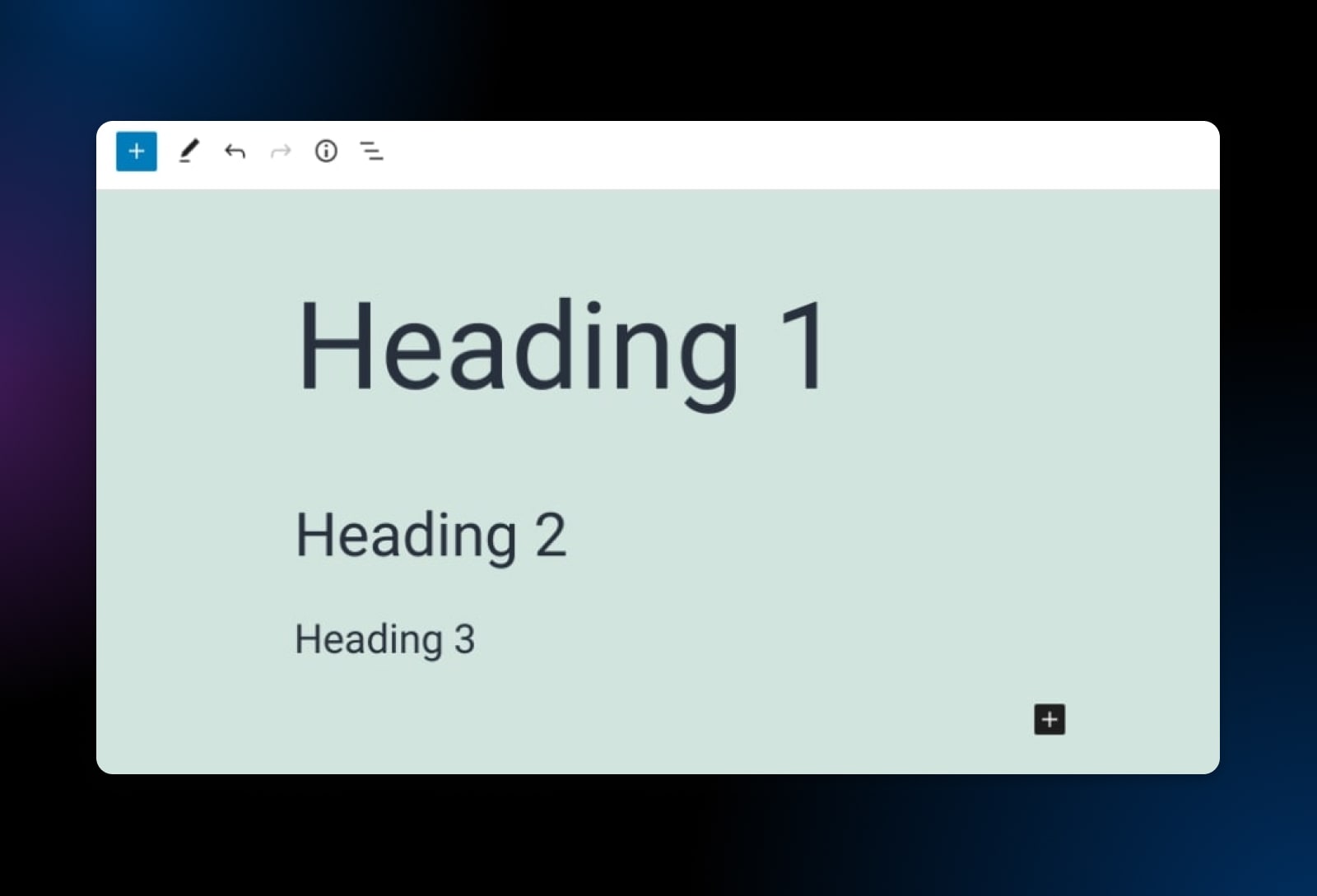
,,Undum Ihre Inhalte klar zu strukturieren. Diese Elemente liefern Kontext für unterstützende Technologien und ermöglichen es ihnen, den Benutzern die Struktur und das Layout Ihrer Webseite zu vermitteln. - Verwenden Sie Überschriften (H1, H2, H3 usw.), um Inhalte hierarchisch und logisch zu strukturieren. Stellen Sie sicher, dass die Überschriften beschreibend sind und einen klaren Hinweis auf den folgenden Inhalt geben.
- Gestalten Sie das Layout Ihrer Website flexibel. Das bedeutet, dass es sich an unterschiedliche Bildschirmgrößen und -ausrichtungen anpassen sollte, ohne dass Informationen oder Funktionalität verloren gehen. Dies ist besonders wichtig für Benutzer mit Sehbehinderung, die möglicherweise hineinzoomen müssen, oder für Benutzer, die über mobile Geräte auf Ihre Website zugreifen.
- Wenn Sie Tabellen für Daten verwenden, stellen Sie sicher, dass diese korrekt mit Zeilen- und Spaltenüberschriften gekennzeichnet sind. Vermeiden Sie die Verwendung von Tabellen zu Layoutzwecken, da dies für Benutzer von Bildschirmleseprogrammen verwirrend sein kann.
- Verwenden Sie geordnete (nummerierte) und ungeordnete (Aufzählungslisten) Listen, um verwandte Elemente zu gruppieren. Dies hilft Screenreadern dabei, die Struktur und Organisation des Inhalts zu vermitteln.

5. Bieten Sie alternative Möglichkeiten zur Nutzung zeitbasierter Medien an
Zeitbasierte Medien umfassen Audio- und Videoinhalte. Menschen, die gehörlos oder schwerhörig sind, aber auch Menschen, die blind oder sehbehindert sind, benötigen alternative Möglichkeiten, zeitbasierte Medien zu konsumieren.
Empfohlene Vorgehensweise:
- Stellen Sie Untertitel für alle Videoinhalte bereit. Bildunterschriften sollten den gesprochenen Dialog genau widerspiegeln und relevante, nicht zum Dialog gehörende Audiosignale wie Musik oder Soundeffekte beschreiben, die für das Verständnis des Inhalts wichtig sind.
- Erstellen Sie Transkripte für Audio- und Videoinhalte.
- Fügen Sie Audiobeschreibungen in Videos ein, die die visuellen Aspekte des Videos erzählen.
- Stellen Sie sicher, dass die auf Ihrer Website verwendeten Mediaplayer zugänglich sind. Sie sollten über eine Tastatur navigierbar und bedienbar sein und ihre Funktionen (wie Wiedergabe, Pause und Lautstärke anpassen) sollten klar beschriftet und für Benutzer von Bildschirmleseprogrammen verständlich sein.
- Erwägen Sie bei wichtigen Videoinhalten die Bereitstellung einer Gebärdensprachdolmetschung. Dies kann eine separate Videospur oder eine Bild-in-Bild-Anzeige innerhalb des Videos sein, die eine Gebärdensprachübersetzung des gesprochenen Inhalts bietet.
- Fügen Sie Optionen zum Steuern der Wiedergabegeschwindigkeit und zum Anhalten, Zurückspulen oder Vorspulen von Inhalten hinzu. Diese Flexibilität kann besonders für Benutzer mit kognitiven Behinderungen oder Lernschwierigkeiten oder für diejenigen von Vorteil sein, die mehr Zeit für die Verarbeitung audiovisueller Informationen benötigen.
- Ab WordPress 5.6 können Sie mithilfe der WebVTT-Funktion (Web Video Text Tracks Format) Bildunterschriften und Untertitel zu WordPress-Videos hinzufügen. Um darauf zuzugreifen, fügen Sie einfach einen Videoblock auf Ihrer Seite ein und wählen Sie dann die Schaltfläche „Textspuren“ in Ihrem horizontalen Navigationsmenü aus.
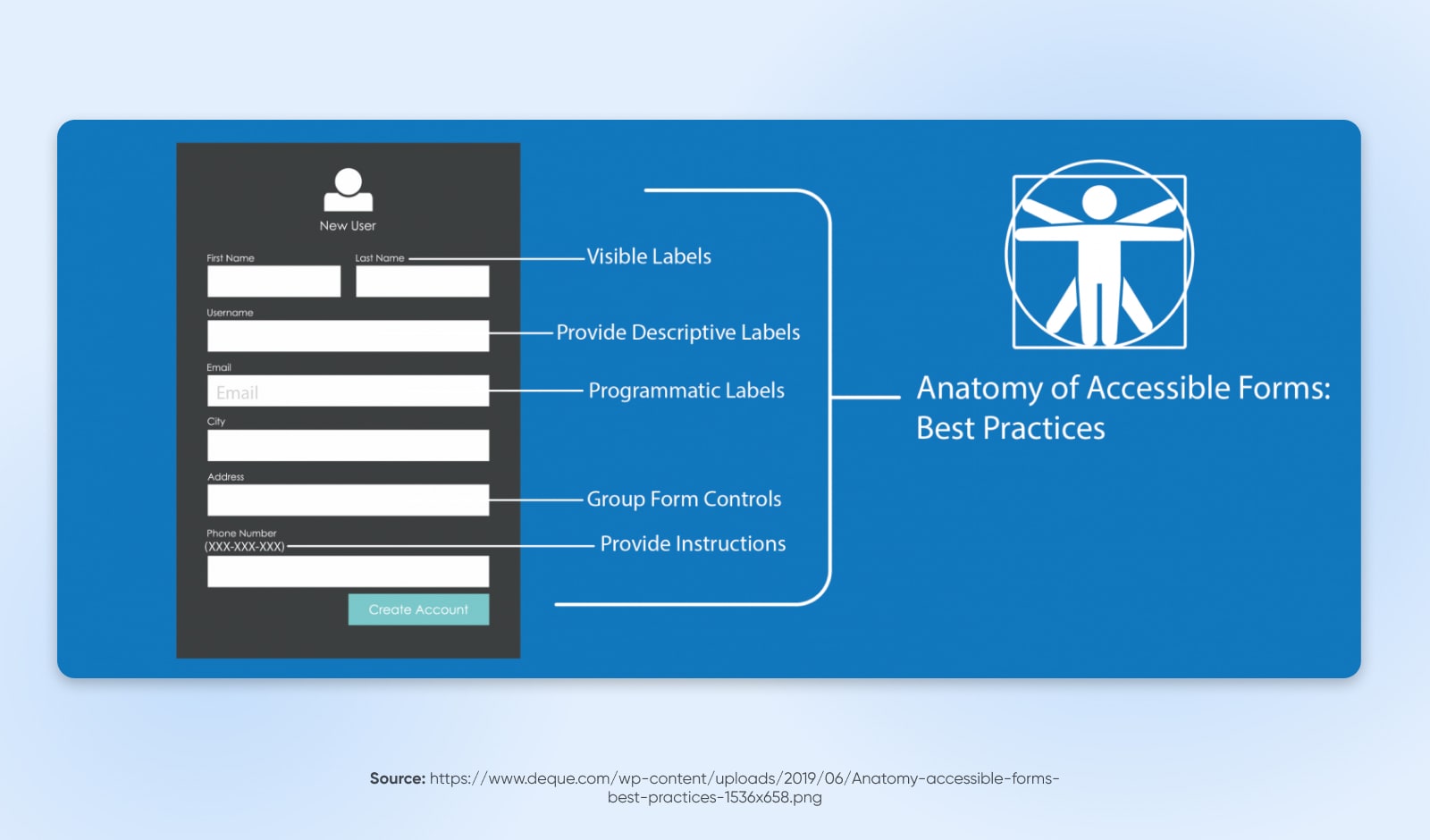
6. Gestalten Sie Formulare sorgfältig
Formulare sind für viele Websites erforderlich und werden für alles verwendet, von Kontaktinformationen bis hin zu Online-Käufen. Richtig gestaltete Formulare stellen sicher, dass alle Benutzer ihre Informationen eingeben, eine Auswahl treffen und alle Fehler verstehen können, die während der Übermittlung auftreten können.
Empfohlene Vorgehensweise:
- Jedes Formularfeld sollte eine klare und beschreibende Beschriftung haben, die programmgesteuert mit dem Feld verknüpft ist. Dies hilft Benutzern von Screenreadern zu verstehen, welche Art von Informationen erwartet werden.
- Wenn Benutzern ein Fehler unterläuft, etwa ein erforderliches Feld fehlt oder ungültige Daten eingegeben werden, sollte der Fehler klar identifiziert und im Text beschrieben werden. Dies hilft Benutzern zu verstehen, was korrigiert werden muss.
- Stellen Sie sicher, dass die Tab-Reihenfolge des Formulars einer logischen Reihenfolge folgt ce, sodass Benutzer auf vorhersehbare Weise mit der Tastatur durch die Formularfelder navigieren können.
- Wenn Benutzer durch das Formular scrollen, sollte es einen sichtbaren Hinweis darauf geben, welches Feld derzeit den Fokus hat, z. B. durch eine Änderung des Rahmens oder der Hintergrundfarbe.
- Verwenden Sie Feldsätze und Legenden, um verwandte Felder zu gruppieren. Dies ist besonders hilfreich für Benutzer von Bildschirmleseprogrammen, da es Kontext bietet und dabei hilft, die Zusammenhänge zwischen verschiedenen Feldern zu verstehen.
- Wenn Ihr Formular Dropdowns, Kontrollkästchen oder benutzerdefinierte Steuerelemente enthält, stellen Sie sicher, dass diese vollständig zugänglich sind und über eine Tastatur navigiert und ausgewählt werden können.
- Geben Sie bei Bedarf Anweisungen oder Beispiele für Felder an, insbesondere für solche, die Daten in einem bestimmten Format erfordern, z. B. Datumsangaben oder Telefonnummern.
- Wenn für das Ausfüllen Ihres Formulars eine Zeitbegrenzung gilt, bieten Sie Benutzern die Möglichkeit, die Zeit bei Bedarf zu verlängern, da einige Benutzer möglicherweise mehr Zeit zum Lesen und Ausfüllen des Formulars benötigen.
- Stellen Sie sicher, dass das Formular auf verschiedenen Geräten und Bildschirmgrößen verwendbar ist, insbesondere für Benutzer, die möglicherweise hineinzoomen oder ein mobiles Gerät verwenden.
- Plugins wie Formidable Forms verfügen über hilfreiche integrierte Eingabehilfen.

7. Geben Sie den Besuchern genügend Zeit, sich mit Ihrer Website zu beschäftigen
Einige Website-Besucher lesen möglicherweise langsam, haben kognitive oder Lernbehinderungen oder verwenden unterstützende Technologien, die zusätzliche Zeit zum Navigieren und Interpretieren von Inhalten erfordern. Stellen Sie sicher, dass Sie ihnen ausreichend Zeit geben, alles auf Ihrer Website zu lesen, anzusehen und zu nutzen.
Empfohlene Vorgehensweise:
- Wenn Ihre Website über zeitlich begrenzte Funktionen oder Inhalte verfügt (z. B. zeitgesteuerte Tests, Formulare mit Sitzungs-Timeouts oder rotierende Karussells), bieten Sie Benutzern die Möglichkeit, diese anzupassen, zu erweitern oder zu deaktivieren.
- Stellen Sie für alle sich bewegenden, blinkenden oder scrollenden Inhalte und für automatisch aktualisierte Informationen (z. B. Newsticker) Steuerelemente bereit, mit denen Benutzer diese anhalten, stoppen oder ausblenden können.
- Vermeiden Sie die automatische Aktualisierung von Inhalten ohne Benutzerinitiierung, da dies für Benutzer von Bildschirmleseprogrammen verwirrend sein kann.
- Wenn eine Zeitüberschreitung erforderlich ist (z. B. aus Sicherheitsgründen auf einer Banking-Website), warnen Sie Benutzer vor Ablauf der Zeit. Dies gibt ihnen die Möglichkeit, ihre Sitzung zu verlängern, ohne Daten zu verlieren.
8. Vermeiden Sie Blinken oder blinkende Inhalte
Das Vermeiden von Blinken oder blinkenden Inhalten kann Ihre Website für Benutzer zugänglicher machen, die anfällig für Anfälle durch blinkende Lichter oder Muster sind, eine Erkrankung, die als lichtempfindliche Epilepsie bezeichnet wird. Darüber hinaus können schnell blinkende oder blinkende Inhalte für Benutzer ablenkend oder sogar schmerzhaft sein und zu einem unangenehmen oder unzugänglichen Web-Erlebnis beitragen.
Empfohlene Vorgehensweise:
- Vermeiden Sie grundsätzlich Inhalte, die mehr als dreimal pro Sekunde blinken. Diese Richtlinie, Teil der Web Content Accessibility Guidelines (WCAG), trägt dazu bei, das Risiko von Anfällen zu verringern.
- Wenn Ihre Website Inhalte enthalten muss, die blinken oder blinken (aus künstlerischen oder informativen Gründen), geben Sie vor der Anzeige des Inhalts eine klare Warnung an. Dies ermöglicht es Benutzern mit Lichtempfindlichkeit, den Kontakt mit solchen Inhalten zu vermeiden oder sich darauf vorzubereiten.
- Achten Sie bei Ihrem Webdesign auf Animationen und Übergänge. Stellen Sie sicher, dass sie dezent sind und kein Aufblitzen oder schnelle Bewegungen beinhalten. Stellen Sie nach Möglichkeit Optionen zum Reduzieren oder Ausschalten von Animationen bereit.
- Anstatt blinkende Inhalte zu verwenden, um Aufmerksamkeit zu erregen, sollten Sie alternative Methoden wie die Verwendung von kräftigen Farben, Mustern oder statischen Grafiken in Betracht ziehen, die gleichermaßen effektiv sind, aber kein Risiko für Benutzer darstellen.
- Wenn Sie Zweifel haben, wenden Sie sich an Experten für Barrierefreiheit im Internet, die Ihre Website auf potenziell problematische Inhalte überprüfen und sicherere Alternativen vorschlagen können.
9. Sorgen Sie für eine klare Navigation

Eine klare Navigation ist ein Eckpfeiler der Barrierefreiheit im Internet. Es ermöglicht allen Benutzern, auch solchen mit Behinderungen, sich problemlos auf Ihrer Website zurechtzufinden. Eine gute Navigation ist besonders für Benutzer mit Behinderungen und diejenigen, die auf unterstützende Technologien angewiesen sind, von Vorteil. Klare, vorhersehbare Navigationsstrukturen helfen Benutzern zu verstehen, wo sie sich auf Ihrer Website befinden, wie sie zum gewünschten Ziel gelangen und zu zuvor besuchten Seiten zurückkehren.
Empfohlene Vorgehensweise:
- Sorgen Sie dafür, dass Ihr Navigationslayout auf der gesamten Website einheitlich ist. Durch Konsistenz können Benutzer lernen und sich daran erinnern, wie sie auf Ihrer Website navigieren, wodurch Verwirrung und Frustration vermieden werden.
- Gruppieren Sie zusammengehörige Navigationselemente. Dies kann durch gut organisierte Menüs, klare Abschnittsüberschriften oder eine Sitemap erreicht werden, die einen Überblick über die Struktur Ihrer Website bietet.
- Stellen Sie sicher, dass alle Menüs mit Tastaturnavigation und Bildschirmleseprogrammen zugänglich sind. Dazu gehören Dropdown-Menüs und andere dynamische Inhalte.
- Verwenden Sie für Websites mit mehreren Inhaltsebenen Breadcrumb-Trails. Diese bieten Benutzern einen klaren Weg von der Startseite zu ihrem aktuellen Standort und helfen bei der einfachen Navigation zurück zu vorherigen Abschnitten.
- Implementieren Sie eine robuste Suchfunktion, insbesondere für größere Websites. Dadurch können Benutzer Informationen schnell finden, ohne durch mehrere Seiten navigieren zu müssen.
10. Machen Sie Inhalte klar und leicht verständlich
Wenn Sie den Inhalt Ihrer Website klar und leicht verständlich gestalten, können Sie Besuchern mit Behinderungen, Lernschwierigkeiten oder solchen, die die Sprache der Website nicht als Muttersprache sprechen, helfen. Klare, unkomplizierte Inhalte stellen sicher, dass Informationen einem breiteren Publikum zugänglich sind und helfen allen Benutzern, die beabsichtigte Botschaft oder Aktion schnell zu erfassen.
Empfohlene Vorgehensweise:
- Schreiben Sie Inhalte in einfacher Sprache. Vermeiden Sie komplexe Sätze, Fachjargon und Fachbegriffe. Wenn Fachbegriffe erforderlich sind, stellen Sie einfache Erklärungen oder ein Glossar bereit.
- Verwenden Sie Überschriften und Zwischenüberschriften, um Ihre Inhalte logisch zu strukturieren. Dies hilft Benutzern, insbesondere denen, die Bildschirmleseprogramme verwenden, das Layout zu verstehen und Informationen leichter zu finden.
- Halten Sie Absätze und Sätze kurz und prägnant. Diese Struktur erleichtert das Lesen und Verstehen des Inhalts.
- Verwenden Sie Aufzählungspunkte oder nummerierte Listen, um Informationen in überschaubare, leicht verständliche Teile aufzuteilen. Dies ist insbesondere bei Anleitungen oder komplexen Informationen hilfreich.
- Behalten Sie auf Ihrer gesamten Website ein einheitliches Layout und Design bei. Einheitliche Schriftarten, Farben und Stile helfen Benutzern, Ihre Inhalte besser zu verstehen und darin zu navigieren.
- Verwenden Sie gegebenenfalls Bilder, Symbole oder Diagramme zur Unterstützung des Textes. Visuelle Hilfsmittel können dazu beitragen, komplexe Informationen klarer zu vermitteln und können Benutzern zugute kommen, die visuelle Informationen effektiver verarbeiten als Text.
- Gestalten Sie Call-to-Action-Schaltflächen oder Links klar und aussagekräftig. Benutzer sollten verstehen können, was passiert, wenn sie darauf klicken.
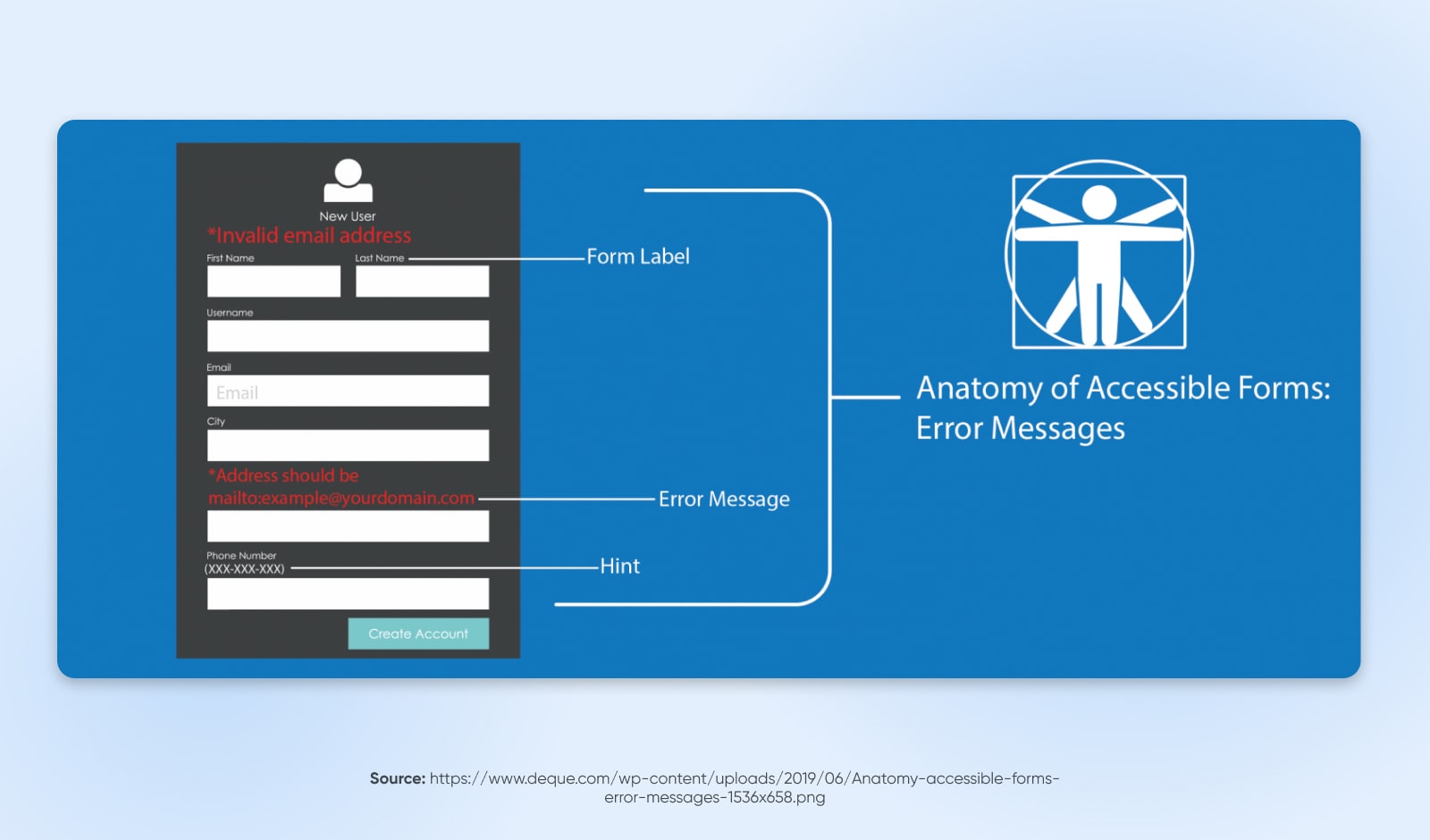
11. Schreiben Sie nützliche Fehlermeldungen

Effektive Fehlermeldungen führen Benutzer durch die Lösung aufgetretener Probleme. Dies ist besonders wichtig für Benutzer mit Behinderungen, für die es möglicherweise schwieriger ist, Fehler zu verstehen und zu beheben. Klare, informative Fehlermeldungen helfen, Frustrationen vorzubeugen und stellen sicher, dass alle Benutzer erfolgreich mit Ihrer Website interagieren und ihre beabsichtigten Aktionen ausführen können.
Empfohlene Vorgehensweise:
- Fehlermeldungen sollten klar angeben, wo das Problem liegt. Vermeiden Sie vage oder technische Ausdrücke, die Benutzer verwirren könnten. Anstatt beispielsweise „Ungültige Eingabe“ zu sagen, geben Sie an, was falsch ist, z. B. „Das Format der E-Mail-Adresse ist falsch“.
- Wenn möglich, verknüpfen Sie die Fehlermeldung mit einem Lösungsvorschlag oder den nächsten Schritten. Wenn beispielsweise ein Pflichtfeld leer ist, sollte die Fehlermeldung den Benutzer dazu auffordern, dieses Feld auszufüllen.
- Markieren Sie optisch das Feld oder den Bereich, in dem der Fehler aufgetreten ist. Dies kann durch Ändern der Rahmenfarbe, Hinzufügen eines Symbols oder Verwenden von Textstilen erfolgen. Dies ist besonders hilfreich für Benutzer mit Sehbehinderungen.
- Verwenden Sie in Ihren Fehlermeldungen einen freundlichen, nicht technischen Ton. Dieser Ansatz reduziert Frustration und Angst, insbesondere bei Benutzern, die möglicherweise bereits Schwierigkeiten haben, sich auf Ihrer Website zurechtzufinden.
- Platzieren Sie Fehlermeldungen nah an der Fehlerstelle, idealerweise über oder neben dem betreffenden Formularfeld. Dies macht es für Benutzer, einschließlich derjenigen, die Bildschirmleseprogramme verwenden, einfacher, den Fehler zu lokalisieren und zu verstehen.
- Stellen Sie sicher, dass Fehlermeldungen und Indikatoren für Benutzer von Bildschirmleseprogrammen zugänglich sind. Verwenden Sie ARIA-Rollen und -Eigenschaften, um das Vorhandensein und die Art von Fehlern zu kommunizieren.
- Verwenden Sie eine einheitliche Methode zur Identifizierung und Darstellung von Fehlern auf Ihrer gesamten Website. Konsistenz hilft Benutzern zu verstehen und vorherzusagen, wie Fehler kommuniziert werden können.
- Bieten Sie bei komplexen oder wiederholten Fehlern eine Option für zusätzliche Unterstützung an, z. B. Kontaktinformationen für den Kundensupport.
12. Schreiben Sie HTML, das analysiert werden kann
HTML
HTML steht für HyperText Markup Language. Es ist der grundlegendste Baustein des Webs und die Standard-Markup-Sprache zum Erstellen von Webseiten und Anwendungen.
Mehr lesen
Schreiben Sie schließlich HTML, das von Webbrowsern und unterstützenden Technologien analysiert oder korrekt verarbeitet werden kann. Gut strukturierter und gültiger HTML-Code ermöglicht es Screenreadern und anderen Hilfstools, den Inhalt genau zu interpretieren und den Benutzern zu vermitteln. Diese Vorgehensweise ist von grundlegender Bedeutung für die Schaffung einer Webumgebung, die für alle integrativ und navigierbar ist.
Empfohlene Vorgehensweise:
- Halten Sie sich an Standard-HTML-Tags und vermeiden Sie proprietäre Tags oder Attribute. Dadurch wird sichergestellt, dass Ihr HTML-Code von allen Browsern und unterstützenden Technologien allgemein verstanden wird.
- Strukturieren Sie Ihr HTML-Dokument richtig. Verwenden Sie eine logische Reihenfolge für HTML-Elemente und stellen Sie sicher, dass Elemente wie Überschriften (
), Absätze (), Listen () und andere Standardelemente werden entsprechend verwendet. - Nutzen Sie semantische HTML5-Elemente wie
,,Undum die Struktur Ihrer Webseite zu definieren. - Verwenden Sie HTML-Validatoren, um Ihren Code auf Fehler oder Inkonsistenzen zu überprüfen. Gültiges HTML wird von Browsern und unterstützenden Technologien mit größerer Wahrscheinlichkeit korrekt interpretiert.
- Halten Sie Inhalt, Stil und Verhalten getrennt. Verwenden Sie externes CSS für die Gestaltung und externe JavaScript-Dateien für Verhaltensweisen anstelle von Inline-Stilen oder Skripten. Diese Trennung trägt dazu bei, sauberes, lesbares und zugängliches HTML zu erhalten.
- Verwenden Sie aussagekräftige Titel-Tags und Meta-Beschreibungen, um den Zweck der Seite zu vermitteln.
- Deklarieren Sie die Sprache der Seite mithilfe des lang-Attributs im
Etikett. Dies hilft Screenreadern dabei, Inhalte korrekt auszusprechen.
Machen Sie es jedem leicht, auf Ihre Website zuzugreifen
Kontinuierliche Verbesserungen der Barrierefreiheit im Internet sind ein Grund zum Feiern. Denn wer eine WordPress-Website betreibt, möchte möglichst viele Menschen erreichen, auch Menschen mit Behinderungen. Glücklicherweise liegt die Gestaltung einer barrierefreien Website in Ihrer Hand.
In diesem Beitrag haben wir viele Strategien besprochen, mit denen Sie eine Website gestalten können, die für alle Ihre Besucher einfacher zu navigieren und zu nutzen ist. Sie können beispielsweise sicherstellen, dass Ihre Website für die Tastaturnavigation geeignet ist, um mit unterstützenden Technologien kompatibel zu sein. Sie können für alle Ihre visuellen Medien auch Alternativtext und Videotranskriptionen verwenden. Wenn Sie unserem Leitfaden folgen, unterstützen Sie vor allem ein gerechteres Web-Erlebnis und stellen sicher, dass Ihre Website möglichst vielen Menschen zur Verfügung steht.
Möchten Sie einen Entwickler einstellen, der die Web-Zugänglichkeit für Ihre sich entwickelnden WordPress-Projekte maximieren kann? Wenn Sie diese wichtige Aufgabe lieber den Profis überlassen möchten, schauen Sie sich unsere DreamHost Development Pro Services an!
Sie träumen es, wir programmieren es
Profitieren Sie von über 20 Jahren Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsservice entscheiden. Teilen Sie uns einfach mit, was Sie für Ihre Website wünschen – wir kümmern uns darum.