Sticky Menus verstehen: Was sie sind und wie sie funktionieren

Die heutige Welt ist schnelllebig und es ist wichtig zu lernen, wie Sie die Besucher Ihrer Website binden. Sie sollten sich nicht in einem Informationsdschungel verlieren und sich fragen, wie sie auf Ihrer Website navigieren sollen. Hier kommen Sticky-Menüs ins Spiel – ein benutzerfreundliches Designelement, das die Effektivität Ihrer Website erheblich verbessern kann.
Dieser Blogbeitrag wird tief in die Welt der Sticky-Menüs eintauchen. Wir werden Folgendes erkunden:
- Technische Aspekte: Verschiedene Arten von Sticky-Menüs und ihre Umsetzungsstrategien.
- Abwägung der Vor- und Nachteile: Eine umfassende Analyse der Vorteile und potenziellen Nachteile, die mit der Verwendung von Sticky Menus in Ihrem Geschäftskontext verbunden sind.
- Best Practices für die Implementierung: Praktische Überlegungen zur Gewährleistung einer positiven Benutzererfahrung mit Sticky-Menüs auf Ihrer Website.
Was sind Sticky Menus?
Stellen Sie sich vor, dass die Hauptnavigationsleiste Ihrer Website, die wichtige Links wie „Startseite“, „Produkte“, „Dienste“ und „Kontakt“ enthält, nicht verschwindet, wenn Ihre Kunden auf der Seite nach unten scrollen. Das ist die Stärke eines Sticky-Menüs. Es „klebt“ an einer bestimmten Position auf dem Bildschirm, normalerweise oben oder an der Seite, und stellt so sicher, dass Besucher immer schnellen Zugriff auf wichtige Navigationsoptionen haben, ohne jedes Mal, wenn sie zwischen Abschnitten wechseln möchten, wieder nach oben scrollen zu müssen.
Stellen Sie sich das so vor:
- Ihre herkömmliche Website-Navigation ist wie ein hilfreicher Assistent, der verschwindet, nachdem er Sie durch den ersten Raum geführt hat.
- Ein Sticky-Menü ist wie derselbe Assistent, der Ihnen während der gesamten Tour zur Seite steht, immer bereit, Fragen zu beantworten und Sie durch die verschiedenen Bereiche zu führen.
Verschiedene Arten von Sticky-Menüs:
Während das obere Sticky-Menü (am oberen Bildschirmrand befestigt) am häufigsten vorkommt, gibt es auch andere Varianten, die für Ihre Unternehmenswebsite geeignet sein könnten:
- Top-Sticky-Menü: Dies ist die beliebteste Option und bietet ständigen Zugriff auf die Navigation oben auf dem Bildschirm, unabhängig davon, wo sich Ihre Besucher auf der Seite befinden.
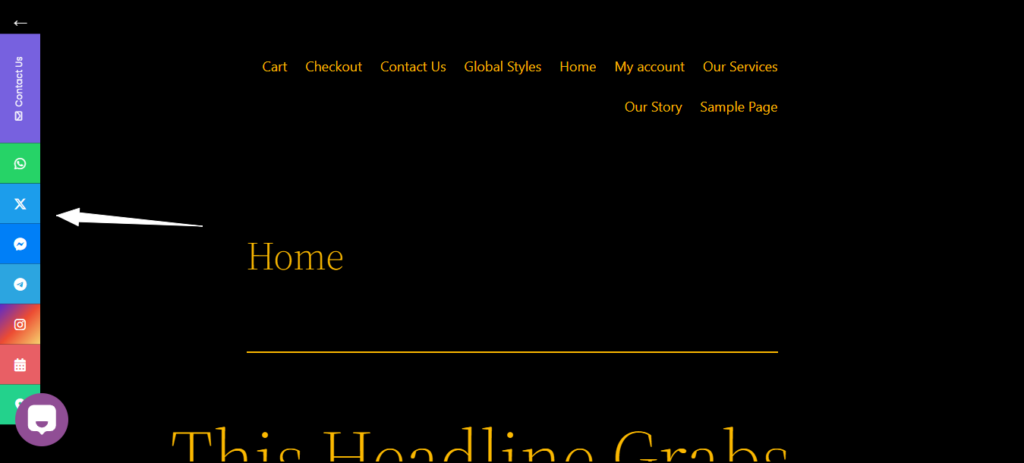
- Side Sticky-Menü: Dieser Typ bleibt auf der linken oder rechten Seite des Bildschirms fixiert und bietet eine alternative Möglichkeit, durch den Inhalt Ihrer Website zu navigieren, was besonders nützlich für längere Seiten mit umfangreichen Informationen ist.

- Unteres Sticky-Menü: Dieses weniger verbreitete, aber dennoch in bestimmten Fällen anwendbare Menü bleibt am unteren Bildschirmrand fixiert und wird oft verwendet, um wichtige Handlungsaufforderungen oder zusätzliche Ressourcen anzuzeigen.
Die Auswahl des richtigen Sticky-Menütyps für Ihre Website hängt von Ihren spezifischen Anforderungen und Designvorlieben ab.
Die Magie hinter Sticky Menus: Eine technische Panne
Wenn Sie als Geschäftsinhaber die technischen Aspekte von Sticky-Menüs verstehen, können Sie fundierte Entscheidungen über deren Implementierung auf Ihrer Website treffen. Hier ein Blick unter die Haube:
Das CSS-Kraftpaket:
Sticky-Menüs basieren auf der Magie der CSS-Positionierung. Insbesondere ermöglicht die Eigenschaft „position: sticky“, dass ein Element an seiner Position fixiert bleibt, bis es einen bestimmten Punkt auf der Seite erreicht (normalerweise den oberen Rand), wo es dann „klebt“ und sichtbar bleibt, wenn der Benutzer weiter scrollt.
Implementierungsmethoden:
Es gibt zwei Möglichkeiten, Sticky-Menüs zu implementieren:
- Plugins: Viele Website-Plattformen und Content-Management-Systeme (CMS) bieten vorgefertigte Sticky-Menü-Plugins an, die die Erstellung eines Sticky-Menüs vereinfachen. Diese Plugins verfügen häufig über benutzerfreundliche Oberflächen und Konfigurationsoptionen, was sie zu einer praktischen Wahl für diejenigen macht, die sich mit dem Programmieren nicht so gut auskennen.
- Benutzerdefinierter Code: Für mehr Kontrolle und Anpassung können Sie Sticky-Menüs mithilfe von benutzerdefiniertem CSS-Code implementieren. Dieser Ansatz erfordert ein tieferes Verständnis der CSS-Eigenschaften und erfordert möglicherweise das Schreiben von zusätzlichem Code, um reibungslose Übergänge und Reaktionsfähigkeit sicherzustellen.
Responsive Design ist der Schlüssel:
Denken Sie daran, dass Ihre Website-Besucher über verschiedene Geräte mit unterschiedlichen Bildschirmgrößen auf Ihre Inhalte zugreifen. Es ist wichtig, sicherzustellen, dass sich Ihr Sticky-Menü nahtlos an diese Variationen anpasst. Hier kommen Responsive-Design-Prinzipien ins Spiel, die sicherstellen, dass das Menü seine Funktionalität und visuelle Attraktivität auf Desktop-Computern, Tablets und Mobiltelefonen behält.
Hier sind einige zusätzliche Punkte, die Sie berücksichtigen sollten:
- Leistungsoptimierung: Während Sticky-Menüs ein großartiges Benutzererlebnis bieten, können sich schlecht implementierte Menüs auf die Ladezeiten der Website auswirken. Stellen Sie sicher, dass die von Ihnen gewählte Methode für eine effiziente Leistung optimiert ist.
- Überlegungen zur Barrierefreiheit: Einklebrige Menüs können für Benutzer mit Behinderungen oder Benutzer, die auf die Tastaturnavigation angewiesen sind, manchmal eine Herausforderung darstellen. Stellen Sie sicher, dass Ihre Implementierung den Barrierefreiheitsrichtlinien entspricht, um sicherzustellen, dass jeder effektiv auf Ihrer Website navigieren kann.

Die Psychologie klebriger Menüs
Sticky-Menüs sind zu einer beliebten Webdesign-Option geworden, ihre Wirksamkeit hängt jedoch davon ab, welche psychologischen Auswirkungen sie auf die Benutzer haben. Lassen Sie uns die Vorteile und potenziellen Nachteile der Benutzererfahrung untersuchen:
Vorteile:
- Verbesserte Navigation: Sticky-Menüs erinnern ständig visuell an die verfügbaren Navigationsoptionen, sodass Benutzer nicht mehr nach oben scrollen müssen, um das Gesuchte zu finden. Dies reduziert die kognitive Belastung und sorgt für ein reibungsloseres Surferlebnis.
- Verbesserte Zugänglichkeit: Für Benutzer mit Behinderungen, die möglicherweise auf bestimmte Navigationsmuster angewiesen sind, gewährleistet ein Sticky-Menü den konsistenten Zugriff auf wichtige Abschnitte und Funktionen und fördert so die Inklusivität und Benutzerfreundlichkeit.
- Erhöhtes Selbstvertrauen: Das Wissen, dass Navigationsoptionen jederzeit verfügbar sind, stärkt die Benutzerfreundlichkeit und gibt ihnen ein Gefühl der Kontrolle über ihre Website-Reise. Dies kann zu einer positiveren Wahrnehmung Ihrer Marke und Website führen.
Nachteile und Vermeidung von Benutzerfrust:
- Visuelle Unordnung: Während praktische, schlecht gestaltete Sticky-Menüs insbesondere auf kleineren Geräten wertvollen Platz auf dem Bildschirm beanspruchen, können sie möglicherweise die Sichtbarkeit von Inhalten behindern und zu einem überladenen visuellen Erlebnis führen.
- Ablenkung: Wenn Sticky-Menüs nicht sorgfältig gestaltet werden, können sie zu ablenkenden Elementen werden, die die Aufmerksamkeit vom Hauptinhalt der Seite ablenken. Dies kann das Engagement der Benutzer behindern und zu Frustration führen.
So vermeiden Sie diese Fehler:
- Minimalistisches Design: Halten Sie das Sticky-Menü sauber und prägnant, heben Sie nur wichtige Navigationslinks hervor und vermeiden Sie unnötige visuelle Elemente.
- Sich anpassendes Design: Stellen Sie sicher, dass sich das Sticky-Menü nahtlos an unterschiedliche Bildschirmgrößen und Geräte anpasst und seine Funktionalität und visuelle Attraktivität beibehält, ohne die Sichtbarkeit des Inhalts zu beeinträchtigen.
- Farbkontrast: Verwenden Sie einen klaren Farbkontrast zwischen dem Sticky-Menü und dem Hintergrund, um sicherzustellen, dass es hervorsticht, ohne optisch aufdringlich zu wirken.
Auswirkungen auf Benutzerinteraktion und Conversions:
Bei effektiver Implementierung können Sticky-Menüs die Benutzerinteraktion und die Conversion-Raten der Website erheblich beeinflussen:
- Erhöhte Klickraten: Indem Sie die wichtigsten Navigationsoptionen ständig sichtbar halten, ist es wahrscheinlicher, dass Benutzer auf relevante Links klicken, verschiedene Abschnitte Ihrer Website erkunden und wertvolle Informationen oder Produkte entdecken.
- Verbesserte Conversion-Raten: Indem sie es Benutzern erleichtern, das Gesuchte zu finden und gewünschte Aktionen auszuführen (z. B. einen Kauf tätigen, Sie kontaktieren), können Sticky-Menüs zu höheren Konversionsraten für Ihre Geschäftsziele beitragen.

Best Practices für Sticky Menus: Optimierung der Benutzererfahrung
Sticky-Menüs können bei effektiver Implementierung ein leistungsstarkes Tool zur Verbesserung des Benutzererlebnisses auf Ihrer Unternehmenswebsite sein. Hier sind einige umsetzbare Tipps, um sicherzustellen, dass Ihr Sticky-Menü liefert:
Klares Design:
- Minimalismus ist der Schlüssel: Priorisieren Sie die wesentlichen Navigationslinks und vermeiden Sie es, das Menü mit unnötigen Elementen oder übermäßigen visuellen Details zu überladen.
- Hoher Kontrast: Sorgen Sie für einen klaren Farbkontrast zwischen dem Sticky-Menü und dem Hintergrund für optimale Sichtbarkeit und Lesbarkeit.
- Konsistentes Branding: Achten Sie auf die Konsistenz Ihres gesamten Website-Designs und Brandings in Bezug auf Schriftarten, Farben und Gesamtästhetik.
Unaufdringliches Verhalten:
- Reibungslose Übergänge: Implementieren Sie sanfte Animationseffekte für das Erscheinen und Verschwinden des Sticky-Menüs, um störende Benutzererfahrungen zu vermeiden.
- Minimaler Platz auf dem Bildschirm: Halten Sie die Höhe des Sticky-Menüs kompakt, insbesondere auf Mobilgeräten, um die Behinderung durch Inhalte zu minimieren und ein einfaches Scrollen zu gewährleisten.
- Sich anpassendes Design: Stellen Sie sicher, dass sich das Sticky-Menü nahtlos an unterschiedliche Bildschirmgrößen und Geräte anpasst und dabei seine Funktionalität und visuelle Attraktivität beibehält.
Mobile Optimierung:
- Berührungsfreundliche Elemente: Gestalten Sie die Menüelemente mit ausreichender Größe und Abständen, um Touch-Interaktionen auf Mobilgeräten zu ermöglichen.
- Vereinfachte Navigation: Erwägen Sie, auf mobilen Bildschirmen eine komprimierte Version des Menüs anzubieten, um Benutzer nicht mit zu vielen Optionen zu überfordern.
- Priorisieren Sie wichtige Links: Konzentrieren Sie sich darauf, die wichtigsten Navigationslinks für mobile Benutzer anzuzeigen, damit diese schnell auf wichtige Abschnitte zugreifen können.
Häufige Fehler, die es zu vermeiden gilt:
- Zu komplexe Menüs: Vermeiden Sie es, Benutzer mit einer Fülle von Optionen zu überfordern. Beschränken Sie die Anzahl der Links auf das Wesentlichste.
- Mangelnde Zugänglichkeit: Stellen Sie sicher, dass Ihre Sticky-Menü-Implementierung den Barrierefreiheitsrichtlinien entspricht, damit Benutzer mit Behinderungen effektiv navigieren können.
- Performance-Probleme: Vermeiden Sie übermäßige Animationen oder umfangreiche visuelle Elemente, die die Ladezeiten der Website verlangsamen können.
- Vernachlässigung der mobilen Reaktionsfähigkeit: Ein Sticky-Menü, das sich nicht an mobile Bildschirme anpasst, kann zu Frustration führen und das Benutzererlebnis beeinträchtigen.
Abschluss
Sticky-Menüs können bei sorgfältiger Implementierung eine wertvolle Bereicherung für die Website Ihres Unternehmens sein. Indem Sie diese Best Practices befolgen und auf Fehler achten, können Sie Sticky-Menüs nutzen, um ein benutzerfreundliches und ansprechendes Website-Erlebnis zu schaffen, das den Geschäftserfolg fördert.
Sind Sie bereit, Sticky-Menüs auf Ihrer WordPress-Website zu implementieren? Schauen Sie sich noch heute My Sticky Elements an.