Optimierung der Interaktion mit Next Paint (INP): Eine Schritt-für-Schritt-Anleitung

Dieser Beitrag wurde von DebugBear gesponsert. Die in diesem Artikel geäußerten Meinungen sind die eigenen des Sponsors.
Für die Benutzererfahrung und SEO ist es wichtig, dass Ihre Website schnell bleibt.
Die Core Web Vitals-Initiative von Google bietet eine Reihe von Kennzahlen, die Ihnen helfen, die Leistung Ihrer Website zu verstehen.
Die drei Core Web Vitals-Metriken sind:
- Größter Contentful Paint (LCP)
- Kumulative Layoutverschiebung (CLS)
- Interaktion mit Next Paint (INP)
Dieser Beitrag konzentriert sich auf die kürzlich eingeführte INP-Metrik und darauf, was Sie tun können, um sie zu verbessern.
Wie wird die Interaktion mit der nächsten Farbe gemessen?
INP misst, wie schnell Ihre Website auf Benutzerinteraktionen reagiert – zum Beispiel einen Klick auf eine Schaltfläche. Genauer gesagt misst INP die Zeit in Millisekunden zwischen der Benutzereingabe und dem Zeitpunkt, an dem der Browser die Verarbeitung der Interaktion abgeschlossen hat und bereit ist, alle visuellen Aktualisierungen auf der Seite anzuzeigen.
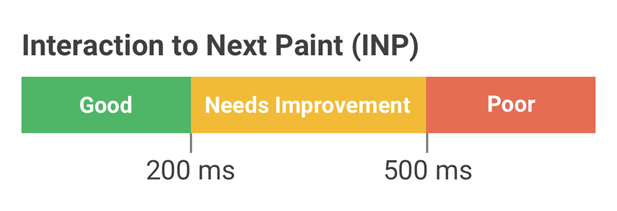
Ihre Website muss diesen Vorgang in weniger als 200 Millisekunden abschließen, um die Bewertung „Gut“ zu erhalten. Werte über einer halben Sekunde gelten als „Schlecht“. Ein schlechter Wert in einer Core Web Vitals-Metrik kann sich negativ auf Ihr Suchmaschinenranking auswirken.
Google sammelt im Rahmen des Chrome User Experience Report (CrUX) INP-Daten von echten Besuchern Ihrer Website. Diese CrUX-Daten wirken sich letztendlich auf das Ranking aus.
 Bild erstellt von DebugBear, Mai 2024
Bild erstellt von DebugBear, Mai 2024
So identifizieren und beheben Sie langsame INP-Zeiten
Die Faktoren, die eine schlechte Interaktion mit Next Paint verursachen, können oft komplex und schwer herauszufinden sein. Befolgen Sie diese Schritt-für-Schritt-Anleitung, um langsame Interaktionen auf Ihrer Website zu verstehen und mögliche Optimierungen zu finden.
1. So identifizieren Sie eine Seite mit langsamen INP-Zeiten
Verschiedene Seiten Ihrer Website weisen unterschiedliche Core Web Vitals-Werte auf. Sie müssen also eine langsame Seite identifizieren und dann untersuchen, was sie langsam macht.
Verwendung der Google Search Console
Eine einfache Möglichkeit, Ihre INP-Scores zu überprüfen, ist die Verwendung des Abschnitts „Core Web Vitals“ in der Google Search Console, der Daten basierend auf den zuvor besprochenen Google CrUX-Daten meldet.
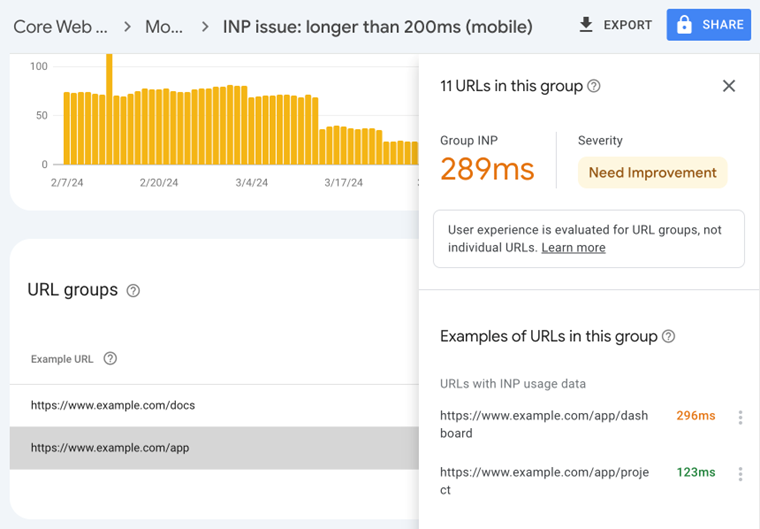
Standardmäßig werden Seiten-URLs in URL-Gruppen gruppiert, die viele verschiedene Seiten abdecken. Seien Sie hier vorsichtig – möglicherweise haben nicht alle Seiten das von Google gemeldete Problem. Klicken Sie stattdessen auf jede URL-Gruppe, um zu sehen, ob für einige Seiten URL-spezifische Daten verfügbar sind, und konzentrieren Sie sich dann auf diese.
 Screenshot der Google Search Console, Mai 2024
Screenshot der Google Search Console, Mai 2024
Verwendung eines RUM-Dienstes (Real-User Monitoring).
Google meldet nicht für jede Seite Ihrer Website Core Web Vitals-Daten und stellt nur die Rohdaten ohne Details bereit, die Ihnen helfen, die Probleme zu verstehen und zu beheben. Um dies zu erreichen, können Sie ein Real-User-Überwachungstool wie DebugBear verwenden.
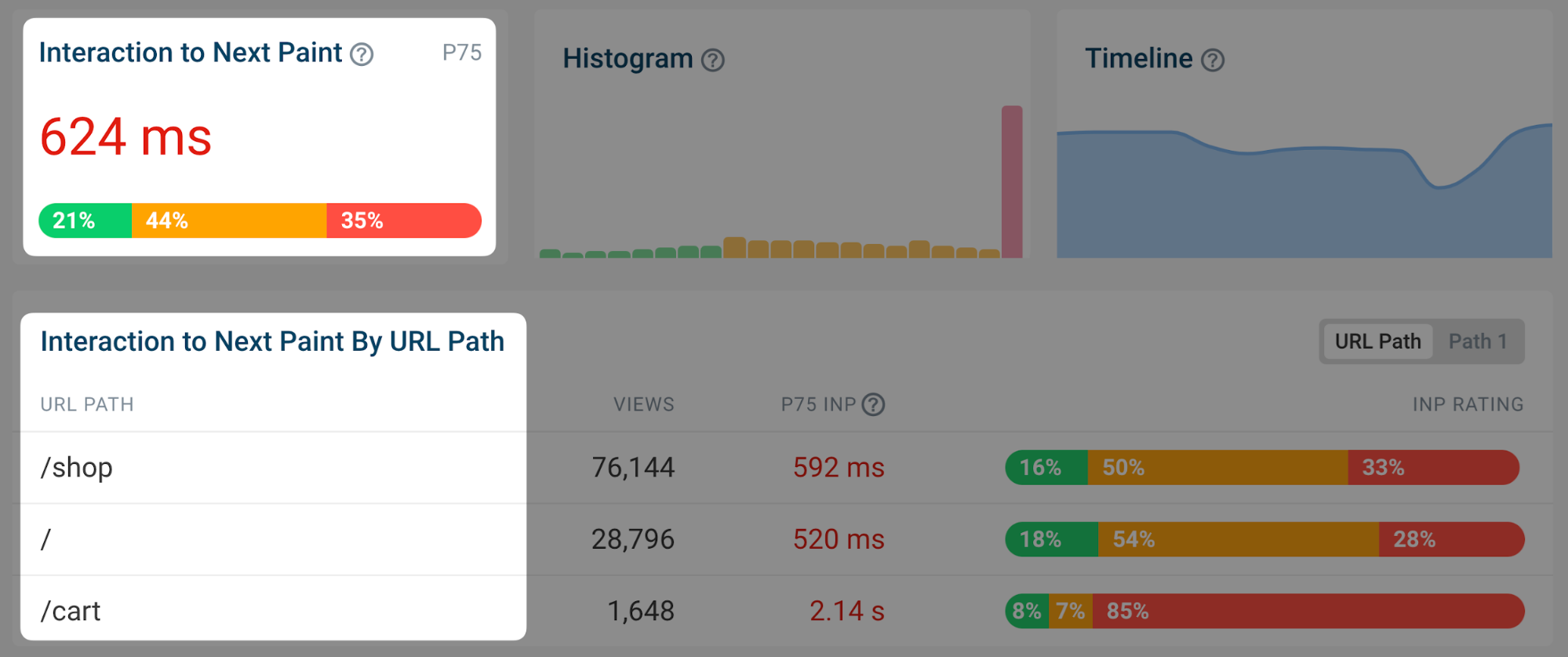
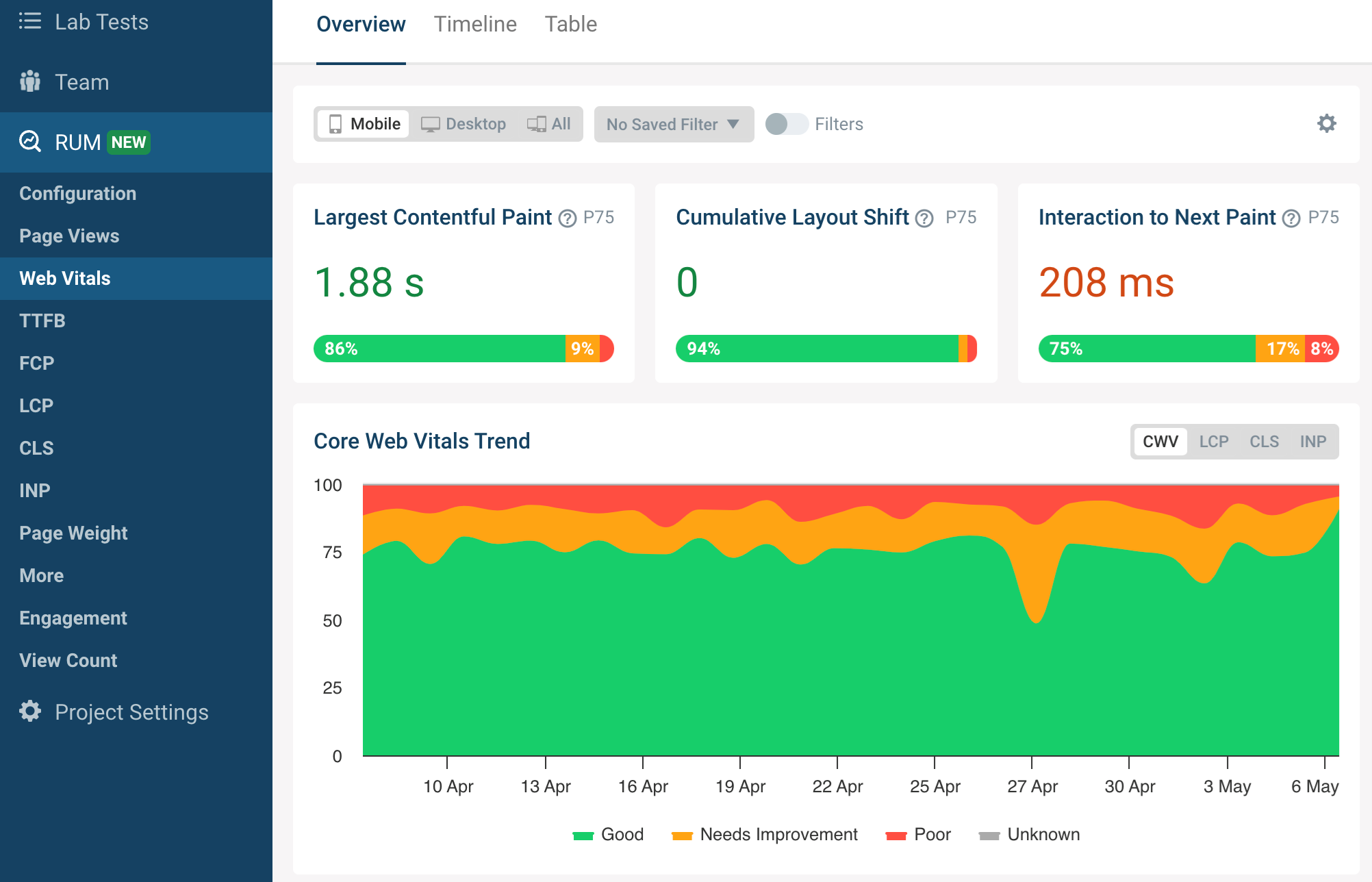
Die Überwachung realer Benutzer erfolgt durch die Installation eines Analyse-Snippets auf Ihrer Website, das misst, wie schnell Ihre Website für Ihre Besucher ist. Sobald dies eingerichtet ist, haben Sie Zugriff auf ein Interaction to Next Paint-Dashboard wie dieses:
 Screenshot des DebugBear Interaction to Next Paint-Dashboards, Mai 2024
Screenshot des DebugBear Interaction to Next Paint-Dashboards, Mai 2024
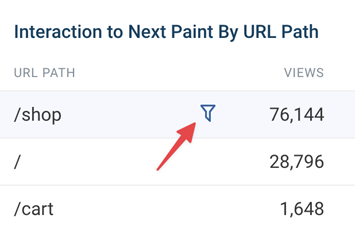
Sie können in der Liste Seiten identifizieren, die Sie optimieren möchten, den Mauszeiger über die URL bewegen und auf das Trichtersymbol klicken, um nur die Daten für diese bestimmte Seite anzuzeigen.
 Bild erstellt von DebugBear, Mai 2024
Bild erstellt von DebugBear, Mai 20242. Finden Sie heraus, welche Elementinteraktionen langsam sind
Verschiedene Besucher auf derselben Seite werden unterschiedliche Erfahrungen machen. Vieles davon hängt davon ab, wie sie mit der Seite interagieren: Wenn sie auf ein Hintergrundbild klicken, besteht kein Risiko, dass die Seite plötzlich einfriert, aber wenn sie auf eine Schaltfläche klicken, die eine umfangreiche Verarbeitung startet, ist das wahrscheinlicher. Und Benutzer in diesem zweiten Szenario werden einen viel höheren INP erleben.
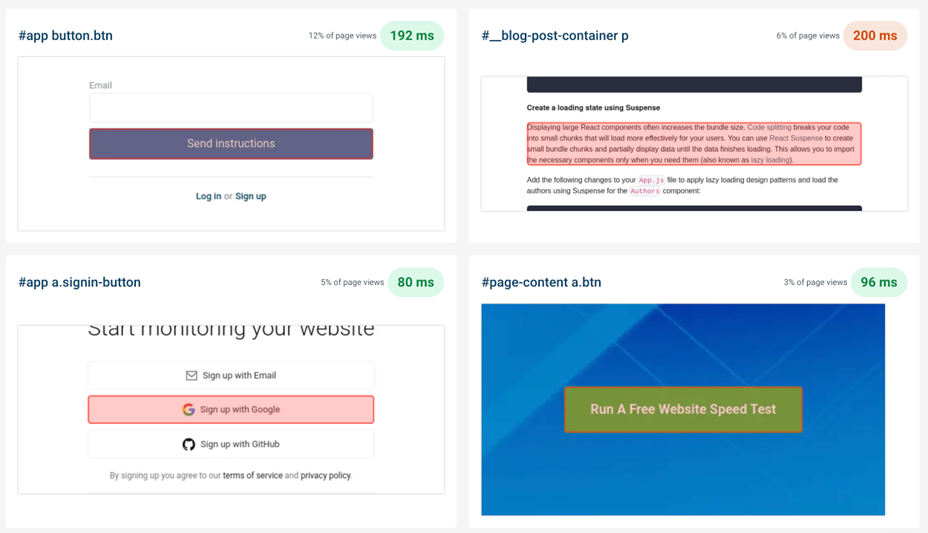
Um dabei zu helfen, liefern RUM-Daten eine Aufschlüsselung darüber, mit welchen Seitenelementen Benutzer interagiert haben und wie groß die Interaktionsverzögerungen waren.
 Screenshot der DebugBear INP Elements-Ansicht, Mai 2024
Screenshot der DebugBear INP Elements-Ansicht, Mai 2024
Der Screenshot oben zeigt verschiedene INP-Interaktionen, sortiert nach der Häufigkeit dieser Benutzerinteraktionen. Um Optimierungen so einfach wie möglich zu machen, sollten Sie sich auf eine langsame Interaktion konzentrieren, die viele Benutzer betrifft.
In DebugBear können Sie auf das Seitenelement klicken, um es zu Ihren Filtern hinzuzufügen und Ihre Untersuchung fortzusetzen.
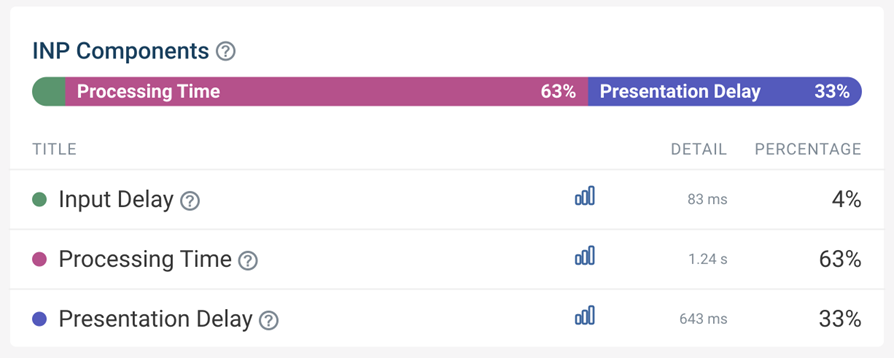
3. Identifizieren Sie, welche INP-Komponente am meisten zu langsamen Interaktionen beiträgt
INP-Verzögerungen können in drei verschiedene Komponenten unterteilt werden:
- Eingabeverzögerung: Hintergrundcode, der die Verarbeitung der Interaktion blockiert.
- Bearbeitungszeit: Die Zeit, die für die direkte Bearbeitung der Interaktion aufgewendet wird.
- Präsentationsverzögerung: Anzeige der visuellen Aktualisierungen auf dem Bildschirm.
Sie sollten sich darauf konzentrieren, welche INP-Komponente am meisten zur langsamen INP-Zeit beiträgt, und dies bei Ihrer Untersuchung berücksichtigen.
 Screenshot der DebugBear INP-Komponenten, Mai 2024
Screenshot der DebugBear INP-Komponenten, Mai 2024
In diesem Szenario trägt die Verarbeitungszeit am meisten zur langsamen INP-Zeit für die von Ihnen betrachteten Seiten bei, aber Sie müssen tiefer graben, um zu verstehen, warum.
Eine hohe Verarbeitungszeit weist darauf hin, dass Code die Benutzerinteraktion abfängt und Code mit langsamer Leistung ausführt. Wenn Sie stattdessen eine hohe Eingabeverzögerung sehen, deutet das darauf hin, dass Hintergrundaufgaben die Verarbeitung der Interaktion blockieren, beispielsweise aufgrund von Skripten von Drittanbietern.
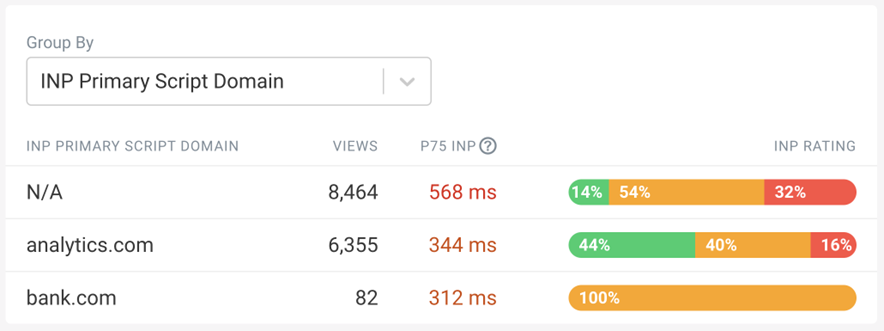
4. Überprüfen Sie, welche Skripte zu langsamem INP beitragen
Manchmal melden Browser bestimmte Skripte, die zu einer langsamen Interaktion beitragen. Ihre Website enthält wahrscheinlich sowohl Erstanbieter- als auch Drittanbieterskripte, die beide zu langsamen INP-Zeiten beitragen können.
Ein RUM-Tool wie DebugBear kann diese Daten sammeln und anzeigen. Das Wichtigste, worauf Sie achten sollten, ist, ob Sie hauptsächlich Ihren eigenen Website-Code oder Code von Dritten sehen.
 Screenshot der INP Primary Script Domain Grouping in DebugBear, Mai 2024
Screenshot der INP Primary Script Domain Grouping in DebugBear, Mai 2024
Tipp: Wenn Sie ein Skript oder eine Quellcodefunktion sehen, die mit „N/A“ gekennzeichnet ist, kann dies darauf hindeuten, dass das Skript von einem anderen Ursprung stammt und zusätzliche Sicherheitsbeschränkungen aufweist, die verhindern, dass RUM-Tools detailliertere Informationen erfassen.
Dies lässt nun einiges vermuten: Es scheint, dass Analyse-/Drittanbieterskripte den größten Beitrag zu den langsamen INP-Zeiten leisten.
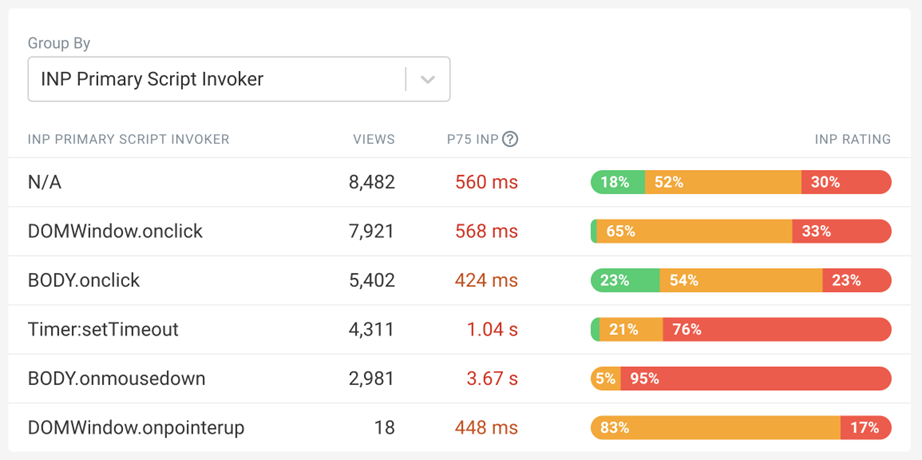
5. Identifizieren Sie, warum diese Skripte ausgeführt werden
An diesem Punkt haben Sie nun den starken Verdacht, dass der größte Teil der INP-Verzögerung, zumindest auf den Seiten und Elementen, die Sie betrachten, auf Skripte von Drittanbietern zurückzuführen ist. Aber wie können Sie feststellen, ob es sich dabei um allgemeine Tracking-Skripte handelt oder ob sie tatsächlich eine Rolle bei der Abwicklung der Interaktion spielen?
DebugBear bietet eine Aufschlüsselung, die hilft zu erkennen, warum der Code ausgeführt wird, die sogenannte INP Primary Script Invoker-Aufschlüsselung. Das ist ein bisschen übertrieben – mehrere verschiedene Skripte können an der Verlangsamung einer Interaktion beteiligt sein, und hier sehen Sie nur den größten Mitwirkenden. Der „Invoker“ ist lediglich ein Wert, den der Browser darüber meldet, was die Ausführung dieses Codes verursacht hat.
 Screenshot der Gruppierung des primären INP-Skriptaufrufers in DebugBear, Mai 2024
Screenshot der Gruppierung des primären INP-Skriptaufrufers in DebugBear, Mai 2024
Die folgenden Aufrufernamen sind Beispiele für seitenweite Ereignishandler:
- onclick
- onmousedown
- onpointerup
Sie können diese häufig im Screenshot oben sehen, der Ihnen zeigt, dass das Analyseskript Klicks überall auf der Seite verfolgt.
Wenn Sie dagegen Aufrufernamen wie diese sehen, die auf Ereignishandler für ein bestimmtes Element auf der Seite hinweisen:
- .mehr laden.beimKlick
- #logo.beimKlick
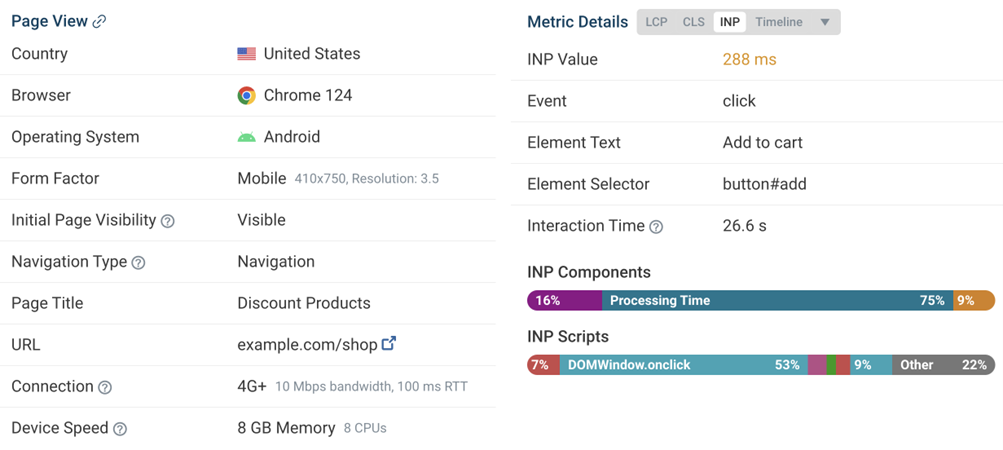
6. Überprüfen Sie bestimmte Seitenaufrufe
Viele der Daten, die Sie bisher gesehen haben, sind aggregiert. Nun ist es an der Zeit, sich die einzelnen INP-Ereignisse anzusehen, um eine endgültige Schlussfolgerung darüber zu ziehen, was in diesem Beispiel den langsamen INP verursacht.
Echte Benutzerüberwachungstools wie DebugBear bieten im Allgemeinen eine Möglichkeit, bestimmte Benutzererfahrungen zu überprüfen. Sie können beispielsweise sehen, welchen Browser sie verwendet haben, wie groß ihr Bildschirm ist und welches Element zur langsamsten Interaktion geführt hat.
 Screenshot eines Seitenaufrufs im DebugBear Real User Monitoring, Mai 2024
Screenshot eines Seitenaufrufs im DebugBear Real User Monitoring, Mai 2024
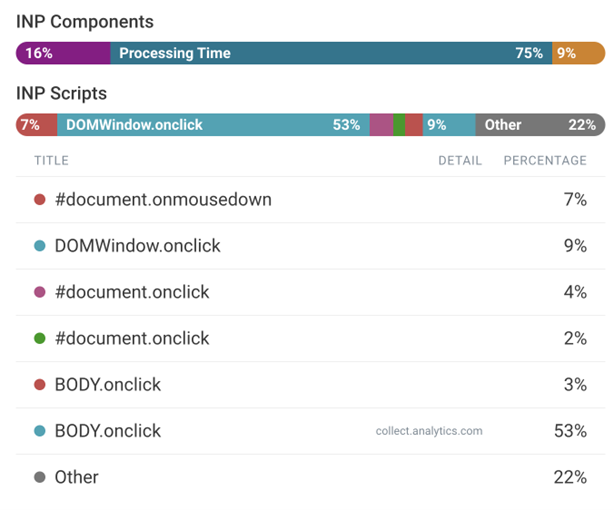
Wie bereits erwähnt, können mehrere Skripte zu einem insgesamt langsamen INP beitragen. Im Abschnitt „INP-Skripte“ werden die Skripte angezeigt, die während der INP-Interaktion ausgeführt wurden:
 Screenshot der Aufschlüsselung des DebugBear INP-Skripts, Mai 2024
Screenshot der Aufschlüsselung des DebugBear INP-Skripts, Mai 2024
Sie können sich jedes dieser Skripte genauer ansehen, um zu verstehen, warum sie ausgeführt werden und warum es länger dauert, bis sie fertig sind.
7. Verwenden Sie den DevTools Profiler für weitere Informationen
Echte Benutzerüberwachungstools haben Zugriff auf viele Daten, können aber aus Leistungs- und Sicherheitsgründen bei weitem nicht auf alle verfügbaren Daten zugreifen. Deshalb ist es eine gute Idee, auch Chrome DevTools zu verwenden, um die Leistung Ihrer Seite zu messen.
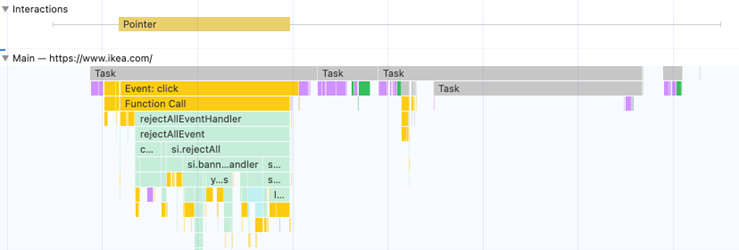
Um INP in DevTools zu debuggen, können Sie messen, wie der Browser eine der langsamen Interaktionen verarbeitet, die Sie zuvor identifiziert haben. DevTools zeigt Ihnen dann genau, wie viel Zeit der Browser mit der Verarbeitung der Interaktion verbringt.
 Screenshot eines Leistungsprofils in Chrome DevTools, Mai 2024
Screenshot eines Leistungsprofils in Chrome DevTools, Mai 2024
Wie Sie dieses Problem lösen können
In diesem Beispiel könnten Sie oder Ihr Entwicklungsteam dieses Problem folgendermaßen lösen:
- Zusammenarbeit mit dem Skript-Drittanbieter, um dessen Skript zu optimieren.
- Entfernen des Skripts, wenn es für die Website nicht unbedingt erforderlich ist, oder Suche nach einem alternativen Anbieter.
- Passen Sie an, wie Ihr eigener Code mit dem Skript interagiert
So untersuchen Sie eine hohe Eingangsverzögerung
Im vorherigen Beispiel wurde die meiste INP-Zeit damit verbracht, Code als Reaktion auf die Interaktion auszuführen. Aber oft ist der Browser bereits damit beschäftigt, anderen Code auszuführen, wenn eine Benutzerinteraktion stattfindet. Bei der Untersuchung der INP-Komponenten werden Sie dann einen hohen Wert für die Eingangsverzögerung feststellen.
Dies kann verschiedene Gründe haben, zum Beispiel:
- Der Benutzer interagierte mit der Website, während diese noch geladen wurde.
- Auf der Seite wird eine geplante Aufgabe ausgeführt, beispielsweise eine laufende Animation.
- Die Seite lädt und rendert neue Inhalte.
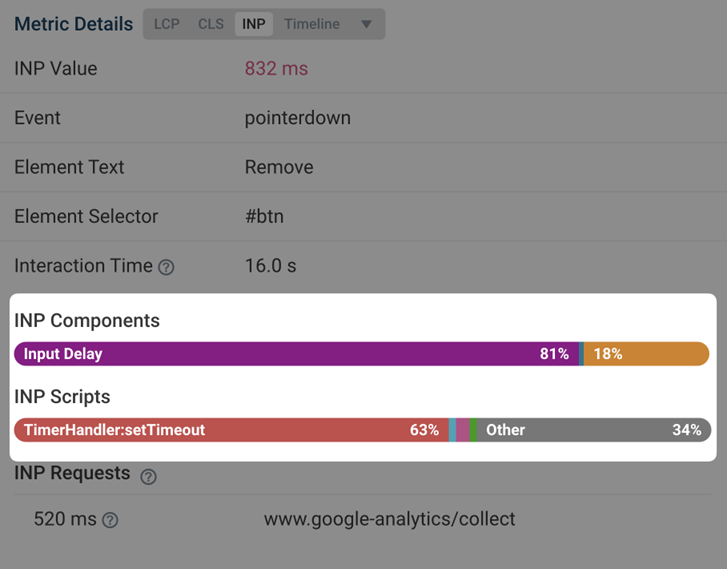
Um zu verstehen, was passiert, können Sie den Aufrufernamen und den Abschnitt „INP-Skripte“ der einzelnen Benutzererfahrungen überprüfen.
 Screenshot der INP-Komponentenaufschlüsselung in DebugBear, Mai 2024
Screenshot der INP-Komponentenaufschlüsselung in DebugBear, Mai 2024
In diesem Screenshot können Sie sehen, dass ein Timer Code ausführt, der mit dem Beginn einer Benutzerinteraktion zusammenfällt.
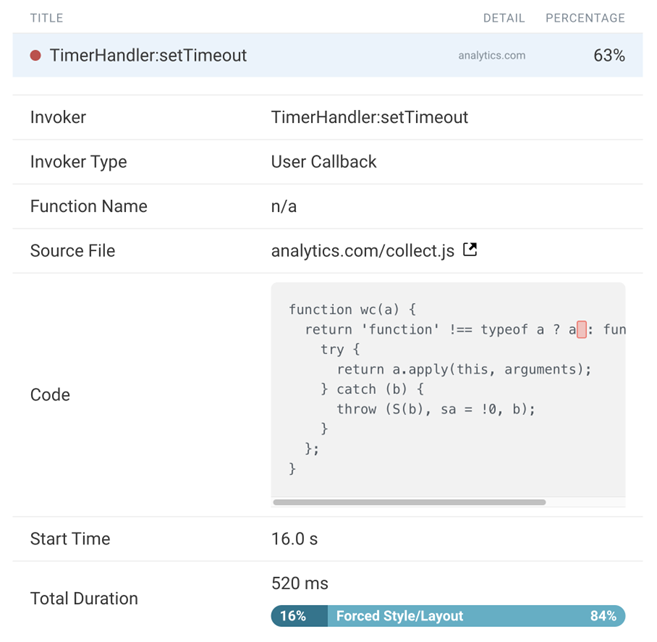
Das Skript kann geöffnet werden, um den genauen Code anzuzeigen, der ausgeführt wird:
 Screenshot der INP-Skriptdetails in DebugBear, Mai 2024
Screenshot der INP-Skriptdetails in DebugBear, Mai 2024
Der im vorherigen Screenshot gezeigte Quellcode stammt von einem Drittanbieter-Benutzerverfolgungsskript, das auf der Seite ausgeführt wird.
In dieser Phase können Sie und Ihr Entwicklungsteam mit dem INP-Workflow fortfahren, der weiter oben in diesem Artikel vorgestellt wurde. Beispielsweise können Sie mit Browser-DevTools debuggen oder sich an den Drittanbieter wenden, um Unterstützung zu erhalten.
So untersuchen Sie eine hohe Präsentationsverzögerung
Präsentationsverzögerungen sind tendenziell schwieriger zu debuggen als Eingabeverzögerungen oder Verarbeitungszeiten. Häufig liegt die Ursache eher im Browserverhalten als in einem bestimmten Skript. Aber wie bisher beginnen Sie immer noch damit, eine bestimmte Seite und eine bestimmte Interaktion zu identifizieren.
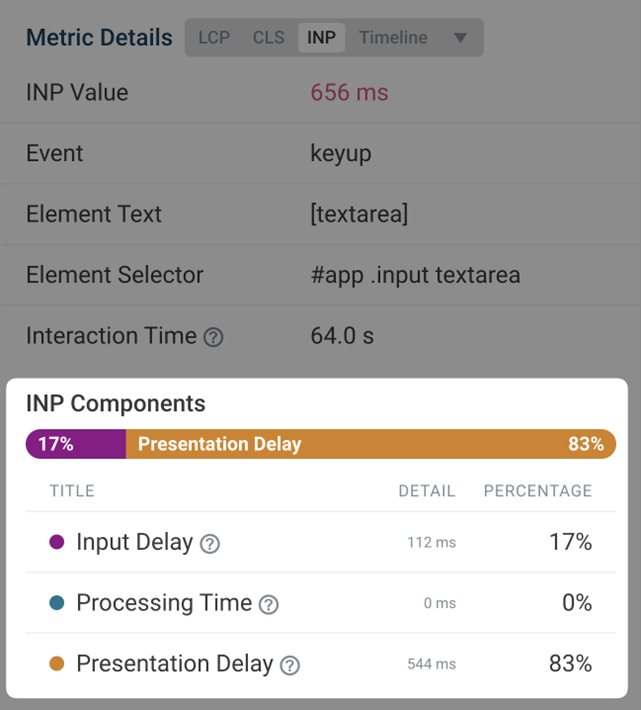
Eine Beispielinteraktion mit hoher Präsentationsverzögerung können Sie hier sehen:
 Screenshot einer Interaktion mit hoher Präsentationsverzögerung, Mai 2024
Screenshot einer Interaktion mit hoher Präsentationsverzögerung, Mai 2024
Sie sehen, dass dies geschieht, wenn der Benutzer Text in ein Formularfeld eingibt. In diesem Beispiel haben viele Besucher große Textmengen eingefügt, die der Browser verarbeiten musste.
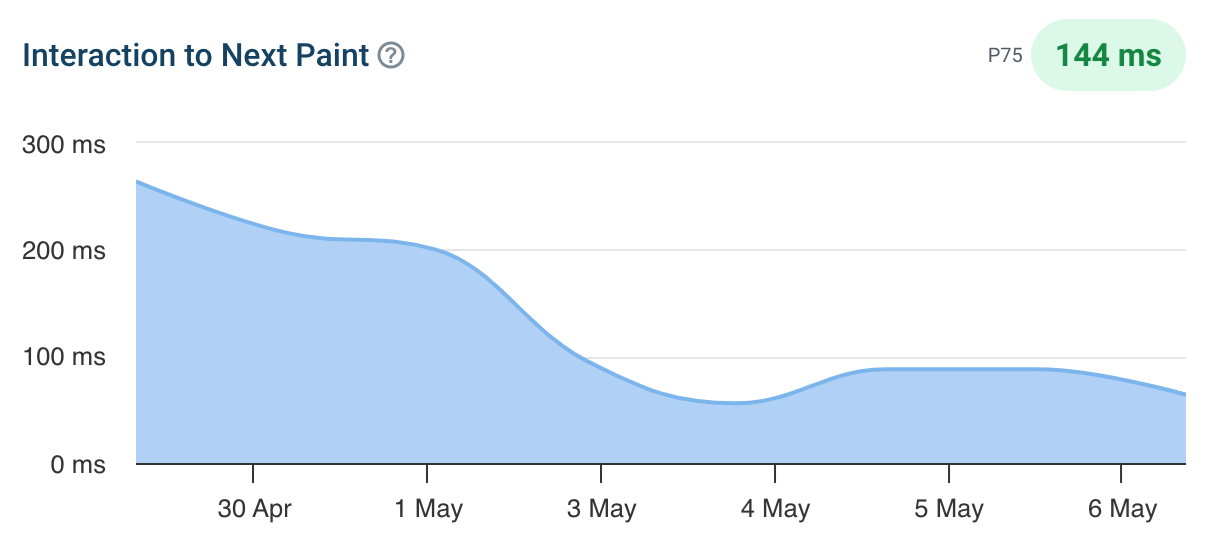
Hier bestand die Lösung darin, die Verarbeitung zu verzögern, dem Benutzer die Meldung „Warten…“ anzuzeigen und die Verarbeitung später abzuschließen. Sie können sehen, wie sich der INP-Score ab dem 3. Mai verbessert:
 Screenshot einer Interaktion mit der Next Paint-Zeitleiste in DebugBear, Mai 2024
Screenshot einer Interaktion mit der Next Paint-Zeitleiste in DebugBear, Mai 2024
Erhalten Sie die Daten, die Sie benötigen, um die Interaktion mit Next Paint zu verbessern
Durch die Einrichtung einer echten Benutzerüberwachung können Sie besser verstehen, wie Benutzer Ihre Website erleben und was Sie tun können, um sie zu verbessern. Probieren Sie DebugBear jetzt aus, indem Sie sich für eine kostenlose 14-tägige Testversion anmelden.
 Screenshot des DebugBear Core Web Vitals-Dashboards, Mai 2024
Screenshot des DebugBear Core Web Vitals-Dashboards, Mai 2024
Goog Die CrUX-Daten von le werden über einen Zeitraum von 28 Tagen aggregiert, was bedeutet, dass es eine Weile dauern kann, bis Sie eine Regression bemerken. Mit der Echtzeitüberwachung können Sie die Auswirkungen von Website-Änderungen sofort erkennen und werden automatisch benachrichtigt, wenn es eine große Änderung gibt.
DebugBear überwacht Labordaten, CrUX-Daten und echte Benutzerdaten. Auf diese Weise haben Sie alle Daten, die Sie zur Optimierung Ihrer Core Web Vitals benötigen, an einem Ort.
Dieser Artikel wurde von DebugBear gesponsert und die hier dargestellten Ansichten geben die Sichtweise des Sponsors wieder.
Sind Sie bereit, mit der Optimierung Ihrer Website zu beginnen? Melden Sie sich bei DebugBear an und erhalten Sie die Daten, die Sie für die Bereitstellung großartiger Benutzererlebnisse benötigen.
Bildnachweise
Ausgewähltes Bild: Bild von Redesign.co. Mit Genehmigung verwendet.