Einführung von Performance Insights: Die neueste Benutzerportal-Erweiterung von WP Engine

Die Geschwindigkeit und Leistung einer Website sind für Ihr Unternehmen von entscheidender Bedeutung und stehen deshalb im Mittelpunkt unserer Arbeit bei WP Engine.
Um Ihnen Online-Vertrauen zu geben, konzentrieren sich unsere Teams voll und ganz auf die Feinabstimmung unserer vollständig verwalteten WordPress-Plattform und stellen Ihnen Tools und Funktionen zur Verfügung, mit denen Sie Ihre Site weiter optimieren können.
Wir versorgen unsere Kunden bereits seit Jahren mit detaillierten Messberichten. Doch kürzlich haben wir diese Messdaten erweitert und den Zugriff darauf mithilfe einer speziellen Seite „Performance Insights“ in unserem Benutzerportal optimiert.
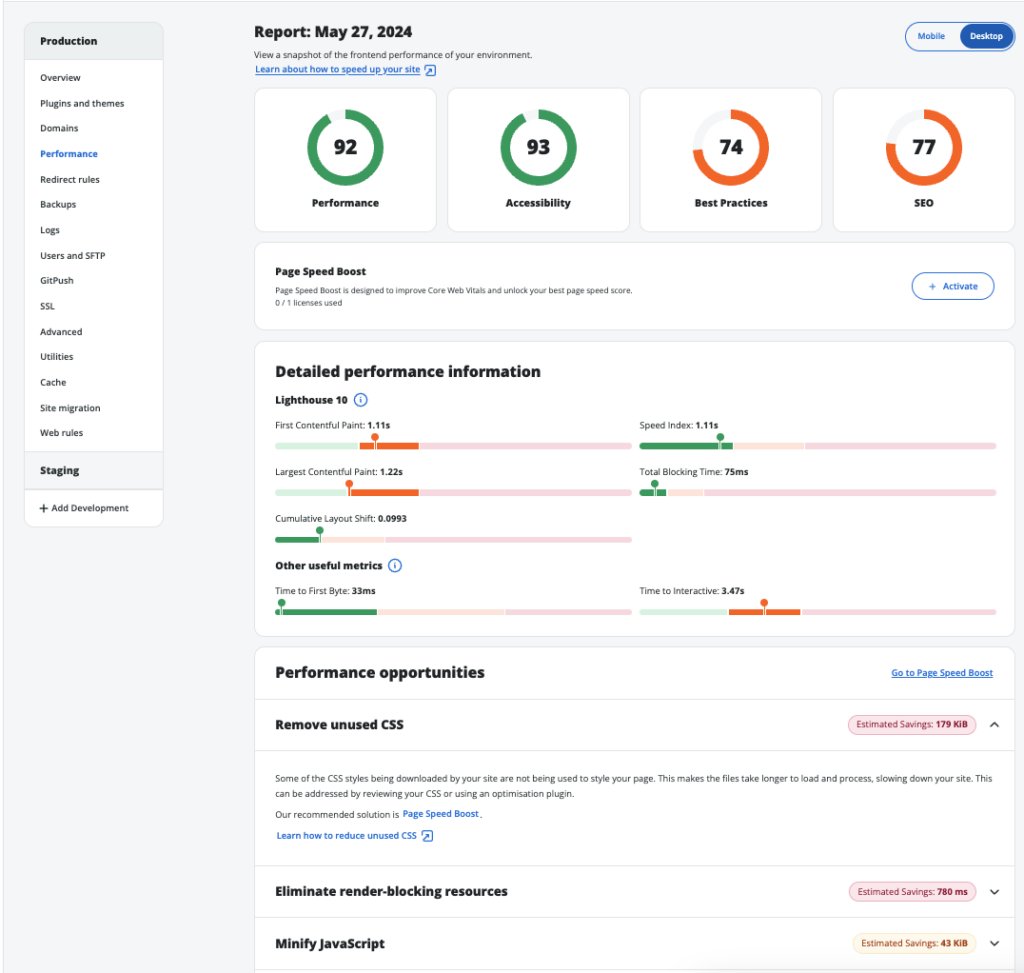
Diese umfassende Momentaufnahme Ihrer Site bietet schnell einen klaren Überblick über die Frontend-Metriken sowie umsetzbare Erkenntnisse zur Verbesserung der Site-Geschwindigkeit, Zugänglichkeit, SEO und mehr!

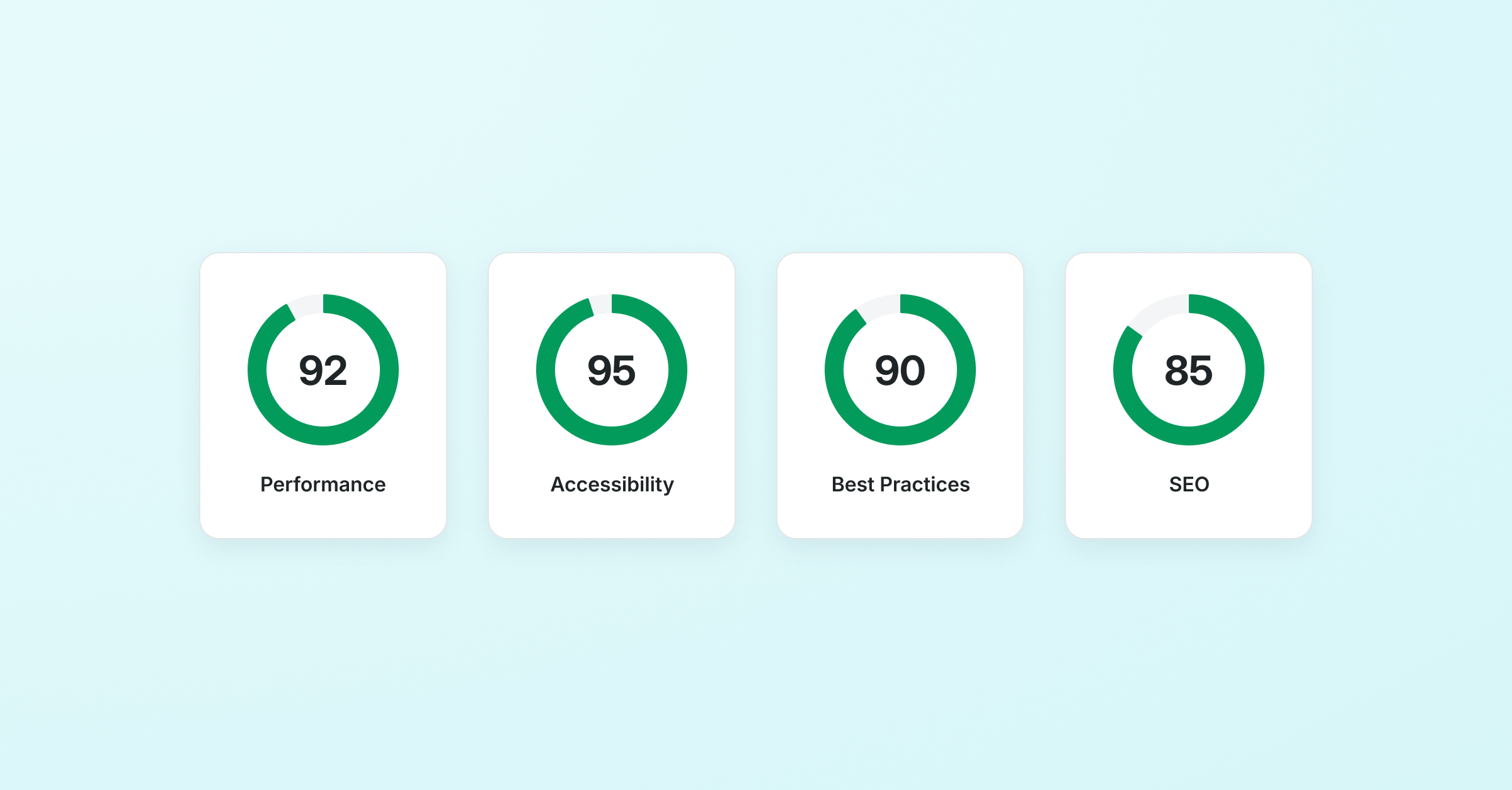
Jeder ausführliche Bericht enthält ganzheitliche Bewertungen, die den aktuellen Status Ihrer Website in Schlüsselbereichen verfolgen, und bietet detailliertere Berichte zu bestimmten Frontend-Kennzahlen.
Um auf Ihre Performance Insights-Seite zuzugreifen, klicken Sie einfach auf die Registerkarte „Leistung“ in der linken Seitenleiste Ihres Benutzerportals. Anschließend wird ein aktueller Bericht mit Ergebnissen für Mobilgeräte und Desktops erstellt.
Wir liefern Ihnen die Kennzahlen, die wichtig sind
Wir haben unserem Benutzerportal die neue Seite „Performance Insights“ hinzugefügt, um Kunden einen klaren Überblick über die Leistung ihrer Websites im Vergleich zu Branchen-Benchmarks wie den Core Web Vitals von Google und anderen PageSpeed Insights-Ergebnissen zu bieten.
Diese Kennzahlen sind aus zwei Gründen wichtig:
- Sie bieten Einblick in das „Seitenerlebnis“, das Ihre Benutzer beim Aufrufen Ihrer Site haben, und können zu Verbesserungen führen, die zu mehr Engagement und mehr Conversions beitragen.
- Sie können sich direkt auf Ihr Suchmaschinen-Ranking auswirken, da Google seit 2021 Core Web Vitals als Rankingfaktor in seinem Algorithmus verwendet.
Ausgestattet mit einer genauen Analyse darüber, wo die Leistung Ihrer Site gut ist und wo nicht, können Sie sich auf Leistungsverbesserungen konzentrieren, die einen spürbaren Unterschied machen – sowohl für Ihre Site als auch für Ihre Site-Besucher.
„Performance Insights bietet unseren Kunden einen zentralen, leicht auffindbaren Frontend-Metrikbericht, mit dem sie sofort Maßnahmen ergreifen können“, sagte Jeremy Pollock, VP of Product bei WP Engine.
„Bei anderen Lösungen muss man, um einen klaren Überblick über die Frontend-Performance zu erhalten, oft Berichte aus mehreren unterschiedlichen Diensten abrufen. Indem wir diese Schlüsselmetriken an einem einzigen Ort bereitstellen, können sich unsere Kunden auf die richtigen Verbesserungsbereiche konzentrieren und die regelmäßige Feinabstimmung und Wartung einfacher überwachen.“
Warum ist die Verfolgung von Frontend-Metriken wichtig?
Frontend-Metriken dienen als Pulsmesser für die Gesundheit und Benutzerfreundlichkeit Ihrer Website und geben Aufschluss darüber, wie gut sie den Benutzern Inhalte bereitstellt und wie reibungslos die Interaktion mit ihnen verläuft.
Bei diesen Kennzahlen handelt es sich nicht nur um Zahlen. Sie spiegeln Erfahrungen aus der Praxis wider und wirken sich direkt auf die Zufriedenheit und das Engagement der Benutzer sowie letztendlich auf den Erfolg Ihrer Onlinepräsenz aus.
Diese Messwerte wirken sich auch direkt oder indirekt auf die Core Web Vitals aus, eine Reihe spezifischer Messwerte, die Google für die allgemeine Benutzererfahrung einer Webseite als wichtig erachtet.
Core Web Vitals sind von entscheidender Bedeutung, da sie nicht nur die Benutzererfahrung beeinflussen, sondern auch bei der SEO eine Rolle spielen. Seit 2021 hat Google diese drei Metriken in seinen Ranking-Algorithmus integriert und unterstreicht damit ihre Bedeutung für die Web-Performance und Sichtbarkeit in den Suchergebnissen.
Indem unsere Seite „Performance Insights“ einen zentralen Knotenpunkt zur Überwachung dieser kritischen Frontend-Kennzahlen bietet, können Sie sich auf die Verbesserung von Bereichen konzentrieren, die das Benutzererlebnis und das Suchmaschinenranking Ihrer Site deutlich verbessern.
Dieser proaktive Ansatz zur Überwachung und Optimierung der Frontend-Leistung stellt sicher, dass Ihre Website die Erwartungen moderner Webbenutzer erfüllt und übertrifft, und ebnet so den Weg für mehr Engagement, höhere Konversionsraten und ein breiteres Geschäftswachstum.
Welche Metriken sind in diesem Dashboard enthalten?
Die neue Seite „Performance Insights“ bietet eine Dashboard-Ansicht Ihrer wichtigsten Frontend-Kennzahlen, sodass Sie die spezifischen Komponenten der Frontend-Leistung besser verstehen.
Diese beinhalten:
Größtes Contentful Paint (LCP) Eine der drei Core Web Vitals-Kennzahlen von Google, LCP misst die Zeit, die es dauert, bis das größte Inhaltselement auf der Seite für den Benutzer sichtbar wird, und spiegelt wider, wie schnell eine Seite nützliche Inhalte bereitstellen kann. Ein langsames LCP kann Benutzer frustrieren, die die Site als träge empfinden könnten, und sie möglicherweise vertreiben, bevor sie überhaupt mit Ihren Inhalten interagieren.
Kumulative Layoutverschiebung (CLS) CLS (eine weitere Core Web Vitals-Kennzahl) quantifiziert die Stabilität einer Seite beim Laden. Hohe CLS-Werte weisen auf einen Mangel an visueller Stabilität hin, da sich Elemente beim Laden der Seite unerwartet verschieben, was zu versehentlichen Klicks und einer verwirrenden Benutzererfahrung führen kann. Die Gewährleistung minimaler Layoutverschiebungen ist der Schlüssel zur Aufrechterhaltung des Vertrauens und der Benutzerfreundlichkeit.
Google Lighthouse-Geschwindigkeitsindex Der Speed Index bietet eine ganzheitliche Ansicht der Ladeleistung über eine Reihe von Snapshots hinweg und erfasst das Erlebnis, wie schnell die Inhalte einer Seite sichtbar gefüllt werden.
Gesamtblockierzeit (TBT) Und Zeit bis zur Interaktivität (TTI) sind weitere wichtige Maßnahmen, die die Reaktionsfähigkeit einer Seite hervorheben, indem sie die Zeit quantifizieren, die benötigt wird, bis die Seite vollständig interaktiv ist.
Zeit bis zum ersten Byte (TTFB) TTFB misst die Reaktionsfähigkeit Ihres Webservers, indem es die Zeit zwischen der HTTP-Anforderung des Benutzers oder Clients und dem Empfang des ersten Bytes der Seite durch den Browser misst.
Wie kann ich Frontend-Metriken verwenden, um meine Site zu verbessern?
Frontend-Metriken können auf viele Arten verwendet werden, um Ihre Website effektiv zu verbessern, insbesondere im Hinblick auf Geschwindigkeit, Benutzerfreundlichkeit, Zugänglichkeit und sogar Sicherheit.
Wie oben erwähnt, spielen Core Web Vitals hier eine Schlüsselrolle. Sie sind nicht nur wichtige Faktoren, die Google für die allgemeine Benutzererfahrung einer Webseite berücksichtigt, sondern bieten auch hilfreiche Benchmarks für die Verbesserung Ihrer Website.
Durch die Überwachung dieser Kennzahlen können Sie Verbesserungsmöglichkeiten erkennen, z. B. durch die Optimierung der Bildgrößen zur Verbesserung von LCP oder durch die Überprüfung von Webfonts, um sicherzustellen, dass sie sich nicht auf CLS auswirken.
Darüber hinaus können Sie durch die Verfolgung von Frontend-Metriken die Benutzerfreundlichkeit verbessern, indem Sie Bereiche identifizieren, in denen Benutzer möglicherweise Schwierigkeiten haben, z. B. komplexe Navigationspfade oder nicht zugängliche Inhalte für Benutzer mit Behinderungen.
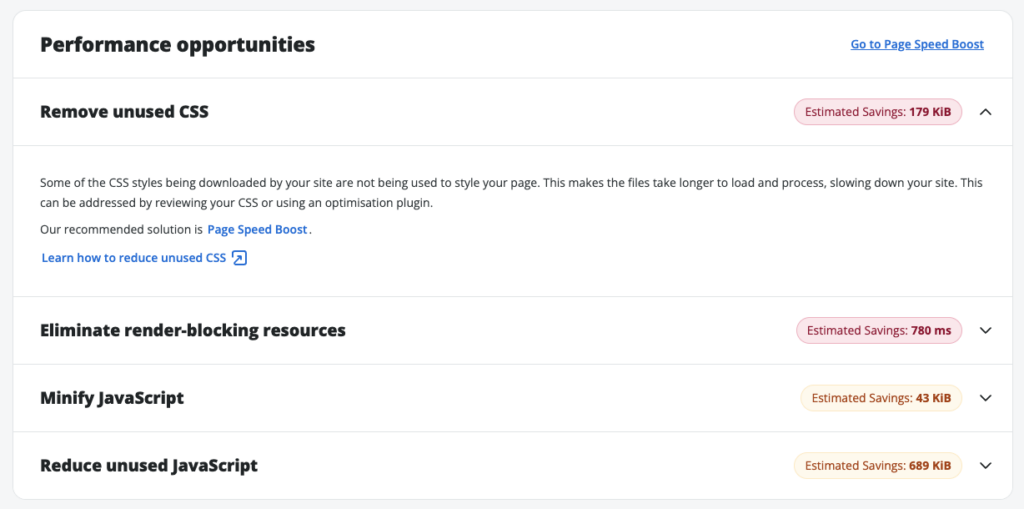
Die Seite „Performance Insights“ von WP Engine hilft Ihnen zwar dabei, diese Möglichkeiten durch eine robuste Metrikberichterstattung zu erkennen, enthält aber auch einen Abschnitt „Performance-Möglichkeiten“, in dem wichtige Optimierungsbereiche direkt hervorgehoben werden.
Dieser Abschnitt ist auf Ihre Site zugeschnitten und bietet konkrete, umsetzbare Vorschläge sowie geschätzte Verbesserungen, die Sie nach der Implementierung jeder Optimierung erwarten können.

Tools wie Heatmaps und Sitzungsaufzeichnungen können die Berichterstattung zu Frontend-Metriken ergänzen, indem sie qualitative Einblicke in das Benutzerverhalten bieten.
Obwohl Sicherheit oft separat betrachtet wird, kann sie auch durch bestimmte Frontend-Metriken gemessen werden. So können potenzielle Sicherheitslücken beispielsweise durch die Überwachung und Minimierung der Verwendung veralteter Bibliotheken oder übermäßiger Anfragen von Drittanbietern verringert werden.
Insgesamt können Sie durch die Nutzung von Frontend-Metriken datengesteuerte Verbesserungen an Ihrer Website vornehmen. Diese Verbesserungen beschleunigen nicht nur die Leistung Ihrer Website, sondern verbessern auch das Benutzererlebnis erheblich und tragen direkt zu einer stärkeren Benutzerinteraktion und mehr Conversions bei.
Steigern Sie Ihre Frontend-Metriken mit einer Komplettlösung
Wenn Sie in Ihrem WP Engine-Benutzerportal oder anderswo niedrige Frontend-Metrikwerte sehen, können Sie zahlreiche Optimierungen vornehmen, um diese zu verbessern.
Wenn der stückweise Ansatz jedoch nichts für Sie ist, können Sie mit einem All-in-One-Tool wie Page Speed Boost von WP Engine Ihren Code optimieren, die Seitenladezeiten erheblich verbessern und Ihre SEO in wenigen Minuten auf Vordermann bringen – und das alles ohne technisches Fachwissen.
Überprüfen Sie Ihre Bildbibliothek, nutzen Sie Edge-Caching und beobachten Sie, wie Ihre PageSpeed-Werte mit diesem leistungsstarken Tool auf Ihren Websites in die Höhe schnellen. Weitere Informationen finden Sie hier oder besuchen Sie WP Engine, um mehr über unsere branchenführenden WordPress-Tools und -Technologien zu erfahren.