So erstellen Sie Ankerlinks in WordPress (3 Methoden)

Angesichts der Tatsache, dass jedes Google-Update und jede neue Version die Welt für einige Wochen in Aufruhr versetzt („Das Internet wird nie wieder dasselbe sein“, verkündet einer), können wir sicherlich nicht so tun, als wüssten wir, was die führende Suchmaschine denkt oder plant.
Eines können wir mit Sicherheit sagen: Google liebt SEO-optimierte Inhalte schon seit langem und wird dies wohl auch noch eine ganze Weile tun.
Suchmaschinenoptimierung
Suchmaschinenoptimierung (SEO) ist die Praxis, das Ranking einer Site in Suchergebnissen zu verbessern. Suchergebnisse werden auf der Grundlage einer Reihe von Faktoren aggregiert, darunter die Relevanz und Qualität einer Site.
Mehr lesen
Daher ist es gründlich und im Allgemeinen langwierig Artikel (oder Reddit-Beiträge), die auf den Suchergebnisseiten (SERPs) von Google häufig am besten platziert sind.
Das ist doch alles in Ordnung, oder?
Nun, damit gibt es ein Problem – der Aufstieg von Kurzinhalten, insbesondere Videos (danke, TikTok!), verändert die Vorlieben der Verbraucher.
Wie finden Sie die perfekte Balance?
Sie müssen Inhalte erstellen, die robust genug für Google (und alle Suchmaschinen) sind, die Auch Sie muss für die Leser leicht zu navigieren sein, sodass sie auf Ihrer Website interagieren und den Wert finden können, den sie suchen.
Hier kommen Ankerlinks ins Spiel.
Mit Ankerlinks können Sie Leser sehr schnell direkt zu einem bestimmten Teil einer Seite leiten. Auf diese Weise können Besucher genau die Informationen finden, nach denen sie suchen, anstatt Hunderte oder sogar Tausende von Wörtern überfliegen zu müssen.
In diesem Artikel behandeln wir:
- Wie Ankerlinks genau aussehen und wie sie funktionieren.
- Die Vor- und Nachteile der Verwendung von Ankertext auf Ihren Seiten oder Blogs.
- Drei Möglichkeiten zum Erstellen von Ankerlinks auf Ihrer WordPress-Website.
Lass uns zur Arbeit gehen!
Was Ankerlinks sind
Technisch gesehen ist ein Ankerlink (auch Ankertext oder Sprunglink genannt) jeder Hyperlink innerhalb einer Seite, der normalerweise auf einen anderen Abschnitt auf derselben Seite verweist.
Um ein solches zu erstellen, konstruieren Sie im Grunde genommen ein Stück Code – keine Sorge, wir zeigen Ihnen, wie das geht – um eine URL herum, um daraus eine Art „Lesezeichen“ zu machen. Sie können dieses Lesezeichen dann an jeden Text oder jedes Bild auf derselben Seite anhängen. Wenn jemand auf das Lesezeichen klickt, wird er schnell zu dem Bereich der Seite gescrollt, den Sie mit Ihrem Code angegeben haben. Wenn das nicht viel Sinn ergibt, warten Sie noch; es wird klarer, je mehr wir darüber sprechen!
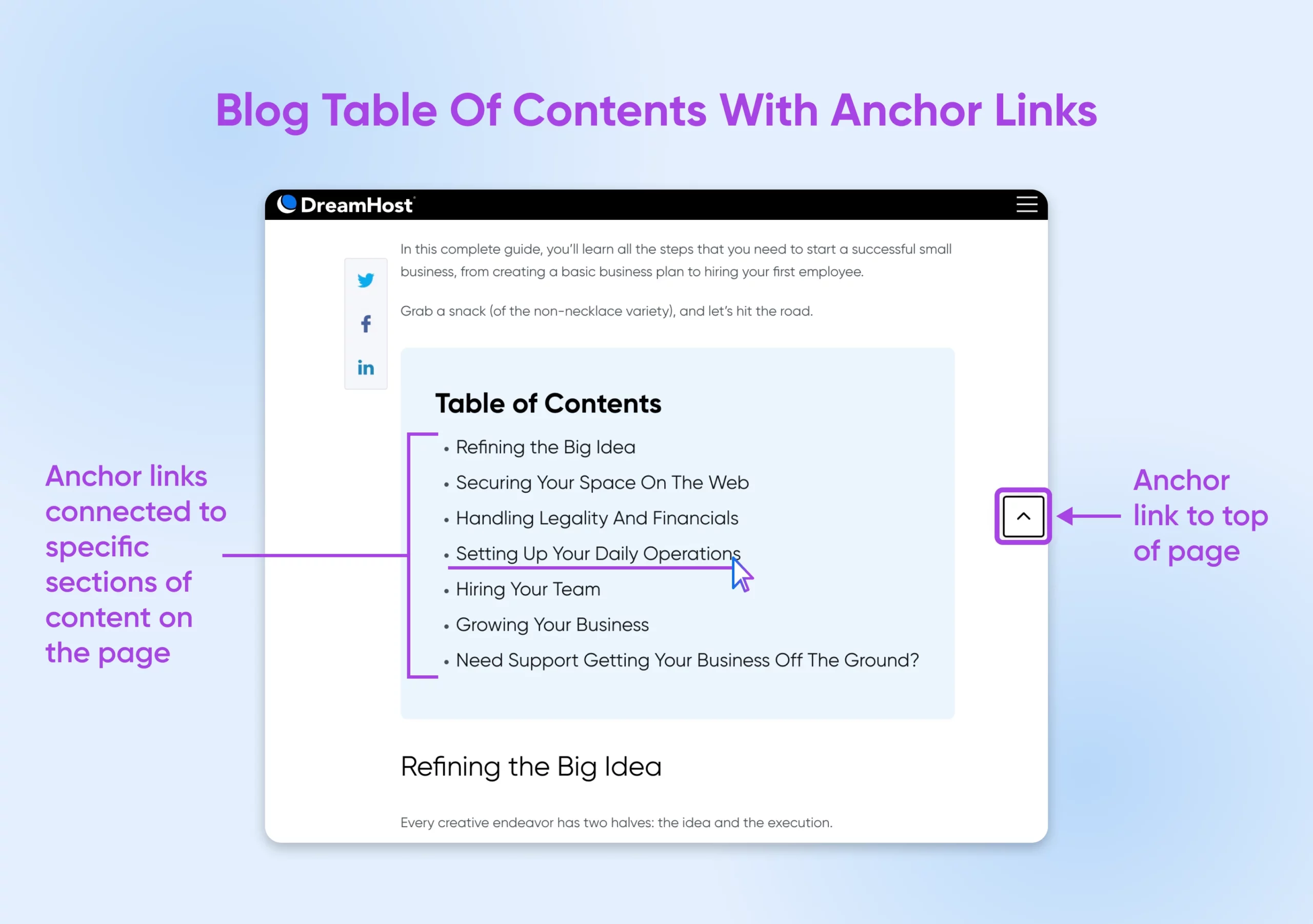
In vielen Fällen werden Sie Ankerlinks in einem Inhaltsverzeichnis (TOC) am Anfang einer Seite oder eines Beitrags finden.

Andere gängige Beispiele für Ankerlinks sind Schaltflächen, die Sie zum Anfang der Seite zurückbringen, wenn Sie das Ende erreicht haben. Sie können Ankerlinks auch verwenden, um Benutzern die Navigation auf langen Zielseiten zu erleichtern.
Unabhängig davon, ob es auf Ihrer Website eine Seite oder einen Beitrag gibt, der zum manuellen Scrollen etwas zu lang ist, können Ankerlinks dazu beitragen, dass Sie die Aufmerksamkeit der Besucher auf sich ziehen, bevor Sie die Chance bekommen, all die guten Sachen zu liefern.
Es ist wichtig zu beachten, dass Suchmaschinen nicht behaupten, dass Ankerlinks Ihr Suchmaschinen-Ranking direkt verbessern. Sie verbessern jedoch die Erfahrung sowohl für Benutzer als auch für die Suchmaschinen, die Inhalte bewerten.
Die Vor- und Nachteile von Ankerlinks in WordPress
Insgesamt kann das Einrichten von Ankerlinks die Inhaltsnavigation verbessern. Allerdings ist nicht alles eitel Sonnenschein – es gibt auch ein paar Nachteile, die Sie berücksichtigen sollten.
Hier werden wir beide Seiten der Geschichte untersuchen.
Pro: Rundum bessere Erfahrungen
Mit Ankertexten können sich Leser schnell einen Überblick über Ihren Inhalt verschaffen, sodass sie weniger wahrscheinlich abspringen und sich eher damit beschäftigen. Darüber hinaus können Webcrawler – Bots, die Suchmaschinen dabei helfen, den Inhalt im Internet zu verstehen – Listen schneller und übersichtlicher verarbeiten.
Lassen Sie uns diesen Vorteil etwas genauer untersuchen.
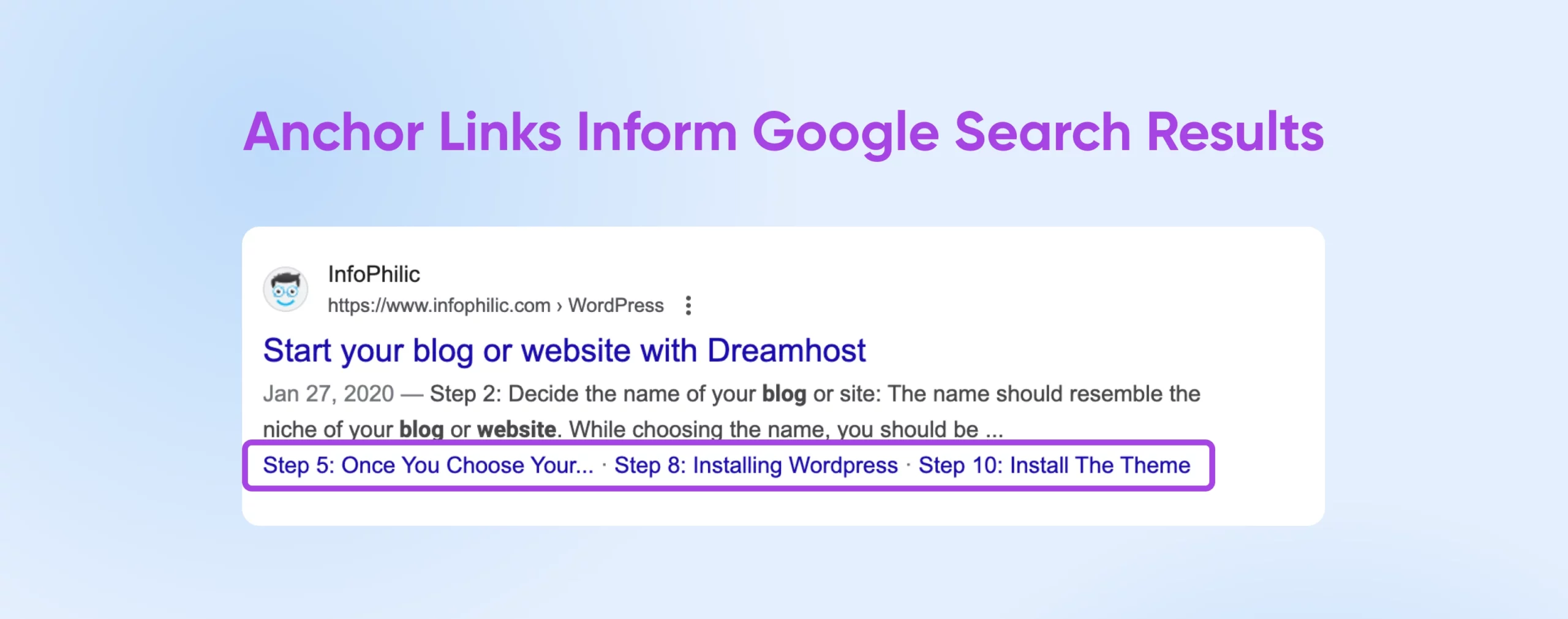
Wenn Rich Snippets neben den am höchsten eingestuften Google-Suchergebnissen erscheinen, enthalten sie häufig einen Teil des Inhaltsverzeichnisses einer Seite, das normalerweise mithilfe von Ankerlinks erstellt wird. Google kann auch auf ein Inhaltsverzeichnis zurückgreifen, um den Abschnitt „Nutzer fragen auch“ oben auf der Ergebnisseite zu füllen. In einigen Fällen kann Google mithilfe von anklickbaren Links sogar den Ankertext eines Artikels unterhalb der Metabeschreibung anzeigen.

Alle diese Möglichkeiten, mit denen Google Ankertexte und Inhaltsverzeichnisse verwendet, helfen Besuchern zu verstehen, was sie finden werden, bevor sie überhaupt klicken. Dies kann dazu beitragen, die Absprungrate Ihrer Website zu reduzieren. Denn Sie machen es Nutzern leichter, die auf die Seite zugreifen, annehmen, dass es nicht das ist, wonach sie suchen, weil sie nicht gleich sehen, was sie wollen, und die Seite verlassen. Stattdessen können Sie sie viel länger auf der Seite halten – mehr Zeit für Conversions! – indem Sie ihnen genau sagen, was sie in einem Beitrag oder auf einer Seite finden können, und sie sogar dorthin verlinken.
Pro: Einfacheres Teilen von Inhalten
Ankertext erleichtert das Teilen von Links, die zu einem bestimmten Abschnitt innerhalb eines Artikels führen. Dies ist besonders nützlich, wenn Social-Media-Manager Beiträge verfassen und Support-Teams wichtige Teile von Hilfeartikeln mit Kunden teilen müssen.
Nachteil: Verkürzung der Verweildauer vor Ort
Wenn Sie eine Kennzahl wie die Verweildauer messen, um Inhalte und Website-Leistung zu messen, können Ankerlinks die durchschnittliche Verweildauer der Besucher auf Ihrer Website tatsächlich verkürzen, da sie direkt zum gewünschten Inhalt springen können, anstatt den gesamten Artikel lesen zu müssen.
Es liegt an Ihnen, die Zufriedenheit Ihrer Besucher und Ihr Bedürfnis, bestimmte Key Performance Indicators (KPIs) zu erreichen, miteinander in Einklang zu bringen.
Nachteil: Es kann schwieriger sein, Inhalte später zu aktualisieren
Im Laufe der Zeit müssen Sie möglicherweise die Domain Ihrer Website aktualisieren oder 301-Weiterleitungen erstellen, wodurch sich wahrscheinlich die Links auf Ihrer gesamten Website ändern. Beim Ändern von Links kann es schwierig sein, alle von Ihnen erstellten Ankertexte aufzuspüren und zu aktualisieren, um sicherzustellen, dass alle Links noch aktuell und korrekt sind.
So erstellen Sie einen Ankerlink in WordPress (3 Optionen)
Fällt Ihnen auf, dass hier der Fokus auf dem Inhaltsverzeichnis liegt? Das liegt daran, dass ein Inhaltsverzeichnis wahrscheinlich die wirkungsvollste Möglichkeit ist, Ankerlinks auf Ihrer Website zu nutzen. Ankerelemente sind jedoch nur bei langen Seiten oder Blogbeiträgen sinnvoll. Es gibt keine feste Regel, aber alles über 1.500 Wörter oder so kann wahrscheinlich von einem Inhaltsverzeichnis und den entsprechenden Ankerlinks profitieren.
Das Hinzufügen eines Ankerlinks zu einem kürzeren Inhalt ist nicht unbedingt schlecht, kann aber weniger nützlich sein – es ist eine Zeitverschwendung und führt möglicherweise zu optischer Unordnung für die Leser.
Sie starren auf eine lange Seite oder einen langen Beitrag, den Sie für Website-Besucher wertvoller gestalten möchten?
Glücklicherweise ist das Erstellen von Ankerlinks in WordPress bemerkenswert einfach!
Sie können dies entweder manuell oder mit Hilfe von Plugins tun – wir werden uns jetzt beides genauer ansehen.
1. Fügen Sie einen Ankerlink mit HTML hinzu
Der gesamte Text, den Sie auf WordPress-Seiten und -Beiträgen sehen, basiert auf HTML-Code. HTML gehört neben CSS und JavaScript zu den am häufigsten verwendeten Programmier- und Auszeichnungssprachen. Wenn Sie sich mit einer dieser Sprachen auch nur ein wenig vertraut machen, können Sie wahrscheinlich viel mehr auf Ihrer WordPress-Site tun – und das mit viel weniger Frustration!
HTML
HTML steht für HyperText Markup Language. Es ist der grundlegendste Baustein des Webs und die Standard-Auszeichnungssprache zum Erstellen von Webseiten und Anwendungen.
Mehr lesen
Wir zeigen Ihnen zunächst, wie einfach es ist, HTML zu entziffern und zu bearbeiten!
Wählen Sie zunächst die Seite oder den Beitrag aus, zu dem Sie Ankerlinks hinzufügen möchten. Wir arbeiten mit einem Blogbeitrag.
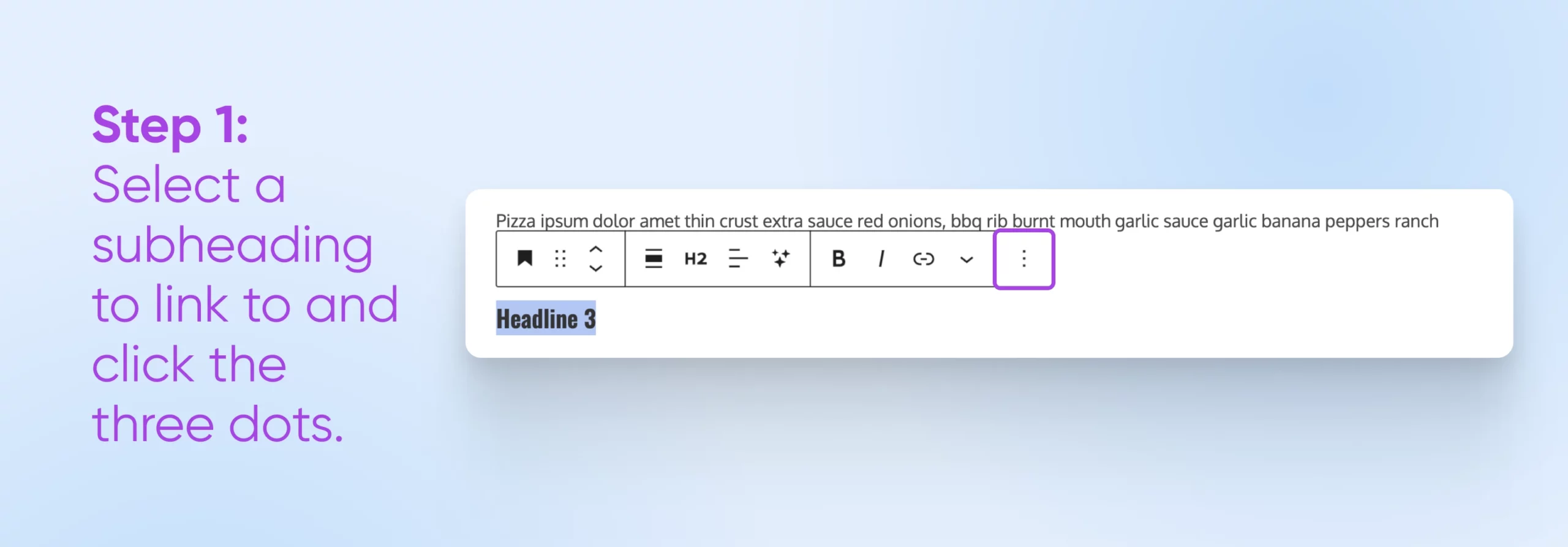
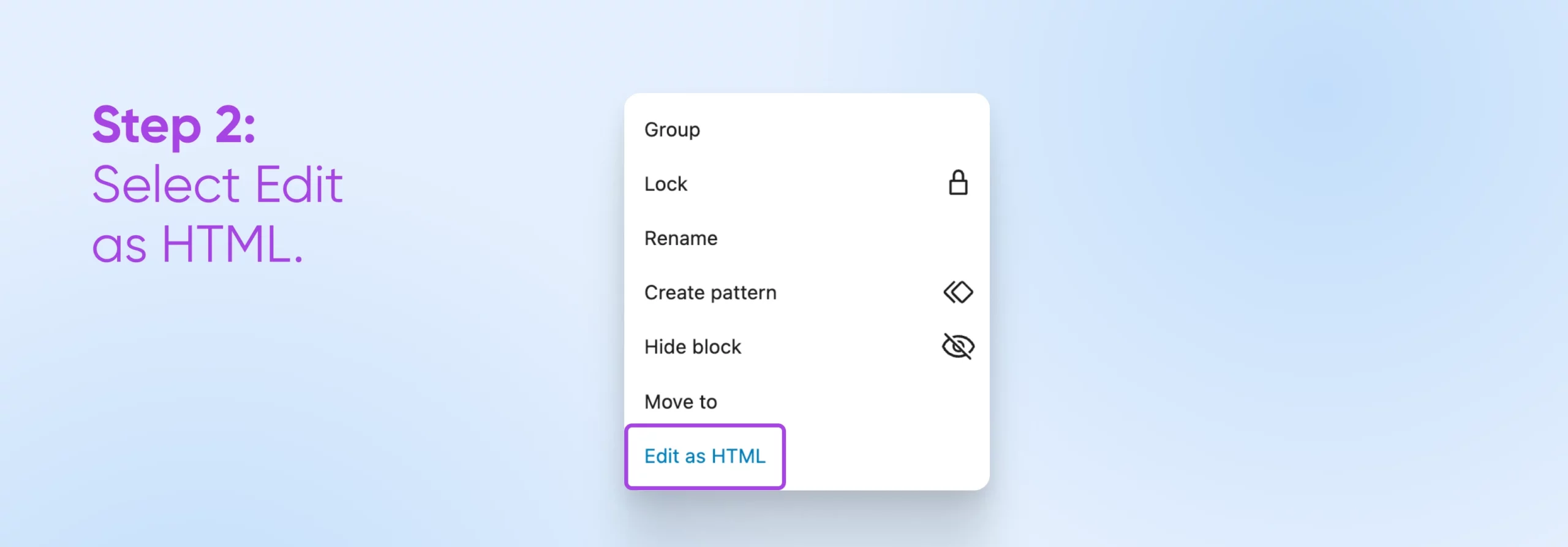
Um einen Ankerlink zu erstellen, müssen Sie zunächst einen Anker setzen. Wählen Sie dazu eine Unterüberschrift aus, auf die Sie verlinken möchten, und klicken Sie auf das drei Punkte die rechts im schwebenden Menü angezeigt werden.

Wählen Als HTML bearbeiten in der Nähe des Bodens.

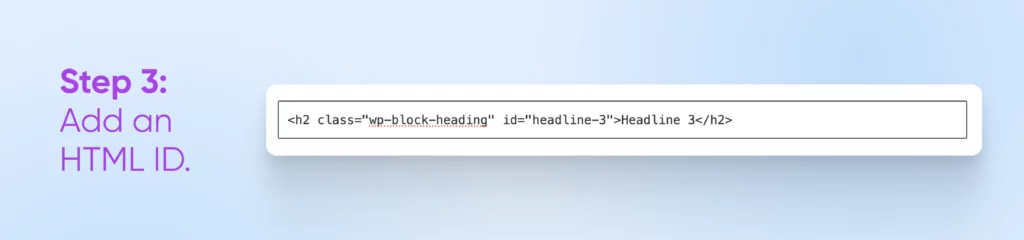
Was wir tun müssen, ist eine HTML-ID hinzuzufügen. Diese ID wird der Anker sein, auf den wir später verlinken werden. Sie wird vor dem Namen der Unterüberschrift stehen, auf die Sie geklickt haben, in unserem Fall >Headline 3<.
Das Format ist: id=“anchor-name”. Unser Ankername wird „headline-3“ sein. So sollte der Code aussehen, wenn wir fertig sind:
Headline 3
.

Sobald die ID vorhanden ist, können Sie sie an den Text in Ihrem Inhaltsverzeichnis (oder wo immer Sie sie sonst platzieren möchten) anhängen, um einen Ankerlink zu erstellen!
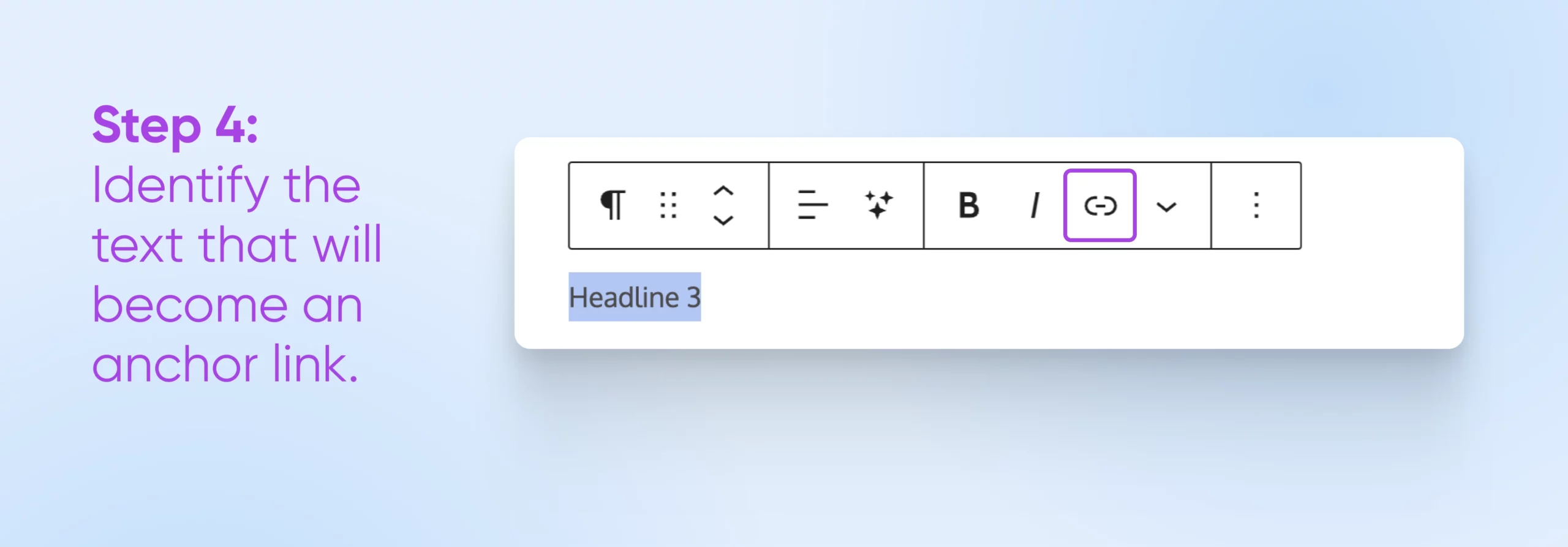
In unserem Beispiel werden wir hochscrollen Zu Überschrift 3 im Inhaltsverzeichnis, Wählen Sie es ausUnd Klicken Sie auf das Linksymbol das im schwebenden Bearbeitungsfeld angezeigt wird.

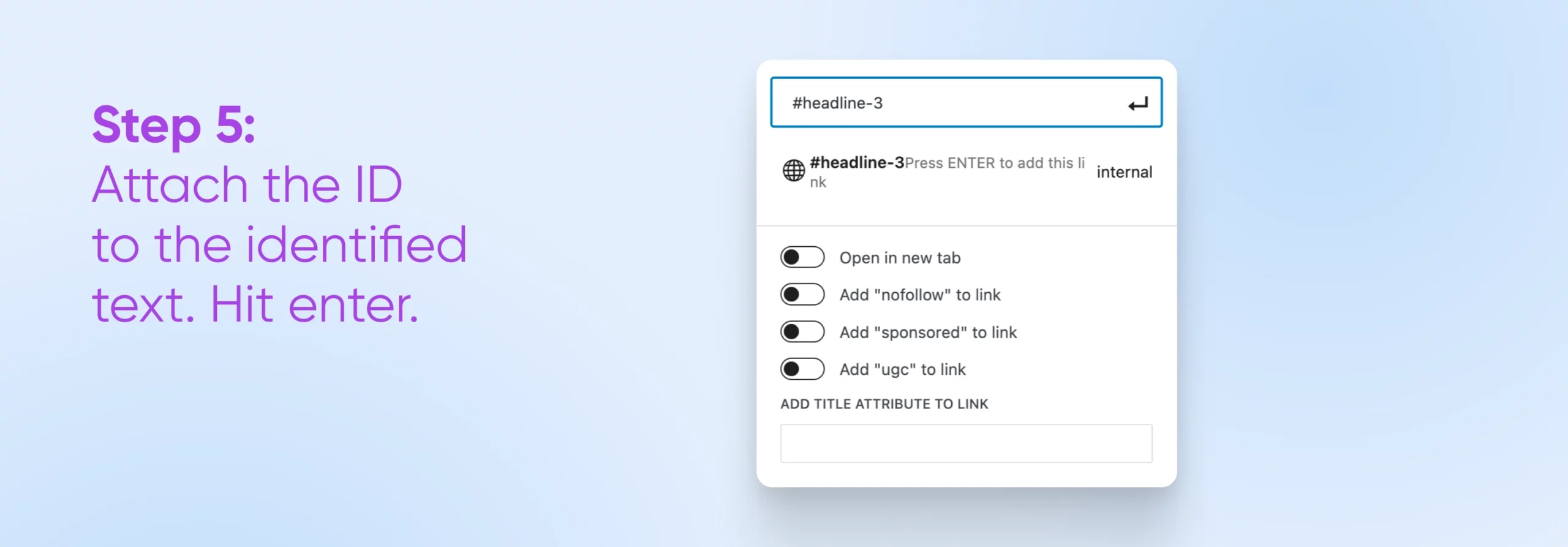
In das Link-URL-Feld geben wir die von uns erstellte ID ein, vor der ein #.

Schlag Eingeben Um es offiziell zu machen, speichern Sie Ihre Arbeit und veröffentlichen Sie dann Ihre Änderungen. Sie können es im WordPress-Editor nicht in Aktion sehen, also werfen Sie einen Blick auf die fertige Seite auf Ihrer Website, um sicherzustellen, dass alles funktioniert.
Das manuelle Erstellen von HTML-Ankerlinks kann einschüchternd wirken, wenn Sie nicht daran gewöhnt sind, mit Code zu arbeiten. Wie Sie jedoch sehen, ist das Hinzufügen von Ankertags bemerkenswert einfach. Sobald Sie wissen, wie der Vorgang funktioniert, sollte das manuelle Hinzufügen dieser Links nur Sekunden dauern.
Wenn Sie einen Link zu einer Anker-ID erstellen möchten, die sich auf einer anderen Seite oder neuen Registerkarte befindet, achten Sie darauf, die absolute URL einzuschließen, beginnend mit https.
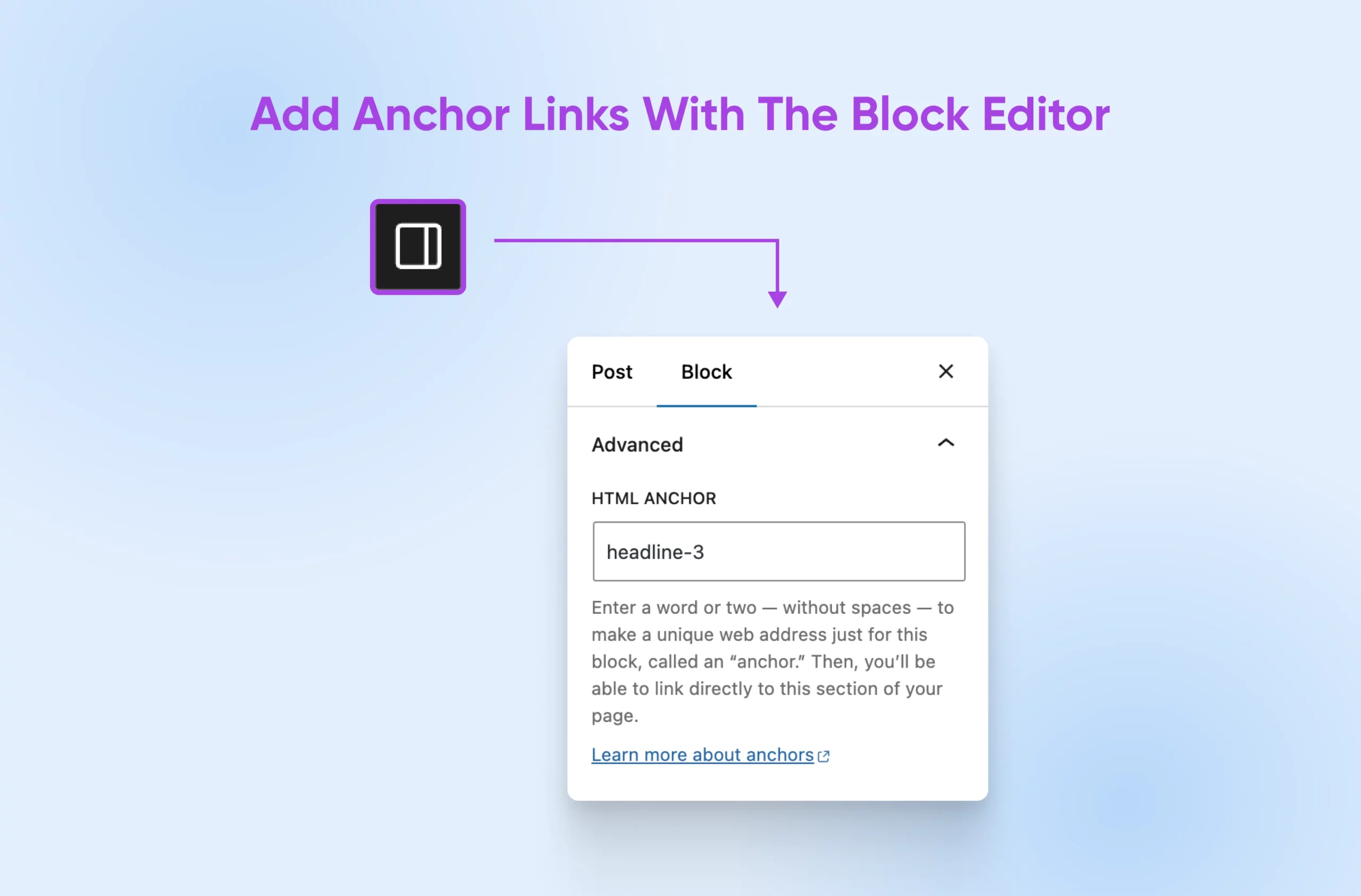
2. Erstellen Sie Anker-Tags mit dem Blockeditor
Jetzt zeigen wir Ihnen, wie einfach es mit modernen Blockthemen ist, einen Ankerlink hinzuzufügen – kein Code erforderlich.
Denn der Block-Editor ermöglicht das Einfügen von HTML-Ankern oder IDs, ohne dass Sie dafür in die Code-Ansicht wechseln müssen.
Wie bei der vorherigen Methode müssen Sie zunächst dem Text, auf den Sie verlinken möchten, eine HTML-ID oder einen Anker hinzufügen. Wählen Sie den Text aus und öffnen Sie das Einstellungsmenü über das quadratische Symbol in der oberen rechten Ecke.
Navigieren Sie zu Block und öffnen Sie unten „Erweitert“. Sie sehen ein Feld namens „HTML-Anker“. Sie müssen lediglich Ihren eindeutigen Ankertext in dieses Feld eingeben. Wir verwenden erneut „headline-3“.

Jetzt wiederholen wir die gleichen Schritte wie oben:
- Wählen Sie den Text aus, mit dem Sie Ihren Anker verknüpfen möchten.
- Klicken Sie auf das Linksymbol, das im Bearbeitungsfenster angezeigt wird.
- Geben Sie # und dann die ID ein, die Sie gerade erstellt haben.
- Geben Sie Ihre Arbeit ein, speichern Sie, veröffentlichen Sie sie und überprüfen Sie sie!
Jetzt müssen Sie den Vorgang nur noch so oft wiederholen, wie Sie möchten, je nachdem, zu wie vielen Abschnitten Sie Ankerlinks hinzufügen möchten. Wir lieben, wie einfach der Blockeditor dies macht, insbesondere wenn Sie regelmäßig mit Langformat-Inhalten arbeiten (das sind wir!).
Notiz: Sehen Sie nicht alle coolen Blockeditor-Funktionen, die wir gerade behandelt haben? Möglicherweise verwenden Sie kein Blockdesign! Sie können zwar sicherlich Ankertext in HTML einfügen, wir empfehlen jedoch ein Upgrade auf ein Blockdesign, um alle coolen neuen Funktionen nutzen zu können, die die WordPress-Community jeden Tag hinzufügt. Es wird Ihnen das Leben leichter machen! Beginnen Sie hier, um zu erfahren, wie Sie das Upgrade durchführen.
3. Mit WordPress-Plugins schnell auf einen Anker verlinken
Es sollte nicht überraschen, dass es mehr als ein WordPress-Plugin im Plugin-Verzeichnis gibt cory, die Sie zum Hinzufügen von Ankerlinks in WordPress verwenden können.
- Das Plugin „All in One SEO“ (AIOSEO) (kostenpflichtig) bietet zahlreiche Funktionen, eine davon ist die einfache Erstellung von Inhaltsverzeichnissen.
- Link Whisper (kostenpflichtig) ist ein auf Linkoptimierung ausgerichtetes Tool, das es Benutzern ermöglicht, schnell Ankerlinks einzufügen.
- Bei LuckyWP Table of Contents ist der Name Programm: Es geht darum, mit wenigen Klicks verknüpfte Inhaltsverzeichnisse zu erstellen.
Das Erstellen eines Inhaltsverzeichnisses für jeden Ihrer Beiträge kann viel Arbeit bedeuten. Sie müssen mehrere Anker-IDs manuell hinzufügen und Links einzeln erstellen. Sehen wir uns eine Lösung näher an, die diese Aufgabe etwas einfacher macht, indem sie automatisch Inhaltsverzeichnisse für Beiträge und Seiten innerhalb Ihrer Website generiert.
Obwohl der Vorgang für alle von Ihnen ausgewählten Plug-ins recht ähnlich aussehen sollte, führen wir Sie durch die Einzelheiten der Einrichtung einer kostenlosen, einfachen Option – Easy Table of Contents.
Um das Plugin zu verwenden, müssen Sie zunächst zu Plugins > Neues Plugin hinzufügen in Ihrem WordPress-Editor.

Suchen für Einfaches Inhaltsverzeichnisverwenden Sie die Jetzt installieren Klicken Sie auf die Schaltfläche, warten Sie, bis der Vorgang abgeschlossen ist, und klicken Sie dann auf aktivieren Sie um es auf Ihrer Site zum Laufen zu bringen.
Nachdem Sie das Plugin aktiviert haben, müssen Sie dessen Einstellungen konfigurieren. Gehen Sie zu Einstellungen in der Seitenleiste Ihres WordPress-Administrators und finden Sie Inhaltsverzeichnis.

Im Menü „Support aktivieren“stellen Sie sicher, dass sowohl Seiten als auch Beiträge aktiviert sind, wenn Sie auf beiden Inhaltsverzeichnisse verwenden möchten.
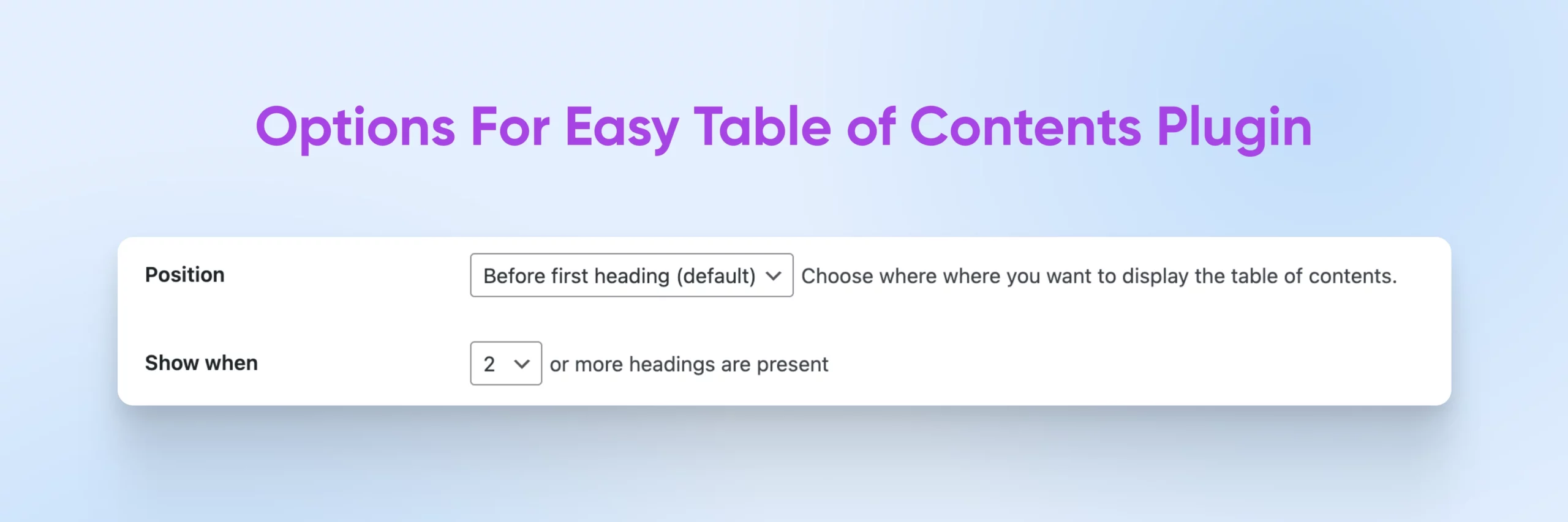
Jetzt runterscrollen Zu Positioneine Einstellung, mit der Sie entscheiden können, wo Ihre Inhaltsverzeichnisse angezeigt werden. Zum Zeitpunkt des Schreibens dieses Artikels werden sie standardmäßig in Beiträgen und Seiten direkt vor der ersten Überschrift angezeigt.
Direkt darunter befindet sich die Anzeigen, wenn Mit dieser Einstellung können Sie festlegen, wie viele Überschriften ein Beitrag oder eine Seite benötigt, damit das Plugin ein Inhaltsverzeichnis anzeigen kann. Standardmäßig hat das Plugin eine festgelegte Anzahl. Im Moment sind das zwei. Sie können diese Einstellungen bei Bedarf aktualisieren.

Es gibt eine viel weitere Einstellungen auf dieser Seite. Wenn Sie mit allem zufrieden sind, speichern Sie Ihre Änderungen unten auf dem Bildschirm und gehen Sie zu dem Beitrag oder der Seite, zu der Sie das Inhaltsverzeichnis hinzufügen möchten. Wir kehren zu dem Blogbeitrag zurück, an dem wir gearbeitet haben.
Unten auf der Seite sehen Sie einen neuen Abschnitt namens Inhaltsverzeichnis. Das bedeutet, dass das Plugin funktioniert und automatisch Anker-IDs festlegt und ein vollständiges Inhaltsverzeichnis generiert, das zu ihnen führt!

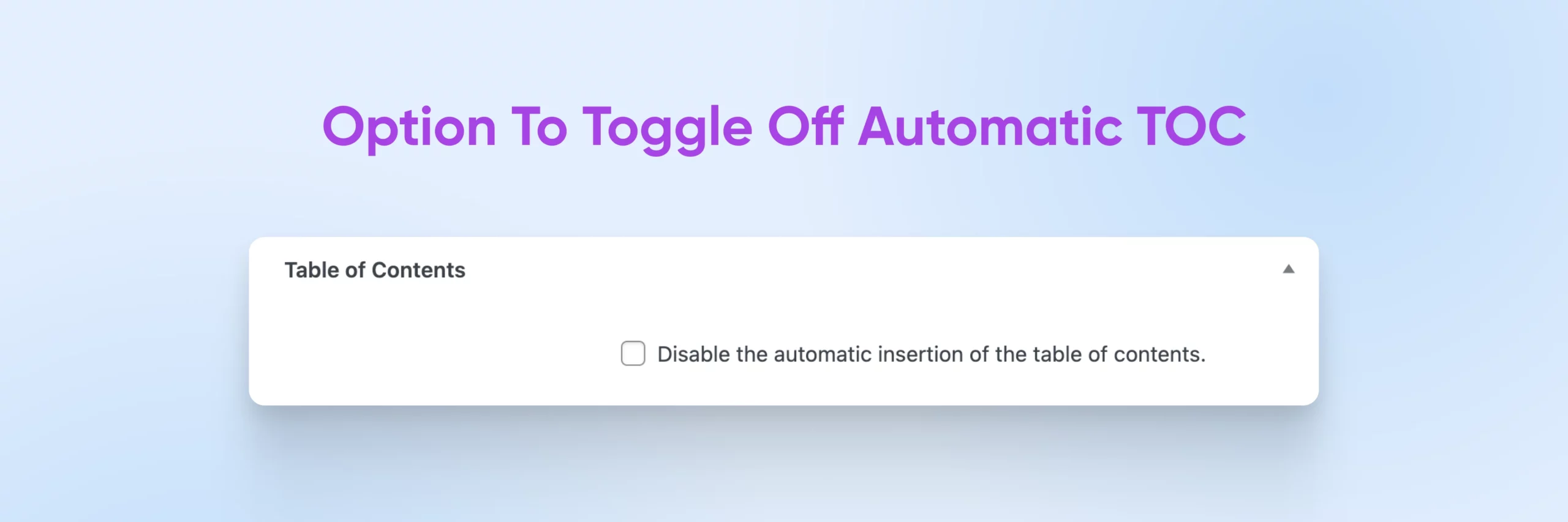
Sie sollten einen Text sehen, der angibt, dass sofort ein Inhaltsverzeichnis eingefügt wird, solange Sie das Feld nicht markiert. Wir mögen diese Funktion, weil sie es einfach macht, das Inhaltsverzeichnis für Seiten auszuschalten, auf denen es sinnvoll ist. Wir empfehlen, hier noch einmal zu scrollen und mit den Einstellungen herumzuspielen, um zu sehen, ob Sie mit diesem Beitrag etwas Einzigartiges machen möchten. Sie können beispielsweise einen Titel für Ihr Inhaltsverzeichnis erstellen, es verschieben, Überschriften ausschließen, die nicht angezeigt werden sollen, und vieles mehr.
Beachten Sie, dass diese Änderungen nur für diesen Beitrag gelten und alle globalen Einstellungen, die Sie gerade im Menü „Einstellungen“ vorgenommen haben, überschreiben.
Speichern Sie Ihren Beitrag, veröffentlichen Sie ihn und sehen Sie sich die Live-Seite an, um Ihr schnelles, einfaches und brandaktuelles neues Inhaltsverzeichnis in Aktion zu sehen!

Wie können Sie Ihre WordPress-Site sonst noch aktualisieren?
Ankerlinks sind unglaublich nützliche Elemente zur Verbesserung der SEO und helfen Benutzern beim Navigieren durch komplexe Seiten und lange Inhalte. Sie können Ankerlinks in Inhaltsverzeichnissen, Navigationsmenüs, Fußnoten und mehr verwenden. Glücklicherweise macht es WordPress, wie Sie gesehen haben, ganz einfach, Ankerlinks zu Ihren Inhalten hinzuzufügen!
Aber die Verwendung von Ankerlinks ist nur eins einer der vielen Tricks, die Sie anwenden können, um das Suchmaschinen-Ranking und die Benutzererfahrung Ihrer Website zu verbessern.
Wenn Sie mehr darüber erfahren möchten, wie Sie Ihr WordPress-Erlebnis und Ihr wichtiges SEO-Ranking verbessern können, sehen Sie sich die folgenden zusätzlichen Tutorials an:
- Über 25 der besten kostenlosen und kostenpflichtigen SEO-Tools (setzen Sie diese in Ihr Lesezeichen!)
- Ihre Checkliste zur Neugestaltung Ihrer Website für eine unglaubliche Überarbeitung
- Verbessern Sie Ihr Ranking mit diesen 20 SEO-Techniken
- Die 7 wichtigsten Grundelemente des Webdesigns
- Achten Sie auf die URLs: So erstellen Sie eine SEO-freundliche Website-Struktur
- Sie fragen sich, wie man eine Website erstellt? Hier ist ein komplettes Tutorial
- On-Page- vs. Off-Page-SEO: Vollständige Anleitung und wichtige Tipps
Suchen Sie nach einem WordPress-Host, mit dem Sie Tausenden von Besuchern ausführliche Inhalte bereitstellen können, ohne dass Ihre Website dadurch langsamer wird? Die WordPress-Hosting-Pakete von DreamHost sind darauf ausgelegt, große Datenmengen zu bewältigen und gleichzeitig die Geschwindigkeit Ihrer Website aufrechtzuerhalten.
Wie wäre es mit ein wenig Hilfe bei all dem Design, Marketing und mehr, was heutzutage ein erfolgreiches Unternehmen braucht? Auch hier haben wir Pläne, Sie zu unterstützen. Sehen Sie sich alle Angebote unseres großartigen Pro-Services-Teams an und entwickeln Sie noch heute Ihre perfekte Website-Wartungsstrategie.

WordPress-Hosting
Unschlagbares WordPress-Hosting
Zuverlässige, blitzschnelle Hosting-Lösungen, speziell für WordPress optimiert.
Mehr sehen