Was sind Breadcrumbs und warum sind sie für SEO wichtig?

Breadcrumbs sind eine Navigationsfunktion für Ihre Website und können großen Einfluss auf SEO und Benutzererfahrung haben.
Viele Websites implementieren immer noch keine Breadcrumbs, was ein großer Fehler ist. Breadcrumbs wirken sich nicht nur auf die SEO aus, sondern sind auch ziemlich einfach zu implementieren.
Hier erfahren Sie, was Sie über Breadcrumbs wissen müssen, welche Auswirkungen sie auf die SEO haben und welche häufigen Fehler Sie vermeiden sollten.
Was sind Breadcrumbs in der SEO?
Breadcrumbs sind automatisierte interne Links, die es Benutzern ermöglichen, ihren Standort auf einer Website und ihre Entfernung von der Homepage zu verfolgen.
Normalerweise finden Sie sie oben auf einer Website oder direkt unter der Navigationsleiste.
Genau wie interne Links helfen sie dabei, Benutzer auf einer Website zu halten und die gesuchten Informationen zu finden. Wenn sie sich desorientiert fühlen, können sie Breadcrumb-Links verwenden, um eine Ebene nach oben zu gelangen und ihre Reise auf der Website fortzusetzen, anstatt auf die Zurück-Schaltfläche eines Browsers zu klicken.
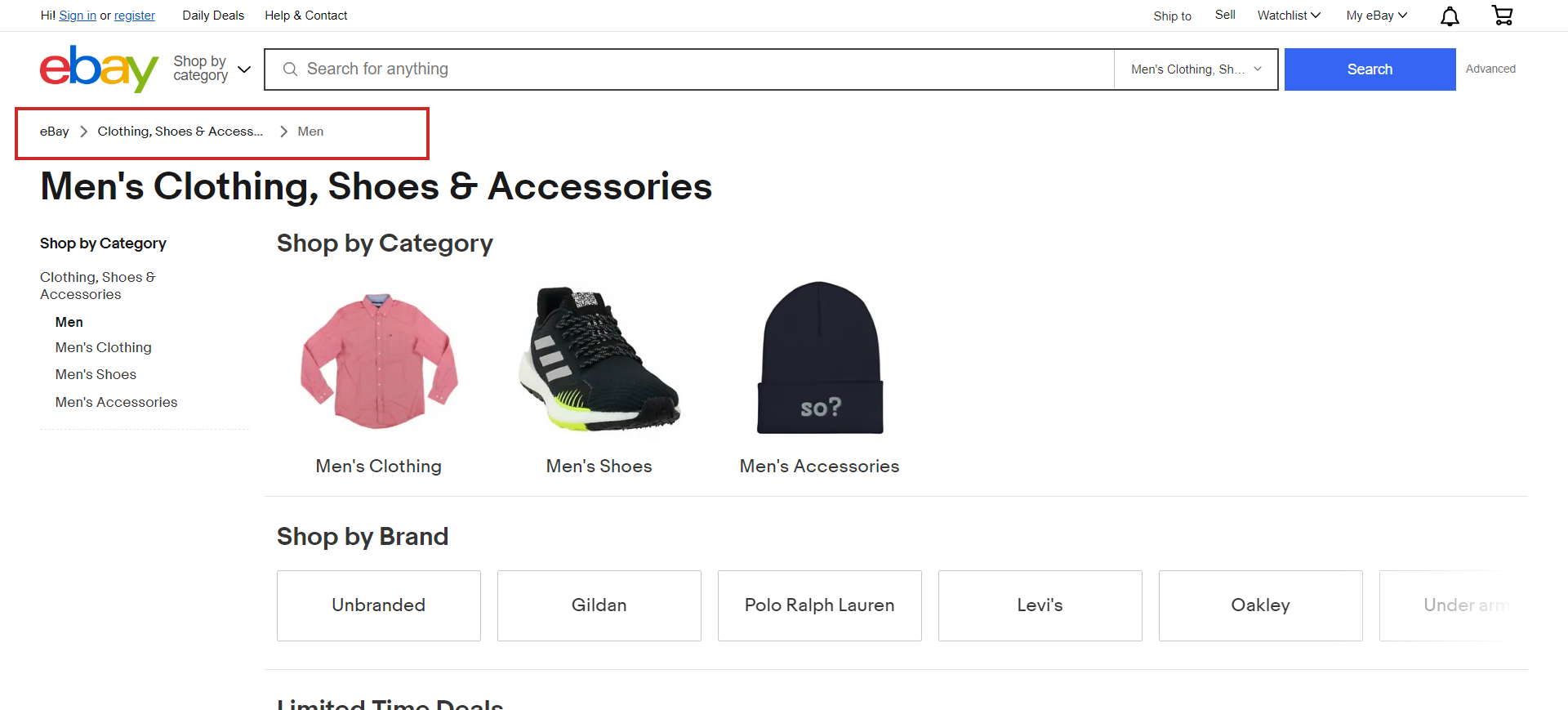
Hier ist ein Beispiel für Breadcrumbs von der eBay-Website:
 Screenshot von eBay, Juni 2024
Screenshot von eBay, Juni 2024Es zeigt genau, auf welche Kategorien ich geklickt habe, um auf die angezeigte Seite zu gelangen.
Mithilfe der Brotkrümelnavigation kann ich bei Bedarf ganz einfach zu einer vorherigen Seite zurückkehren.
4 häufige Arten von Semmelbröseln
Nicht alle Semmelbrösel sind gleich!
Es gibt vier Haupttypen von Semmelbröseln, jeder mit seinem eigenen Zweck.
Bevor Sie Breadcrumbs zu Ihrer Site hinzufügen, legen Sie fest, welcher Typ sich am besten für das Benutzererlebnis eignet.
1. Hierarchiebasierte Breadcrumbs (auch bekannt als standortbasierte Breadcrumbs)
Der gebräuchlichste Breadcrumb-Typ zeigt den Benutzern, wo sie sich in der Site-Struktur befinden und wie sie zur Startseite zurückgelangen.
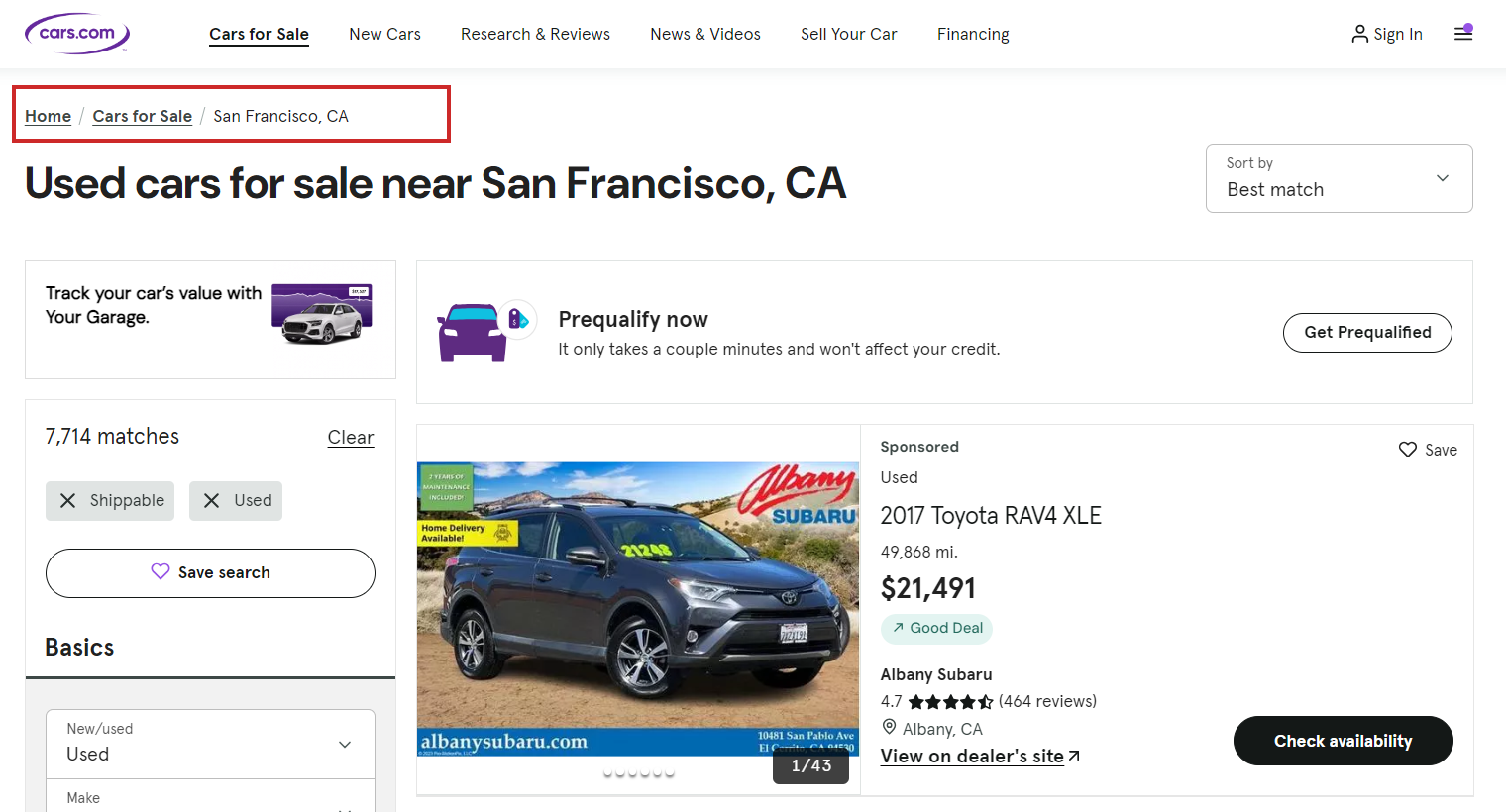
Zum Beispiel: Home > Kalifornien > San Francisco
 Screenshot von cars.com, Juni 2024
Screenshot von cars.com, Juni 20242. Attributbasierte Breadcrumbs
Diese Breadcrumbs werden häufig auf E-Commerce-Sites verwendet, um anzuzeigen, auf welche Attribute der Benutzer geklickt hat.
Zum Beispiel: Startseite > Schuhe > Wandern > Damen
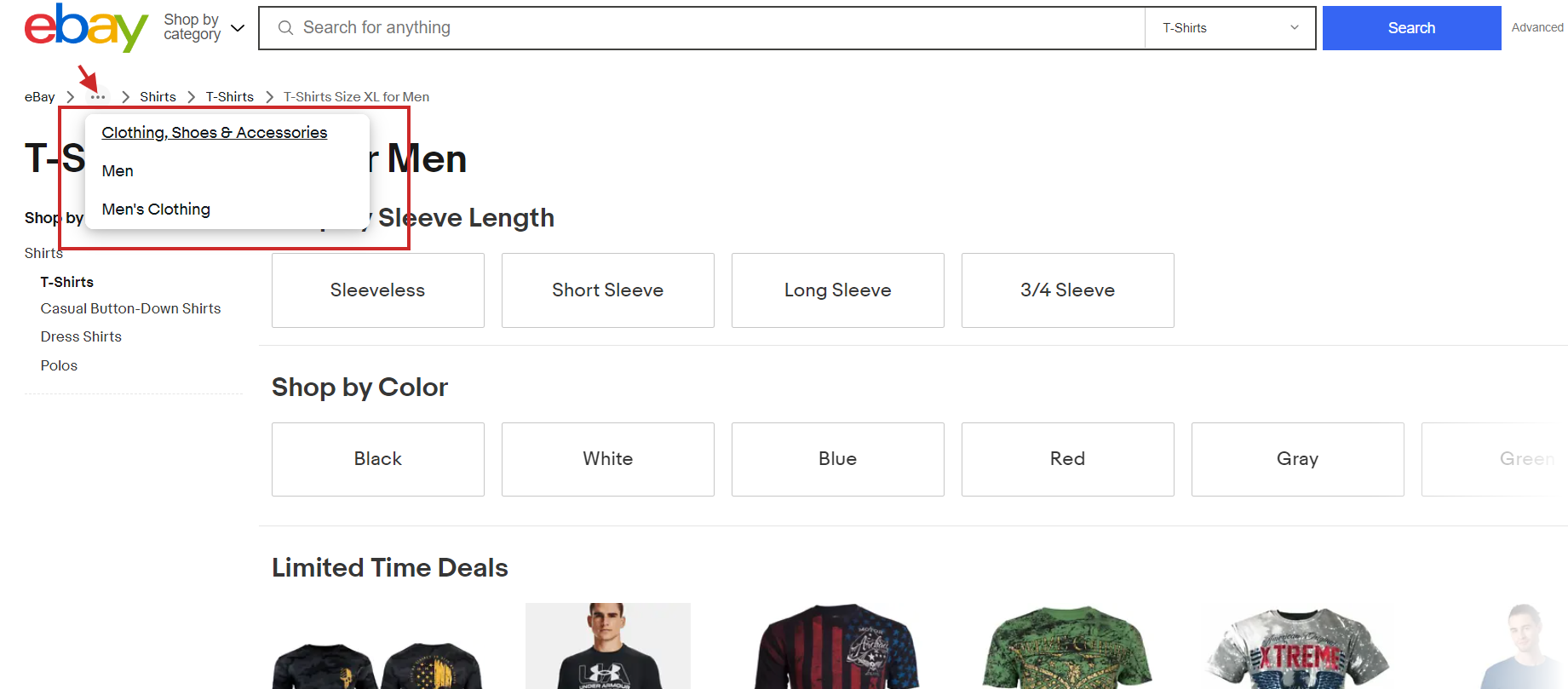
 Screenshot von eBay, Juni 2024
Screenshot von eBay, Juni 2024Beachten Sie, wie intelligent eBay mit Breadcrumbs für Attribute umgeht, wenn die Spur zu lang ist.
Es zeigt die letzten drei Elemente nach der Startseite und kürzt vorherige Elemente in einem Drei-Punkte-Menü ab. Durch Klicken können Sie alle vorherigen Elemente in der Brotkrümelnavigation sehen.
3. Vorwärts- oder Vorausschau-Breadcrumbs
Diese Art von Breadcrumb zeigt nicht nur den aktuellen Pfad des Benutzers innerhalb der Hierarchie einer Website, sondern bietet auch eine Vorschau der nächsten Schritte, die er unternehmen kann.
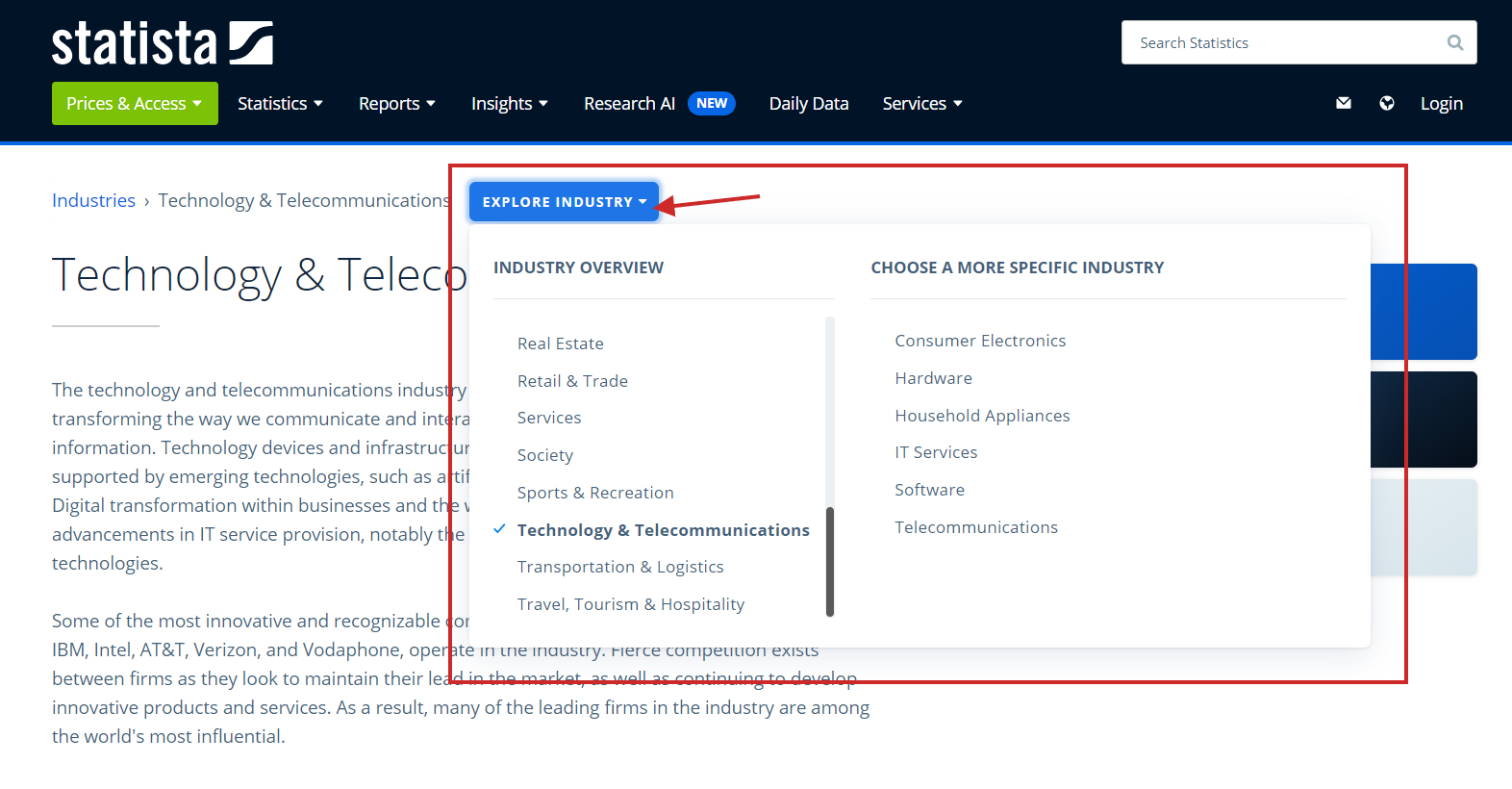
Hier ist ein Beispiel von der Statista-Website, das veranschaulicht, wie nützlich es sein kann, indem es Benutzern eine Vorschau auf andere Abschnitte des Unterabschnitts bietet.
 Screenshot von Statista, Juni 2024
Screenshot von Statista, Juni 20244. Auf der Geschichte basierende Brotkrümel
Diese Art von Breadcrumb wird selten verwendet und zeigt Benutzern, welche anderen Seiten auf der Site sie besucht haben, ähnlich einem Browserverlauf.
Wenn Sie beispielsweise nach SEO-Neuigkeiten suchen und drei verschiedene Artikel lesen, könnten die Breadcrumbs folgendermaßen aussehen: Home > SEO-Artikel 1 > SEO-Artikel 2 > Aktuelle Seite.
Ich empfehle jedoch, dies zu vermeiden, da es Benutzer verwirren kann. Benutzer können über verschiedene Wege zum selben Ziel navigieren, was bedeutet, dass Sie jedes Mal eine andere Breadcrumb-Struktur anzeigen, was Benutzer verwirrt.
Darüber hinaus können Sie aufgrund der zufälligen Natur der Suche keine Markierungen mit Schemata wie Breadcrumbs verwenden und von Rich Results profitieren.
3 Vorteile der Verwendung von Breadcrumbs
„Das klingt alles großartig“, denken Sie.
Aber was bewirken Breadcrumbs eigentlich?
Wenn Sie nicht sicher sind, ob sich die Mühe mit Breadcrumbs lohnt (Spoiler: das sind sie auf jeden Fall!), sollten Sie den folgenden Abschnitt lesen.
1. Breadcrumbs verbessern die UX
Breadcrumbs erleichtern Benutzern die Navigation auf einer Website und regen sie dazu an, andere Abschnitte zu durchsuchen.
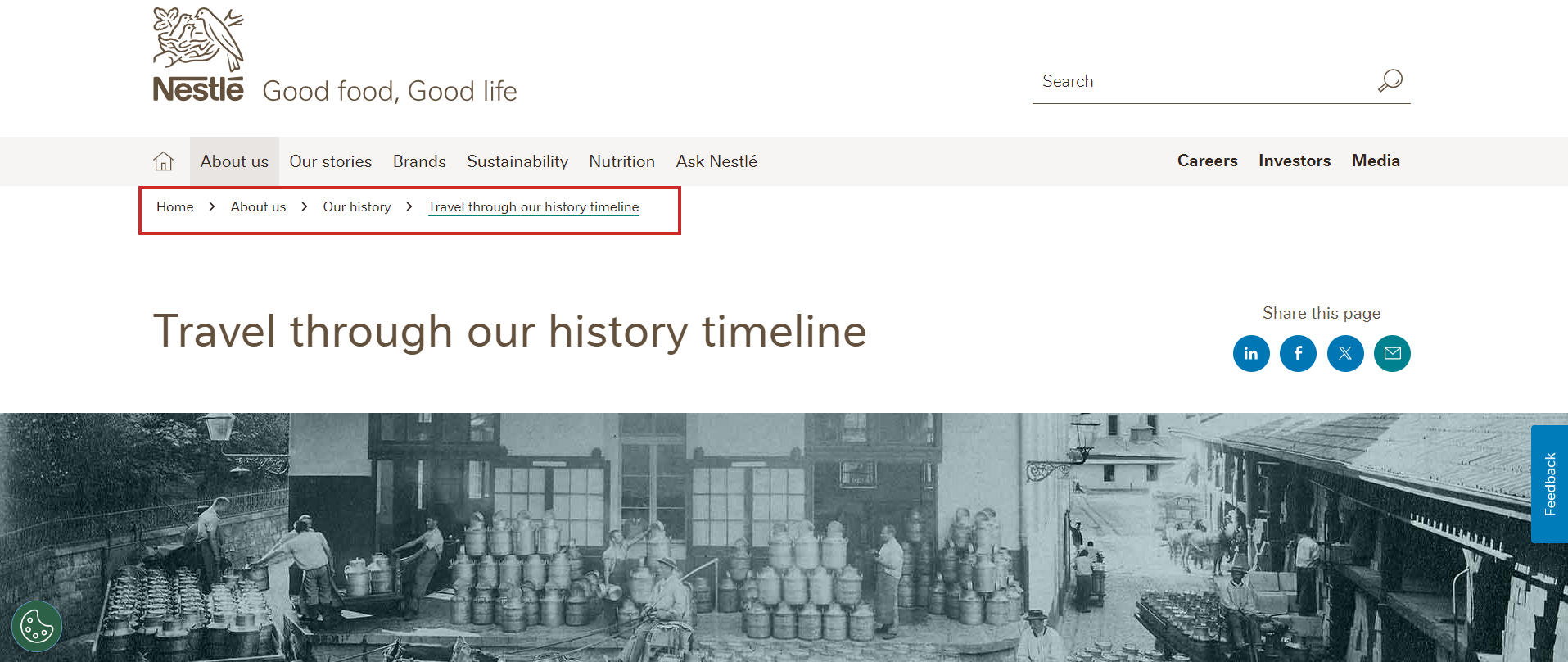
Wenn Sie beispielsweise mehr über Nestlé erfahren möchten, besuchen Sie die Website und gelangen auf die Seite mit der Unternehmensgeschichte von Nestlé.
 Screenshot von Nestle, Juni 2024
Screenshot von Nestle, Juni 2024Mithilfe der Breadcrumbs können Sie problemlos zu „Über uns“, „Geschichte“ oder sogar zur Homepage zurück navigieren.
Auf diese Weise können Benutzer ganz einfach finden, wonach sie suchen – und sich so hoffentlich intensiver mit Ihrer Website befassen.
2. Halten Sie die Leute länger vor Ort
Die Absprungrate ist kein Rankingfaktor. Aber die Vermeidung von Absprüngen kann der SEO helfen, da sie den Benutzern hilft, auf die Website zu klicken und durch sie zu navigieren. Dies ist ein Engagement-Signal, das Google für Rankingzwecke verwendet.
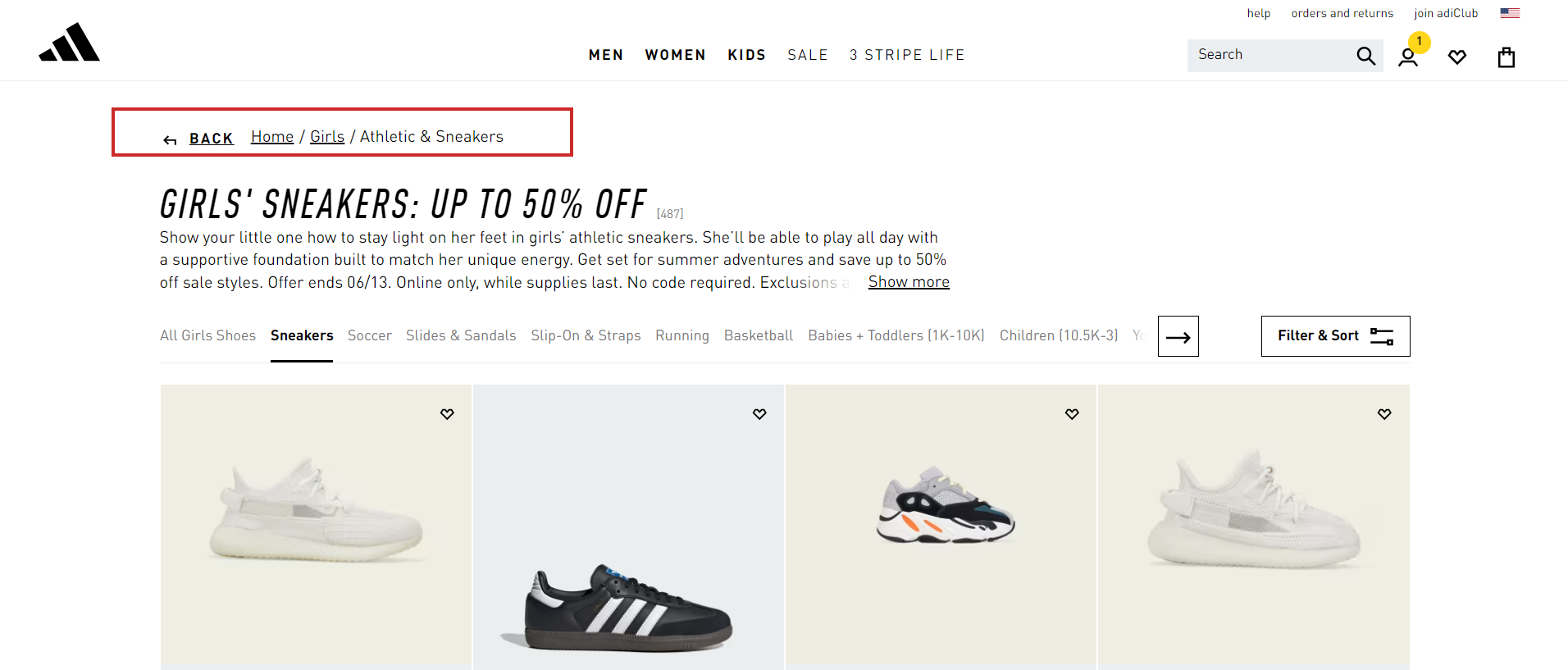
Angenommen, Sie suchen auf der Adidas-Website nach einem neuen Paar Turnschuhe.
 Screenshot von Adidas, Juni 2024
Screenshot von Adidas, Juni 2024Mithilfe der Breadcrumbs von Adidas können Sie einfach zurück zur Kategorie „Stiefel“ navigieren und nach einem anderen Paar suchen.
Für Adidas ist das großartig, weil es Sie wahrscheinlich davon abhält, zu Google zurückzukehren und auf einer anderen Schuh-Website zu landen.
Das ist die Macht der bescheidenen Brotkrume!
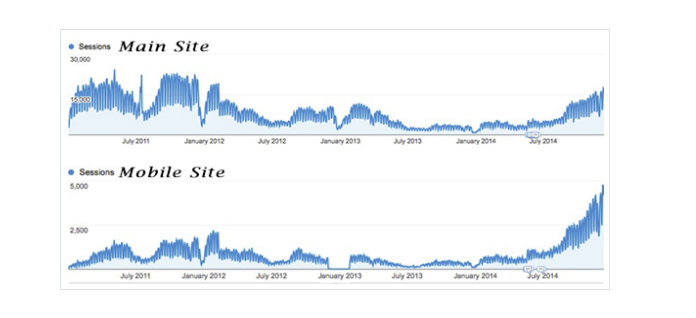
Eine Fallstudie zu Moz zeigt, was passierte, als das Unternehmen einer Site Breadcrumbs hinzufügte und verschiedene andere Änderungen vornahm.
Die Zahl der Sitzungen nahm innerhalb weniger Monate drastisch zu.
 Screenshot von Moz, Juni 2024
Screenshot von Moz, Juni 2024Zugegeben, sie haben auch Metabeschreibungen hinzugefügt und einige andere UX-Probleme behoben, aber Breadcrumbs haben auch eine Rolle gespielt.
3. Breadcrumbs verbessern die interne Verlinkung
Breadcrumbs sind nicht nur ein Navigationshilfsmittel; sie spielen eine entscheidende Rolle bei der Verbesserung der internen Linkstruktur einer Website. Google verwendet Breadcrumbs, um die Beziehung zwischen verschiedenen Seiten zu bestimmen, die tiefer in der Site-Struktur liegen.
Durch die Implementierung der strukturierten Datenmarkierung von Breadcrumbs können Sie Suchmaschinen dabei helfen, die Architektur der Site zu verstehen.
Lesen: Site-Struktur und interne Verlinkung in der SEO: Warum es wichtig ist
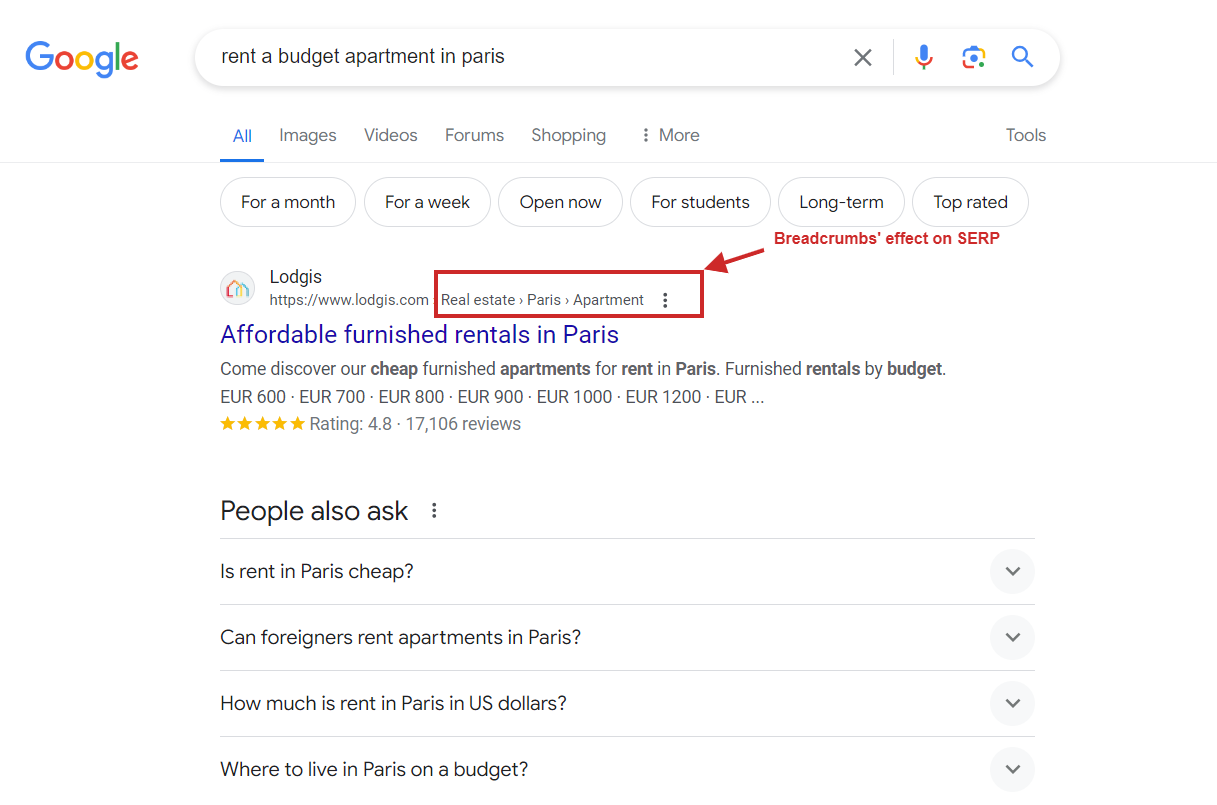
4. Rich Snippets in SERPs
Wie bereits erwähnt, erleichtern Breadcrumbs die Site-Navigation, aber sie leisten noch viel mehr, da Google Rich Snippets in den Suchergebnissen anzeigt.
 Screenshot von Google.com
Screenshot von Google.comDies geschieht jedoch erst, wenn Sie Ihre Breadcrumbs mit strukturierten Daten markieren, sodass Google sie erfassen und auf den Suchergebnisseiten (SERP) anzeigen kann.
Hier ist ein JSON-LD strukturierte Daten Codebeispiel für eine Breadcrumb, die zum Rich Snippet aus dem Screenshot passt:
[{"@context": "https://schema.org", "@id": "https://www.example.com/#breadcrump", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": "@id": "https://www.example.com/", "name": "Home" }, { "@type": "ListItem", "position": 2, "item": "https://www.example.com/real-estate/", "name": "Real estate" }, { "@type": "ListItem", "position": 3, "item": "https://www.example.com/en/paris/", "name": "Paris" }, { "@type": "ListItem", "position": 4, "item": "https://www.example.com/en/paris/apartment/", "name": "Apartment" }, { "@type": "ListItem", "position": 5, "item": "https://www.example.com/en/paris/apartment/affordable", "name": "Affordable rentals Paris" } ]}]Hier ist eine Aufschlüsselung der einzelnen Attribute im Breadcrumb-JSON-LD-Schema.
| Attribut | Beschreibung |
| @Kontext | Dies sagt den Suchmaschinen, wo sie die Definitionen der strukturierten Daten finden können |
| @Typ | Definiert den Typ des verwendeten Schemas, in diesem Fall „BreadcrumbList“ |
| itemListElement | Ein Array von Listenelementen, die eine Brotkrümelnavigation darstellen. |
| itemListElement[position] | Gibt die Position der Brotkrümelnavigation in der Liste an, beginnend bei 1. |
| itemListElement[item] | Die URL der Zielseite der Breadcrumb |
| itemListElement[name] | Der sichtbare Name der Brotkrümelnavigation, wie er den Benutzern angezeigt wird. |
Bitte beachten Sie, dass Sie Google nicht austricksen können, indem Sie strukturierte Daten auf der Website haben, ohne dass für die Benutzer eine tatsächliche Brotkrümelnavigation sichtbar ist.
Stellt Google derartige Manipulationen fest, die gegen die Google-Richtlinien verstoßen, kann es zu einer manuellen Abstrafung kommen. Das führt zwar nicht zu einem Rankingverlust, Ihre Website wird jedoch nicht mehr für Rich Snippets in den Suchergebnissen berücksichtigt.
Die goldene Regel lautet also, dass jede Schema-Auszeichnung auf Ihrer Website auf der Seite vorhanden und für Benutzer sichtbar sein muss.
4 häufige Fehler bei der Verwendung von Breadcrumbs für SEO
Durch die Implementierung von Breadcrumbs können Sie die SEO einer Site unkompliziert verbessern und für eine bessere UX sorgen.
Manchmal kann die Implementierung von Breadcrumbs jedoch mehr Schaden als Nutzen bringen.
Hier sind einige Breadcrumb-Fehler, die Sie vermeiden sollten.
1. Nicht zu groß oder zu klein wählen – genau das Richtige anstreben
Brotkrümel sollten leicht zu sehen, aber unaufdringlich sein.
Eine etwas kleinere Schriftart ist in Ordnung, aber zu kleiner Text ist auf Mobilgeräten schwer zu lesen und anzuklicken.
Positionieren Sie sie oben auf der Seite, unter dem Heldenbild oder direkt über dem H1-Titel, damit sie leicht zu finden sind.
2. Wiederholen Sie nicht einfach Ihre Navigationsleiste
Wenn die Breadcrumbs lediglich das duplizieren, was sich bereits in Ihrer Navigationsleiste befindet, erfüllen sie möglicherweise keinen weiteren Zweck.
Es besteht keine Notwendigkeit, weiteren Code hinzuzufügen (und Platz zu beanspruchen!), wenn dieser nicht hilft.
3. Tauschen Sie Ihre Navigationsleiste nicht gegen Breadcrumbs aus
Sie möchten die Navigation zwar nicht wiederholen, sich aber auch nicht ausschließlich auf Breadcrumbs verlassen.
Sie dienen als Ergänzung und nicht als Ersatz für andere Navigationsfunktionen.
4. Verwenden Sie die richtige Art von Semmelbröseln
Standort-Breadcrumbs sind der gebräuchlichste Typ, aber möglicherweise nicht die beste Wahl für Ihre Site.
Verwenden Sie keine Standort-Breadcrumbs, wenn Ihre Site keine verschachtelte Struktur verwendet, bei der die meisten Seiten in wenige Kategorien passen.
In diesem Fall könnten auf der Historie basierende Brotkrumen hilfreicher sein.
So implementieren Sie Breadcrumbs in WordPress
Breadcrumbs sind sowohl für Benutzer als auch für Suchmaschinen ein unglaublich nützliches Navigationselement – und sie lassen sich ganz einfach zu Ihrer Site hinzufügen.
Hier sind einige Möglichkeiten, wie Sie diese nützlichen Funktionen zu Ihrer Site hinzufügen können.
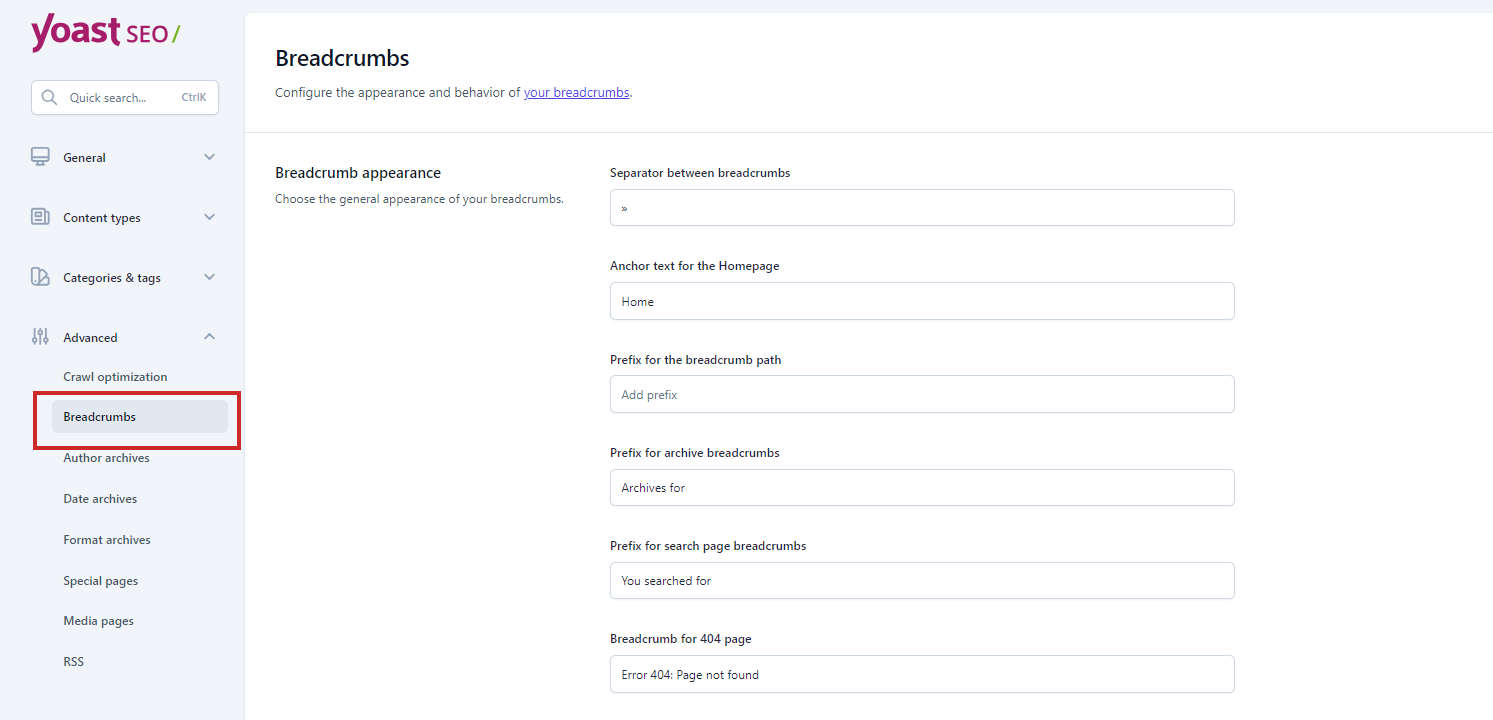
 Screenshot von Yoast SEO, Juni 2024
Screenshot von Yoast SEO, Juni 2024- Verwenden Sie Yoast SEO: Wenn Sie Yoast bereits verwenden, sind zum Hinzufügen von Breadcrumbs nur wenige Schritte erforderlich. Melden Sie sich einfach an und befolgen Sie diese Schritte, um Breadcrumbs zu implementieren.
- WordPress-Plugins: Wenn Sie WordPress verwenden, gibt es mehrere Plugins, mit denen Sie in wenigen Schritten Breadcrumbs hinzufügen können. Ich mag Breadcrumb NavXT, weil es einfach zu implementieren ist und standortbezogene Breadcrumbs generiert, die nach Bedarf angepasst werden können.
- WooCommerce Breadcrumb Plugin: Wenn Sie eine E-Commerce-Site haben, die Woocommerce verwendet, sollten Sie deren Breadcrumb-Plugin verwenden, mit dem Sie die integrierten WooCommerce-Breadcrumbs neu gestalten können.
Schließlich verfügt Ihr Site Builder oder Ihr WordPress-Theme möglicherweise über eine integrierte Breadcrumb-Funktion.
Die Websites von Shopify, Wix oder Squarespace verfügen über integrierte Funktionen, die Sie auf ihrer Einstellungsseite aktivieren können.
Breadcrumbs sind eine leicht verständliche Möglichkeit, auf Ihrer Website zu navigieren
Stellen Sie sich Semmelbrösel als die Butter auf Ihrem Brot vor. Der Kermit zu Ihrer Miss Piggy. Die tierische Soße zu Ihrem In N‘ Out-Burger.
Sie verstehen, was ich meine.
Breadcrumbs sind eine einfache Änderung, die dazu beitragen kann, dass Ihre Site auf der Suchergebnisseite hervorsticht.
Obwohl sie keine signifikante Verbesserung der SERPs garantieren, sind sie für Benutzer und Suchmaschinen gleichermaßen hilfreich.
Als zusätzlicher Bonus lassen sich Breadcrumbs mit einem Plugin wie Yoast einfach implementieren.
Mit nur wenigen Klicks können Sie die Navigation auf Ihrer Site vereinfachen und möglicherweise für ein höheres SERP-Ranking sorgen.
Mehr Ressourcen:
- 7 Tipps zum Erstellen einer SEO- und UX-orientierten Navigation
- Sind Breadcrumbs ein Google-Rankingfaktor?
- Der vollständige Leitfaden zur On-Page-SEO
Vorgestelltes Bild: BestForBest/Shutterstock





