Page Speed Insights: 6 wirkungsvolle Tipps zur Optimierung Ihrer Website

Dieser Beitrag wurde von DebugBear gesponsert. Die in diesem Artikel geäußerten Meinungen sind die des Sponsors.
Eine schnelle Website ist nicht nur wichtig, um Besuchern ein tolles Erlebnis zu bieten, sondern auch als SEO-Rankingfaktor.
Sie haben wahrscheinlich schon einmal vom PageSpeed Insights-Tool von Google gehört.
Aber wissen Sie, wie Sie PageSpeed Insights optimal nutzen können? Wir zeigen Ihnen 6 wichtige Tipps, die Ihnen dabei helfen, die Leistung Ihrer Website zu optimieren.
Was ist PageSpeed Insights (PSI)?
Die Website-Performance hat schon lange Einfluss auf das Google-Ranking. Aus diesem Grund hat Google bereits 2010 sein kostenloses Tool PageSpeed Insights auf den Markt gebracht.
PSI wurde entwickelt, um Websitebetreibern dabei zu helfen, die Geschwindigkeit ihrer Website zu überprüfen und Empfehlungen zur Verbesserung zu geben.
Warum ist die Seitengeschwindigkeit für SEO wichtig?
Im Jahr 2021 führte Google einen neuen Satz von Website-Leistungsmetriken ein, die sogenannten Core Web Vitals. Die drei Metriken sind:
- Largest Contentful Paint: Wie schnell wird Ihre Website geladen?
- Kumulative Layoutverschiebung: Verschieben sich Seitenelemente unerwartet?
- Interaktion mit Next Paint: Reagiert die Seite schnell auf Benutzereingaben?
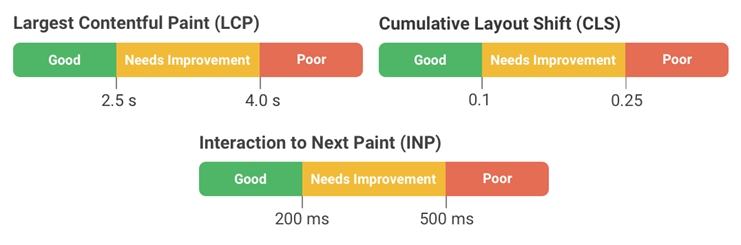
Eine gute Seitenerfahrung wird in Google-Rankings belohnt. Für jede Metrik gibt es einen Bewertungsschwellenwert „Gut“, den Sie erreichen müssen.
 Grafik mit den Bewertungsschwellenwerten für Core Web Vitals, September 2024
Grafik mit den Bewertungsschwellenwerten für Core Web Vitals, September 2024So testen Sie Ihre Website mit PageSpeed Insights
Das Durchführen eines Leistungstests mit PageSpeed Insights ist einfach:
- PageSpeed Insights öffnen
- Geben Sie die URL Ihrer Website ein
- Klicken Sie auf „Analysieren“
Die Testergebnisse werden in wenigen Sekunden angezeigt. Es sind viele Daten, aber im Folgenden erklären wir, was sie bedeuten.
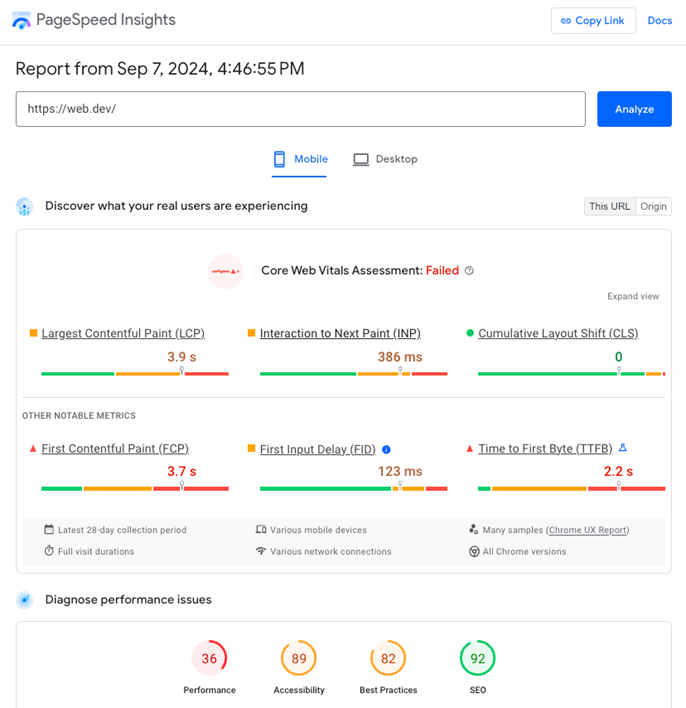
 Screenshot des Testergebnisses auf PageSpeed Insights, September 2024
Screenshot des Testergebnisses auf PageSpeed Insights, September 20241. Verstehen Sie, woher die PageSpeed Insights-Daten kommen
Jedes Testergebnis von PageSpeed Insights besteht aus zwei Hauptabschnitten: „Entdecken Sie, was echte Benutzer erleben“ und „Diagnose von Leistungsproblemen“. Jeder Abschnitt zeigt eine andere Art von Seitengeschwindigkeitsdaten.
Was sind die echten Benutzerdaten in PageSpeed Insights?
Die tatsächlichen Benutzerdaten in PSI stammen aus dem Chrome User Experience Report (CrUX).
Diese Daten werden von Chrome-Benutzern auf Desktop-Geräten und Mobilgeräten mit Android gesammelt. Um zum CrUX-Bericht beizutragen, müssen Benutzer:
- In ihrem Google-Konto angemeldet sein
- Sie haben sich für die Synchronisierung des Browserverlaufs entschieden
- Die Berichterstattung über Nutzungsstatistiken aktiviert haben
Sie fragen sich, ob Ihre Erfahrungen in diesen realen Benutzerdaten enthalten sind? Öffnen Sie die Chrom: // ukm Geben Sie die URL in Ihren Chrome-Browser ein und prüfen Sie, ob die Metrikerfassung aktiviert ist.
Der echte Benutzer sagt Ihnen, wie schnell Ihre Website für tatsächliche Besucher ist und welchen Einfluss dies auf Ihre SEO hat.
Der CrUX-Bericht weist jedoch auch einige Einschränkungen auf:
- Die Daten werden immer über einen Zeitraum von 28 Tagen aggregiert, sodass Sie nicht sofort sehen, ob sich Ihre Website verschlechtert
- Sie können sehen, wie schnell Ihre Website ist, aber CrUX gibt Ihnen keine Diagnosedaten, um sie zu beschleunigen
- Nicht jede Seite Ihrer Website verfügt über CrUX-Daten, da eine Mindestanzahl aufgezeichneter Besuche erreicht werden muss, bevor Google die Daten veröffentlicht.
Sie können ein Real User Monitoring (RUM)-Tool verwenden, um diese Einschränkungen zu umgehen. RUM-Daten haben gegenüber CrUX-Daten mehrere Vorteile, wie sofortige Updates und detaillierte Diagnosen.
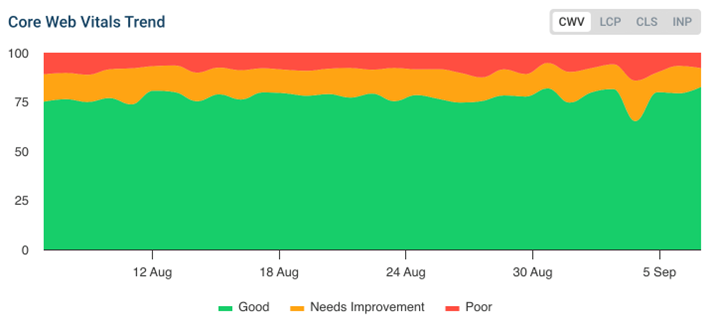
 Screenshot einer Core Web Vitals-Trendlinie im DebugBear-Realbenutzermonitoring, September 2024
Screenshot einer Core Web Vitals-Trendlinie im DebugBear-Realbenutzermonitoring, September 2024Was sind die Diagnosedaten in PageSpeed Insights?
Während die tatsächlichen Benutzerdaten Aufschluss über die Leistung Ihrer Site geben, bieten Ihnen die Diagnosedaten Einblicke in Optimierungsmöglichkeiten.
PageSpeed Insights verwendet das Open-Source-Tool Lighthouse von Google, um Ihre Website zu testen und eine detaillierte Analyse bereitzustellen. Ein Lighthouse-Test wird in einer kontrollierten Laborumgebung ausgeführt, was bedeutet, dass im Vergleich zu echten Benutzerdaten viel mehr Informationen gesammelt werden können.
Der Labortest wird ebenfalls auf Anfrage durchgeführt und unterliegt nicht der 28-tägigen Verzögerung, die für CrUX-Daten gilt.
Oben im Lighthouse-Bericht zeigt Google einen Gesamtleistungswert zwischen 0 und 100 an. Dieser Wert hat keinen direkten Einfluss auf das Ranking – Google verwendet hierfür CrUX-Daten. Ein guter Lighthouse-Wert bedeutet jedoch normalerweise, dass Ihre Website auch für echte Benutzer schnell geladen wird.
Der Lighthouse-Score selbst wird anhand von 5 Leistungskennzahlen ermittelt:
- Erster Contentful Paint: Wie schnell wird die Seite geladen?
- Largest Contentful Paint: Wann wird der Hauptinhalt der Seite angezeigt?
- Gesamtblockierungszeit: Werden Benutzerinteraktionen durch die CPU-Verarbeitung blockiert?
- Kumulative Layoutverschiebung: Verschiebt sich der Inhalt, nachdem er angezeigt wurde?
- Geschwindigkeitsindex: Wie schnell wird der Seiteninhalt insgesamt gerendert?
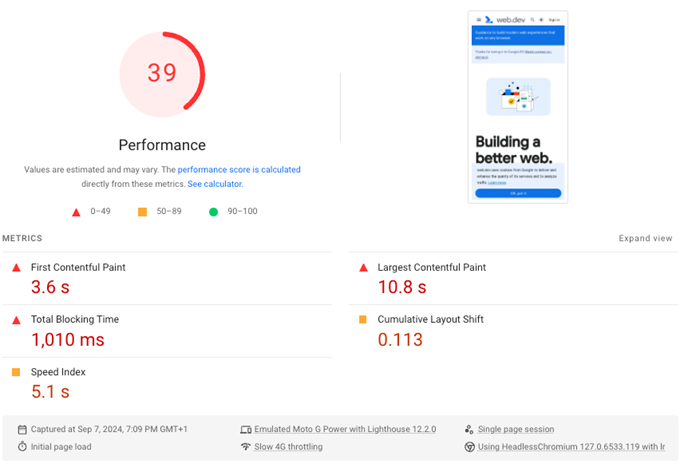
 Screenshot der Leistungsmetriken in PageSpeed Insights, September 2024
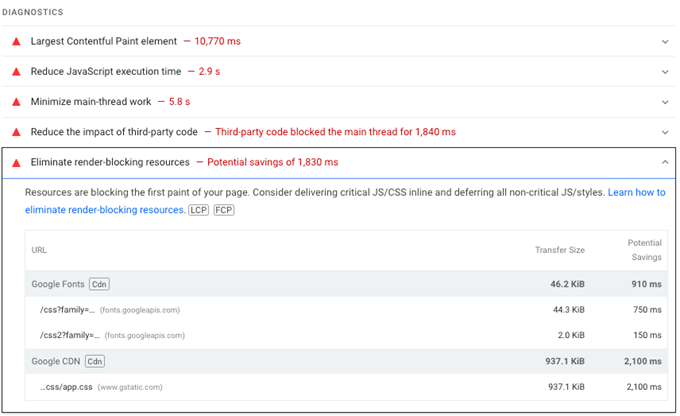
Screenshot der Leistungsmetriken in PageSpeed Insights, September 2024Unter der allgemeinen Lighthouse-Bewertung finden Sie diagnostische Einblicke, die konkrete Änderungen vorschlagen, die Sie zur Optimierung Ihrer Website vornehmen können.
Jede Zeile prüft einen bestimmten Aspekt Ihrer Leistung. Wenn Sie beispielsweise renderblockierende Ressourcen eliminieren, dauert es weniger lange, bis Seiteninhalte auf Ihrer Website sichtbar werden.
 Screenshot der Leistungsdiagnose in PageSpeed Insights, September 2024
Screenshot der Leistungsdiagnose in PageSpeed Insights, September 20242. Verwenden Sie den Punkterechner, um zu sehen, was Ihren Punktestand nach unten zieht
Wenn Sie Ihren Leistungswert bei PageSpeed Insights verbessern möchten, wo beginnen Sie?
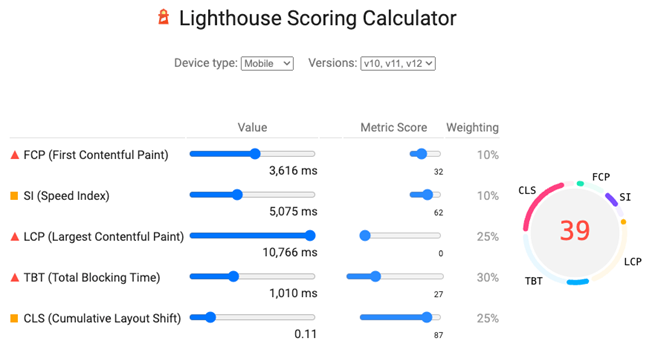
Jeder Lighthouse-Bericht enthält einen Link „Rechner anzeigen“, der Sie zum Lighthouse-Bewertungsrechner führt. Dieses Tool zeigt Ihnen, wie viel der fünf von Google gemessenen Kennzahlen zum Gesamtergebnis beitragen.
Hier sehen wir beispielsweise, dass die von uns getestete Seite einen guten Cumulative Layout Shift-Score aufweist, während Largest Contentful Paint eine schlechte Bewertung erhält.
Wir können auch sehen, dass jeder Metrik eine Gewichtung zugewiesen ist. Beispielsweise werden 30 % des Leistungsergebnisses durch das Teilergebnis für die Metrik „Gesamtblockierungszeit“ bestimmt.
 Screenshot des Lighthouse Scoring Calculators, September 2024
Screenshot des Lighthouse Scoring Calculators, September 20243. Überprüfen Sie die Phasendaten für die LCP-Metrik (Large Contentful Paint)
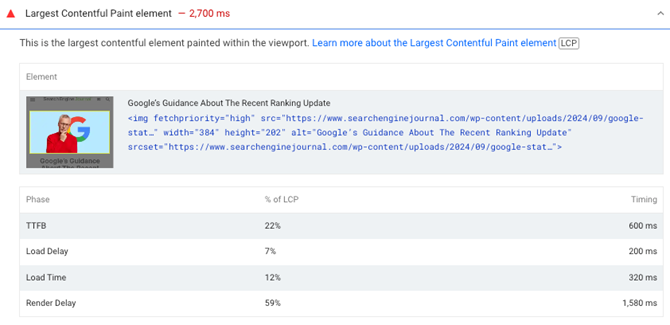
Eines der aufschlussreichsten Audits ist oft das „Largest Contentful Paint-Element“.
Dieses Audit zeigt Ihnen das größte Inhaltselement auf der Seite. Die LCP-Metrik misst, wie lange es nach dem Öffnen der Seite dauert, bis dieses Element sichtbar wird. Das größte Inhaltselement kann jede Art von Seiteninhalt sein, beispielsweise eine Überschrift oder ein Bild.
Das ist sehr nützlich, aber Lighthouse bietet tatsächlich zusätzliche Einblicke, indem es die LCP-Metrik in vier Phasen (auch Unterteile genannt) unterteilt:
- Time to First Byte (TTFB): Wie schnell stellt der Server der Website das HTML-Dokument bereit?
- Ladeverzögerung: Wie schnell nach dem Laden des Dokuments beginnt der Download des LCP-Bildes
- Ladezeit: Wie lange dauert das Herunterladen des LCP-Bildes?
- Renderverzögerung: Wie schnell nach dem Laden der LCP-Ressource wird das LCP-Element sichtbar?
Diese Informationen zeigen Ihnen, worauf Sie bei Ihrer Optimierung achten müssen.
Im folgenden Screenshot können wir beispielsweise sehen, dass das LCP-Bild zwar schnell geladen wurde, dann aber nicht sofort vom Browser gerendert wurde. Das könnte daran liegen, dass andere Ressourcen auf der Seite das Rendern der Seite blockierten.
 Screenshot des Lighthouse Largest Contentful Paint-Element-Audits, September 2024
Screenshot des Lighthouse Largest Contentful Paint-Element-Audits, September 2024Google hat kürzlich eine Analyse durchgeführt, um herauszufinden, welche LCP-Unterteile am meisten zum Gesamtmetrikwert beitragen. Dabei stellte sich heraus, dass die Serverantwortzeit und die Bildladeverzögerung für die meisten Websites die größten Faktoren bei der LCP-Optimierung sind.
Während sich viele Empfehlungen zur Website-Leistung auf die Verwendung kompakter moderner Bildformate konzentrierten, stellte sich heraus, dass die Bildladezeit auf den meisten langsamen Websites nur ein untergeordneter Faktor ist.
Sie sollten dennoch die Daten Ihrer Website überprüfen, um festzustellen, welche Optimierungen die größte Wirkung haben können.
4. Leistungsergebnisvariabilität zwischen Tests: Was bedeutet das?
Wir haben bereits gesehen, dass die CrUX-Daten der realen Benutzer über einen Zeitraum von 28 Tagen aggregiert werden. Dementsprechend ist ihr Wert stabil und ändert sich nur sehr allmählich.
Das Gleiche kann man jedoch nicht über den Leistungswert und andere im Labor gemessene Messwerte sagen. Wenn man dieselbe Seite zweimal testet, erhält man selten genau dieselben Ergebnisse und es gibt oft große Abweichungen. Und wenn man Lighthouse mit anderen Tools wie Chrome DevTools ausführt, sieht man wahrscheinlich noch größere Unterschiede.
Es gibt viele Gründe für Unterschiede zwischen Lighthouse-Tests, zum Beispiel:
- Unterschiede in der Serverantwortzeit
- Inhaltliche Variation, zum Beispiel durch A/B-Tests oder Werbeanzeigen
- Unterschiede zwischen Testgeräten und Testorten
- Ungenauigkeiten bei der Datenerfassung
Google hat einen ausführlichen Leitfaden zur Lighthouse-Variabilität geschrieben. Sie können Tests mehrmals durchführen und den Durchschnitt betrachten, um eine konsistentere Bewertung zu erhalten.
Datengenauigkeit: Beobachtete vs. simulierte Daten
Ein häufiger Grund für Diskrepanzen zwischen Tools zum Testen der Seitengeschwindigkeit ist die Art und Weise, wie die Daten erfasst werden. Bei einem Labortest wird das Netzwerk auf eine feste Geschwindigkeit gedrosselt, normalerweise um einer langsameren mobilen Datenverbindung zu entsprechen. Die Art und Weise, wie diese Drosselung erreicht wird, kann sich auf Ihre Messungen auswirken.
PageSpeed Insights verwendet einen Ansatz namens simulierte Drosselung. Die Messungen werden über eine schnelle Netzwerkverbindung durchgeführt. Anschließend wird eine Simulation einer langsamen 4G-Verbindung angewendet, um abzuschätzen, wie die Seite auf einem mobilen Gerät geladen worden wäre.
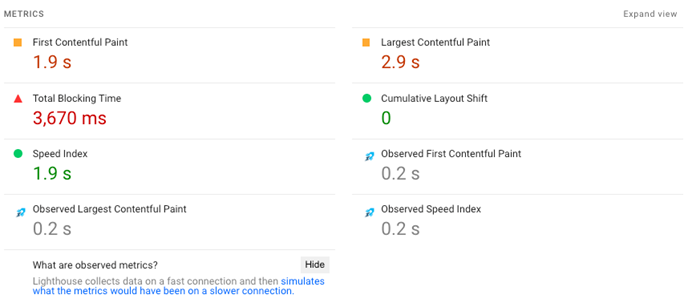
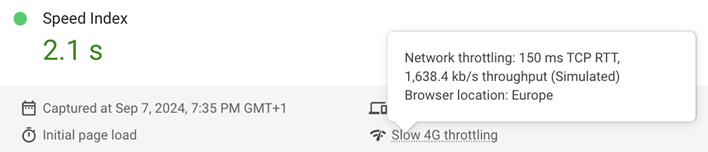
Sie können die Chrome-Erweiterung „Site Speed“ installieren, um die ursprünglich beobachteten Metriken anzuzeigen, wenn Sie einen Test mit PageSpeed Insights ausführen.
 Screenshot der von Lighthouse gemeldeten und beobachteten Metriken, September 2024
Screenshot der von Lighthouse gemeldeten und beobachteten Metriken, September 2024Simulierte Daten können manchmal unzuverlässig sein, da die Lighthouse-Simulation nicht alle realen Randfälle behandelt, die beim Öffnen einer Website auftreten können.
Beispielsweise können wir in diesem Test sehen, dass die Metrik „Large Contentful Paint“ eine Sekunde schlechter gemeldet wird als die Werte, die beim Öffnen der Seite in Chrome beobachtet wurden.
Die ursprünglichen Werte für die Metriken „First Continental Paint“ und „Large Contentful Paint“ waren jedoch identisch. Dies deutet darauf hin, dass die simulierten Metriken möglicherweise nicht mit den Erfahrungen realer Benutzer übereinstimmen.
Sie können im Einstellungsbereich des Lighthouse-Berichts überprüfen, ob die Metriken wie berichtet gemessen wurden oder ob eine Simulation angewendet wurde.
 Screenshot der Lighthouse-Einstellungen, September 2024
Screenshot der Lighthouse-Einstellungen, September 2024Wenn Sie zuverlässige Daten zur Seitengeschwindigkeit erhalten möchten, bietet der kostenlose DebugBear-Seitengeschwindigkeitstest die genauesten Einblicke. Das Sammeln realer Messungen dauert etwas länger als das Ausführen einer Simulation, hilft Ihnen jedoch auch dabei, die besten Entscheidungen bei der Optimierung der Geschwindigkeit Ihrer Website zu treffen.
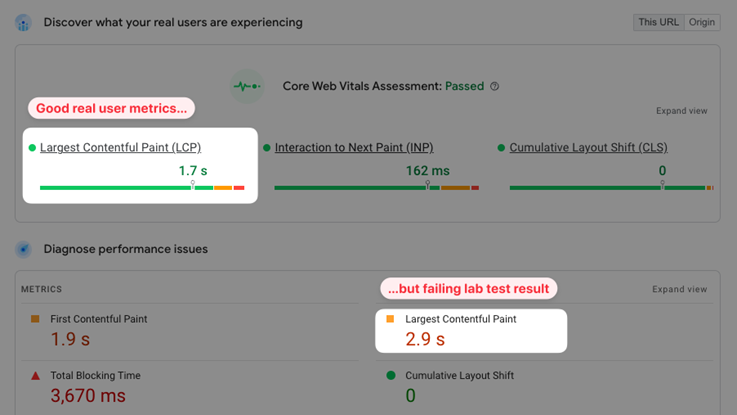
Warum stimmen die tatsächlichen Benutzerdaten nicht mit den Lighthouse-Testergebnissen überein?
Wenn Sie Ihre Website mit PageSpeed Insights testen, werden Sie häufig feststellen, dass die tatsächlichen Benutzermetriken viel besser sind als die vom synthetischen Lighthouse-Test gemeldeten. Warum ist das so?
Das liegt daran, dass der Lighthouse-Test eine sehr langsame Netzwerkverbindung verwendet. Die CrUX Core Web Vitals-Daten berücksichtigen die langsamsten 25 % der Benutzererfahrungen auf Ihrer Website, aber normalerweise kommen selbst diese Besuche von einem Gerät mit einer anständigen Netzwerkverbindung.
Ein schlechter Lighthouse-Performance-Score bedeutet also nicht zwangsläufig, dass Sie bei der Core Web Vitals-Bewertung von Google durchfallen. Er kann aber ein Hinweis darauf sein, dass einige Benutzer eine schlechte Erfahrung machen und es noch Raum für Verbesserungen gibt.
 Screenshot von realen benutzer- und laborbasierten Leistungsmetriken in PageSpeed Insights, September 2024
Screenshot von realen benutzer- und laborbasierten Leistungsmetriken in PageSpeed Insights, September 20245. Verwenden Sie die PSI-API, um Leistungstests zu automatisieren
Sie haben viele Seiten auf Ihrer Website, die Sie testen möchten? Mit der PageSpeed Insights API können Sie Website-Tests automatisch in großen Mengen durchführen.
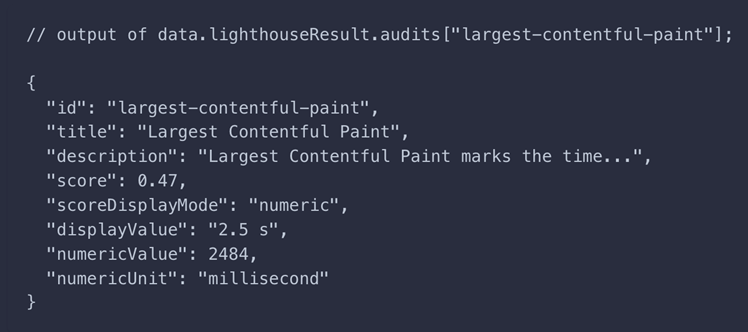
Die API bietet detailliertere Leistungsmetriken und Details zu jedem Lighthouse-Audit. Sie können die API beispielsweise verwenden, um die gängigsten Leistungsmetriken anzuzeigen. Firmenempfehlungen auf Ihrer gesamten Website.
Es gibt sogar eine Möglichkeit, direkt in Google Sheets auf PageSpeed Insights-Daten zuzugreifen.
 JSON-Seitengeschwindigkeitsdaten, gemeldet von der PageSpeed Insights API, September 2024
JSON-Seitengeschwindigkeitsdaten, gemeldet von der PageSpeed Insights API, September 20246. Wissen, wann Sie zu einem anderen Werkzeug greifen müssen
PageSpeed Insights ist ein großartiges Tool, um schnell eine Leistungsbewertung für eine bestimmte URL auf Ihrer Website durchzuführen. Wie wir oben gesehen haben, sind diese Daten jedoch mit einigen Einschränkungen verbunden.
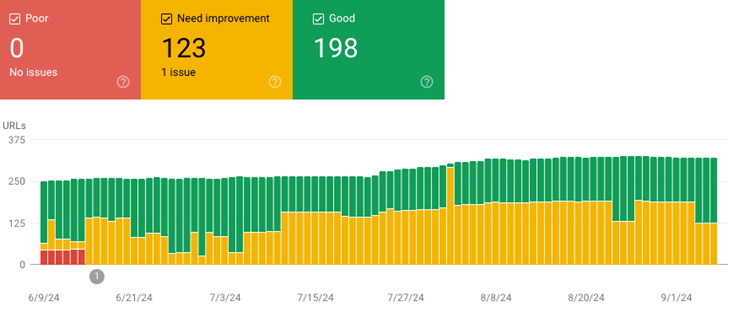
Wenn Sie lediglich einen seitenweiten Überblick über die Core Web Vitals Ihrer Website erhalten möchten, finden Sie diese Daten am schnellsten über die Google Search Console.
Die Search Console zeigt Ihnen genau, wie viele Seiten auf Ihrer Website langsam sind oder verbessert werden müssen.
 Screenshot der Core Web Vitals-Daten in der Google Search Console, September 2024
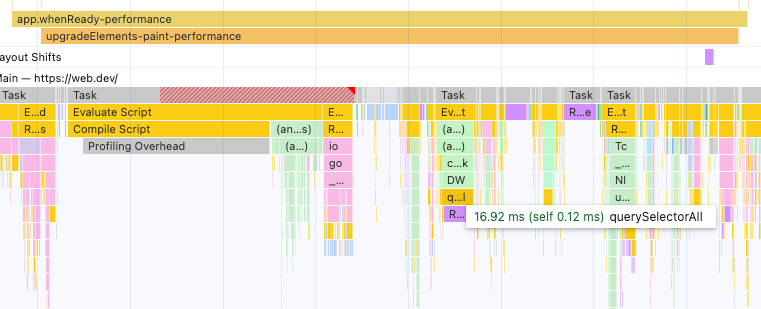
Screenshot der Core Web Vitals-Daten in der Google Search Console, September 2024Müssen Sie tief in die CPU-Leistung eintauchen, um beispielsweise die neue Metrik „Interaction to Next Paint“ zu optimieren?
Die Registerkarte „Leistung“ in den Entwicklertools von Chrome bietet eine detaillierte Analyse aller CPU-Verarbeitungsvorgänge, die auf Ihrer Website stattfinden.
 Screenshot eines Website-Leistungsprofils in Chrome DevTools, September 2024
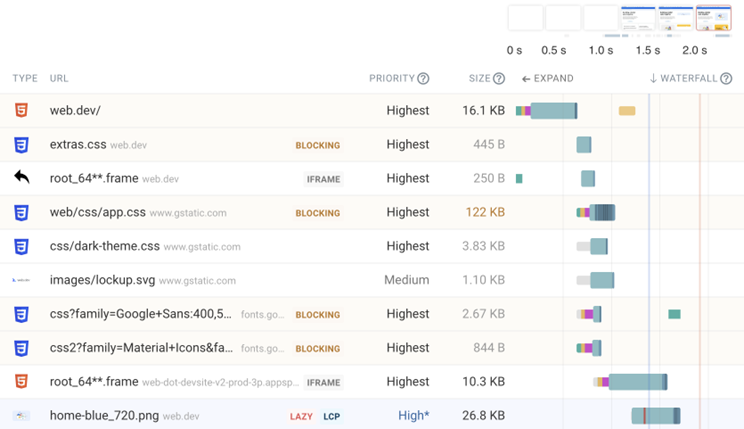
Screenshot eines Website-Leistungsprofils in Chrome DevTools, September 2024Wenn Sie schließlich optimieren möchten, wie verschiedene Ressourcen auf Ihrer Website geladen werden, kann der DebugBear-Website-Geschwindigkeitstest von unschätzbarem Wert sein.
Dieser Test kann einen detaillierten Bericht darüber liefern, welche Ressourcen von Ihrer Website geladen werden, wann sie geladen werden und wie sie sich auf die Darstellung auswirken.
 Screenshot eines Website-Anforderungs-Wasserfalls in DebugBear, September 2024
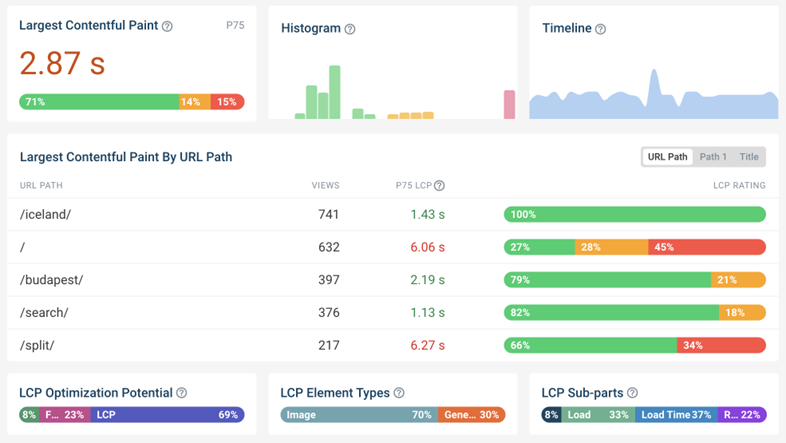
Screenshot eines Website-Anforderungs-Wasserfalls in DebugBear, September 2024So behalten Sie die Geschwindigkeit Ihrer Website immer im Blick
PageSpeed Insights und andere Leistungstests sind ein guter Ausgangspunkt für die Optimierung Ihrer Website. Ohne kontinuierliche Überwachung besteht jedoch die Gefahr, dass Probleme unbemerkt erneut auftreten.
DebugBear ist eine Überwachungsplattform für Core Web Vitals, mit der Sie sowohl Ihre eigene Website als auch die Ihrer Konkurrenten kontinuierlich testen können.
 Screenshot des DebugBear-Performance-Dashboards, September 2024
Screenshot des DebugBear-Performance-Dashboards, September 2024Zusätzlich zu den geplanten Labortests verfolgt DebugBear auch Google CrUX-Daten und sammelt echte Benutzeranalysen direkt auf Ihrer Website.
Die echten Benutzerdaten liefern umfassende Erkenntnisse, die Ihnen dabei helfen, die Leistung nicht nur im Auge zu behalten, sondern sie auch aktiv zu verbessern:
- Finden Sie heraus, welcher LCP-Unterabschnitt die größte Verzögerung für Ihre Besucher verursacht
- Finden Sie bestimmte Interaktionen und Skripte, die zu einem schlechten Interaction to Next Paint-Score führen
- Identifizieren Sie bestimmte Länder oder Geräte, in denen die Leistung schlechter als gewöhnlich ist
 Screenshot der realen Benutzerüberwachungsdaten in DebugBear, September 2024
Screenshot der realen Benutzerüberwachungsdaten in DebugBear, September 2024Bieten Sie ein großartiges Benutzererlebnis
PageSpeed Insights ist ein hilfreiches Tool für jeden Websitebesitzer, das Ihnen nicht nur sagt, wie schnell Ihre Website in der realen Welt ist, sondern Ihnen auch konkrete Ratschläge zur Optimierung gibt.
Wenn Sie jedoch über die von PSI bereitgestellten Daten hinausgehen und Ihre Website kontinuierlich testen möchten, können Sie sich für eine kostenlose 14-tägige Testversion von DebugBear anmelden.
Dieser Artikel wurde von DebugBear gesponsert und die hierin dargestellten Ansichten stellen die Perspektive des Sponsors dar.
Bereit, mit der Optimierung Ihrer Website zu beginnen? Melden Sie sich bei DebugBear an und erhalten Sie die Daten, die Sie für ein großartiges Benutzererlebnis benötigen.
Bildnachweise
Vorgestelltes Bild: Bild von DebugBear. Mit Genehmigung verwendet.





