Wie die Seitenleistung UX beeinträchtigt und wie Sie das Problem beheben können

Dieser Beitrag wurde von DebugBear gesponsert. Die in diesem Artikel geäußerten Meinungen sind die eigenen des Sponsors.
Aus der Sicht eines Benutzers kann eine langsame Website unglaublich frustrierend sein und zu einem schlechten Erlebnis führen. Die Auswirkungen langsamer Ladezeiten reichen jedoch weit über die bloße Frustration der Benutzer hinaus.
Eine schlechte Seitenleistung wirkt sich auf Suchrankings, allgemeines Website-Engagement, EEAT und Konversionsraten aus, was zu abgebrochenen Sitzungen, verlorenen Verkäufen und beschädigtem Vertrauen führt.
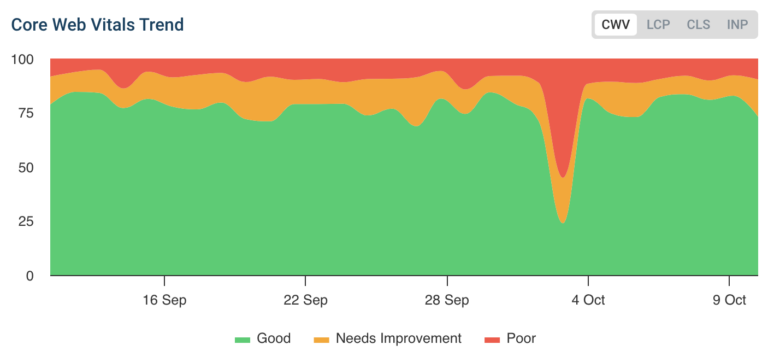
Auch wenn der Core Web Vitals (CWV)-Bericht von Google völlig grün ist.
Sicher, Chrome UX (CrUX) und die CWV-Berichte von Google können darauf hinweisen, dass ein Problem vorliegt, aber das ist es auch schon. Sie stellen Ihnen nicht genügend Details zur Verfügung, um das Problem zu identifizieren, zu beheben und zu beheben.
Und die Behebung dieser Probleme ist für Ihren digitalen Erfolg von entscheidender Bedeutung.
 Bild von DebugBear, Oktober 2024
Bild von DebugBear, Oktober 2024In diesem Artikel wird untersucht, warum langsame Websites schlecht für die Benutzererfahrung (UX) sind, welche Herausforderungen sie verursachen und wie fortschrittliche Seitenleistungstools dazu beitragen können, diese Probleme auf eine Weise zu beheben, die mit einfachen Tools nicht möglich ist.
UX, Markenwahrnehmung und darüber hinaus
Obwohl sie oft ganz unten auf einer technischen SEO-Checkliste steht, ist die Geschwindigkeit der Website für UX von entscheidender Bedeutung. Websites, die in einer Sekunde geladen werden 2,5- bis 3-mal mehr konvertieren als Websites, deren Ladevorgang fünf Sekunden dauert.
Und doch benötigen heute schätzungsweise 14 % der B2C-E-Commerce-Websites fünf Sekunden oder länger zum Laden.
Diese Zahlen sind bei mobilen Nutzern sogar noch ausgeprägter, da die Seiten um 70,9 % langsamer geladen werden. Mobile Nutzer haben 31 % weniger Seitenaufrufe und eine durchschnittlich 4,8 % höhere Absprungrate pro Sitzung.
Laut einer aktuellen Google-Studie verlassen 53 % der mobilen Nutzer eine Seite, wenn das Laden länger als drei Sekunden dauert.
Eine schlechte Seitenerfahrung kann sich auch negativ auf andere Aspekte Ihrer Website auswirken:
- Suchrankings – Google berücksichtigt beim Ranking von Webseiten die Seitenerfahrung, bei der CWV und Seitenleistung eine Rolle spielen.
- Benutzervertrauen – Seiten mit schlechter Leistung erfüllen nicht die Erwartungen eines potenziellen Kunden. Sie werden von den Nutzern oft als Belästigung durch die Marke empfunden, was zu Stress, negativen Emotionen und einem Kontrollverlust im Kaufprozess führt. Langsamere Seiten können auch dazu führen, dass Benutzer die von vorherigen Seiten gewonnenen Informationen vergessen, wodurch die Wirksamkeit von Werbe-, Text- und Branding-Kampagnen zwischen den Klicks verringert wird.
- Benutzerbindung – Website-Besucher, die langsame Ladezeiten erleben, kehren möglicherweise nie wieder zurück, was die Bindungsrate und die Kundentreue verringert.
Warum einfache Tools zur Seitenleistung das Problem nicht vollständig lösen
Tools wie Google PageSpeed Insights oder Lighthouse liefern wertvolle Einblicke in die Leistung Ihrer Website, können jedoch oft eingeschränkt sein. Sie teilen Ihnen mit, dass ein Problem vorliegt, erklären jedoch häufig nicht, was es verursacht hat oder wie es behoben werden kann.
Der Chrome User Experience Report (CrUX) und die Core Web Vitals von Google sind für die Verfolgung der Website-Leistung und des Benutzererlebnisses unverzichtbar geworden.
Diese Metriken – Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) – bieten wertvolle Erkenntnisse darüber, wie Benutzer die Geschwindigkeit und Stabilität einer Website wahrnehmen.
CrUX und Core Web Vitals erzählen jedoch nur einen Teil der Geschichte. Sie weisen darauf hin, dass ein Problem besteht, zeigen jedoch nicht die Grundursache auf und bieten keinen unmittelbaren Weg zur Verbesserung.
Beispielsweise könnte Ihr LCP schlecht sein, aber ohne eine tiefergehende Analyse der Seitengeschwindigkeit würden Sie nicht wissen, ob dies an einem nicht optimierten Bild, einer langsamen Serverreaktion oder Skripten von Drittanbietern liegt.
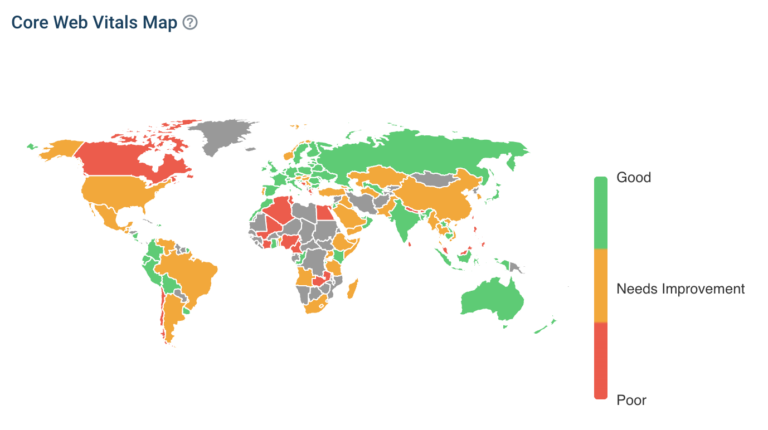
 Bild von DebugBear, Oktober 2024
Bild von DebugBear, Oktober 2024Hier sticht DebugBear hervor. DebugBear geht tiefer und bietet detailliertere Daten und einzigartige Funktionen, die einfache Tools nicht bieten.
Kontinuierliche Überwachung und historische Daten – Viele Geschwindigkeitstest-Tools bieten nur Momentaufnahmen von Leistungsdaten. DebugBear hingegen ermöglicht eine kontinuierliche Überwachung über einen längeren Zeitraum und bietet einen kontinuierlichen Überblick über die Leistung Ihrer Website. Dies ist von entscheidender Bedeutung, um unerwartet auftretende Probleme zu erkennen oder die Wirksamkeit Ihrer Optimierungen zu verfolgen.
Detaillierte Aufschlüsselung nach Gerät, Standort und Browser – Einfache Tools stellen häufig aggregierte Daten bereit, die die Unterschiede zwischen Benutzererfahrungen auf verschiedenen Geräten, Ländern und Netzwerkbedingungen verbergen. Mit DebugBear können Sie einen Drilldown durchführen, um zu sehen, wie die Leistung variiert, und so eine Optimierung für bestimmte Benutzersegmente durchführen.
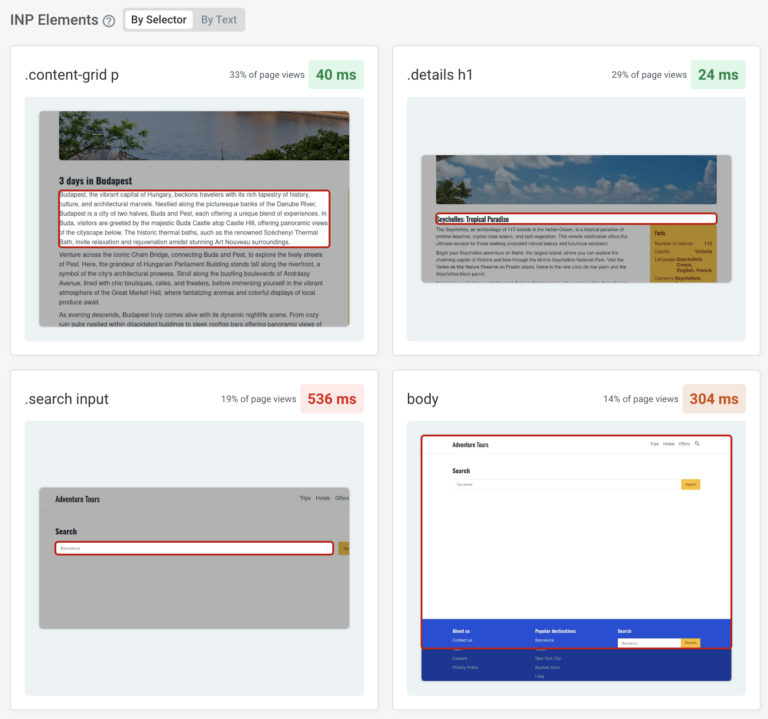
Identifizieren von Inhaltselementen, die Verzögerungen verursachen – Eine der herausragenden Funktionen von DebugBear ist die Fähigkeit, genau anzuzeigen, welche Inhaltselemente – Bilder, Skripte oder Code von Drittanbietern – Ihre Website verlangsamen. Anstatt Stunden damit zu verschwenden, sich durch den Code zu wühlen und mit Versuch und Irrtum zu experimentieren, hebt DebugBear die spezifischen Elemente hervor, die Verzögerungen verursachen, und ermöglicht so gezielte, effiziente Korrekturen.
Warum Sie kontinuierliche Seitengeschwindigkeitstests benötigen
Eine der größten Gefahren bei der Web-Performance-Optimierung besteht darin, sich auf Einzelpunkt-Geschwindigkeitstests zu verlassen.
 Bild von DebugBear, Oktober 2024
Bild von DebugBear, Oktober 2024Wenn Sie einen einmaligen Test durchführen, erhalten Sie möglicherweise einen Überblick über die aktuelle Leistung, berücksichtigen jedoch keine Schwankungen, die durch verschiedene Faktoren wie Verkehrsspitzen, unterschiedliche Benutzergeräte oder Änderungen am Website-Inhalt verursacht werden.
Ohne kontinuierliche Tests riskieren Sie, Stunden (oder sogar Tage) damit zu verbringen, die Grundursache von Leistungsproblemen zu ermitteln.
DebugBear löst dieses Problem, indem es die Seitengeschwindigkeit kontinuierlich über verschiedene Geräte und Regionen hinweg verfolgt und detaillierte Berichte bereitstellt, die problemlos mit Teammitgliedern oder Stakeholdern geteilt werden können.
Wenn ein Leistungsabfall auftritt, stellt DebugBear die notwendigen Daten zur Verfügung, um das Problem schnell zu identifizieren und zu beheben, und erspart Ihnen den endlosen Versuch-und-Irrtum-Prozess des manuellen Debuggens.
Ohne Tools wie DebugBear bleibt Ihnen nur ein allgemeiner Überblick über die Leistung Ihrer Website.
Das bedeutet, dass man stundenlang versucht, die zugrunde liegenden Probleme auf der Grundlage umfassender Kennzahlen zu erraten, ohne wirkliche Erkenntnisse darüber zu gewinnen, was eine Website nach unten zieht.
Verschiedene Benutzer erleben die Leistung unterschiedlich
Nicht alle Benutzer erleben die Leistung Ihrer Website auf die gleiche Weise.
Gerätetyp, geografischer Standort und Netzwerkgeschwindigkeit können Ladezeiten und Interaktionsverzögerungen erheblich beeinflussen.
Beispielsweise kann ein Benutzer einer schnellen Glasfaserverbindung in den USA eine völlig andere Erfahrung machen als jemand, der ein langsameres Mobilfunknetz in Indien nutzt.
Diese Unterschiede in der Benutzererfahrung können in aggregierten Daten verborgen sein, was Sie zu der Annahme verleitet, dass Ihre Website eine gute Leistung erbringt, obwohl ein erheblicher Teil Ihrer Zielgruppe tatsächlich mit langsamen Geschwindigkeiten zu kämpfen hat.
Aus diesem Grund ist die Aufschlüsselung der Leistungsdaten nach Gerät, Land und Browser wichtig:
- Gerätespezifische Optimierungen – Einige Elemente, wie große Bilder oder Animationen, funktionieren möglicherweise auf dem Desktop gut, verlangsamen jedoch die Geschwindigkeit auf Mobilgeräten.
- Geografische Leistungsschwankungen – Bei internationalen Benutzern kann es aufgrund des Serverstandorts oder der Netzwerkbedingungen zu langsameren Geschwindigkeiten kommen. DebugBear kann diese Unterschiede hervorheben und Ihnen bei der Optimierung Ihrer Content Delivery Network (CDN)-Strategie helfen.
- Browserunterschiede – Verschiedene Browser können Elemente wie JavaScript und CSS auf unterschiedliche Weise verarbeiten, was sich auf die Leistung auswirkt. Die Aufschlüsselung von DebugBear nach Browser stellt sicher, dass Sie diese Feinheiten nicht übersehen.
Ohne diese detaillierten Einblicke besteht die Gefahr, dass Sie Teile Ihrer Zielgruppe verunsichern und wichtige Optimierungsbereiche übersehen.
Und die Behebung dieser Probleme wird zu einem teuren Albtraum.
Fragen Sie einfach SiteCare.
Der WordPress-Webentwicklungs- und -optimierungsdienstleister SiteCare nutzt DebugBear, um schnell Fehler bei einer ganzen Reihe von WordPress-Websites zu beheben, Leistungsprobleme schneller zu lösen und sie auf Änderungen zu überwachen. Dadurch bietet er seinen Kunden einen qualitativ hochwertigen Service und spart jedes Jahr Tausende von Stunden und Dollar.
DebugBear bietet diese Aufschlüsselungen und bietet so einen klaren Überblick über die Leistung Ihrer Website für alle Benutzer, nicht nur für einige wenige.
Echte Benutzerüberwachung: Der Schlüssel zu genauen Leistungseinblicken
Neben synthetischen Tests (die Benutzerinteraktionen nachahmen) ist Real User Monitoring (RUM) eine weitere leistungsstarke Funktion, die technische SEOs und Marketingteams wertvoll finden werden.
Obwohl synthetische Tests wertvolle kontrollierte Erkenntnisse liefern, spiegeln sie nicht immer die realen Erfahrungen Ihrer Benutzer wider.
RUM erfasst Daten von tatsächlichen Benutzern, während diese mit Ihrer Website interagieren, und bietet so in Echtzeit genaue Erkenntnisse darüber, was funktioniert und was nicht.
Eine echte Benutzerüberwachung kann Ihnen beispielsweise dabei helfen:
- Identifizieren Sie Leistungsprobleme einzigartig für bestimmte Benutzersegmente.
- Trends erkennen die in synthetischen Tests möglicherweise nicht sichtbar sind, wie z. B. Netzwerkprobleme oder langsame Skripte von Drittanbietern.
- Messen Sie die tatsächliche Erfahrung Benutzer auf Ihrer Website haben, nicht nur die theoretische.
Ohne echte Benutzerüberwachung übersehen Sie möglicherweise kritische Probleme, die nur unter bestimmten Bedingungen auftreten, z. B. bei hoher Benutzerlast oder langsamen Mobilfunknetzen.
Wenn Sie keine kontinuierlichen Seitengeschwindigkeitstests und ausführlichen Berichte verwenden, sind Sie im Blindflug.
Es kann sein, dass Sie einen Gesamtleistungsrückgang feststellen, ohne zu verstehen, warum, oder dass Ihnen Optimierungsmöglichkeiten entgehen, die sich nur unter bestimmten Bedingungen zeigen.
Das Ergebnis?
Verschwendete Zeit, frustrierte Benutzer, verlorene Conversions und eine Website, die ihr Potenzial nicht ausschöpft.
DebugBear löst dieses Problem, indem es sowohl eine kontinuierliche Überwachung als auch detaillierte Aufschlüsselungen bietet und so die schnelle und genaue Behebung von Problemen erleichtert.
Mit detaillierten Berichten wissen Sie genau, was Sie beheben müssen und worauf Sie Ihre Optimierungsbemühungen konzentrieren müssen, wodurch sich der Zeitaufwand für die Suche nach Problemen erheblich verringert.
Bildnachweise
Ausgewähltes Bild: Bild von Shutterstock. Mit Genehmigung verwendet.
In-Post-Bilder: Bilder von DebugBear. Mit Genehmigung verwendet.





