So verdrahten Sie eine Website: Der Leitfaden für Nicht-Designer

Wie gehen Sie von einer Geldverdieneridee oder sogar einem bestehenden Unternehmen zu einer Website, die sie online zum Leben erweckt?
Und wie Sie es tun, um der Gleichung ein weiteres Element hinzuzufügen, wie Sie es machen ohne Irgendwelche Designtraining oder Fachwissen?
Ein kritischer Schritt bei der Erstellung einer Website ist einer, von dem Sie vielleicht noch nie zuvor gehört haben – Wireframing.
über Giphy
Wireframes optimieren den Planungsprozess und das Erstellen einer Website, sodass Sie sicherstellen können, dass Ihr Endprodukt für Besucher und Käufer unglaublich einfach ist und keine kostspieligen Überraschungen oder Verzögerungen entspricht.
Selbst wenn Sie nicht von diesem Ansatz gehört haben, ist die gute Nachricht, dass Drahtgas keine komplexen Design -Tools oder eine Karriere in der Benutzererfahrung erfordert. Nur ein Verständnis für die Technik, eine solide Strategie zum Abziehen und ein paar Hinweise auf das, was Sie vermeiden sollten, damit Sie nicht in das Unkraut des Webdesigns einsteigen, wo es leicht ist, verloren zu werden.
Flügel es nicht, drahte es. Wir zeigen Ihnen jetzt, wie.
Das was und warum hinter Wireframes
Ein Wireframe ist eine vereinfachte visuelle Anleitung, die in den frühen Phasen des Entwerfens einer Website, einer App oder eines digitalen Produkts verwendet wird. Es beschreibt die Grundstruktur und das Layout und konzentriert sich eher auf Funktionen und Benutzerfluss als auf bestimmte visuelle Designelemente.

Der Zweck eines Drahtmodells besteht darin, Schlüsselkomponenten (denken Sie an Menüs, Schaltflächen und Inhaltsbereiche) und zeigen, wie sich diese Elemente miteinander beziehen. Indem Sie dekorative Details entfernen, helfen Sie mit Drahtgas, die Begründung für Layout- und Designentscheidungen zu verdeutlichen und schließlich zu klären: Erstellen einer strategischen Grundlage für eine endgültige endgültige Website.
Hier sind genau die wichtigsten Gründe, um eine SEC zu nehmen und ein wenig Zeit und Energie in diese Phase des Erstellungsprozesses der Website zu investieren.
Sparen Sie Geld und Zeit
Änderungen und Fixierfehler auf einem Drahtmodus vornehmen, ist viel Einfacher, schneller und erschwinglicher, als sie auf einer vollständigen und gestarteten Website zu reparieren!
Optimieren Sie die Benutzererfahrung
Wireframes können Ihnen dabei helfen, Feedback von echten potenziellen Benutzern sowie professionellen Designern zu sammeln, sodass Sie das Design, die Funktionalität und die allgemeine Benutzererfahrung (UX) wirklich festnageln können. vor Der Build beginnt sogar.
Priorisieren Sie Ihre Vermögenswerte und Ziele
WireFraming besteht darin, die Website zu erstellen, was umrissen wird, ist das Schreiben von Aufsätzen. Es hilft Ihnen dabei, die Vermögenswerte Ihrer Website zu organisieren, eine klare Hierarchie zu erstellen, die Ihre kritischsten Funktionen und Informationen priorisiert und sicherstellt, dass jede Designentscheidung auf Ihr ultimatives Website -Ziel abgestimmt ist – von der Schaffung des Markenbewusstseins bis zur Herstellung von Online -Verkäufen und allem dazwischen.
So erstellen Sie Ihren ersten Wireframe (5 Schritte Werkzeuge)
Das Erstellen Ihres ersten Website -Drahtgas -Drahtes dauert einige Zeit. Nehmen Sie sich jedoch Zeit, um Probleme auszubügeln Jetzt Verleiht Ihrer Website eine viel bessere Chance, die Browser auf der ganzen Linie zu gewinnen.
So empfehlen wir Ihnen, Ihre Vorabzeit für maximale Auswirkungen zu investieren.
1. Führen Sie die Forschung für Zielbenutzer und UX -Design durch
Bevor Sie offiziell mit dem Entwurf Ihres Wireframes beginnen, ist es hilfreich, einige Nachforschungen anzustellen.
Für den Anfang möchten Sie wissen, wer Ihre Zielgruppe ist, um festzustellen, welche Funktionen auf Ihrer Website am wichtigsten sein müssen, damit die Besucher das finden, was sie benötigen.
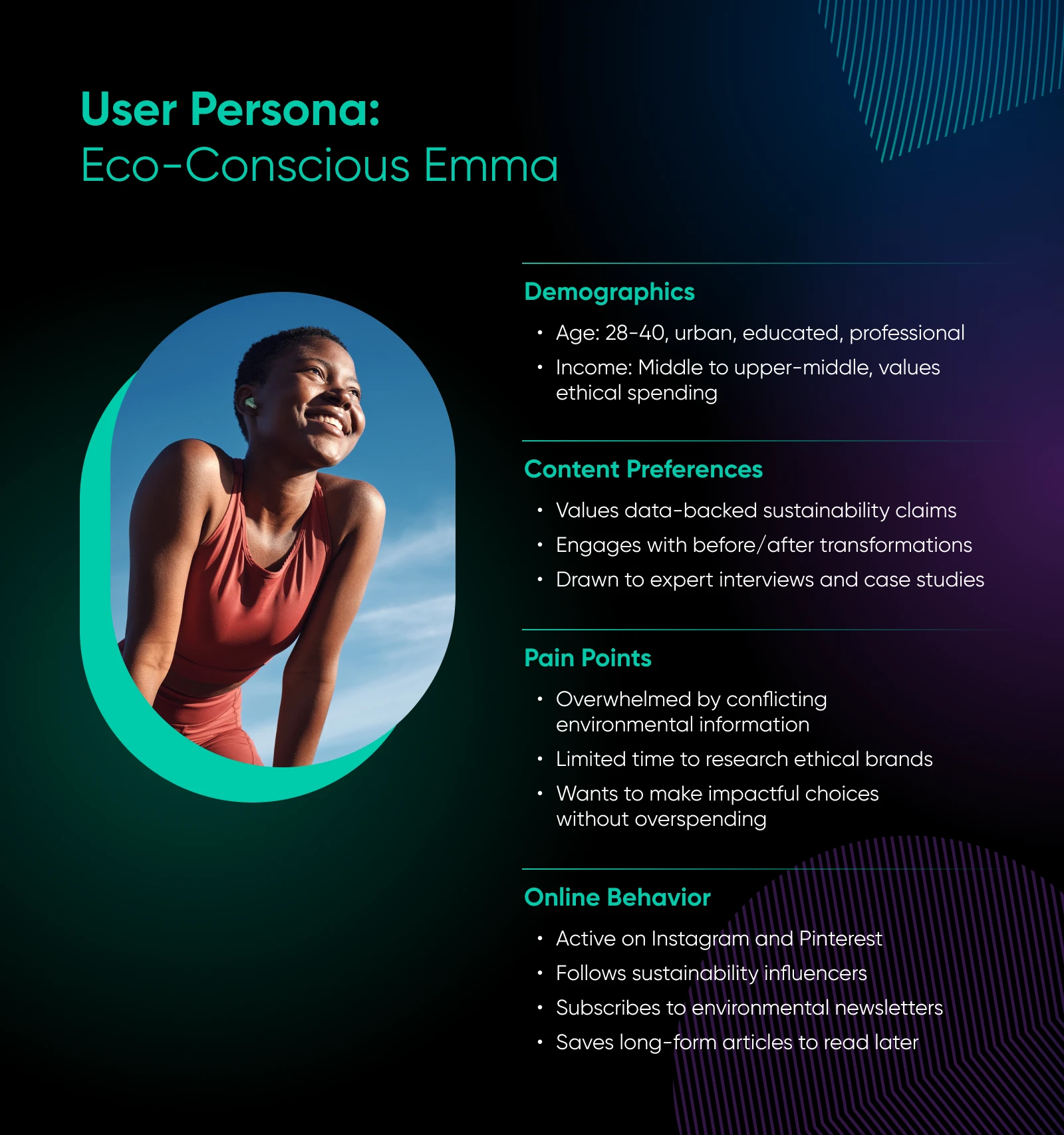
Benutzerpersonas können ein hilfreiches Design -Tool für diesen Vorgang sein. Versuchen Sie, einige für Ihre potenziellen Benutzergruppen zu erstellen, damit Sie eine Referenz haben, auf die Sie während des Entwurfsprozesses von Wireframe zurückkehren können. Personas können später auch dazu beitragen, eine Marketingstrategie zu erstellen, also halten Sie sich daran.

Es ist auch ratsam, die Kernelemente des Webdesigns aufzurüsten. Sie möchten nicht zu weit außerhalb der Schachtel gehen, wenn es um die Gestaltung Ihrer Website geht, da Benutzer es einfacher finden, eine Website zu navigieren, die im Allgemeinen Konventionen folgt.
Gleichzeitig möchten Sie die aktuellen UX -Designtrends nicht vollständig ignorieren. Führen Sie eine Internetsuche durch, um einen aktuellen Artikel zu finden, in dem dargelegt wird, was „in“ für hochmoderne und gut leistungsfähige Websites ist.
Zusammen werden diese Forschungs- und Personalplanung Einblicke in das geben, was Sie schließlich auf Ihrer Website aufnehmen möchten und wie sie angelegt werden könnte.
Verwandter Artikel: So finden Sie Ihre Zielgruppe online und mit Ihrer Zielgruppe
2. Bestimmen Sie optimale Benutzerströme
Ein Benutzerfluss bezieht sich auf den Pfad, den ein Besucher einsetzt, um ein bestimmtes Ziel auf Ihrer Website zu vervollständigen. Wenn Sie beispielsweise über eine E-Commerce-Site verfügen, kann sich ein Benutzerfluss von einer bestimmten Produktseite bis zum Ende des Checkout-Prozesses erstrecken.
Durch die Ermittlung der wichtigsten Aufgaben, die Benutzer auf Ihrer Website erledigen müssen, können Sie den einfachsten Benutzerfluss für jedes potenzielle Ziel erstellen. Diese Flüsse zeigen Ihnen dann, welche Art von Inhalt und Interaktionen Ihre Website benötigt-das Skelett Ihres baldigen Drahtmodells erstellen.
Das heißt, es kann schwierig sein, in den Geist eines hypothetischen Benutzers zu geraten. Wenn Sie sich diese Fragen stellen, können Sie Ihnen helfen, Ihre primären Benutzerströme zu erarbeiten:
- Welche Probleme möchten Sie für Benutzer lösen? Welche Ziele könnten sie erreichen, wenn sie auf Ihre Website kommen?
- Wie können Sie Ihre Inhalte (wie Schaltflächen, Links und Menüs) organisieren, um diese Ziele zu unterstützen?
- Was sollten Benutzer zuerst sehen, wenn sie auf Ihrer Website ankommen, was helfen kann, sie zu orientieren und sie wissen zu lassen, dass sie am richtigen Ort sind?
- Was sind die Erwartungen der Benutzer für eine Website wie Ihre?
- Welchen CTA -Elemente (Call to Action) werden Sie angeben und wo können Sie sie platzieren, damit die Benutzer es bemerken?
3. Entwerfen Sie Ihren Wire -Rahmen
Nachdem Sie die Schlüsselinformationen für Ihren Drahtmodell gesammelt haben, können Sie mit dem Zeichnen beginnen.
Denken Sie daran, dass der Zweck dieser Aufgabe nicht darin besteht, ein vollständiges Design für Ihre Website zu erstellen. Sie konzentrieren sich ausschließlich auf UX und wie Sie Seiten erstellen können, die einfach zu navigieren sind, wenn sich der Benutzer zu einer Konvertierung bewegt.
Zu diesem Zweck sollte Ihr Drahtmodell Funktionen und Formate enthalten, die für die Interaktion Ihrer Benutzer Ihre Website wichtig sind. Dies kann einschließen:
- Ein Layout: Beachten
- Dein Navigationsmenü: Einschließlich einer Liste jedes Elements, das es beinhaltet, und der Reihenfolge, in der sie angezeigt werden
- Alle Links und Schaltflächen: Das muss auf der Seite vorhanden sein
- Fußzeile Inhalt: Wie Ihre Kontaktinformationen und Social -Media -Links
- Dynamische Elemente: Wie Suchfunktionen und Dropdowns und wie sie mit dem Rest der Website interagieren
Ihre Antworten auf die Fragen im vorherigen Schritt werden wahrscheinlich auch in dieser Phase des Prozesses helfen. Denken Sie daran, Webdesign -Konventionen (insbesondere wenn es um die Zugänglichkeit der Website), die Erwartungen der Benutzer und Informationshierarchien bei der Platzierung dieser Elemente auf Ihrer Seite berücksichtigt werden.
Es gibt zwei Hauptmethoden zum Erstellen von Wireframes: von Hand oder digital.
Wenn Sie mit der früheren Option gehen, benötigen Sie nur eine Möglichkeit, zu schreiben, um loszulegen. Wenn Sie eine Low-Tech-Lösung, Papier und Stift, Whiteboard oder sogar klebrige Noten und eine leere Wand bevorzugen, können Sie einen einfachen Drahtmodell für das Brainstorming beginnen. Sie können immer wieder auf eine detailliertere und funktionalere Version upgraden, indem Sie digitale Wireframing -Tools verwenden.

Wenn Sie vorhaben, Ihre Website selbst nach der Wireframing -Phase zu erstellen, müssen Sie möglicherweise nie eine robustere Version Ihres Wireframe erstellen. Wenn Sie jedoch andere für die technische Kreation einbringen, ist es hilfreich, Ihren ersten Entwurf auf eine Plattform zu verschieben, auf der sie geteilt und weiterentwickelt werden kann.
Hier sind einige Tools, um Ihr Wireframe online zu erhalten:
Wireframe.cc
Zum ersten Mal entspricht ein kostenloses Werkzeug wie Wireframe.cc gut. Sie können einfache Designs mit der Drag-and-Drop-Oberfläche erstellen und Ihre Entwürfe kommentieren, damit Sie wichtige Informationen nicht vergessen.
Wirify
Eine weitere Option ist Wirify, ein Lesezeichen, das Sie Ihrem Browser hinzufügen können. Die Benutzeroberfläche dieses Tools macht vorhandene Webseiten in Wireframes. Verwenden Sie es, um Beispiele zu erstellen, auf denen Sie Ihren eigenen neuen Wireframe stützen, oder wenden Sie es bei der Neugestaltung einer vorhandenen Site an.
Balsamiq
Wenn Sie bereit sind, ein wenig Geld auszugeben, könnten Sie sich in Balsamiq ansehen. Es verfügt über eine benutzerfreundliche, kollaborative Draht-Benutzeroberfläche, die sich hervorragend für Geschäftsinhaber, die beabsichtigt, an Wireframes zusammenzuarbeiten, hervorragend zu beabsichtigen.
4. Verwandeln Sie Ihren Drahtmodell in einen Modell oder einen Prototyp (optional)
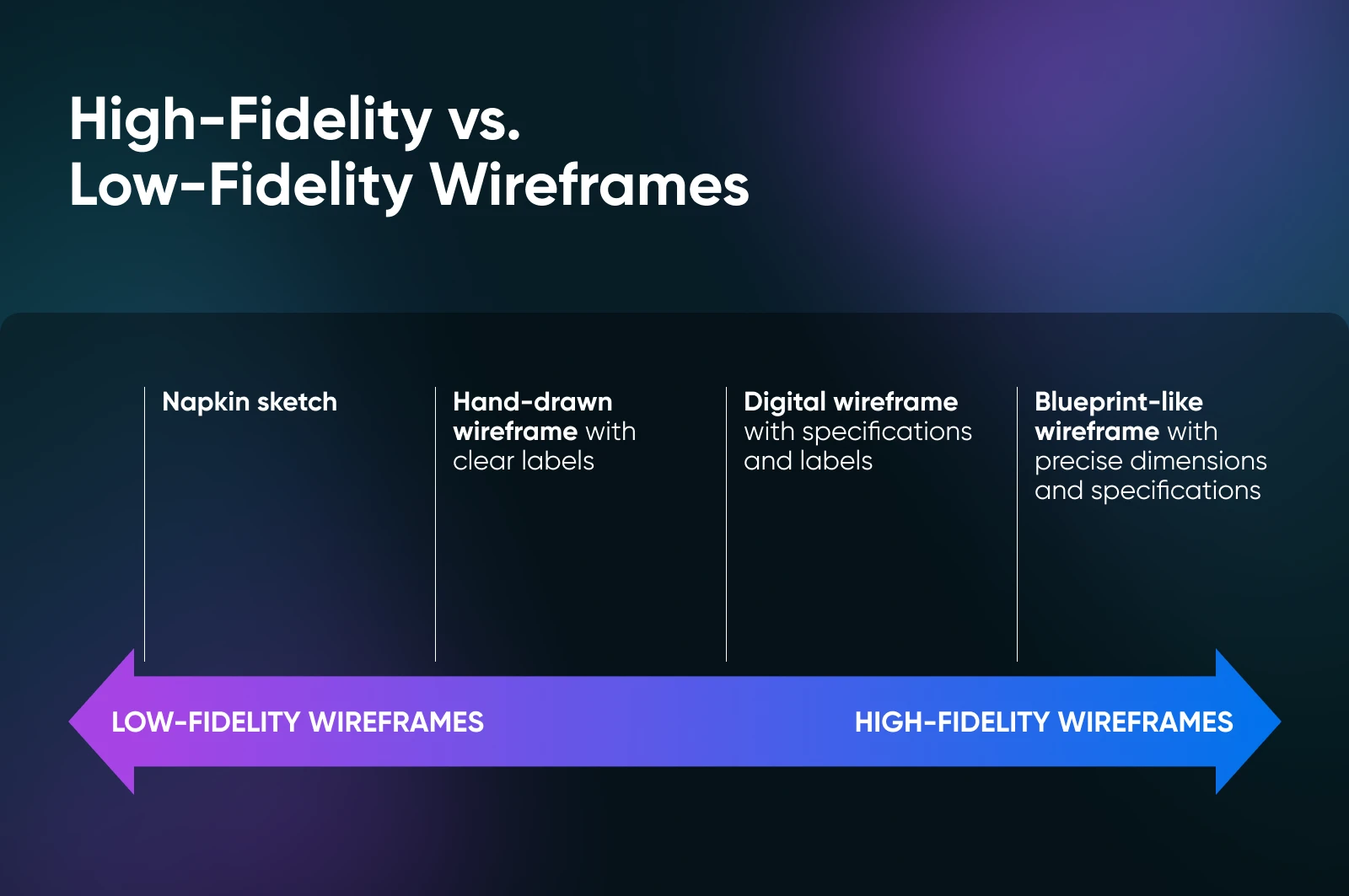
Wireframes können überall im Spektrum zwischen niedrigem und hohem Fidelity-Designs existieren.

Low-Fidelity-Wire-Rahmen können so einfach sein wie eine handgezeichnete Skizze auf der Rückseite einer Serviette und veranschaulichen die grundlegende Layout- und Informationsarchitektur einer Seite oder eines Produkts.
Drahtrahmen mit hohem Fidelity können exakte Details wie genaue Spezifikationen und Pixel-Platzierung enthalten. Es könnte eher nach einer Blaupause aussehen, mit der Sie ein Haus bauen würden.

Wo Ihr Wireframe in diesem Spektrum landet, hängt davon ab, wie Sie es verwenden möchten. Lassen Sie sich Ihre Gedanken in Ordnung bringen, bevor Sie ein DIY -Webdesign mit einem schnellen WordPress -Thema abziehen? Möglicherweise müssen Sie sich nicht in eine detaillierte, digitalisierte Version einlassen.
Wenn Sie jedoch an einem komplexeren Projekt arbeiten, das Sie an einen Designer- oder Entwicklungsteam übergeben möchten, müssen Sie möglicherweise einen Schritt weiter gehen.
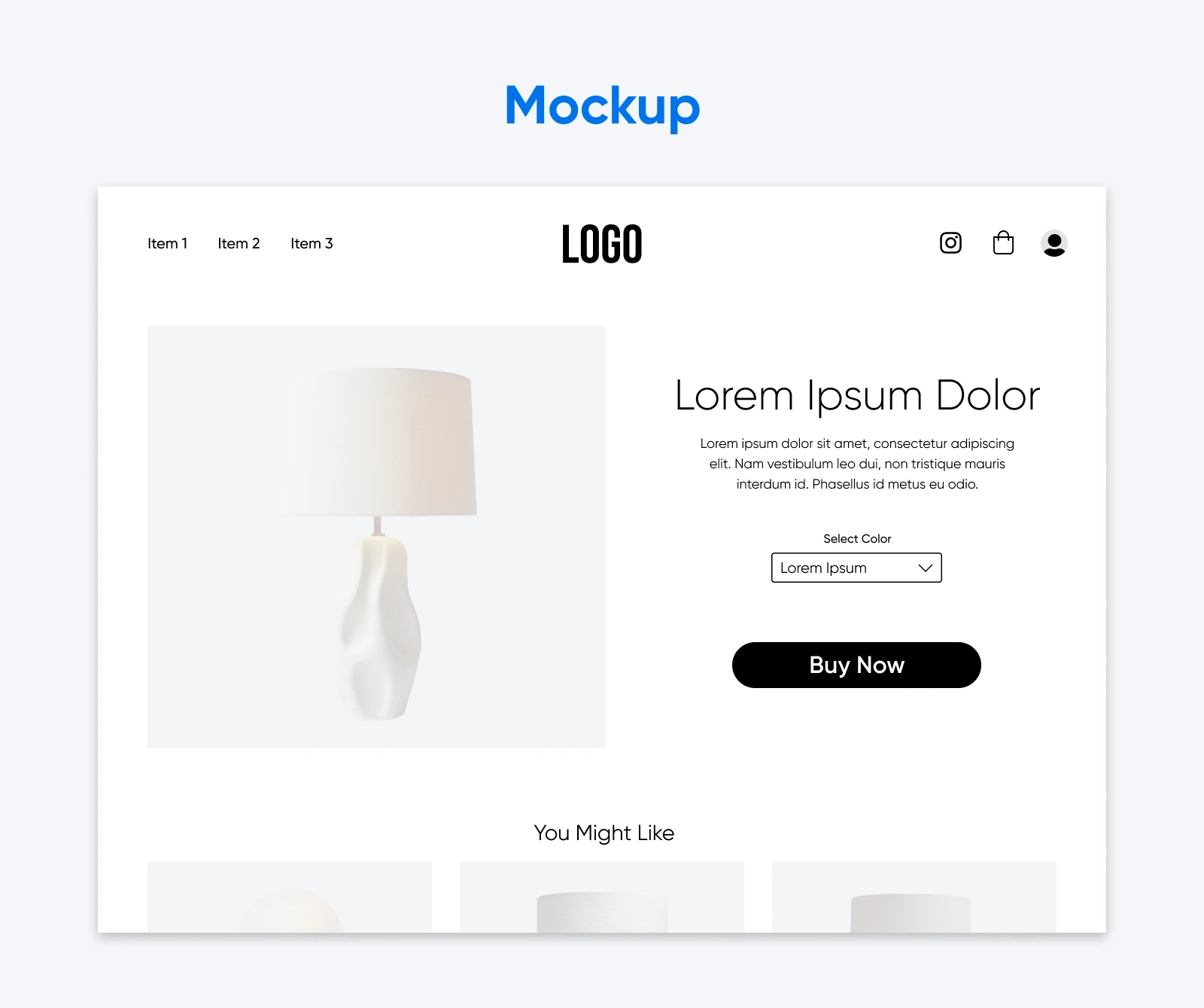
Mockups wenden spezifische Designoptionen auf Ihren Wireframe an. Sie enthalten im Allgemeinen Farben, Schriftarten und Bilder, um das Design näher an die Fertigstellung zu bringen. Oder sie verwenden Platzhalter für Dinge wie Bilder und Text (z. B. „Lorem Ipsum“).
Ein Modell ist ein statisches Bild, das nützlich ist, um zu verstehen, wie das Endprodukt visuell aussieht, hilft Ihnen jedoch nicht, zu verstehen, wie es sich direkt anfühlen wird, es direkt zu verwenden.
Hier sind einige Werkzeuge, um etwas mehr Pizzazz in Ihre Wireframes zu schichten:
Skizzieren
Eine superflexible digitale „Leinwand“, stapelbare Elemente und robustere Funktionen erleichtern die nützliche Skizze, um tatsächliche Designelemente von Grund auf neu zu erstellen und stumpfe Wire-Rahmen in helle, On-Brand-Darstellungen Ihrer zukünftigen Website zu übersetzen.
Vismes Modellgenerator
Mit Vorlagen und einer benutzerfreundlichen Designoberfläche können selbst Leute ohne UX-Erfahrung den Mockup-Generator von Visne verwenden, um Schriftarten, Farben, Grafiken und mehr einzugeben, um besser zu visualisieren, wie die letzten Seiten ihrer Websites aussehen können.

Dann gibt es Prototypen. Dies sind semi-funktionale Versionen einer Website, die im Allgemeinen das geplante Design implementieren, und einige Elemente, mit denen Sie das erwartete Benutzerverhalten testen können.
Das Erstellen eines Prototyps ist häufig für komplexere Designprojekte von wesentlicher Bedeutung, da Sie die tatsächliche Funktionalität testen und Feedback von Benutzern sammeln können.

Sind Sie bereit, die Idee Ihrer Website zum Leben zu erwecken und diese endgültigen Änderungen vorzunehmen, bevor Sie die Entwicklung entwickeln? Diese Tools helfen Ihnen dabei, einen großartigen Prototyp zu erstellen:
Figma
Figma ist ein umfassendes und kollaborierendes Design-Tool, das es einfach macht, einfache Wireframes zu erstellen oder sogar einen interaktiven Prototyp zu erstellen s (unter anderem!).
Uizard
Uizard nutzt KI, um Skizzen, Screenshots und sogar einfache Textaufforderungen in Drahtfutter mit hohem Fidelity zu verwandeln, durch die Sie navigieren können, um eine Vorstellung davon zu erhalten, wie sich das endgültige Website-Erlebnis anfühlen wird.
5. Test, Test, Test!
Sobald Ihr anfänglicher Drahtmodell (oder an diesem Punkt) abgeschlossen ist, müssen Sie einige Tests durchführen. Auf diese Weise können Sie feststellen, ob es das Ziel erreicht hat, die wichtigsten Benutzerströme Ihrer Website abzubilden.
Zusätzlich zu den von selbst durchlaufenen Fluss gibt es auch Werkzeuge, mit denen Sie objektivere Usability -Tests für Ihren Drahtmodell liefern können:
Lyssna
Verwenden Sie Lyssna, um zu sehen, wie echte Menschen auf Ihr Design reagieren. Sie können sowohl Verhaltensdaten als auch nachdenkliche Benutzerfeedback sammeln, um nachweisliche Anpassungen vorzunehmen, die Ihrer zukünftigen Website effektiver arbeiten.
Labyrinth
Importieren Sie ein Design aus Figma, Skizze oder einem anderen Website-Planungs-Tool in Maze, um Erkenntnisse wie eine Gesamtnutzbarkeitsbewertung zu erhalten, Heatmap-Ergebnisse, die zeigen, wie echte Benutzer in Ihrem Layout navigieren, und sogar Metriken wie Zeit auf dem Bildschirm.
Beispiele für Wire -Rahmen (3 Ebenen)
Auf der Suche nach Inspiration? Hier sind einige Beispiele für Drahtmodelle mit unterschiedlichem Detailniveau, um Ihre eigene Arbeit zu orientieren.
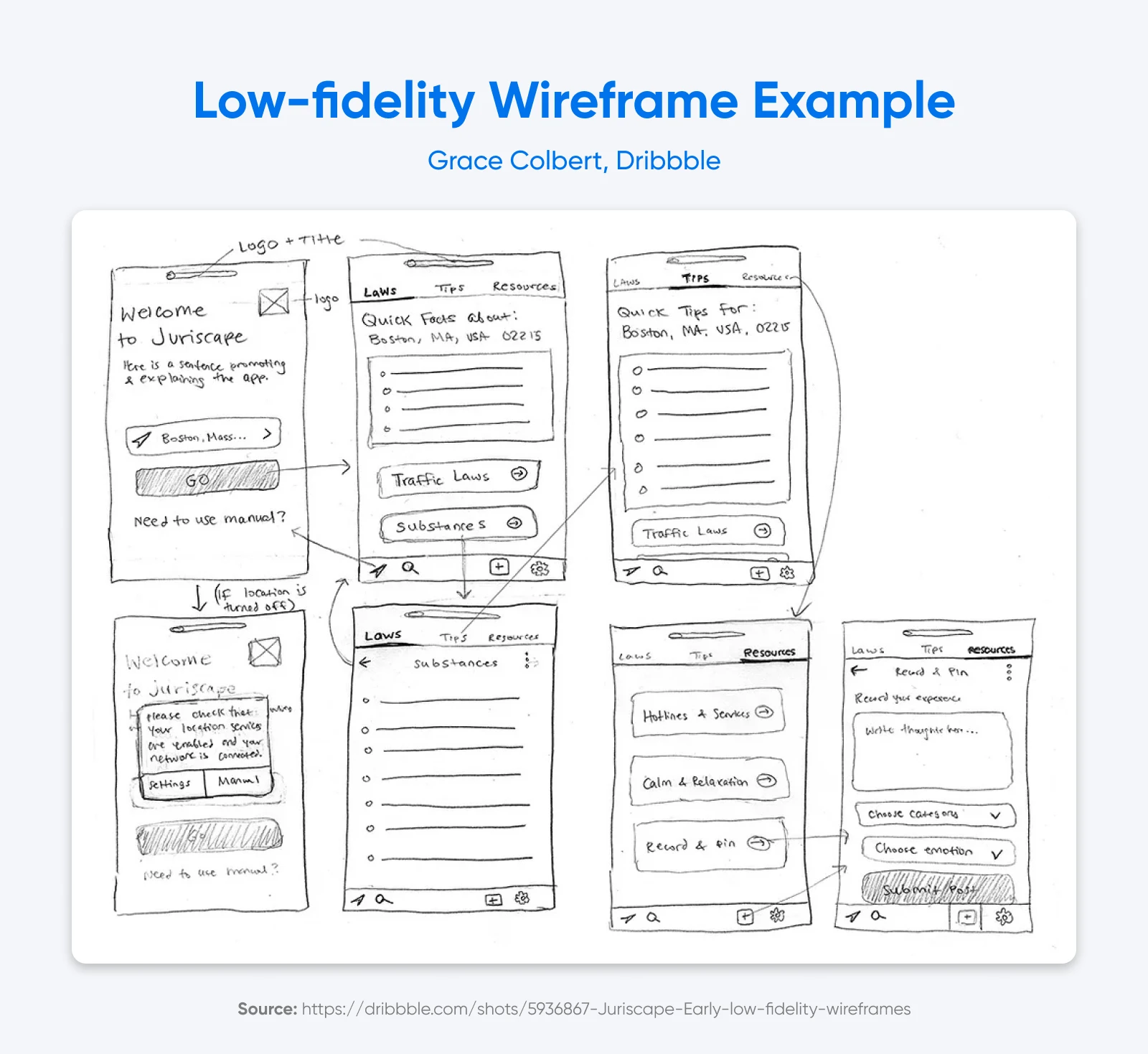
Low-Fidelity-Drahtmodelle
Zunächst: Dieses Low-Fi-Design von Handgezeichnungen von Grace Colbert auf Dribbble zeigt, dass selbst der niedrigste Tech-Drahtrahmen effektiv vermitteln kann, wie alle verschiedenen Seiten und Merkmale zusammenarbeiten sollten.
Wenn Sie Ihre Website erstellen, sollte diese Detailebene Sie leiten, um sicherzustellen, dass alle Ihre Funktionen vorhanden sind. Es ist schnell, flexibel und perfekt für das Brainstorming oder die Arbeit von frühen Ideen, bevor Sie etwas einsperrten.

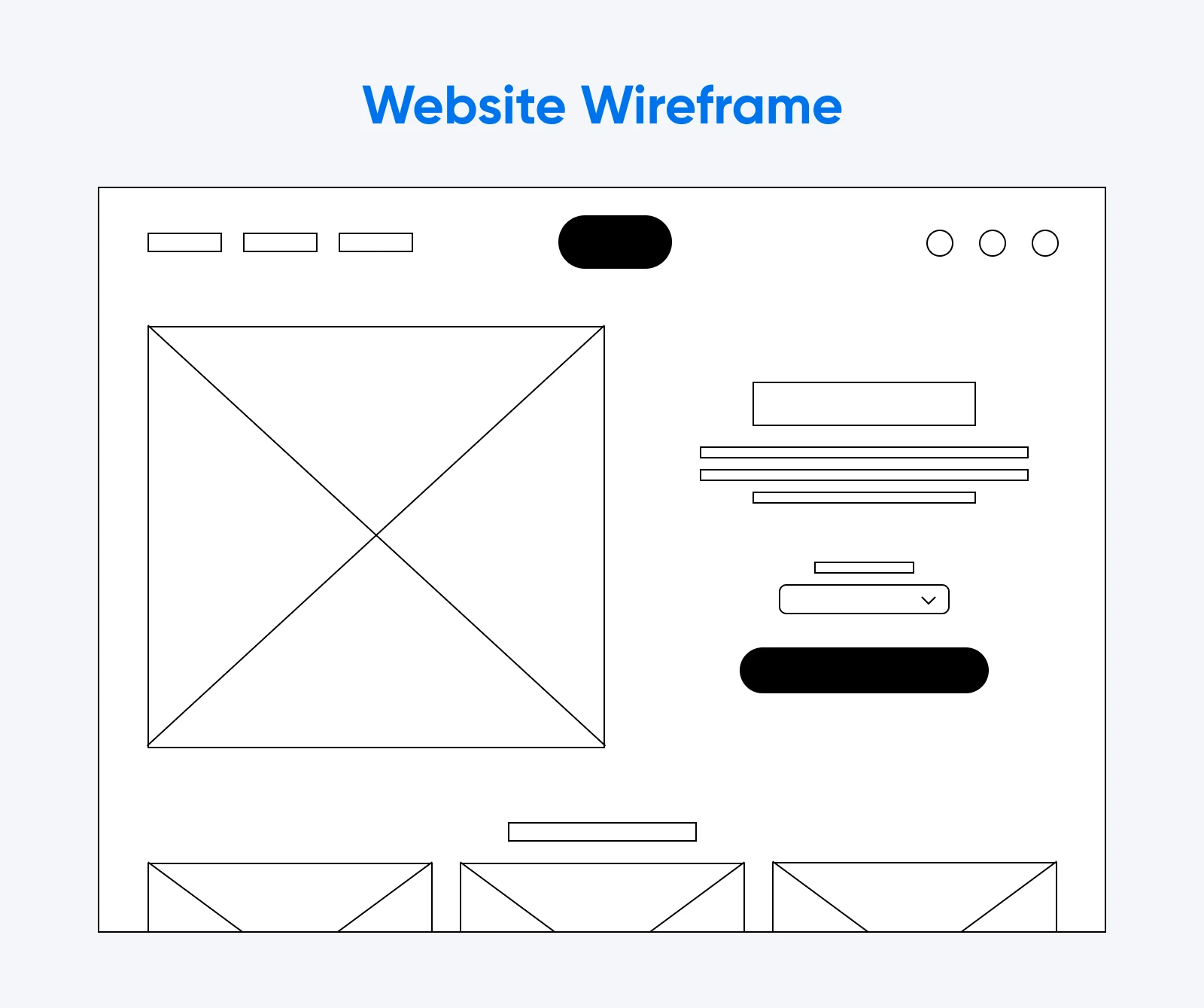
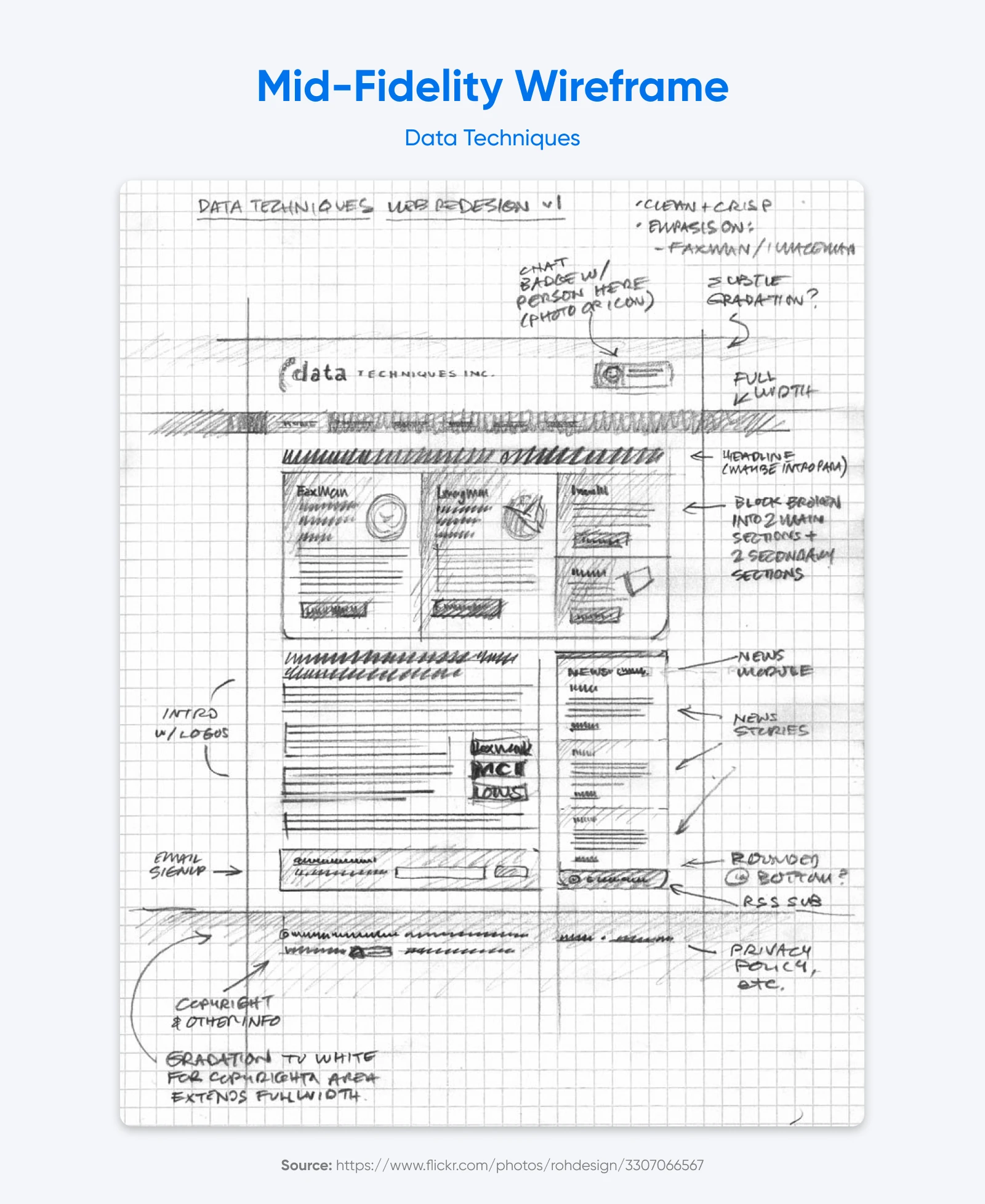
Mid-Fidelity-Wireframe
Dieser Mid-Fidelity-Drahtmodell für Datentechniken trifft diesen Sweet Spot zwischen Serviettenskizze und poliertem Modell. Es mag von Hand gezeichnet sein, aber die Verwendung von Diagrammpapier und detaillierter Etikettierung hilft dabei, die Dinge organisiert und präzise zu halten. Wenn es auf einem Computer ausgeführt wird, bleibt es wahrscheinlich in der Graustufen, um sich auf das Layout zu konzentrieren.
Im Vergleich zu einem Low-Fi-Wire-Rahmen fügt diese Version Struktur, Fluss und Anmerkungen hinzu, die es einfacher machen, zu erkennen, wie die vollständige Homepage zusammenkommen könnte. Sie können alles von Navigationselementen und Inhaltsblöcken bis hin zu Callouts und Newsletter -Anmeldungen erkennen, die ein klareres Layout- und Prioritäten verleihen, ohne sich in Designdetails oder Kopien zu verlieren.
Diese Stufe von Wireframe ist ein großer Kontrollpunkt: verfeinert genug, um sie mit Stakeholdern oder Mitarbeitern zu teilen, aber immer noch flexibel genug, um sich weiterzuentwickeln.
Nerd Hinweis: Wenn Ihr Projekt es nicht braucht, schwitzen Sie nicht! Tatsächlich gehen die meisten Designer direkt von niedrigem Fassiten bis hin zu High-Fidelity- oder einer Prototype-Website.

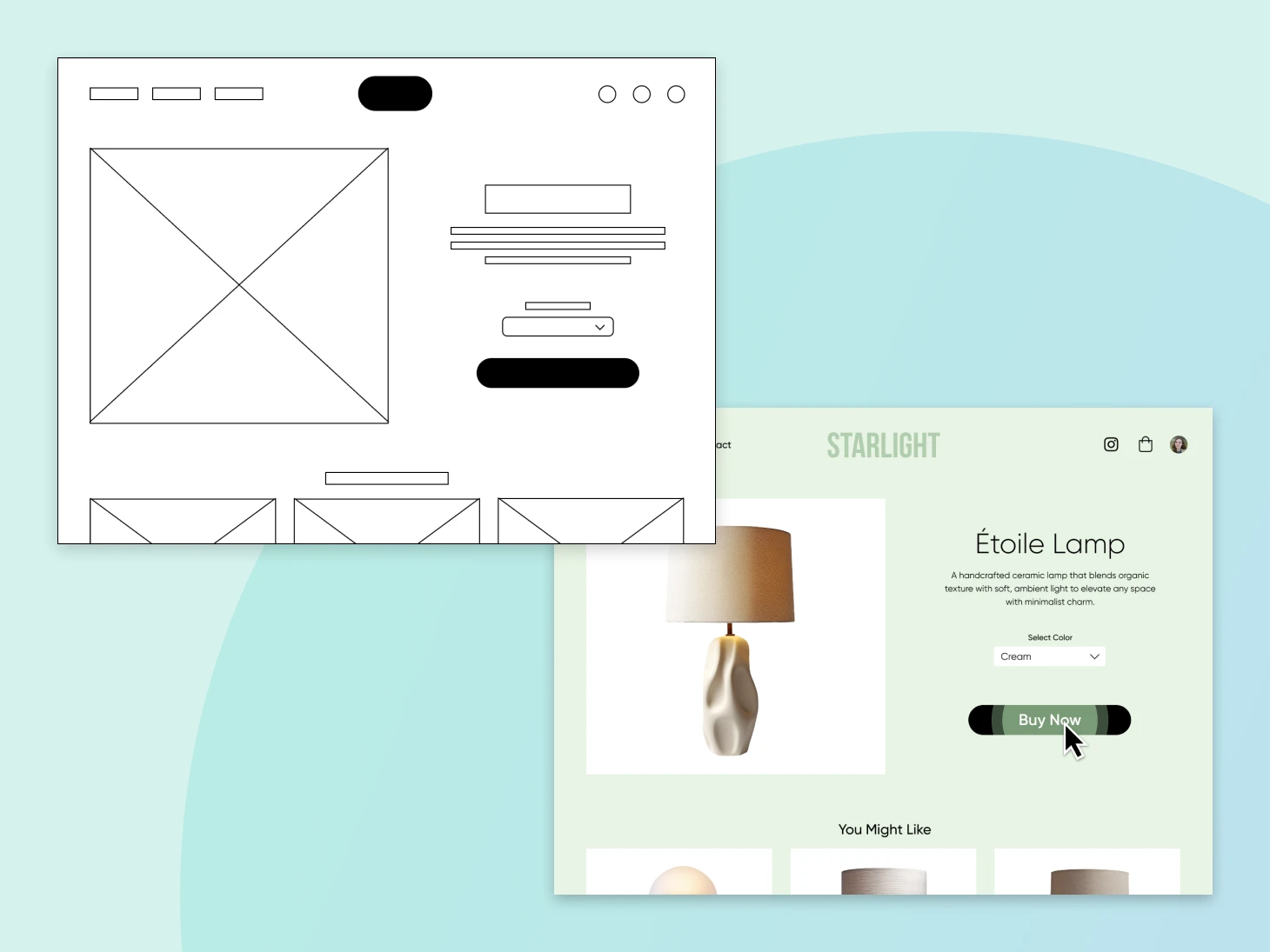
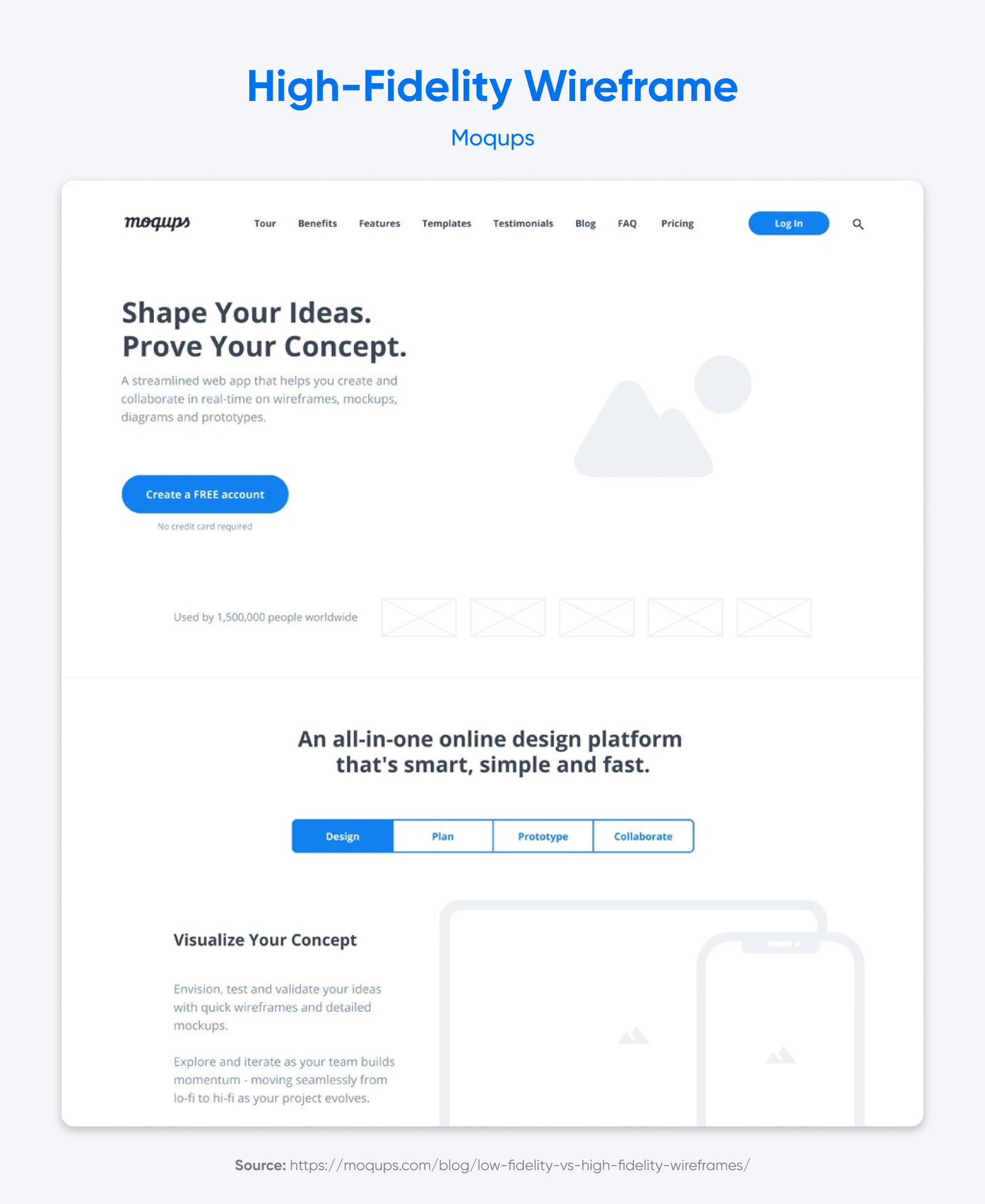
Drahtraht / Mockup mit hohem Fidelity
Obwohl dieses Beispiel von Moqups immer noch sauber und völlig erreichbar ist, geht es über einen Standard-Drahtmodell mit hohem Fidelity hinaus. Es enthält nicht nur Struktur und Layout, sondern auch Markenelemente wie Farb-, Typografie- und Lichtbilder. Auf dieser Ebene beginnt die Grenze zwischen Drahtmodell und Modell zu verwischen.
Traditionell halten sich Drahtrahmen an graustufenen Platzhaltern, um sich auf Benutzerfreundlichkeit und Fluss zu konzentrieren. In fortgeschritteneren Versionen kann das Hinzufügen von ein wenig visuellem Styling – wie eine einzelne Markenfarbe oder eine Sample -Taste -Behandlung – dazu beitragen, die visuelle Hierarchie zu kommunizieren oder Designabsichten zu klären. Stellen Sie einfach sicher, dass diese Designdetails das Kernziel nicht auf sich ziehen: ein nutzbares Layout abzubilden.
Wenn Sie mit einem Designer zusammenarbeiten und bereits eine klare Sicht haben, kann diese Art von Hybriddrahtmodell eine intelligente Möglichkeit sein, sich vor dem vollständigen visuellen Design auszurichten.
Nerd Hinweis: Lassen Sie uns sehr schnell über ein Mockup vs. Prototypen sprechen. Ein Modell ähnelt einem Wireframe, weil es statisch ist. Es ist eine visuelle Darstellung Ihrer Website. Ein Prototyp ist eine interaktive Anzeige mit funktionalen Links, die für Benutzertests und -bewertung bereit ist.

Nächster Schritt: Vom Wireframe zur Website
OK. Sie haben also eine konkrete Vorstellung davon, wie Ihre Website funktionieren wird und auch wie sie aussehen kann.
Wie machen Sie den Sprung dazu, das reale Ding zu in Betrieb zu nehmen?
So wie wir es sehen, gibt es im Grunde zwei Optionen, über die wir oben gesprochen haben – Sie können es entweder selbst machen oder es ausstellen.
Die DIY -Option ist bei weitem nicht so beängstigend, wie sie sich anhört. Heute gibt es Dutzende (wenn nicht mehr!) Website -Bauherren auf dem Markt. Die meisten von ihnen verwenden Vorlagen und Drag-and-Drop-Funktionen, um in wenigen Stunden eine funktionale, schöne Website aufzubauen.
Sie müssen jedoch sorgfältig auswählen, wenn Sie eine Option wünschen, die Ihnen tatsächlich hilft, diese Website online live zu erhalten, wo Ihr Publikum Sie finden kann!
Mit anderen Worten, Sie möchten eine Plattform, mit der die technischen Elemente wie Ihre Domain und Hosting -Lösung leicht zu finden, zu kaufen und zu führen. DreamHosts Liftoff -Website Builder macht es schockierend einfach, die großartige Website zu erstellen, die Sie sich in Ihrem Kopf vorgestellt haben. Außerdem kommt es mit einer kostenlosen Domain, Hosting und der riesig Vorteil einer Arbeit mit einem Team, das hat Jahrzehnte Erfahrung in der Website -Welt.
Unsere Pro -Services -Abteilung kann Ihr Wireframe und Ihr Design, erstellen, starten, verwalten und verdammt noch mal. Markt Ihre Website für Sie.

Pro -Services – Design
Schöne Websites, die von Grund auf neu gestaltet sind
Heben Sie sich mit einer modernen WordPress -Website ab, die zu 100% einzigartig für Sie ist.
Sehen Sie mehr