Kreativ? Diese 12 Beispiele für das Design -Portfolio helfen Ihnen dabei, sich abzuheben

NewsFlash: Es sind nicht nur Vollzeit-Designprofis, die Portfolios benötigen.
Wenn Sie Kunst erstellen in beliebig WAY – Grafikdesign, Website oder App -Design, digitale Produkterstellung und sogar Kunst und Waren – und Sie möchten es in die Welt bringen, benötigen Sie ein Design -Portfolio.
Warum?
Ein Design -Portfolio zeigt Ihre Fähigkeiten, unterscheidet Sie von anderen Designern und hilft Ihnen, Ihre persönliche Marke aufzubauen. Es ist ein leistungsstarkes Tool, um Kunden oder Arbeitgeber zu gewinnen, indem Sie Ihren einzigartigen Stil, Ihren früheren Erfolgen und Ihren Designprozess hervorheben.
Und als Bonus?
Es gibt Ihnen etwas physisches, das Sie Ihrer Oma bei Thanksgiving zeigen können, die es immer noch nicht tut ganz Verstehe, was du den ganzen Tag machst.
Selbstwerbung ist jedoch selten einfach. Hier kommt dieser Leitfaden ins Spiel.
Scrollen Sie von der modernen Inspiration bis hin zu den Kernportfolioselementen und -werkzeugen des Handels.
12 Beispiele für kreative, effektive digitale Designportfolios
Egal, ob Sie sich als freiberuflicher Solopreneur, Gründer der kleinen Agentur oder sogar als Seitenhustler in die Welt des Designs einlassen, diese Sammlung großartiger Websites, die wir im gesamten Internet abrangten, wird Ihnen helfen, Inspiration für ein Portfolio zu sammeln, das poliert, aber weit weg von Fußgänger ist.
Tolle Webdesign -Portfolios
Wenn Sie Websites und andere digitale Erlebnisse entwerfen, wissen Sie, dass das Feld überfüllt ist. Diese herausragenden Design -Portfolios haben das Geräusch für uns durchgebrochen. Folgen Sie ihrer Führung, um einen ähnlich starken Eindruck zu erzielen.
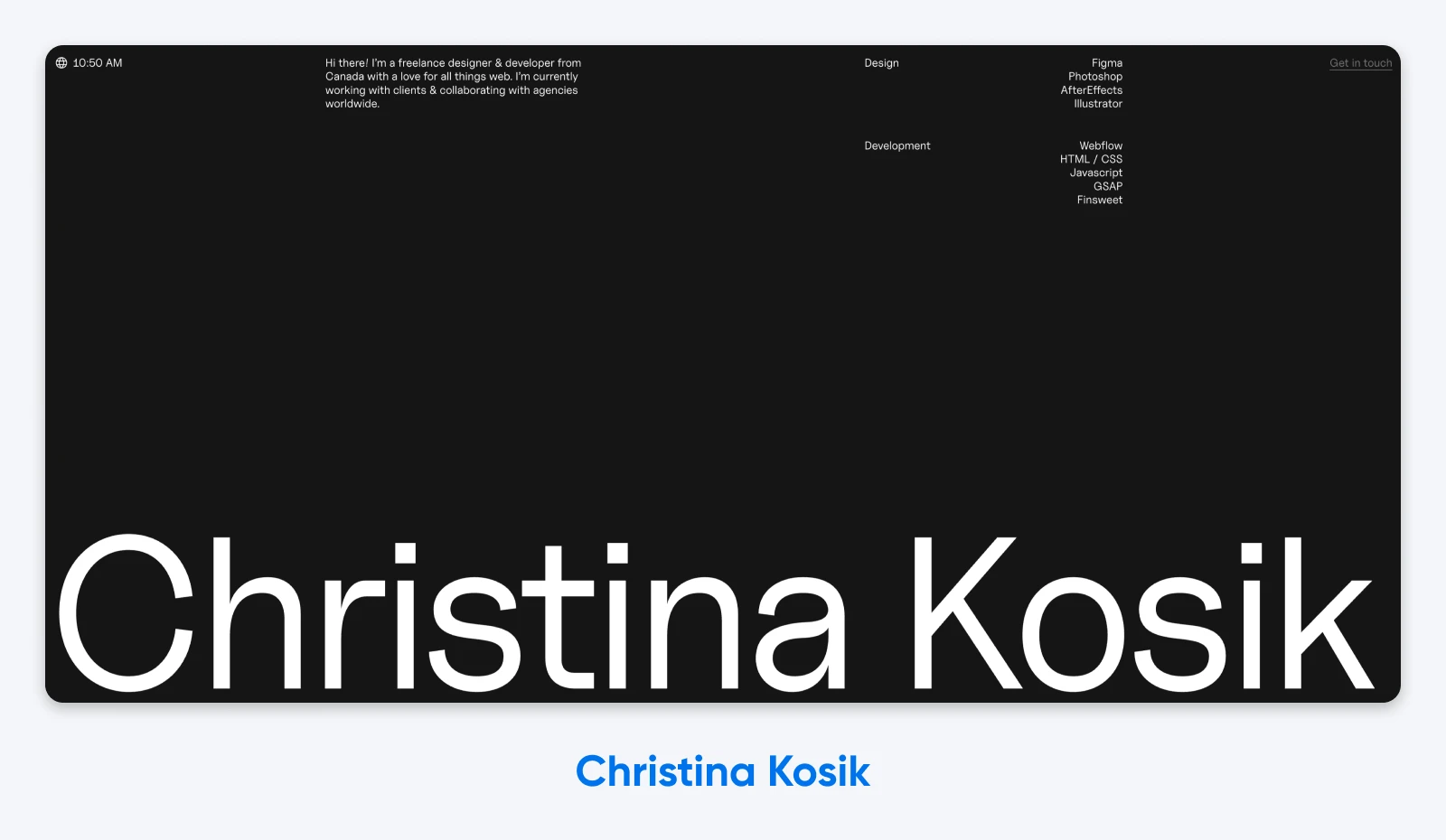
1. Christina Kosik

Warum es funktioniert: Die Website von Designer und Entwickler Christina Kosik ist einfach, minimal und Erstellt die wichtigsten Informationen für Kunden im Voraus: Ihre Kernkompetenzen.

Aber natürlich ist das zweitwichtigste Element eines Designportfolios-die Arbeit selbst-nur eine kurze Schriftrolle entfernt.
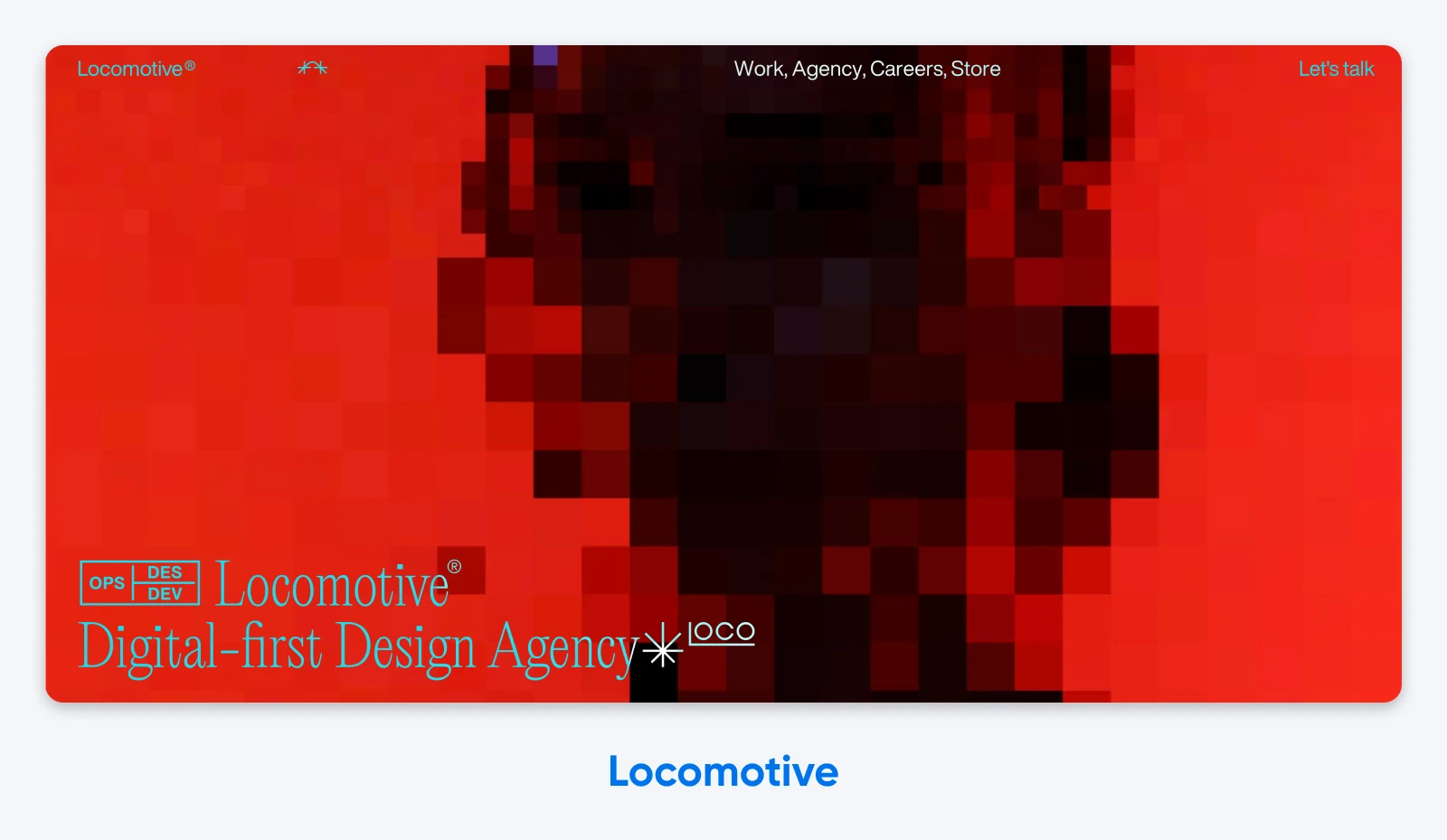
2. Lokomotive

Warum es funktioniert: Auf der anderen Seite haben wir Lokomotive, eine Webdesign-Agentur, die Sie sofort mit einem farbenfrohen, auffälligen Design trifft. Diese Designauswahl ist effektiv wie ich iMMed sendet sofort ihre Designüberzeugungen und ihren Stil. Sie machen kreative, innovative und ausdrucksstarke Erfahrungen für ihre Kunden.
Leistungsstarke Markendesign -Sites
Viele Kreative werden Ihnen sagen, dass Sie nicht alle Menschen für alle Menschen sein können. Die folgenden Websites zeigen, wie zwei sehr unterschiedliche Branding -Spezialisten ihre na ja, na ja, nutzen Branding als „Fledermaussignal“, um ihren idealen Kundentyp einzuziehen.
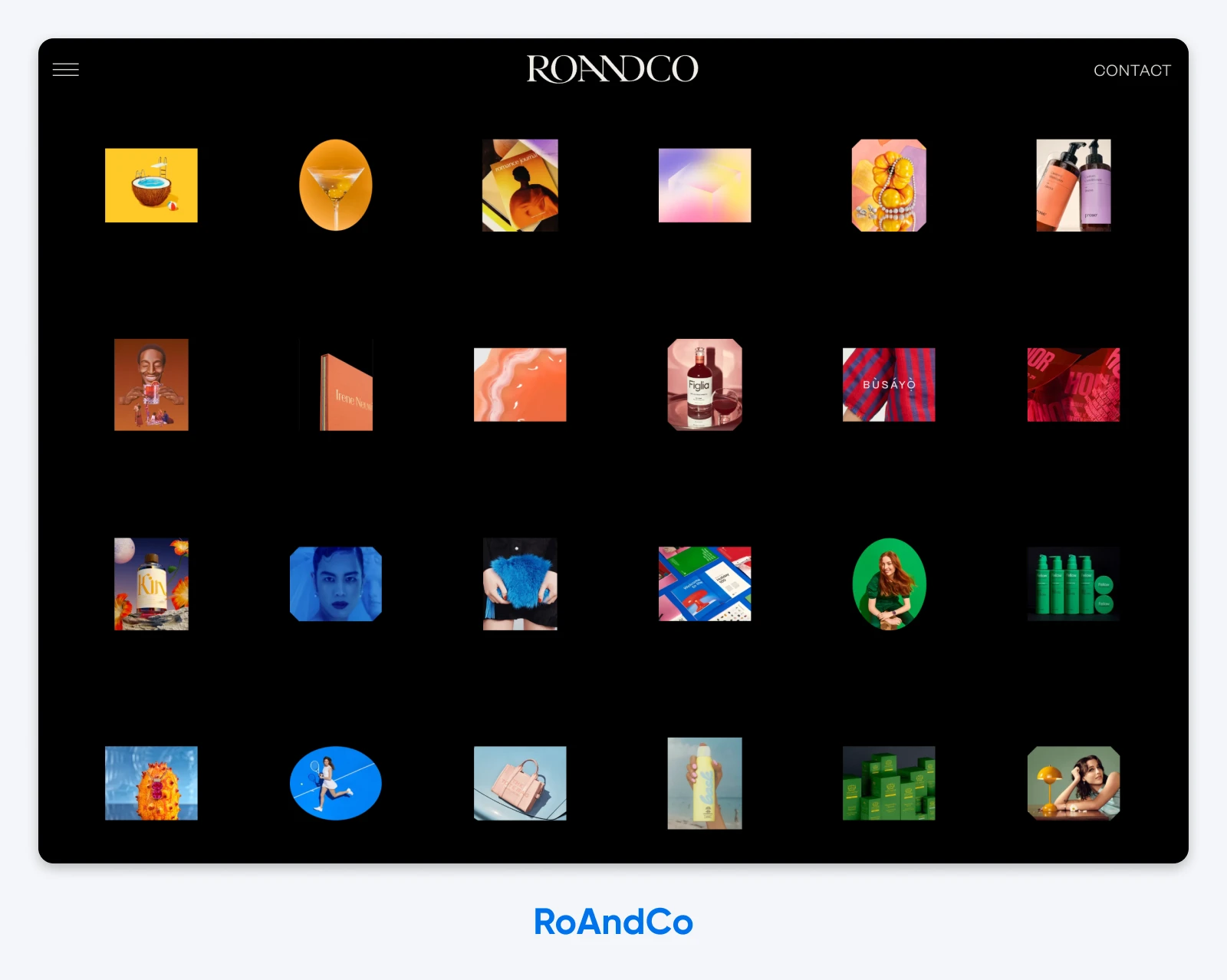
3. Roandco

Warum es funktioniert: Das allererste, was das Portfoliodesign von Roandco tut, ist Machen Sie ihre Rolle, ihr Ziel und ihren Stil sofort klar. Sie arbeiten in erster Linie an Produktbranding und neigen stark in fett gedruckte Farben. Dies sorgt nicht nur für ein leistungsstarkes Schaufenster – es stellt auch potenzielle Kunden, die ihre eigene Marke kennen Stimmung.
4. Runwild

Warum es funktioniert: Der Designer hinter Runwild macht etwas Einzigartiges –Sie entscheiden sich für das Ethos hinter ihrem Geschäft zu sagen, zu zeigen, nicht zu zeigen. Ihre Botschaft ist in großem, mutigem Typ klar: Sie wollen nicht nur dauerhafte Marken, sondern auch Partnerschaften überarbeiten, steigern und aufbauen.
Nachahmische digitale Produktdesign-Portfolios
Digitales Produktdesign ist ein einzigartiges Tier, das Designer dazu verpflichtet, Elemente der Online- und physischen Welten zusammenzubringen, um Benutzern zu richten, die in beiden leben. Hier sind einige Produktdesigner, die die Nuance nageln.
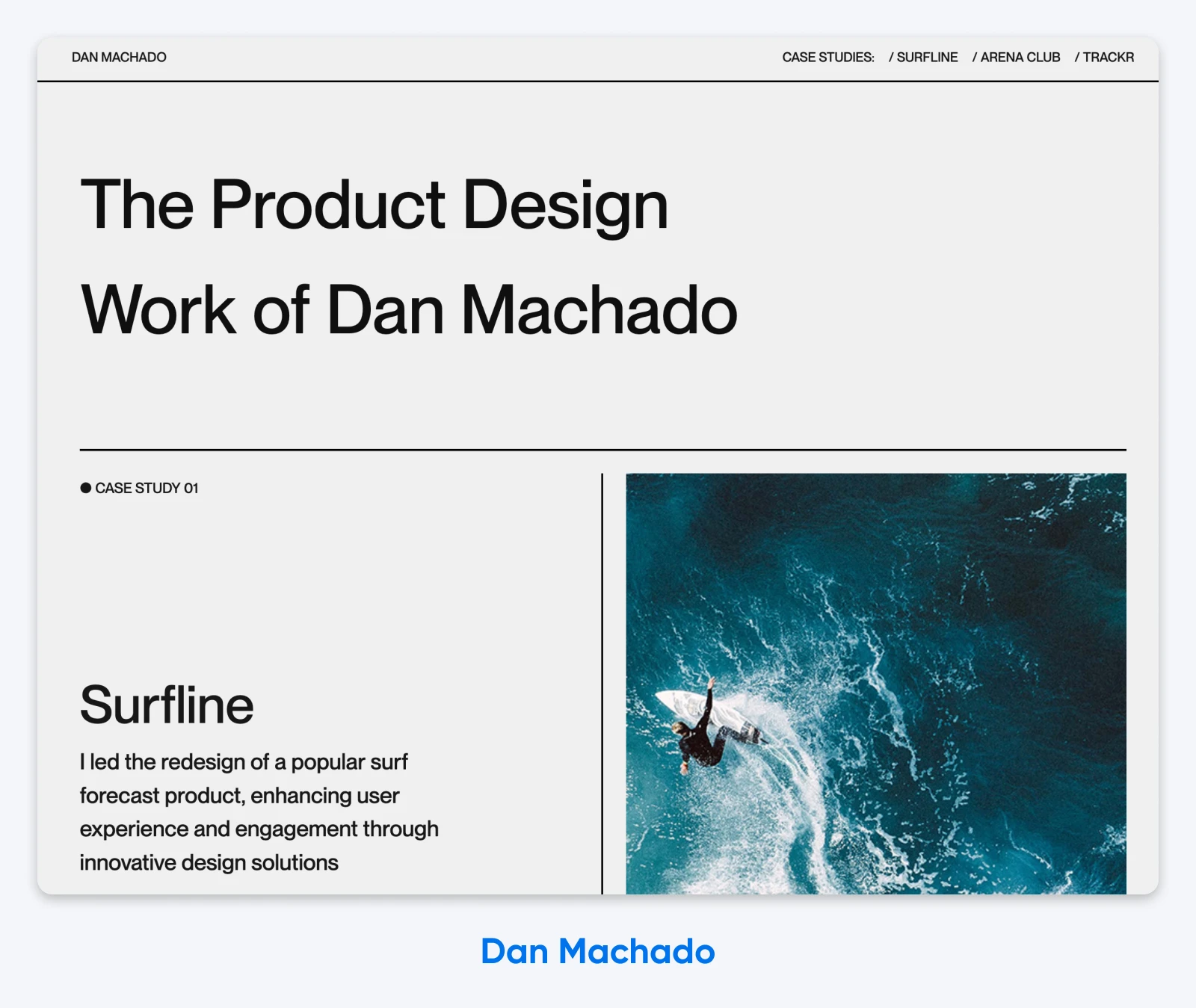
5. Dan Machado

Warum es funktioniert: Klare Messaging, mutige Typ- und Fallstudien, die mit einem Surfprodukt beginnen. Wir wissen sofort, wer Dan Machado in Kalifornien als Person und Produktdesignerin ist. Vielen Dank an das Design und das Layout seines Portfolios.
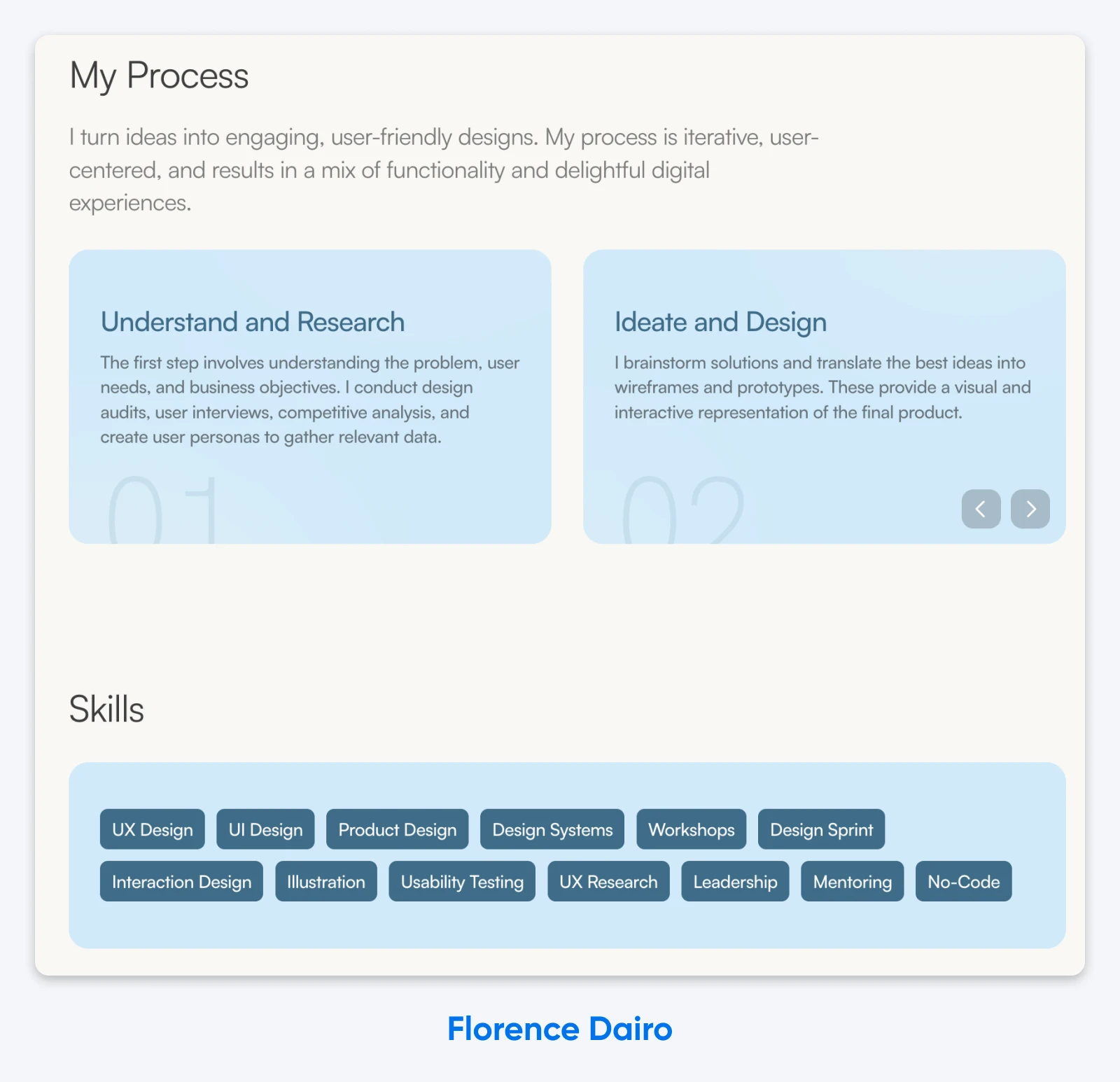
6. Florence Dairo

Warum es funktioniert: Mit einer beeindruckenden Liste von Fallstudien, gefolgt von ihrem Prozess, ihren Fähigkeiten und einer Erfahrung in der Erfahrung, das Produktdesign -Portfolio von Florence Dairo, liest wie ein Lebenslauf, der Besucher zu einem laserfokussierten Aufruf zum Handeln führt: in Kontakt treten, um zusammenzuarbeiten.
Grafikdesign -Websites zu inspirieren
Grafikdesign ist ein expansives Feld, und diese nächsten Beispiele veranschaulichen die verschiedenen Richtungen, die ein Kreativer, eine Vielzahl von grafischen Arbeiten am besten zeigen könnte.
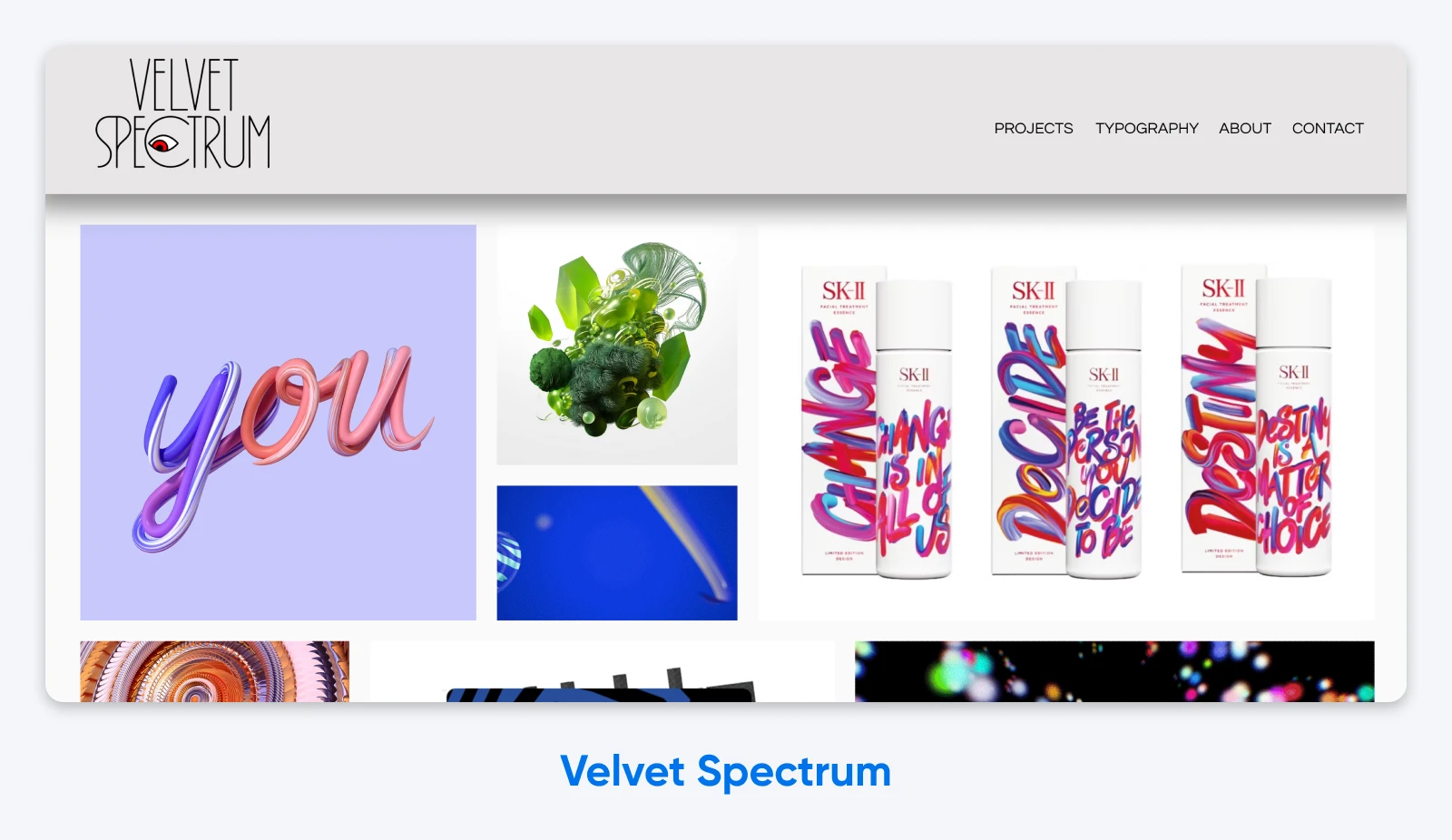
7. Samtspektrum

Warum es funktioniert: Mit ihrem Online -Portfolio, Velvet Spectrum -Grafikdesigner Luke Choice Lasst uns ihre abwechslungsreiche Arbeit für sich selbst sprechen Mit einem Netz, das statische Bilder, 3D -Grafiken und Animationen mischt, um eine breite Palette von Talenten und Fähigkeiten zu demonstrieren.
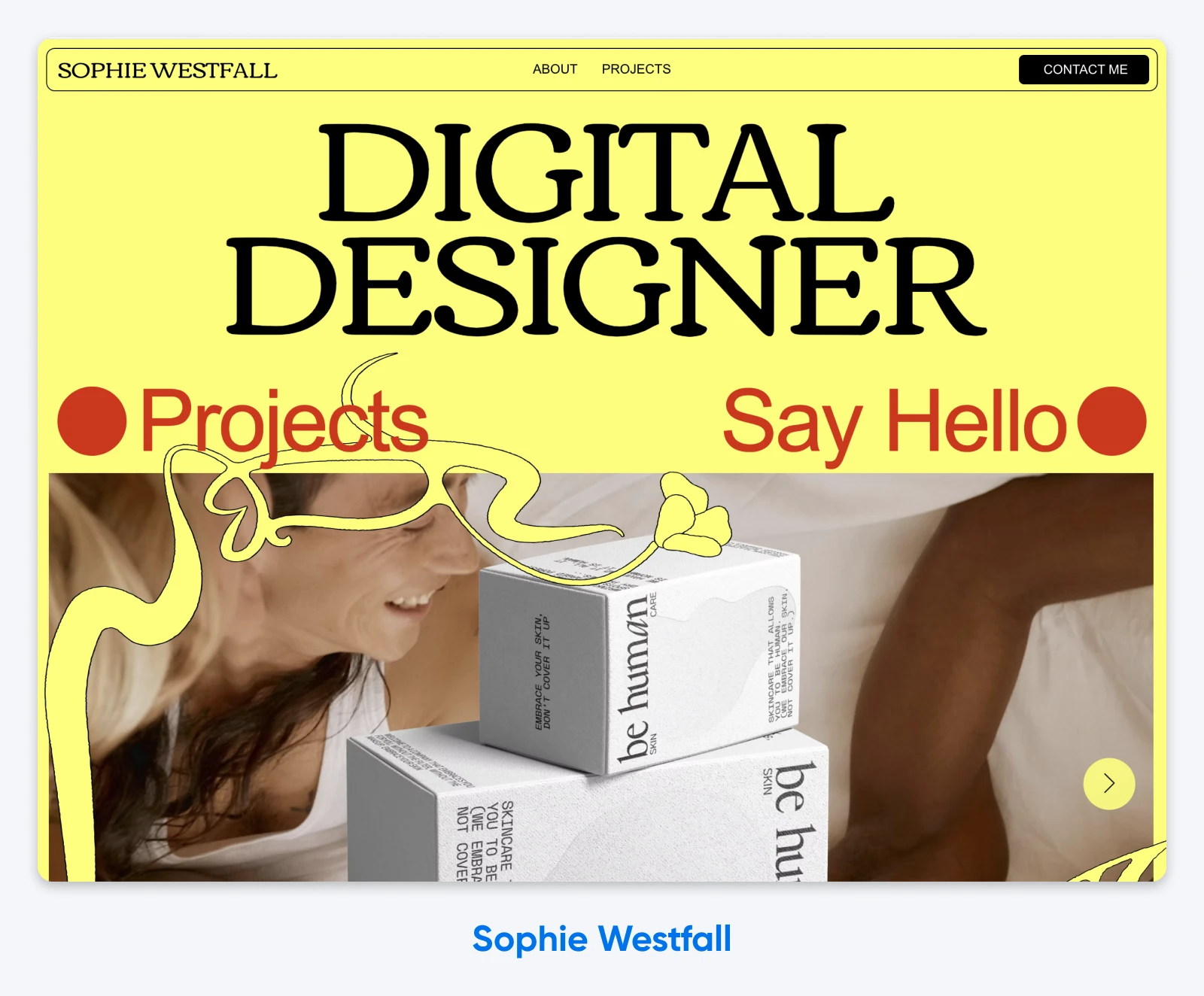
8. Sophie Westfall

Warum es funktioniert: Mit einem grafischen und mutigen Design, das einen kleinen Einblick in eines ihrer Projekte und klare Handlungsaufrufe (CTAs) enthält, leistet das Portfolio von Sophie Westfall hervorragende Arbeit, um Besucher dort zu leiten, wo sie als nächstes gehen sollten. Da Grafikdesign so viele Bereiche der Fachwissen umfassen kann, ist es für Kreative einfach, sich zu verlieren, um ihre Arbeit zu zeigen. Sophies Website ist ein herausragendes Beispiel für Potenzielle Kunden klären die nächsten Schritte, von der Betrachtung der Arbeit bis hin zur Kontaktaufnahme.
Auffällige WordPress-Design-Sites
Das DreamHost-Team schreibt seit einer Million Jahren über WordPress (geben oder nehmen). Für unsere kreativen Leser, die ähnlich besessen sind, wollten wir einige inspirationsbereite Portfolios einiger Leute, die WordPress-Design für sie gearbeitet haben, einbeziehen.
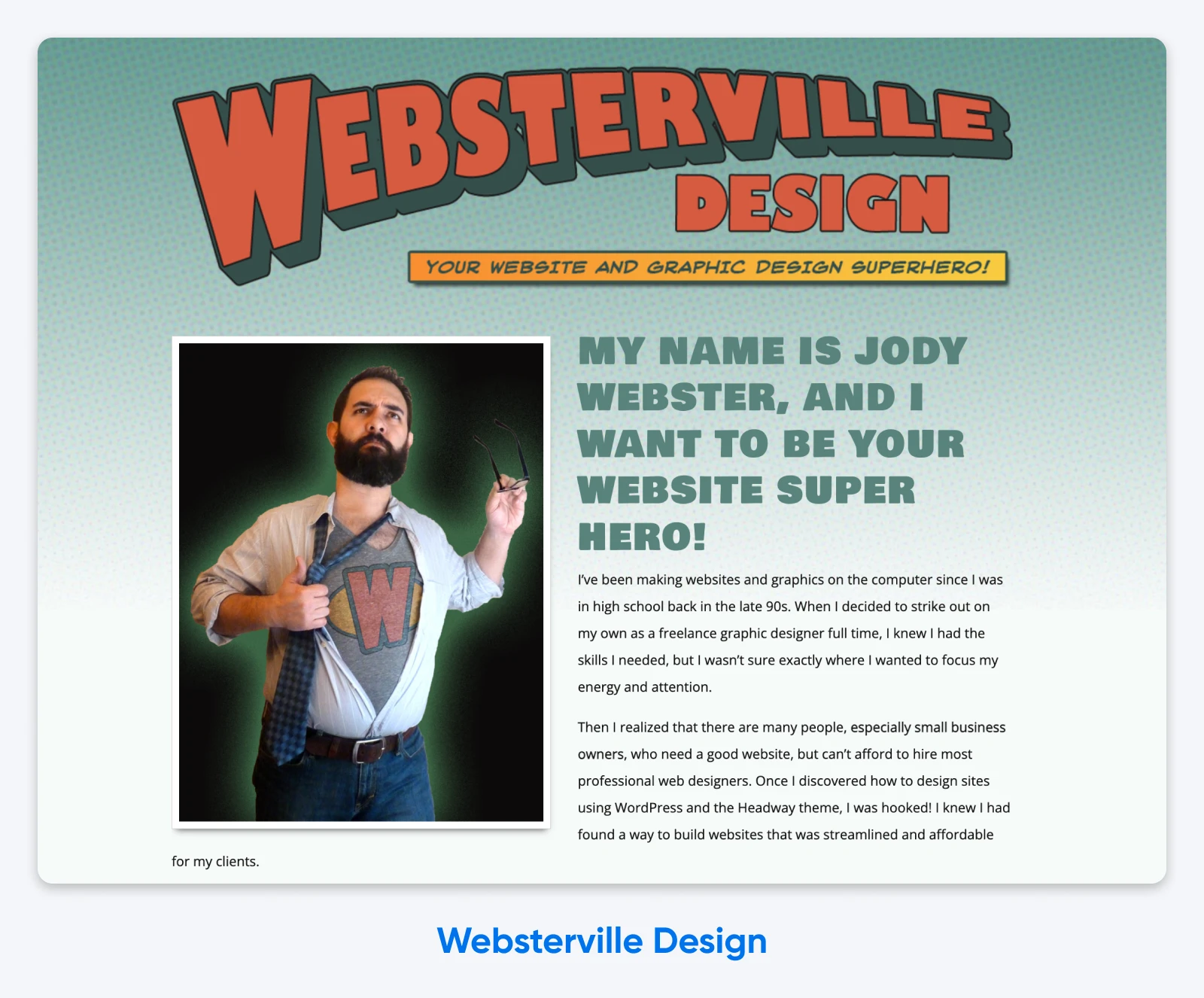
9. Websterville Design

Warum es funktioniert: Websterville Design zieht keine Schläge, wenn es um ihre Nische geht. Sie sind hier, um bereitzustellen super (Wortspiel beabsichtigt!) Ansprechbares und erschwingliches Design für kleine Unternehmen, indem sie WordPress -Themen verwenden.
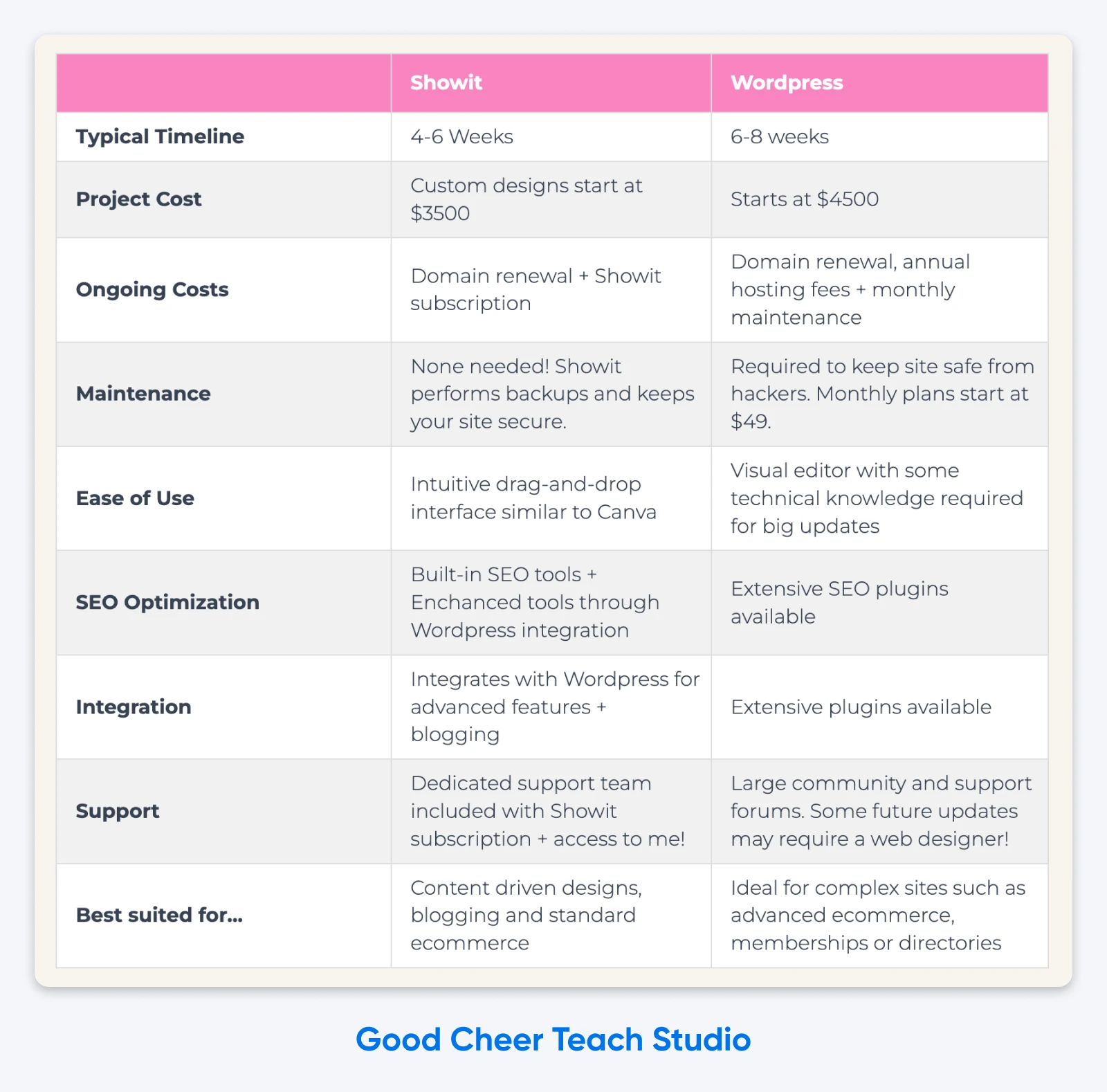
10. Gutes Cheer -Tech -Studio

Warum es funktioniert: Good Cheer Tech Studio weiß, dass nicht jeder nach der maßgeschneiderten, leistungsstärksten Website auf dem Planeten sucht. Das Studio Unterscheidet intelligent zwischen ihren Paketen, die WordPress im Vergleich zu anderen Website-Aufbau-Plattformen anbieten, um den Besuchern zu helfen, ihr Abenteuer auszuwählen. Dieser Informationshandbuch behandelt nicht nur potenzielle Kunden wie intelligente Entscheidungsträger, sondern schafft auch Vertrauen und beginnt ein Gespräch, das (hoffentlich) über den kostenlosen Antrag auf Anbieter von KOSTENLOSE Entdeckung fortgesetzt wird.
Kreative Websites zum Anzeigen physischer Designs
Verpackung, Schmuck, Möbel, Wohnkultur, Druckwaren, Kunst, die Sie berühren und halten können-es gibt unzählige reale Designs, die in der digitalen Welt eine Darstellung benötigen, um vor ein breiteres Publikum zu stehen.
Lassen Sie diese Design -Portfolios Sie ermutigen, Ihre Kreationen online zu erhalten, auch wenn Ihre Designs physisch sind.
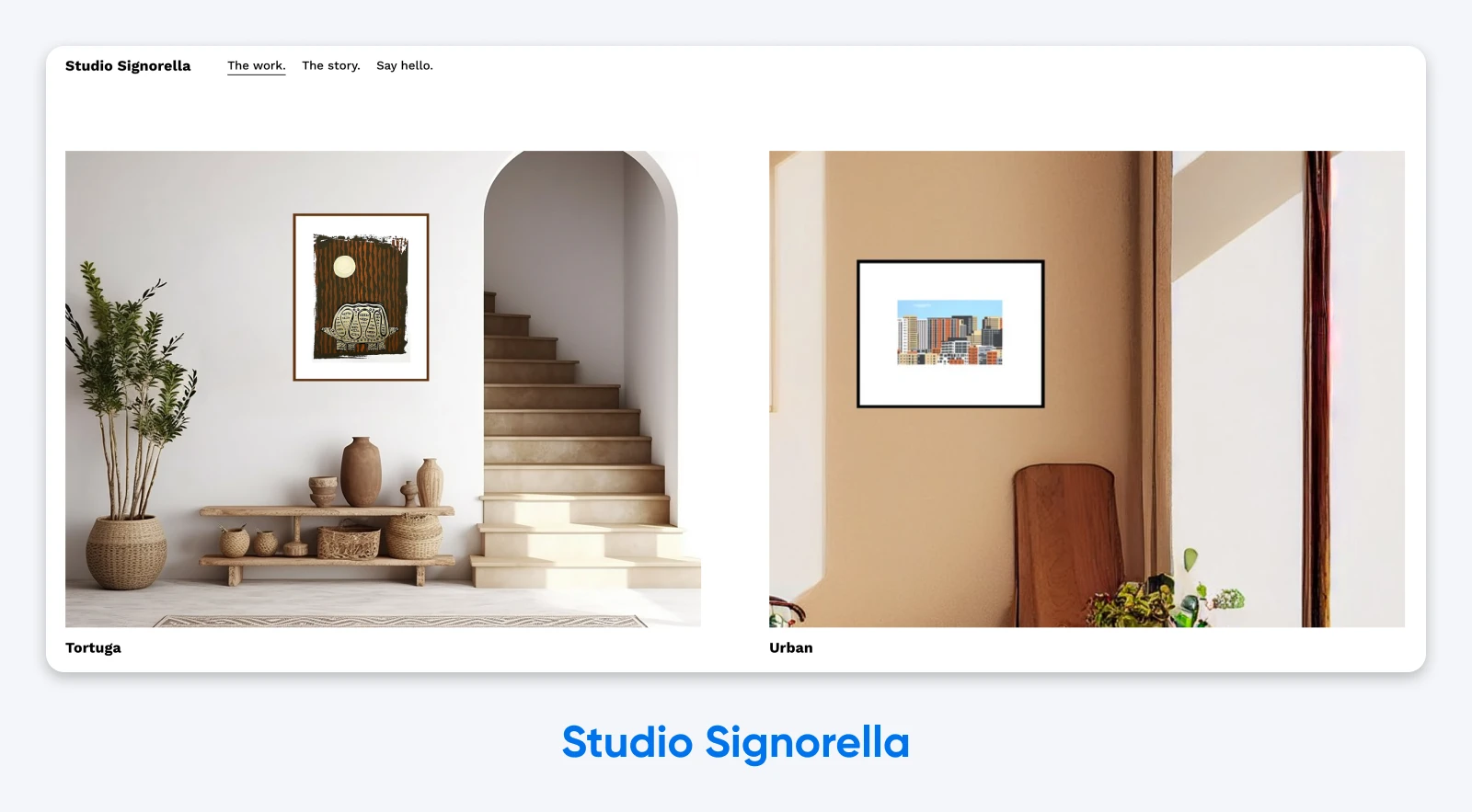
11. Studio Signorella

Warum es funktioniert: Hell. Einfach. Verlockend. Das Portfolio von Studio Signorella spiegelt perfekt den Stil ihres kleinen, handgefertigten Silkscreens wider und beweist, dass tDie Seele Ihres Designs muss nicht zurückgelassen werden, wenn Sie es online nehmen.
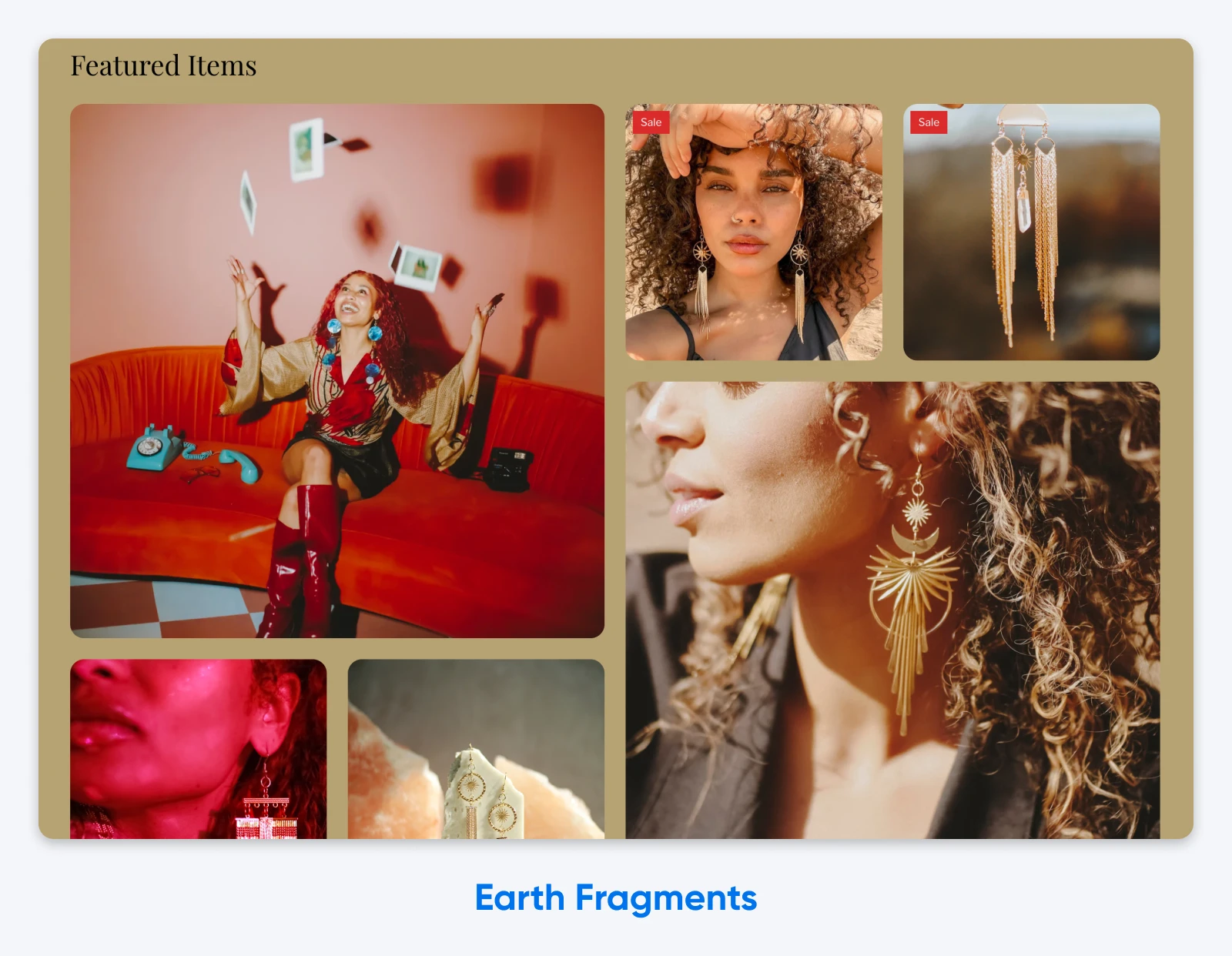
12. Erdfragmente

Warum es funktioniert: Der Schöpfer hinter der Website der Earth Fragmente ist auch Fotograf und zeigt sich in der unbestreitbar wunderschönen Fotografie der Produkte. Dieses Portfolio zeigt ein hervorragendes Beispiel dafür, wie Kreative sollten Wege finden, um ihre vielen Fähigkeiten zusammenzubringen, um das 3D -Design selbst in einem 2D -Raum hervorzuheben.
6 Schlüsselelemente Jedes Design -Portfolio sollte haben
Natürlich kann ein digitales Portfolio nicht nur sehen Großartig. Wenn ein potenzieller Kunde, Kunde oder Arbeitgeber auf Ihrer Website landet, finden Sie hier einige wichtige Dinge, die er erleben oder leicht finden möchten.
- Reiche Arbeitsproben oder Fallstudien: Natürlich sollte Ihr Portfolio Ihre Arbeit bieten! Aber was um Deine Arbeit? Wir empfehlen eine kuratierte Auswahl Ihrer besten Projekte mit scharfen Aufnahmen oder Videos sowie Kontext um ihre Erstellung. Wenn Sie in einem Bereich wie Produktdesign sind und Fallstudien sinnvoller sind, denken Sie daran, dass sie eine Geschichte erzählen sollten: das Problem, die Lösung und wie Sie dazu angekommen sind. Konzentrieren Sie sich auf die Vielfalt der Projekt- und Kundentypen, wenn Sie können.
- Interessante Informationen über Sie: Kreative Arbeit erfordert oft ein Maß für Verständnis und Intuition. Helfen Sie potenziellen Mitarbeitern, zu wissen, ob sie mit Ihnen gelangen werden, indem sie einen Blick auf Ihren Hintergrund, Ihre Designphilosophie und welche Arten von Arbeiten, die Sie lieben, geben.
- Soziale Beweis/Testimonials: Social Proof signalisiert stillschweigend den Besuchern der Website, die Sie sollte mit Ihnen arbeiten, weil all diese andere Tolle Leute haben es getan (und ihre Erfahrung geliebt)! Nutzen Sie diese psychologische Reaktion, indem Sie Logos von Kunden, mit denen Sie zusammengearbeitet haben,, Links zu Pressemitteln, Auszeichnungen und Bewertungen von Kunden und Mitarbeitern, die Ihre Professionalität, Kreativität und Auswirkungen hervorheben, einbeziehen.
- Einfache Kontaktform: Machen Sie es reibungslos, sich in Kontakt zu treten und/oder zusammen zu arbeiten. Betrachten Sie ein einfaches Kontaktformular, eine E -Mail -Adresse und Links zu sozialen Medien und anderen Portfolio -Plattformen, die die Leute überprüfen sollen (Dribbble usw.).
- Persönliches Branding: Stellen Sie sicher, dass Ihre Gesamtseite die Designidentität widerspiegelt, die Sie für Projekte bringen. Verwenden Sie ein konsistentes Farbschema, eine Typografie und sogar einen Tonfall.
- Benutzerfreundlichkeit: Die Erfahrung der Verwendung Ihres digitalen Portfolios sollte sich modern und nahtlos anfühlen. Priorisieren Sie die klare und einfache Navigation (Das ist nicht an der Zeit, kreativ zu werden), schnelle Ladezeiten und mobilfreundliches Design.
Erste Schritte: Hilfreiche Tools zum Erstellen Ihrer ersten Portfolio -Website
Sie müssen kein Webentwickler (oder überhaupt technisch versiert) sein, um eine großartige Portfolio-Website zu erstellen. Mit den richtigen Tools können Sie Ihren digitalen Showroom schnell starten.
Bildoptimierungswerkzeug
Wir wissen Sie möchten diese in voller Größe, knackigen, professionellen Fotos Ihres Designs auf Ihre Website hochladen. Optimieren Sie jedoch zuerst Ihre Bilder.
Dies liegt daran, dass ein digitales Portfolio g aussehen sollte Reat Und Laden Sie so schnell wie möglich. Große Bilddateien sind eines der wichtigsten Dinge, die Ihre Website verlangsamen können und die Ihre Chancen auf eine Suche finden können (z. B. Google rangiert langsamere Websites niedriger) und die Benutzererfahrung beeinflussen, sobald Menschen Ihr Portfolio finden.
Um Ihr Bilderportfolio vorzubereiten, empfehlen wir Squoosh.app. Hier erfahren Sie, wie man es benutzt.
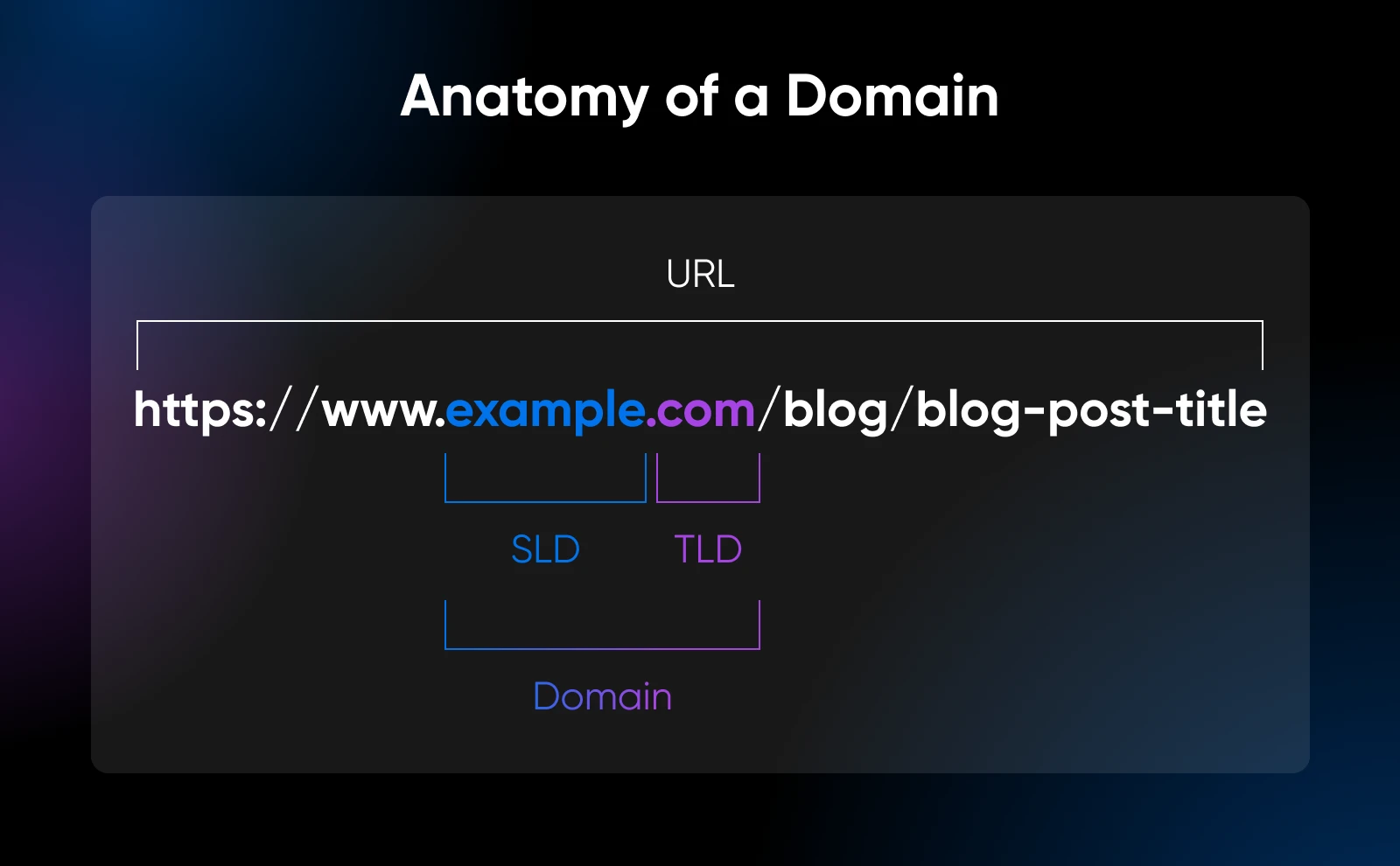
Domain -Checker
Denken Sie als nächstes darüber nach, wie Sie Ihre Portfolio -Website anrufen möchten – auch bekannt als Ihren Domain -Namen. Ihr Domain -Name ist dieser Teil direkt vor der „.com“ (oder in welcher Erweiterung, die Sie auswählen), die Ihre Website identifiziert.

Bei der Auswahl des richtigen Domain -Namens gibt es eine Menge zu berücksichtigen: Wie er Sie und Ihre Kunst darstellt, wie findbar es für Suchende ist, wie einfach es ist, buchstabieren und so weiter.
Versuchen Sie unseren Firmennamengenerator, eine frische Perspektive zu erhalten, um Hilfe mit einer Domain zu erhalten, die etwas kreativer ist als nur Ihren eigenen Namen. Gehen Sie dann zu unserem Domain -Checker, um zu sehen, was verfügbar ist, und sichern Sie eine erschwingliche Option, bevor sie weg ist.
Drahtgitterschöpfer
Jetzt können wir endlich darüber nachdenken, wie dieses Ding aussehen wird!
Dieser Schritt ist optional, aber wir machen normalerweise gerne eine Art Wireframe (oder eine leichte Skizze oder ein vollwertiges Modell, je nachdem, wie detailliert Sie erhalten möchten!), Um unsere Designideen aus unseren Köpfen herauszuholen.
Wenn Sie noch keine Website erstellt haben und/oder in der Regel ein Perfektionist sind, empfehlen wir diesen Schritt auf jeden Fall, Sie auf dem richtigen Weg zu halten, damit Sie nicht aufnehmen Jahre Um in Ihrem neuen Portfolio zu veröffentlichen.

Papier und Bleistift, ein Whiteboard oder sogar eine Matrix von Post-It-Notizen an Ihrer Bürowand sind alles gute Möglichkeiten, um zu beginnen. Wenn Sie digital werden möchten, sind Drahtrahmen.cc für Anfänger einfach, die Vorlagen von Canva und vorentwickelte Elemente machen einen Großteil des schweren Hebens für Sie, und Uizard verwandelt KI, um Skizzen in das Design von High-Fidelity-Design umzuwandeln!
Website Builder (mit Hosting)
Es ist Zeit, das Ganze dazu zu bringen Leben.
Es gibt praktisch endlose Tools, wenn es um das Erstellen von Website geht, aber wir sind Teil einer der ursprünglichen Plattformen im Spiel: WordPress.
Der Prozess des Erstellens einer selbst gehosteten WordPress-Site für Ihr Portfolio ist detailliert, aber es lohnt sich, wenn es um seine Anpassung und Kraft geht. Wenn Sie von dieser Option fasziniert sind und sich daran ausprobieren möchten, verpassen Sie nicht unsere detaillierte Walkthrough für den Start Ihrer ersten Website.
Auf der Suche nach etwas Schnelleren? Unser AI-Bausoft-Builder von AI-betriebener Aufschwung kann Sie in Minuten von leerem Slate zum vollwertigen Portfolio bringen.
Keine Zeit oder Wunsch, selbst in die Nitty-Greaty zu gelangen? Das Pro-Services-Team bei DreamHost bietet auch schöne, von den Sachwesen an alle Ihre Bedürfnisse und Wünsche angepassten Websites an.
Oh, und keine Sorge, aber Sie entscheiden sich, mit DreamHost zu arbeiten, eine Hosting -Lösung ist immer enthalten.
Der Aufbau Ihres Design -Portfolios -Standorts muss nicht überwältigend sein! Konzentrieren Sie sich auf das Wesentliche, verwenden Sie die richtigen Werkzeuge und denken Sie daran, dass Der Fall ist besser als perfekt.

WordPress Hosting
Starten Sie Ihre Website mit Dreampress
Unsere automatischen Updates und starken Sicherheitsverteidigungen nehmen die Serververwaltung von Ihren Händen, damit Sie sich auf die Erstellung einer großartigen Website konzentrieren können.
Schauen Sie sich Pläne an