Alles, was Sie über die Beschleunigung von WordPress wissen müssen

Die Geschwindigkeit der Website spielt eine entscheidende Rolle für den Erfolg Ihrer Website. Es beeinflusst eine Vielzahl wichtiger Kennzahlen, von der Sichtbarkeit bis zur Conversion-Rate. Die Optimierung der Geschwindigkeit Ihrer Website ist eindeutig eine Notwendigkeit, aber herauszufinden, wie das geht, kann schwierig sein.
Glücklicherweise gibt es mehrere leicht zugängliche Geschwindigkeitstests, mit denen Sie feststellen können, wie die Leistung Ihrer Website abschneidet. Und obwohl es viele Gründe dafür gibt, dass Ihre Website langsam ist, können Sie viele davon mit kostenlosen WordPress-Plugins und hochwertigem Webhosting beheben.
In diesem Beitrag untersuchen wir, warum die Website-Geschwindigkeit so wichtig ist, und gehen dann auf Lösungen ein, die Ihnen dabei helfen können, die Leistung Ihrer Website im Hinblick auf Geschwindigkeit zu optimieren. Lasst uns gleich eintauchen!
- Warum die Ladegeschwindigkeit Ihrer Website wichtig ist
- So testen Sie die aktuelle Geschwindigkeit Ihrer Website
- 14 Probleme, die sich auf die Geschwindigkeit der WordPress-Site auswirken
- Bringen Sie Ihre Website mit verwaltetem WordPress-Hosting auf den neuesten Stand
Warum die Ladegeschwindigkeit Ihrer Website wichtig ist
Seit den Anfängen des Internets hat sich einiges verändert. Heutige Benutzer erwarten deutlich schnellere Seitenladezeiten und Ihre Website muss ihren Erwartungen gerecht werden. Tatsächlich ist es die erste der vier Web-Grundlagen von Google, sicherzustellen, dass Ihre Website schnell ist und eine gute Leistung erbringt, und es ist leicht zu verstehen, warum.
Seitenladezeit
Die Seitenladezeit ist ganz einfach die Zeit, die zum Laden einer Webseite benötigt wird. Technisch gesehen ist es die Zeit, die zum Herunterladen und Anzeigen des gesamten Inhalts einer Webseite benötigt wird. Sie wird normalerweise in Sekunden gemessen.
Mehr lesen
Das größte Problem bei einer langsamen Website besteht darin, dass Ihre Benutzer oft die Geduld verlieren und die Website verlassen, wenn das Laden Ihrer Website zu lange dauert. Dies wirkt sich negativ auf Ihre Absprungrate aus – die Anzahl der Besucher, die wegklicken, nachdem sie nur eine Seite gesehen haben.
Fast die Hälfte der Nutzer geht davon aus, dass Websites in höchstens zwei Sekunden geladen werden, und 40 % verlassen eine Website, wenn sie nicht innerhalb von drei Sekunden geladen wird.

Mit anderen Worten: Wenn das Laden von Seiten länger als erwartet dauert, wirkt sich das negativ auf die Benutzererfahrung (UX) Ihrer Website aus. Dies ist wichtig, denn jedes Mal, wenn Ihre UX einen Schlag erleidet, gilt auch für Ihre Conversion-Rate.
Selbst Bruchteile einer Sekunde zählen, daher ist es von entscheidender Bedeutung, die Leistung Ihrer Website so umfassend wie möglich zu optimieren. Darüber hinaus beeinflusst die Website-Geschwindigkeit nicht nur, ob Benutzer auf Ihrer Website bleiben und konvertieren; es wirkt sich auch darauf aus, ob sie es überhaupt finden können oder nicht.
Die Website-Geschwindigkeit ist jetzt ein Google-Ranking-Faktor sowohl für Desktop- als auch für mobile Websites, was bedeutet, dass sie sich auf die Suchmaschinenoptimierung (SEO) Ihrer Website auswirkt. Wenn Sie keine angemessene Website-Leistung aufrechterhalten, kann die Sichtbarkeit Ihrer Website auf Suchmaschinen-Ergebnisseiten (SERPs) abnehmen, was zu weniger Verkehr führt.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
So testen Sie die aktuelle Geschwindigkeit Ihrer Website
Bevor wir uns mit einigen Ursachen für langsame Ladegeschwindigkeiten befassen, werfen wir einen Blick darauf, wie Sie Ihre eigene Website untersuchen und feststellen können, wie gut sie derzeit funktioniert. Der beste Weg, um herauszufinden, ob Ihre Website unter Verlangsamungen leidet, besteht darin, sie gründlich und regelmäßig zu testen. Glücklicherweise gibt es kostenlose Tools, mit denen Sie diese Informationen schnell sammeln können.
Wir stellen einige kostenlose Tools vor, mit denen Sie die Geschwindigkeit Ihrer Website testen können. Wir empfehlen Ihnen, diese Tests mehrmals zu wiederholen, um sicherzustellen, dass Caching-Probleme oder hoher Datenverkehr Ihre Ergebnisse nicht beeinträchtigen. Es ist auch sinnvoll, diese Tests regelmäßig durchzuführen. Neue Faktoren können sich auf Ihre Website auswirken und sie unerwartet verlangsamen. Daher müssen Sie stets über deren Leistung auf dem Laufenden bleiben.
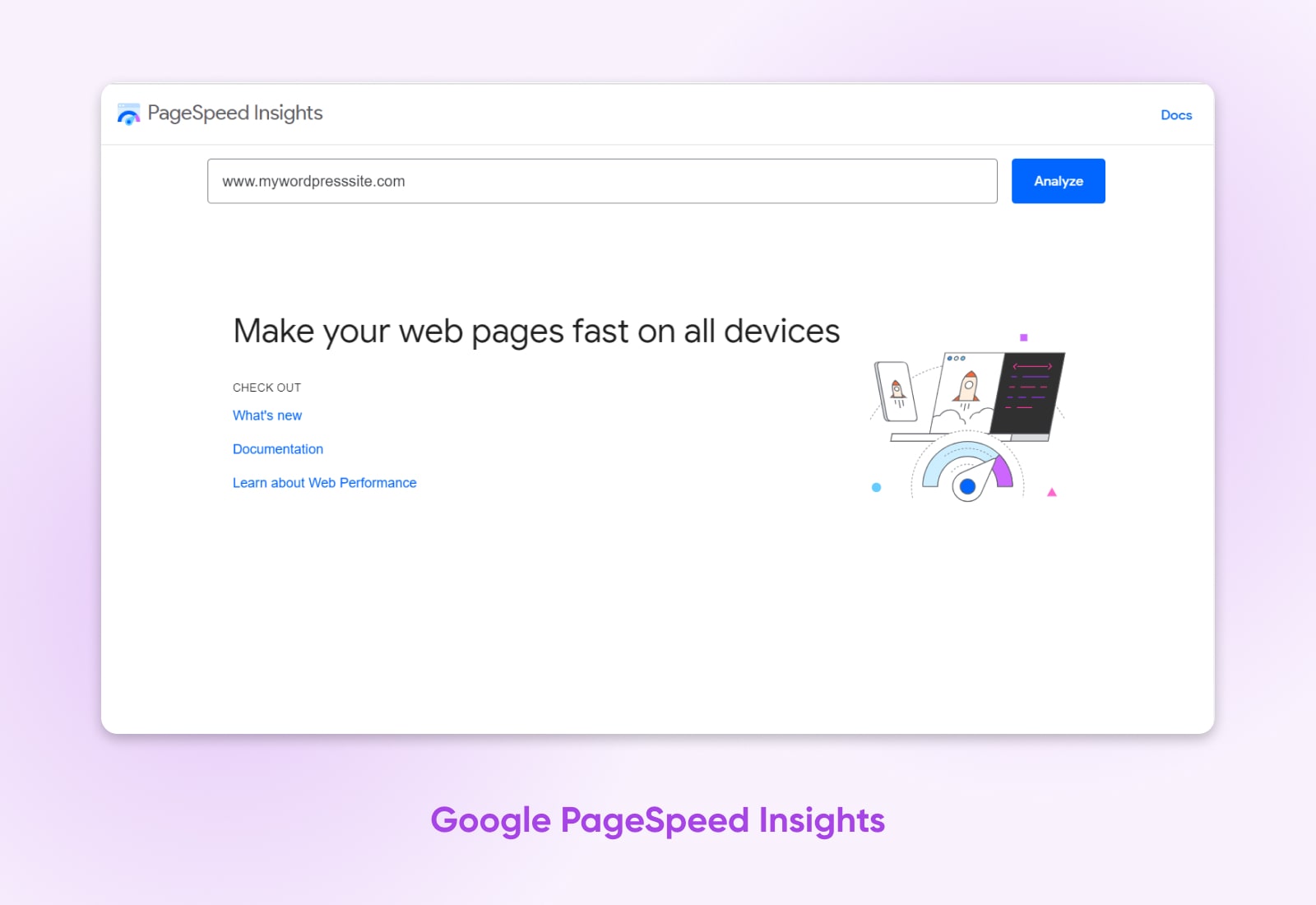
Google PageSpeed Insights

Google PageSpeed Insights ist ein kostenloses Tool von Google, das die Leistung Ihrer Website testet, misst und darüber berichtet. Es führt außerdem Diagnosen durch und empfiehlt Aktionselemente, die Ihnen helfen, die Leistung Ihrer Website zu verbessern.
PageSpeed Insights bietet eine Tonne Es gibt viele Informationen, und zugegebenermaßen kann es für Anfänger schwierig sein, es zu nutzen. Aus diesem Grund haben wir ein ausführliches Tutorial zur optimalen Nutzung dieses leistungsstarken Tools zusammengestellt.
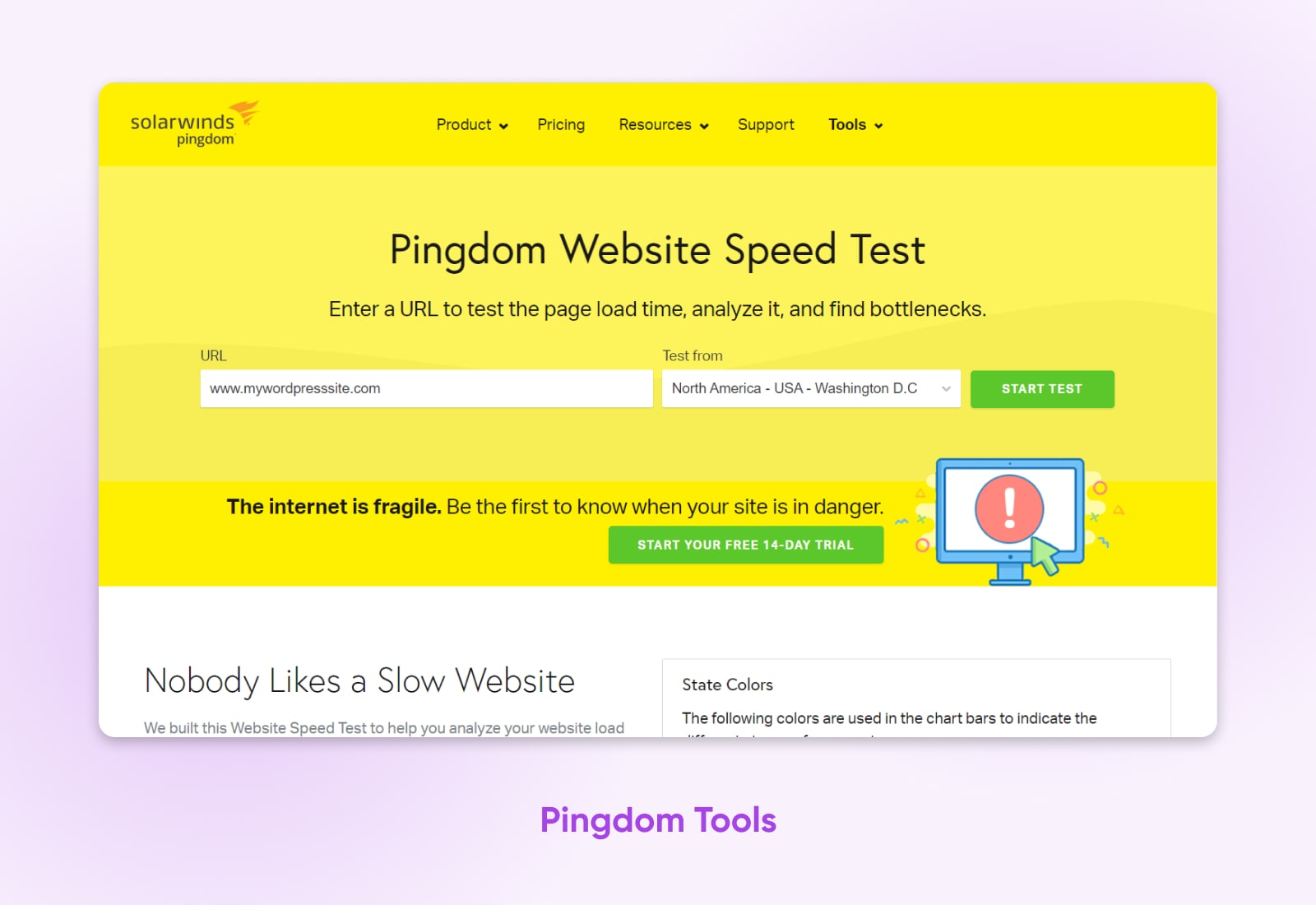
Pingdom-Tools

Die nächste Option, die wir uns ansehen werden, sind Pingdom Tools. Diese Website greift von einem bestimmten Ort aus auf Ihre Seiten zu und gibt Informationen darüber zurück, wie schnell sie geladen wurden.
Mit diesem Vorgang können Sie die Ladegeschwindigkeit Ihrer Website testen. Darüber hinaus bewertet Pingdom Tools Ihre Website anhand mehrerer Kennzahlen. Es zeigt beispielsweise an, wie viele Anfragen erforderlich waren, wie viele Weiterleitungen durchgeführt wurden und wie die Geschwindigkeit Ihrer Website im Vergleich zu anderen abschneidet.
Um einen Test durchzuführen, geben Sie einfach die URL Ihrer Website in das Feld auf der Hauptseite ein, wählen Sie den Standort aus, den Sie verwenden möchten, und klicken Sie auf Test starten. Abhängig davon, wie viele Personen die Website gerade nutzen, werden Sie möglicherweise in eine Warteschlange gestellt. Unserer Erfahrung nach dauert es jedoch normalerweise weniger als eine Minute, bis der Test beginnt. Wenn der Test abgeschlossen ist, werden auf der Seite unten die Ergebnisse angezeigt.
Da die Ergebnisse jedes Mal leicht abweichen, sollten Sie dies mehrmals wiederholen, um einen Durchschnittswert zu erhalten. Dadurch erhalten Sie einen umfassenderen Überblick über die Leistung Ihrer Website und erhalten einen Einblick in die Bereiche Ihrer Website, in denen Verbesserungen erforderlich sind.
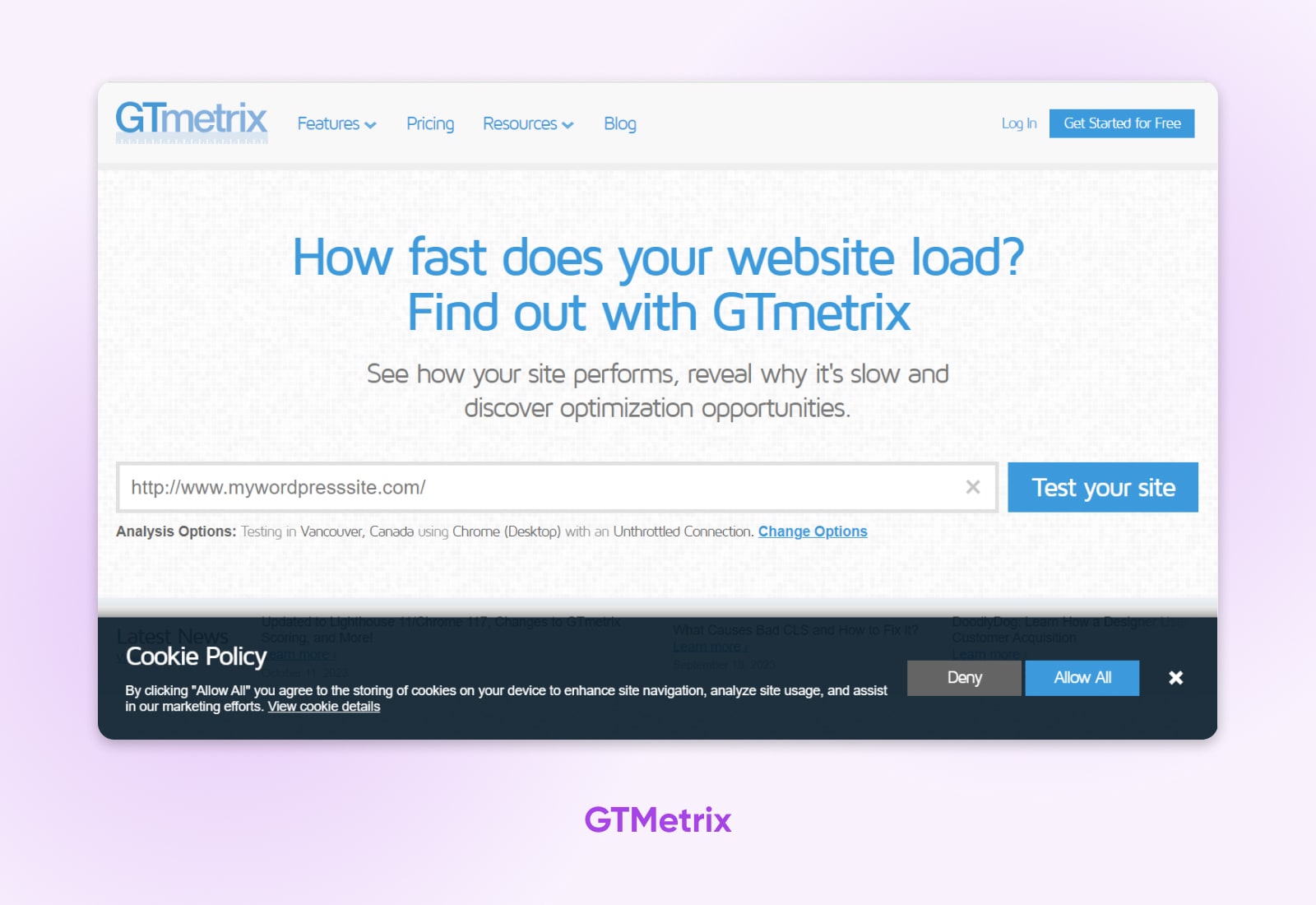
GTmetrix

Dies ist ein weiteres kostenloses Tool zur Geschwindigkeitsprüfung, das unglaublich nützlich sein kann. GTmetrix funktioniert weitgehend auf die gleiche Weise wie die vorherigen Tools, bietet jedoch auch erweiterte Metriken und bietet sogar Optimierungsvorschläge basierend auf Ihren Ergebnissen.
Sie können einen Test starten, indem Sie die URL Ihrer Website auf der Startseite eingeben und auf „Website testen“ klicken. Wenn der Test abgeschlossen ist, erhalten Sie Zugriff auf viele Daten. Sie sehen, wie schnell Ihre Website geladen wird, sowie andere Daten, einschließlich der Gesamtgröße, Verfügbarkeitsberichte, Web-Vitalwerte und mehr.
Core Web Vitals (CWV)
Core Web Vitals (CWV) wurde von Google entwickelt und stellt ein Trio von Benutzererfahrungsmetriken dar, die dazu beitragen sollen, ein schnelleres, zugänglicheres und qualitativ hochwertigeres Surferlebnis im Internet zu schaffen. Zu den drei Core Web Vitals-Metriken gehören Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Mehr lesen
Scrollen Sie auf der Seite nach unten und Sie finden Registerkarten mit noch detaillierteren Testergebnissen, z. B. der Ressourcennutzung. Über die Basisdaten hinaus ist jedoch die Registrierung eines Kontos erforderlich, um auf alle diese Informationen zugreifen zu können.
Denken Sie daran, diesen Test auch einige Male durchzuführen, um ein zuverlässiges Durchschnittsergebnis zu erhalten. Sobald Sie dies getan haben, haben Sie eine solide Vorstellung davon, wie gut Ihre Website derzeit funktioniert. Anschließend können Sie die Ergebnisse interpretieren, um Bereiche zu finden, in denen Ihre Website verbessert werden könnte. Mit diesen Informationen ist es nun endlich an der Zeit, herauszufinden, wie Sie Ihre Website schneller machen können.
14 Probleme, die sich auf die Geschwindigkeit der WordPress-Site auswirken
Sobald Sie den aktuellen Stand der Leistung Ihrer Website kennen, können Sie mit der Optimierung wichtiger Faktoren beginnen, die die Geschwindigkeit der Website beeinflussen. Schauen wir uns einige der häufigsten Gründe an, warum Ihre WordPress-Site möglicherweise verlangsamt wird, und die besten Möglichkeiten, wie Sie WordPress beschleunigen können – egal, ob Sie Anfänger oder erfahrener Site-Administrator sind.
1. Renderblockierendes JavaScript verzögert das Laden von Seiten
JavaScript ist der Code, der Ihre Website für Benutzer funktional und interaktiv macht. Ohne sie wäre Ihre Website ziemlich langweilig. Wenn JavaScript jedoch nicht optimiert wird, kann es beim Versuch, Ihre Seiten in den Browsern der Benutzer zu laden, verzögern.
Wenn ein Browser versucht, eine Webseite anzuzeigen, muss er zuerst anhalten und alle JavaScript-Dateien, auf die er trifft, vollständig laden. Dies führt zu sogenanntem „Rendering-blockierendem JavaScript“ oder JavaScript, das das schnelle Laden der Seite verhindert.
Es gibt drei Lösungen für den Umgang mit renderblockierendem JavaScript:
- Entfernen Sie externe JavaScript-Dateien und verwenden Sie stattdessen Inline-JavaScript.
- Verwenden Sie asynchrones Laden, damit JavaScript getrennt vom Rest der Seite geladen werden kann.
- Verschieben Sie das Laden von JavaScript, bis der Rest der Seite für den Benutzer sichtbar ist.
Jede Methode hat ihre Vor- und Nachteile. Im Allgemeinen verbessert Inline-JavaScript die Seitengeschwindigkeit nur, wenn es sparsam eingesetzt wird. Das asynchrone Laden kann Probleme verursachen, da Dateien nicht in einer bestimmten Reihenfolge geladen werden. Daher ist das Aufschieben von JavaScript normalerweise die empfohlene Methode.
2. Sie verwenden kein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) besteht aus mehreren Servern, die an strategischen geografischen Standorten platziert sind. Sie können darauf Kopien Ihrer Website speichern, sodass die Seiten schnell von Benutzern geladen werden können, die sich weit entfernt von Ihrem Hauptserver befinden.
CDN
CDN ist eine Abkürzung für „Content Delivery Network“. Es bezieht sich auf ein geografisch verteiltes Netzwerk von Webservern (und ihren Rechenzentren). Die Einheiten, aus denen ein CDN besteht, arbeiten zusammen, um eine schnelle Bereitstellung von Inhalten über das Internet sicherzustellen.
Mehr lesen
Es gibt mehrere CDN-Optionen für Ihre WordPress-Site. Cloudflare ist eine der beliebtesten Lösungen, ebenso wie das Jetpack CDN für Bilder und Videos. Kunden mit unseren DreamPress Plus- und Pro-Plänen erhalten unbegrenzte CDN-Nutzung mit Jetpack.
Darüber hinaus kann auf das JavaScript oder jQuery Ihrer Website auch über ein CDN statt über Ihren Hauptwebserver zugegriffen werden.
3. Es gibt übermäßigen Overhead in Ihrer Datenbank
„Overhead“ bezieht sich auf irrelevante Elemente in der Datenbank Ihrer Site. Dinge wie Protokolle, Transienten und andere Einträge von Plugins oder Themes, die sich im Laufe der Zeit ansammeln können. Ein zu hoher „Overhead“ kann dazu führen, dass Datenbankabfragen länger als nötig dauern. In einigen Fällen kann ein zu hoher Overhead sogar dazu führen, dass Ihr Webserver beim Warten auf eine Antwort von Ihrer Datenbank eine Zeitüberschreitung erfährt.
Die Optimierung Ihrer Datenbank durch die Beseitigung von Overhead kann dazu beitragen, dies zu verhindern. Sie können ein Plugin wie WP-Optimize – Cache, Clean, Compress installieren und verwenden. Sie können sich auch bei Ihrem Webhost erkundigen, da die meisten Ihnen den Zugriff auf die Datenbankverwaltungsplattform phpMyAdmin über Ihr Hosting-Konto ermöglichen. Wenn Sie Ihre Tabellen in phpMyAdmin nicht optimieren können, können Sie das WordPress Command Line Interface (WP-CLI) verwenden.
phpMyAdmin
phpMyAdmin ist eine kostenlose Software zur Verwaltung von MySQL und MariaDB. Der Zugriff erfolgt über das Internet und bietet eine benutzerfreundlichere Möglichkeit, mit SQL zu arbeiten.
Mehr lesen
4. Das CSS Ihrer Website ist nicht optimiert
Wie JavaScript kann auch das CSS Ihrer Website – der Code, der für die Gestaltung der Seiten verantwortlich ist – das Laden verzögern, wenn es nicht optimiert wird. Es gibt einige Lösungen, die Sie implementieren können, um Ihr CSS auf Vordermann zu bringen:
- Wenn Sie mehrere externe CSS-Dateien haben, kombinieren Sie diese in einer oder mehreren Dateien.
- Entfernen Sie externes CSS und verwenden Sie stattdessen Inline-CSS.
- Verwenden Sie „Medientypen“, um anzugeben, wann bestimmte CSS-Dateien geladen werden sollen.
Wie Inline-JavaScript ist Inline-CSS nur für kleine Codeteile nützlich. Wenn Sie über mehrere große CSS-Dateien verfügen, sollten Sie nicht versuchen, diese alle zu Ihrer HTML-Datei hinzuzufügen. Die Angabe von Medientypen und die Kombination Ihrer externen CSS-Dateien (falls Sie mehr als eine haben) sollten eine größere Wirkung erzielen.
Einer der Gründe dafür, dass Block-Themes normalerweise schneller geladen werden als klassische WordPress-Themes, ist, dass ihre Stile nur geladen werden, wenn ihre spezifischen Blöcke auf einer Seite gerendert werden. Erwägen Sie die Verwendung eines Blockthemas.
5. OPcache ist nicht aktiviert
OPcache ist eine integrierte Caching-Engine für die Programmiersprache PHP. Wenn Sie PHP auf Ihrer Website verwenden (und alle WordPress-Websites auf PHP basieren), kann die Aktivierung von OPcache das Laden Ihrer Seiten beschleunigen.
Wenn Sie Ihre Website mit einem unserer Shared WordPress- oder DreamPress-Pläne hosten, ist OPcache standardmäßig aktiviert. Wenn Ihre Website mit einem unserer anderen Pläne oder bei einem anderen Webhoster gehostet wird, verfügt sie wahrscheinlich über diese Funktionalität, Sie müssen sie jedoch manuell aktivieren.
6. Caching-Probleme verhindern das optimierte Laden von Seiten
Beim Caching speichern Server statische Kopien der Dateien Ihrer Website iles. Wenn Benutzer dann auf Ihre Website zugreifen, können ihre Browser die zwischengespeicherten Daten anzeigen, anstatt sie neu laden zu müssen.
Für WordPress-Benutzer stehen verschiedene Caching-Lösungen zur Verfügung, beispielsweise die Verwendung eines Caching-Plugins wie WP Super Cache.
DreamPress-Kunden profitieren von integriertem Caching, das in Ihrem Hosting-Konto enthalten ist. Dadurch werden Caching-Plugins von Drittanbietern überflüssig. Wir empfehlen jedoch die Verwendung des Nginx Helper-Plugins zur Verwaltung Ihres DreamPress-Cache. Das Plugin sendet automatisch Anfragen zum Löschen zwischengespeicherter Daten für eine Seite oder einen Beitrag, nachdem Sie diese geändert haben. Dies kann dazu beitragen, einige Caching-Probleme zu vermeiden, die zu einer langsameren Website-Geschwindigkeit führen können.

7. Große Mediendateien verlängern die Ladezeiten
Mediendateien wie Bilder und Videos sind in der Regel recht groß – Sie müssen jedoch nicht unbedingt die Größe aller Dateien ändern. Die Optimierung durch Komprimierung kann dazu beitragen, die Dateigröße zu verringern und somit Ihre Ladezeiten zu verbessern.
TinyJPG ist ein kostenloses Online-Tool zum Komprimieren von Bildern. Um die Sache jedoch noch einfacher zu machen, können Sie ein Bildkomprimierungs-Plugin installieren. Dadurch wird die Größe aller von Ihnen hochgeladenen Bilder, einschließlich ihrer Miniaturansichten, automatisch verringert. Sie können sogar die gewünschte Komprimierungsstufe festlegen.
Es gibt mehrere Plugins zur Bildoptimierung, mit denen Sie Mediendateien in WordPress komprimieren können, darunter Smush Image Compression and Optimization. Ein weiteres kostenloses Plugin, das wir in der Vergangenheit empfohlen haben und immer noch lieben, ist ShortPixel.
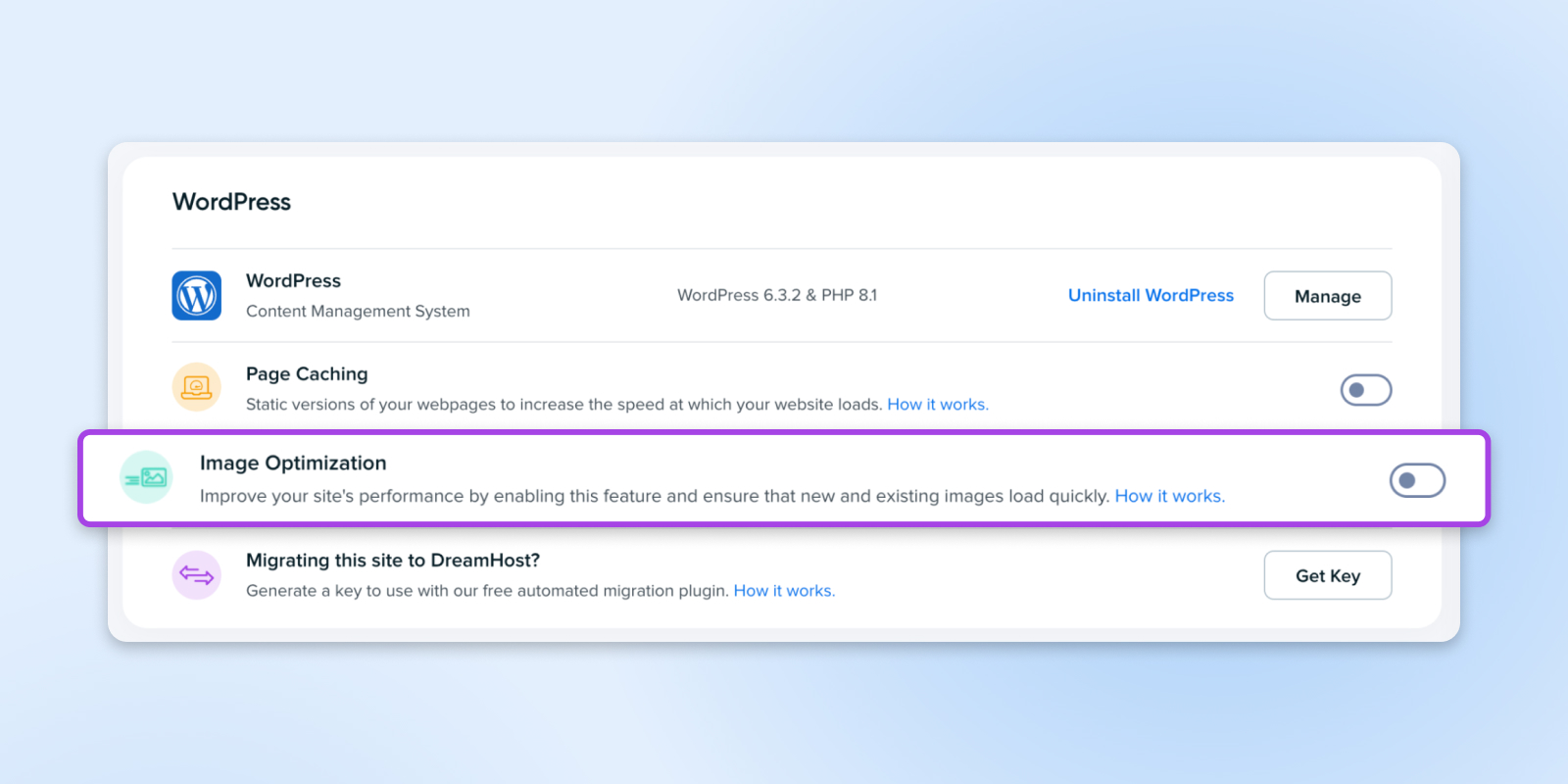
Es gibt auch einen Schalter zum Aktivieren der grundlegenden Bildkomprimierung über das DreamHost-Bedienfeld.

Das Komprimieren von Videos ist etwas schwieriger, daher ist es in der Regel besser, sie stattdessen extern auf YouTube oder einer anderen Plattform zu hosten. Anschließend können Sie Ihre Videos ganz einfach in Seiten oder Beiträge einbetten.
Ein letzter Tipp: Stellen Sie sicher, dass alle Ihre Bilder im WebP-Format und nicht im JPEG- oder PNG-Format vorliegen. Webp-Bilddateien sind für das Web optimiert, sodass Ihre Website so schnell wie möglich geladen wird.
8. Schlecht geschriebene Skripte stehen im Konflikt mit anderen Site-Elementen
Schlecht geschriebenes JavaScript kann manchmal zu Kompatibilitätsproblemen mit anderen Teilen Ihrer Website führen, was zu längeren Ladezeiten führt. Das Ausführen eines Geschwindigkeitstests mit den Tools, die wir zuvor in diesem Artikel untersucht haben, kann hilfreich sein – insbesondere eines wie GTmetrix, das Sie auf die genauen Skripte hinweist, deren Laden lange dauert, und Empfehlungen zur Behebung des Problems gibt.
JavaScript
JavaScript ist eine flexible Programmiersprache, die Websites ansprechender und interaktiver macht. In Kombination mit HTML und CSS verbessert es die Benutzerfreundlichkeit von Websites und Apps.
Mehr lesen
9. Der Code Ihrer Website ist zu umfangreich
Je mehr Code der Webbrowser Ihres Benutzers laden muss, desto länger dauert es, bis Ihre Website sichtbar ist. Wenn Ihr Code zu „umfangreich“ ist oder unnötige Zeichen und Zeilenumbrüche enthält, ist Ihre Website möglicherweise langsamer. Als Reaktion darauf können Sie Ihren Code „minimieren“, indem Sie alle nicht benötigten Elemente entfernen. Das mag komplex klingen, wenn Sie kein Programmierer sind, aber wir versuchen zu erklären, warum das funktioniert.
Kurz gesagt: Der meiste Code ist nicht nur so geschrieben, dass er funktionsfähig ist, sondern auch, damit er für Menschen leicht lesbar ist. Dies führt zu einem Übermaß an Informationen, die nicht unbedingt notwendig sind. Durch die Minimierung des Codes können Sie die Funktionalität beibehalten, ihn aber für Computer viel schneller lesen und ausführen lassen.
Es gibt zwei beliebte Plugins zur Code-Minimierung. Autoptimize minimiert den Code zusätzlich zum Inlining von CSS und der Optimierung von JavaScript-Dateien. Es lässt sich auch gut in WP Super Cache integrieren.
Fast Velocity Minify führt CSS- und JavaScript-Dateien zusammen, um die Anzahl der Anfragen zu reduzieren, die Browser zum Laden Ihrer Seiten benötigen. Es minimiert auch Ihren Code.
Beide Plugins sind eine gute Wahl. Sie könnten erwägen, jedes einzelne auszuprobieren und zu sehen, welches Ihre Leistungstestergebnisse stärker steigert.
10. Plugins und Themes belasten Ihre Website
Zu viele Plugins oder sogar ein paar sehr umfangreiche Plugins können Ihre Website belasten und zu einer schlechten Leistung führen. Es ist ratsam, alle Plugins, die Sie nicht verwenden, immer vollständig zu entfernen, um das Risiko zu minimieren, dass dies passiert.
Darüber hinaus können einige Plugins das Caching der Seiten Ihrer Website beeinträchtigen und die Ladezeiten verlangsamen. Wenn Sie das Plugin „Proxy Cache Purge“ verwenden, das wir weiter oben in diesem Artikel erwähnt haben, können Sie durch Navigieren zu genau bestimmen, welche Plugins das Problem verursachen Proxy-Cache > Caching prüfen.
Ein weiterer möglicher Schuldiger ist Ihr WordPress-Theme. Wenn Sie ein Thema für Ihre Website auswählen, konzentrieren Sie sich höchstwahrscheinlich auf dessen Erscheinungsbild und Funktionen. Dies könnte jedoch dazu führen, dass Sie ein Thema mit geringer Leistung auswählen, das Ihre Website beeinträchtigt. Daher sollten Sie immer zuerst die Benutzerbewertungen eines Themes prüfen, um zu sehen, ob andere Leute auf Geschwindigkeitsprobleme gestoßen sind.
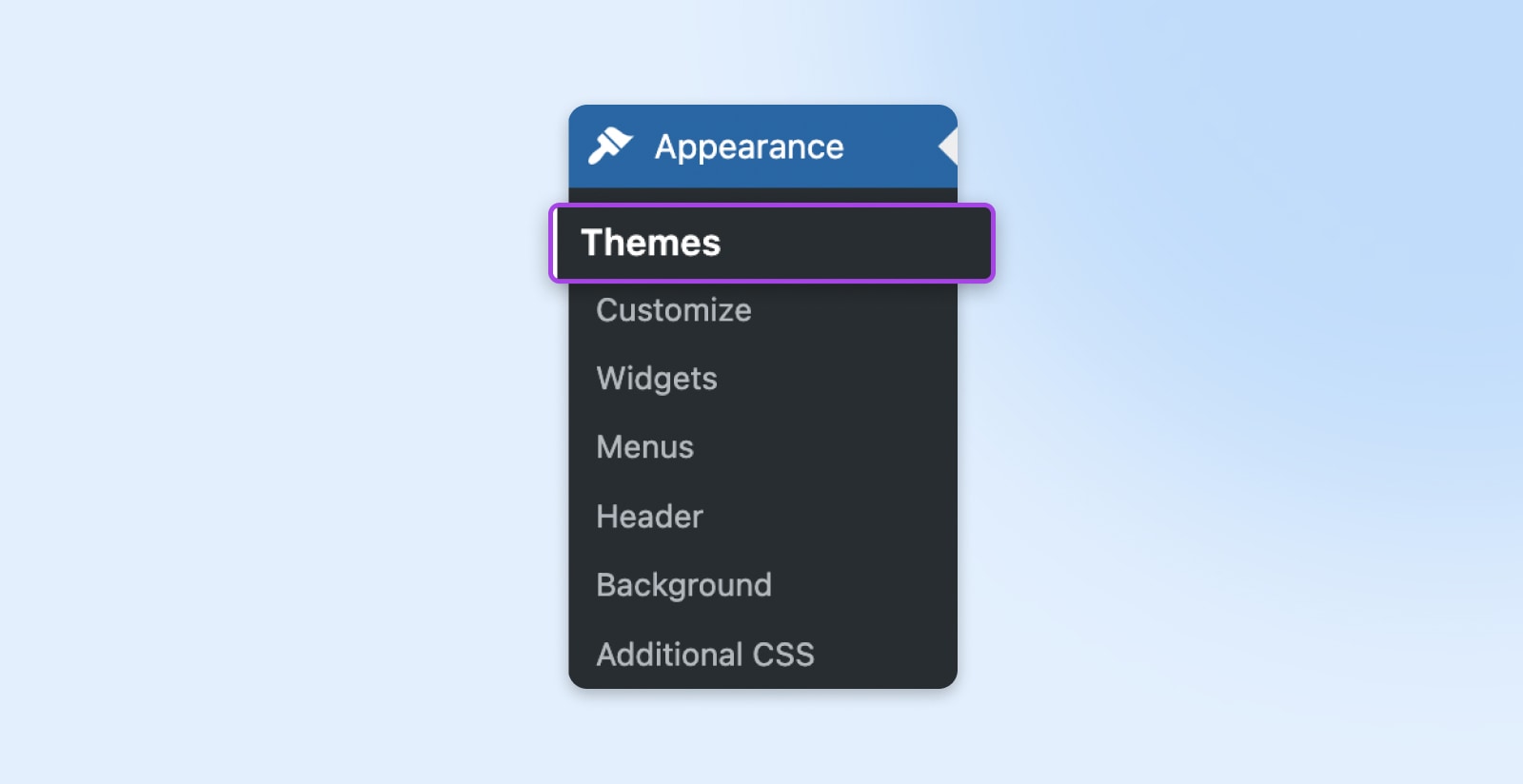
Sie können auch testen, ob Ihr Theme Ihre Website verlangsamt. Dies kann durch vorübergehendes Ersetzen durch ein Standardthema erreicht werden. Einfach zugreifen Aussehen > Themenund klicken Sie neben einer der grundlegenden WordPress-Optionen auf Aktivieren. Testen Sie nun erneut die Geschwindigkeit Ihrer Website, um festzustellen, ob Sie einen signifikanten Unterschied bemerken. Wenn ja, möchten Sie vielleicht nach einem optimierteren Theme suchen, wie den neuen WordPress-Block-Themes.

11. Internetprobleme beeinträchtigen die Leistung bestimmter Benutzer
Eine schlechte Website-Leistung kann auf ein Problem mit dem Internetdienstanbieter (ISP) eines Benutzers und nicht auf Ihre Website selbst zurückzuführen sein. Langsame Website-Geschwindigkeiten können durch Netzwerküberlastung, Bandbreitendrosselung und -einschränkungen, Datenunterscheidung und -filterung oder Inhaltsfilterung verursacht werden.
Wenn Sie beim Besuch Ihrer Website langsame Geschwindigkeiten bemerken, können Sie eine Traceroute zwischen Ihrem Computer und Ihrer Website ausführen, um die Verbindung zu testen. Dies sollte Ihnen eine Vorstellung davon geben, ob das Problem mit Ihrem ISP zusammenhängt oder ob es sich um ein schwerwiegenderes Problem für die gesamte Website handelt.
12. Die Gzip-Komprimierung ist nicht aktiviert
Wenn Ihre Website wächst, werden auch viele ihrer Dateien größer. Der Nachteil größerer Dateien besteht darin, dass das Laden beim Zugriff auf Ihre Seiten oft länger dauert. Um dieses Problem zu lösen, müssen Sie eine Möglichkeit finden, die Dateien Ihrer Website zu verkleinern, ohne dass wichtige Informationen verloren gehen.
Genau das macht die Gzip-Komprimierung. Es reduziert die Größe Ihrer Dateien, indem es sie „komprimiert“, unnötige Zeichen entfernt und Daten effizienter neu organisiert.
Die Gzip-Komprimierung ist eine beliebte Optimierung, die Sie vornehmen können, um Ihre Website zu beschleunigen. Auch wenn der Begriff technisch klingen mag, ist das Grundkonzept nicht allzu kompliziert. Darüber hinaus ist die Aktivierung der Gzip-Komprimierung auf Ihrer WordPress-Site überraschend einfach. Hierzu gibt es im Wesentlichen zwei Methoden:
Methode 1: Verwenden Sie ein Plugin
Viele Plugins zur Geschwindigkeitsoptimierung enthalten eine Option zur Gzip-Komprimierung als Teil ihres Funktionsumfangs. WP Super Cache ist ein Beispiel.
Methode 2: Ändern Sie Ihre .htaccess-Datei
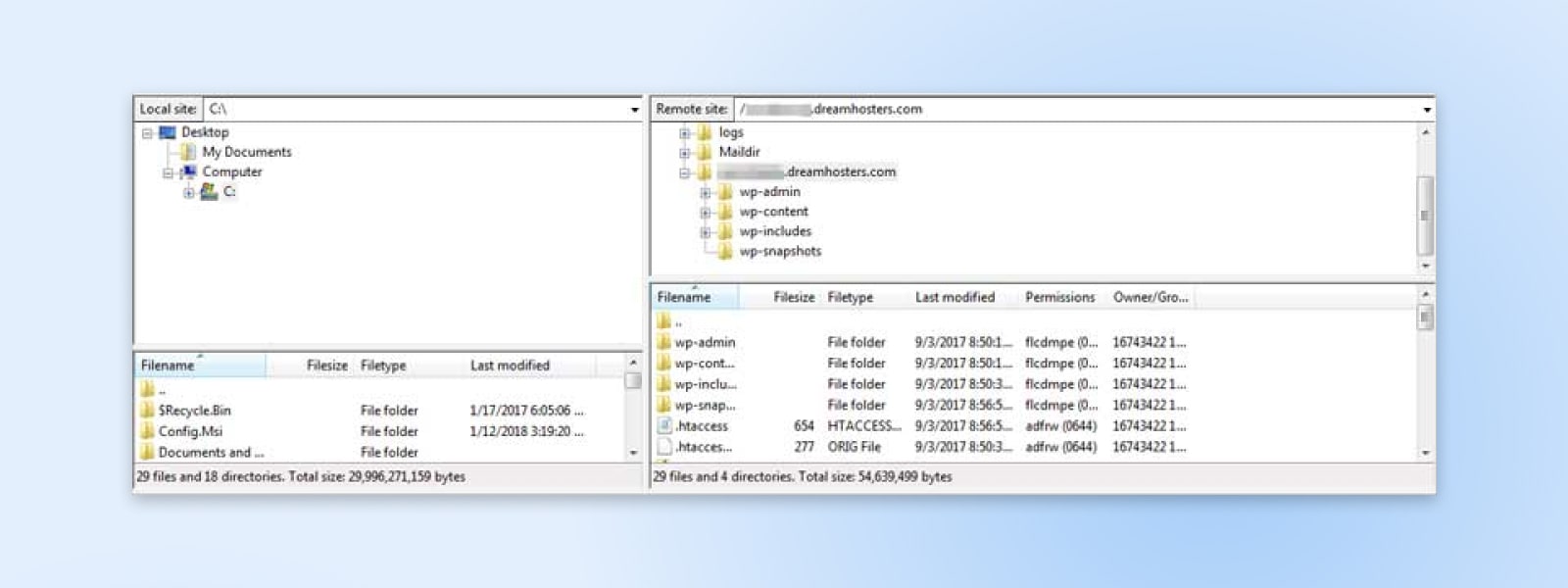
Diese Methode ist etwas komplexer. Sie müssen das Secure File Transfer Protocol (SFTP) verwenden, mit dem Sie direkt auf die Dateien Ihrer Site zugreifen (und Änderungen daran vornehmen) können. Wenn Sie SFTP noch nie verwendet haben, möchten Sie zunächst einen geeigneten Client wie FileZilla installieren (und Ihre SFTP-Kenntnisse auffrischen). Anschließend müssen Sie mit Ihren Hosting-Zugangsdaten eine Verbindung zu Ihrer Website herstellen.

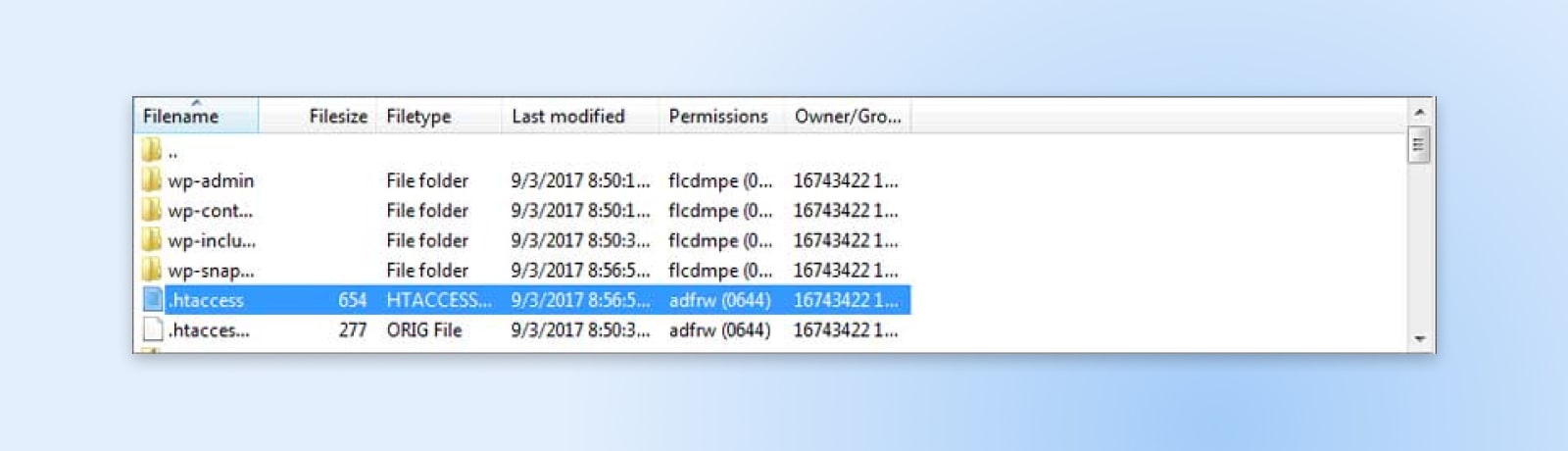
Sobald Sie FileZilla eingerichtet haben, suchen Sie im oberen rechten Quadranten den Ordner, der nach der Domain Ihrer Website benannt ist, und wählen Sie ihn aus. Suchen Sie dann im unteren rechten Quadranten nach der Datei namens .htaccess. Dies ist eine der Kerndateien Ihrer Website, daher sollten Sie bei Änderungen daran immer sehr vorsichtig sein.

Klicken Sie mit der rechten Maustaste auf die .htaccess-Datei und wählen Sie „Herunterladen“, um sie auf Ihrem Computer zu speichern. Öffnen Sie dann die Datei in einem beliebigen Texteditor (z. B. Notepad) und fügen Sie den folgenden Code ein:
# Compress HTML, CSS, JavaScript, Text, XML and fontsAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
Vergessen Sie nicht, Ihre Änderungen in der Datei zu speichern. Danach können Sie es erneut auf Ihre Website hochladen, indem Sie es kopieren und wieder in den Stammordner Ihrer Website einfügen (oder es einfach von Ihrem Computer dorthin ziehen). Jetzt haben Sie die Gzip-Komprimierung auf Ihrer WordPress-Website manuell aktiviert!
Beachten Sie, dass diese Methode für Websites mit Apache-Servern gilt. Wenn Ihre Website unter NGINX läuft, empfehlen wir Ihnen, sich dieses Tutorial zum Aktivieren der Gzip-Komprimierung mit NGINX anzusehen.
13. Ihre Plugins, Themes oder WordPress-Software sind veraltet
Heutzutage werden die meisten Menschen ständig mit Update-Benachrichtigungen von all ihren Geräten und Software überschwemmt. Wir verstehen, dass es leicht ist, gegenüber diesen Nachrichten taub zu werden, insbesondere wenn die Auswirkungen erforderlicher Updates für den Durchschnittsbenutzer oft unsichtbar sind. Wenn es um WordPress geht, sollten Sie jedoch immer darauf achten, jeden Aspekt Ihrer Website so schnell wie möglich zu aktualisieren.
Es ist wichtig, Updates nicht zu ignorieren, sobald sie verfügbar sind, unabhängig davon, ob es sich um Kernupdates für Ihre WordPress-Installation oder um neue Versionen Ihres WordPress-Themes oder Plugins handelt. Der wichtigste Grund dafür ist die Sicherheit – neue Updates stellen sicher, dass Ihre Website vor den neuesten Bedrohungen geschützt ist.
Wenn Sie Ihre Website jedoch auf dem neuesten Stand halten, stellen Sie auch sicher, dass sie so schnell wie möglich bleibt. WordPress-Entwickler verbessern ständig die Kernsoftware, um sie schneller und besser zu optimieren. Durch die Aktualisierung stellen Sie sicher, dass jeder Aspekt von WordPress mit maximaler Leistung läuft.
Sie sollten außerdem sicherstellen, dass Ihre Website die neueste PHP-Version verwendet. Dies beschleunigt Ihre Website erheblich und gewährleistet zudem die volle Kompatibilität mit WordPress. Wenn Sie einen verwalteten Hosting-Plan bei DreamHost haben, haben Sie Zugriff auf die neueste Version von PHP. Außerdem wird Ihre Website automatisch aktualisiert, sobald eine neue Version von WordPress verfügbar ist.
14. Ihre Medienbibliothek und Beitragsrevisionen müssen aufgeräumt werden
Es sind nicht nur Plugins und Themes, die sich mit der Zeit anhäufen und Ihre Website verstopfen können. Wenn Ihre Website wächst, füllt sich Ihre Medienbibliothek mit Bildern, Dokumenten und anderen Dateien. Es ist nicht ungewöhnlich, dass Websites mit langer Laufzeit beispielsweise Hunderte, wenn nicht Tausende von Bilddateien enthalten.
Selbst wenn Sie die Bildoptimierung verwenden, können diese vielen Dateien Ihre Serverressourcen belasten. Das Identifizieren und Löschen nicht verwendeter Mediendateien kann bei manueller Durchführung eine unglaubliche Qual sein. Glücklicherweise gibt es Plugins, die Ihnen helfen können, wie zum Beispiel das Media Cleaner-Plugin.

Dieses Plugin findet und löscht automatisch alle nicht verwendeten Mediendateien in Ihrer Bibliothek. Es sucht nach Dateien, die auf keiner Seite oder in keinem Beitrag erscheinen, und legt sie in den Papierkorb. Auf diese Weise können Sie sie sortieren und Dateien speichern, die Sie behalten möchten, auch wenn sie nicht auf der Website verwendet werden.
Eine weitere potenzielle Ressourcenverschwendung sind Nachbearbeitungen. Dadurch können Sie frühere Versionen von Beiträgen anzeigen, was beim Erstellen von Inhalten hilfreich sein kann. Da es sich hierbei jedoch im Wesentlichen um Kopien Ihrer bestehenden Beiträge handelt, können diese auch eine beträchtliche Menge unnötigen Platz beanspruchen.
Stellen Sie daher sicher, dass Sie Ihr Revisionsarchiv regelmäßig bereinigen. Ein Plugin, das Ihnen dies ermöglicht, ist WP-Optimize, das auch Ihre Kommentartabelle bereinigt.
Bringen Sie Ihre Website mit verwaltetem WordPress-Hosting auf den neuesten Stand
Jetzt wissen Sie, wie wichtig es ist, Ihre Website in Topform zu halten, egal ob Sie ein Beratungsunternehmen oder einen E-Commerce-Shop betreiben.
In diesem Leitfaden haben wir einige der besten Möglichkeiten zur Verbesserung der WordPress-Leistung untersucht. Es gibt jedoch einen Aspekt der Website-Geschwindigkeitsoptimierung, den wir noch nicht erwähnt haben: die Wahl eines großartigen Hosting-Anbieters.
DreamPress bietet schnelleren SSD-basierten Speicher und andere integrierte Lösungen zur Geschwindigkeitsoptimierung, wie z. B. Caching-Plugins. Durch die Verwendung von Managed Hosting ist es auch viel einfacher, Ihre Website im Laufe der Zeit zu erweitern und zu skalieren.
Darüber hinaus enthält DreamPress viele zusätzliche Funktionen, die für Ihre Website von Vorteil sind, wie zum Beispiel eine integrierte Firewall und ein kostenloses SSL-Zertifikat. Es gibt schließlich einen Grund, warum es von WordPress offiziell empfohlen wird. Wenn Sie weitere Informationen darüber wünschen, wie wir Ihnen dabei helfen können, schneller zu werden Wenn Sie Fragen zu unserer Website haben, können Sie sich gerne an uns wenden!
Sind Sie bereit, Ihre Website zu optimieren? DreamHost macht WordPress einfach! Überlassen Sie uns die Migration Ihrer Website, die Verwaltung von Sicherheit und Updates sowie die Optimierung der Serverleistung. Jetzt können Sie sich auf das Wesentliche konzentrieren – das Wachstum Ihres Unternehmens. Schauen Sie sich noch heute die Pläne an!
Sie träumen es, wir programmieren es
Profitieren Sie von über 20 Jahren Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsservice entscheiden. Teilen Sie uns einfach mit, was Sie für Ihre Website wünschen – wir kümmern uns darum.