Alt-Text: Was es ist und wie man ihn schreibt

In diesem Handbuch erfahren Sie mehr über Alternativtext (auch Alt-Text genannt): Was das ist, warum er für die Onpage-SEO wichtig ist, wie man ihn richtig einsetzt und vieles mehr.
Es wird oft übersehen, aber jedes Bild auf Ihrer Website sollte Alternativtext haben. Mehr Informationen sind besser, und die Übersetzung visueller Informationen in Text ist wichtig für Suchmaschinen-Bots, die versuchen, Ihre Website zu verstehen, und für Benutzer mit Bildschirmleseprogrammen.
Alternativtext ist eine weitere Informationsquelle, die Ideen und Inhalte auf Ihrer Website miteinander verknüpft.
Dieser praktische und auf den Punkt gebrachte Leitfaden enthält Tipps und Ratschläge, die Sie sofort anwenden können, um das Image, die SEO und die Zugänglichkeit Ihrer Website zu verbessern.
Was ist Alternativtext?
Alternativtext (oder Alt-Text) – auch Alt-Attribut oder Alt-Tag genannt (was technisch nicht korrekt ist, da es kein Tag ist) – ist einfach ein Textstück, das das Bild im HTML-Code beschreibt.
Wozu dient Alternativtext?
Die ursprüngliche Funktion des Alternativtextes bestand lediglich darin, ein Bild zu beschreiben, das nicht geladen werden konnte.
Vor vielen Jahren, als das Internet noch viel langsamer war, konnte man mithilfe von Alternativtexten den Inhalt eines Bildes erkennen, das zu groß war, um in den Browser geladen zu werden.
Heutzutage kommt es nur noch selten vor, dass Bilder nicht geladen werden. Wenn dies jedoch passiert, wird anstelle des Bildes der Alternativtext angezeigt.
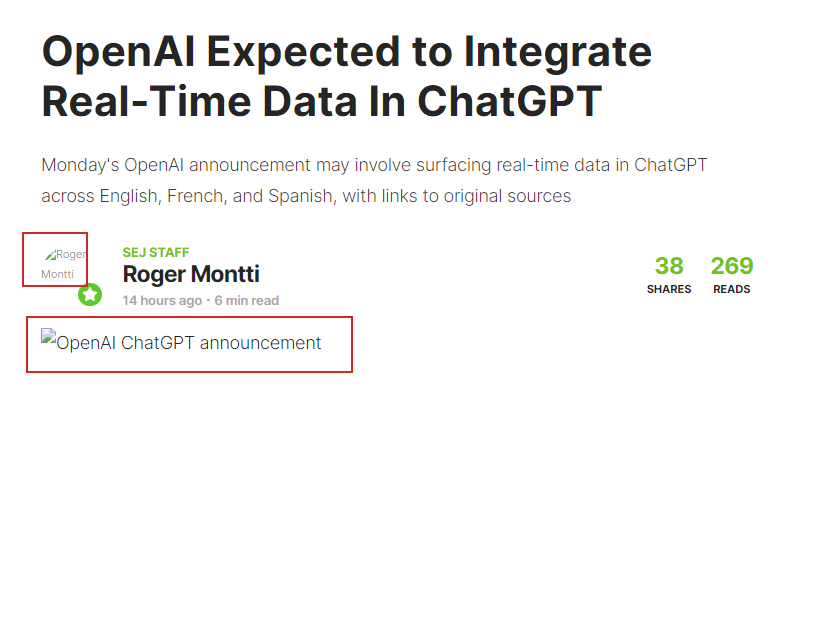
 Screenshot aus dem Search Engine Journal, Mai 2024
Screenshot aus dem Search Engine Journal, Mai 2024Alternativtext hilft Suchmaschinen-Bots auch dabei, Inhalt und Kontext des Bildes zu verstehen.
Noch wichtiger ist, dass Alternativtext für die Zugänglichkeit und für Benutzer von Bildschirmleseprogrammen von entscheidender Bedeutung ist:
- Alternativtext hilft Menschen mit Behinderungen (z. B. mithilfe von Bildschirmleseprogrammen) Erfahren Sie mehr über den Inhalt des Bildes.
Natürlich wird es wie jedes SEO-Element oft falsch eingesetzt oder in manchen Fällen sogar missbraucht.
Sehen wir uns nun genauer an, warum Alternativtext wichtig ist.
Warum Alternativtext wichtig ist
Das Internet und Websites sind ein sehr visuelles Erlebnis. Es ist schwer, eine Website ohne Bilder oder grafische Elemente zu finden.
Aus diesem Grund ist Alternativtext sehr wichtig.
Alternativtext hilft dabei, den Bildinhalt in Worte zu fassen und macht das Bild so einem breiteren Publikum zugänglich, darunter auch Menschen mit Behinderungen und Suchmaschinen-Bots, die noch nicht intelligent genug sind, um jedes Bild, seinen Kontext und seine Bedeutung vollständig zu verstehen.
Warum Alternativtext für SEO wichtig ist
Alternativtext ist ein wichtiges Element der Onpage-SEO-Optimierung.
Durch die richtige Alternativtextoptimierung hat Ihre Website bessere Chancen auf ein gutes Ranking bei der Google-Bildersuche.
Ja, Alternativtext ist ein Rankingfaktor für die Google-Bildersuche.
Abhängig von der Nische und Besonderheit Ihrer Website kann der Datenverkehr über die Google-Bildersuche eine große Rolle für den Gesamterfolg Ihrer Website spielen.
Bei E-Commerce-Websites beispielsweise beginnen Benutzer ihre Produktsuche sehr häufig mit einer Google-Bildersuche, anstatt den Produktnamen in die Standardsuche von Google einzugeben.
![Screenshot von der Suche nach [Garmin forerunner]](https://behmaster.ir/wp-content/uploads/2024/06/localimages/alt-text-serp-790.png) Screenshot von der Suche nach [Garmin forerunner]Mai 2024
Screenshot von der Suche nach [Garmin forerunner]Mai 2024Google und andere Suchmaschinen zeigen möglicherweise weniger (oder überhaupt keine) Produktbilder an, wenn Sie sich nicht um die Optimierung ihrer Alternativtexte kümmern.
Ohne entsprechende Bildoptimierung können Sie viel potenziellen Verkehr und viele Kunden verlieren.
Warum Alternativtext für die Barrierefreiheit wichtig ist
Die Sichtbarkeit in der Google-Bildersuche ist sehr wichtig, aber es gibt einen noch wichtigeren Aspekt: die Zugänglichkeit.
Glücklicherweise wurde in den letzten Jahren mehr Wert auf die Barrierefreiheit gelegt (also darauf, das Internet für alle zugänglich zu machen, auch für Menschen mit Behinderungen und/oder Benutzer von Bildschirmleseprogrammen).
Nehmen wir an, der Alternativtext Ihrer Bilder beschreibt tatsächlich deren Inhalt, anstatt sie beispielsweise mit Schlüsselwörtern vollzustopfen. In diesem Fall helfen Sie Personen, die dieses Bild nicht sehen können, es und den Inhalt der gesamten Webseite besser zu verstehen.
Nehmen wir an, eine Ihrer Webseiten ist ein SEO-Audit-Leitfaden, der Screenshots von verschiedenen Crawling-Tools enthält.
Wäre es nicht besser, den Inhalt jedes Screenshots zu beschreiben, anstatt in jedes Bild den gleichen Alternativtext „SEO-Audit“ einzufügen?
Schauen wir uns einige Beispiele an.
Beispiele für Alternativtext
Es ist nicht schwer, viele gute und schlechte Beispiele für Alternativtexte zu finden. Ich zeige Ihnen einige davon, wobei ich mich an das obige Beispiel halte und einen Leitfaden für die SEO-Prüfung verwende.
Gute Alternativtext-Beispiele
Daher enthält unser Beispiel-SEO-Leitfaden Screenshots von Tools wie der Google Search Console und Screaming Frog.
Einige gute Beispiele für Alternativtexte können sein:
Tipp: Es ist auch eine gute Idee, auf den Namen Ihrer Datei zu achten. Die Verwendung beschreibender Dateinamen ist kein Rankingfaktor, aber ich empfehle dies als gute SEO-Praxis.
Beispiele für schlechten und/oder Spam-Alternativtext
Ich habe auch viele Beispiele für die schlechte Verwendung von Alternativtexten gesehen, darunter Keyword-Stuffing oder Spamming.
So können Sie die oben genannten guten Beispiele in schlechte Beispiele umwandeln:
Wie man sieht, geben die obigen Beispiele keinerlei Aufschluss darüber, was diese Bilder eigentlich zeigen.
Beispiele und noch mehr SEO-Tipps für Bilder finden Sie auch in der Google Search Central.
Häufige Fehler bei Alternativtexten
Das Vollstopfen des Alternativtextes mit Schlüsselwörtern ist nicht der einzige Fehler, den Sie machen können.
Hier sind einige Beispiele für häufige Fehler bei Alternativtexten:
- Versäumnis, den Alternativtext zu verwenden oder die Verwendung von leerem Alternativtext.
- Den gleichen Alternativtext verwenden für verschiedene Bilder.
- Verwenden von sehr allgemeinem Alternativtext die das Bild nicht wirklich beschreiben. Beispielsweise die Verwendung des Alternativtexts „Hund“ für das Foto eines Hundes, anstatt den Hund genauer zu beschreiben, seine Farbe, was er tut, welche Rasse er hat usw.
- Automatische Verwendung des Dateinamens als Alternativtext – was je nach Dateiname zu sehr unfreundlichem Alternativtext wie „googlesearchconsole“, „google-search-console“ oder „photo2323“ führen kann.
Tipps zum Schreiben von Alternativtexten
Und zum Schluss noch Tipps zum Verfassen korrekter Alternativtexte, damit diese ihren Zweck auch wirklich erfüllen:
- Stopfen Sie keine Schlüsselwörter in den AlternativtextDies trägt nicht dazu bei, dass Ihre Webseite bei diesen Schlüsselwörtern ein höheres Ranking erhält.
- Beschreiben Sie das Bild ausführlich, aber halten Sie es dennoch relativ kurz. Vermeiden Sie das Hinzufügen mehrerer Sätze zum Alternativtext.
- Verwenden Sie Ihre Zielschlüsselwörter, aber auf natürliche Weise, als Teil der Bildbeschreibung. Wenn Ihr Zielschlüsselwort nicht zur Bildbeschreibung passt, verwenden Sie es nicht.
- Verwenden Sie keinen Text auf Bildern. Der gesamte Text sollte in Form von HTML-Code hinzugefügt werden.
- Schreiben Sie nicht: „Dies ist ein Bild von.“ Google und Nutzer wissen, dass es sich um ein Bild handelt. Beschreiben Sie einfach den Inhalt.
- Stellen Sie sicher, dass Sie den Inhalt des Bildes visualisieren können, indem Sie einfach den Alternativtext lesen. Dies ist die beste Übung, um sicherzustellen, dass Ihr Alternativtext in Ordnung ist.
So beheben Sie Probleme mit Alternativtexten für Bilder
Jetzt kennen Sie alle Best Practices und häufigsten Fehler bei Alternativtexten. Aber wie überprüfen Sie, was im Alternativtext der Bilder einer Website steht?
Sie können den Alternativtext folgendermaßen analysieren:
Die Überprüfung eines Elements (Rechtsklick und Auswahl von „Überprüfen“, wenn Sie mit der Maus über ein Bild fahren) ist eine gute Möglichkeit, um zu prüfen, ob ein bestimmtes Bild Alternativtext hat..
Wenn Sie jedoch mehrere Prüfungen gleichzeitig durchführen möchten, empfehle ich eine der beiden folgenden Methoden.
Installieren Sie die Chrome-Erweiterung „Web Developer“.
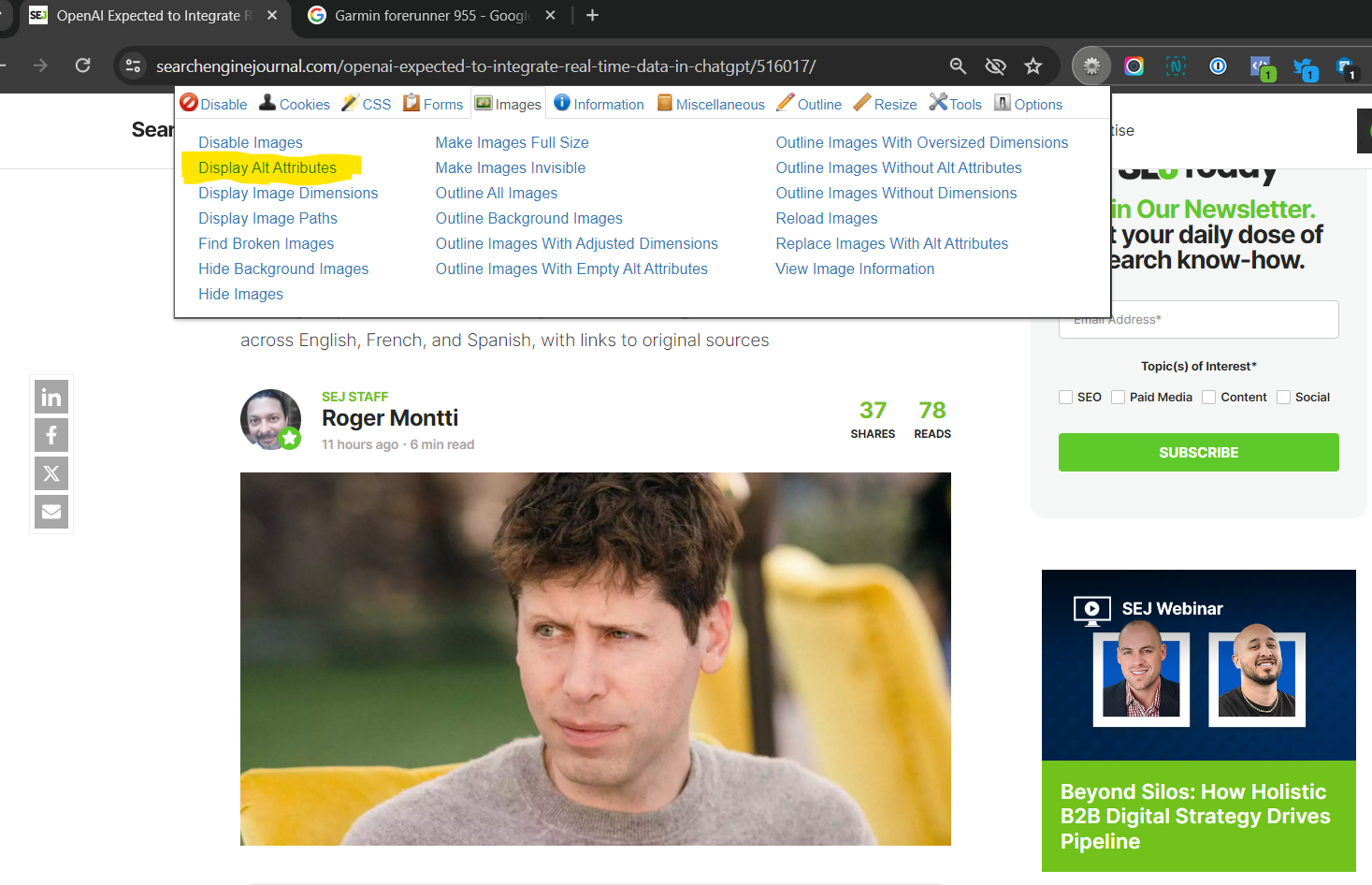
 Screenshot der Web Developer Extension, Chrome vom Autor, Mai 2024
Screenshot der Web Developer Extension, Chrome vom Autor, Mai 2024Öffnen Sie als Nächstes die Seite, deren Bilder Sie prüfen möchten.
Klicke auf Web-Entwickler und navigieren Sie zu Bilder > Alt-Attribute anzeigenAuf diese Weise können Sie den Inhalt des Alternativtextes aller Bilder auf einer bestimmten Webseite sehen.
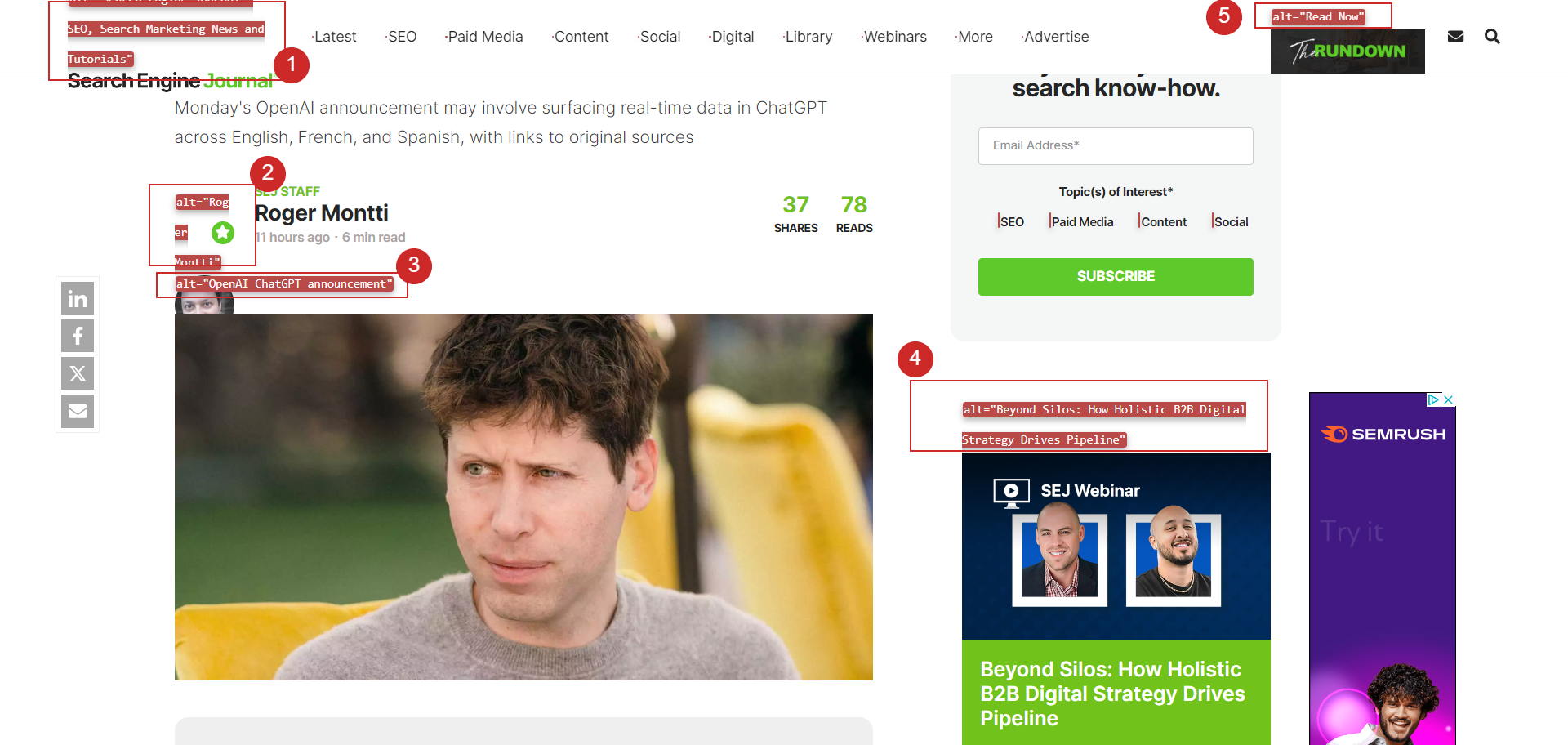
 Screenshot der Web Developer Extension, Chrome vom Autor, Mai 2024
Screenshot der Web Developer Extension, Chrome vom Autor, Mai 2024So finden und beheben Sie fehlenden Alternativtext
Um den Alternativtext der Bilder der gesamten Website zu überprüfen, verwenden Sie einen Crawler wie Screaming Frog oder Sitebulb.
Crawlen Sie die Site, navigieren Sie zum Bildbericht und überprüfen Sie den Alternativtext aller Website-Bilder, wie in der Videoanleitung unten gezeigt.
Sie können auch nur die Bilder exportieren, deren Alternativtext fehlt, und mit der Behebung dieser Probleme beginnen.
Alt-Text scheint vielleicht keine Priorität zu haben, ist aber wichtig
Jede Informationsquelle zu Ihren Inhalten ist wertvoll. Ob für sehbehinderte Benutzer oder Bots – Alternativtext hilft dabei, die Bilder auf Ihrer Website in einen Kontext zu setzen.
Obwohl es nur ein Rankingfaktor für die Bildersuche ist, kann alles, was Sie tun, um Suchmaschinen dabei zu helfen, Ihre Website zu verstehen, potenziell dazu beitragen, genauere Ergebnisse zu liefern. Engagement für Barrierefreiheit zu zeigen, ist auch ein wichtiger Bestandteil des modernen digitalen Marketings.
FAQ
Was ist der Zweck von Alternativtext in HTML?
Alternativtext oder Alt-Text dient in HTML zwei Hauptzwecken. Seine Hauptfunktion besteht darin, eine Textbeschreibung eines Bildes bereitzustellen, wenn es nicht angezeigt werden kann. Dieser Text kann Benutzern helfen, den Bildinhalt zu verstehen, wenn technische Probleme das Laden verhindern oder wenn sie aufgrund von Sehbehinderungen einen Screenreader verwenden. Darüber hinaus hilft Alt-Text Suchmaschinen-Bots dabei, das Bildthema zu verstehen, was für SEO entscheidend ist, da die korrekte Indizierung von Bildern die Sichtbarkeit einer Website in Suchergebnissen verbessern kann.
Kann Alternativtext die Zugänglichkeit einer Website verbessern?
Ja, Alternativtext ist für die Barrierefreiheit einer Website unerlässlich. Er übersetzt visuelle Informationen in beschreibenden Text, der von Bildschirmleseprogrammen lesbar ist, die von Benutzern mit Sehbehinderungen verwendet werden. Durch die genaue Beschreibung von Bildern stellt Alternativtext sicher, dass alle Benutzer, unabhängig von ihrer Behinderung, den Inhalt einer Webseite verstehen können. Dadurch wird das Internet inklusiver und für alle zugänglicher.
Mehr Ressourcen:
- Ist Alternativtext ein Google-Rankingfaktor?
- SEO-Best Practice für Alternativtexte
- Der vollständige Leitfaden zur On-Page-SEO
Vorgestelltes Bild: BestForBest/Shutterstock









