Core Web Vitals: Was Sie für 2024 wissen müssen

Die digitale Landschaft entwickelt sich ständig weiter und mit ihr auch die Kennzahlen, die den Erfolg definieren.
Zu Beginn des Jahres 2024 ist es für Sie – als Websitebesitzer, Entwickler, Vermarkter oder Designer – unerlässlich, die Core Web Vitals von Google genau zu kennen. Diese Kennzahlen messen, wie Endbenutzer Ihre Website erleben, und spielen seit 2021 eine Rolle in Ihren Suchmaschinen-Rankings.
Während viele Websites bereits angepasst wurden, um bessere Core Web Vitals-Werte zu erzielen, werden die jüngsten Änderungen an den festgelegten Kennzahlen zusätzliche Auswirkungen auf die Suchmaschinenoptimierung (SEO) haben, insbesondere im kommenden Jahr.
Um diesen Änderungen immer einen Schritt voraus zu sein und den reibungslosen Betrieb Ihrer Website zu gewährleisten, lesen Sie weiter, um weitere Informationen zu den neuesten Core Web Vitals-Updates zu erhalten, einschließlich der Einführung von Interaction to Next Paint (INP) und Einblicken, wie sich diese Änderungen weiterhin auf die Website-Leistung auswirken werden SEO-Strategien. Folgendes werden wir behandeln:
Grundlegende Web-Vitals verstehen: Ein Überblick
Im Mai 2020 kündigte Google eine neue Reihe von Metriken namens Core Web Vitals an, die die Art und Weise, wie die Website-Leistung gemessen wird, grundlegend verändern.
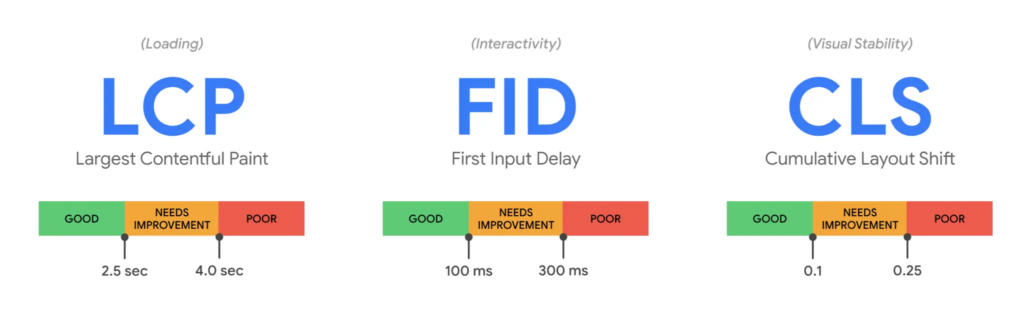
Damals konzentrierten sich diese Kennzahlen auf drei Hauptaspekte des Website-Erlebnisses: Ladeleistung, gemessen durch Largest Contentful Paint (LCP); Interaktivität über First Input Delay (FID); und visuelle Stabilität, gemessen durch Cumulative Layout Shift (CLS).
Alle drei Metriken wurden entwickelt, um einen ganzheitlichen Überblick über die Benutzererfahrung einer Website zu bieten.

Ursprünglich als Richtlinien eingeführt, entwickelten sich Core Web Vitals schließlich zu Ranking-Faktoren für den Suchalgorithmus von Google. Bis Juni 2021 waren diese Metriken vollständig in die Page Experience-Signale von Google integriert und beeinflussten die Art und Weise, wie Google Websites in den Suchergebnissen positioniert.
Optimieren Sie Ihre Core Web Vitals mit einem Klick!
Erfahren Sie mehr über WP Engine Page Speed Boost
Websites, die bei diesen Kennzahlen überragten, konnten ihr Ranking verbessern oder stabil halten, während diejenigen, die hinterherhinkten, in einigen Fällen einen erheblichen Ranking-Rückgang verzeichneten.
Zusätzlich zu den unmittelbaren, taktischen Auswirkungen auf SEO hat die Integration von Core Web Vitals in den Ranking-Algorithmus von Google auch zu einer erheblichen Änderung der SEO-Strategien geführt, da Websitebesitzer, Entwickler und Content-Ersteller nun Benutzererfahrung, Ladegeschwindigkeit und visuelle Stabilität in den Vordergrund stellen mehr als je zuvor, um sicherzustellen, dass ihre Websites einen guten Rang erreichen.
Grundlegende Web-Vitals in der Praxis
Seit ihrer Einführung sind Core Web Vitals mehr als nur eine Reihe von Metriken. Sie haben die Messlatte in Bezug auf die Leistung der Website und die Erwartungen der Endbenutzer höher gelegt. Diese Schwerpunktverlagerung ist bemerkenswert, da sie die Art und Weise verändert hat, wie Websites erstellt, verwaltet und optimiert werden.
Entwicklung in der Website-Erstellung und -Verwaltung
Wie oben erwähnt, wurde die Art und Weise, wie Websites erstellt und verwaltet werden, maßgeblich von Core Web Vitals beeinflusst.
Website-Eigentümer betrachten diese Kennzahlen mittlerweile als wesentliche Überlegungen in jeder Phase des Website-Designs und der Website-Entwicklung, und die Leistungsoptimierung, die einst für viele Websites als „nice to have“ galt, ist zu einem Eckpfeiler des Entwicklungsprozesses geworden.
Entwickler verwenden Core Web Vitals auch als Benchmarks, um den Designprozess zu leiten und sicherzustellen, dass jedes Element positiv zum gesamten Benutzererlebnis beiträgt. Diese Liebe zum Detail führt zu Websites, die schnell und effizient sind und ein nahtloses und ansprechendes Benutzererlebnis bieten.
Um Entwicklern und Websitebesitzern dabei zu helfen, diese Faktoren bei ihren Websites schneller zu berücksichtigen, bereinigen Tools wie der Page Speed Boost von WP Engine automatisch den Code, optimieren Core Web Vitals und verbessern die Suchmaschinenoptimierung. Page Speed Boost wurde unter Berücksichtigung von Core Web Vitals entwickelt und diese Sammlung von über 30 Front-End-Optimierungen bietet eine Ein-Klick-Lösung für bessere Core Web Vitals, die Sie ganz einfach festlegen und vergessen können – ganz ohne Programmieraufwand.

Laufende Gespräche für SEO
Core Web Vitals sind in SEO-Strategien immer wichtiger geworden, wobei Profis neben der Inhaltsqualität und der Keyword-Optimierung auch die Benutzererfahrung in den Vordergrund stellen.
Diese Entwicklung stellt einen Wandel hin zu einem ganzheitlicheren Ansatz dar, der die Qualität der Inhalte mit der Benutzererfahrung in Einklang bringt. Daher überschneiden sich SEO und Webdesign mehr denn je auf der Suche nach benutzerfreundlichen Websites, die schnelle Ladezeiten und stabile Layouts bieten.
Achten Sie im weiteren Verlauf auf die Integration dieser Metriken und ihrer zugrunde liegenden Überlegungen, um die Website-Erstellung und SEO-Strategien zunehmend zu durchdringen. In der Zwischenzeit ist es wichtig, mit den Änderungen an Core Web Vitals Schritt zu halten, einschließlich der Einführung neuer Metriken.
Einführung in die Interaktion mit Next Paint (INP)

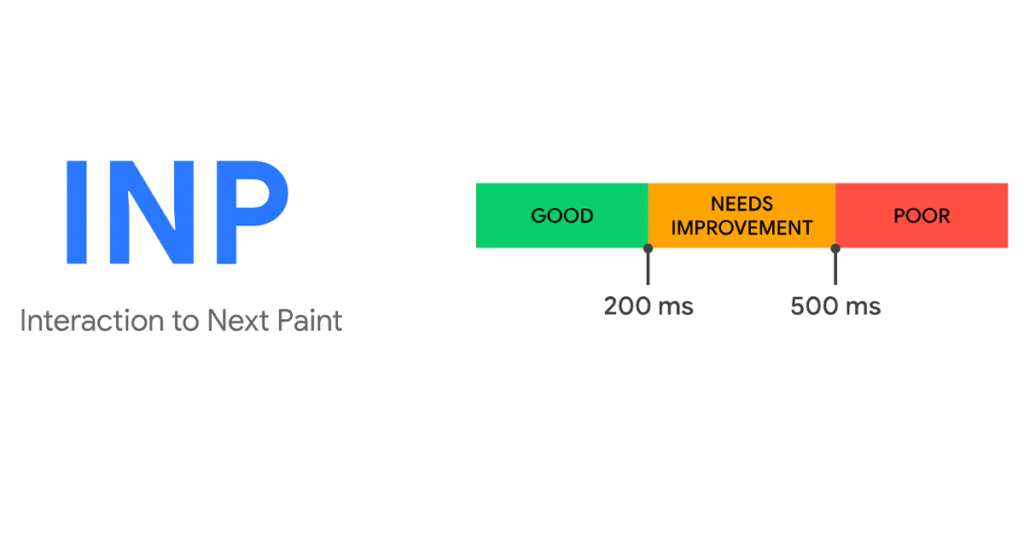
In einem bedeutenden Update hat Google Interaction to Next Paint (INP) als neueste Core Web Vitals-Metrik eingeführt, und es wird nicht die Nummer vier sein. Ab März 2024 wird lNP First Input Delay (FID) offiziell als eine der drei Core Web Vitals-Metriken ersetzen.
INP misst die Reaktionsfähigkeit einer Website auf Benutzereingaben und bietet so ein umfassenderes Verständnis der interaktiven Erfahrung des Benutzers. Diese Metrik hilft Websitebesitzern zu verstehen, wann eine Website interaktiv wird und wie reibungslos und reaktionsschnell sie auf Benutzereingaben reagiert.
Die Einführung von INP ergibt sich aus der Notwendigkeit einer differenzierteren Metrik, die das gesamte Spektrum an interaktiven Erlebnissen einer Website erfasst. Während FID die Verzögerung der ersten Eingabe effektiv messen konnte, berücksichtigte es nicht die Gesamtinteraktivität der Website während des gesamten Besuchs des Benutzers.
INP schließt diese Lücke und bietet eine detailliertere Bewertung der interaktiven Leistung.
Weitere wichtige Web Vitals-Trends für 2024
Während die Einführung von INP eine bedeutende Aktualisierung der Core Web Vitals darstellt, ist es wichtig, auf andere mögliche Entwicklungen in diesem sich entwickelnden Bereich vorbereitet zu bleiben.
Für Websitebesitzer und Entwickler ist es von entscheidender Bedeutung, ein besseres Verständnis der potenziellen Trends und Veränderungen zu erlangen, die für Core Web Vitals bevorstehen. Hier sind einige Bereiche, die Sie im Auge behalten sollten:
Verfeinerung bestehender Metriken
Google ist dafür bekannt, seine Messwerte kontinuierlich zu verfeinern. Obwohl die Einführung von INP in die Core Web Vitals-Reihe die erste derartige Änderung seit 2020 ist, sollten Sie weitere Verbesserungen und Änderungen an den bestehenden Core Web Vitals einplanen.
Zusätzlich zu einer anderen Metrik könnten diese Verfeinerungen präzisere Messtechniken oder veränderte Interpretationen umfassen, um sie an die neuesten Erwartungen an die Benutzererfahrung anzupassen.
Erweiterung des Umfangs der Benutzererfahrung
Während Core Web Vitals derzeit die Ladezeiten für verschiedene Elemente Ihrer Website messen, könnte sich Google zunehmend auf andere Aspekte der Benutzererfahrung konzentrieren, wie etwa Interaktivität oder Inhaltsrelevanz.
Eine solch bedeutende Veränderung würde erfordern, dass Websitebesitzer und Entwickler bei der Optimierung für Core Web Vitals eine breitere Palette von Faktoren berücksichtigen.
Integration mit Google Tools
Ein weiterer Trend, den Sie im Auge behalten sollten, könnte die tiefere Integration von Core Web Vitals mit Tools wie Google Analytics und der Search Console sein. Diese Entwicklung könnte ein Segen für Website-Betreiber sein, da sie umfassendere Erkenntnisse liefert und gezielte Optimierungen ermöglicht.
Neue Technologien und Standards
Die Welt der Webentwicklung entwickelt sich ständig weiter und neue Technologien und Standards könnten erhebliche Auswirkungen auf Core Web Vitals haben. Abgesehen von diesen Kennzahlen ist es ein todsicherer Weg, die optimale Website-Leistung aufrechtzuerhalten, wenn Sie über die Fortschritte in HTML, CSS, JavaScript und verschiedenen Web-APIs auf dem Laufenden bleiben.
Erweiterte Optimierungsrichtlinien
Wenn Benutzer mit INP und anderen Core Web Vitals-Metriken vertrauter werden, stellt Google möglicherweise umfassendere Richtlinien und Best Practices bereit. Diese Ressourcen, die in vielen Fällen bereits verfügbar sind, sind für Entwickler, die die Leistung und Benutzererfahrung ihrer Website verbessern möchten, von entscheidender Bedeutung.
Um sicherzustellen, dass Ihre Websites den aktuellen Standards entsprechen und auf zukünftige Entwicklungen vorbereitet sind, ist es wichtig, über diese potenziellen Trends und Anpassungen informiert zu bleiben.

Vorbereitung auf Core Web Vitals im Jahr 2024
Zu Beginn des Jahres 2024 werden Core Web Vitals weiterhin eine entscheidende Rolle bei der Gestaltung der Website-Entwicklung spielen.
Die Einführung von INP als Ersatz für FID markiert einen weiteren Schritt zur Verbesserung der Benutzererfahrung im Web. Websitebesitzer müssen sich jetzt nicht nur auf die visuellen Aspekte und die Ladeleistung konzentrieren, sondern auch auf die Reaktionsfähigkeit und Interaktivität ihrer Websites.
Die zentralen Thesen
- Core Web Vitals sind entscheidend für SEO und Benutzererfahrung.
- Die wichtigsten Kennzahlen, auf die man sich konzentrieren sollte, sind Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) und Interaction to Next Paint (INP).
- Die regelmäßige Überwachung und Optimierung dieser wichtigen Faktoren ist für die Aufrechterhaltung und Verbesserung des Website-Rankings unerlässlich.
- INP bietet ein umfassenderes Verständnis der Interaktivität einer Site und ersetzt FID.
- Die Anpassung an diese sich entwickelnden Kennzahlen ist entscheidend für den Erfolg jeder Website im Jahr 2024.
Darüber hinaus werden die weitere Verfeinerung des bestehenden Core Web Vitals-Metriksatzes und die Integration neuer Tools und Technologien künftig wichtige Schwerpunkte sein.
Wenn Sie die Front-End-Leistung Ihrer Website optimieren, können Tools wie Page Speed Boost von WP Engine eine große Hilfe sein. Bereinigen Sie automatisch Code und verbessern Sie Ihre Core Web Vitals mit dieser Sammlung von über 30 Front-End-Optimierungen – keine Programmierung erforderlich.
Auf Ihren Erfolg bei der Verbesserung des Online-Benutzererlebnisses! Erfahren Sie mehr darüber, wie Sie Ihre Website im Jahr 2024 mit WP Engine auf den neuesten Stand bringen.