Der Einfluss der Benutzererfahrung auf die WooCommerce-Konversionsraten

Die Benutzererfahrung (UX) ist der Dreh- und Angelpunkt für den Erfolg im E-Commerce, insbesondere für WooCommerce-Shops. Sie ist die unsichtbare Kraft, die Kunden durch ihre Einkaufsreise führt, ihre Wahrnehmung formt und ihre Entscheidungen auf Schritt und Tritt beeinflusst. Eine gut gestaltete UX kann den Unterschied zwischen einem abgeschlossenen Kauf und einem verlassenen Einkaufswagen ausmachen und sich direkt auf Ihr Endergebnis auswirken.
Beim Starten von WooCommerce-Shops geht es beim Verstehen und Optimieren der UX nicht nur um Ästhetik – es geht darum, ein nahtloses, intuitives und angenehmes Einkaufserlebnis zu schaffen, das Besucher in Käufer verwandelt. Von dem Moment an, in dem ein Kunde auf Ihrer Website landet, bis zum endgültigen Klicken auf die Schaltfläche „Kaufen“ ist jede Interaktion eine Gelegenheit, Vertrauen aufzubauen, Reibungsverluste zu reduzieren und Conversions zu fördern.
In diesem Artikel untersuchen wir, wie verschiedene Aspekte der Benutzererfahrung Ihre WooCommerce-Konversionsraten erheblich beeinflussen können, und bieten praktische Strategien zur Verbesserung der UX Ihres Shops und zur Förderung nachhaltigen Wachstums.
Optimieren Sie den Checkout-Prozess für bessere Konvertierungen
Der Checkout-Prozess ist die letzte Hürde auf der Customer Journey und seine Gestaltung kann über den Erfolg oder Misserfolg eines Verkaufs entscheiden. Ein komplizierter oder langwieriger Checkout ist einer der Hauptgründe für das Verlassen des Einkaufs und wirkt sich direkt auf Ihre Konversionsraten aus. Die Optimierung dieses Prozesses ist entscheidend, um interessierte Browser in zufriedene Kunden zu verwandeln.
Beginnen Sie damit, die Anzahl der Schritte in Ihrem Checkout-Prozess zu minimieren. Jeder zusätzliche Schritt ist für den Kunden eine Gelegenheit, seinen Kauf zu überdenken. Streben Sie nach Möglichkeit einen einseitigen Checkout an, oder verwenden Sie, wenn mehrere Seiten erforderlich sind, einen Fortschrittsindikator, um den Kunden anzuzeigen, wie weit sie im Prozess sind.
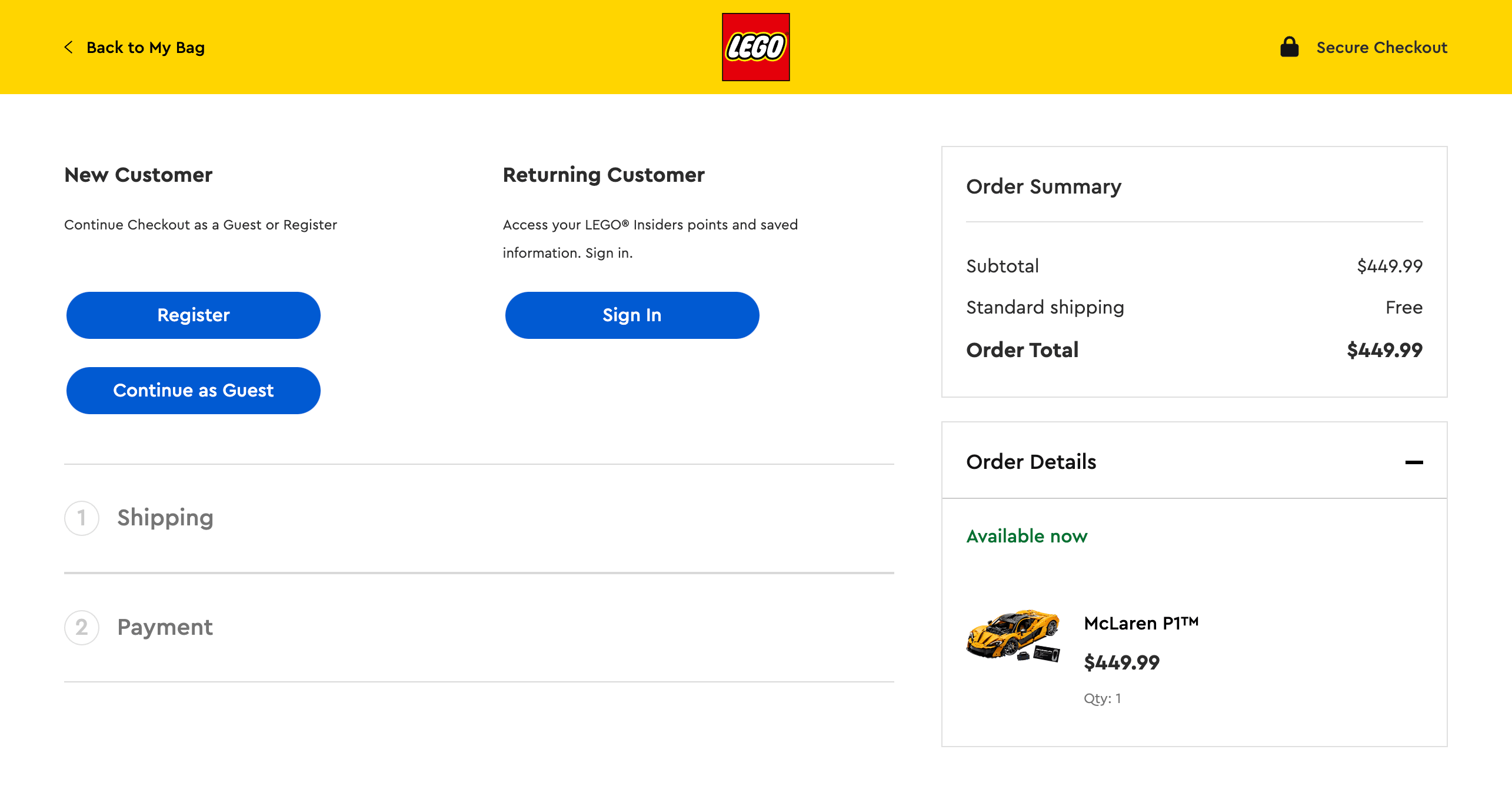
Bieten Sie die Möglichkeit, als Gast zu bezahlen. Obwohl die Einrichtung eines Kontos für zukünftige Einkäufe von Vorteil sein kann, kann es sehr abschreckend wirken, wenn Benutzer dazu gezwungen werden, dies vor Abschluss ihrer Bestellung zu tun. Bieten Sie die Möglichkeit, als Gast zu bezahlen, mit der Möglichkeit, nach Abschluss des Einkaufs ein Konto zu erstellen.

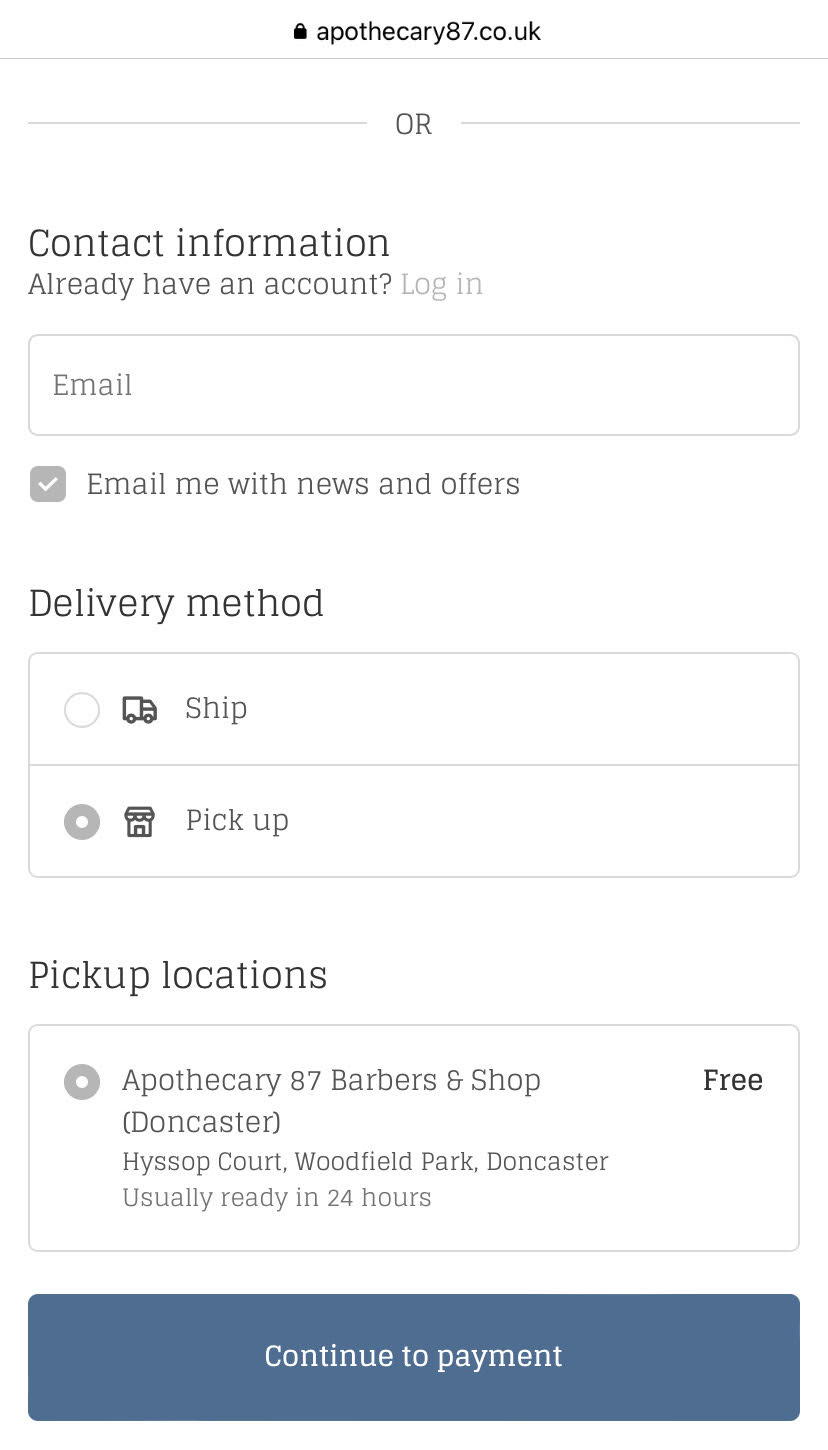
Vereinfachen Sie Ihre Formulare, indem Sie nur die unbedingt erforderlichen Informationen abfragen. Jedes Feld, das Sie entfernen, reduziert den Aufwand und beschleunigt den Bezahlvorgang. Verwenden Sie, wenn möglich, die automatische Vervollständigung und stellen Sie sicher, dass Ihre Formulare für Kunden, die über ihr Smartphone einkaufen, mobilfreundlich sind.
Machen Sie alle Kosten von vornherein transparent. Versteckte Gebühren oder unerwartete Versandkosten am Ende des Bezahlvorgangs können dazu führen, dass der Kauf sofort abgebrochen wird. Zeigen Sie alle Kosten während des gesamten Einkaufsvorgangs deutlich an.
Bieten Sie mehrere Zahlungsoptionen an, um den unterschiedlichen Kundenpräferenzen gerecht zu werden. Dazu können Kreditkarten, PayPal, Apple Pay oder sogar Sofortkauf-Später-Zahlungsdienste gehören. Je mehr Optionen Sie anbieten, desto wahrscheinlicher ist es, dass Kunden eine Methode finden, die ihnen zusagt.
Implementieren Sie eine dauerhafte Warenkorbfunktion, die Artikel speichert, selbst wenn ein Kunde Ihre Site verlässt. So können sie leichter zurückkehren und ihren Einkauf später abschließen, wodurch die Wahrscheinlichkeit verringert wird, dass ein Verkauf aufgrund von Unterbrechungen verloren geht.
Stellen Sie abschließend sicher, dass Ihre Checkout-Seite sicher ist und dass diese Sicherheit den Kunden deutlich kommuniziert wird. Zeigen Sie Sicherheitsabzeichen an und verwenden Sie HTTPS, um den Kunden Vertrauen in die Sicherheit ihrer persönlichen und finanziellen Daten zu vermitteln.
Verbesserung des mobilen Benutzererlebnisses
Der Aufstieg des mobilen Handels hat die E-Commerce-Landschaft verändert. Da mehr Kunden als je zuvor über ihre Smartphones und Tablets einkaufen, ist die Optimierung Ihres WooCommerce-Shops für Mobilgeräte nicht länger optional – sie ist für die Maximierung der Konversionsraten unerlässlich.
Stellen Sie zunächst sicher, dass Ihr WooCommerce-Theme vollständig responsive ist. Das bedeutet, dass Ihre Site ihr Layout und ihre Funktionalität automatisch anpassen sollte, um auf allen Gerätegrößen ein optimales Anzeigeerlebnis zu bieten. Achten Sie besonders auf Produktbilder und stellen Sie sicher, dass diese auf kleineren Bildschirmen klar und zoombar sind.
Die Navigation ist auf Mobilgeräten entscheidend. Implementieren Sie ein übersichtliches, benutzerfreundliches Menüsystem, das mobile Benutzer nicht überfordert. Erwägen Sie die Verwendung eines Hamburger-Menüs, um Platz zu sparen, stellen Sie jedoch sicher, dass wichtige Navigationselemente wie die Suchleiste und das Einkaufswagensymbol immer sichtbar sind.

Optimieren Sie die Touch-Ziele Ihrer Site für mobile Benutzer. Schaltflächen und Links sollten groß genug sein, um leicht mit dem Finger angetippt zu werden, und zwischen ihnen sollte genügend Platz sein, um versehentliches Klicken zu verhindern. Dies ist besonders wichtig für Schaltflächen zum Hinzufügen in den Warenkorb und Bestellformulare.
Die Seitenladegeschwindigkeit ist auf Mobilgeräten noch wichtiger, da Benutzer hier häufig über langsamere Internetverbindungen verfügen. Optimieren Sie Ihre Bilder, minimieren Sie CSS und JavaScript und ziehen Sie die Implementierung von Lazy Loading in Betracht, um die mobilen Ladezeiten zu verbessern.
Vereinfachen Sie Ihren mobilen Checkout-Prozess noch weiter als die Desktop-Version. Nutzen Sie digitale Geldbörsenoptionen wie Apple Pay oder Google Pay, um Käufe mit einem Klick zu ermöglichen. Stellen Sie sicher, dass die Formularfelder groß genug sind, damit sie auf einem kleinen Bildschirm einfach angetippt und ausgefüllt werden können.
Vergessen Sie nicht, Ihren WooCommerce-Shop für mobile Benutzer abzusichern. Mobile Sicherheit ist genauso wichtig wie Desktop-Sicherheit, wenn nicht sogar noch wichtiger. Implementieren Sie starke Authentifizierungsmaßnahmen und stellen Sie sicher, dass alle Datenübertragungen verschlüsselt sind.
Die Rolle von visuellem Design und Navigation in UX
Visuelles Design und intuitive Navigation sind grundlegende Komponenten der Benutzererfahrung, die die Konversionsraten Ihres WooCommerce-Shops erheblich beeinflussen können. Eine gut gestaltete, leicht zu navigierende Website sieht nicht nur professionell aus, sondern schafft auch Vertrauen und macht den Einkaufsprozess für Ihre Kunden angenehm.
Beim visuellen Design ist Einfachheit der Schlüssel. Die Optimierung der UX Ihres WooCommerce-Shops beginnt mit einem sauberen, übersichtlichen Layout, das Ihre Produkte glänzen lässt. Verwenden Sie ein einheitliches Farbschema, das zu Ihrer Markenidentität passt, aber achten Sie auf Kontrast, um sicherzustellen, dass der Text gut lesbar ist.
Qualitativ hochwertige Produktbilder sind entscheidend. Investieren Sie in professionelle Fotografie oder hochauflösende Bilder, die Ihre Produkte im besten Licht präsentieren. Erwägen Sie die Implementierung einer Bildzoomfunktion, damit Kunden die Produkte im Detail untersuchen können.

Die Typografie spielt eine wichtige Rolle für die Lesbarkeit und das allgemeine Benutzererlebnis. Wählen Sie Schriftarten, die sowohl auf Desktop- als auch auf Mobilgeräten gut lesbar sind. Verwenden Sie Hierarchie in Ihrer Typografie, um die Aufmerksamkeit der Benutzer auf wichtige Informationen wie Produkttitel, Preise und Call-to-Action-Schaltflächen zu lenken.
Bei einer effektiven Navigation geht es darum, eine logische Struktur zu schaffen, die es Benutzern ermöglicht, schnell und einfach zu finden, wonach sie suchen. Implementieren Sie eine klare, gut organisierte Menüstruktur. Erwägen Sie die Verwendung von Dropdown-Menüs für Kategorien mit vielen Unterkategorien, aber achten Sie darauf, Benutzer nicht mit zu vielen Optionen auf einmal zu überfordern.
Personalisierung und ihre Auswirkungen auf Conversions
Bei der Personalisierung im E-Commerce geht es darum, für jeden Kunden ein maßgeschneidertes Einkaufserlebnis zu schaffen. Dieser Ansatz kann die Konversionsraten deutlich steigern, da er den Kunden das Gefühl gibt, geschätzt und verstanden zu werden.
Implementieren Sie Produktempfehlungen basierend auf dem Browserverlauf und früheren Käufen. Dies erhöht nicht nur die Chancen auf zusätzliche Verkäufe, sondern hilft Kunden auch dabei, Produkte zu entdecken, die sie interessieren könnten. Verwenden Sie Kundendaten, um E-Mail-Marketingkampagnen zu personalisieren. Segmentierte E-Mails mit personalisiertem Inhalt haben höhere Öffnungs- und Klickraten und führen so zu mehr Verkehr zurück in Ihren Shop.
Speichern Sie Benutzereinstellungen und Warenkorbinhalte für wiederkehrende Kunden. Diese praktische Funktion kann sie dazu ermutigen, Käufe abzuschließen, die sie zuvor möglicherweise abgebrochen haben. Personalisieren Sie den Checkout-Prozess, indem Sie Lieferadressen und Zahlungseinstellungen speichern. Dies rationalisiert den Kaufprozess, reduziert Reibungsverluste und erhöht die Konversionsrate.
Erwägen Sie, benutzerdefinierte Rechnungen für WooCommerce anzubieten. Dieser Grad der Personalisierung kann das Erlebnis nach dem Kauf verbessern und Folgegeschäfte und positive Mundpropaganda fördern.
Verbesserung der Site-Geschwindigkeit und -Leistung
Die Geschwindigkeit und Leistung der Website sind entscheidende Faktoren für das Benutzererlebnis und die Konversionsraten. Eine langsam ladende Website kann Benutzer frustrieren und zu abgebrochenen Einkäufen führen. Optimieren Sie Ihre Bilder, indem Sie sie komprimieren und geeignete Dateiformate verwenden. Große, nicht optimierte Bilder sind oft die Hauptursache für langsame Seitenladezeiten.
Minimieren Sie HTTP-Anfragen, indem Sie Dateien nach Möglichkeit kombinieren. Dazu gehört das Zusammenführen von CSS- und JavaScript-Dateien und die Verwendung von CSS-Sprites für Bilder. Nutzen Sie den Browser-Caching, um häufig verwendete Dateien auf dem Gerät des Benutzers zu speichern. Dies verkürzt die Ladezeiten für wiederkehrende Besucher.
Erwägen Sie die Verwendung eines Content Delivery Network (CDN), um statische Inhalte von Servern bereitzustellen, die näher am geografischen Standort des Benutzers liegen. Aktualisieren Sie regelmäßig Ihre WooCommerce-Plattform, Ihr Design und Ihre Plugins. Updates enthalten häufig Leistungsverbesserungen und Fehlerbehebungen.
Verwenden Sie einen zuverlässigen Hosting-Anbieter, der den Datenverkehr Ihres Shops bewältigen kann. Der Aufbau einer erfolgreichen WooCommerce-Website beginnt mit einer soliden Hosting-Grundlage. Implementieren Sie Lazy Loading für Bilder und Videos unterhalb der Falzlinie. Diese Technik lädt Inhalte, während der Benutzer scrollt, und verbessert so die anfänglichen Seitenladezeiten.
Nutzung von Kundenfeedback zur Verbesserung der UX
Kundenfeedback ist eine wahre Goldgrube an Erkenntnissen zur Verbesserung der Benutzerfreundlichkeit Ihres WooCommerce-Shops. Indem Sie aktiv Kundenfeedback einholen und analysieren, können Sie Schwachstellen und Verbesserungsmöglichkeiten identifizieren, die möglicherweise nicht sofort ersichtlich sind.
Implementieren Sie verschiedene Methoden zur Erfassung von Feedback, wie z. B. Umfragen nach dem Kauf, Feedback-Formulare vor Ort und E-Mail-Follow-ups. Diese Tools können wertvolle Informationen über das Einkaufserlebnis liefern, vom Durchsuchen der Produkte bis zum Bezahlvorgang.
Achten Sie genau auf Kundensupportanfragen und -beschwerden. Diese zeigen oft Bereiche auf, in denen Ihre UX mangelhaft ist, und können Ihre Verbesserungsbemühungen leiten.
Verwenden Sie Heatmaps und Benutzersitzungsaufzeichnungen, um zu verstehen, wie Kunden mit Ihrer Site interagieren. Diese visuellen Tools können Navigationsprobleme oder verwirrende Elemente aufdecken, die Konvertierungen behindern können.
Unterschätzen Sie nicht die Macht des Social Media Listening. Plattformen wie Twitter und Facebook können unaufgefordertes, ehrliches Feedback zur UX Ihres Shops liefern.
Sobald Sie Feedback gesammelt haben, priorisieren Sie die Probleme anhand ihrer Auswirkungen auf die Benutzererfahrung und ihres Potenzials zur Verbesserung der Konversionsraten. Erstellen Sie einen Plan für die Implementierung von Änderungen und testen und verfeinern Sie Ihre Lösungen kontinuierlich.
Denken Sie daran, dass eine gute Content-Strategie entscheidend ist, um auf die Anliegen der Benutzer einzugehen und das allgemeine Einkaufserlebnis zu verbessern. Nutzen Sie das Kundenfeedback für Ihre Content-Erstellung und stellen Sie sicher, dass häufige Fragen und Problempunkte behandelt werden.
Priorisierung von UX für nachhaltiges Wachstum
Benutzererfahrung ist nicht nur ein Schlagwort – sie ist ein entscheidender Faktor für den Erfolg Ihres WooCommerce-Shops. Von der Optimierung des Checkout-Prozesses und der Verbesserung des mobilen Erlebnisses bis hin zur Personalisierung der Customer Journey und der Optimierung der Site-Leistung spielt jeder Aspekt der UX eine Rolle bei der Steigerung der Conversions.
Denken Sie daran, dass die Verbesserung der UX ein fortlaufender Prozess ist. Bleiben Sie auf die Bedürfnisse Ihrer Kunden eingestellt, nutzen Sie ihr Feedback und seien Sie bereit, sich anzupassen. Indem Sie der UX in Ihrer WooCommerce-Strategie Priorität einräumen, steigern Sie nicht nur kurzfristig die Conversions – Sie legen auch den Grundstein für langfristige Kundenzufriedenheit und nachhaltiges Geschäftswachstum.
Investieren Sie noch heute in UX und erleben Sie, wie sich Browser in Käufer und Käufer in treue Fürsprecher Ihrer Marke verwandeln.