Ein Anfängerleitfaden zum Elementor -Editor für WordPress

Elementor Editor ist das weltweit beliebteste WordPress Page Builder -Plugin. Derzeit hat es einen Marktanteil von 17% und wird von 12% aller Websites verwendet.
Es vereinfacht die Erstellung der Website mit vier Kernkomponenten: Vorlagen für das Gesamtlayout, Blöcke für Seitenabschnitte, Widgets für einzelne Elemente und benutzerdefinierte Code.
Benutzer können attraktive Websites ohne Codierungswissen erstellen, während Entwickler die Flexibilität haben, benutzerdefinierte JavaScript und CSS hinzuzufügen.
Was ist Elementor Editor?
Der Firmenname ist Elementor, der als Elementor bezeichnet wird, und der Herausgeber ist eines seiner Produkte.
Elementor Editor ist ein benutzerfreundliches Drag-and-Drop-Seiten-Builder-Plugin für WordPress, mit dem jeder schöne Websites erstellen kann, ohne Code zu kennen.
Mit der intuitiven Oberfläche können Benutzer Webseiten entwerfen, indem Widgets wie Bilder, Schaltflächen oder Text in Abschnitte einer Seite gezogen werden, sofern dies erforderlich ist.
Für Entwickler unterstützt Elementor Editor benutzerdefinierte CSS, um noch mehr einzigartige Designs zu erstellen.
Das Codierungswissen ist jedoch nicht erforderlich, da Elementor umfangreiche Anpassungsoptionen bietet, mit denen Benutzer wirklich eindeutige Website -Layouts erstellen können.
Wie Website -Design im Elementor Editor funktioniert
Das Erstellen einer Website mit Elementor Editor dreht sich um vier Grundelemente:
1. Vorlagen
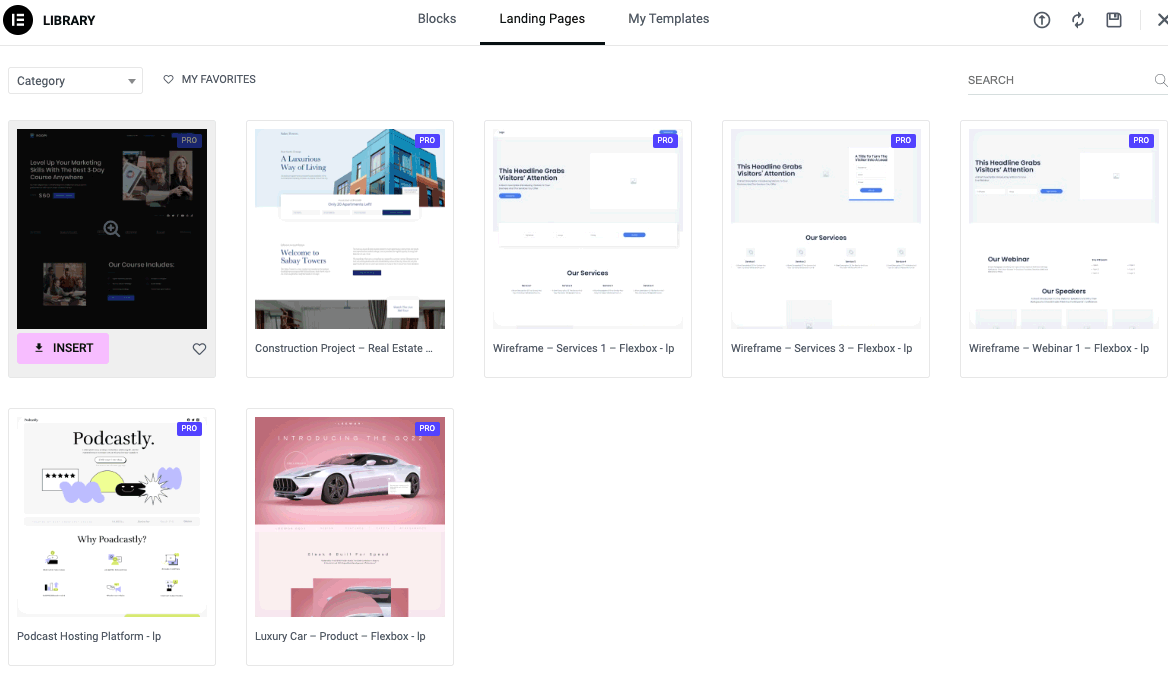
Vorlagen beschleunigen die Erstellung von Webseiten und Websites und dienen als Ausgangspunkt für das Entwerfen von Seiten mit vordefinierten Layouts.
Vorlagen definieren die Gesamtstruktur einer Seite oder seitenweite Elemente wie Header und Fußzeilen, die auf der Website erscheinen.
2. Blöcke
Blöcke sind vorab gestaltete Abschnitte einer Webseite, die in das Layout geschleppt und fallen gelassen werden können.
Sie repräsentieren verschiedene Bereiche einer Seite, wie z. B. einen Heldenabschnitt oder einen Zeugnisbereich, und werden anhand ihres Layout- oder Konstruktionszwecks identifiziert.
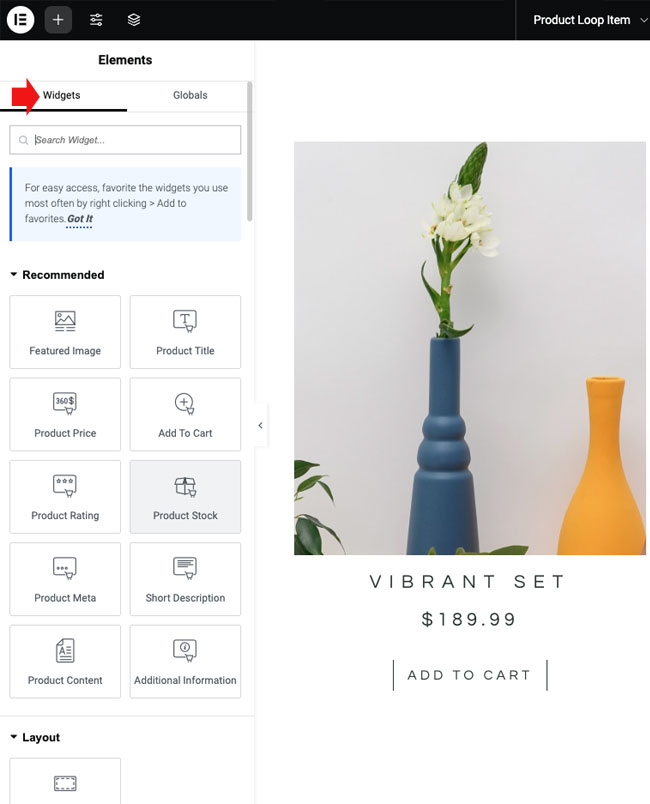
3. Widgets
Widgets sind individuelle Designelemente, die spezifische Inhalte oder Funktionen liefern, z. B. Bilder, Text oder Formulare.
Widgets werden kombiniert, um Blöcke zu erstellen, die in das durch eine Vorlage definierte Gesamtlayout passen.
4. Custom Code
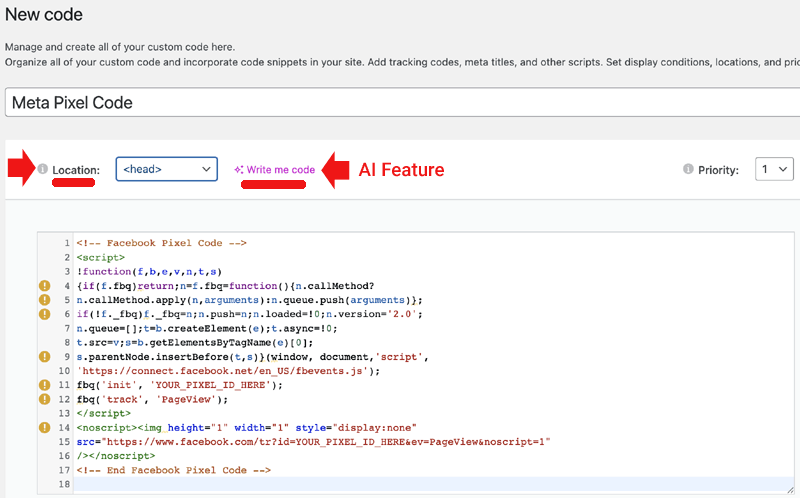
Mit der Funktion für benutzerdefinierte Code können erweiterte Benutzer Änderungen des Stylings wie benutzerdefinierten Schriftarten, Animationen und Abstandsanpassungen mithilfe von CSS und JavaScript hinzufügen, um die Seitenstruktur zu ändern, Ereignisse auszulösen und dynamische Verhaltensweisen über die integrierten Optionen des Elementor-Editors hinaus zu erstellen.
 Screenshot of Elementor Custom Code, März 2025
Screenshot of Elementor Custom Code, März 2025Wie Elementor -Seitendesignelemente zusammenarbeiten
Die drei Elemente zum Erstellen einer Website mit Elementor folgen einer klaren Hierarchie: Vorlagen> Blöcke> Widgets.
- Vorlagen: Vorlagen definieren das Gesamtlayout einer Seite oder seitenweite Elemente wie Header und Fußzeilen, die auf der Website erscheinen. Vorlagen bestehen aus Blöcken, bei denen es sich um die vorgegebenen Abschnitte innerhalb des Layouts handelt.
- Blöcke: Blöcke sind vorgegebene Abschnitte einer Webseite, wie z. B. ein Heldenabschnitt oder ein Zeugnisbereich. Sie werden anhand ihres Layout- oder Konstruktionszwecks identifiziert und bestehen aus Widgets, die auf verschiedene Weise kombiniert werden können, um bestimmte Arten von Blöcken zu erstellen.
- Widgets: Widgets sind individuelle Elemente, die spezifische Inhalte oder Funktionen liefern, z. B. Bilder, Schaltflächen oder Formulare. Diese Widgets werden in Blöcken verwendet, was wiederum in das durch eine Vorlage definierte Layout passt.
 Screenshot of Elementor Theme Builder, März 2025
Screenshot of Elementor Theme Builder, März 20251. Vorlagen
Vorlagen sind die allgemeinste Konstruktionsniveau im Elementor und bieten vorgefertigte ganzseitige Layouts oder ortsweite Seitenelemente wie Header und Fußzeilen.
Sie steuern das Gesamtdesign von Webseiten und können mit Blöcken und Widgets so angepasst werden, dass sie spezifische Anforderungen entsprechen.
Vorlagen repräsentieren das Gesamtlayout einer Seite, während Blöcke vorab gestaltete Inhalteabschnitte (wie Testimonials oder Preistabellen) sind, die dem Layout hinzugefügt werden können.
Wenn Sie mit einer Vorlage beginnen, enthält es häufig mehrere Blöcke als Teil des Designs. Benutzer können zusätzliche Blöcke in eine Vorlage ziehen und fallen lassen, um das Layout anzupassen und deren Funktionalität zu verbessern.
Wie Vorlagen in den Elementor -Editor -Workflow passen
Vorlagen passen in den Workflow der Gestaltung einer Website in Elementor, indem sie einen Ausgangspunkt für das Erstellen von Seiten bereitstellen.
Benutzer können eine vorgezeichnete Vorlage auswählen, die ihren Anforderungen entspricht, und sie dann anpassen, indem Sie die enthaltenden Blöcke neu anordnen, ersetzen oder bearbeiten.
Vorlagen ermöglichen es Benutzern, Zeit zu sparen und gleichzeitig die Konsistenz auf der Website sicherzustellen, da sie die Struktur und das Design einzelner Seiten oder seitenweiter Elemente wie Header und Fußzeilen definieren.
 Screenshot der Landing Page -Vorlagenbibliothek, März 2025
Screenshot der Landing Page -Vorlagenbibliothek, März 20252. Blöcke
Ein Block ist eine vorgezeichnete Kombination von Widgets, z. B. eine Paarung eines Medien-Widgets mit einem Text-Widget.
Das Layout des Blocks bestimmt, wie die Widgets positioniert werden, einschließlich der Art und Weise, wie sie sich miteinander ausrichten, wie viel Platz jeder in Anspruch nimmt und welche Lücken zwischen ihnen sind.
Diese Details stellen sicher, dass das Design des Blocks sowohl funktional als auch visuell ansprechend ist.
Blöcke sind Teil des Workflows für die Gestaltung einer Webseite. Wenn Sie beispielsweise ein Kontaktformular in einem bestimmten Abschnitt einer Vorlage benötigen, können Sie einen vorgefertigten Kontaktformularblock ziehen und einfügen.
Der Kontaktformular Block selbst besteht aus Widgets. Eine benutzerdefinierte Vorlage wird erstellt, indem ähnliche Blöcke ersetzt, geändert oder völlig neue Blöcke hinzugefügt werden, um einer Webseite neue Funktionen hinzuzufügen.
Elementor bietet eine Vielzahl von vorgezeichneten Blöcken für unterschiedliche Designanforderungen, wie z. B.:
- Um.
- Aufruf zum Handeln.
- Kunden/Freunde.
- Kontakte.
- Countdown.
- FAQ.
- Merkmale.
- Fußzeile.
- Formen.
- Kopfball.
- Portfolio/Galerie.
- Preis.
- Fortschrittsbalken.
- Dienstleistungen.
- Abonnieren.
- Team.
- Zeugnisse.
Wie Blöcke in den Elementor -Workflow passen
Blöcke passen in den Workflow für das Entwerfen einer Webseite in Elementor, indem sie als achtenbereitsabschnitte fungieren, die bestimmte Teile einer Seite strukturieren.
Jeder Block besteht aus Widgets, die seinen Inhalt und seine Funktionalität definieren.
Benutzer können eine Vorlage anpassen, indem sie ähnliche Blöcke ersetzen, ihre Inhalte ändern oder völlig neue Blöcke hinzufügen, um die Funktionen einer Webseite zu verbessern.
3.. Widgets Seitenaufbausystem
Im Elementor bestehen Vorlagen aus Blöcken, und Blöcke werden aus Widgets erstellt.
Widgets sind die kleinsten Designelemente im Elementor -Editor, die spezifische Funktionen (wie Schaltflächen und Formulare) oder Inhaltstypen (wie Bilder, Überschriften und Text) bereitstellen.
Widgets entsprechen einzelne Komponenten einer Webseite und definieren die Struktur und Funktionalität der Seite.
Beispielsweise kann ein Kontaktabschnitt ein Widget, ein Text -Widget und ein Kontaktformular -Widget enthalten.
Wie Widgets in den Elementor -Workflow passen
Widgets passen in den Workflow als die kleinsten Teile von vorgezeichneten oder benutzerdefinierten Blöcken.
Benutzer können Widgets in einem Block ändern oder sie kombinieren, um völlig neue benutzerdefinierte Blöcke zu erstellen. Diese benutzerdefinierten Blöcke können wiederum zusammengebaut werden, um eine benutzerdefinierte Vorlage zu bilden.
Animation von Einzelpost -Design -Editor
4. Custom Code
Mit benutzerdefiniertem Code können Benutzer Styling und interaktive Elemente über die integrierten Tools des Elementor-Editors hinaus anwenden.
Im Gegensatz zu Vorlagen, Blöcken und Widgets, die vordefinierte Strukturen anbieten, bietet benutzerdefinierter Code eine direkte Kontrolle über Design und Funktionalität.
CSS ermöglicht Feinabstimmungslayouts, Typografie und Animationen. JavaScript fügt dynamische Effekte hinzu, wie z. B. Scrollenanimationen oder schwebebasierte Interaktionen. HTML integriert Tools von Drittanbietern wie externe Formen oder Tracking-Skripte in die Seite.
Der benutzerdefinierte Code ist nützlich, wenn die integrierten Einstellungen des Elementor-Editors nicht ausreichen, was zusätzliche Flexibilität für die Verfeinerung von Designs bietet, um eine größere Spezifität, Komplexität und Kontrolle über Design und Funktionen zu erzielen.
Benutzer können dem Kopfabschnitt einer Website auch Code hinzufügen, um Stilblätter, Skripte oder Site-Wide-Codes zu laden.
Wie benutzerdefinierter Code in den Elementor -Editor -Workflow passt
Benutzerdefinierte Code passt in den Elementor -Editor -Workflow, indem Benutzer das Styling verfeinern, Interaktivität hinzufügen und Komplexität hinzufügen können, die nicht über Standardvorlagen, Blöcke und Widgets verfügbar ist.
Benutzer können CSS über die benutzerdefinierte Code-Funktion des Elementor-Editors anwenden, um ortsweite Styling-Anpassungen vorzunehmen, ohne einzelne Elemente zu ändern.
JavaScript kann dynamisches Verhalten hinzufügen, wie z. B. klebrige Navigation oder schwebiggestützte Animationen. HTML bettet externe Inhalte ein, z. B. benutzerdefinierte Formulare oder Tracking -Skripte.
Für ortsweite Modifikationen ermöglicht Elementor Pro die globale benutzerdefinierte Codeanwendung, damit die Änderungen auf mehreren Seiten konsistent bleiben.
Benutzer können dem Kopfabschnitt auch Code hinzufügen, um vor dem Seiteninhalt Style -Blätter und -Skripts zu laden.
Benutzerdefinierter Code bietet Flexibilität, bei denen Blöcke und Widgets dies nicht tun, sodass Benutzer ihre Designs fein stimmen und gleichzeitig den Workflow strukturiert halten können.
Elementor Editor AI
Die KI von Elementor Editor ermöglicht es Benutzern, Text direkt im Text -Widget zu generieren und zu verfeinern.
Benutzer können auf den KI -Textschreiber zugreifen, indem sie auf einen rosa Link „With Ai schreiben“ klicken.
AI-generierter Inhalt wird basierend auf dem Kontext vorgeschlagen und kann durch Vereinfachung, Erweiterung, Verkürzung oder Fixierung der Grammatik angepasst werden.
Benutzer können den Ton auch ändern oder Text in mehrere Sprachen übersetzen.
KI des Elementor Editors erzeugt eine Überschrift.
Hinzufügen von benutzerdefiniertem Code mit Elementor AI
Die benutzerdefinierte Code -Funktion des Elementor -Editors bietet auch KI, mit denen Benutzer benutzerdefinierte Code generieren und anwenden können, ohne CSS, JavaScript oder HTML manuell zu schreiben.
Für das elementspezifische Styling kann Elementor AI benutzerdefinierte CSS für Effekte wie Schwebeanimationen, klebrige Header oder Texttransformationen generieren. Der Code mit AI-generierter Code enthält eine Erläuterung seiner Funktion, die den Benutzern hilft, seine Auswirkungen zu verstehen, bevor er angewendet wird.
Während AI von Elementor Editor die Codierung von Elementor -Editors ist für die Überprüfung des generierten Codes verantwortlich, um sicherzustellen, dass er wie beabsichtigt funktioniert.
Wie viel kostet es
Elementor Editor ist in einer kostenlosen Version erhältlich, die für sich genommen nützlich ist, aber das Upgrade auf die hochwertigen bezahlten Ebenen entsperren eine breitere Palette von Designoptionen.
Der Herausgeber ist überraschend erschwinglich, wenn man bedenkt, den Wert und seine umfangreichen Fähigkeiten.
Die beschreibend benannten Kosten für essentielle Stufe unter 60 USD pro Jahr. Der nächste Schritt, der als Advanced Solo bezeichnet wird, kostet weniger als 80 US -Dollar pro Jahr. Beide Ebenen bieten Lizenzen für die Nutzung einer Website an.
Der Hauptunterschied zwischen den beiden Ebenen besteht darin, dass die erweiterte Version E -Commerce -Funktionen bietet, die Möglichkeit, benutzerdefinierte Code hinzuzufügen, und mit der Funktion für kollaborative Notizen kollaborativ verwendet werden kann.
Die oberen Ebenen bieten die gleichen Funktionen, jedoch mit Lizenzen, die die Bereitstellung auf weiteren Websites ermöglichen.
Elementor Editor demokratisiert das professionelle Website -Design
Elementor Editor ist ein vielseitiger WordPress-Seite Builder, mit dem Benutzer Websites mit drei leicht verständlichen Elementen entwickeln können: Vorlagen, Blöcke und Widgets.
Vorlagen steuern das Gesamtlayout einer Seite, Blöcke sind vorgegebene Abschnitte eines Vorlagenlayouts, und Widgets sind granuläre Designelemente, die in Blöcke passen, die bestimmten Inhaltstypen (wie Text und Bildern) und Funktionen (wie Formulare und Schaltflächen) entsprechen.
Zusammen bilden diese Elemente die Grundlage für einen intuitiven Workflow, der das Webdesign demokratisiert und es Benutzern ermöglicht, attraktive Websites wie ein Profi zu erstellen.
Weitere Ressourcen:
- Essentielle WordPress -Plugins, die jede Site haben sollte
- 25 WordPress -Alternativen am besten für SEO
- WordPress SEO: Alles, was Sie wissen müssen
Ausgewähltes Bild: ICO Maker/Shutterstock


![SEO-Auswirkungen des KI-Modus von Google | Studie zum Benutzerverhalten im KI-Modus [Teil 2]](https://behmaster.ir/wp-content/uploads/2025/10/637921-seo-auswirkungen-des-ki-modus-von-google-studie-zum-benutzerverhalten-im-ki-modus-teil-2-260x150.png)

