Eine Anleitung zur Verwendung von benutzerdefinierten Funktions-Plugins in WordPress

Über ein Jahrzehnt als WordPress-Backend-Entwickler habe ich verschiedene Methoden verwendet, um WordPress an meine und die Bedürfnisse anderer anzupassen. Am häufigsten werden benutzerdefinierte WordPress-Funktions-Plugins geschrieben. Wie Sie weiter unten sehen werden, ist dies nicht die einzige Option und nicht immer die richtige.
Während ich diesen Beitrag Entwicklern widme, erfahren Projektmanager auch, wie diese Methoden zu den Anforderungen ihres Teams passen und wann und wie sie sie verwenden.
Dies sind die Methoden, die ich verwende, um WordPress anzupassen:
- Fügen Sie Ihren Code zum Thema hinzu
functions.php - Schreiben Sie ein benutzerdefiniertes WordPress-Funktions-Plugin
- Verwenden Sie ein Plugin, um benutzerdefinierte Code-Snippets zu verwalten
- Bonus: Plugins müssen verwendet werden
Werfen wir einen genaueren Blick auf jede dieser Methoden.
Fügen Sie Code zur „functions.php“ hinzu
In den „alten“ Zeiten, als WordPress im gesamten Frontend und Backend hauptsächlich PHP verwendete, bestand der schnellste Weg, einige Änderungen an Ihrer Website vorzunehmen, darin, den Code zur „functions.php“ des Themes hinzuzufügen.
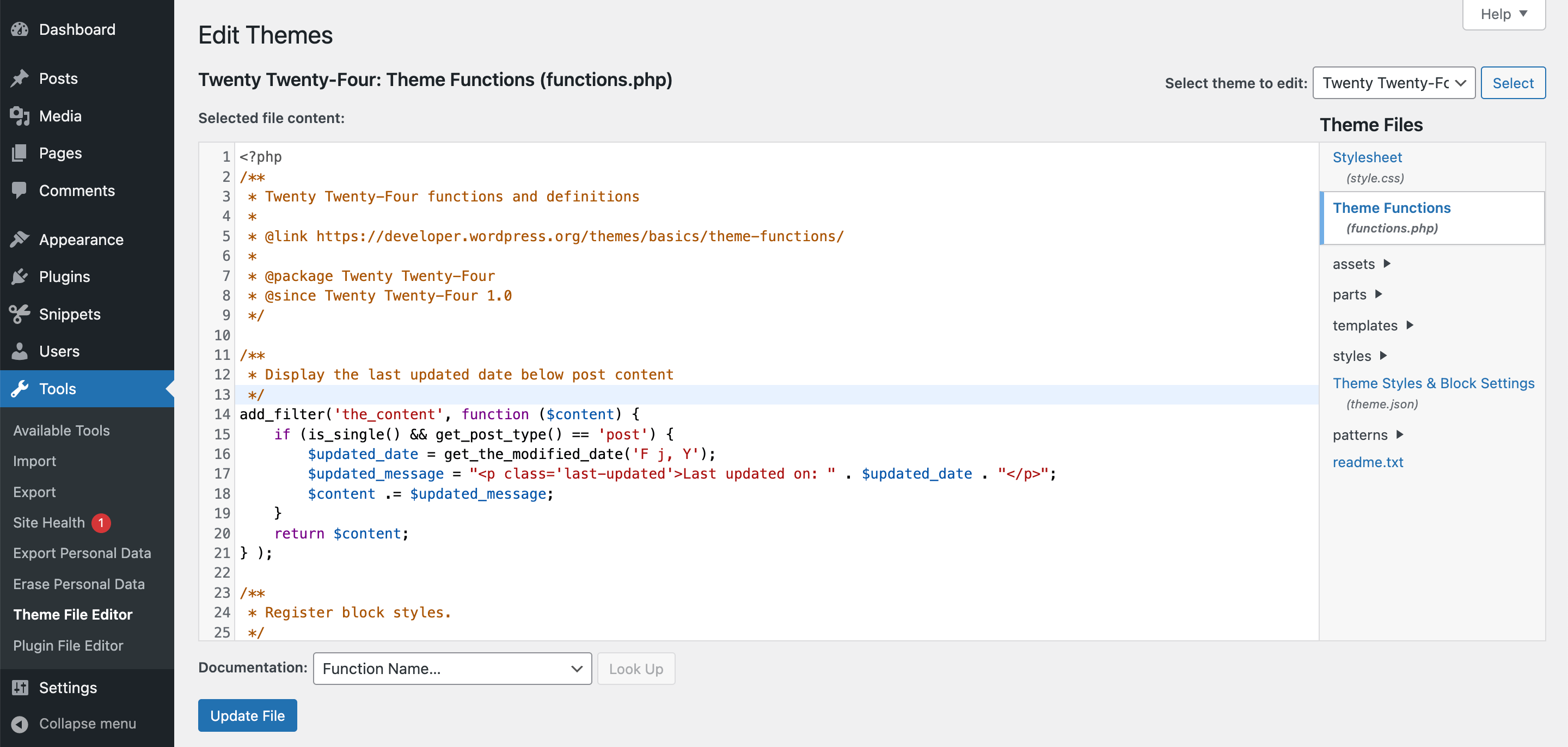
Sie können dies immer noch tun, und wenn Sie sich trauen, verwenden Sie dafür den Theme-Datei-Editor im WordPress-Dashboard.

functions.php Datei über den Theme-Datei-Editor.Im Laufe der Zeit entwickelte sich dies von meiner bevorzugten Art, WordPress anzupassen, zu meiner am wenigsten bevorzugten.
Der Hauptgrund ist, dass die functions.php ist einem Thema zugeordnet. Wenn es sich nicht um ein benutzerdefiniertes Theme handelt und jemand es aktualisiert, sind meine Anpassungen weg.
Die Lösung besteht darin, ein untergeordnetes Thema zu erstellen, das Ihre Änderungen im Zusammenhang mit dem übergeordneten Thema enthält.
Mein Hauptgrund dafür, dass ich nicht so viel benutzerdefinierten Code hinzugefügt habe functions.php Das Problem der Datei besteht darin, dass der Großteil dieses Codes in Wirklichkeit Plug-in-Bereich war und Funktionen zur Website im Allgemeinen und nicht nur zum Thema hinzufügte.
Es gibt noch zwei Situationen, in denen ich benutzerdefinierten Code in das schreibe functions.php:
- Der Code bezieht sich auf das benutzerdefinierte oder untergeordnete Thema.
- Testen Sie schnelle Änderungen, bevor ich sie seitdem an einen anderen Ort verschiebe
functions.phpist dafür oft leicht zugänglich.
Bedenken Sie außerdem, dass die functions.php ist nicht der richtige Ort, um viele Änderungen zu hosten, da eine einzelne Datei übermäßig komplex werden kann. Besonders wenn ich für meine Änderungen mehrere PHP-Dateien und andere Dateitypen benötige, entscheide ich mich dafür, ein benutzerdefiniertes WordPress-Funktions-Plugin zu schreiben.
Benutzerdefinierte Funktions-Plugins schreiben
Wie bereits erwähnt, dient der Großteil des Codes, den ich meiner Website hinzufüge, tatsächlich zum Erstellen oder Erweitern von Funktionalitäten, die unabhängig vom Thema sind.
Sobald ich weiß, dass ich einer Site weitere Anpassungen hinzufügen werde, starte ich ein benutzerdefiniertes Funktions-Plugin. Es trägt normalerweise den Namen der Site, wie ich ihn für WP Mayor nennen würde, das „WP Mayor Custom Functions“-Plugin.
Die Benennung ist entscheidend! Erstens ermöglicht es anderen Administratoren zu erkennen, dass sich dieses Plugin auf die Site bezieht und wahrscheinlich nur Änderungen für diese hostet.
Zweitens verhindert die eindeutige Beibehaltung des Plugin-Ordners und Dateinamens, dass Ihre WordPress-Site sie versehentlich mit einem Plugin überschreibt, das denselben Slug im WordPress.org-Plugin-Repository hat.
Das Erstellen eines benutzerdefinierten WordPress-Funktions-Plugins ist einfach. Sie benötigen lediglich eine PHP-Datei darin wp-content/plugins. Allerdings sollten Sie zunächst einen neuen Ordner erstellen, da Sie häufig mehr als eine Datei zur Strukturierung Ihres Codes benötigen und möglicherweise Dateien für JavaScript- und CSS-Code hinzufügen möchten.
Nehmen wir an, wir folgen unserem Beispiel und haben jetzt das wp-content/plugins/wp-mayor-custom-functions/wp-mayor-custom-functions.php Plugin-Ordner und Hauptdatei.
Fügen wir der Datei einen Header hinzu, um WordPress mitzuteilen, worum es in unserem Plugin geht. Während der „Plugin-Name“ ausreicht, damit es technisch funktioniert, schauen wir uns ein fortgeschritteneres Beispiel an:
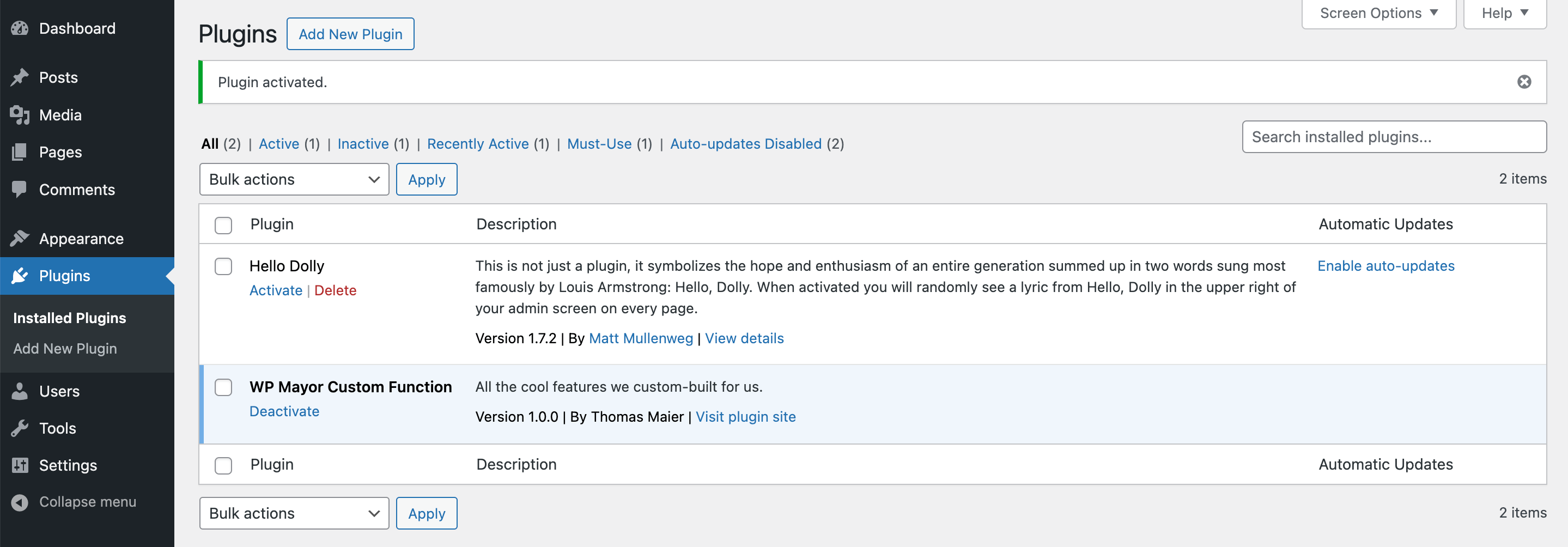
/** * Plugin Name: WP Mayor Custom Function * Plugin URI: https://wpmayor.com * Description: All the cool features we custom-built for us. * Version: 1.0.0 * Requires at least: 6.2 * Requires PHP: 8.1 * Author: Thomas Maier */Dies sollte bereits unter „Plugins“ in unserem WordPress-Dashboard angezeigt werden.

Jetzt können wir loslegen und unserer Datei echten PHP-Code hinzufügen.
Tipp: Wenn ich keinen FTP-Zugriff auf eine Site habe oder einfach nur faul bin, verwende ich das Pluginception-Plugin, um schnell etwas zu erstellen, das ich später über den Plugin-Datei-Editor im WordPress-Dashboard mit Code füllen kann.
Sollten Sie jetzt den gesamten Code für eine bestimmte Site in einem einzigen dedizierten benutzerdefinierten Funktions-Plugin unterbringen?
Es kommt darauf an. Wenn ich weiß, dass der benutzerdefinierte Code in mehreren Projekten verwendet wird, teile ich ihn in ein anderes Plugin auf. Gleichzeitig sammle ich Code, der einer bestimmten Site gewidmet ist, in einem einzigen Plugin. Je weniger Plugins, desto weniger Code-Repositorys muss ich verwalten.
Klingt bisher großartig? Nun, als ich in den letzten Jahren ein größeres Plugin-Unternehmen leitete und über hundert Anpassungen an der Website vornahm, fiel mir auf, dass diese benutzerdefinierten Plugins immer noch sehr auf Entwickler ausgerichtet sind. Schauen wir uns im nächsten Abschnitt einen anderen Ansatz an.
Verwendung eines benutzerdefinierten Funktions-Plugins für Codefragmente
Die meiste Zeit meiner Zeit in großen Plugin-Unternehmen war ich für die technische Seite unseres Plugin-Stores verantwortlich.
Ich habe jeden Code, der nicht themenspezifisch war, in ein einzelnes benutzerdefiniertes Funktions-Plugin eingefügt. Alle Anpassungen einzelner Plugins und Anpassungen, wie die Umleitung leerer Karten auf die Preisseite, Upsell-Pitches oder Black-Friday-Angebote, wurden dokumentiert und auf verschiedene Dateien mit lesbaren Namen verteilt.
Nun, „dokumentiert“ und „lesbar“ für jeden, der Zugriff auf den Code hat.
Obwohl ich immer da war, um Anpassungen vorzunehmen oder Fragen dazu zu beantworten, hatte ich das Gefühl, dass dies keine effiziente und nachhaltige Möglichkeit war, die meisten benutzerdefinierten Funktionen zu verwalten.
Da immer mehr Leute an der Verwaltung des Shops und der Website beteiligt sind, wollte ich ihnen die Möglichkeit geben, sich über die Anpassungen zu informieren, ohne eine eigene Seite in unserer Wissensdatenbank auf dem neuesten Stand halten zu müssen.
Die Lösung bestand darin, ein benutzerdefiniertes WordPress-Funktions-Plugin zu installieren, das alle oder die meisten Codefragmente im WordPress-Dashboard verwaltet.
Mein persönlicher Favorit ist das kostenlose Code-Snippets-Plugin, aber es gibt auch andere.
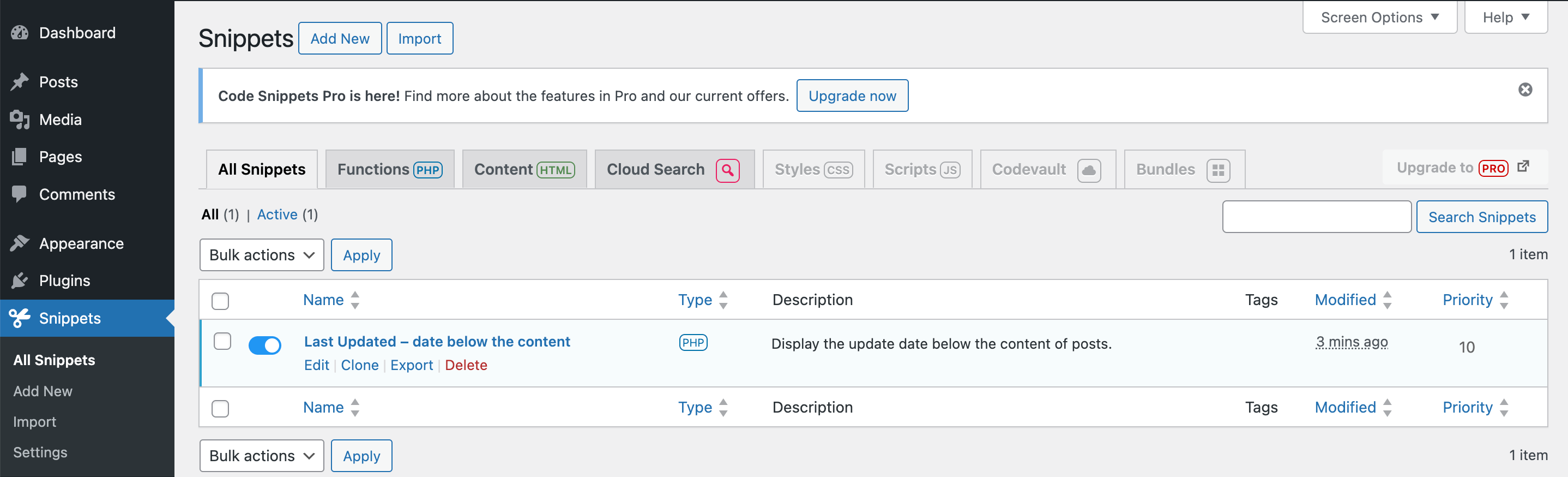
Bei Code Snippets gibt es im Dashboard einen eigenen Menüpunkt mit allen Snippets.
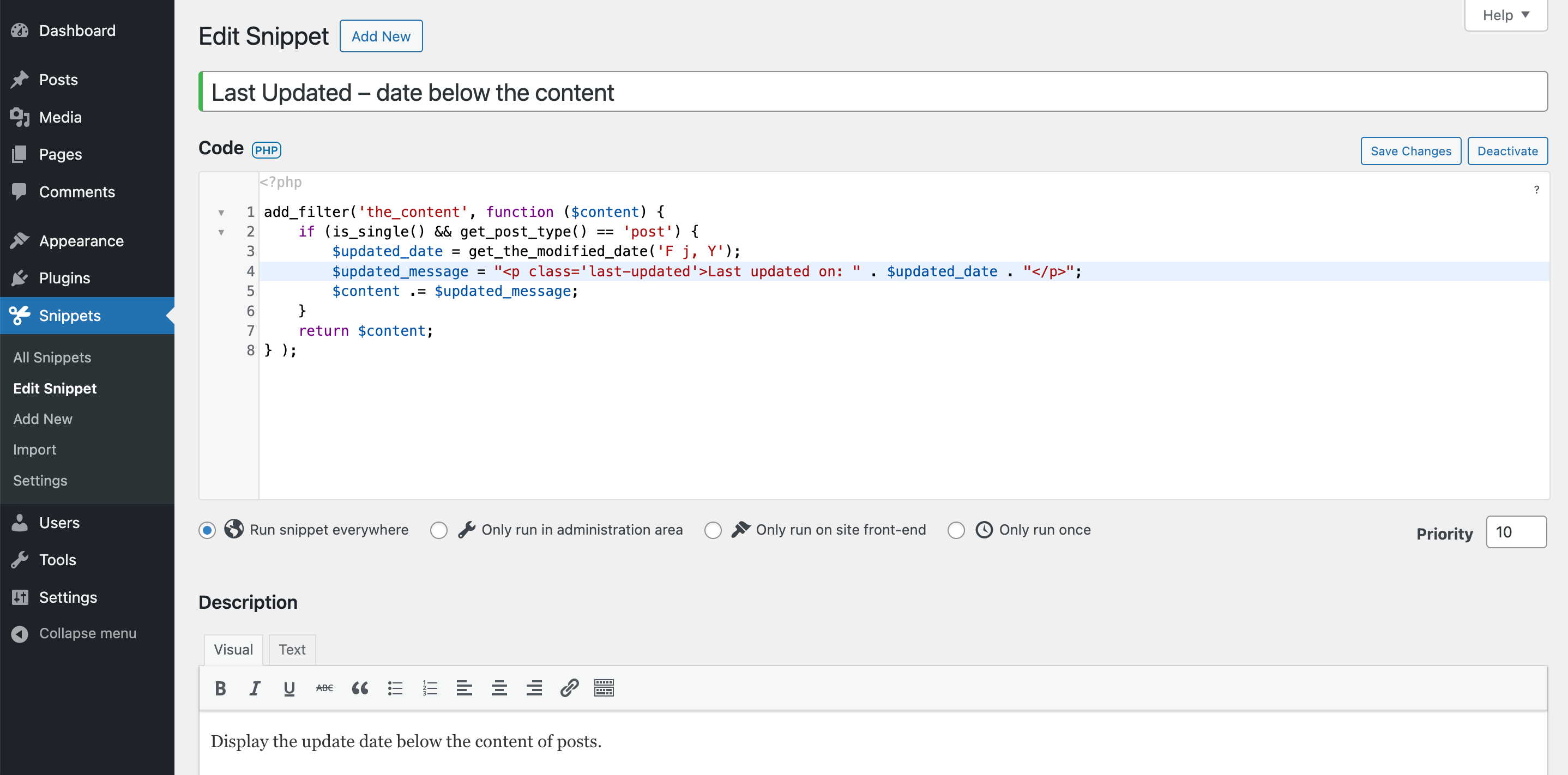
Jetzt kann jeder mit Administratorzugriff die Anpassungen sehen. Ich verwende beschreibende Namen für jedes Snippet, verwende das Notizfeld, um es ausführlich zu beschreiben, und ordne den Gruppenänderungen Tags zu.

Meine Tags sind normalerweise der Name des Plugins oder Themes, das angepasst wird, und der Abschnitt der Seite, den es betrifft, wie „WooCommerce“ und „Checkout“.

Wenn man gute Namen und eine gute Struktur wählt, sollte jeder Anpassungen finden und verstehen können. Mich eingenommen. Ich verwende diese Methode sogar auf meinen persönlichen Websites, da sie so viel Komfort bietet.
Die Verwendung eines benutzerdefinierten Funktions-Plugins ist besonders nützlich für Code-Snippets, die Sie nur vorübergehend benötigen, z. B. einen Bereinigungscode, der nur ab und zu einmal ausgeführt werden muss, oder eine Frontend-bezogene Aktion wie die Aktivierung einer Werbeaktion.
Ist das sicher?
Standardmäßig erlaubt WordPress jedem mit der „Administrator“-Rolle, Plugin- und Theme-Dateien im Backend zu bearbeiten. Die Verwendung eines benutzerdefinierten Code-Plugins unterscheidet sich nicht davon. Daher gilt weiterhin die alte Regel, defensiv zu sein und jedem nur die erforderliche Rolle zuzuweisen.
Entwickler möchten möglicherweise wissen, dass einige sehr frühe Hooks bei einer Seitenanforderung nicht verfügbar sind, wenn Code über ein Plugin verwaltet wird, da das Plugin selbst zuerst geladen werden muss. Wenn Sie möchten, dass Ihr benutzerdefinierter Code vor allen anderen Plugins geladen wird, sehen Sie sich unten die Option „Plugins müssen verwendet werden“ an.
Benutzerdefinierte WordPress-Funktionen in Must Use-Plugins
Eine besondere Art unter den Plugins sind sogenannte „Must Use“-Plugins.
Da sie vor allen anderen „normalen“ Plugins ausgeführt werden, verwende ich sie, um bestimmte Plugins für eine bestimmte Seite zu aktivieren oder zu deaktivieren. Sie könnten solchen Code verwenden, um Pseudo-APIs oder Aufrufe zu beschleunigen admin-ajax.php.
Ein weiteres Merkmal von Must Use-Plugins besteht darin, dass sie standardmäßig aktiviert sind und niemand sie über das WordPress-Dashboard deaktivieren oder ändern kann. Dies macht sie ideal für wichtigen Code, auf den nicht einmal Administratorbenutzer zugreifen können sollten.
Erstellen eines Mu-Plugins
Die Plugins, die unbedingt verwendet werden müssen, werden im Ordner gehostet wp-content/mu-plugins. Dieser Ordner ist in einer neuen WordPress-Installation nicht vorhanden. Einige Plugins oder Hosting-Unternehmen fügen hier jedoch möglicherweise dynamisch Inhalte hinzu.
Um ein neues Plugin im mu-plugin-Ordner hinzuzufügen, müssen Sie auf Ihrem Computer eine PHP-Datei mit dem Plugin-Datei-Header erstellen, den ich Ihnen oben für unser benutzerdefiniertes Plugin gezeigt habe. Diesmal ist es nicht wichtig, einen eindeutigen Namen zu wählen, da Must-Use-Plugins nicht automatisch aktualisiert werden.
Wenn Sie mit Ihrem neuen benutzerdefinierten Funktions-Plugin zufrieden sind, laden Sie es manuell per FTP hoch wp-content/mu-plugins Ordner. Erstellen Sie die mu-plugins Ordner, falls er nicht existiert.
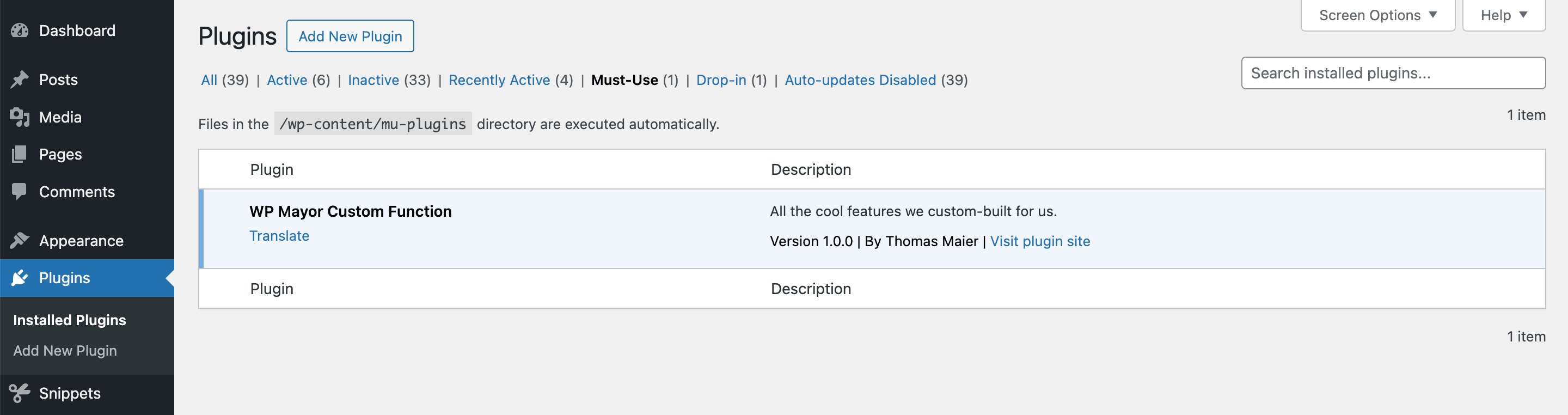
Während Sie Must-Use-Plugins nicht über das WordPress-Admin-Panel ändern können, können Sie sie unter Plugins > Must-Use aufgelistet sehen.

Im Idealfall sind Must-Use-Plugins Einzeldatei-Plugins. WordPress kann sie nicht in Unterordnern finden, Sie könnten jedoch auf zusätzliche Dateien in der PHP-Hauptdatei verweisen. Wenn Sie jedoch ein komplexes Must-Use-Plugin erstellen, denken Sie darüber nach, den Hauptcode in ein reguläres Plugin zu verschieben und das MU-Plugin nur zum Laden dessen zu verwenden, was zur Ausführung vor allen anderen Plugins benötigt wird.
Abschluss
Wir haben die verschiedenen Methoden zum Hinzufügen von benutzerdefiniertem Code zu WordPress untersucht, vom traditionellen Hinzufügen von Code zu einem Theme functions.php Datei, eigenständige Plugins und benutzerdefinierte WordPress-Funktions-Plugins zur Verwendung von Must Use (mu-Plugins). Jede Methode bietet ihre eigenen Vor- und potenziellen Nachteile, die auf unterschiedliche Bedürfnisse und Szenarien zugeschnitten sind.
Wie Sie sehen, war dies eine Reise für mich als Entwickler und Projektmanager. Ich wende auch heute noch alle Methoden an, je nachdem, um welche Art von Veränderung es sich handelt und wer darauf Zugriff haben soll.
Ich hoffe, dieser Artikel hilft Ihnen, meinen Junior- und Senior-Entwicklerkollegen, Ihre eigenen Entscheidungen darüber zu treffen, wie Sie Code als benutzerdefiniertes Funktions-Plugin in WordPress richtig hinzufügen. Lassen Sie mich in den Kommentaren wissen, wenn ich etwas verpasst habe.