JetFormBuilder-Rezension: Ein erschwinglicher und effizienter Formularersteller

Formularersteller können manchmal echte Kopfschmerzen bereiten. Sie bieten oft komplexe Funktionen, die über die Grundlagen hinausgehen, und wenn Sie sich für Add-ons entscheiden, kann Ihr Budget schnell schrumpfen. In unserem JetFormBuilder-Test möchten wir ein Plugin vorstellen, das alles einfach erscheinen lässt – eine intuitive Benutzeroberfläche, umfassende Funktionalität und einen Preis, der Ihren Geldbeutel nicht zum Weinen bringt. Sein dynamischer und vielseitiger Funktionsumfang könnte zu einem festen Bestandteil komplexer und datenintensiver Arbeitsabläufe werden.
In diesem detaillierten Einblick in JetFormBuilder werden wir seine herausragenden Funktionen erkunden und sehen, wie es Ihre Projekte verbessern kann. Außerdem hören wir, was andere Benutzer sagen, und untersuchen einige der coolen, fortgeschrittenen Aufgaben, die Sie erledigen können. Lasst uns einsteigen!
Lernen Sie JetFormBuilder kennen: Ihr potenzielles neues WordPress Form Builder-Plugin

Benötigen Sie einen Formularersteller, der sowohl leistungsstark als auch einfach zu verwenden ist? JetFormBuilder ist ein WordPress-Plugin von Crocoblock, das das Erstellen von Formularen zum Kinderspiel macht. Wenn Sie einen Blog oder Online-Shop betreiben oder Besucher benötigen, die mit Ihnen Kontakt aufnehmen, kann JetFormBuilder Sie bei einfachen Kontaktformularen, komplexen mehrstufigen Prozessen unterstützen oder sogar Zahlungen integrieren, ohne Code schreiben zu müssen.
Mit diesem Plugin können Sie intelligente Formulare erstellen, die mehr können, als nur Informationen zu sammeln. Sie können beispielsweise PDFs erstellen, Benutzer anmelden und vieles mehr. Für komplexere Formulare können Sie Taschenrechner, dynamische Front-End-Funktionen und andere erweiterte Funktionen verwenden. Dadurch eignet sich das Plugin ideal für Situationen wie Benutzerregistrierungen, Anmeldeseiten, Quizze und sogar Steuersatzberechnungen.
JetFormBuilder enthält einen eigenen Drag-and-Drop-Editor, funktioniert aber auch hervorragend mit Bearbeitungs-Plugins von Drittanbietern. Elementor, der native Blockeditor und Bricks werden hier alle unterstützt, sodass Sie Ihre Lieblingslösung problemlos verwenden können.
Hier ist ein kurzer Überblick über einige der Kernfunktionen von JetFormBuilder:
- Über 20 Formularfeldtypen. Greifen Sie auf eine Vielzahl von Feldern zu, darunter Text-, E-Mail-, Nummern-, Datei-Upload-, Datumsauswahl- und Wiederholungsfelder.
- Bedingte Logik. Legen Sie Regeln fest, um Felder basierend auf Benutzereingaben anzuzeigen oder auszublenden, um ein personalisiertes Erlebnis zu gewährleisten.
- Formularerstellung per Drag-and-Drop. Mithilfe einer intuitiven Drag-and-Drop-Oberfläche können Sie ganz einfach Formulare erstellen.
- Mehrspaltige Layouts. Sie können ansprechende Formulare mit anpassbaren Spaltenlayouts für eine bessere Organisation entwerfen.
- Captcha- und Honeypot-Unterstützung. Es gibt integrierte Sicherheitsfunktionen, die helfen, Spam-Übermittlungen zu verhindern.
- Professionelle Add-ons für erweiterte Funktionalität. Greifen Sie auf zusätzliche leistungsstarke Funktionen und Integrationen zu, die die Funktionen Ihres Formulars erweitern und so komplexere und individuellere Formulare ermöglichen.
Schauen wir uns als nächstes die Erweiterbarkeit von JetFormBuilder genauer an, da diese über Erfolg oder Misserfolg Ihres Erlebnisses entscheiden kann.
JetFormBuilder-Rezension: Erweiterte Funktionalität mit Pro-Add-ons
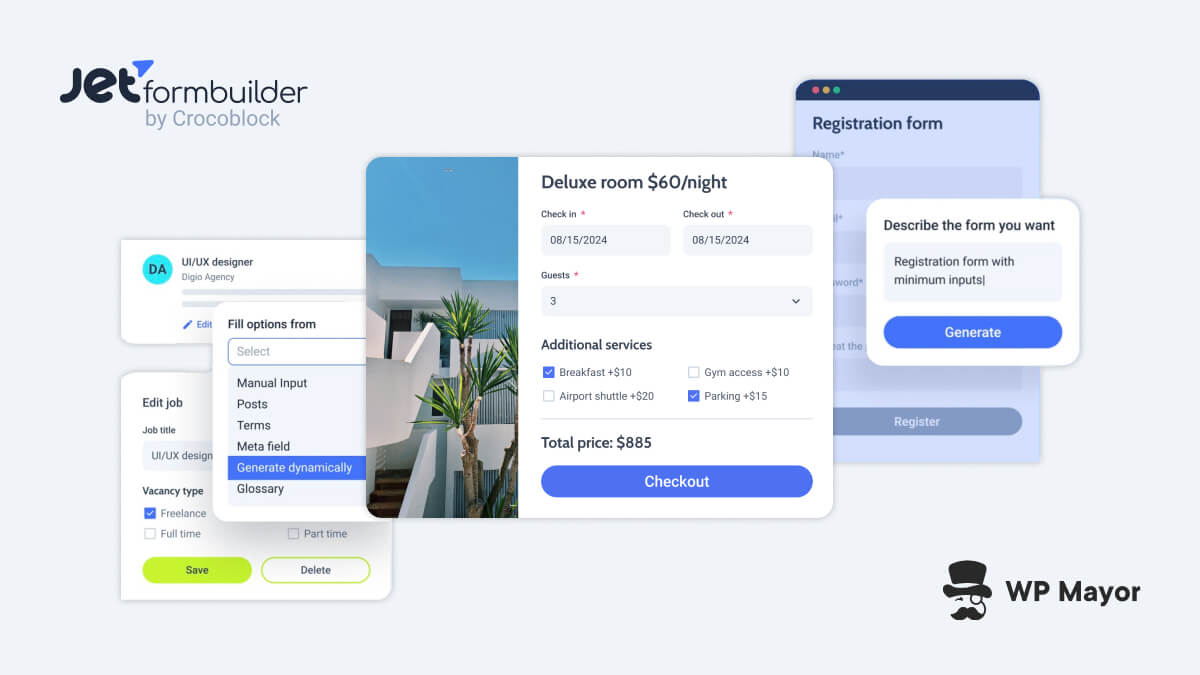
Die Add-ons von JetFormBuilder können Ihnen dabei helfen, Ihre Formulare so zu aktualisieren, dass sie mehr Funktionalität als die Kernfunktionen enthalten. Sie haben viel Spielraum, Ihr Erlebnis an Ihre Bedürfnisse anzupassen.
Mit Add-ons, die Stripe und PayPal integrieren, wird beispielsweise die Zahlungsabwicklung einfacher. Damit können Sie Abonnements und Zahlungen direkt in Ihren Formularen einrichten.
Es gibt auch Möglichkeiten, die Navigation und Erfahrung Ihres Formulars zu erweitern. Mit dem Add-on „Multi-Step Forms“ können Sie beispielsweise intuitive, interaktive Formulare erstellen. Sie können längere Formulare mit mehreren Schritten und Paginierung aufteilen. Auf diese Weise können Sie Benutzer durch jeweils einen Abschnitt führen, um das Gesamterlebnis zu verbessern.
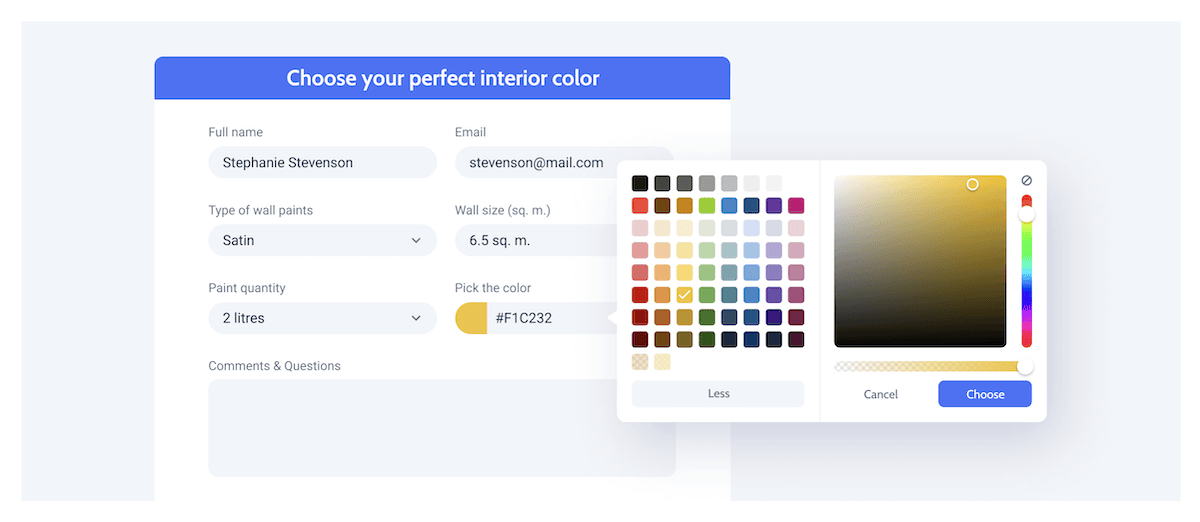
Wenn Sie komplexere Funktionen in Ihren Formularen benötigen, kann JetFormBuilder Ihnen helfen. Mit dem Add-on „Hierarchical Select“ können Sie mehrstufige Dropdown-Menüs erstellen: ideal zum Organisieren großer Datenmengen. Mit dem Advanced Color Picker können Sie Benutzern ein elegantes, anpassbares Farbauswahltool im Frontend anbieten.

Es gibt auch noch ein paar andere herausragende Add-ons:
- E-Mail-Marketing. Sie können Formulare mit Tools wie MailPoet, ConvertKit oder MailerLite integrieren, um Abonnenten zu erfassen und zu verwalten.
- Dokumentenerstellung. Das PDF-Anhang-Add-on konvertiert Formulardatenübermittlungen in PDF-Dateien. Dadurch könnten Dokumente für Verträge, Rechnungen, Bestätigungen und mehr erstellt werden.
- Formularsteuerung und Terminplanung. Wenn Sie die Verfügbarkeit von Formularen einschränken oder Übermittlungen kontrollieren müssen, können Sie mit dem Add-on „Formulare planen“ bestimmte Zeitrahmen für die Verfügbarkeit von Formularen festlegen.
Kurz gesagt: JetFormBuilder bietet Ihnen die Kernwerkzeuge, die Sie zum schnellen Erstellen von Formularen benötigen, und bietet Ihnen die Möglichkeit, diese Funktionalität auf die nächste Stufe zu heben. Der nächste Teil unseres JetFormBuilder-Tests besteht darin, Sie durch die Verwendung des Plugins zu führen.
JetFormBuilder-Rezension: So erstellen Sie Formulare
Der Einstieg in JetFormBuilder ist ein unkomplizierter Prozess. Sobald Sie das Plugin installiert und aktiviert haben, können Sie mit der Erstellung der benötigten Formulare beginnen.
1. Erstellen Sie Ihr erstes Formular

Es gibt drei Möglichkeiten, ein Formular mit JetFormBuilder zu erstellen:
- Fügen Sie ein neues Formular hinzu: Auf diese Weise können Sie mit der Erstellung Ihres Formulars von Grund auf beginnen.
- Laden Sie ein Formular hoch: Sie können ein bereits vorhandenes Formular hochladen.
- Mit KI generieren: Die künstliche Intelligenz (KI) von JetFormBuilder kann Ihnen ein Formularlayout vorschlagen.
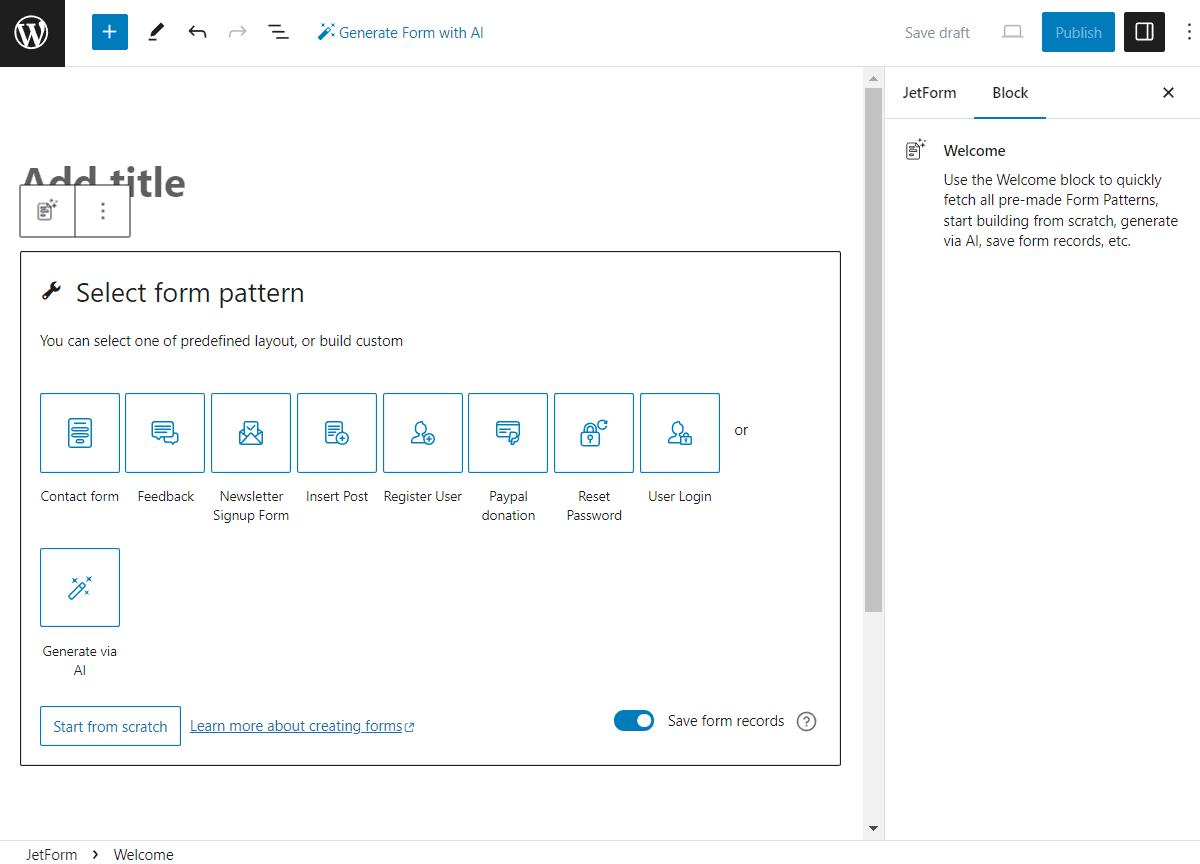
Um zu beginnen, gehen Sie zu JetFormBuilder > Neu hinzufügen in Ihrem WordPress-Dashboard. Geben Sie Ihrem Formular einen Namen und Sie sehen eine Willkommensseite. Als nächstes klicken Sie Fangen Sie bei Null an um Ihr Formular mit dem Drag-and-Drop-Editor von Grund auf zu erstellen. Ziehen Sie einfach die gewünschten Felder von der linken Seite und legen Sie sie in Ihrem Formular ab.

Zur Vereinfachung können Sie auch aus einer Reihe von Vorlagen auswählen. Sie können zwischen Kontaktformular, Feedback-Formular, Newsletter-Anmeldung, Beitrag einfügen, Passwort zurücksetzen und anderen wählen.
Lassen Sie uns an der vorgefertigten Kontaktformularvorlage arbeiten und lernen, wie Sie die Einstellungen eines Formulars anpassen.
2. Formulareinstellungen konfigurieren

Sobald Sie eine Vorlage ausgewählt haben (z. B. Kontaktformular), können Sie Ihr Formular verfeinern. Die rechte Seitenleiste bietet eine Reihe wichtiger Einstellungen:
- Post-Submit-Aktionen. Hier können Sie Aktionen wie das Versenden einer E-Mail oder das Speichern der Formulardaten nach dem Absenden auswählen.
- Feldlayout. Sie können Felder mit Standard- oder benutzerdefinierten Layouts organisieren.
- Fortschrittsbalken. Für mehrstufige Formulare gibt es Optionen zum Aktivieren der Fortschrittsverfolgung, die Ihre Abschlussquoten verbessern können.
- Validierung und Sicherheit. Sie können Ihr Formular mit Optionen wie schützen Nonce, HoneypotUnd Captcha.
- Allgemeine Nachrichten. Alle Benutzermeldungen für Erfolg, Fehler oder Warnungen sind vollständig anpassbar.
Es gibt zahlreiche Anpassungsoptionen, um auch Ihr Formular einzigartig zu machen:
- Feldeinstellungen. Sie können jedes Feld mit Beschriftungen, Platzhaltern und Validierungsregeln anpassen, um Ihre Benutzer anzuleiten.
- Layoutoptionen. Hier gibt es einige Optionen, z. B. die Anordnung Ihrer Formularfelder in mehreren Spalten, um ein übersichtlicheres Erscheinungsbild zu erzielen.
- Bedingte Logik. Sie können Regeln festlegen, um bestimmte Felder basierend auf Benutzerantworten anzuzeigen oder auszublenden. Dadurch werden Ihre Formulare interaktiver und benutzerfreundlicher.
Sobald Sie diese Einstellungen nach Ihren Wünschen konfiguriert haben, klicken Sie auf Veröffentlichen Klicken Sie auf die Schaltfläche, um Ihr Formular zum Leben zu erwecken!
3. Veröffentlichen Ihres Formulars auf einer Webseite

Mit JetFormBuilder können Sie Formulare auf Ihrer WordPress-Site über den Blockeditor, Elementor, Bricks Builder oder einen anderen Seitenersteller anzeigen. Für den Blockeditor können Sie suchen und hinzufügen JetForm-Block. Wählen Sie im Dialogfeld Ihr Formular aus WÄHLEN SIE DAS FORMULAR Dropdown-Menü und klicken Sie auf Veröffentlichen.
Öffnen Sie in Elementor Ihre Seite und suchen Sie nach JetForm-Widgetund ziehen Sie es auf die Leinwand. Wählen Sie erneut Ihr Formular aus dem Dropdown-Menü aus und passen Sie es mit an Stil Registerkarte und klicken Sie Aktualisieren um Ihre Änderungen zu speichern.
JetFormBuilder-Rezension: Preise und Premium-Pläne

JetFormBuilder bietet flexible Preisoptionen für unterschiedliche Anforderungen und Budgets. Sie können die kostenlose Version von JetFormBuilder aus dem WordPress-Plugin-Verzeichnis herunterladen. Es umfasst über 20 Formularfeldtypen, die Ihnen bei der Erstellung funktionaler Formulare ausreichend helfen sollten.
Sie finden außerdem eine kostenlose PayPal-Integration zur Entgegennahme von Kundenzahlungen sowie Funktionen zur Übermittlung und Aktualisierung von Beiträgen. Letzteres ermöglicht es Ihren Benutzern, WordPress-Beiträge über das Formular mit einer von 12 verschiedenen Aktionen einzureichen – eine hervorragende Möglichkeit, dynamisches Content-Management zu implementieren.
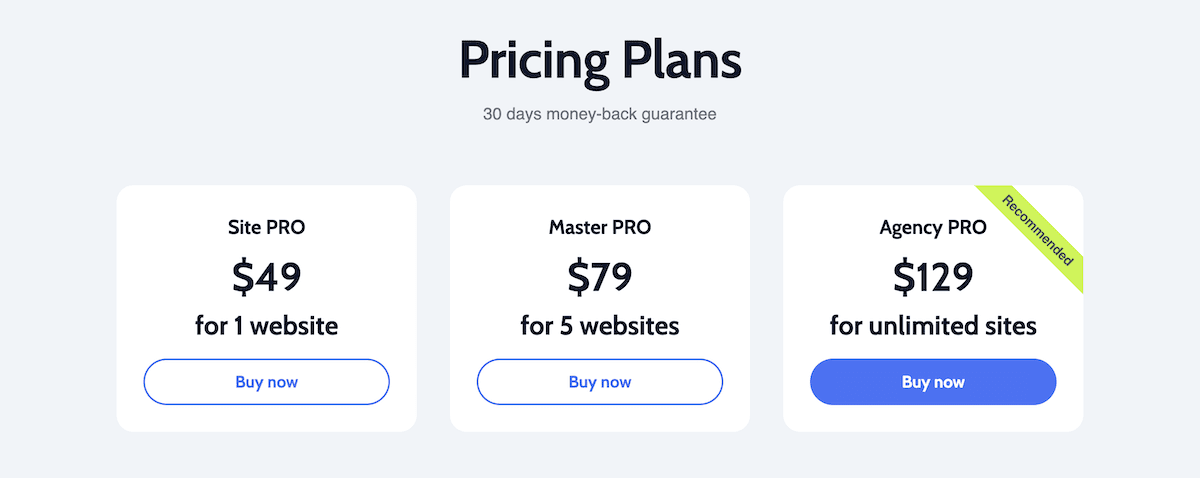
Wenn Sie erweiterte Funktionen benötigen, bietet JetFormBuilder drei Premium-Pläne:
- Site PRO: 49 $ pro Jahr für eine Einzelstandortlizenz.
- Master PRO: 79 $ pro Jahr für fünf Standortlizenzen.
- Agentur PRO: 129 $ pro Jahr für die Nutzung auf so vielen Websites, wie Sie benötigen.
Jeder Plan bietet die gesamte Palette der Kernfunktionen und leistungsstarken Add-Ons, die JetFormBuilder bietet. Dies verleiht dem Plugin einen noch größeren Wert für die Erstellung dynamischer und reaktionsfähiger Formulare auf Ihrer WordPress-Website.
JetFormBuilder-Rezension: Support und Dokumentation

JetFormBuilder bietet mehr als nur einen robusten Formularersteller – er stellt sicher, dass Sie immer Hilfe zur Hand haben. Beispielsweise enthält die JetFormBuilder-Dokumentation Tutorials zu fast allem – Einrichtungsanpassung, Zahlungsabwicklung und alles dazwischen. Unabhängig davon, ob Sie Ihr erstes Formular erstellen oder einige der Zusatzfunktionen erkunden möchten, haben Sie die Informationen immer zur Hand.
Weitere praktische Ratschläge finden Sie im JetFormBuilder-Blog. Es bietet regelmäßige Inhalte für Tutorials und Tipps zur Verwendung von JetFormBuilder und ist eine großartige Ergänzung zur offiziellen Dokumentation.
Wenn es um Support geht, haben Sie viele Möglichkeiten. Sie können beispielsweise einen 20-minütigen Zoom-Anruf mit dem technischen Support vereinbaren. Sobald Sie einen für Sie passenden Zeitpunkt ausgewählt haben, können Sie sich auf die fachkundige Beratung verlassen.
Was andere Benutzer über JetFormBuilder denken

Kurz gesagt, JetFormBuilder hat bei Benutzern auf der ganzen Linie große Zustimmung gefunden. Viele loben beispielsweise die intuitive Benutzeroberfläche. Da der native Blockeditor verwendet wird, ist die Formularerstellung so einfach wie das Ziehen und Ablegen von Feldern auf der Seite.
Ein Aspekt, den Benutzer häufig erwähnen, ist der hervorragende Support. Dies ist ein wichtiger Vertrauensindikator, da Sie nach dem Kauf das Gefühl haben möchten, dass das Team hinter Ihnen steht. Es ist klar, dass die „Nachsorge“ für Crocoblock und das JetFormBuilder-Team hohe Priorität hat.
Warum JetFormBuilder Ihre bevorzugte Formularlösung sein könnte
Zusammenfassend ist JetFormBuilder eine benutzerfreundliche Lösung zur Formularerstellung. Sein umfassender Funktionsumfang kann Ihnen dabei helfen, dynamische und reaktionsfähige Formulare zu erstellen, die auf Ihre spezifischen Bedürfnisse zugeschnitten sind. Die Erschwinglichkeit des Plugins in Kombination mit seiner leistungsstarken Funktionalität macht es zu einer attraktiven Option – insbesondere im Vergleich zu anderen Form Builder-Plugins.
Haben Sie nach der Lektüre unseres JetFormBuilder-Tests noch Fragen? Fragen Sie uns in den Kommentaren unten!