Lokales Schema -Markup: Steigern Sie Klicks mit umfangreichen Ergebnissen

Lokales Schema Markup Könnte technisch klingen, aber wenn Sie versuchen, mehr Klicks von Google zu erhalten, ist es eines der einfachsten Tools, die Sie verwenden können. Es hilft Ihrer Website, sich in den Suchergebnissen abzuheben, indem sie reiche Snippets – Dinge wie Sternenbewertungen, Geschäftszeiten, FAQs und Bewertungen – direkt auf der Ergebnisseite angezeigt. Diese zusätzlichen Informationen machen Ihren Link auffälliger und klickbarer.
Dieser Leitfaden führt Sie durch das lokale Schema, warum es wichtig ist und wie Sie es Ihrer Website hinzufügen – Schritt für Schritt. Kein technischer Abschluss erforderlich.
Was ist lokales Schema -Markup?
Lokales Schema -Markup ist eine Art strukturierte Daten, die Suchmaschinen klare Informationen über Ihr Unternehmen erhalten – wie Ihren Namen, Standort, Stunden und Kundenbewertungen. Anstatt sich auf Google zu verlassen, um zu erraten, worum es in Ihrer Seite geht, geben Sie ihm eine direkte Linie.
Stellen Sie sich vor, Sie können Suchmaschinen ein Cheat -Blatt geben, damit sie Ihr Unternehmen besser in den Ergebnissen darstellen können.
Warum sich mit dem Schema -Markup beschäftigen?
Einfach: Bessere Sichtbarkeit = mehr Klicks.
- Stechen Sie in überfüllten lokalen Suchergebnissen ab
- Verbessern Sie Ihre Klickrate (CTR)
- Erleichtern Sie Ihre Geschäftsinformationen leichter auf dem Handy zu lesen
- Bauen Sie Vertrauen auf, bevor Benutzer überhaupt auf Ihrer Website landen
Mit reichen Ausschnitten können Sie die wichtigsten Informationen – wie Bewertungen oder Stunden – hervorheben, bevor die Leute Ihre Website überhaupt besuchen.
Arten von lokalem Schema, die wichtig sind

Es gibt viele Arten von Schema, aber wenn Sie eine lokale geschäftliche oder dienstleistungsbezogene Website betreiben, konzentrieren Sie sich darauf:
- Lokales Geschäft – Grundlegende Informationen wie Name, Adresse, Telefon (auch bekannt als Nickerchen)
- Organisation -für nicht laufend basierende Marken
- Rezension – Sternbewertungen und Testimonials
- FAQ – Ideal für Blog -Beiträge mit Q & A -Abschnitten
- Produkt/Dienstleistung – Für Angebote wie Ihre Pakete oder Ihr Menü
So fügen Sie Ihrer Website ein lokales Schema hinzu (Schritt für Schritt)
Während das tatsächliche Schema selbst sehr technisch aussieht, ist der Prozess zum Erstellen und Laden in Ihrer Website zum Glück. nicht. Es geht nur darum, die Lücken auszufüllen und dann zu kopieren und zu fügen.
Nehmen wir an, Sie sind ein Hundegruam in Denver. Hier erfahren Sie, wie Sie Ihre Informationen erhalten Rechts Weg in Suchergebnisse:
Schritt 1: Wählen Sie Ihren Schema -Typ
Beginnen Sie mit lokalem Geschäft – es ist für lokale Unternehmen konzipiert, die einen bestimmten Bereich bedienen oder einen physischen Standort haben. Dieser Typ hilft Google, zu identifizieren, welche Art von Unternehmen Sie sind und wo Sie arbeiten.
Wenn Sie ein dienstbasiertes Unternehmen wie ein Yoga-Studio, Sanitärunternehmen oder Café sind, ist LocalBusiness Ihre Basis. Später können Sie mit Bewertungen, Öffnungszeiten oder FAQ -Schema erweitert werden, um detailliertere Informationen zu geben.
Machen Sie sich keine Sorgen, dass Sie die falsche auswählen – beginnen Sie einfach mit dem, was Ihr Geschäft am besten darstellt.
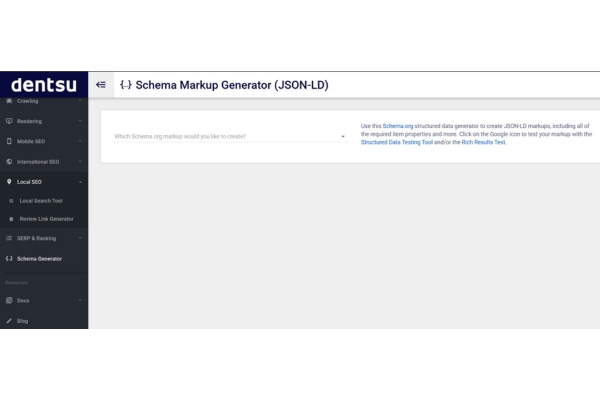
Schritt 2: Verwenden Sie einen Schemagenerator

Verwenden Sie nicht damit, JSON manuell zu schreiben (und lassen Sie uns real sein – die meisten von uns nicht) einen kostenlosen Schema -Generator. Diese Tools helfen Ihnen dabei, strukturierte Daten zu erstellen, indem Sie ein Formular ausfüllen.
Zwei einfache Werkzeuge zum Versuch:
- Technicalseo Schema Generator
- Merkle Schema Markup Generator
Wählen Sie “Lokalgeschäft” und stecken Sie Ihre Details ein:
- Firmenname und Standort
- Telefonnummer und E -Mail
- Geschäftszeiten (halten Sie es genau!)
- Dienstleistungen oder Kategorien
- Social Media -Handles (falls verfügbar)
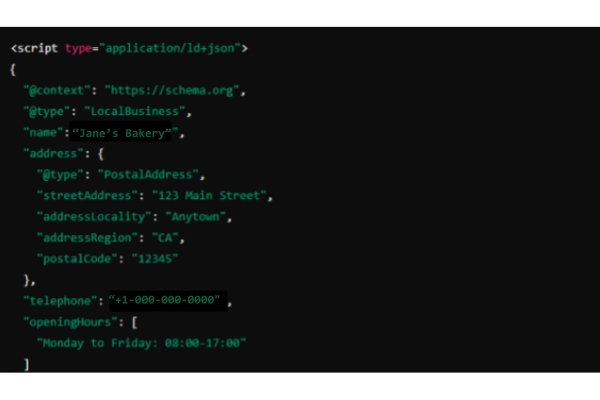
Das Tool generiert ein sauberes JSON-LD-Skript-dies ist die Code-Suchmaschinen.
Schritt 3: Kopieren und fügen Sie den Code ein und fügen Sie sie ein

Nachdem der Generator den Code ausgespuckt hat, markieren Sie ihn einfach und kopieren Sie ihn. Es sieht aus wie ein Stück strukturierter Text in lockigen Klammern {}.
Dies ist die Blaupause, die Google verwendet, um Ihre Geschäftsdetails zu verstehen. Optimieren Sie es nicht, es sei denn, Sie wissen, was Sie tun-kopieren Sie es einfach wie IS.
Schritt 4: Einfügen in den Header oder die Seite Ihrer Website HTML
Sie können dies manuell tun, indem Sie es dazwischen platzieren





