Make Your Homepage Irresistible (Hint: It Starts With the Hero)

Have you ever landed on a website and immediately thought, “Hard pass”?
Maybe the fonts are fighting each other. Maybe the stock photo is a guy in a suit inexplicably eating salad. Or maybe, just maybe, the hero section isn’t, well…heroic.
Your hero section is the very first thing people see on your homepage. It’s the bold, above-the-fold banner that introduces your brand, delivers your core message, and gently (or not-so-gently) nudges people to do something —buy, sign up, scroll down, whatever.
And in an internet full of short attention spans and 87 open tabs at a time, your hero section has about five seconds to make people care (if that).
That’s why, in this guide, we’re not just covering what a hero section is. We’re breaking down how to design one that actually converts. And you don’t need a design degree, agency budget, Pixar team, or a case of Red Bull.
Keep reading, and we’ll cover what every high-performing hero section gets right, then walk through real-life homepage examples you can learn from.
Ready to give your homepage its main-character moment? Let’s get started.
The 3 Must-Haves of a High-Converting Hero Section
Hero sections come in all shapes and sizes — but if yours isn’t doing these three things, you’re probably leaving conversions on the table:
1. Tell Me What This Site Is About (Fast)
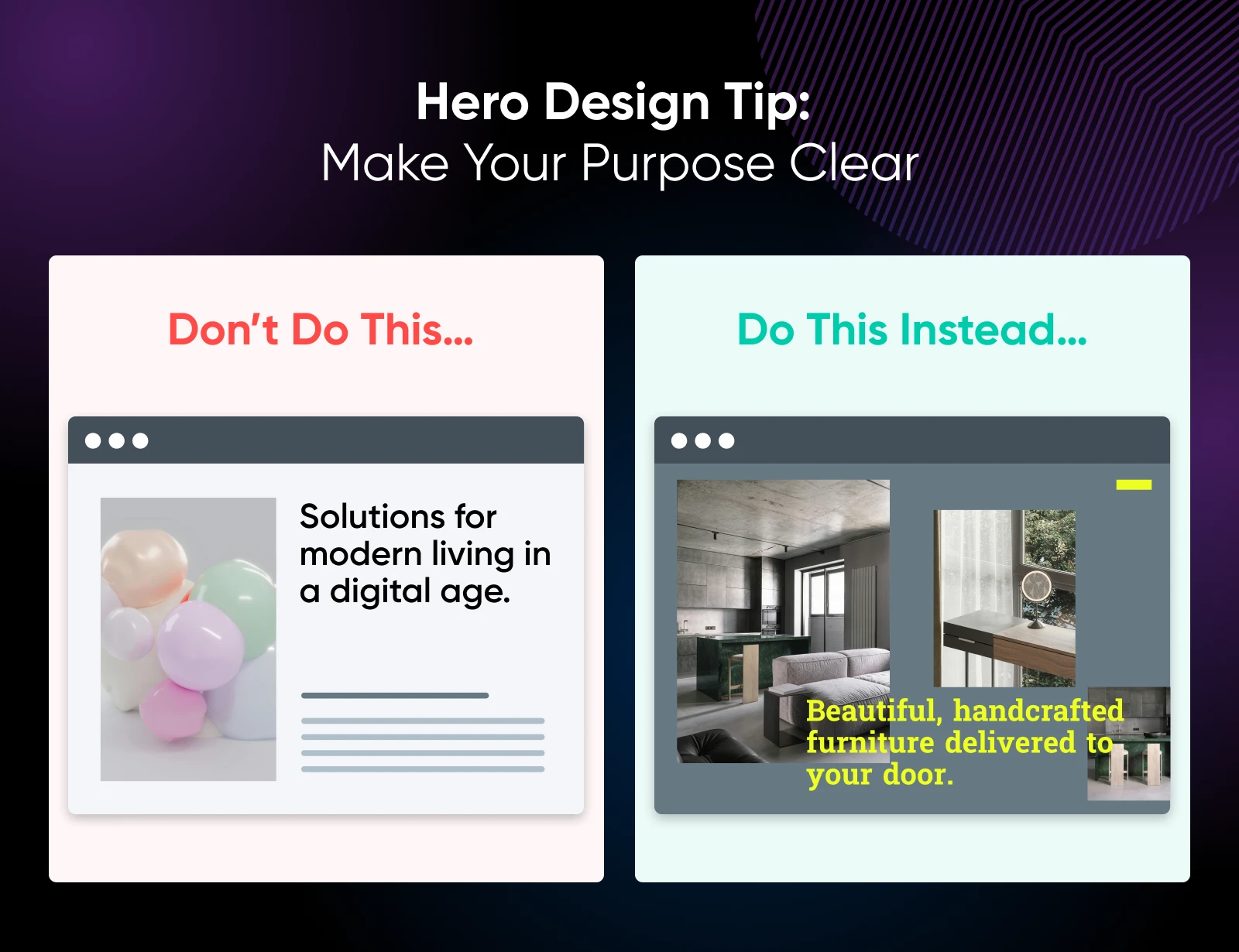
If someone lands on your page and can’t figure out what you do within a few seconds, they’re probably gone. Your headline should be ultra-clear and value-packed.
Think something along the lines of: “Beautiful, handcrafted furniture delivered to your door” instead of “Solutions for modern living in a digital age.”

2. Show Me What I’ll Get
Your hero image, supporting copy, and any visual elements (like photos or videos) should answer one question: “Why should I stay on this site?” Give visitors a taste of the benefit, experience, or vibe they can expect. A little appeteazer, if you will.
3. Invite Me To Take One Clear Action
Don’t overwhelm your hero with four buttons and a newsletter form. Choose one crystal-clear call-to-action (CTA). Think, “Shop Now,” “Get Started,” “Book a Demo,” or something along those lines. Finally, make it big, bold, and easy to spot.
Even the most creative hero sections stick to these fundamentals. You should too.

How To Build a Homepage Hero That Works (Even If You’re Not a Designer)
These are the key elements that make up a hero section that doesn’t just look good, but gets results.
Headline First, Always
Your hero headline is your homepage elevator pitch. It should:
- Communicate your core value in 10 words or less.
- Start with a strong verb or result (for example, (“Grow,” “Design,” or “Simplify”).
- Avoid fluff, like “Welcome to our site!” or “We make things better.”
Pro tip: Ask yourself what problem you solve, and turn that into your headline. For example, if you make software that automates payroll for small businesses, your headline can be something like, “Make payroll stress-free.”
Write Supporting Text That Converts
The subheadline or paragraph below your headline should:
- Clarify your offer or audience (for example, “Designed for remote teams”).
- Reinforce your unique selling proposition.
- Stay brief (like, one or two lines maximum).
Pro tip: Follow a high-impact sentence structure like this: “[Product] helps [audience] [achieve result] without [pain point].”
Add a CTA That’s Clear and Click-Worthy
Your call-to-action button should:
- Be visually prominent (for example, use a bright color or large text).
- Use action-oriented language (like “Start My Free Trial” vs. “Submit”).
- Be placed above the fold always.
Pro tip: Limit it to one CTA. Multiple buttons confuse people and reduce click-throughs.
Use Visuals That Reinforce Your Message
Your visual, whether you use an image, video, or animation, should:
- Match the product, audience, or vibe you want to convey.
- Avoid generic stock photos.
- Load quickly and scale well on mobile.

Here are some ideas to get you started:
- Selling software? Use a product demo gif.
- Selling a physical product? Show it in use.
- Selling a service? Use lifestyle or customer imagery that shows outcomes.
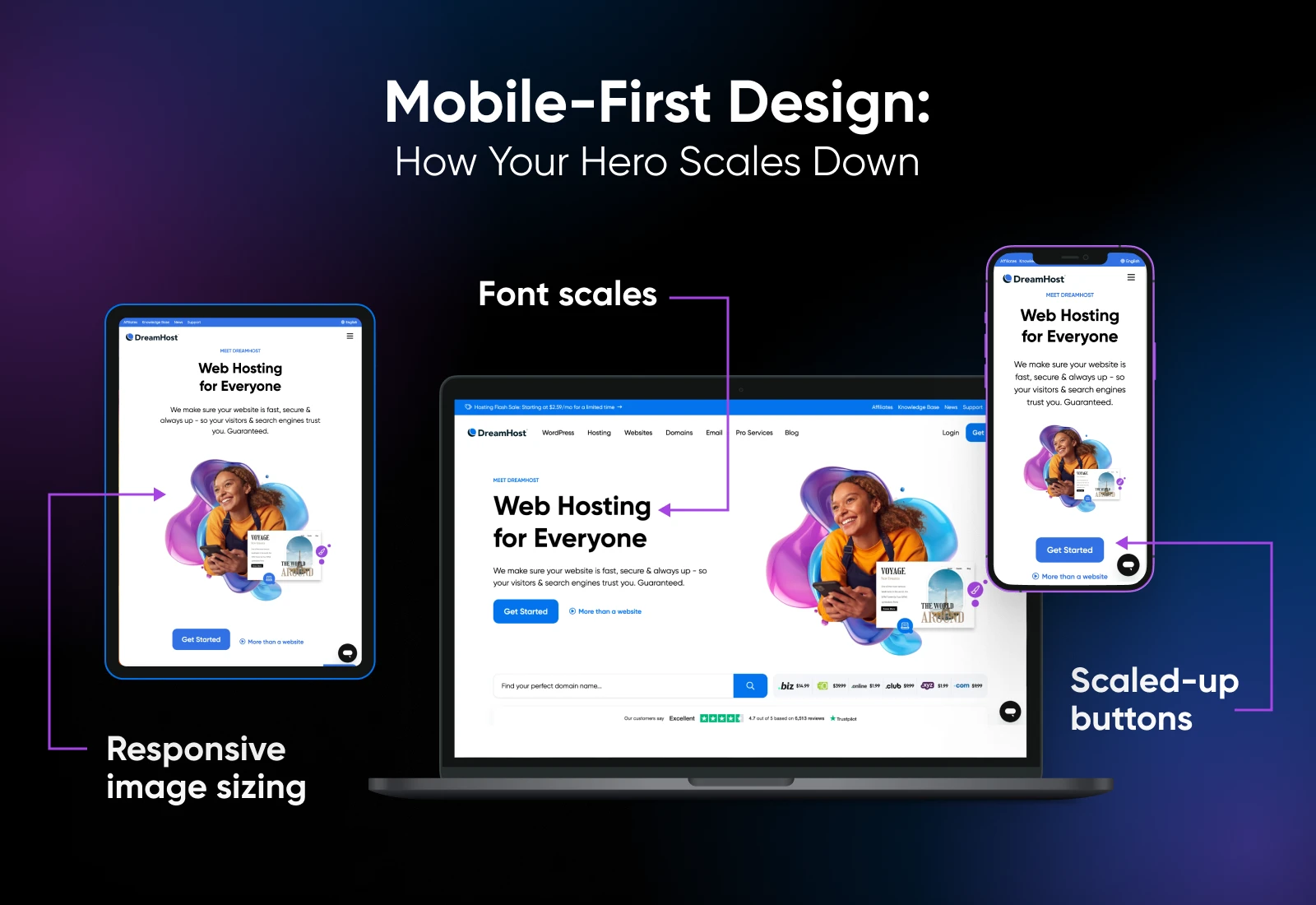
Make It Mobile-First and Accessible
Most web traffic today is mobile. Your hero section must:
- Load fast on all devices. Remember to optimize your image sizes!
- Have tap-friendly buttons.
- Use legible fonts and good color contrast.
- Include alt text for any non-decorative images.
Pro tip: Preview your hero section on different devices to ensure it works on all screen sizes.
12 Real Hero Section Examples That Get It Right
Sometimes the best way to figure out what to do is to see what other people are already nailing. We’ve curated examples across industries, including e-commerce, SaaS, creatives, and nonprofits, so you can see how versatile (and powerful) a well-designed hero section can be.
Whether you want your site to shout, soothe, or sell, there’s something here worth borrowing.
Let’s break down what makes each one effective,and how you can adapt the strategy for your own homepage.
E-commerce
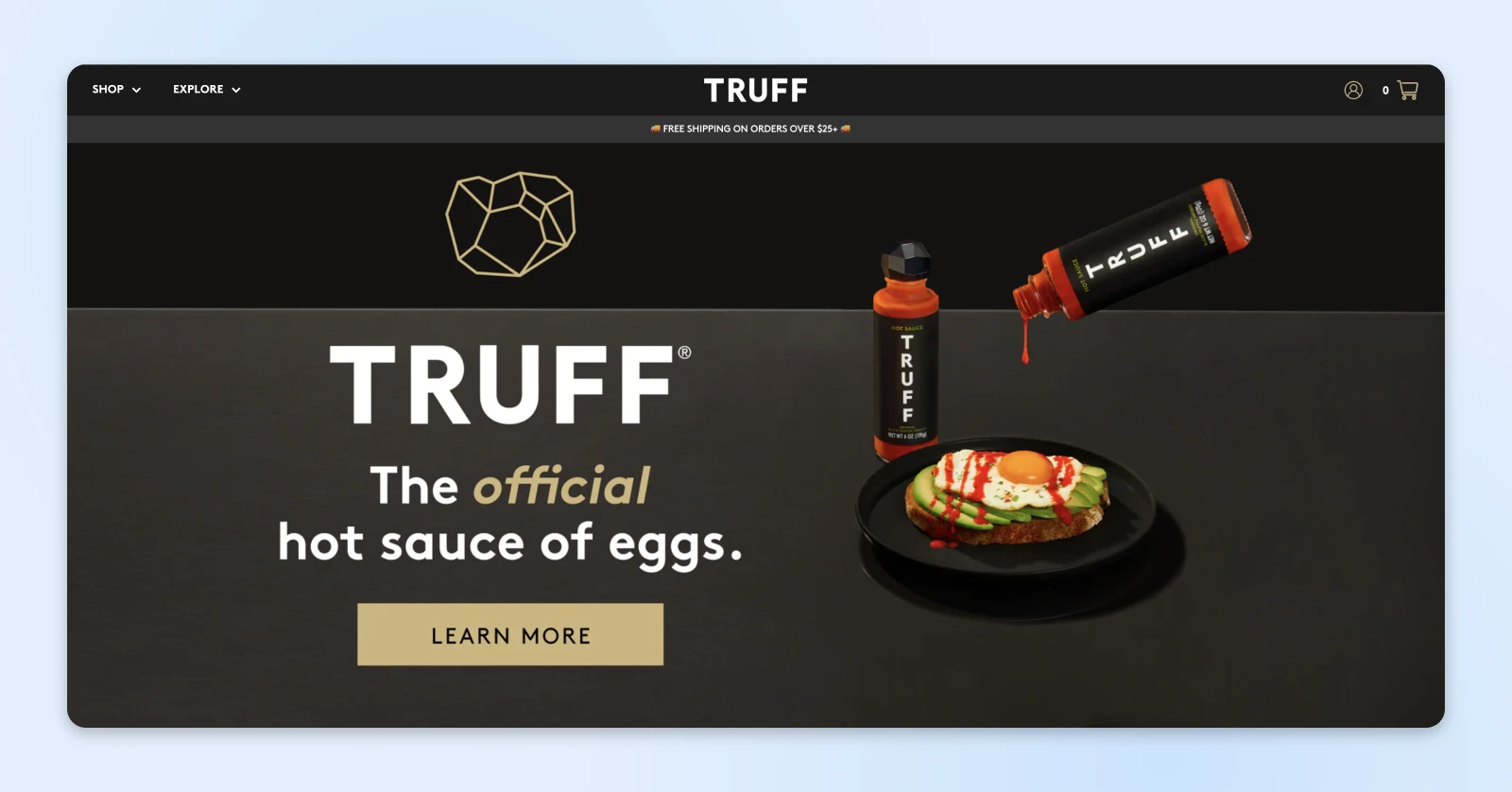
1. TRUFF

Why it works: A sharp, flavor-packed image of their signature hot sauce dripping onto a plate of breakfast food commands the screen. The headline “The official hot sauce of eggs” says it all in just a few words.
Takeaway: Choose one product or offer to feature and lead with it boldly. Let your visuals carry the emotion, and the copy do the selling.
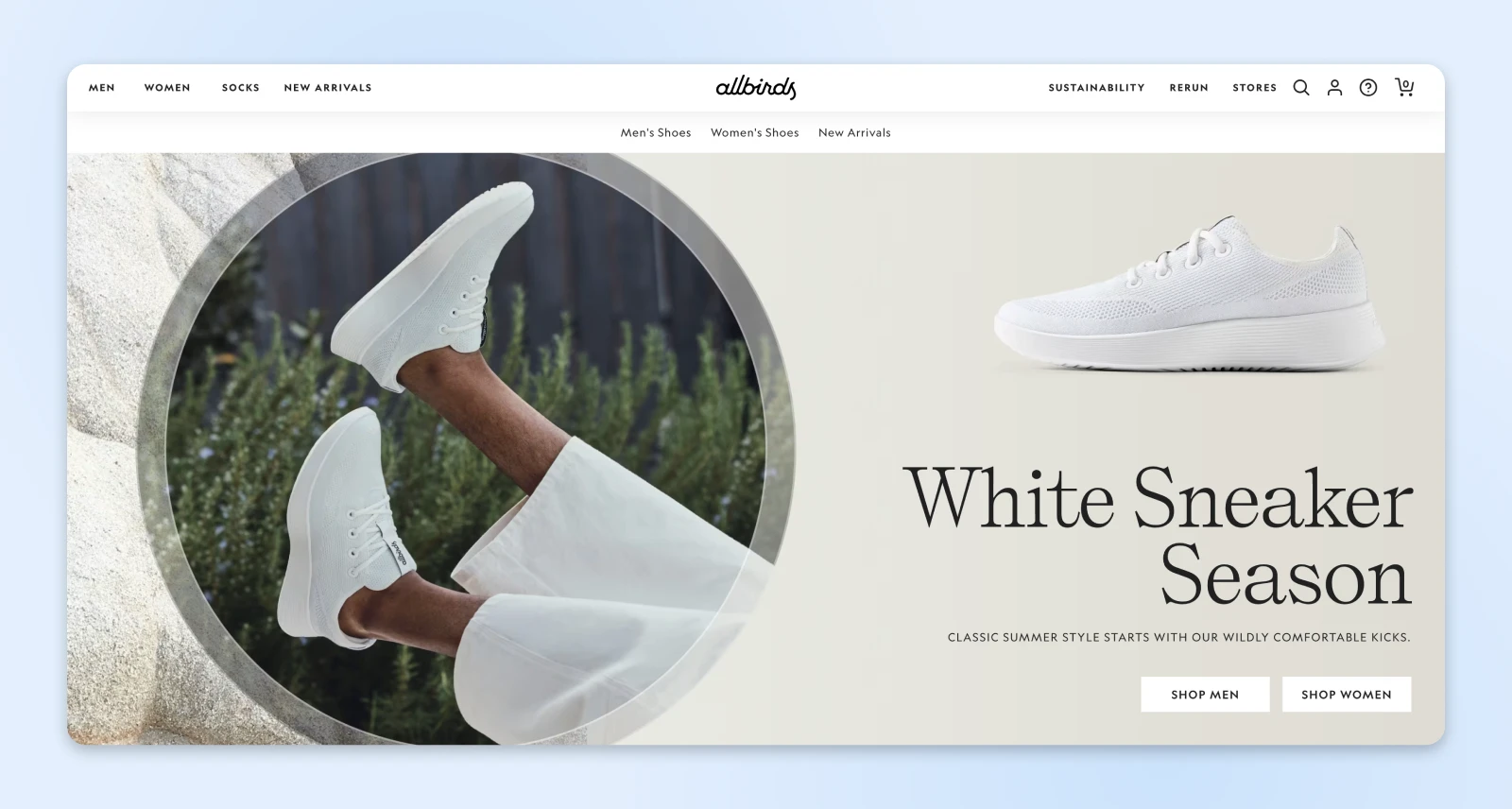
2. Allbirds

Why it works: They feature a seasonal drop front and center with a lifestyle image and split CTAs for “Shop Men” and “Shop Women.” It’s clean, clear, and conversion-ready.
Takeaway: If you have a new or seasonal product, make it the star. Use CTAs that match your audience segments without crowding the layout.
3. Omsom

Why it works: Bold colors and cheeky copy come together in a loud, proud hero section. It’s branding-first but also buttoned up with truly delicious imagery.
Takeaway: Don’t mute your personality. Use bold visuals and a strong voice to connect with your ideal audience.
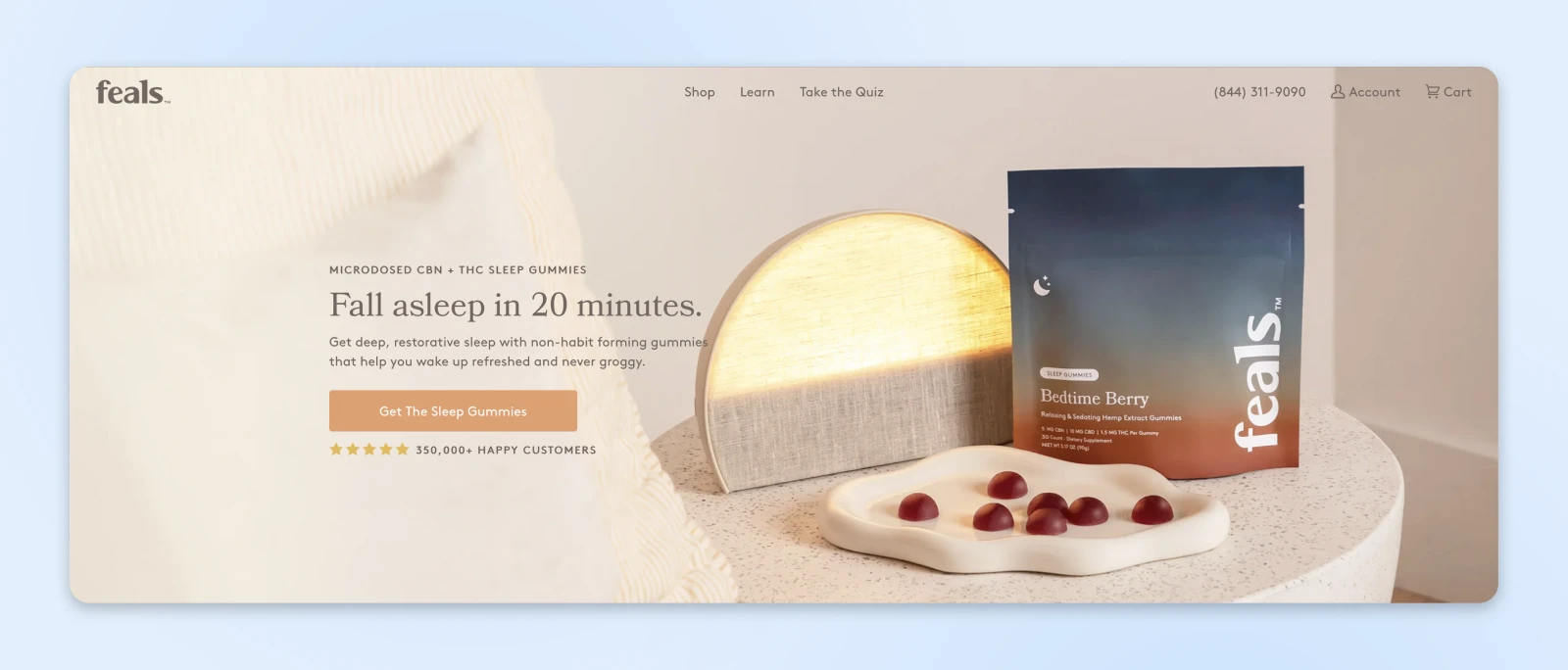
4. Feals

Why it works: Muted colors and clean typography match the product’s calming benefits. The headline (“Fall asleep in 20 minutes”) clearly spells out the solution to the audience’s pain point.
Takeaway: Make your hero section evoke the feeling your product delivers.
SaaS and Digital Tools
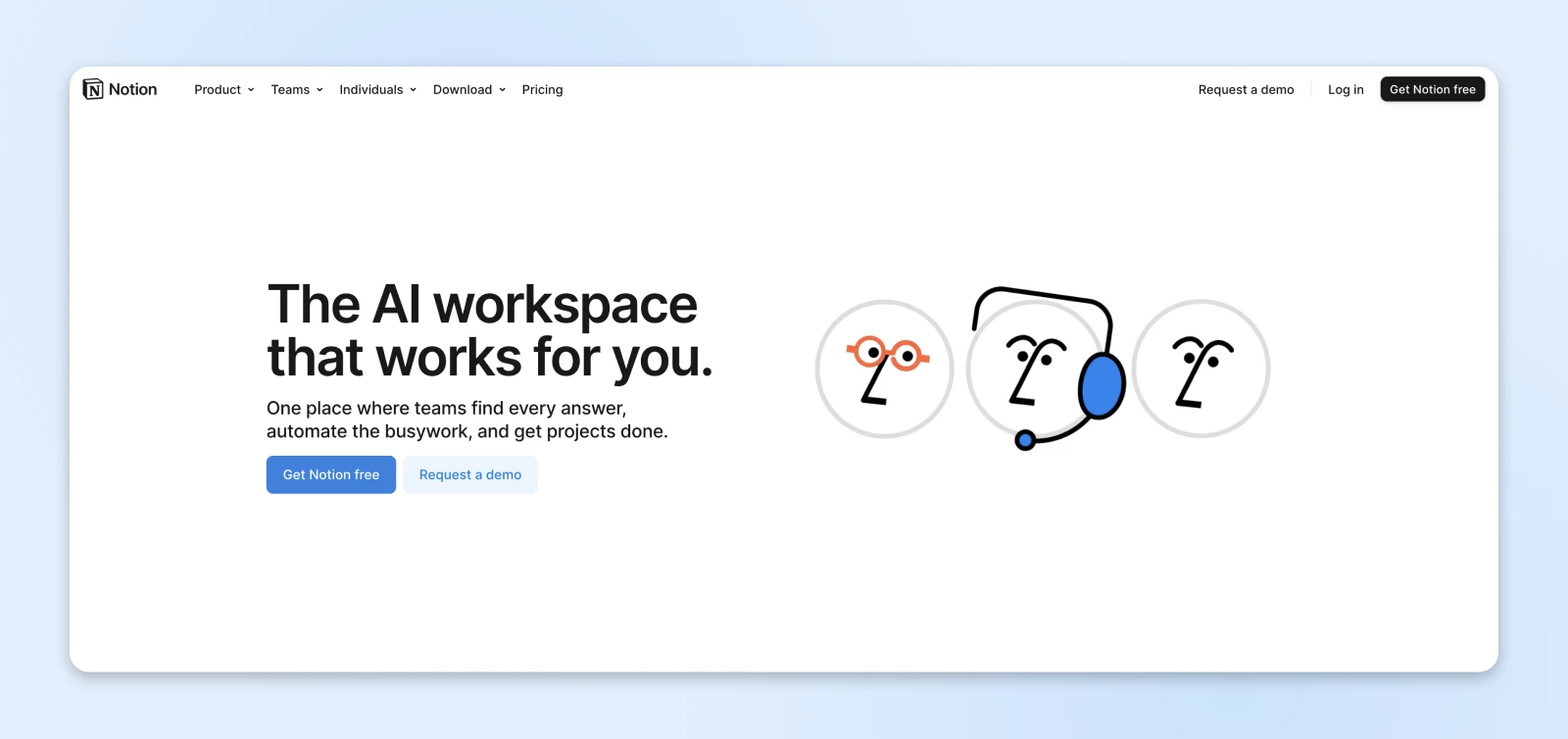
5. Notion

Why it works: It’s clean and simple with a clear headline: “The AI workspace that works for you.” CTA: “Get Notion free.” You can’t be more straightforward than that.
Takeaway: Let users see exactly what they’re signing up for without having to scroll.
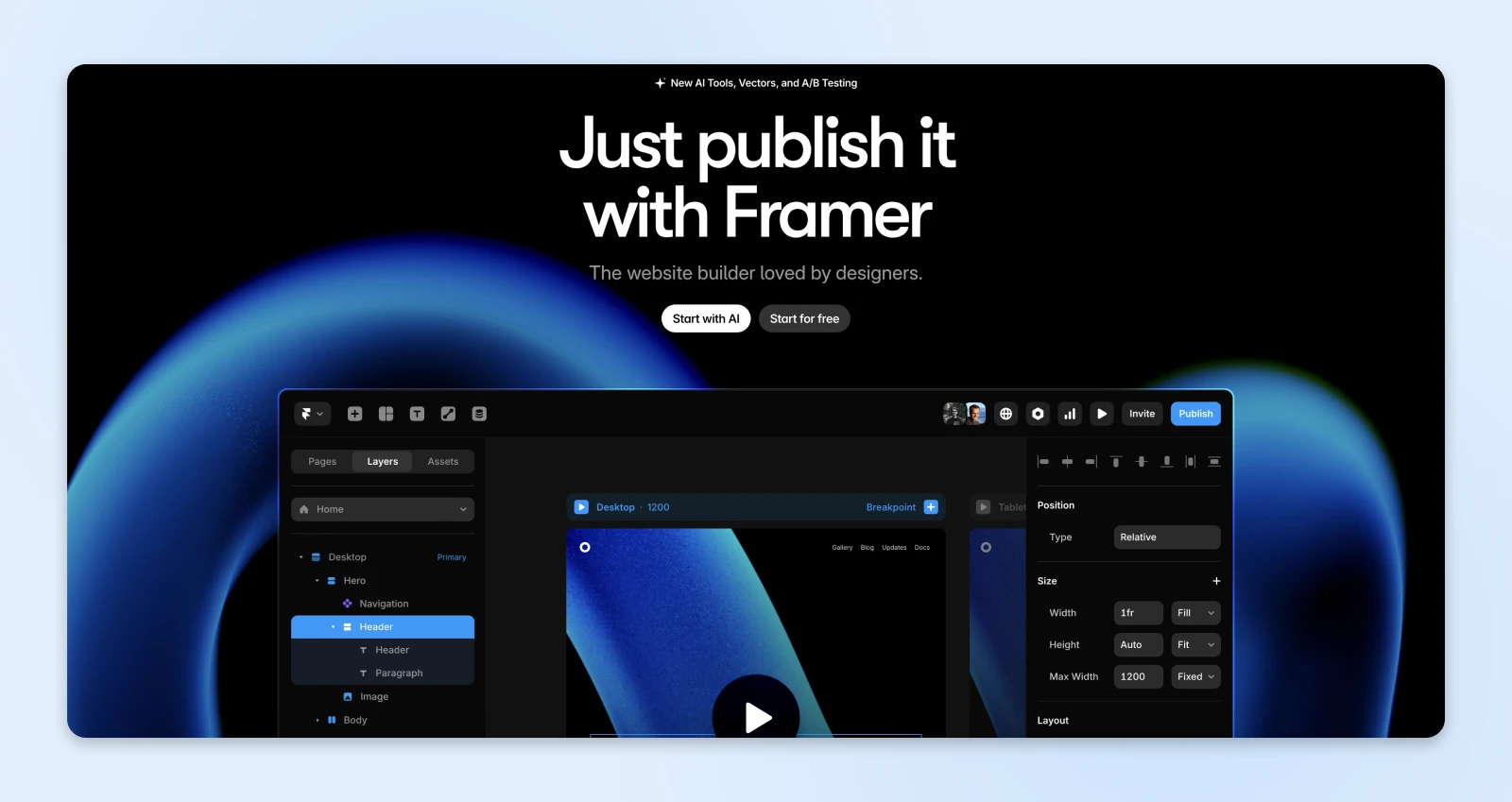
6. Framer

Why it works: The hero itself functions as a mini product demo. Paired with a short, benefit-led headline and a strong CTA, it’s instantly engaging.
Takeaway: Consider how interactivity can convert curious visitors into active users right from the homepage.
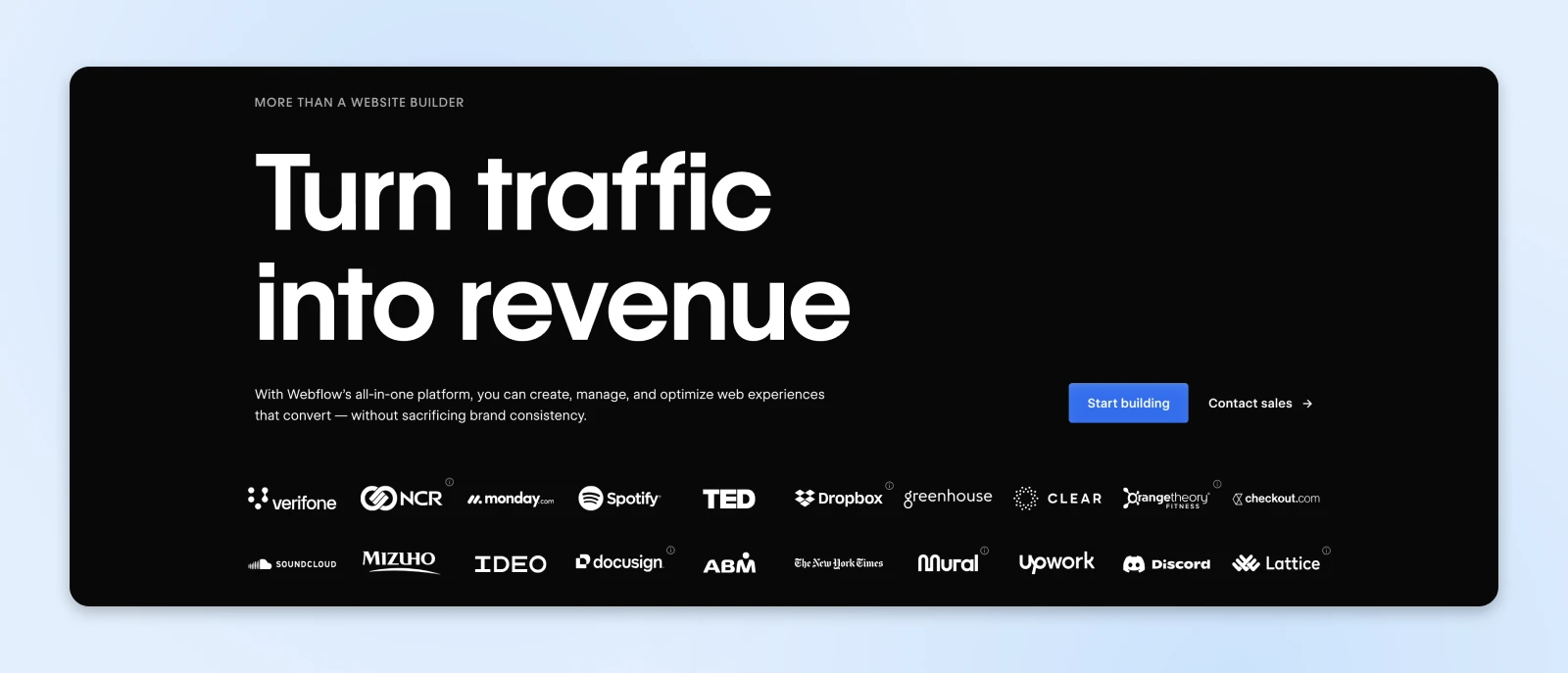
7. Webflow

Why it works: Webflow’s hero section mirrors the product: simplicity. There’s not much here, but the text tells you exactly what you’re getting: A no-code website builder that will “Turn traffic into revenue.”
Takeaway: You don’t always have to bring bells and whistles. Sometimes you just need to tell it like it is.
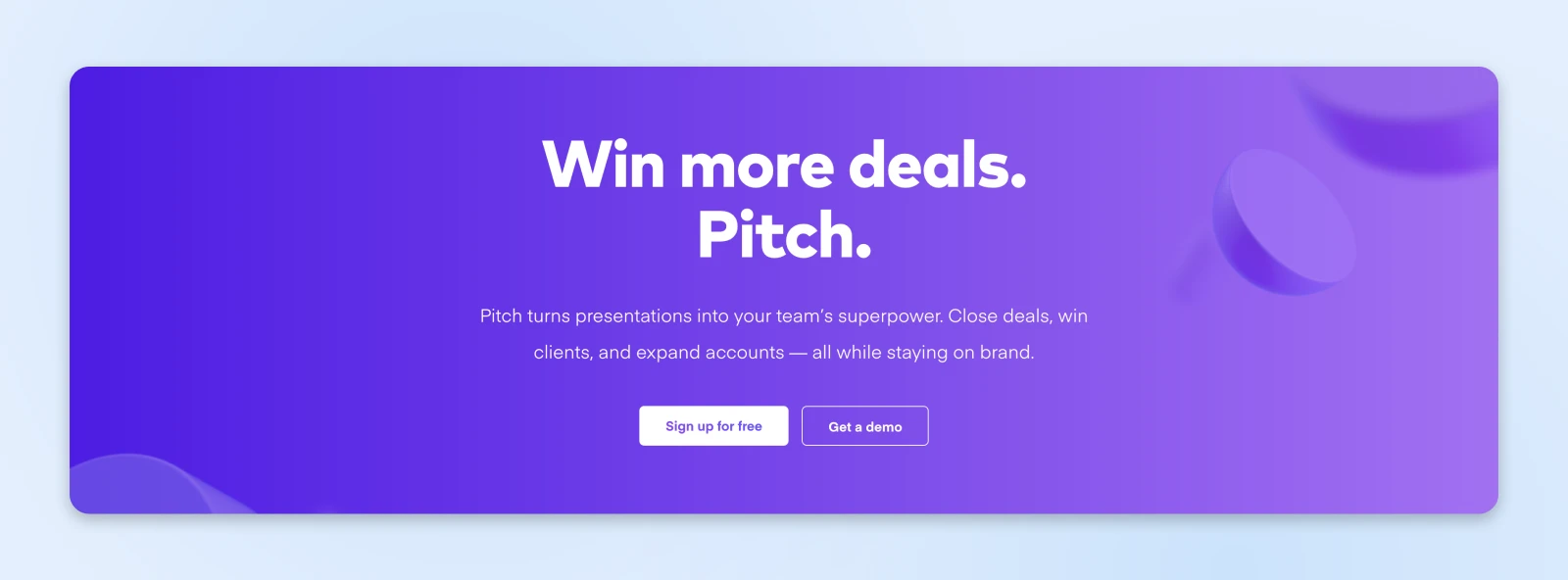
8. Pitch

Why it works: Pitch uses two CTAs, which goes against the typical best practice, but here, it works. Visitors have the option to try the product for free or request a demo —giving them a choice between a more self-service trial or a guided tour.
Takeaway: If your hero is simple and clean, more than one CTA can work. It’s a good reminder that rules are meant to be broken (occasionally).
Creators and Personal Brands
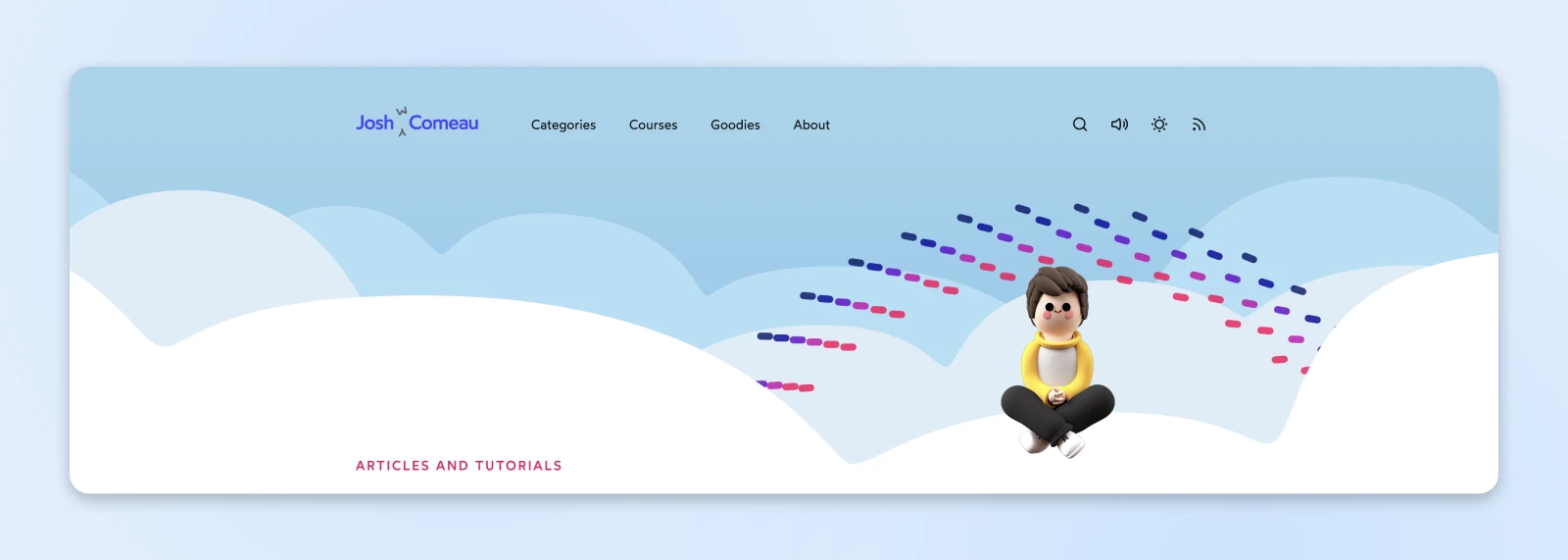
9. Josh Comeau

Why it works: Whimsical animation, clear copy, and a personable tone. It says who he is and what he does within seconds.
Takeaway: Let your design style and tone match your brand voice. If you are your brand, put yourself front and center.
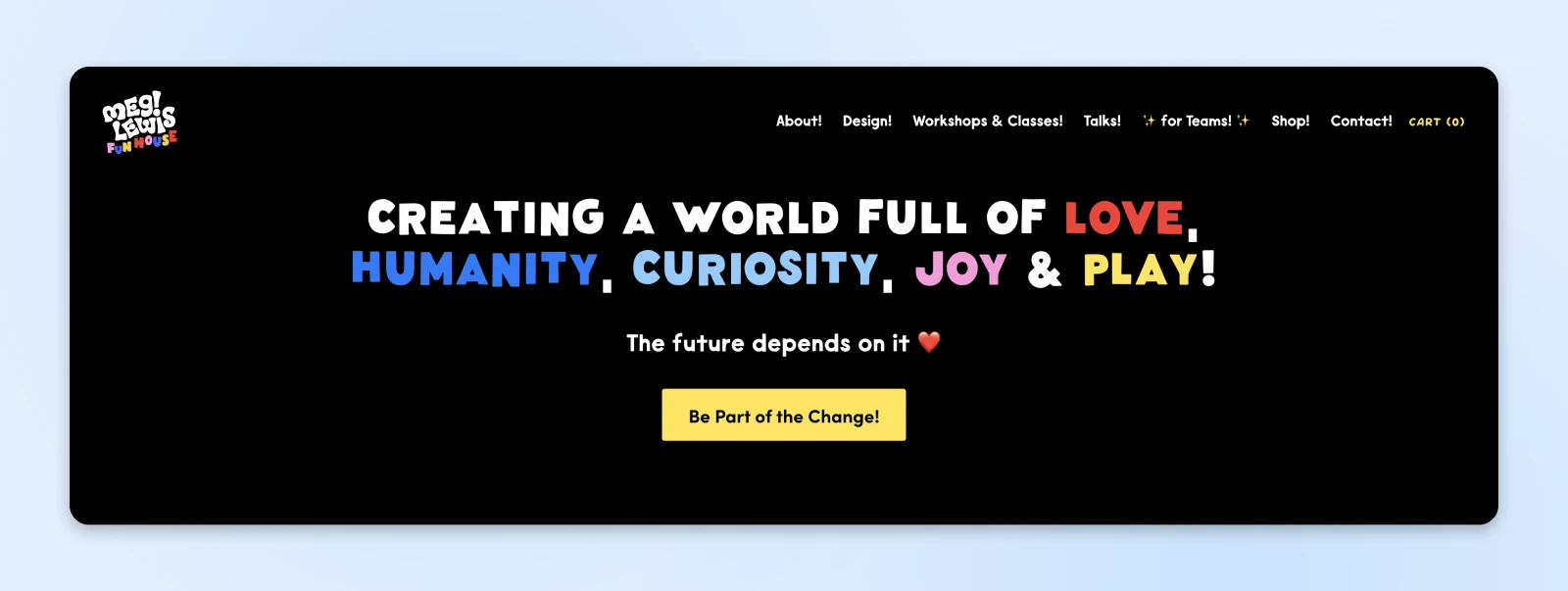
10. Meg Lewis

Why it works: Meg’s hero section radiates personality with quirky illustrations, playful colors, and a friendly headline.
Takeaway: A strong personal brand doesn’t necessarily have to be flashy —it just needs to feel human. Use color, copy, and character to stand out.
Mission-Driven Organizations and Non-Profits
11. The Ocean Cleanup

Why it works: Video footage of ocean cleanup efforts loops silently in the background makes the tone serious, urgent, and action-focused.
Takeaway: Use your hero to put the problem (and your solution) front and center. Let visuals build emotional connection.
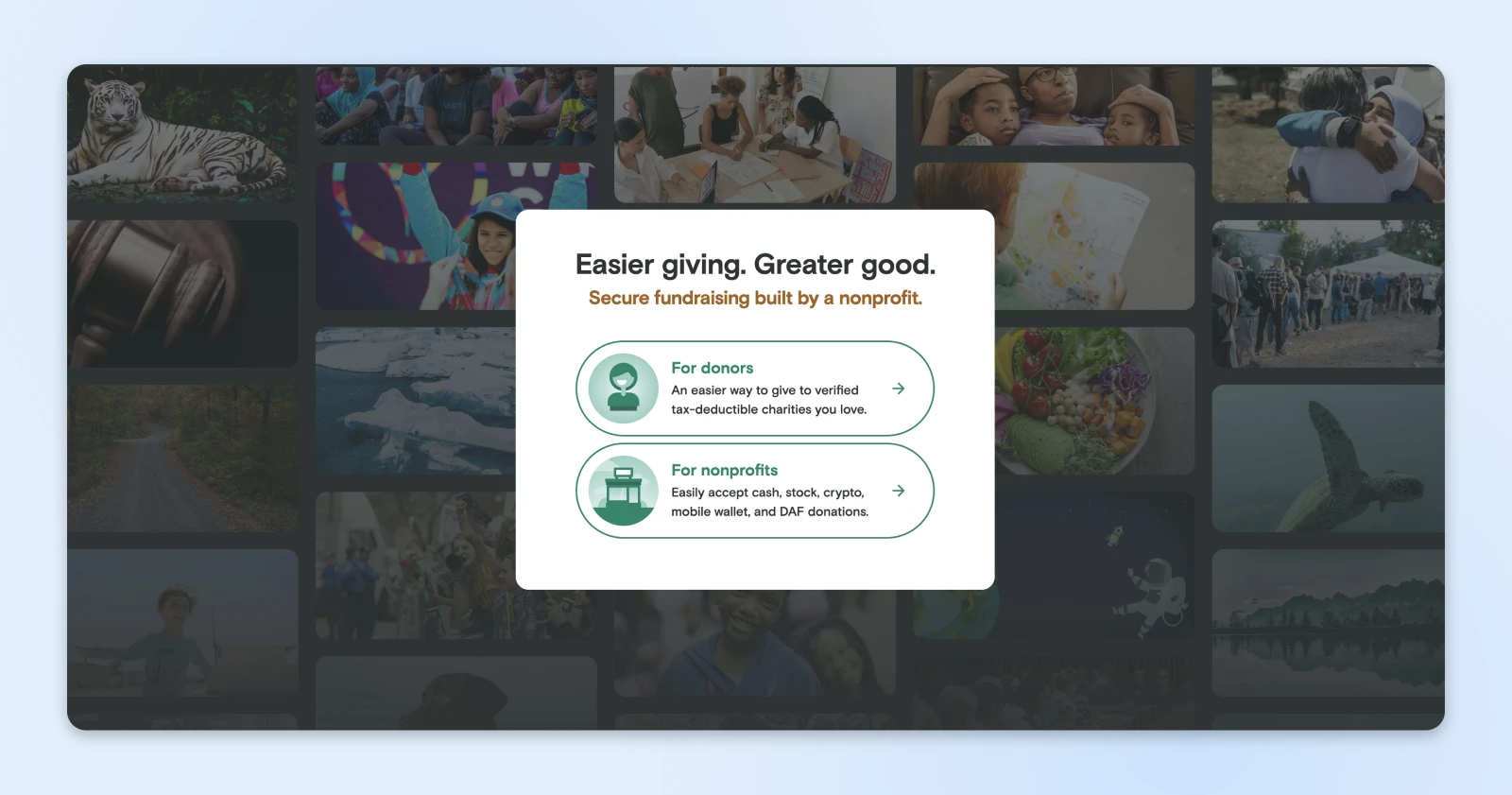
12. Every.org

Why it works: A grid of images based on causes creates an emotional connection to visitors, while the copy is simple (“Easier giving. Greater good.”) and the split CTAs guide visitors to two products: one for donors and one for nonprofits.
Takeaway: You don’t have to yell to convert. Friendly, inclusive copy and visual calm can still drive action.
Which Hero Style Is Right for You?
Not every homepage hero needs to shout. Some need to reassure. Others need to get out of the way and let a product speak for itself.
So, how do you pick the right style for your brand? Start with the type of product or service you sell, and go from there.
For E-commerce Sites:
- Lead with your product imagery and CTA.
- Use bold color or texture.
- Highlight your top-selling item.
For SaaS or Services:
- Solve a problem upfront.
- Include video, animation, or product screenshots.
- Make the CTA button irresistible.
For Creatives and Portfolio Websites:
- Showcase your work or personality.
- Use a short intro and one CTA.
- Add a strong visual hook (like a photo, animation, or logo).
For Non-Profits and Cause-Based Businesses:
- Lead with emotion and mission.
- Use impact-driven visuals.
- Your CTA should prompt action: “Donate,” “Volunteer,” “Join,” etc.
Want a Hero That Gets the Job Done? Start With Reliable Hosting
You can have the world’s best-looking hero section, but if it loads slower than dial-up in a thunderstorm, visitors will be gone before they ever see it.
That’s why your website design and your hosting plan need to work together. At DreamHost, we make sure they do.
Our managed WordPress hosting plans come with features designed for small business owners, like:
- Fast load speeds so your homepage hero shows up instantly.
- One-click staging.
- A free AI website builder.
- Tools to optimize your site images, responsiveness, and accessibility.
- Free SSL certificates and reliable uptime.
Plus, if you’d rather not DIY your homepage at all, check out our custom web design services. We’ll create a fully branded site that looks great and performs even better —hero section included.

Pro Services – Web Design
DreamHost Makes Web Design Easy
Our designers can create a gorgeous website from SCRATCH to perfectly match your brand and vision — all coded with WordPress so you can manage your content going forward.
Learn More