Mühelose WordPress-Anpassung mit Blocksichtbarkeit

Benötigen Sie eine einfache Lösung, um das Benutzererlebnis Ihrer Website zu verbessern und die vollständige Kontrolle über Ihre Inhalte zu haben?
Halten Sie sich fest, denn wir haben ein absolutes Gebot Game-Changer für dich! Das Block Visibility-Plugin ist Ihre Eintrittskarte für eine mühelose Anpassung.
Vorbei sind die Zeiten, in denen Sie auf mehrere Plugins angewiesen waren, um diese lästigen Sichtbarkeitseinstellungen zu optimieren.
Block Visibility vereinfacht Ihr Leben und gibt Ihnen die vollständige Kontrolle über Ihre WordPress-Site.
In diesem Artikel tauchen wir kopfüber in dieses leistungsstarke kleine Plugin ein. Von der benutzerfreundlichen Oberfläche bis hin zu beispiellosen Steuerungsfunktionen werden Sie entdecken, wie es Ihr Erlebnis bei der Erstellung von Inhalten verändern kann.
Am Ende sind Sie bereit, Ihre Beiträge aufzupeppen und Ihre Inhalte wie ein Profi zu timen! Lassen Sie uns also gemeinsam auf die Reise gehen und das wahre Potenzial Ihrer Website freisetzen.
- Was ist Blocksichtbarkeit?
- Hauptmerkmale der Blocksichtbarkeit
- So verwenden Sie die Blocksichtbarkeit
- Vorteile der Blocksichtbarkeit
- FAQs
- Sind Sie bereit, Ihre WordPress-Website anzupassen?
Was ist Blocksichtbarkeit?
Block Visibility ist ein WordPress-Plugin, das die Funktionalität des Blockeditors (Gutenberg) verbessert. Dieses Plugin gibt Benutzern mehr Sichtbarkeit und Kontrolle über ihre Inhalte. Es umfasst verschiedene von WordPress bereitgestellte Elemente und Ergänzungen von Drittanbietern, erstreckt sich auf blockbasierte Widgets und funktioniert sogar mit dem Full Site Editor.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor synonym.
Mehr lesen
Ein bemerkenswerter Aspekt von Block Visibility ist die Fähigkeit, native (innerhalb von WordPress) und Drittanbieter-Blöcke zu verwalten. Beispiele für Drittanbieterblöcke sind eingebettete Widgets, Anzeigen oder Analysetools, die von Drittanbietern oder Plattformen angeboten werden.
Mit Block Visibility können Sie die Anzeige von Inhalten über Kontrollbedingungen verwalten. Diese Bedingungen umfassen Faktoren wie Benutzerrollen, Anmeldestatus, Gerätetypen, Referrer-URLs, geografische Zonen und mehr.
Die Rollenkontrollbedingungen ermöglichen personalisierte Nachrichten und die Anzeige von bedingten Blöcken für bestimmte Zielgruppen. Websitebesitzer können außerdem festlegen, dass Blöcke in bestimmten Abständen angezeigt oder ausgeblendet werden.
Hauptmerkmale der Blocksichtbarkeit
Lassen Sie uns einige der wichtigsten Funktionen erkunden, die die Blocksichtbarkeit zu einem so leistungsstarken Tool für WordPress-Administratoren und -Entwickler machen.
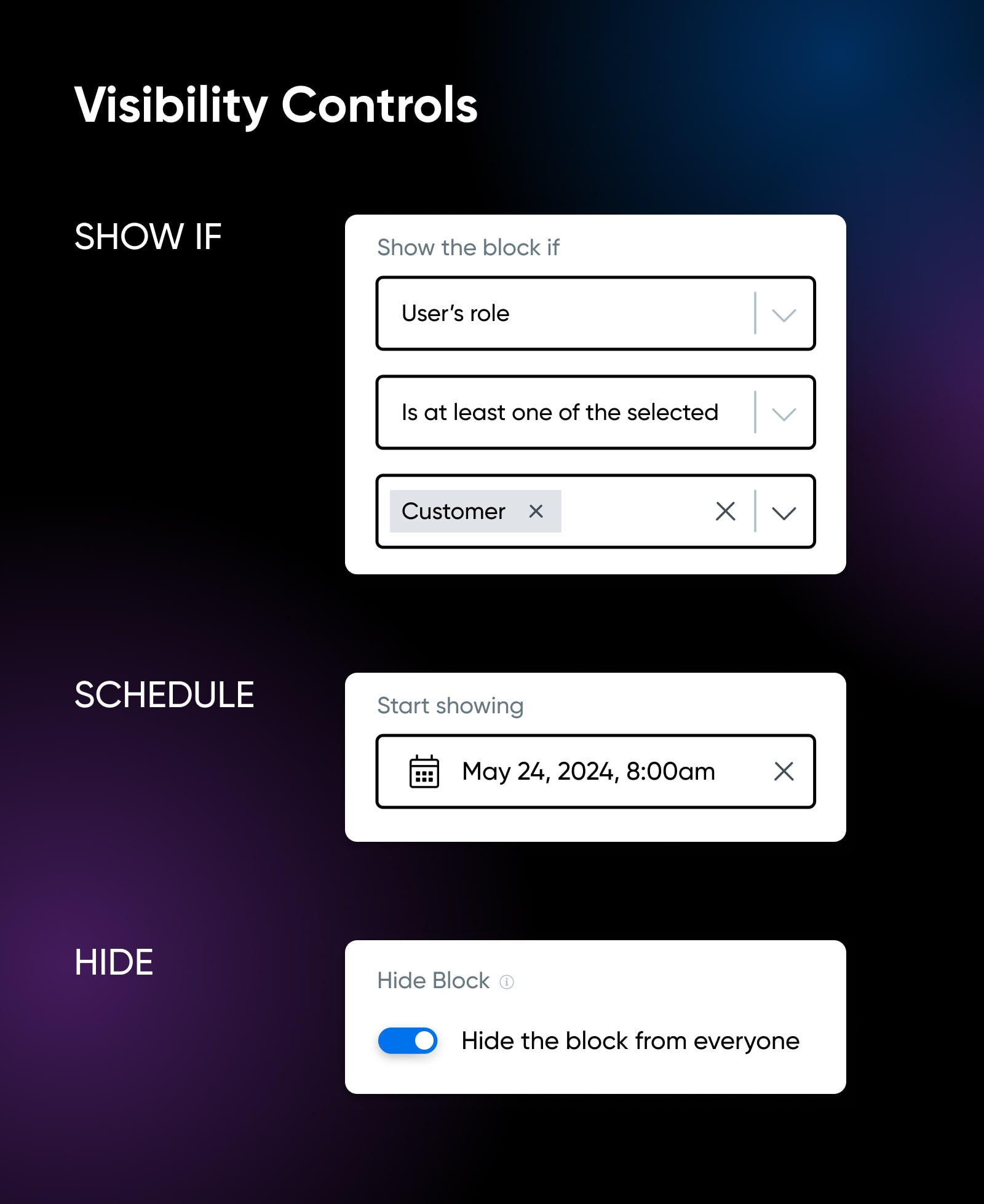
Sichtbarkeitskontrollen

Sichtbarkeitskontrollen sind robuste Funktionen, mit denen Sie die Sichtbarkeit von Inhaltsblöcken auf ihren Websites regulieren können. Hier ist ein genauerer Blick darauf, was Sichtbarkeitskontrolle bedeutet:
Zeigen Sie Blöcke basierend auf bestimmten Benutzerrollen an
Diese Funktion ermöglicht die Anpassung der Inhaltssichtbarkeit auf einer Webseite abhängig von den zugewiesenen Rollen des Benutzers, z. B. Administrator, Abonnent, Kunde oder Mitglied.
Administratoren hätten beispielsweise Zugriff auf Backend-Steuerelemente und -Einstellungen, während Abonnenten exklusive Inhalte zu ihren Abonnements sehen würden. Andererseits könnten Kunden produktbezogene Informationen sehen und Mitglieder würden auf Inhalte zugreifen, die auf ihre Mitgliedschaft zugeschnitten sind.
Verwenden Sie Beitrags- und Benutzermetadaten, um Sichtbarkeitsbedingungen festzulegen
Mit dieser Funktion können Sie Bedingungen basierend auf Beitrags- und Benutzermetadaten festlegen. Metadaten sind zusätzliche Informationen, die mit Beiträgen (z. B. Artikeln oder Seiten) und Benutzern auf Ihrer Website verknüpft sind. Es könnte benutzerdefinierte Felder enthalten, die detailliertere Informationen über den Inhalt oder die Benutzer bieten.
Metadaten
Metadaten beziehen sich auf „Daten über andere Daten“. Es handelt sich um Informationen in Dateien, die erklären, um welchen Dateityp es sich handelt. Häufige Beispiele für Metadaten sind Dateigröße, Änderungsdatum, wer die Datei erstellt hat und mehr.
Mehr lesen
Beispielsweise könnten Sie festlegen, dass ein Werbeblock nur bei Beiträgen angezeigt wird, die als „Technologie“ oder „Mode“ getaggt sind. Dadurch wird sichergestellt, dass die Werbung das relevanteste Publikum erreicht.
Anzeigen von Blöcken basierend auf der Empfehlungsquelle eines Besuchers
Wenn jemand Ihre Website besucht, gelangt er möglicherweise über einen Link von einer anderen Website. So können Sie verwalten, was Ihre Besucher auf Ihrer Website sehen, basierend auf der Domain oder URL, auf die der Besucher geklickt hat, um dorthin zu gelangen.
Wenn ein Besucher beispielsweise über einen auf einer Buchrezensions-Website geteilten Link zu Ihrem Online-Buchladen gelangt, könnten Sie einen personalisierten Empfehlungsblock anzeigen, der Bücher präsentiert, die denen ähneln, die auf der verweisenden Website rezensiert wurden.
Planen Sie, wann Inhalte sichtbar sein sollen
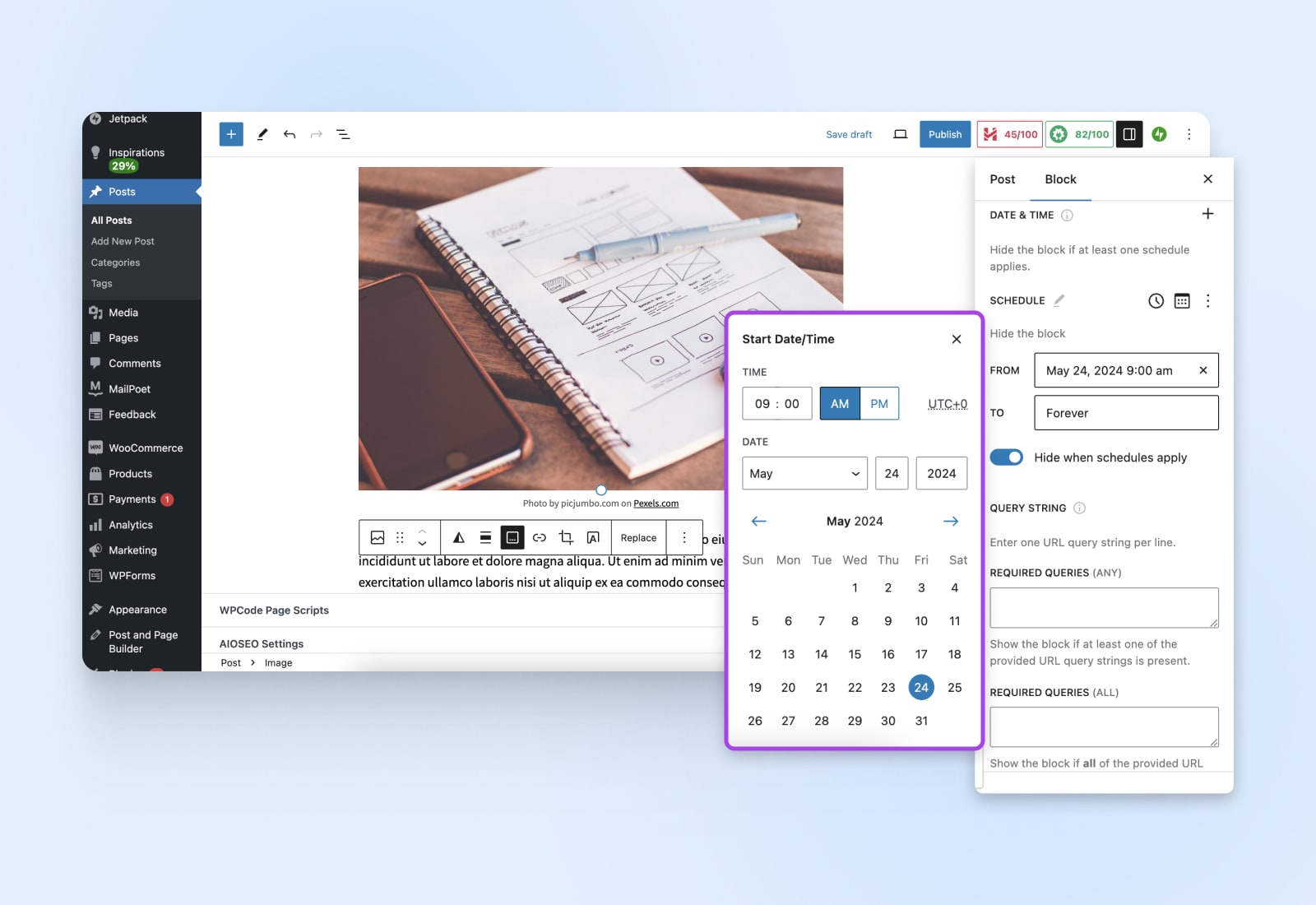
Sie können Start- und Enddaten/-zeiten für die Sichtbarkeit saisonaler Inhalte festlegen. Dadurch können Sie steuern, wann bestimmte Blöcke auf Ihrer Website erscheinen. Sie können beispielsweise einen Werbeblock für Winter-Skipakete für die Zeit von November bis März einplanen und in den anderen Monaten auf die Werbung für Sommeraktivitäten umstellen.
Dynamische Blöcke basierend auf URL-Abfragezeichenfolgen ein- oder ausblenden
Hier können Sie Blöcke basierend auf URL-Abfrageparametern anzeigen oder ausblenden. URL-Parameter werden verwendet, um die Wirksamkeit von Marketingkampagnen zu verfolgen.
Wenn ein Besucher beispielsweise auf einen Kampagnenlink klickt, der für einen Sommerschlussverkauf wirbt, können Sie dynamische Blöcke konfigurieren, um relevante Produkte basierend auf den Parametern innerhalb der URL anzuzeigen. Dieser Ansatz unterscheidet sich von der Anzeige von Blöcken basierend auf Verweisquellen, da er eine präzisere Anpassung ermöglicht, die an bestimmte Kampagnendetails innerhalb der URL gebunden ist.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
Verstecken Sie Blöcke vor allen Benutzern
Sie können bestimmte Blöcke vollständig ausblenden, damit sie keinem Website-Besucher angezeigt werden. Das bedeutet, dass niemand die von Ihnen ausgeblendeten Inhalte sehen kann.
Wenn Sie beispielsweise die Homepage Ihrer Website neu gestalten, können Sie Abschnitte, die aktualisiert werden, ausblenden, bis die Änderungen abgeschlossen sind, und so verhindern, dass Besucher unvollständige Inhalte sehen. Darüber hinaus können Sie diese Funktion nutzen, um interne Dokumente oder vertrauliche Informationen auszublenden, die nicht für die Öffentlichkeit bestimmt sind.
Blockieren Sie die Sichtbarkeit mithilfe von HTML-Cookies
HTML-Cookies enthalten Informationen über den Browserverlauf, Präferenzen und andere relevante Daten des Benutzers. Sie können Sperren auf Ihrer Website basierend auf dem Vorhandensein oder Fehlen einiger Cookies im Browser des Benutzers verwalten.
Wenn ein Benutzer beispielsweise zuvor einen Abschnitt Ihrer Website besucht hat, können Sie ein Cookie verwenden, um sich an seine Präferenzen zu erinnern und relevante Inhalte anzuzeigen, wenn er wiederkommt.
Standard-Sichtbarkeitskontrollen
Standardmäßige Sichtbarkeitskontrollen sorgen für einheitliche Anzeigebotschaften auf Ihrer Website. Diese Funktion ist eine praktische Möglichkeit, eine grundlegende Sichtbarkeitskonfiguration für Ihre Inhaltsblöcke einzurichten.
Sie können beispielsweise eine Standard-Sichtbarkeitsregel festlegen, um immer ein Werbebanner auf der gesamten Website anzuzeigen und sicherzustellen, dass Besucher das Angebot sehen, unabhängig von der Seite, auf der sie navigieren.
Integration mit Plugins von Drittanbietern

Block Visibility lässt sich in gängige Plugins von Drittanbietern integrieren. Diese einfachen Plugins bieten eine hervorragende Kompatibilität:
WooCommerce
Mit der WooCommerce-Integration mit Blocksichtbarkeit können Sie die Inhaltsanzeige basierend auf wichtigen E-Commerce-Parametern wie Bestellstatus und Kaufhistorie steuern.
WooCommerce
WooCommerce ist ein WordPress-Plugin, das für E-Commerce-Anforderungen entwickelt wurde. Mit diesem Tool können Websitebesitzer mit dem Verkauf von Produkten in einem flexiblen, anpassbaren Online-Shop beginnen.
Mehr lesen
Sie können beispielsweise den Inhalt bestimmter Produkte oder Kategorien blockieren. Außerdem können Sie die Sichtbarkeit von Inhalten basierend auf Kontrollbedingungen, z. B. dem Warenkorb eines Benutzers, anpassen. Dadurch können Sie das Benutzererlebnis anpassen, relevante Produkte bewerben und die Conversions auf Ihrer WooCommerce-Website optimieren.
Erweiterte benutzerdefinierte Felder (ACF)
Advanced Custom Fields ist ein beliebtes WordPress-Plugin, mit dem Benutzer benutzerdefinierte Felder zu ihren WordPress-Websites hinzufügen können. Das Hinzufügen von ACF mit Blocksichtbarkeit erweitert Ihre Flexibilitätsmöglichkeiten als Inhaltsersteller oder -entwickler.
Außerdem können Sie benutzerdefinierte Felder erstellen und diese anderen Inhaltskategorien wie Beiträgen, Seiten und benutzerdefinierten Beitragstypen zuweisen.
Einfache digitale Downloads
Easy Digital Downloads (EDD) ist ein gängiges WordPress-E-Commerce-Plugin, das den Verkauf digitaler Produkte ermöglicht. Die EDD-Integration erweitert Ihren Online-Shop, indem sie Ihnen die Anzeige bedingter Inhalte basierend auf EDD-spezifischen Regeln ermöglicht.
Dies erleichtert die Ansprache der richtigen Zielgruppe auf der Grundlage vieler Faktoren wie verkaufter digitaler Produkte, Warenkorb des Kunden, Kaufhistorie und aktueller Bestellungen.
WP Fusion
WP Fusion ist ein Plugin, das WordPress-Websites mit Customer Relationship Management (CRM)-Plattformen wie Salesforce, HubSpot oder Keap verbindet. Es ermöglicht die nahtlose Synchronisierung von Benutzerinformationen, E-Commerce-Daten, Content-Engagement-Metriken und Segmentierungs-Tags zwischen WordPress- und CRM-Plattformen.
Mit WP Fusion können Sie die Sichtbarkeit von Inhaltsblöcken basierend auf im CRM gespeicherten Benutzerdaten anpassen.
Andere Eigenschaften
Kontextbezogener Farbindikator
Durch die Integration visueller Hinweise in die Benutzeroberfläche, durch Symbole oder Markierungen werden Sichtbarkeitseinstellungen für bestimmte Blöcke effizient vermittelt.
Nehmen wir an, Sie verwenden einen grünen Indikator für öffentlich sichtbare Blöcke und einen roten Indikator für diejenigen, die auf bestimmte Benutzerrollen beschränkt sind. Darüber hinaus können Sie die Farbe der Kontextanzeige anpassen, um die Theme-Kompatibilität zu verbessern.
Sichtbarkeitsvoreinstellungen
Mit Sichtbarkeitsvoreinstellungen können Sie dieselben Einstellungen gleichzeitig auf mehrere Blöcke anwenden. Wenn Sie beispielsweise eine Website mit einer Startseite, einer Kopfzeile, einer Seitenleiste und einer Fußzeile haben, möchten Sie möglicherweise angemeldeten Mitgliedern Nachrichten anzeigen.
Anstatt jeden Abschnitt einzeln durchzugehen und Regeln festzulegen, können Sie eine Voreinstellung erstellen. Nennen Sie es „Nur für Mitglieder“ und wenden Sie es auf alle relevanten Blöcke gleichzeitig an. Dies spart viel Zeit, insbesondere wenn Sie viele Abschnitte verwalten müssen.
Konfigurierbare Haltepunkte
Mit konfigurierbaren Haltepunkten können Sie die Steuerung der Bildschirmgröße optimieren. Es stellt sicher, dass die Regeln für die Sichtbarkeit von Inhalten auf allen Geräten (Telefonen, Tablets und Computern) und Bildschirmgrößen gut angepasst werden können.
Wenn Sie also ein großes Bild auf Ihrer Website haben, das auf einem Computer gut aussieht, auf einem Telefon jedoch zu groß ist, können Sie einen Haltepunkt festlegen, um dieses Bild auf kleineren Bildschirmen auszublenden. Auf diese Weise können Benutzer den Inhalt unabhängig von ihrem Gerät deutlich sehen.
So verwenden Sie die Blocksichtbarkeit
Bevor wir uns mit der Verwendung der Blocksichtbarkeit befassen, sollten Sie einige Optionen im Auge behalten. Zum Glück sind sie recht minimal.
Zunächst benötigen Sie eine WordPress-Site mit dem WordPress Site Editor.
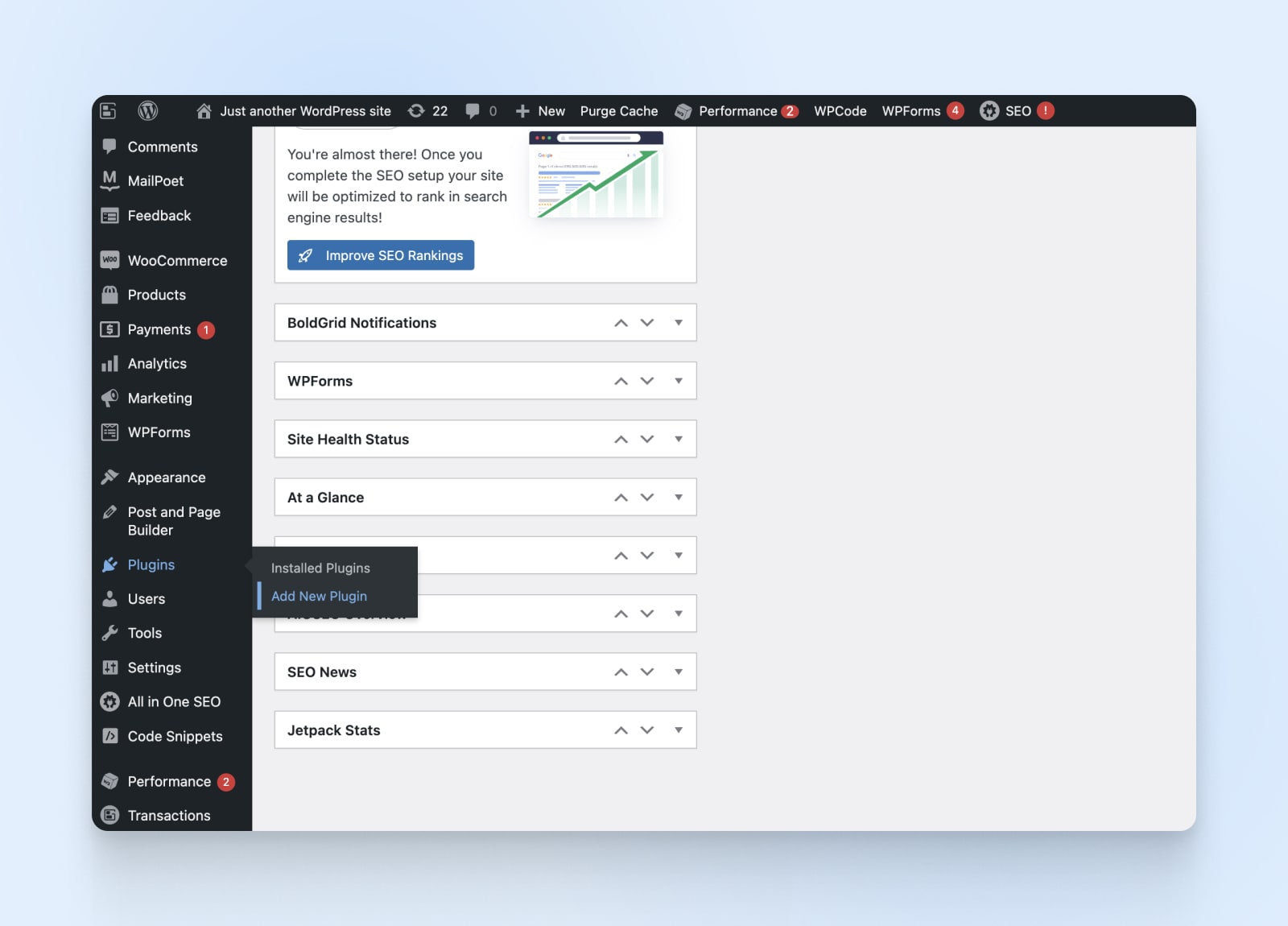
Schritt 1: Gehen Sie zum Symbolleistenmenü und wählen Sie Plugins.

Schritt 2: Klicken Sie auf „Neues Plugin hinzufügen“.
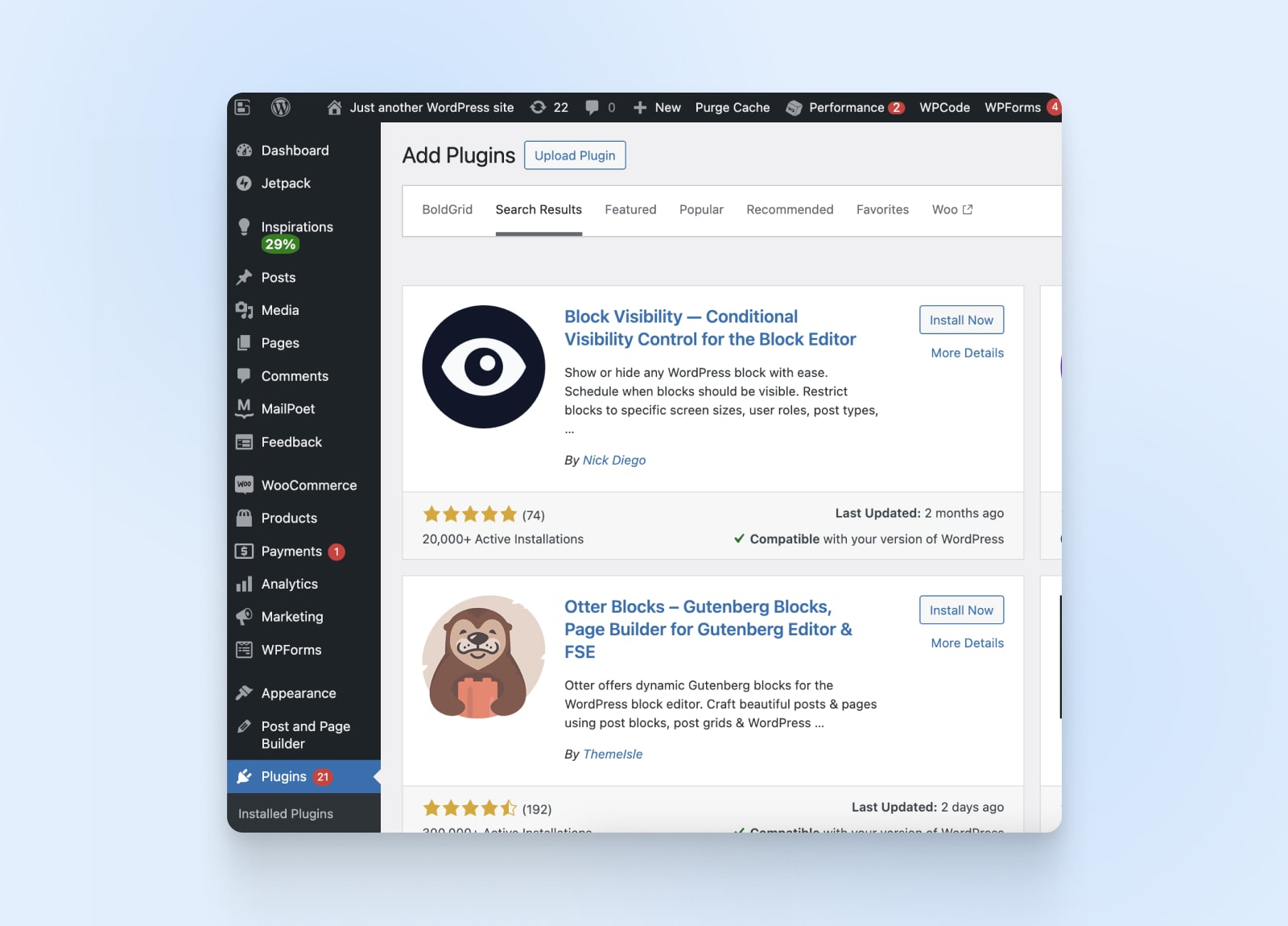
Schritt 3: Suchen Sie im Stichwortfeld oben rechts nach „Sichtbarkeit blockieren“.
Schritt 4: Wählen Sie dann die aus Blocksichtbarkeit – Bedingte Sichtbarkeitssteuerung für den Blockeditor von Nick Diego

Schritt 5: Klicken Sie auf die Schaltfläche „Jetzt installieren“.
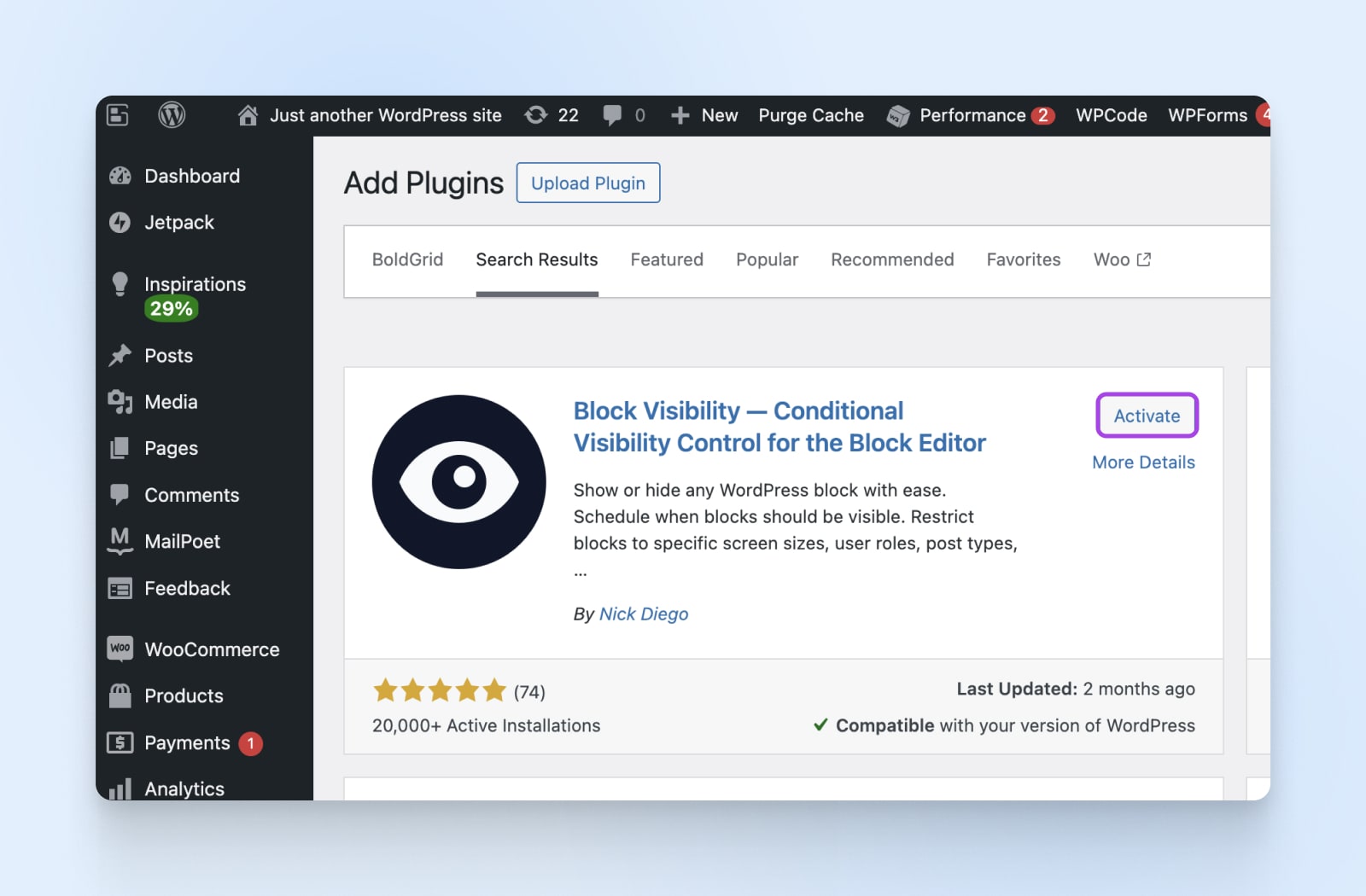
Schritt 6: Sobald die Installation abgeschlossen ist, klicken Sie auf die Schaltfläche „Aktivieren“, um das Plugin auf Ihrer WordPress-Site zu aktivieren.
Hier hast du es!

So verwenden Sie die Blocksichtbarkeit in einem Beitrag
Befolgen Sie ohne weiteres die folgenden einfachen Schritte, um die Blocksichtbarkeit in einem Beitrag zu nutzen.
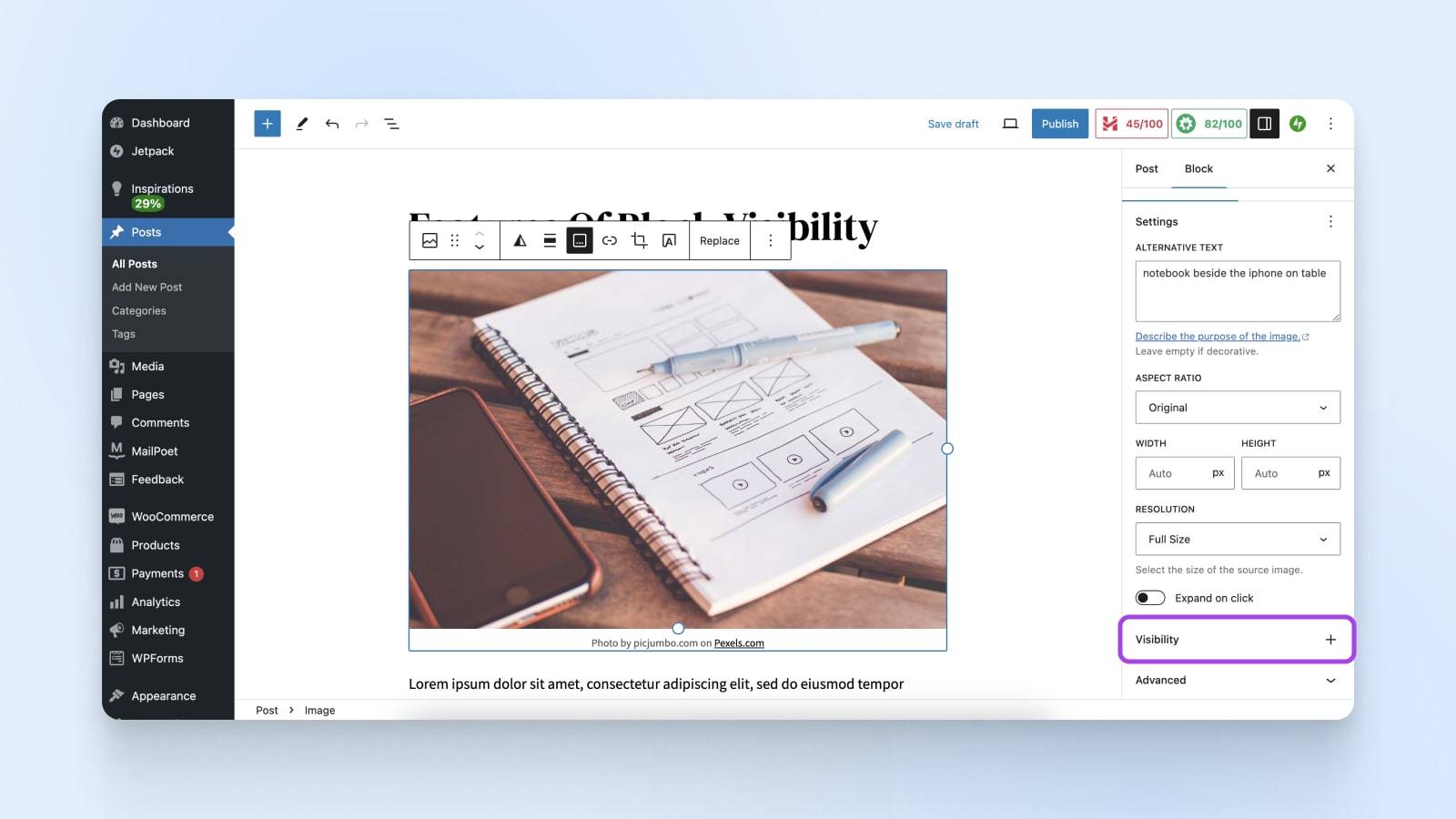
Schritt 1: Erstellen Sie einen Beitrag und klicken Sie auf a Block.
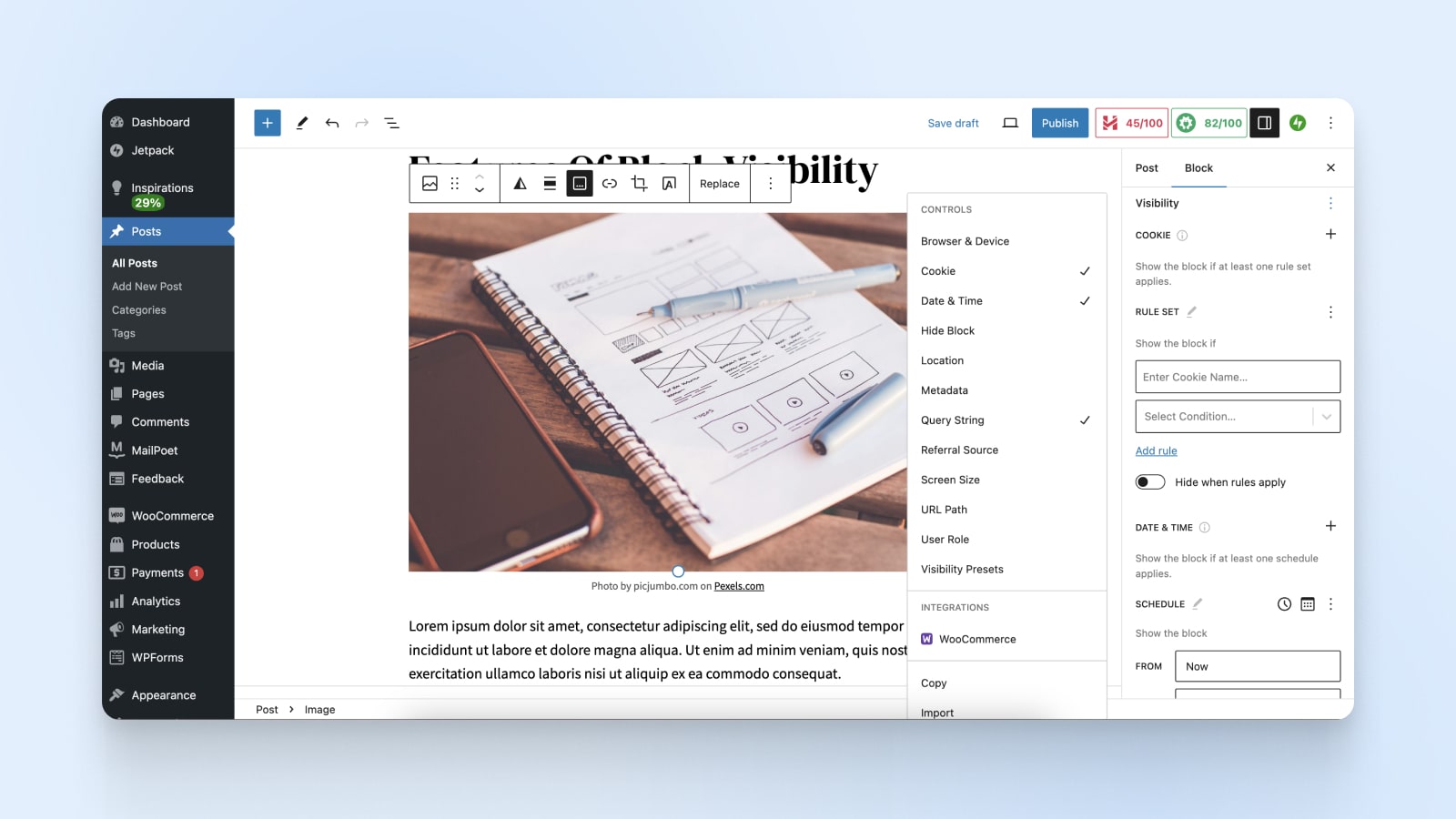
Schritt 2: Scrollen Sie nach unten zu den Blockeinstellungen auf der rechten Seite und wählen Sie dann aus Sichtweite.

Schritt 3: Du wirst sehen „Sichtbarkeitskontrollen“ unter den Blockeinstellungen (für einige Blöcke).

Schritt 4: Klicken Sie auf eine bestimmte Bedingung und legen Sie eine Regel fest.
Schritt 5: Wählen Sie eine Option, um die Sichtbarkeit Ihres Blocks im aktuellen Beitrag zu verwalten. Planen Sie den Block beispielsweise mit einem Datum.

Schritt 6: Wenn Sie fertig sind, vergessen Sie nicht, auf zu klicken Entwurf speichern, Aktualisieren, oder Veröffentlichen. Tun Sie dies, damit Ihr Entwurf nicht verloren geht.
Bravo! Sie verstehen jetzt, wie Sie das Block Visibility-Plugin von WordPress verwenden.
Vorteile der Blocksichtbarkeit
Die Blocktransparenz bietet mehrere wichtige Vorteile, die es Ihnen ermöglichen, sich schnell an veränderte Marktdynamiken anzupassen und darauf zu reagieren. Werfen wir einen Blick auf sie.
- Gezielter Inhalt: Wenn Sie bedingte Sichtbarkeitskontrollen festlegen, können Sie entscheiden, was ein Besucher sieht und wann Inhalte angezeigt werden. Das bedeutet, dass Sie den Menschen personalisierte Inhalte bieten können, die für sie am relevantesten sind.
- Benutzerfreundlichkeit: Block Visibility bietet eine intuitive Benutzeroberfläche, die keine Programmierkenntnisse erfordert. Sie können ganz einfach steuern, wann und wo Blöcke auf Ihrer Website erscheinen, ohne komplexe Code- oder technische Details zu verstehen.
- Passt sich dem Benutzerverhalten an: Die Blocksichtbarkeit kann so konfiguriert werden, dass sie sich an das Benutzerverhalten oder die Vorlieben anpasst. Auf diese Weise können Sie Inhalte anbieten, die auf der Interaktion oder Demografie eines früheren oder aktuellen Benutzers basieren.
- Verbesserte Benutzererfahrung: Die Verwendung von Planungskontrollen zur Bereitstellung relevanter Inhalte zum richtigen Zeitpunkt kann das Benutzererlebnis verbessern. Dies kann zu einem höheren Engagement, einer längeren Verweildauer auf der Website und einer höheren Kundenzufriedenheit führen.
- Optimiertes Seitenlayout: Damit können Sie das Webseitenlayout verwalten, indem Sie die Platzierung und das Timing verschiedener Inhaltselemente mithilfe von Zeitsteuerungen steuern. Dies trägt dazu bei, Unordnung zu vermeiden und sicherzustellen, dass Benutzer nicht mit zu vielen Informationen überfordert werden.
FAQs
Wer sollte Blocksichtbarkeit nutzen?
Block Visibility eignet sich für alle, die mehr Kontrolle über die Sichtbarkeit von Inhaltsblöcken auf ihrer WordPress-Website wünschen. Es ist ideal für Websitebesitzer, Vermarkter, Blogger und Entwickler.
Funktionieren bedingte Sichtbarkeitskontrollen mit jedem Block?
Ja, bedingte Sichtbarkeitskontrollen funktionieren mit jedem Block auf Ihrer WordPress-Website, unabhängig davon, ob es sich um einen nativen WordPress-Block oder ein blockbasiertes Widget handelt. Sie können bedingte Sichtbarkeitskontrollen anwenden, um zu verwalten, wann und wo Blöcke auf Ihrer Site angezeigt werden.
Einige spezielle Blöcke, wie z. B. untergeordnete Blöcke, sind jedoch nicht standardmäßig enthalten. Ein Beispiel hierfür ist der einzelne Spaltenblock innerhalb des größeren Spaltenblocks.
Was ist der Vollkontrollmodus?
Der Vollkontrollmodus gibt Ihnen umfassende Kontrolle über die Sichtbarkeit von Inhaltsblöcken auf der WordPress-Site. In diesem Modus können Sie auf die erweiterte Kontrolle der Inhaltssichtbarkeit für die vollständige Bearbeitung der Website zugreifen. Sie können Blöcke von Drittanbietern und blockbasierte Widgets verwalten.
Sind Sie bereit, Ihre WordPress-Website anzupassen?
Bei korrekter Implementierung kann das Ausblenden bestimmter Blöcke auf Ihrer WordPress-Site das Benutzererlebnis Ihrer Besucher verbessern. Mit dem Block Visibility-Plugin können Sie zeitkritische Angebote erstellen und Ihr Publikum davon überzeugen, einzigartige Inhalte zu abonnieren.
Die Integration Ihrer WordPress-Site mit DreamHost gewährleistet kontinuierliche Anpassung, Zuverlässigkeit und Reaktionsfähigkeit. Entdecken Sie noch heute unsere WordPress-Hosting-Pläne und bringen Sie Ihre Website auf die nächste Stufe.
WordPress DreamHost
Unsere automatischen Updates und starken Sicherheitsmaßnahmen nehmen Ihnen die Serververwaltung ab, sodass Sie sich auf die Erstellung einer großartigen Website konzentrieren können.