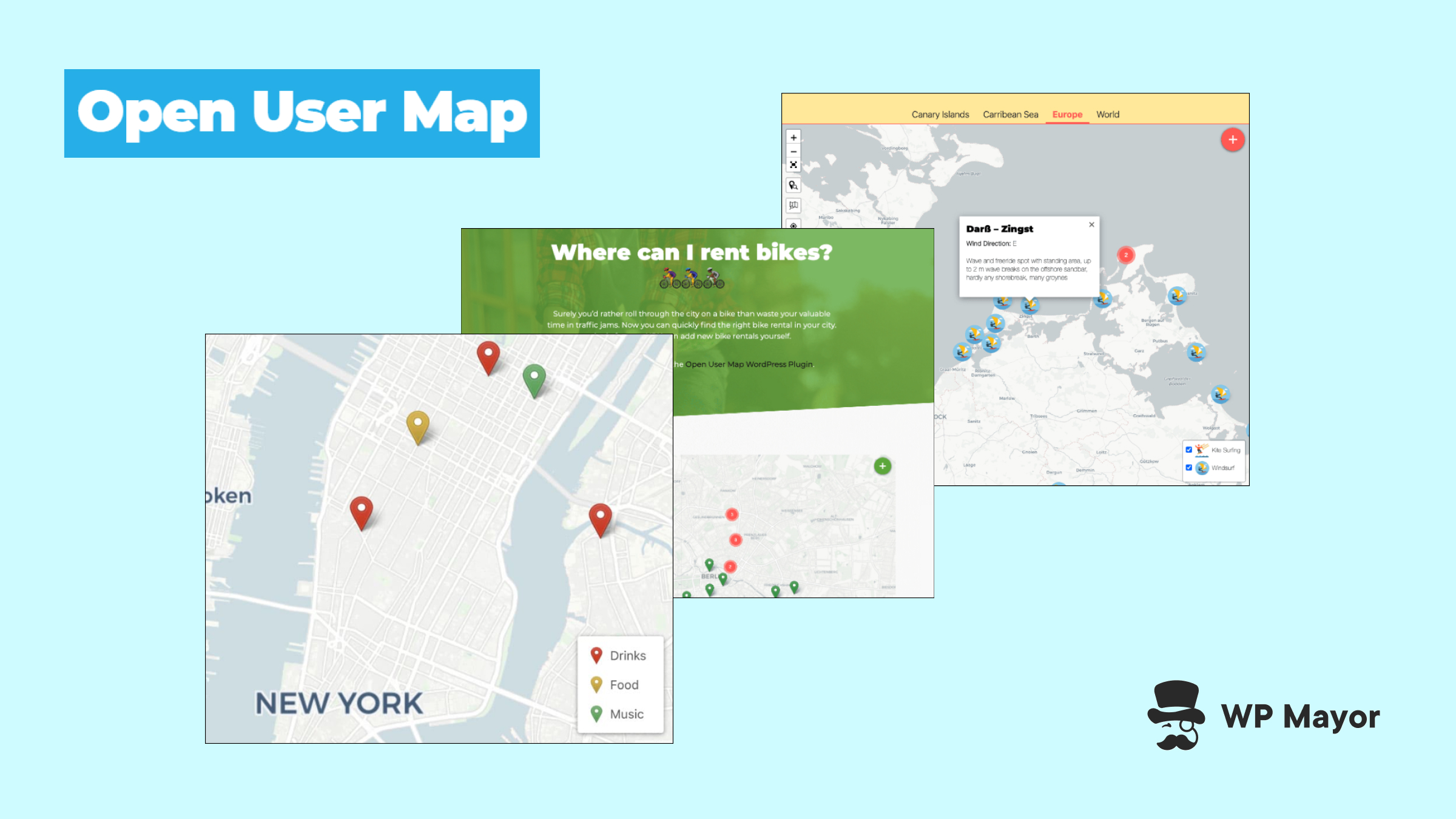
Open User Map Review: The Ultimate WordPress Map Plugin for User-Generated Content

Finding the right WordPress mapping solution to fit your requirements can feel like searching for a needle in a haystack. Most available options fall into one of two categories: overly simplistic plugins that lack customization or complex solutions requiring technical expertise and ongoing API costs. This Open User Map review looks to close that gap and do away with the frustration you might have when trying to create interactive, engaging maps.
In this review, I’ll share my experience testing Open User Map, examining how it balances simplicity with powerful functionality. Regardless of the type of site you run, I’ll help you determine if this plugin can transform how your audience interacts with location-based content on your WordPress site.
Introducing Open User Map: The No-API Wonder
The core concept of the Open User Map plugin has surprising simplicity. It lets visitors add and interact with locations directly on your map without registration requirements or technical barriers. This WordPress mapping plugin helps you create interactive, user-driven maps without the technical complexity you’d typically associate with mapping tools.

The foundation of Open User Map is unique and intriguing. Unlike the competition’s reliance on Google Maps (not to mention the associated API costs and usage limitations), Open User Map uses Leaflet.js—an open-source JavaScript library. For you, this means no API keys to manage, no usage billing surprises, and a truly free base map service.
The plugin comes in two flavors: a feature-rich free version available on the WordPress Plugin Directory and a premium version that unlocks more functionality. This tiered approach means you can start with the basics and upgrade only when your project demands more.
In fact, the developer offers a custom service that lets you request functionality that suits your own needs. For instance, you could even build the entire website around your map through working with the plugin’s developer.
The Core Functionality That Makes Open User Map Stand Out
Through scouring the plugin’s website, installing the tool (more of which shortly), and tinkering with its feature set, I have several ways Open User Map distinguishes itself from other mapping plugins. Let’s explore the standout functionality that makes this plugin worth considering.
User-Generated Content: The Real Game-Changer
Yes, the idea to use an open-source map library is cool and literally one third of the plugin’s title. However, “user” takes up another 33 percent of space, and its approach to user-generated content is also kickin’. Through a front end submission system, site visitors can add locations directly to your map without an account.

This is one of the differences between the free and premium version as you can set restrictions around here with a paid license. The system is simple for both you and your users. What’s more, the submission form is clean and intuitive—while the approval process is takes place in the familiar WordPress dashboard.
Customization Without Complexity
There are far too many plugins that love the Google Maps layout and design choices, so neglect the ability to make customizations. Open User Map strikes a nice balance between streamlined and drowning in options with over 60 settings available.

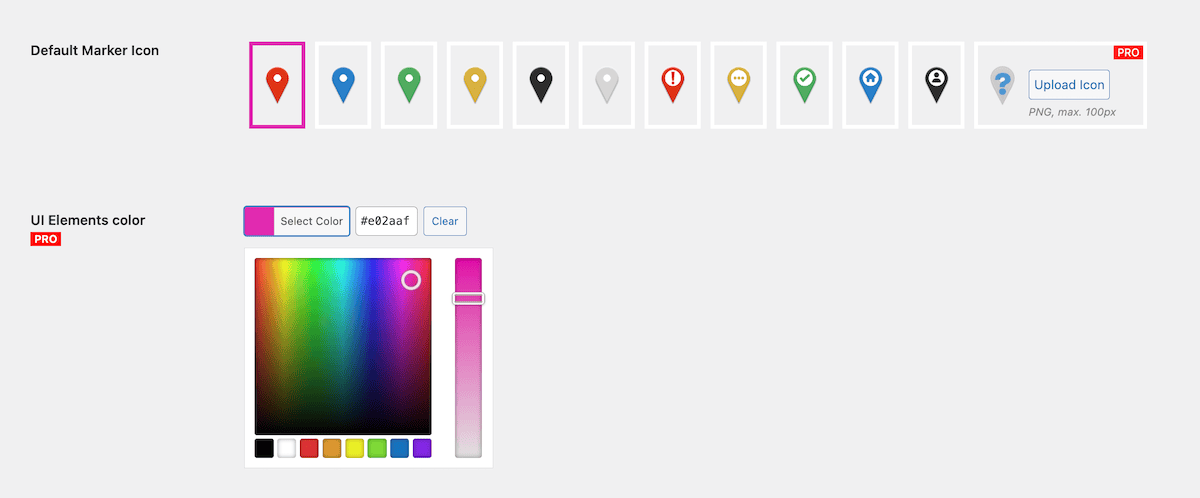
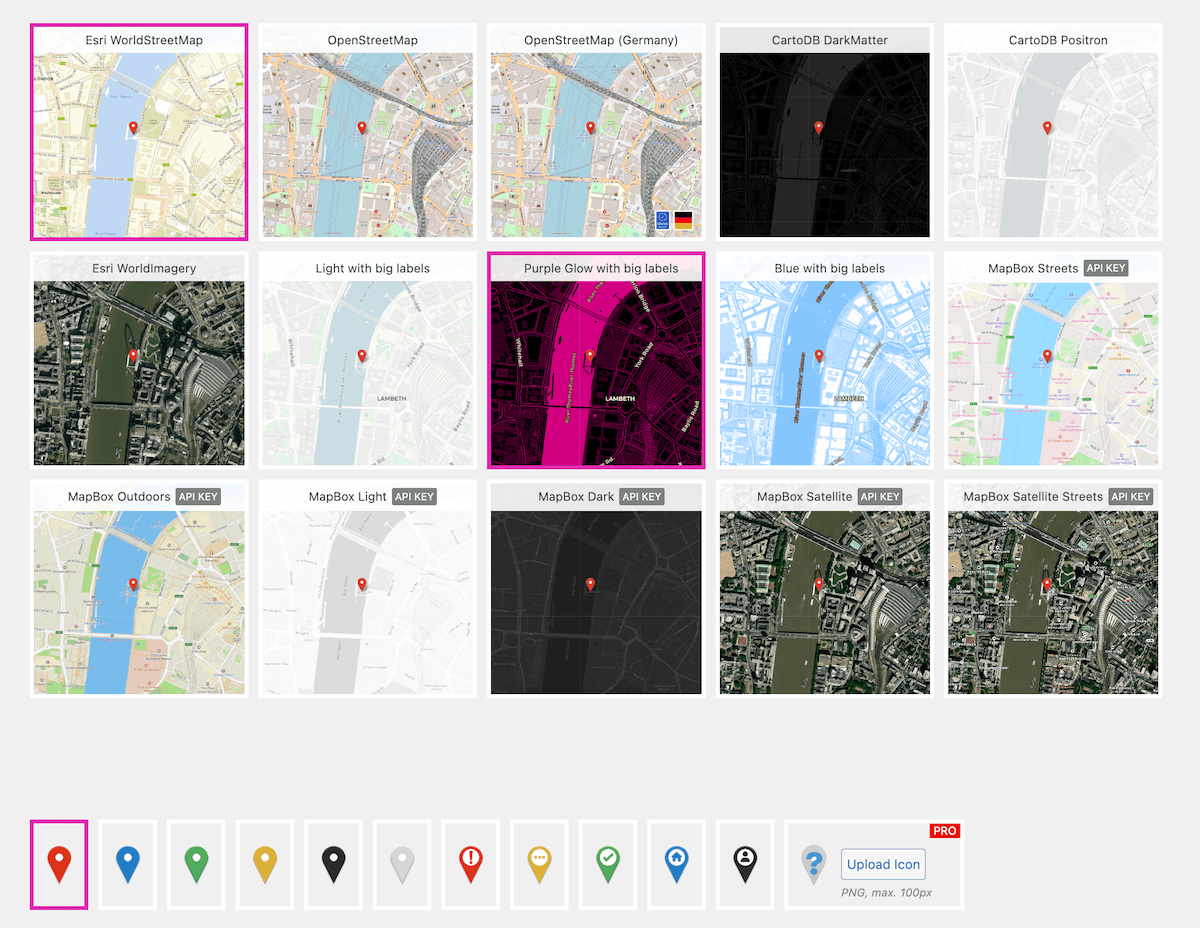
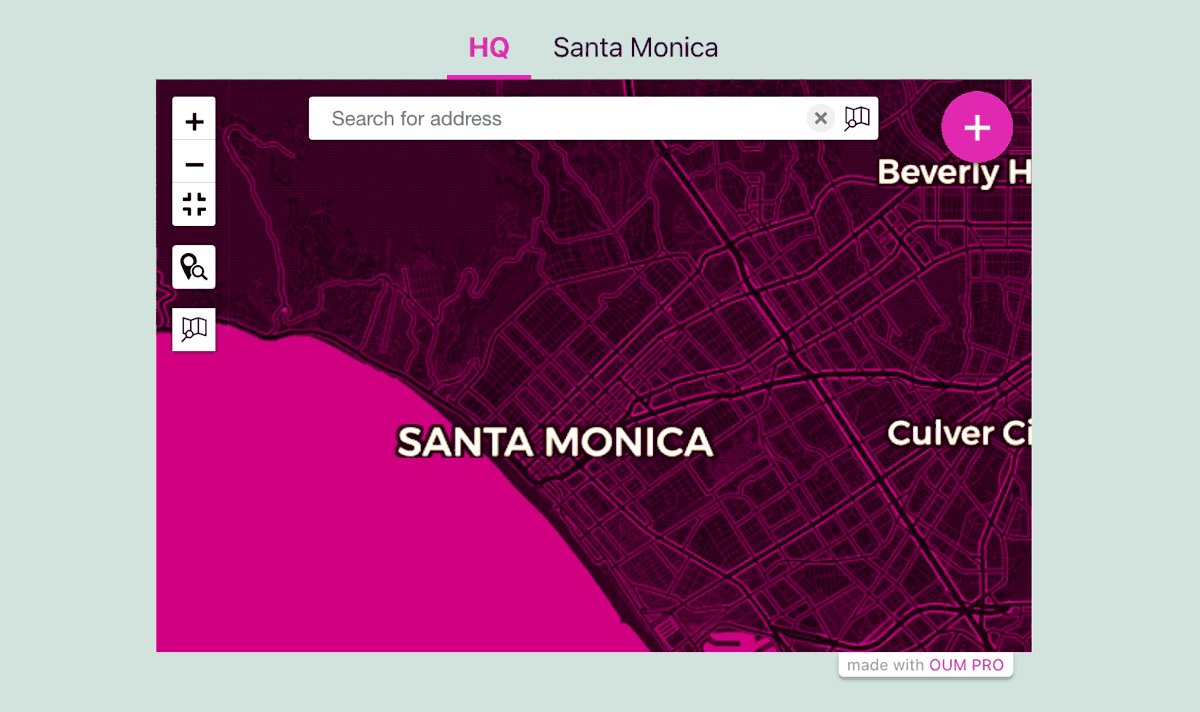
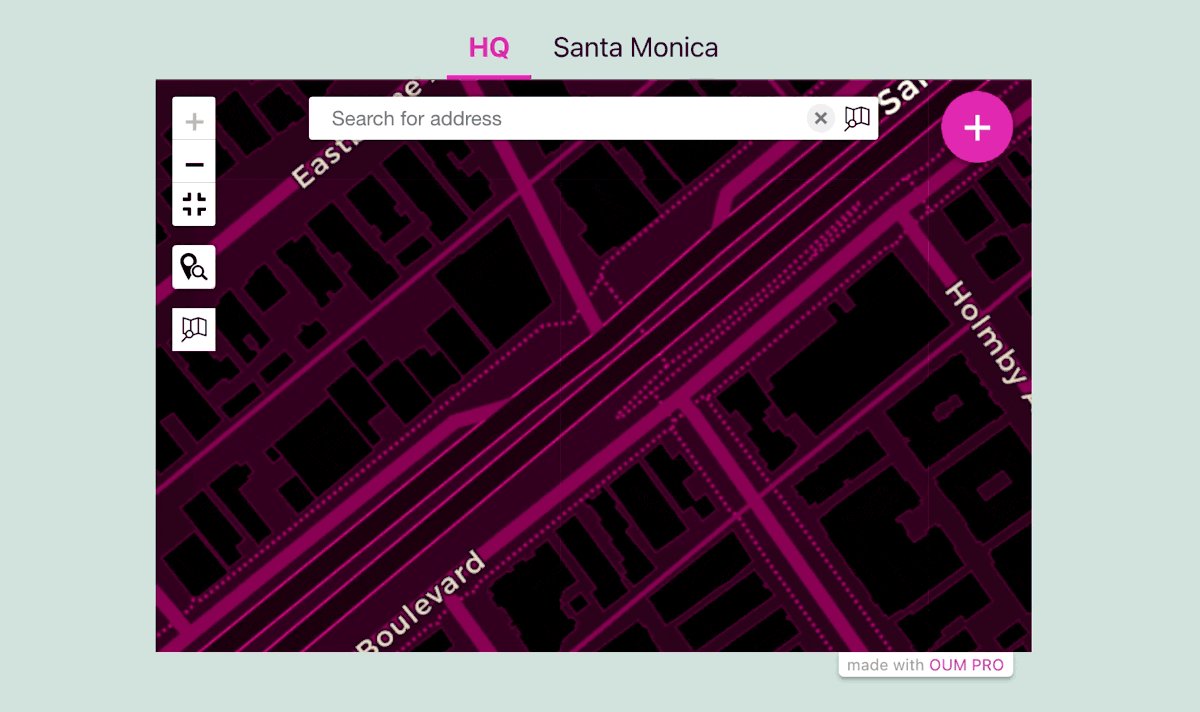
For the map, you can choose from various styles (such as street maps, satellite views, and more stylized options), adjust the default zoom level, set initial focus coordinates, and even customize the map’s responsive behavior.
Marker customization is equally impressive. The free version includes several predefined marker styles, while the premium version lets you upload custom icons and implement category-specific markers. This level of customization is welcome and helps to create a cohesive experience.
Flexible Data Collection with Custom Fields
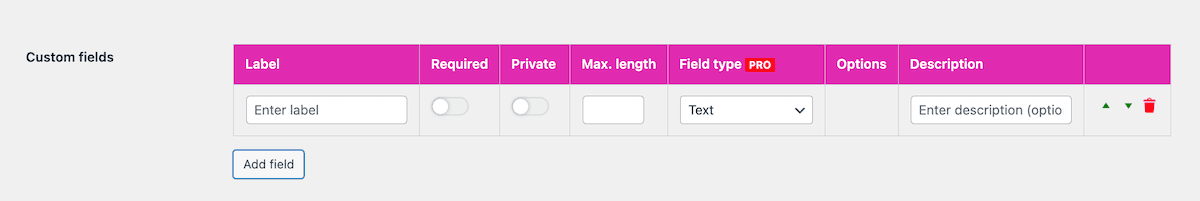
One of the (many) reasons I like Open User Map is due to its extra touches and flourishes, such as the custom fields system. Beyond the basic location name and description, Open User Map lets you create additional fields to collect specific information relevant to your project.
The paid version expands on this further with conditional fields, different field types, and the ability to mark fields as required or optional.

This flexibility transforms Open User Map from a simple location display tool into a comprehensive data collection system—something you’d need multiple plugins for under normal circumstances.
Hands-On Testing: Setting Up Open User Map
The installation for Open User Map is typical for WordPress, and once you activate it, you meet a straightforward Quick Setup screen that first asks you to enter your license key. This caused me a little trouble, as my key wouldn’t activate.
The verification process sends an email to you based on the admin email address within WordPress. Within this email, you click to authenticate your purchase. However, I didn’t get that email on a local site—likely because the email address for these types of sites isn’t typically valid. There’s no way around this, but Open User Map activated fine on a live site with a valid email address for me.
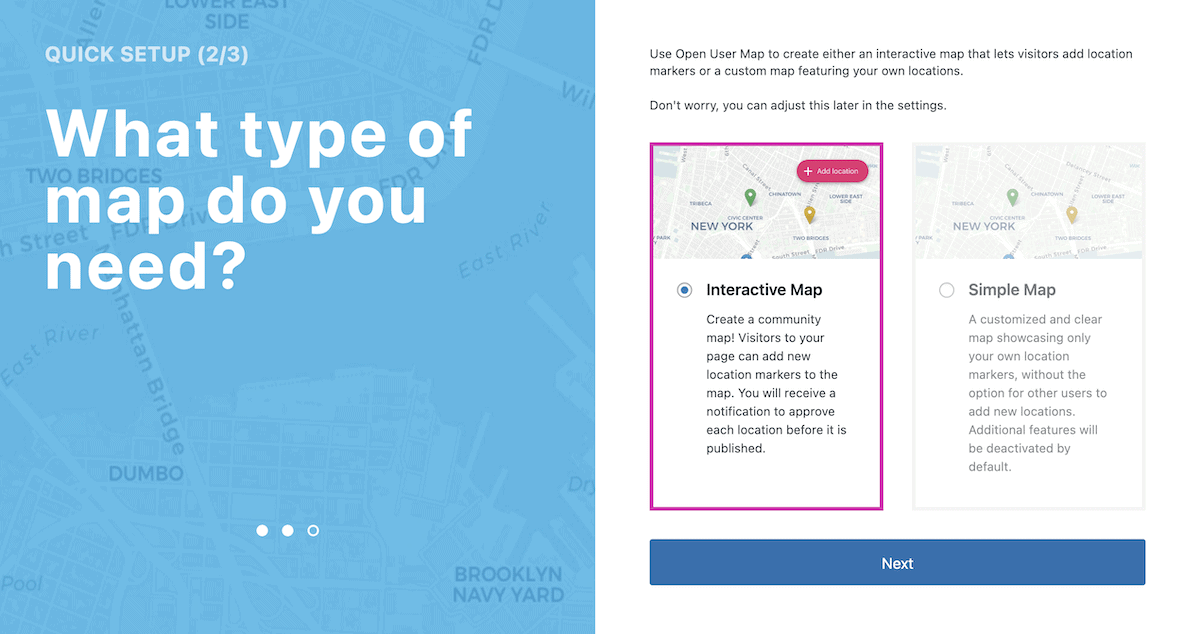
Either way, the wizard next asks you what sort of map you want to create:

This is essentially the choice between a straightforward map and an interactive one, but you can refine that choice at any time. Open User Map then gives you guidance on the next steps: displaying the map on your site, customization tips, and what functionality the user can play with.
As you complete this part of the process, you’ll come to the main settings tabs for the plugin.
Adjusting Open User Map’s Settings
The Open User Map > Settings page is clean and clear, with good organization and intuition. There are several tabs to browse that cover options for your map, submission form, taxonomies, filters, regions, and more.
I appreciate the wealth of choice available here, and understand that more free styles are on the way. The array of map and marker types you can pick from are welcome—as are the helpful tooltips that explain whether you’ll need an API key for each option.

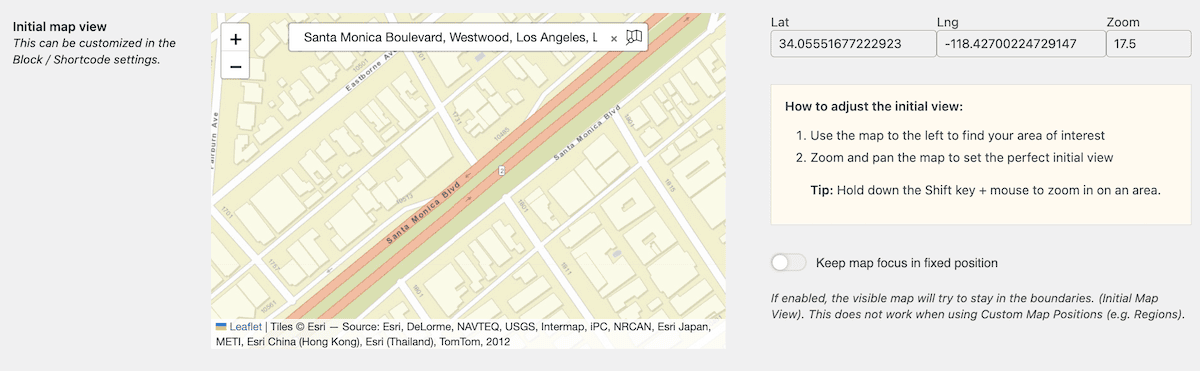
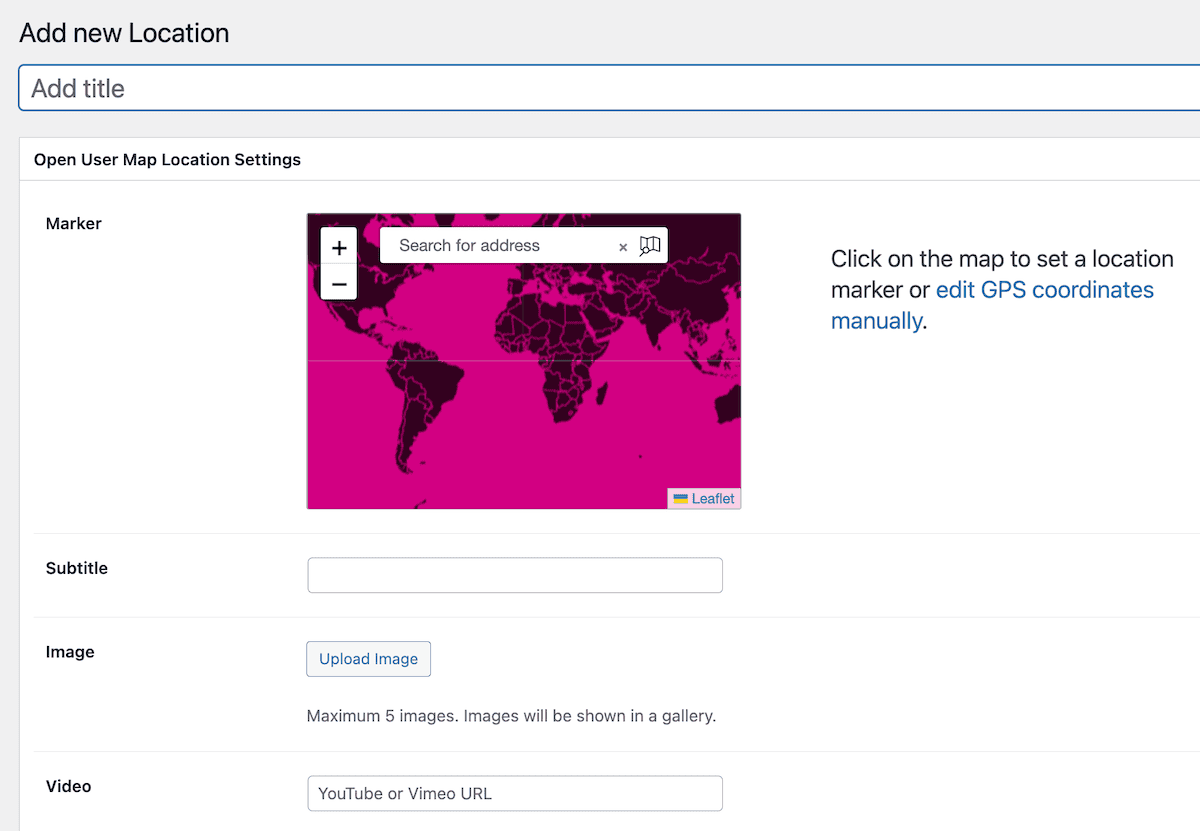
Setting the initial map focus deserves special mention for its user-friendliness. Rather than requiring coordinate input, Open User Map provides a visual interface—you simply pan and zoom a preview map to your desired starting position and save those settings. This is a small yet thoughtful design choice:

On the whole, the speed at which I can implement a map is impressive—minutes after installation (license key issues aside). Displaying it comes next though.
Displaying Your Map
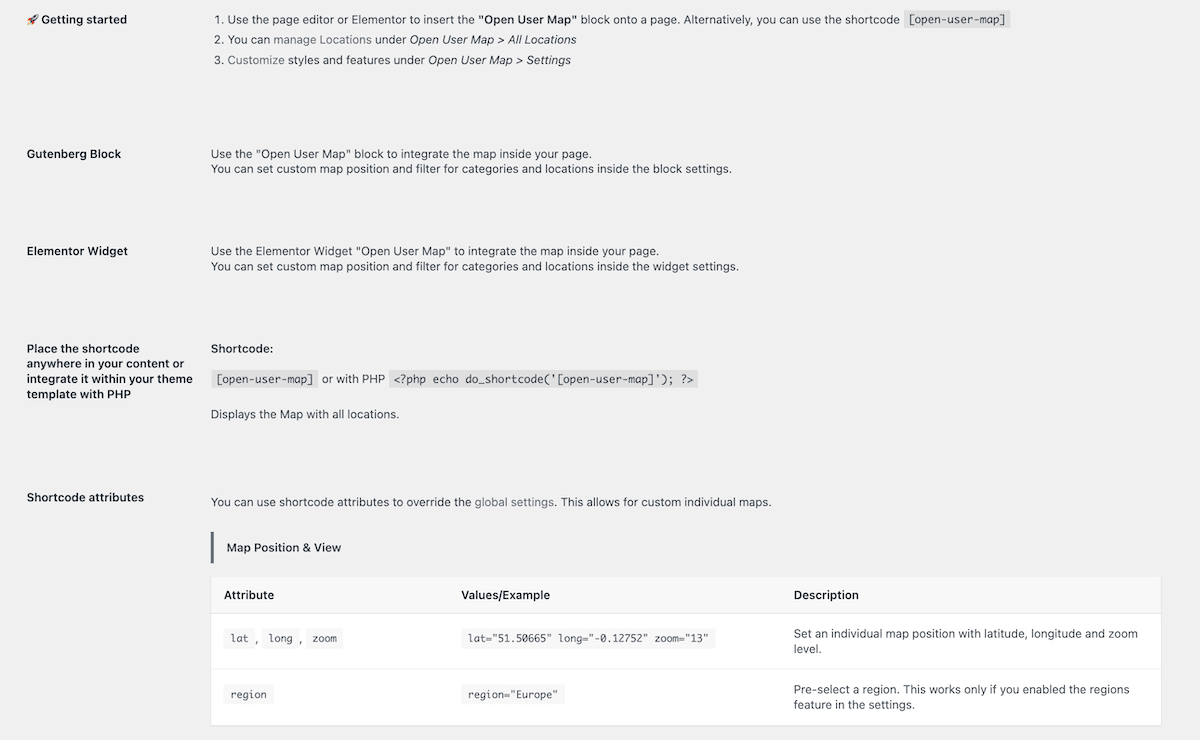
You have a few ways to display your maps: Blocks, Elementor widgets, shortcodes, and template tags for greater integration. This is straightforward, and as an aside, I love that the Help and Support tab lists all of these display options as a guide. This even extends to shortcode attributes, hooks, and much more:

Looking at the Block, there are plenty of options on offer in the sidebar such as for the map’s position and style. The Block itself has a link out to the Locations screen, but talking about this will need us to let users add their own locations first.
Adding Interactivity to a Map
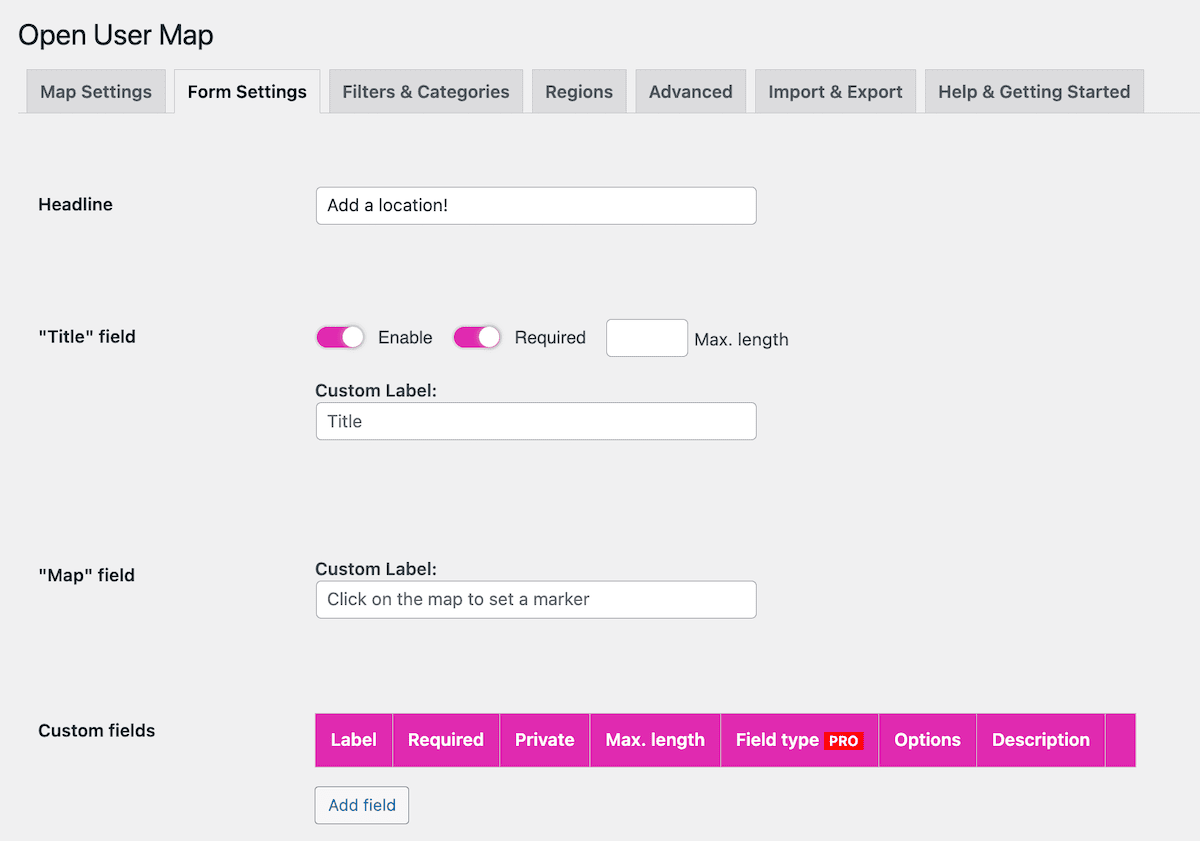
Open User Map does a good job of setting up the form options so that you won’t need to customize it too much. The comprehensive choices let you specify form titles and field labels, media uploads and sizing, and more.

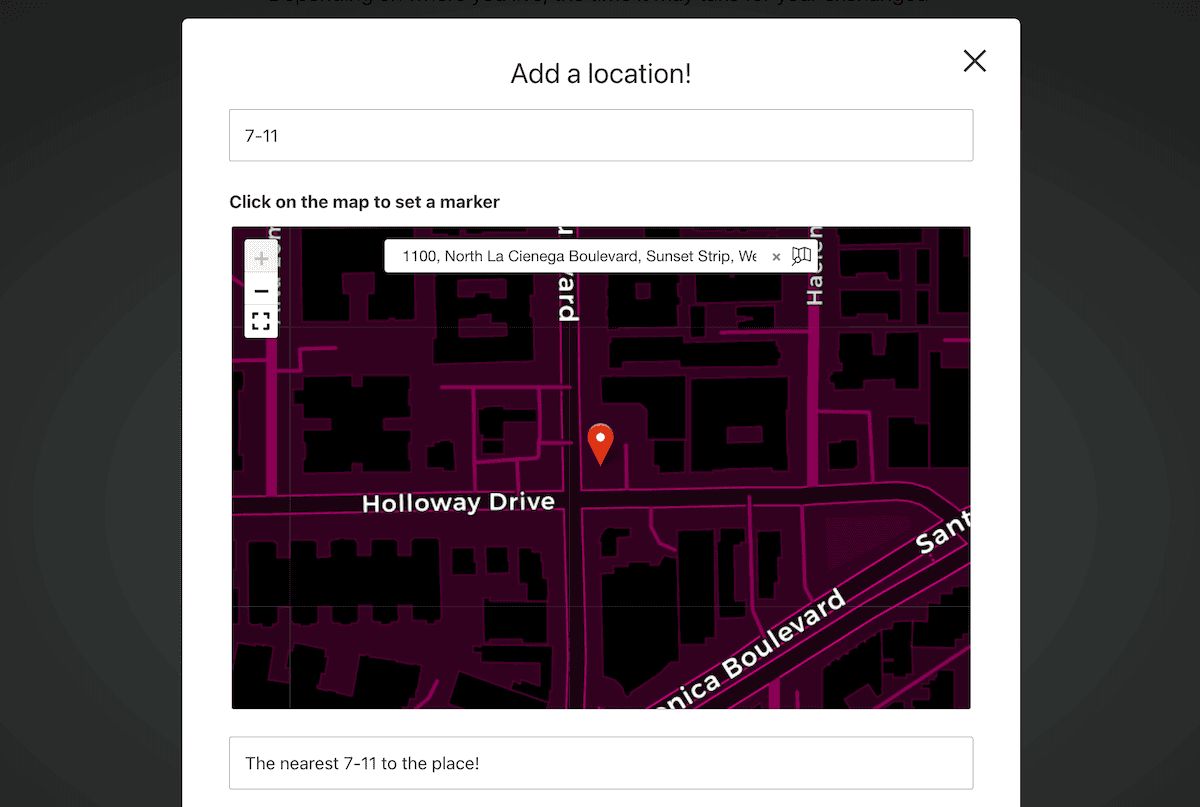
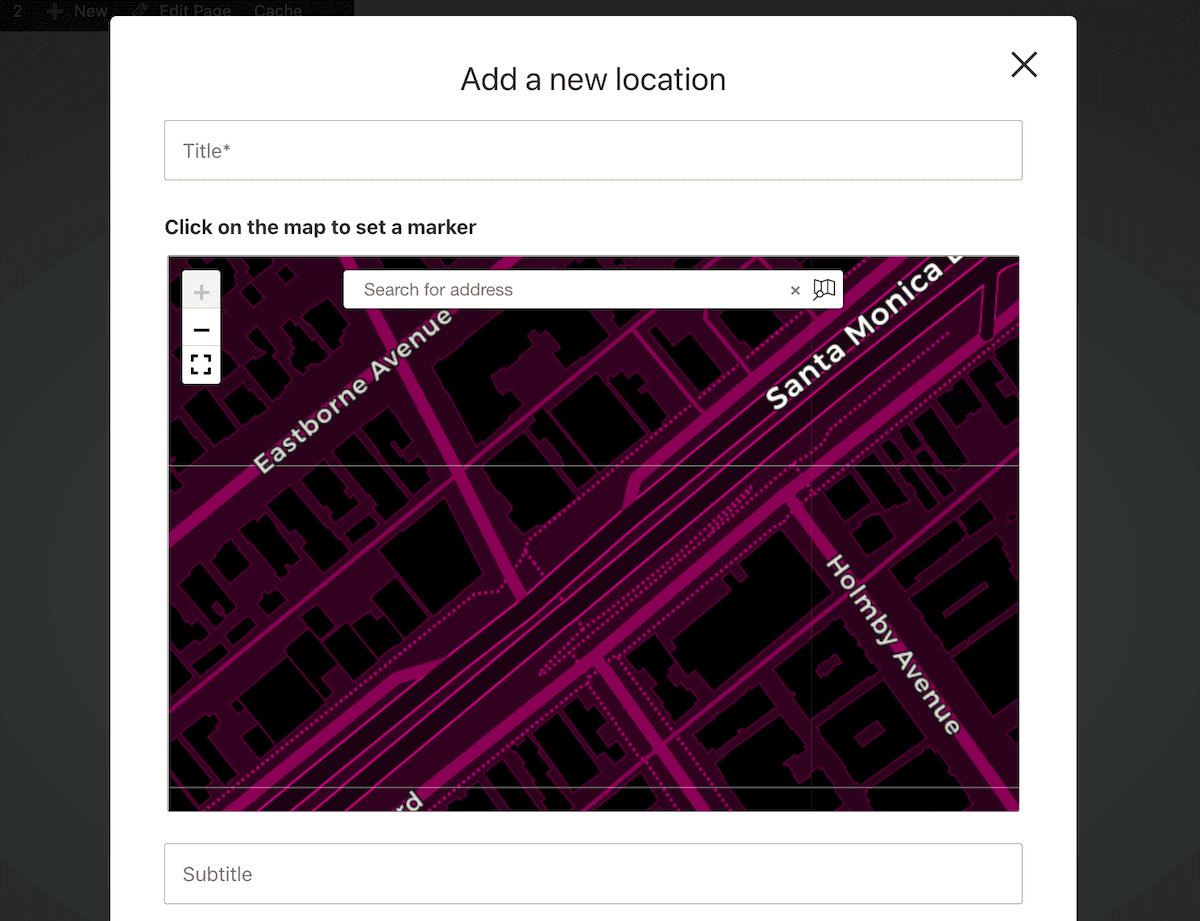
Once you save your changes, the user can click on the Plus icon within the map on the front end to add a new location:

The process involves placing a marker on the map (either by clicking or searching an address), then filling out the form with more details about the location. Once the user submits a new location, it enters a moderation queue for approval.
The Open User Map > Locations screen lets you manage and edit those locations. If you wish, you can add your own from here too:

You can partition these locations further through filters and categories.
Categories, Filters, and Regions
Eventually, the hope is that you’ll have swathes of locations for your map from user submission. In fact, there could be so many that you need to segment them, which is the job of categories and filters.
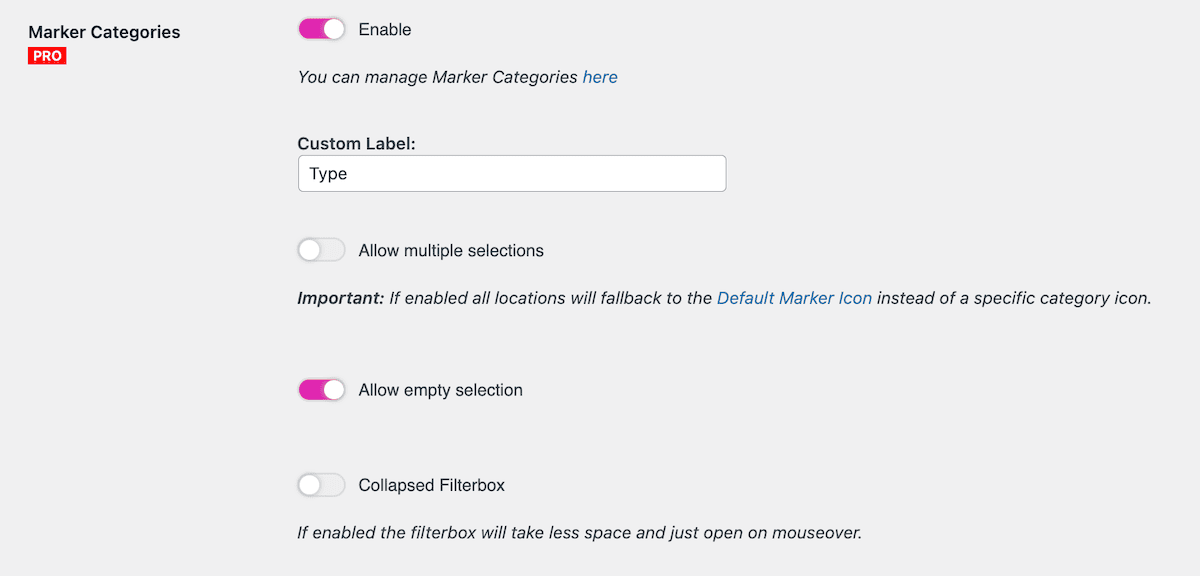
Open User Map offers plenty of options to edit categories and filters, but you’ll need to enable the functionality with the settings page:

Managing these categories is almost the same as how you’d work with WordPress’ taxonomies, simply with the option to add a custom marker for each entry.
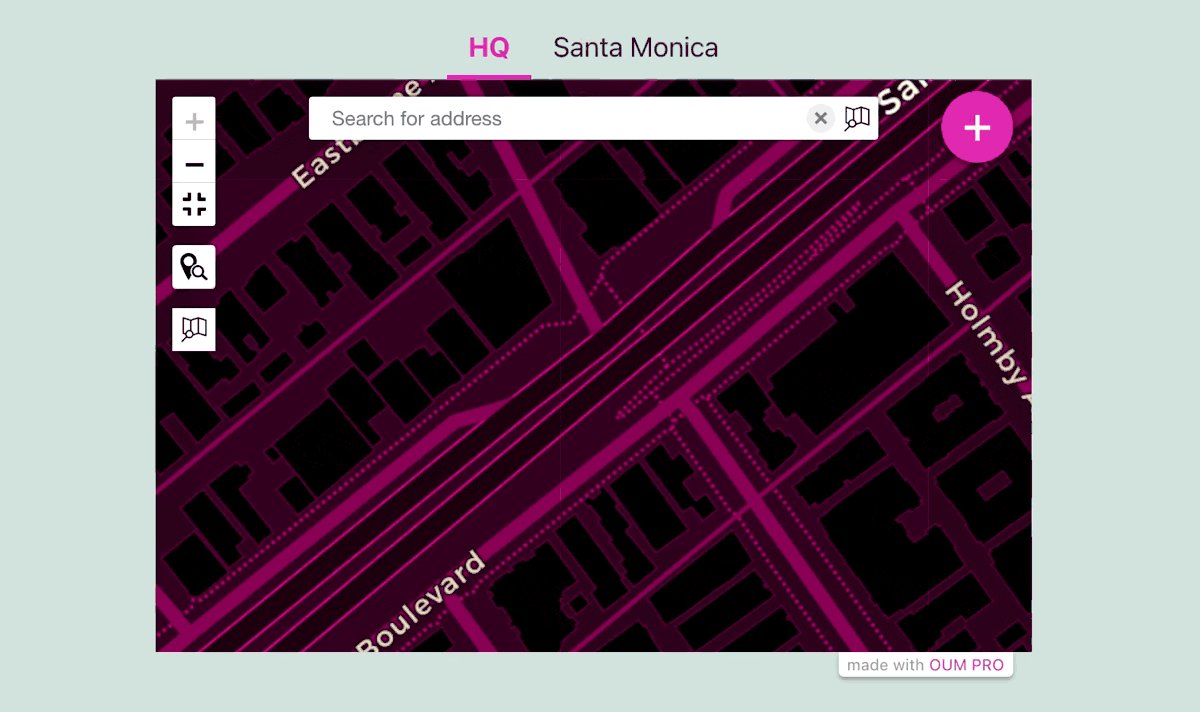
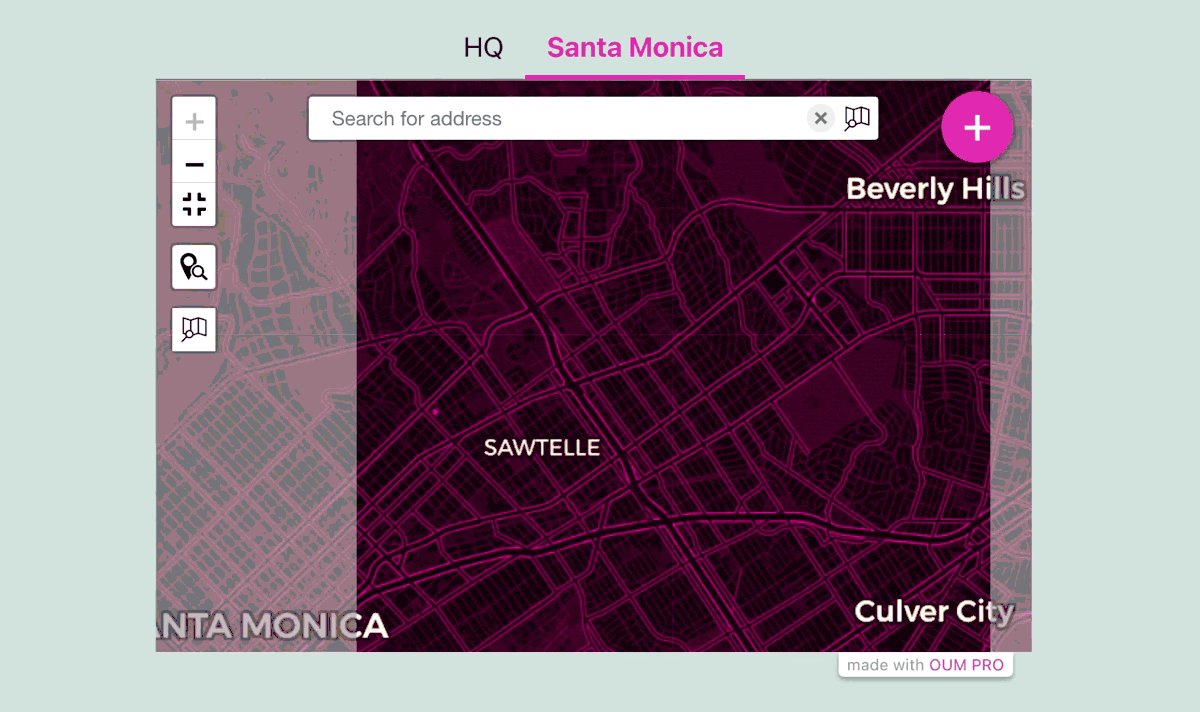
A feature I thought was neat and valuable is the Regions functionality. This lets you define geographical areas on your map and use them as navigational elements. The implementation is clever—regions appear as tabs above the map, and clicking a region will reposition the map view to that area:

This could be an intuitive navigation system for maps covering large geographical areas with distinct sub-regions. It might even be cool for a single location that offers local deliveries, so customers get to visualize how far away they are from your location.
Another cool use case is how you could pre-filter the locations based on the current user. It could be that you put in the work to create dedicated and personalized pages for each user that shows only their contributions to your maps.
Open User Map Review: Pricing and Comparison

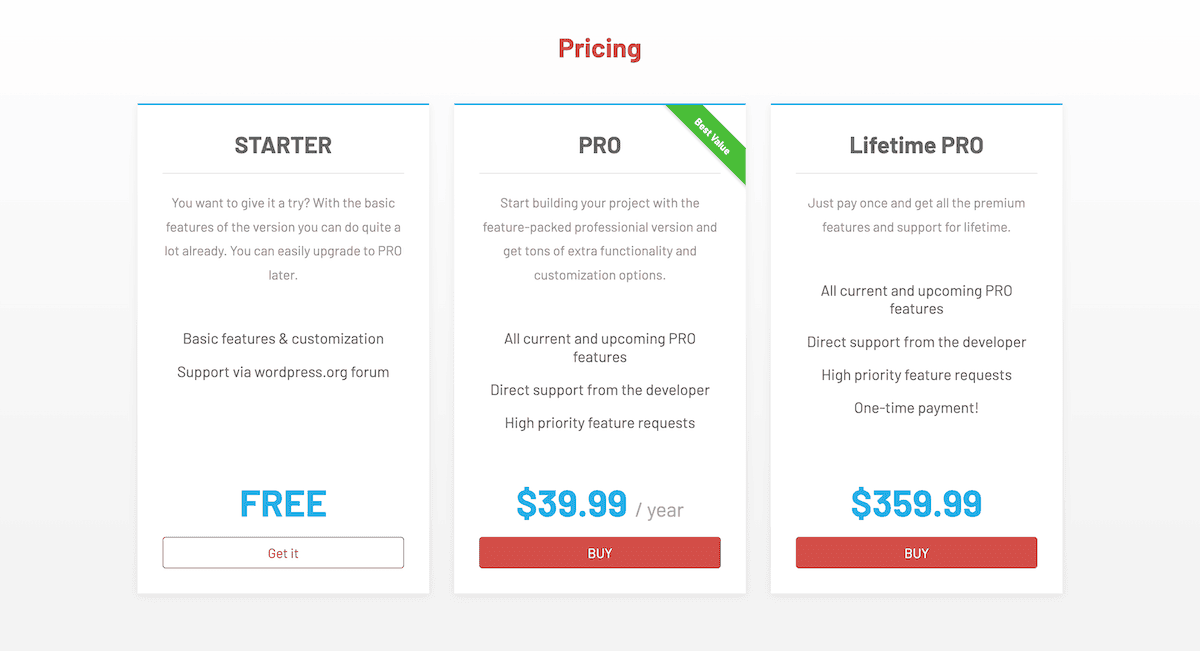
Open User Map offers a genuinely useful free version alongside a premium offering with greater functionality. The core offering gives you basic mapping functionality, user submissions with moderation, essential customization options, and of course, zero cost.
For premium plans, it pleases me that the development team keeps the cost options simple. You have two plans, both of which offer everything in the Open User Map package. In fact, the only difference is the frequency you’ll pay: the PRO tier is $39.99 per year, and Lifetime PRO is a one-time payment of $359.99.
It’s also impressive that the free version remains functional—it’s not simply a teaser, but a complete solution for basic mapping needs. It means the cost of an upgrade is slight relative to the feature set, and I applaud the team for the competitive pricing!
Open User Map’s Support and Documentation
A plugin is only as good as its support system, and Open User Map yet again impresses with several helpful resources when you need them.
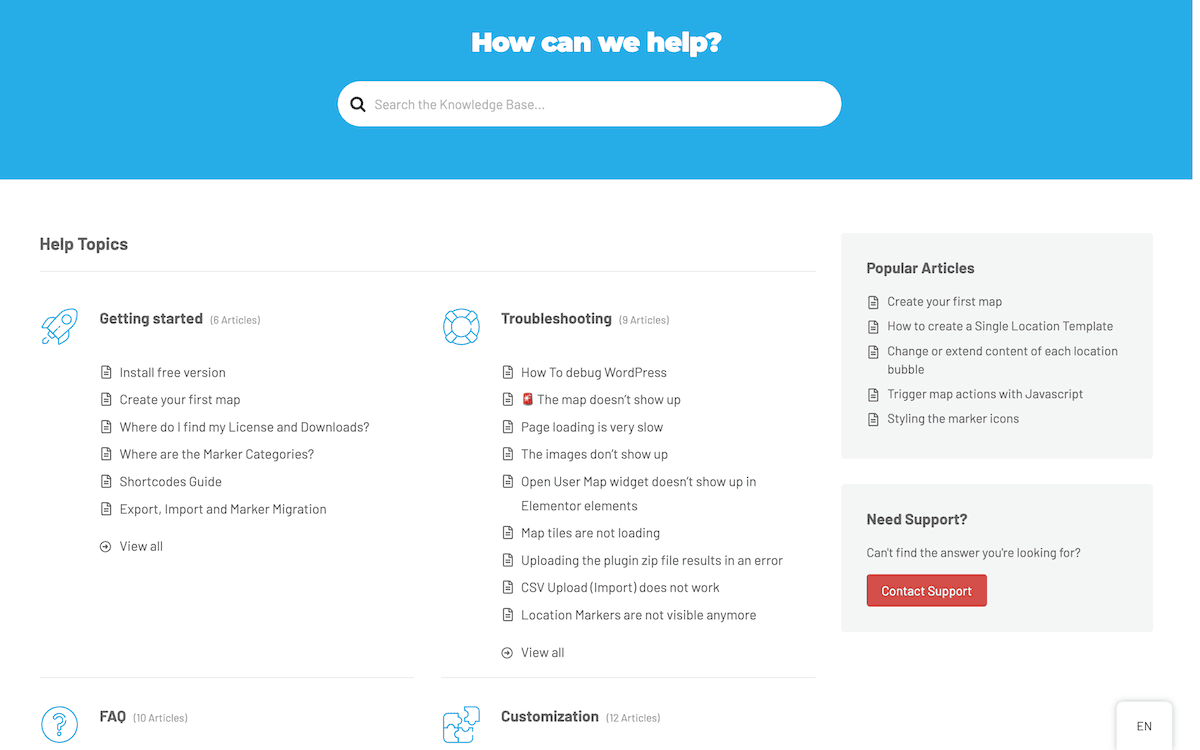
I already talk about the integrated help within the plugin’s settings screens, but there’s online documentation to browse too. It covers common questions, setup procedures, and troubleshooting tips with good presentation.

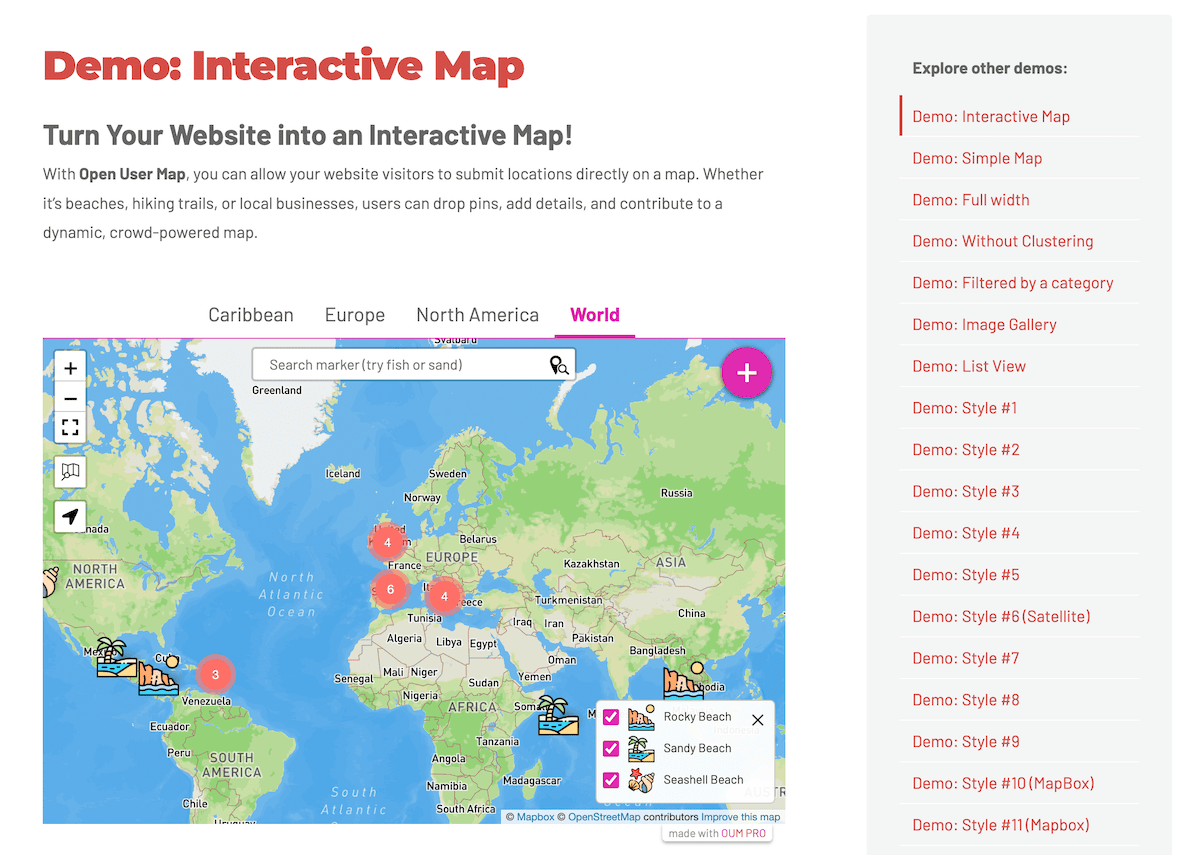
I love the practical demos on the main site that showcase different implementation styles. These examples serve as excellent inspiration for your own mapping projects, and can help bridge the gap between concept and execution.

Finally, it’s thoughtful to see two different pages for support: one for reporting bugs and another for typical and general support. This split will give you help with a better focus, as you’ll know that whoever you contact will have the best understanding over your (rare) issues.
Final Verdict: Is Open User Map the Right Plugin for You?
The Open User Map plugin is going to be valuable for community projects, business directories, travel blogs, and any site where location-based content is central to the user experience.
The free version offers genuine utility for basic needs. Meanwhile, the premium version’s reasonable pricing unlocks sophisticated functionality that would typically require custom development. In short, I have plenty to like about this solution, and think it represents a ‘gold standard’ for WordPress map plugins.
What aspect of Open User Map excites you the most? I want to hear your thoughts in the comments section below!