Pro-Tech-SEO-Checkliste für Agenturen

Dieser Beitrag wurde von JetOctopus gesponsert. Die in diesem Artikel geäußerten Meinungen sind die eigenen des Sponsors.
Wenn Sie große Projekte übernehmen oder mit umfangreichen Websites mit Hunderten oder Tausenden von Seiten arbeiten, müssen Sie fortschrittliche technische SEO-Techniken nutzen.
Große Websites bringen Herausforderungen mit sich, wie z. B. umfangreiche Website-Architekturen, dynamische Inhalte und den härteren Wettbewerb bei der Aufrechterhaltung von Rankings.F
Wenn Sie die technischen SEO-Kenntnisse Ihres Teams verbessern, können Sie ein stärkeres Wertversprechen aufbauen und sicherstellen, dass Ihre Kunden einen zusätzlichen Vorsprung erhalten und sich dafür entscheiden, gemeinsam mit Ihrer Agentur weiter zu wachsen.
Vor diesem Hintergrund finden Sie hier eine kurze Checkliste, die die wichtigsten Nuancen fortgeschrittener technischer SEO abdeckt, die Ihren Kunden zu bahnbrechenden Ergebnissen in den SERPs verhelfen kann.
1. Erweiterte Indizierung und Crawl-Kontrolle
Die Optimierung des Suchmaschinen-Crawlings und der Indexierung ist die Grundlage für effektives technisches SEO. Die effektive Verwaltung Ihres Crawling-Budgets beginnt mit der Protokolldateianalyse – einer Technik, die direkte Einblicke in die Interaktion von Suchmaschinen mit den Websites Ihrer Kunden bietet.
Eine Logfile-Analyse hilft:
- Crawl-Budgetverwaltung: Unverzichtbar, um sicherzustellen, dass der Googlebot Ihre wertvollsten Seiten crawlt und indiziert. Die Protokolldateianalyse gibt Aufschluss darüber, wie viele Seiten täglich gecrawlt werden und ob wichtige Abschnitte übersehen werden.
- Identifizieren nicht gecrawlter Seiten: Identifiziert Seiten, die der Googlebot aufgrund von Problemen wie langsamen Ladezeiten, schlechter interner Verlinkung oder unattraktiven Inhalten übersieht, und gibt Ihnen klare Einblicke in notwendige Verbesserungen.
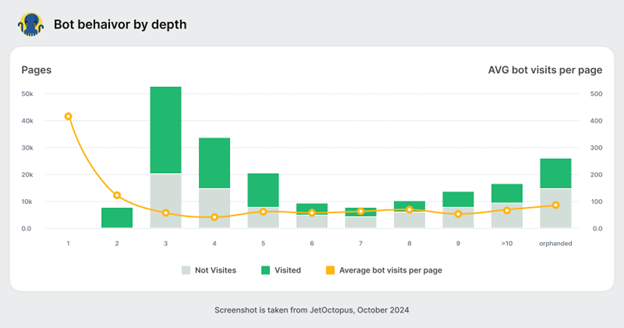
- Verstehen Sie das Googlebot-Verhalten: Erfahren Sie, was der Googlebot tatsächlich täglich crawlt. Spitzen im Crawling-Budget können auf technische Probleme auf Ihrer Website hinweisen, z.B. automatisch generierte dünne, überflüssige Seiten usw.

Zu diesem Zweck bietet die Integration Ihrer SEO-Log-Analysator-Daten mit GSC-Crawling-Daten einen vollständigen Überblick über die Funktionalität der Website und die Interaktionen mit Suchmaschinen und verbessert so Ihre Fähigkeit, das Crawler-Verhalten zu steuern.
Als nächstes strukturieren Sie robots.txt, um Suchmaschinen aus Admin-Bereichen oder geringwertigen Add-ons auszuschließen und gleichzeitig sicherzustellen, dass sie auf primäre Inhalte zugreifen und diese indizieren können. Oder verwenden Sie das x-robots-tag – einen HTTP-Header –, um die Indizierung auf einer detaillierteren Ebene als robots.txt zu steuern. Dies ist besonders nützlich für Nicht-HTML-Dateien wie Bilder oder PDFs, bei denen Robot-Meta-Tags nicht verwendet werden können.
Bei großen Websites unterscheidet sich der Ansatz mit Sitemaps von dem, was Sie vielleicht erlebt haben. Es macht fast keinen Sinn, Millionen von URLs in die Sitemaps einzufügen und sie vom Googlebot crawlen zu lassen. Tun Sie stattdessen Folgendes: Erstellen Sie täglich Sitemaps mit neuen Produkten, Kategorien und Seiten. Es hilft dem Googlebot, neue Inhalte zu finden und Ihre Sitemaps effizienter zu gestalten. Beispielsweise implementierte DOM.RIA, ein ukrainischer Immobilienmarktplatz, eine Strategie, die die Erstellung von Mini-Sitemaps für jedes Stadtverzeichnis umfasste, um die Indexierung zu verbessern. Dieser Ansatz steigerte die Googlebot-Besuche erheblich (um über 200 % für wichtige Seiten), was zu einer verbesserten Sichtbarkeit der Inhalte und Klickraten auf den SERPs führte.
2. Site-Architektur und Navigation
Eine intuitive Site-Struktur unterstützt sowohl Benutzer als auch Suchmaschinen-Crawler bei der effizienten Navigation auf der Site und verbessert so die allgemeine SEO-Leistung.
Insbesondere minimiert eine flache Site-Architektur die Anzahl der Klicks, die zum Erreichen einer beliebigen Seite Ihrer Site erforderlich sind, und erleichtert so das Crawlen und Indexieren Ihrer Inhalte durch Suchmaschinen. Es verbessert die Effizienz des Website-Crawlings, indem es die Tiefe wichtiger Inhalte reduziert. Dadurch wird die Sichtbarkeit weiterer Seiten in Suchmaschinenindizes verbessert.

Organisieren (oder strukturieren) Sie Inhalte daher mit einer flachen Hierarchie, da dies einen schnelleren Zugriff und eine bessere Link-Equity-Verteilung auf Ihrer Website ermöglicht.
Stellen Sie insbesondere bei E-Commerce-Unternehmenskunden sicher, dass dynamische Parameter in URLs ordnungsgemäß verarbeitet werden. Verwenden Sie das Linkelement rel=“canonical“, um Suchmaschinen auf die Originalseite zu leiten und so Parameter zu vermeiden, die zu Duplikaten führen können.
Ebenso können Produktvariationen (z. B. Farbe und Größe) zu mehreren URLs mit ähnlichem Inhalt führen. Das hängt vom Einzelfall ab, aber die allgemeine Regel besteht darin, das kanonische Tag auf die bevorzugte URL-Version einer Produktseite anzuwenden, um sicherzustellen, dass alle Variationen zur Indexierung auf die primäre URL verweisen. Wenn es eine erhebliche Anzahl solcher Seiten gibt, auf denen Google nicht-kanonische Inhalte ignoriert und in den Index aufnimmt, sollten Sie erwägen, den Kanonisierungsansatz auf der Website zu überprüfen.
3. JavaScript-SEO
Wie Sie wissen, ist JavaScript (JS) in der modernen Webentwicklung von entscheidender Bedeutung, da es die Interaktivität und Funktionalität der Website verbessert, aber auch einzigartige SEO-Herausforderungen mit sich bringt. Auch wenn Sie nicht direkt an der Entwicklung beteiligt sind, ist die Gewährleistung einer effektiven JavaScript-SEO wichtig.
Die wichtigste Überlegung in diesem Zusammenhang ist die Optimierung des kritischen Rendering-Pfads – Moment, was ist das?
Der kritische Rendering-Pfad bezieht sich auf die Abfolge von Schritten, die der Browser ausführen muss, um HTML, CSS und JavaScript in eine gerenderte Webseite zu konvertieren. Die Optimierung dieses Pfades ist entscheidend für die Verbesserung der Geschwindigkeit, mit der eine Seite für Benutzer sichtbar wird.

So geht’s:
- Reduzieren Sie die Anzahl und Größe der Ressourcen, die für die Anzeige des ersten Inhalts erforderlich sind.
- Minimieren Sie JavaScript-Dateien, um ihre Ladezeit zu verkürzen.
- Priorisieren Sie das Laden von „above-the-fold“-Inhalten, um die Seitenrenderzeiten zu verkürzen.
Wenn Sie es mit Single Page Applications (SPAs) zu tun haben, die für das dynamische Laden von Inhalten auf JavaScript angewiesen sind, müssen Sie möglicherweise Folgendes beheben:
- Indexierungsprobleme: Da Inhalte dynamisch geladen werden, sehen Suchmaschinen möglicherweise eine leere Seite. Implementieren Sie Server-Side Rendering (SSR), um sicherzustellen, dass Inhalte beim Laden der Seite für Suchmaschinen sichtbar sind.
- Navigationsprobleme: In SPAs fehlt häufig die herkömmliche Link-basierte Navigation, was sich darauf auswirkt, wie Suchmaschinen die Website-Struktur verstehen. Verwenden Sie die HTML5-Verlaufs-API, um die herkömmliche Navigationsfunktionalität beizubehalten und die Crawlbarkeit zu verbessern.
Dynamisches Rendering ist eine weitere Technik, die für JavaScript-lastige Websites nützlich ist und statische HTML-Versionen für Suchmaschinen bereitstellt, während den Benutzern interaktive Versionen präsentiert werden.
Stellen Sie jedoch sicher, dass die Browserkonsole keine Fehler anzeigt und bestätigen Sie, dass die Seite vollständig mit allen erforderlichen Inhalten gerendert wird. Stellen Sie außerdem sicher, dass die Seiten schnell geladen werden, idealerweise in weniger als ein paar Sekunden, um Benutzerfrustrationen vorzubeugen (niemand mag einen langen Ladevorgang) und die Absprungraten zu reduzieren.
Nutzen Sie Tools wie GSC und Lighthouse, um die Rendering- und Web-Vitals-Leistung Ihrer Website zu testen und zu überwachen. Überprüfen Sie regelmäßig, ob der gerenderte Inhalt mit dem übereinstimmt, was Benutzer sehen, um Konsistenz bei den Suchmaschinenindizes sicherzustellen.
4. Optimierung für saisonale Trends
Im E-Commerce-Bereich des Einzelhandels beeinflussen saisonale Trends das Verbraucherverhalten und damit auch die Suchanfragen.
Daher müssen Sie bei diesen Projekten Ihre SEO-Strategien regelmäßig anpassen, um mit allen Produktlinienaktualisierungen Schritt zu halten.
Saisonale Produktvariationen – etwa urlaubsspezifische Artikel oder Sommer-/Wintereditionen – erfordern besondere Aufmerksamkeit, um sicherzustellen, dass sie zum richtigen Zeitpunkt sichtbar sind:
- Rechtzeitige Inhaltsaktualisierungen: Aktualisieren Sie Produktbeschreibungen, Meta-Tags und Inhalte rechtzeitig vor Saisonbeginn mit saisonalen Schlüsselwörtern.
- Saisonale Landingpages: Erstellen und optimieren Sie spezielle Landingpages für saisonale Produkte und stellen Sie sicher, dass sie angemessen auf die Hauptproduktkategorien verweisen.
- Laufende Keyword-Recherche: Führen Sie kontinuierlich Keyword-Recherchen durch, um sich entwickelnde Verbraucherinteressen zu erfassen und neue Produktkategorien entsprechend zu optimieren.
- Technisches SEO: Überprüfen Sie regelmäßig, ob Crawling-Fehler vorliegen, sorgen Sie für schnelle Ladezeiten und stellen Sie sicher, dass neue Seiten für Mobilgeräte geeignet und zugänglich sind.
Auf der anderen Seite ist die Verwaltung abgekündigter Produkte oder veralteter Seiten ebenso entscheidend für die Aufrechterhaltung der Website-Qualität und des SEO-Werts:
- Seitenwert bewerten: Führen Sie regelmäßige Inhaltsprüfungen durch, um zu beurteilen, ob eine Seite noch einen Wert hat. Wenn eine Seite im letzten halben Jahr keinen Traffic oder einen Bot-Angriff erhalten hat, lohnt es sich möglicherweise nicht, sie beizubehalten.
- 301 Weiterleitungen: Verwenden Sie 301-Weiterleitungen, um den SEO-Wert veralteter Seiten auf relevante vorhandene Inhalte zu übertragen.
- Inhalt beschneiden: Entfernen oder konsolidieren Sie leistungsschwache Inhalte, um die Autorität auf wirkungsvollere Seiten zu konzentrieren und die Website-Struktur und UX zu verbessern.
- Informative vergriffene Seiten: Halten Sie Seiten für saisonal nicht verfügbare Produkte informativ und geben Sie Verfügbarkeitsdaten oder Links zu verwandten Produkten an.
Einfach ausgedrückt bedeutet die Optimierung für saisonale Trends, sich auf Zeiten mit hohem Verkehrsaufkommen vorzubereiten und die Übergangszeiten effektiv zu verwalten. Dies unterstützt eine nachhaltige SEO-Leistung und ein optimiertes Website-Erlebnis für Ihre Kunden.
5. Strukturierte Daten und Schemaimplementierung
Strukturierte Daten über schema.org-Markup sind ein leistungsstarkes Tool, um die SERP-Sichtbarkeit einer Website zu verbessern und die CTR durch Rich Snippets zu steigern.
Das erweiterte Schema-Markup geht über die grundlegende Implementierung hinaus und ermöglicht es Ihnen, detailliertere und spezifischere Informationen in SERPs darzustellen. Berücksichtigen Sie diese Schema-Markups bei Ihrer nächsten Kundenkampagne:
- Verschachteltes Schema: Nutzen Sie verschachtelte Schemaobjekte, um detailliertere Informationen bereitzustellen. Zum Beispiel ein Produkt Das Schema kann verschachtelt sein Angebot Und Rezension Schemata zur Anzeige von Preisen und Bewertungen in Suchergebnissen.
- Ereignisschema: Für Kunden, die Veranstaltungen bewerben, ist die Implementierung eines Veranstaltungsschemas mit verschachtelten Attributen wie z Startdatum, Enddatum, StandortUnd Angebote kann bei der Anzeige von Rich Snippets helfen, die Ereignisdetails direkt in SERPs anzeigen.
- FAQ- und How-To-Seiten: Implementieren FAQ-Seite Und HowTo Schemata auf relevanten Seiten, um direkte Antworten in Suchergebnissen bereitzustellen.
- Bewertungen, Rezensionen und Preise: Implementieren Sie die AggregateRating Und Rezension Schema auf Produktseiten, um Sternebewertungen und Rezensionen anzuzeigen. Benutzen Sie die Angebot Schema zur Angabe von Preisinformationen, wodurch die Angebote für potenzielle Käufer attraktiver werden.
- Verfügbarkeitsstatus: Benutzen Sie die Artikelverfügbarkeit Schema zur Anzeige des Lagerbestands, was die Dringlichkeit und Wahrscheinlichkeit eines Kaufs bei SERPs erhöhen kann.
- Blog-Verbesserungen: Für inhaltsintensive Websites verwenden Sie Artikel Schema mit Eigenschaften wie Überschrift, AutorUnd Datum der Veröffentlichung um die Anzeige von Blogartikeln zu verbessern.
Verwenden Sie das Testtool für strukturierte Daten von Google, um die strukturierten Daten Ihrer Seiten zu testen und etwaige Fehler/Warnungen in Ihrer Schemaimplementierung zu identifizieren. Nutzen Sie außerdem den Rich Results Test von Google, um Feedback dazu zu erhalten, wie Ihre Seite mit den implementierten strukturierten Daten in den SERPs erscheinen könnte.
Abschluss
Angesichts ihrer langen SEO-Geschichte und ihres Erbes erfordern Websites auf Unternehmensebene eine tiefgreifendere Analyse aus verschiedenen Perspektiven.
Wir hoffen, dass diese Mini-Checkliste Ihrem Team als Ausgangspunkt dient, um einen neuen Blick auf Ihre neuen und bestehenden Kunden zu werfen und dabei zu helfen, großartige SEO-Ergebnisse zu erzielen.
Bildnachweise
Ausgewähltes Bild: Bild von JetOctopus. Mit Genehmigung verwendet.
In-Post-Bilder: Bild von JetOctopus. Mit Genehmigung verwendet.





