React Server-Komponenten: Die Zukunft der React-Entwicklung

React hat sich in den letzten zehn Jahren zu einer treibenden Kraft beim Erstellen von Web-Apps entwickelt.
Wir alle haben die Entwicklung von den klobigen Klassenkomponenten zur Eleganz von Hooks miterlebt.
Aber React Server Components (RSCs)?
Wir glauben, niemand hätte mit einer so drastischen Veränderung der Funktionsweise von React gerechnet.
Was also genau sind React Server Components? Wie funktionieren sie? Und was machen sie anders, was React nicht schon kann?
Um all diese Fragen zu beantworten, gehen wir kurz auf die Grundlagen ein. Wenn Sie eine Auffrischung benötigen, werfen Sie einen kurzen Blick auf diese Anleitung zum Erlernen von React als Anfänger.
In diesem Beitrag erklären wir Ihnen, warum wir React Server Components benötigen, wie sie funktionieren und welche wesentlichen Vorteile RSCs bieten.
Lasst uns anfangen!
Was sind React Server-Komponenten?

Betrachten Sie React Server Components als eine neue Möglichkeit zum Erstellen von React-Anwendungen. Anstatt wie typische React-Komponenten im Browser zu laufen, werden RSCs direkt auf Ihrem Server ausgeführt.
„Ich denke, RSCs sind als „Komponenten“ des Backends konzipiert, also als Backend-Äquivalent zu dem, was SPA React für das Frontend getan hat. Theoretisch könnten sie die Notwendigkeit von Dingen wie REST und GraphQL weitgehend eliminieren, was zu einer viel engeren Integration zwischen Server und Client führen würde, da eine Komponente den gesamten Stack durchlaufen könnte.“ – ExternalBison54 auf Reddit
Da RSCs direkt auf dem Server ausgeführt werden, können sie ohne eine zusätzliche Datenabrufebene effizient auf Backend-Ressourcen wie Datenbanken und APIs zugreifen.
API
Eine Anwendungsprogrammierschnittstelle (API) ist ein Satz von Funktionen, der es Anwendungen ermöglicht, auf Daten zuzugreifen und mit externen Komponenten zu interagieren und als Vermittler zwischen Client und Server zu fungieren.
Mehr lesen
Aber warum brauchten wir überhaupt RSCs?
Um diese Frage zu beantworten, lassen Sie uns ein wenig zurückspulen.
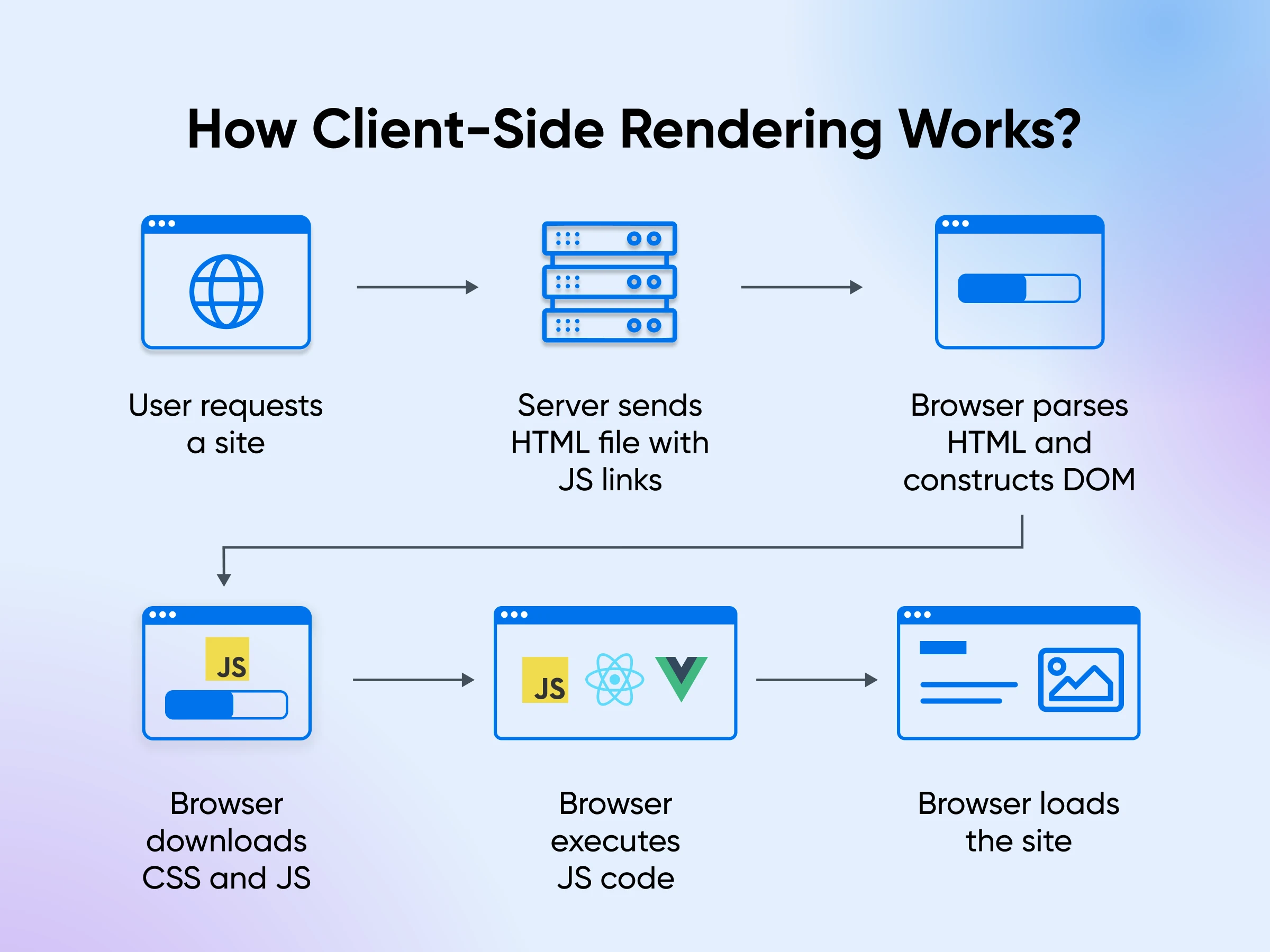
Traditionelles React: Clientseitiges Rendering (CSR)
React war schon immer eine clientseitige UI-Bibliothek.
Die Kernidee von React besteht darin, Ihr gesamtes Design in kleinere, unabhängige Einheiten aufzuteilen, die wir Komponenten nennen. Diese Komponenten können ihre eigenen privaten Daten verwalten (Zustand) und geben Daten aneinander weiter (Requisiten).
Stellen Sie sich diese Komponenten als JavaScript-Funktionen vor, die direkt im Browser des Benutzers heruntergeladen und ausgeführt werden. Wenn jemand Ihre App besucht, lädt sein Browser den gesamten Komponentencode herunter und React übernimmt die Darstellung des gesamten Codes:

- Der Browser lädt HTML, JavaScript, CSS und andere Assets herunter.
- React analysiert das HTML, richtet Ereignis-Listener für Benutzerinteraktionen ein und ruft alle erforderlichen Daten ab.
- Die Website verwandelt sich direkt vor Ihren Augen in eine voll funktionsfähige React-Anwendung und die gesamte Arbeit wird von Ihrem Browser und Computer erledigt.
Obwohl dieser Prozess funktioniert, gibt es auch einige Nachteile:
- Lange Ladezeiten: Insbesondere bei komplexen Anwendungen mit vielen Komponenten können die Ladezeiten lang sein, da der Benutzer nun warten muss, bis alles zuerst heruntergeladen wurde.
- Schlecht für Suchmaschinenoptimierung (SEO): Das anfängliche HTML ist oft sehr dürftig – es reicht gerade aus, um das JavaScript herunterzuladen, das dann den Rest des Codes rendert. Dadurch ist es für Suchmaschinen schwer zu verstehen, worum es auf der Seite geht.
- Wird langsamer, wenn Apps größer werden: Die clientseitige Verarbeitung von JavaScript kann die Ressourcen belasten und zu einer beeinträchtigten Benutzererfahrung führen, insbesondere wenn Sie weitere Funktionen hinzufügen.
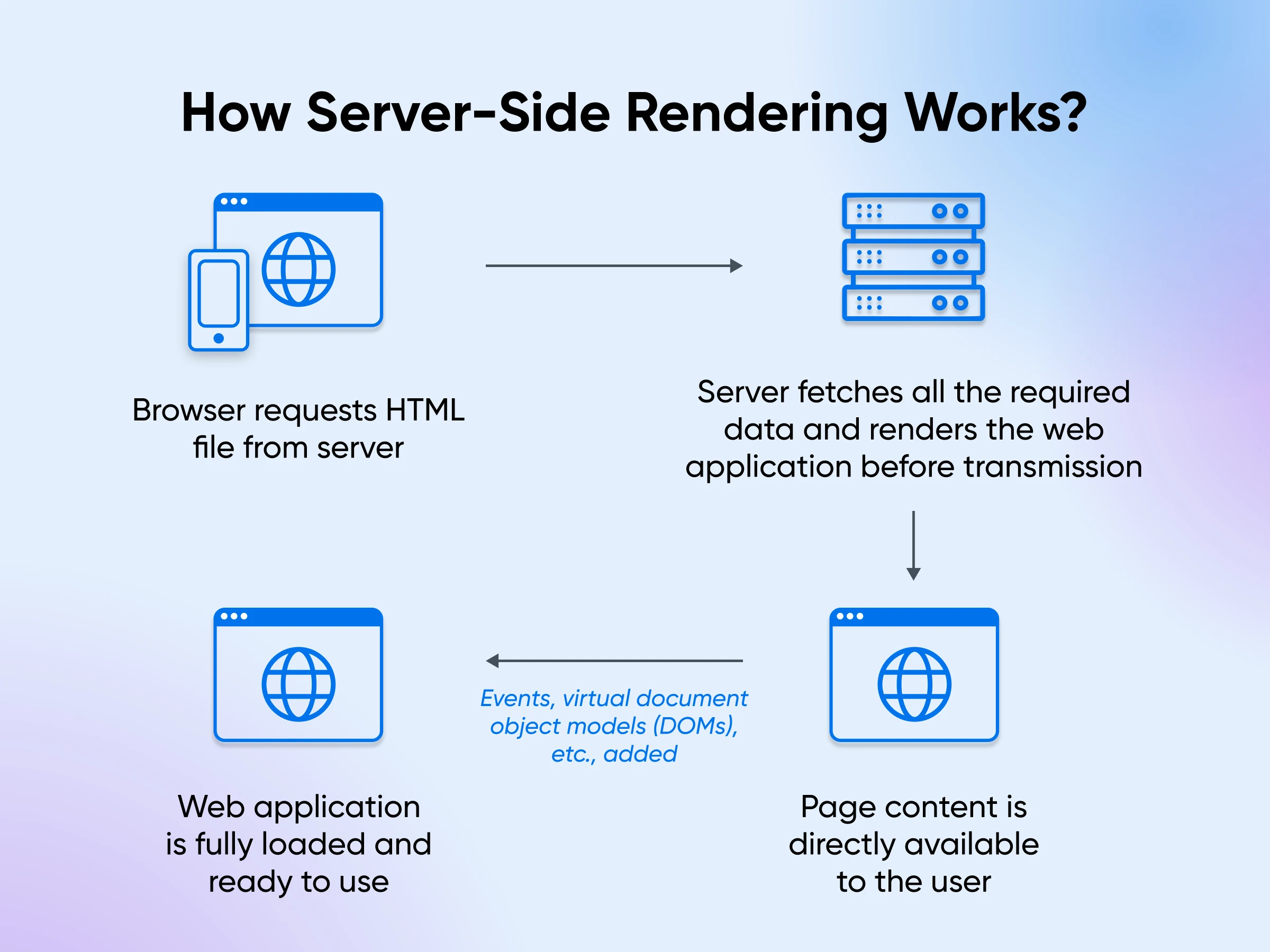
Die nächste Iteration: Server-Side Rendering (SSR)
Um die durch clientseitiges Rendering verursachten Probleme zu beheben, hat die React-Community Server-Side Rendering (SSR) übernommen.
Mit SSR übernimmt der Server die Darstellung des Codes in HTML, bevor er gesendet wird.
Dieses vollständige, gerenderte HTML wird dann an Ihren Browser/Ihr Mobilgerät übertragen und kann dort angezeigt werden. Die App muss nicht zusammengestellt während der Laufzeit, wie es ohne SSR der Fall wäre.
So funktioniert SSR:

- Der Server rendert für jede Anfrage das anfängliche HTML.
- Der Client erhält eine vollständig geformte HTML-Struktur, die ein schnelleres Laden der Seite ermöglicht.
- Der Client lädt dann React und Ihren Anwendungscode herunter, ein Prozess namens „Hydratation“, der die Seite interaktiv macht.
Die auf dem Server gerenderte HTML-Struktur hat noch keine Funktionalität.
React fügt Ereignislistener hinzu, richtet die interne Statusverwaltung ein und fügt dem HTML weitere Funktionen hinzu, nachdem es auf Ihr Gerät heruntergeladen wurde. Dieser Prozess, der der Seite „Leben“ verleiht, wird als Hydratisierung bezeichnet.
Warum funktioniert SSR so gut?
- Schnellere anfängliche Ladezeiten: Benutzer sehen den Inhalt fast sofort, da der Browser vollständig geformtes HTML empfängt, wodurch die zum Laden und Ausführen von JavaScript erforderliche Zeit entfällt.
- Verbesserte SEO: Suchmaschinen können vom Server gerendertes HTML problemlos crawlen und indexieren. Dieser direkte Zugriff führt zu einer besseren Suchmaschinenoptimierung Ihrer Anwendung.
- Verbesserte Leistung auf langsameren Geräten: SSR verringert die Belastung des Geräts eines Benutzers. Der Server übernimmt die Arbeit und sorgt dafür, dass Ihre Anwendung auch bei langsameren Verbindungen zugänglicher und leistungsfähiger wird.
SSR brachte jedoch eine Reihe zusätzlicher Probleme mit sich, die eine noch bessere Lösung erforderten:
- Langsame Zeit bis zur Interaktivität (TTI): Serverseitiges Rendering und Hydratisierung verzögern die Möglichkeit des Benutzers, die App zu sehen und mit ihr zu interagieren, bis der gesamte Vorgang abgeschlossen ist.
- Serverlast: Der Server muss mehr Arbeit leisten, was die Reaktionszeiten bei komplexen Anwendungen weiter verlängert, insbesondere bei vielen Benutzern gleichzeitig.
- Komplexität der Einrichtung: Die Einrichtung und Wartung kann komplexer sein, insbesondere bei großen Anwendungen.
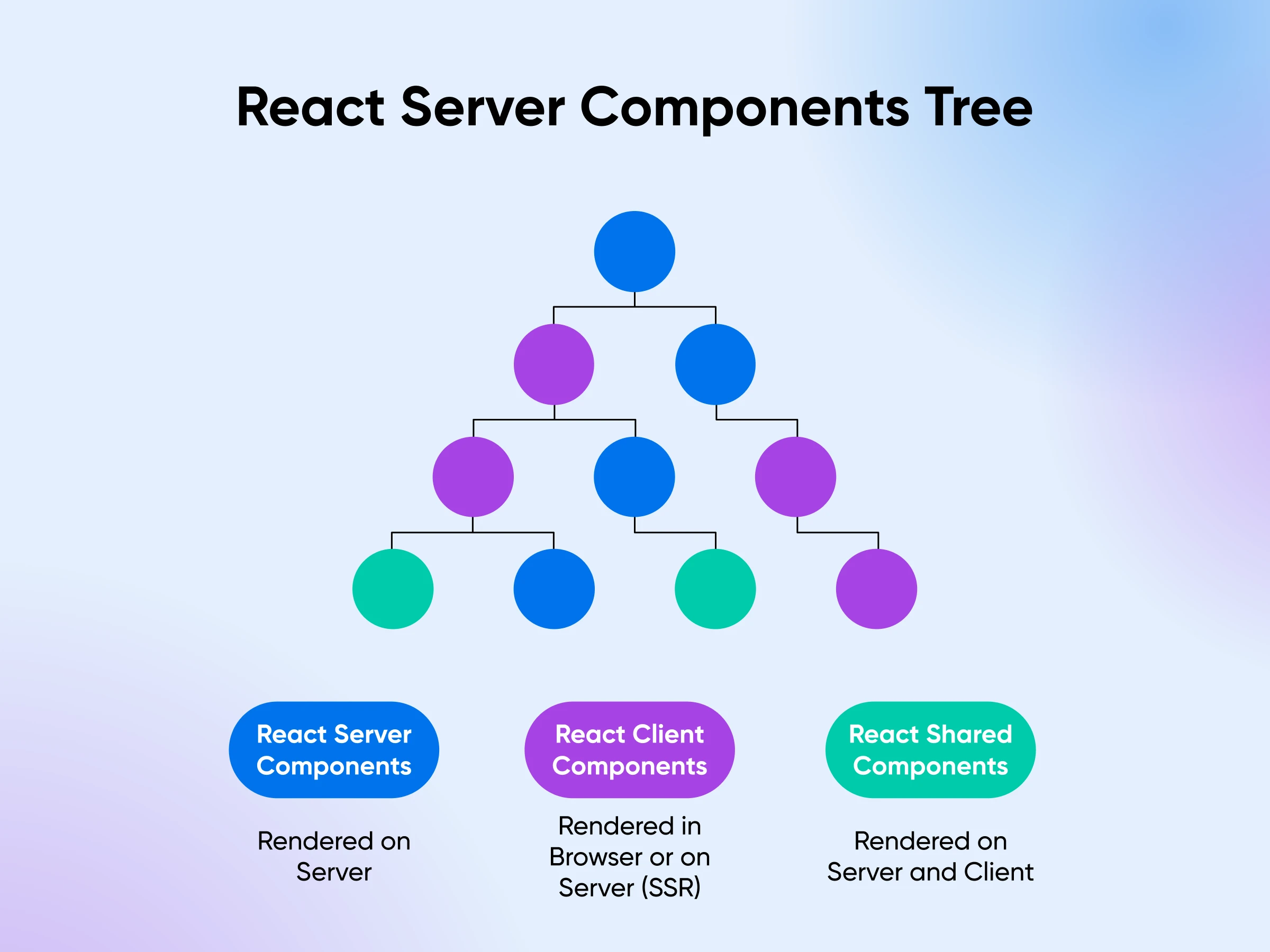
Schließlich die React Server-Komponenten
Im Dezember 2020 führte das React-Team die „Zero-Bundle-Size React Server Components“ oder RSCs ein.
Dies veränderte nicht nur unsere Denkweise über die Entwicklung von React-Apps, sondern auch die Funktionsweise von React-Apps im Hintergrund. RSCs lösten viele Probleme, die wir mit CSR und SSR hatten.
„Mit RSCs wird React zu einem vollständig serverseitigen und clientseitigen Framework, was wir noch nie zuvor hatten. Und das ermöglicht eine viel engere Integration zwischen Server- und Client-Code als jemals zuvor möglich war.“ – ExternalBison54 auf Reddit
Schauen wir uns nun die Vorteile an, die RSCs mit sich bringen:
1. Null-Bündelgröße
RSCs werden vollständig auf dem Server gerendert, sodass kein JavaScript-Code an den Client gesendet werden muss. Dies führt zu:
- Deutlich kleinere JavaScript-Bundle-Größen.
- Schnelleres Laden von Seiten, insbesondere in langsameren Netzwerken.
- Verbesserte Leistung auf weniger leistungsstarken Geräten.
Im Gegensatz zu SSR, wo der gesamte React-Komponentenbaum zur Hydratisierung an den Client gesendet wird, behalten RSCs den Server-only-Code auf dem Server. Dies führt zu den deutlich kleineren clientseitigen Paketen, über die wir gesprochen haben, wodurch Ihre Anwendungen leichter und reaktionsschneller werden.
2. Direkter Backend-Zugriff
RSCs können direkt mit Datenbanken und Dateisystemen interagieren, ohne dass eine API-Schicht erforderlich ist.
Wie Sie im folgenden Code sehen können, Kurse Variable wird direkt aus der Datenbank abgerufen, und die Benutzeroberfläche druckt eine Liste der Kurs-ID Und Kursname aus dem Kurse.Karte:
async function CourseList() {
const db = await connectToDatabase();
const courses = await db.query('SELECT * FROM courses');
return (
- {courses.map(course => (
- {course.name}
))}
);
}
Dies ist einfacher als beim herkömmlichen SSR, bei dem Sie zum Abrufen einzelner Daten separate API-Routen einrichten müssten.
3. Automatische Codeaufteilung
Mit RSCs erhalten Sie außerdem eine feinere Codeaufteilung und eine bessere Codeorganisation.
React speichert Server-Only-Code auf dem Server und stellt sicher, dass er nie an den Client gesendet wird. Die Client-Komponenten werden automatisch identifiziert und zur Hydratisierung an den Client gesendet.
Und das Gesamtpaket wird extrem optimiert, da der Kunde nun genau das erhält, was er für eine voll funktionsfähige App benötigt.
Andererseits erfordert SSR eine sorgfältige manuelle Codeaufteilung, um die Leistung für jede zusätzliche Seite zu optimieren.
4. Reduzierter Wasserfalleffekt und Streaming-Rendering
React Server Components kombinieren Streaming-Rendering und parallelen Datenabruf. Diese leistungsstarke Kombination reduziert den „Wasserfalleffekt“, der häufig beim herkömmlichen serverseitigen Rendering auftritt, erheblich.
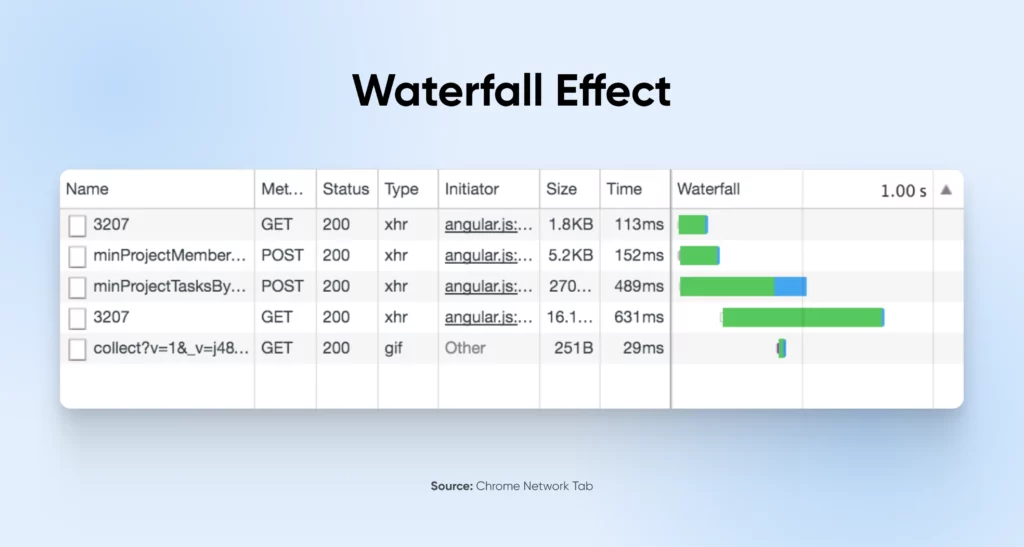
Wasserfalleffekt
Der „Wasserfalleffekt“ verlangsamt die Webentwicklung. Im Grunde zwingt er die Vorgänge dazu, aufeinander zu folgen, als ob ein Wasserfall über eine Reihe von Felsen fließen würde.
Jeder Schritt muss warten, bis der vorherige abgeschlossen ist. Dieses „Warten“ ist besonders beim Abrufen von Daten spürbar. Ein API-Aufruf muss abgeschlossen sein, bevor der nächste beginnt, was zu längeren Seitenladezeiten führt.

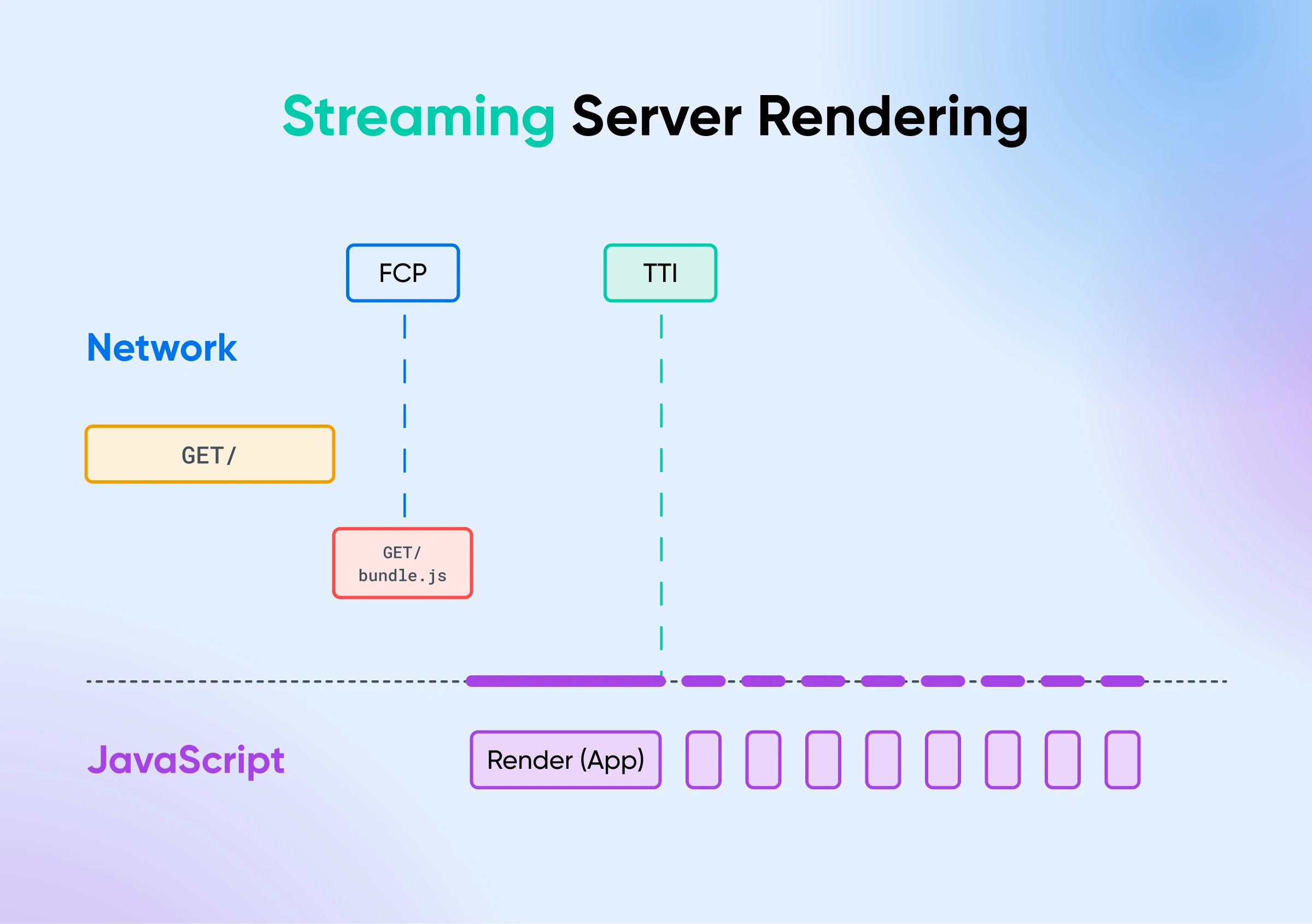
Streaming-Rendering
Eine Lösung bietet Streaming-Rendering. Anstatt darauf zu warten, dass die gesamte Seite auf dem Server gerendert wird, kann der Server Teile der Benutzeroberfläche an den Client senden, sobald sie fertig sind.

React Server Components machen das Rendern und Abrufen von Daten wesentlich reibungsloser. Es werden mehrere Serverkomponenten erstellt, die parallel arbeiten und so diesen Wasserfalleffekt vermeiden.
Sobald ein beliebiger Teil der Benutzeroberfläche fertig ist, beginnt der Server damit, HTML an den Client zu senden.
Im Vergleich zum serverseitigen Rendering bieten RSCs also Folgendes:
- Ermöglichen Sie jeder Komponente, ihre Daten unabhängig und parallel abzurufen.
- Der Server kann eine Komponente streamen, sobald deren Daten bereit sind, ohne darauf warten zu müssen, dass andere Komponenten aufholen.
- Benutzer sehen, wie die Inhalte nacheinander geladen werden, was ihre Wahrnehmung der Leistung verbessert.
5. Reibungslose Interaktion mit Client-Komponenten
Die Verwendung von RSCs bedeutet nicht zwangsläufig, dass Sie auf die Verwendung clientseitiger Komponenten verzichten müssen.
Beide Komponenten können koexistieren und Ihnen dabei helfen, ein großartiges App-Erlebnis zu schaffen.
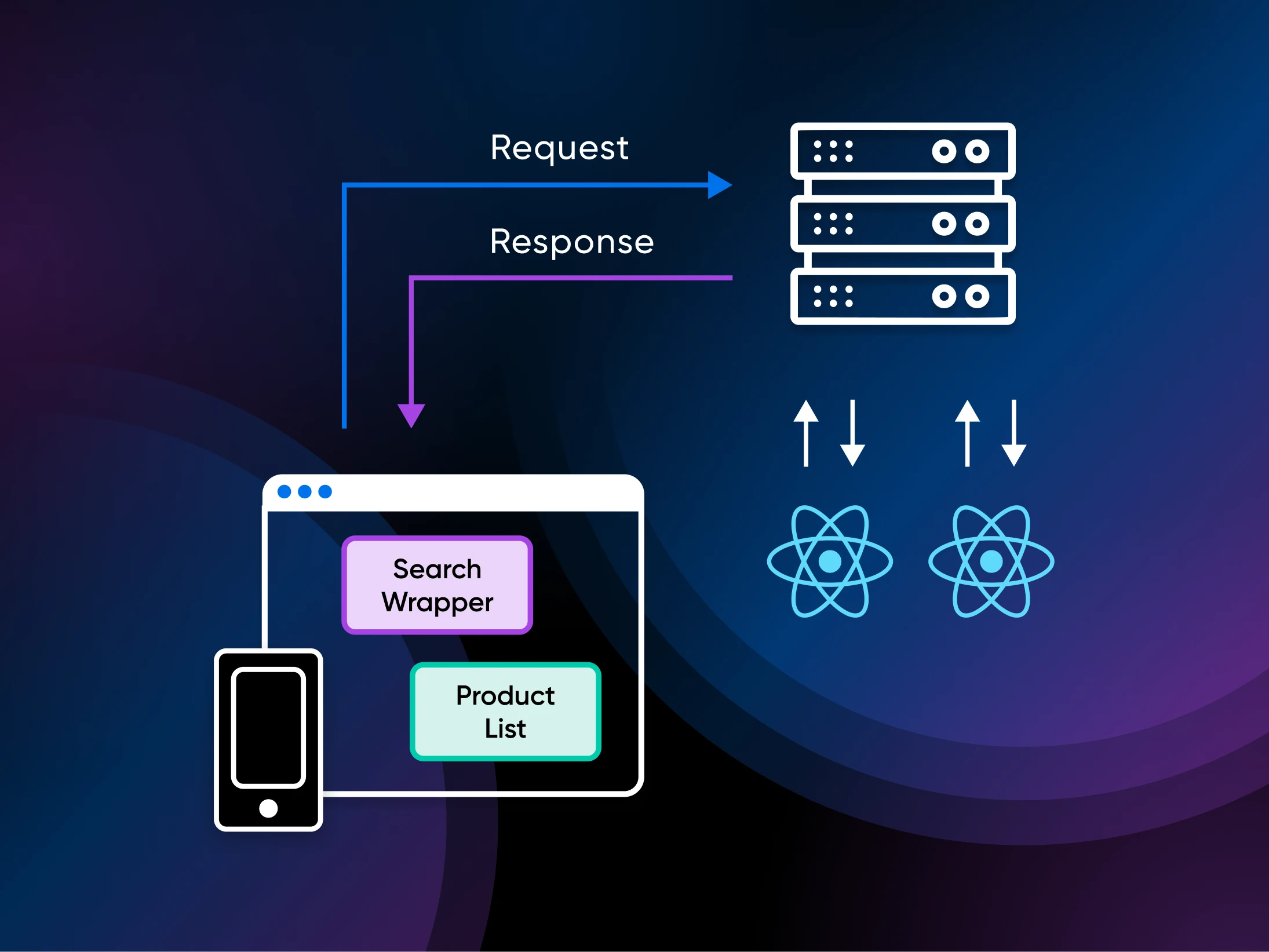
Denken Sie an eine E-Commerce-Anwendung. Mit SSR muss die gesamte App serverseitig gerendert werden.
In RSCs können Sie jedoch auswählen, welche Komponenten auf dem Server und welche auf der Clientseite gerendert werden sollen.
Sie können beispielsweise Serverkomponenten verwenden, um Produktdaten abzurufen und die erste Produktlistenseite darzustellen.
Anschließend können Clientkomponenten Benutzerinteraktionen wie das Hinzufügen von Artikeln zu einem Einkaufswagen oder das Verwalten von Produktbewertungen verarbeiten.
Sollten Sie die RSC-Implementierung in Ihre Roadmap aufnehmen?
Unser Urteil? RSCs fügen eine viel von Wert für die React-Entwicklung.
Sie lösen einige der dringendsten Probleme der SSR- und CSR-Ansätze: Leistung, Datenabruf und Entwicklererfahrung. Für Entwickler, die gerade erst mit dem Programmieren anfangen, hat dies das Leben einfacher gemacht.
Sollten Sie nun die RSC-Implementierung in Ihren Fahrplan aufnehmen? Wir müssen uns für das gefürchtete entscheiden – es kommt darauf an.
Ihre App funktioniert möglicherweise auch ohne RSCs einwandfrei. In diesem Fall bringt das Hinzufügen einer weiteren Abstraktionsebene möglicherweise nicht viel. Wenn Sie jedoch eine Skalierung planen und der Meinung sind, dass RSCs die Benutzerfreundlichkeit Ihrer App verbessern können, versuchen Sie, kleine Änderungen vorzunehmen und von dort aus zu skalieren.
Und wenn Sie zum Testen von RSCs einen leistungsstarken Server benötigen, starten Sie einen DreamHost VPS.
DreamHost bietet einen vollständig verwalteten VPS-Dienst, bei dem Sie Folgendes bereitstellen können: sogar Ihre anspruchsvollsten Apps, ohne sich um die Serverwartung kümmern zu müssen.

VPS-Hosting
Wenn Sie Leistung erwarten, holen Sie sich DreamHost VPS
Ob groß oder klein, Website oder Anwendung – wir haben eine VPS-Konfiguration für Sie.
Mehr anzeigen