So erstellen Sie ein Sticky-Menü, das die Benutzerinteraktion und Navigation steigert

Meta-Beschreibung: Sticky-Navigationsleisten sind eine einfache, aber leistungsstarke Möglichkeit, das Benutzererlebnis Ihrer Website zu verbessern. Erfahren Sie, wie Sie ein Sticky-Menü erstellen, um Besucher auf Ihrer Website zu halten.
Bei der Erstellung eines funktionalen Webdesigns kommt es auf die Benutzererfahrung an. Ein wichtiger Faktor, der einen erheblichen Einfluss auf die Benutzererfahrung haben kann, ist ein eingeklemmtes Menü oder eine Navigationsleiste.
Diese einfachen, aber leistungsstarken Funktionen können die Nutzung Ihrer Website vereinfachen, indem sie Besuchern den einfachen Zugriff auf Navigationsoptionen ermöglichen. Dies kann die Benutzerinteraktion verbessern und Besucher länger auf Ihrer Website halten.
In diesem Blog befassen wir uns mit den Details zum Erstellen eines Sticky-Menüs, das Ihnen dabei hilft, die Benutzerfreundlichkeit und Benutzerinteraktion Ihrer Website zu verbessern.
Lass uns eintauchen.
Was ist eine Sticky Navbar?
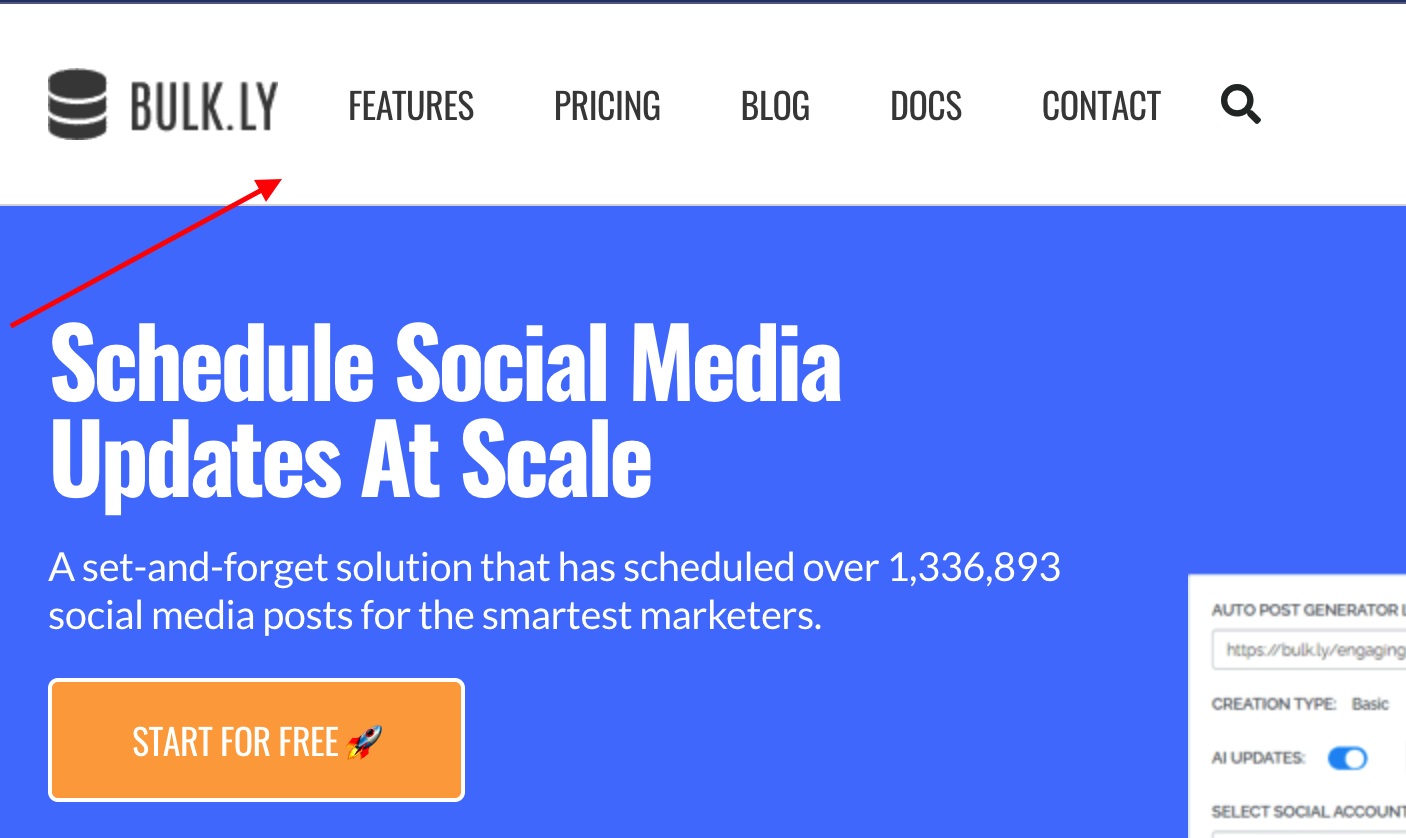
Ein Sticky-Menü ist ein festes Navigationsmenü auf einer Webseite. Es bleibt sichtbar und an der gleichen Position, wenn der Benutzer auf der Seite nach unten scrollt oder sich auf Ihrer Website bewegt.
Feste Navigationsleisten – oder „Sticky Navbars“ – sind heute ein wesentlicher Bestandteil des Webdesigns.

(Bildquelle)
Vorteile von Sticky Menu
Sticky-Menüs bieten mehrere Vorteile, darunter:
1. Verbesserte Benutzererfahrung
Sticky-Menüs erleichtern Benutzern die Navigation auf Ihrer Website, was zu mehr Engagement, Zusammenarbeit und Zufriedenheit führen kann.
Verschiedenen Studien und Erkenntnissen aus Büchern zur Verkaufsstrategie zufolge kann dieses unaufdringliche Designelement das Besucherverhalten tiefgreifend beeinflussen.
Während Benutzer auf einer Seite nach oben und unten scrollen, sorgt ein Sticky-Menü für eine ständige, beruhigende Präsenz und stärkt ihr Selbstvertrauen und das Gefühl der Kontrolle. Dies bietet ein nahtloses Erlebnis und führt zu höheren Konversionsraten und Umsätzen.
2. Reduzierte Absprungrate
Mit einer Sticky-Navigationsleiste können Benutzer reibungslos durch andere Seiten Ihrer Website scrollen, selbst wenn sie eine lange Seite nach unten gescrollt haben.
Diese Maßnahme kann dazu beitragen, das Risiko zu verringern, dass sie frustriert werden und Ihre Website verlassen, ohne die benötigten Informationen zu finden. Das Ergebnis? Eine niedrigere Absprungrate oder der Prozentsatz der Besucher, die eine Website verlassen, nachdem sie nur eine Seite angesehen haben.
3. Erhöhte Conversions
Sticky-Menüs können die Conversions steigern, indem sie es den Benutzern erleichtern, Maßnahmen zu ergreifen, z. B. sich für Ihren Newsletter anzumelden oder einen Kauf zu tätigen.
Wenn Sie es außerdem in eine Sales-Enablement-Strategie integrieren, kann eine Sticky-Navigationsleiste Einblicke in das Benutzerverhalten und die Präferenzen bieten. Es ermöglicht Einblicke in die Optimierung von Menüelementen basierend auf den am häufigsten besuchten Seiten oder Benutzerinteraktionen.
So implementieren Sie einen Sticky Header
Haben Sie sich jemals auf einer Website verirrt, als Sie versucht haben, die benötigten Informationen zu finden?
Sticky-Menüs können helfen, dieses Problem zu lösen, indem sie ständig Ihre wichtigsten Navigationsoptionen anzeigen, unabhängig davon, wo Sie sich auf der Seite befinden.
So implementieren Sie Sticky-Menüs auf Ihrer Website:
- Entscheiden Sie, welche Elemente Ihres Navigationsmenüs in der Sticky-Navigationsleiste enthalten sein sollen. Diese bestehen in der Regel aus den wesentlichsten Elementen, wie dem Logo, Homepage-Links und etwaigen Kategorien oder Seiten.
- Erstellen Sie ein Sticky-Menü mit dem Sticky Bar-Plugin von Premio oder mit HTML- und CSS-Code. Dieser Code muss in den vorhandenen HTML-Code Ihrer Website eingefügt werden.
- Testen Sie die Sticky-Navigationsleiste in verschiedenen Webbrowsern, um sicherzustellen, dass sie ordnungsgemäß funktioniert und auf allen Geräten konsistent angezeigt wird.
- Optimieren Sie den Sticky-Header für die Leistung. Versuchen Sie, HTML und CSS zu minimieren, die Bildgröße und die Caching-Nutzung zu reduzieren und andere Techniken zur Leistungsoptimierung anzuwenden.
- Die Implementierung von Sticky-Menüs ist ein einfacher Vorgang, der erhebliche Auswirkungen auf das Benutzererlebnis Ihrer Website haben kann.
Indem Sie diese einfachen Schritte befolgen, können Sie sicherstellen, dass Ihr Sticky-Header gut funktioniert und auf allen Geräten gut aussieht.
Best Practices zum Erstellen eines Sticky-Menüs
Es gibt verschiedene Anwendungsfälle für ein Sticky-Menü, aber es ist wichtig, Best Practices zu befolgen, um sicherzustellen, dass es gut funktioniert und eine positive Benutzererfahrung bietet.
Hier sind fünf Best Practices für die Erstellung eines Sticky-Menüs:
1. Halten Sie es einfach
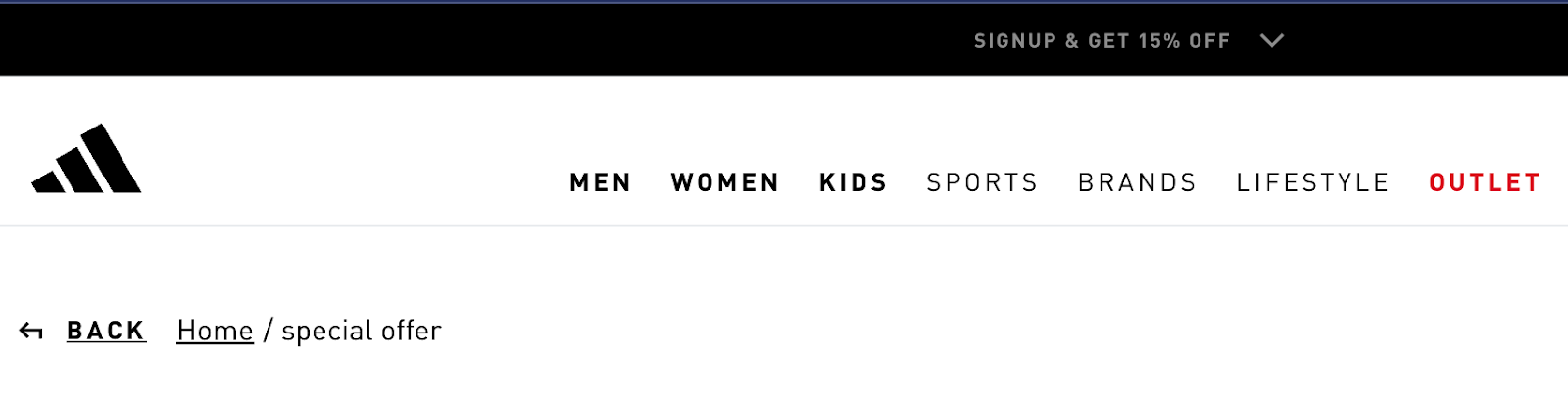
Das Sticky-Menü sollte einfach und benutzerfreundlich sein. Minimieren Sie die Anzahl der Elemente in Ihrem Sticky-Menü und konzentrieren Sie sich auf die wichtigsten Seiten oder Abschnitte Ihrer Website.
Hier ist ein tolles Beispiel von Adidas:

(Bildquelle)
Sie können auch ein Dropdown-Menü oder ein Hamburger-Menü verwenden, um Unordnung auf Ihrer Homepage zu vermeiden.
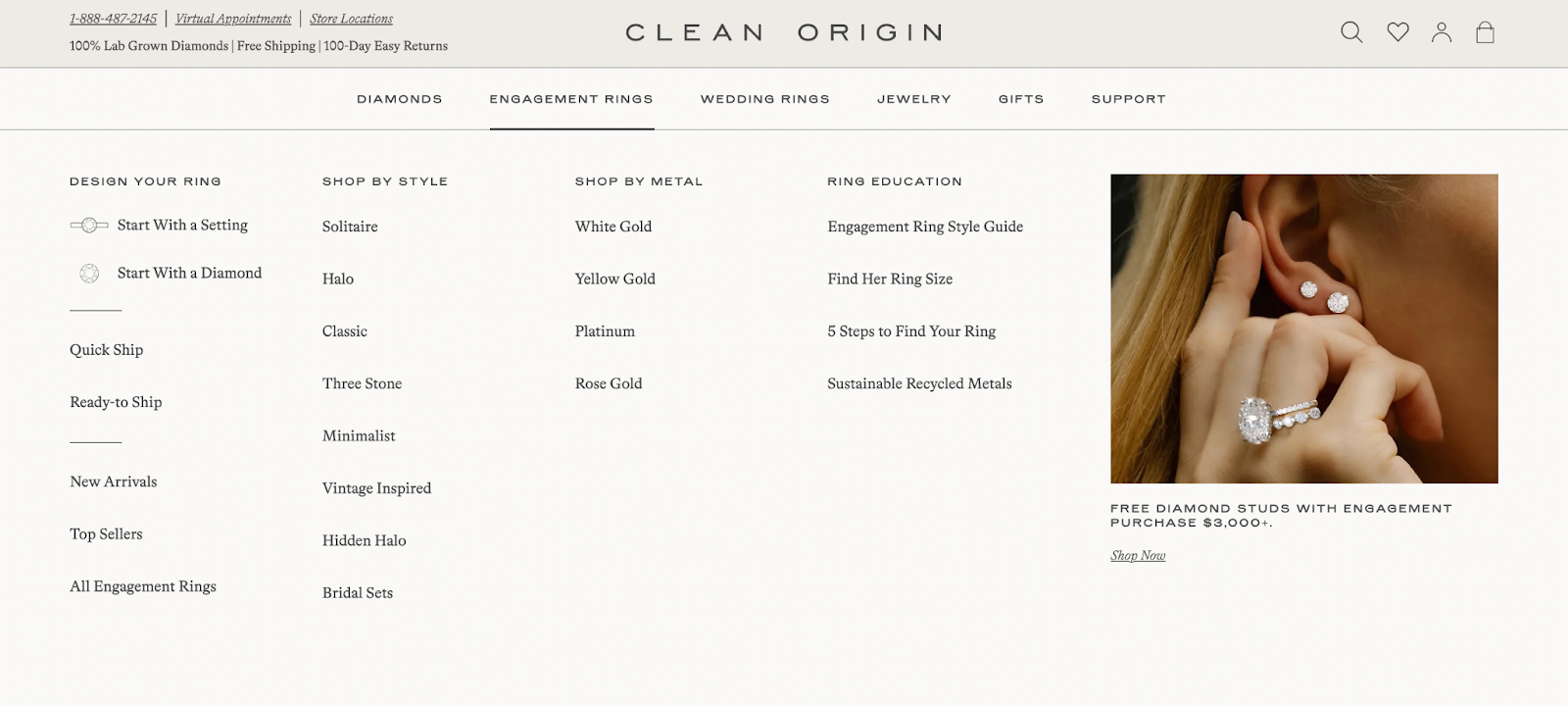
Hier ist ein großartiges Beispiel von Clean Origin, einem Geschäft, das sich auf Verlobungsringe mit im Labor gezüchteten Diamanten spezialisiert hat und Dropdown-Menüs nutzt, um zusätzliche Schmuckprodukte zu präsentieren, ohne Unordnung zu verursachen.

(Bildquelle)
Hier sind einige Tipps, wie Sie Ihr Sticky-Header-Menü einfach halten:
- Fügen Sie nur die wichtigsten Seiten oder Abschnitte Ihrer Website in Ihr Sticky-Menü ein.
- Achten Sie auf einen ausreichenden Abstand zwischen den Menüelementen der Sticky-Header.
- Verwenden Sie eine klare und prägnante Sprache für Ihre Menüpunkte.
- Verwenden Sie in Ihrem gesamten Menü ein einheitliches Design.
- Vermeiden Sie die Verwendung zu vieler Farben oder Schriftarten.
2. Gestalten Sie das Design responsiv
Ihr Sticky-Menü sollte ein responsives Design haben und auf allen Geräten korrekt angezeigt werden.
Mit anderen Worten: Passen Sie die Größe und den Platz Ihres Menüs für jedes Gerät entsprechend an. Auf diese Weise müssen alle Menüpunkte leicht anzutippen oder anzuklicken sein.
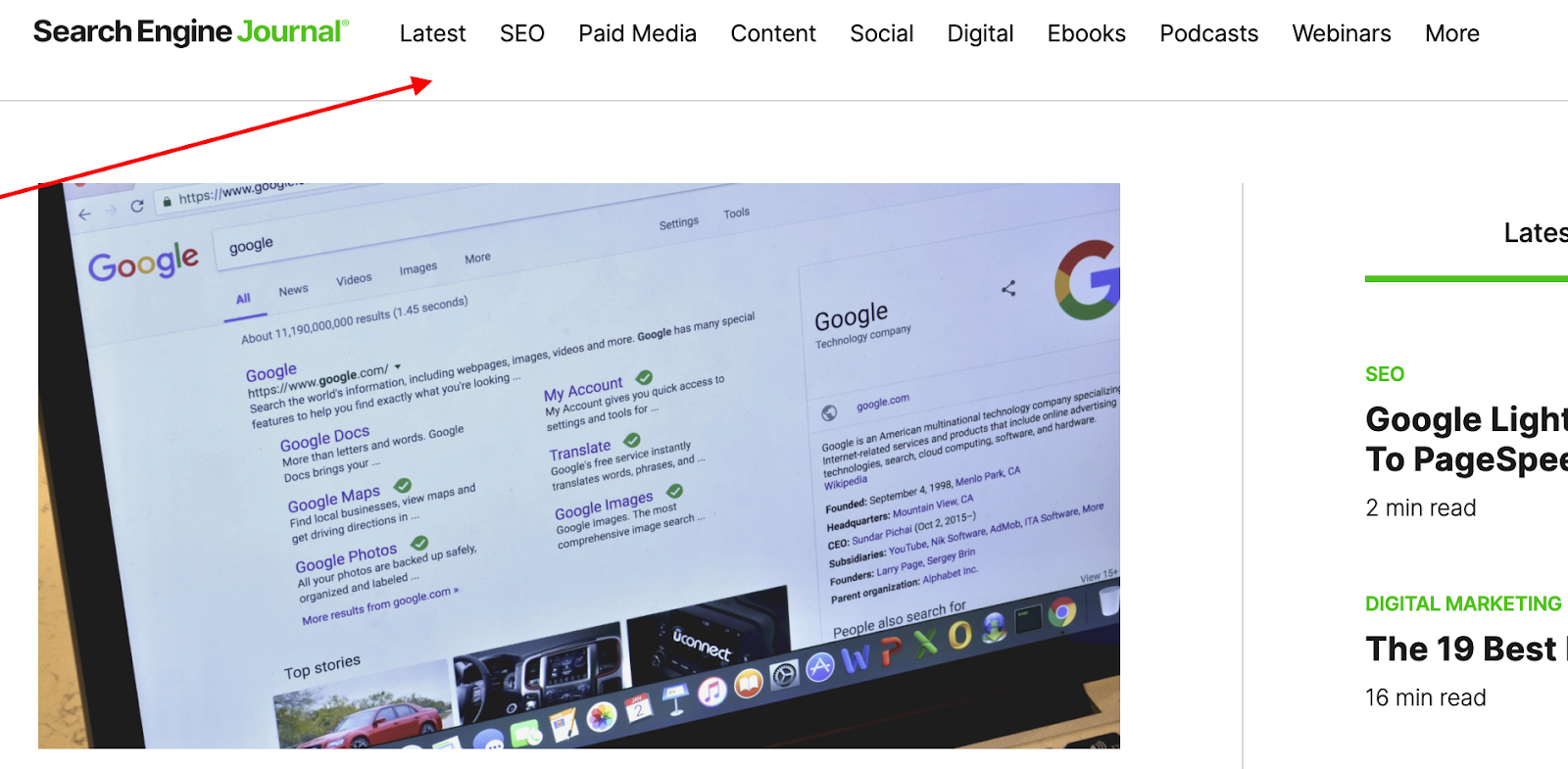
Schauen Sie sich dieses Beispiel aus dem Search Engine Journal an. Die Desktop-Version der Website zeigt ein vollständig erweitertes Sticky-Menü.

Screenshot von Jugraj Singh
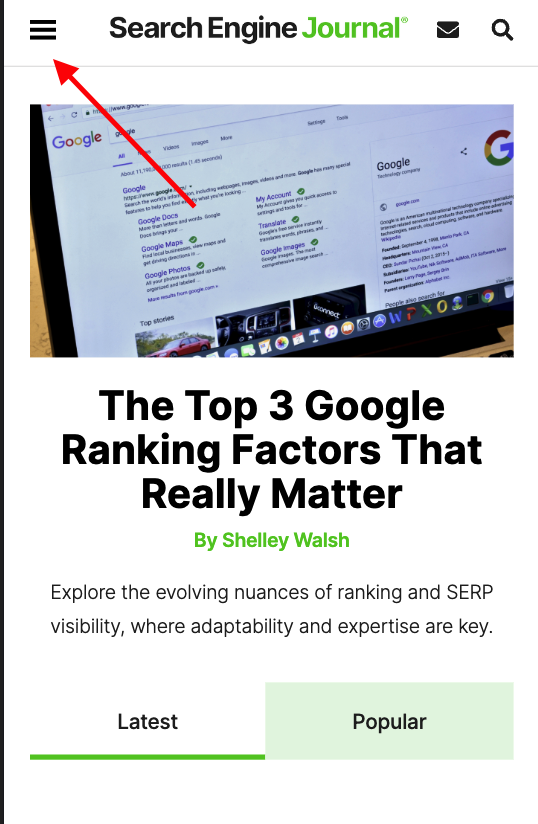
In der mobilen Version der Website wird das Menü inzwischen zu einem Hamburger-Button zusammengefasst.

Screenshot von Jugraj Singh
Hier sind einige Tipps zum Erstellen eines responsiven Designs für ein Sticky-Menü:
- Verwenden Sie CSS-Medienabfragen, um die Größe, den Abstand und die Sichtbarkeit des Sticky-Menüs für verschiedene Geräte anzupassen.
- Verwenden Sie große Touch-Ziele und Touch-Schriftarten für Ihre dauerhaften Menüpunkte auf Mobilgeräten.
- Verwenden Sie das Hamburger-Menü, um weniger wichtige Menüpunkte auf kleineren Bildschirmen auszublenden.
3. Bieten Sie reibungslose Übergänge
Ihr Sticky-Menü sollte reibungslos zwischen festen und nicht fixierten Zuständen wechseln. Ein reibungsloser Übergang trägt dazu bei, das Benutzererlebnis Ihrer Website zu verbessern und ein eleganteres Erscheinungsbild zu erzielen.
Hier sind einige Tipps zum Erstellen reibungsloser Übergänge für Ihre Sticky-Menüs:
- Verwenden Sie CSS-Animationen, um Ihr Sticky-Menü zwischen festen und nicht festen Zuständen zu überführen.
- Verwenden Sie kurze Übergangsdauern, damit der Übergang spürbar, aber nicht störend ist.
- Verwenden Sie eine sanfte Beschleunigungsfunktion, um natürlich aussehende Übergänge zu erzeugen.
4. Machen Sie es leicht zugänglich
Ihr Sticky-Menü sollte für alle Benutzer zugänglich sein, auch für Benutzer mit Behinderungen. Das bedeutet, dass das Menü über die Tastatur leicht zu navigieren sein muss und dass der Text groß genug und kontrastreich genug sein muss, um lesbar zu sein.
Hier sind einige Tipps, wie Sie Ihre Sticky-Menüs zugänglich machen:
- Geben Sie Alternativtext für Bilder oder andere Nicht-Text-Elemente in Ihrem Sticky-Menü an.
- Vermeiden Sie die Verwendung von Bildern oder anderen Nicht-Text-Elementen in Ihrem Sticky-Menü.
- Verwenden Sie große Schriftarten und kontrastreichen Text für Ihre klebrigen Menüpunkte.
- Verwenden Sie für Ihr Sticky-Menü eine über die Tastatur zugängliche Navigation.
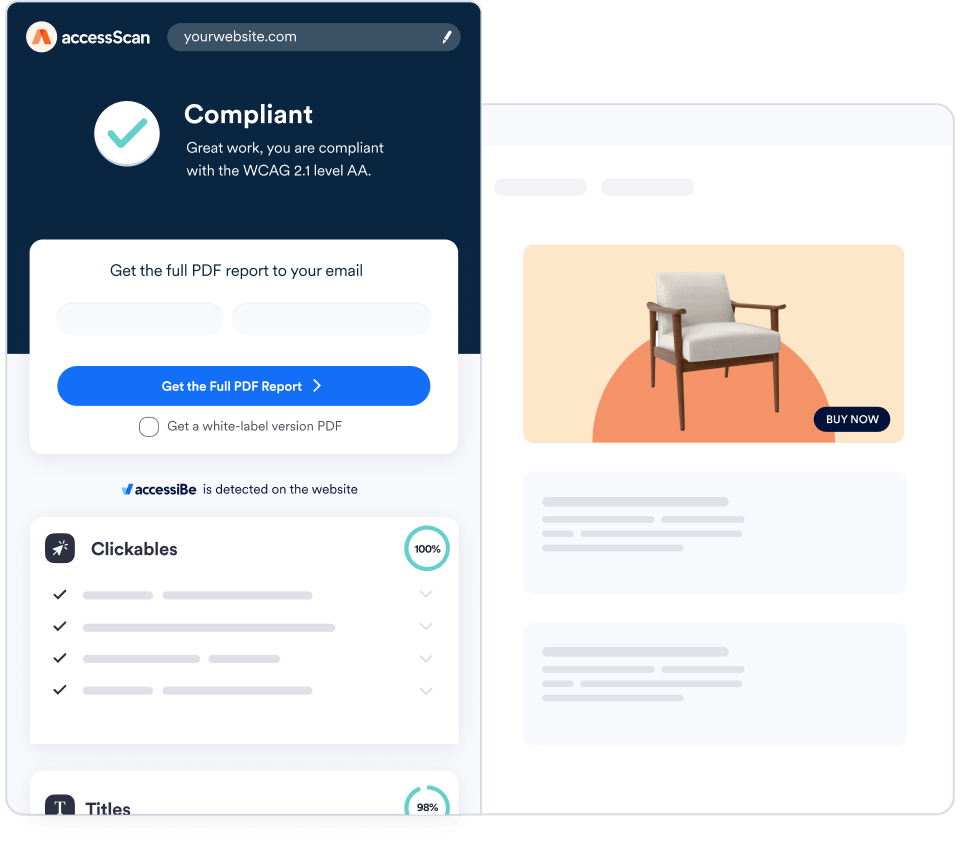
Wenn Sie nicht sicher sind, ob Ihre Website barrierefrei ist, führen Sie für die besten Ergebnisse eine Website-Barrierefreiheitsprüfung für Ihre Website durch.

(Bildquelle)
5. Optimieren Sie die Leistung
Ihr Sticky-Menü sollte schnell geladen werden. Mit anderen Worten: Es sollte sich nicht negativ auf die Gesamtleistung Ihrer Website auswirken.
Befolgen Sie diese einfachen Tipps, um die Leistung Ihres Sticky-Menüs zu optimieren:
- Vermeiden Sie unnötige Bilder oder andere ressourcenintensive Elemente in Ihrem Sticky-Menü.
- Verwenden Sie ein Caching-Plugin, um die Ladegeschwindigkeit Ihres Sticky-Menüs zu verbessern.
- Verwenden Sie einfachen JavaScript- und CSS-Code für Ihr Sticky-Menü.
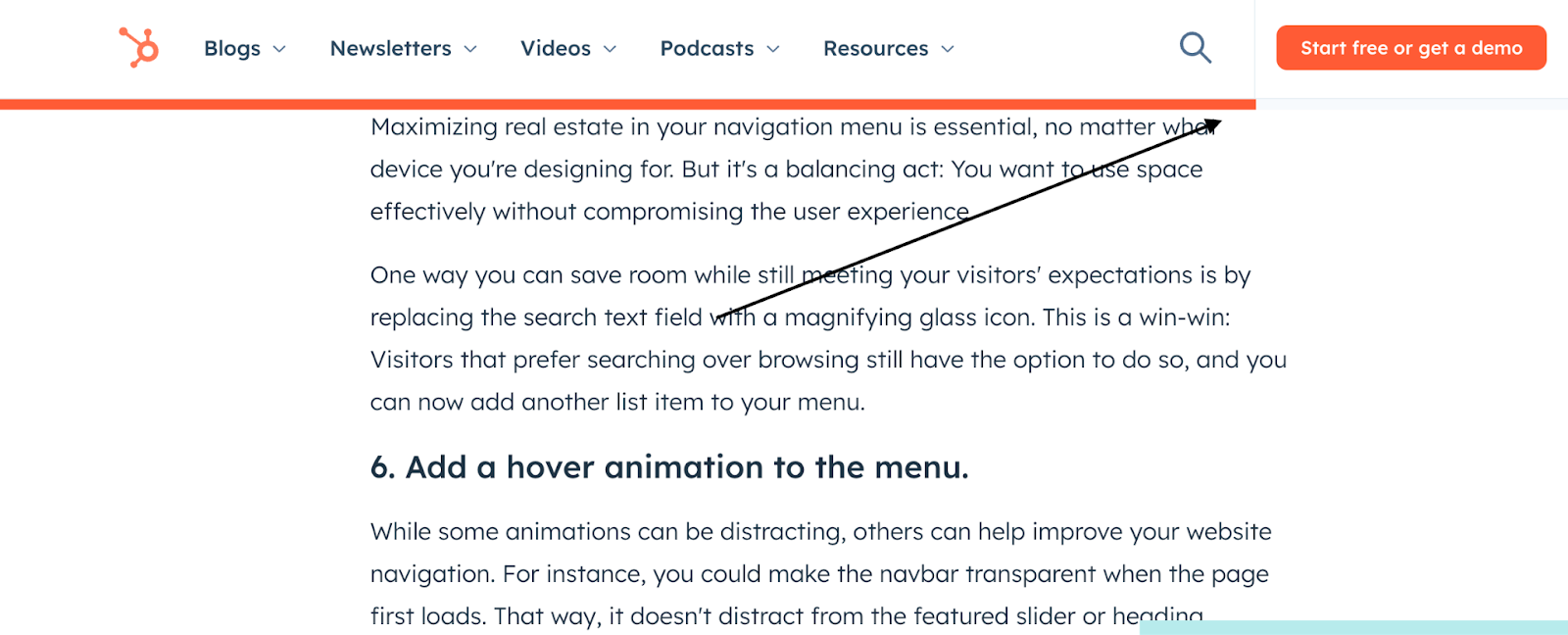
6. Fügen Sie einen Bildlaufindikator hinzu
Der Scroll-Indikator ist ein visuelles Element, das Benutzern anzeigt, wie weit sie auf einer Seite gescrollt haben.
Es ist ein hilfreiches Tool für Benutzer, die schnell zum Seitenanfang oder zu einem bestimmten Teil der Seite zurückkehren möchten.

(Bildquelle)
Verwenden Sie diese Best Practices, wenn Sie Scroll-Indikatoren zu Ihrer Sticky-Navigationsleiste hinzufügen:
- Gestalten Sie die Bildlaufanzeige interaktiv, sodass Benutzer darauf klicken oder tippen können, um schnell zum Seitenanfang zurückzukehren.
- Verwenden Sie einen Fortschrittsbalken oder ein anderes visuelles Element, um Benutzern anzuzeigen, wie weit sie auf einer Seite gescrollt haben.
- Platzieren Sie den Bildlaufindikator an einer gut sichtbaren Stelle in Ihrem Sticky-Menü.
7 Tipps zur Steigerung der Benutzerinteraktion und Navigation mit Sticky Navbar
Hier sind sieben einfache Tipps zum Einsatz von Sticky-Menüs, um die Benutzerinteraktion und Navigation auf Ihrer Website zu verbessern.
#Tipp 1: Setzen Sie Sticky Menus mit Bedacht ein
Sticky-Menüs können eine großartige Möglichkeit sein, das Benutzererlebnis Ihrer Website zu verbessern, es ist jedoch wichtig, sie sparsam einzusetzen.
Zu viele klebrige Menüs können Ihren Bildschirm überladen und es den Benutzern erschweren, sich auf den Inhalt zu konzentrieren.
#Tipp 2: Halten Sie es einfach und benutzerfreundlich
Ihr Sticky-Menü sollte leicht zu lesen und zu navigieren sein. Verwenden Sie klare, prägnante Beschriftungen und stellen Sie sicher, dass die Schaltflächen groß genug sind, um sie zu drücken oder anzuklicken.
Fügen Sie nur die wichtigsten Links ein, z. B. Ihre Homepage, Kontaktseite und Produktseiten.
#Tipp 3: Stellen Sie sicher, dass es auf allen Geräten gut funktioniert
Ihr Sticky-Menü sollte auf allen Geräten gut aussehen und funktionieren, einschließlich Desktops, Laptops, Tablets und Smartphones.
#Tipp 4: Heben Sie wichtige Handlungsaufforderungen hervor
Platzieren Sie eine Call-to-Action-Schaltfläche in Ihrem Sticky-Menü, um Benutzer dazu zu ermutigen, die gewünschte Aktion auszuführen, z. B. sich für Ihren Newsletter anzumelden oder einen Kauf zu tätigen.

(Bildquelle)
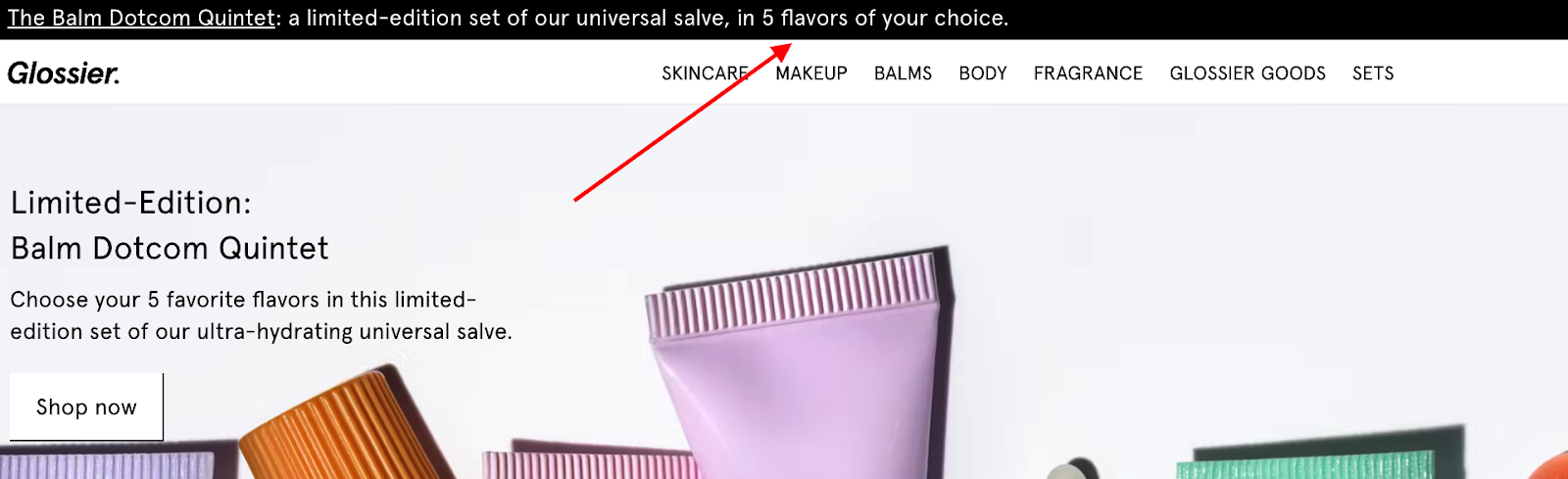
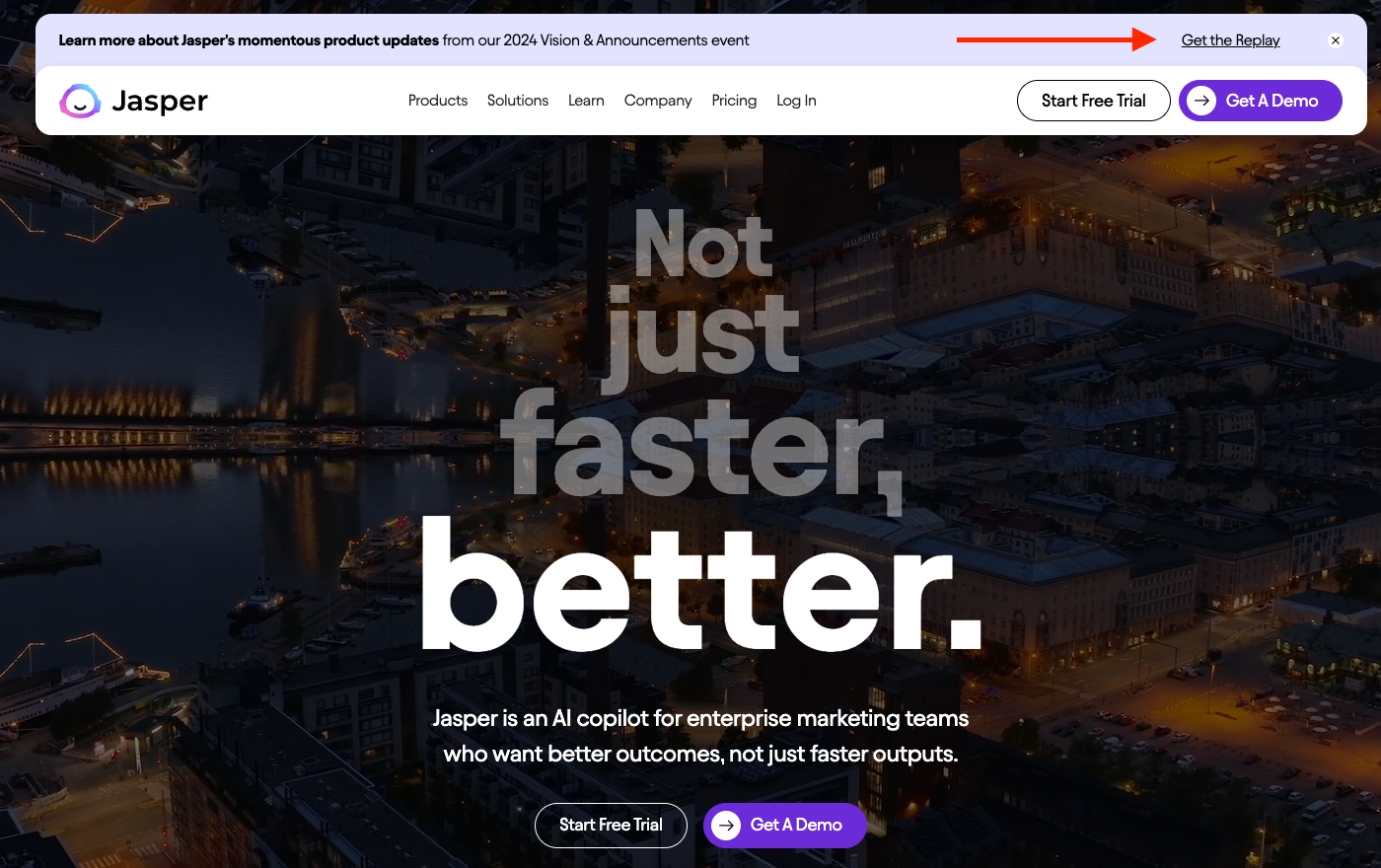
#Tipp 5: Bewerben Sie neue Inhalte und Funktionen
Wenn Sie neue Inhalte oder Funktionen bewerben möchten, fügen Sie Links zu Ihren Sticky-Menüs hinzu, damit Benutzer sie leicht finden können.

(Bildquelle)
#Tipp 6: Einfache Rückkehr zum Anfang Ihrer Seite
Fügen Sie Ihrem Sticky-Menü die Schaltfläche „Zurück zum Anfang“ hinzu, damit Benutzer problemlos zum Anfang Ihrer Seite zurückkehren können, ohne ganz nach unten scrollen zu müssen.
#Tipp 7: Blockieren Sie den Inhalt nicht
Verwenden Sie keine Sticky-Navigationsleiste auf Seiten, auf denen der Inhalt blockiert wird.
Vermeiden Sie beispielsweise die Verwendung einer Sticky-Navigationsleiste auf Produkt- oder Checkout-Seiten, da diese es den Benutzern erschweren könnte, die Produkte zu sehen oder ihren Kauf abzuschließen.
Verbessern Sie die Benutzererfahrung Ihrer Website mit einer Sticky Navbar
Sticky-Menüs können das Besuchererlebnis auf Ihrer Website verbessern, indem sie sichtbar und zugänglich bleiben, egal wie weit sie scrollen. Nehmen Sie sich etwas Zeit, um ein Sticky-Menü zu erstellen, das die Hauptnavigation Ihrer Website verbessert.
Unabhängig davon, ob Sie CSS, ein Sticky Bar-Plugin oder ein Design mit integrierter Navigationsleiste verwenden, befolgen Sie unbedingt die Best Practices für Menüs, um ein nahtloses Erlebnis zu bieten und Verkäufe und Conversions zu steigern.
Biografie des Autors: Jugraj Singh ist ein freiberuflicher Content- und Texter aus Delhi, Indien, der großartig darin ist, überzeugende Inhalte zu schreiben, die konvertieren. Wenn er nicht gerade schreibt, liest er nachdenkliche Bücher und führt soziokulturelle Diskussionen, was seine Kreativität antreibt.