So erstellen Sie mit GravityKit eine leistungsstarke WordPress-Web-App

Sie wissen vielleicht bereits, dass WordPress mehr als nur eine Blogging-Plattform ist. Es ist auch eine vielseitige Infrastruktur, die Ihnen beim Erstellen dynamischer Webanwendungen hilft! Entwickler verwenden häufig benutzerdefinierten Code für ihre WordPress-Webanwendung, aber Frameworks können den gesamten Prozess vereinfachen. WordPress-Plugins können neben der Kernplattform ein Entwickler-Framework nachahmen, sodass Sie eine WordPress-Webanwendung entwickeln und schnell, günstig und einfach erstellen können. Und gut eine Realität.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit zwei Plugins eine WordPress-Web-App erstellen: Gravity Forms und GravityKit. Fangen wir an!
Einführung in GravityKit
Kurz gesagt: GravityKit übernimmt die Kernfunktionalität des beliebten und leistungsstarken Gravity Forms-Plugins und erweitert sie. Während Sie mit Gravity Forms Daten erfassen können, bietet Ihnen GravityKit die Möglichkeit, diese Daten zu importieren, zu bearbeiten, anzuzeigen und zu exportieren.

Das Flaggschiff-Plugin von GravityKit – GravityView – fügt Gravity Forms eine Front-End-Schnittstelle hinzu, die Sie anpassen können. Auf diese Weise können Sie Verzeichnisse, Jobbörsen und jede beliebige WordPress-Web-App erstellen, die auf einem Formular basiert. Darüber hinaus lassen sich auch andere GravityKit-Plugins in GravityView integrieren, sodass Sie Ihrer WordPress-Web-App weitere Funktionen hinzufügen und sie mit Ihrem Wachstum skalieren können.
Wie Sie mit GravityKit benutzerdefinierte Web-Apps mit WordPress erstellen können

Mit den Plugins von GravityKit können Sie ganz einfach Gravity Forms-Daten aus Ihrer Datenbank abrufen und mithilfe eines Drag-and-Drop-Builders eine Front-End-Schnittstelle erstellen. Jedes Plugin in der Suite macht etwas anderes:
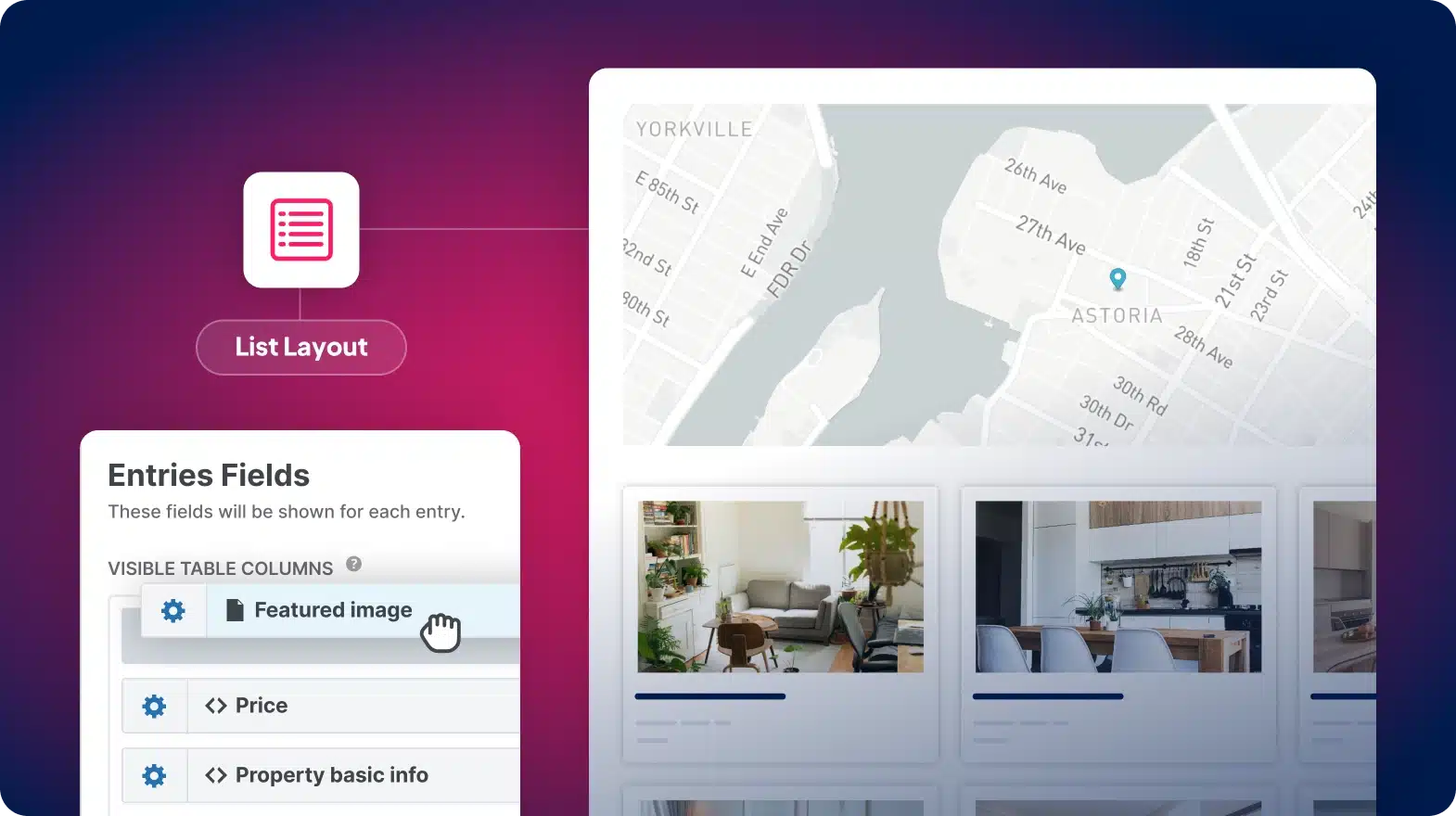
- Mit GravityView können Sie Ihre Daten in verschiedenen Layouts anzeigen. Sie können Verzeichnisse und andere Arten dynamischer Apps erstellen und behalten dabei die volle Kontrolle.
- Mit GravityCharts können Sie Ihre Daten mithilfe moderner Diagramme und Grafiken visualisieren. Sie können GravityCharts zusammen mit GravityView verwenden, um Daten-Dashboards, Verkaufsberichte und vieles mehr zu erstellen.
- Mit GravityExport erstellen Sie benutzerdefinierte Datenberichte zum Herunterladen und Teilen. Sie können Daten auch an externe Speicherlösungen wie Dropbox senden.
Durch die Kombination verschiedener GravityKit-Plugins können Sie WordPress-Web-Apps erstellen, die Ihren individuellen Anwendungsfällen gerecht werden. Auf diesen Aspekt gehen wir später ein, aber zuerst wollen wir darüber sprechen, wann Sie GravityKit zum Erstellen einer App verwenden sollten.
Wann Sie GravityKit zum Erstellen Ihrer WordPress-Web-App verwenden sollten
Obwohl Gravity Forms und GravityKit in vielen Situationen eine ausgezeichnete Wahl sind, sind sie nicht für jede WordPress-Webanwendung die ideale Lösung. Natürlich hängt es von Ihrem Projekt ab, ob Sie die Plugins verwenden.
Es gibt jedoch einige klare Anwendungsfälle für das Paar und wir würden GravityKit in den folgenden Situationen empfehlen:
- Bei Updates sind diejenigen ohne große technische Kenntnisse gefragt.
- Sie möchten ein Minimum Viable Product (MVP) oder eine andere Proof of Concept-App erstellen.
- Wenn Geschwindigkeit wichtig ist, Ihre App aber ein moderates Komplexitätsniveau beibehalten soll.
- Ihnen gefällt das Konzept von No-Code-Lösungen, Sie möchten aber dennoch eine voll funktionsfähige WordPress-Web-App erstellen.
- Die Navigation im Backend Ihrer App muss unkompliziert sein.
Wenn Sie sich im Internet umsehen, werden Sie viele Websites finden, die eines oder mehrere dieser Kriterien erfüllen und auch GravityKit verwenden. Im nächsten Abschnitt werden wir uns einige davon genauer ansehen.
5 Websites, die GravityKit zum Betrieb einer WordPress-Web-App verwenden
Alle hier vorgestellten Websites verwenden Gravity Forms und eine Kombination aus GravityKit-Plugins, um eine WordPress-Webanwendung zu erstellen und anzuzeigen. Tatsächlich ist eine davon ein sichtbarer Marktführer innerhalb von WordPress, während alle anderen für ihre jeweiligen Nischen wichtig sind.
1. Hafenbehörde von Jacksonville
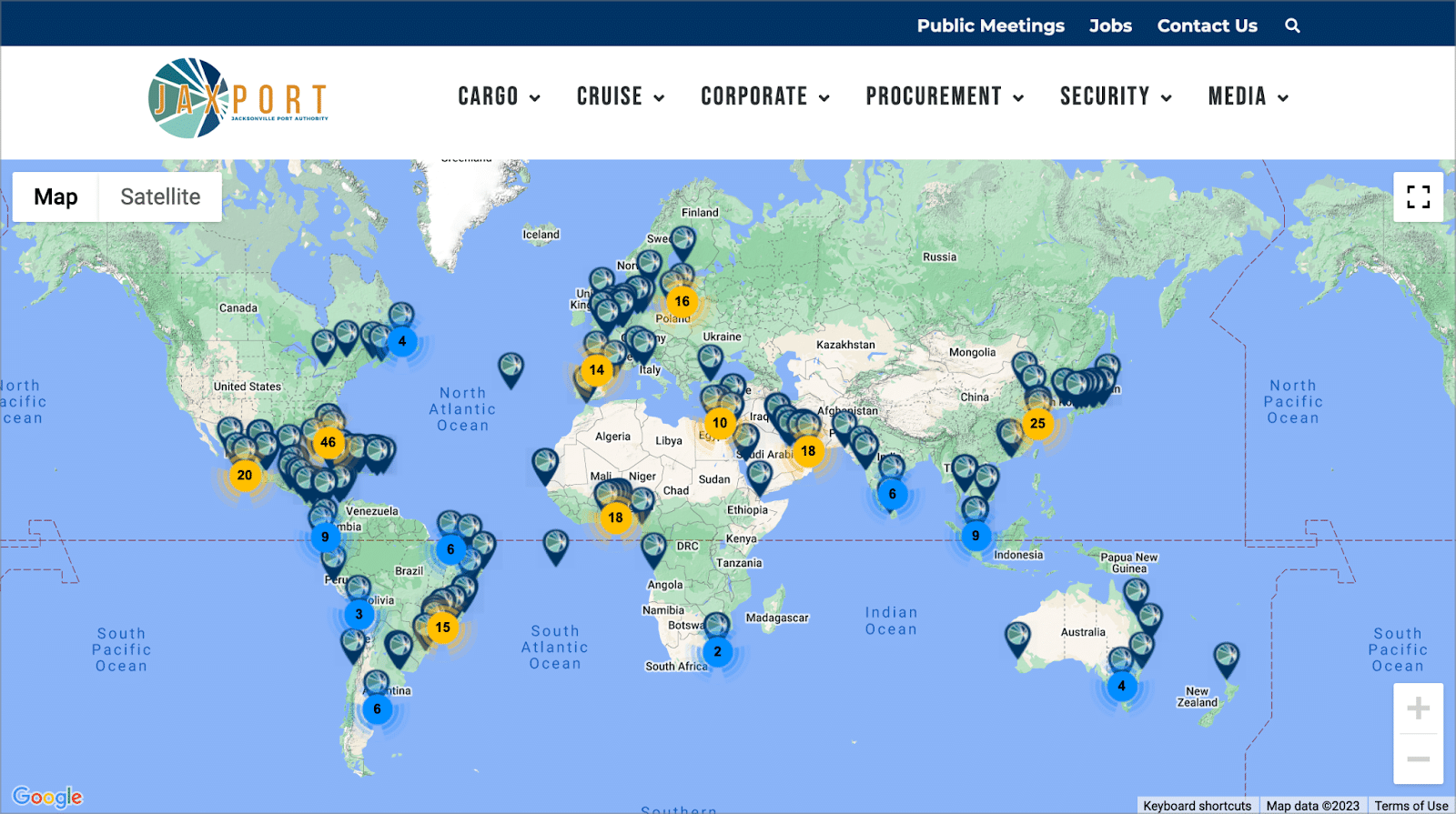
Die Jacksonville Port Authority (JAXPORT) ist der wichtigste Seehafen für den Containerhandel im Bundesstaat Florida. Er ist auch einer der wichtigsten US-Seehäfen für den Import und Export von Autos. Natürlich wäre dies ohne die Tools von GravityKit nicht möglich.

JAXPORT verwendet GravityKit, um eine interaktive Karte zu erstellen, die Märkte für Städte mit Versanddiensten zeigt. So können potenzielle Kunden die große Reichweite der Versanddienste von JAXPORT visualisieren. Außerdem können sie die verschiedenen Städte und Ziele erkunden, die das Unternehmen bedient.
…Ich habe mich für die Verwendung des GravityView-Plugins (und zugehöriger Layouts) von GravityKit als Low-/No-Code-Framework entschieden, um die Entwicklung zu beschleunigen und unseren Site-Besuchern und Kunden einen Mehrwert zu bieten…
–Jeff Price, Marketingdirektor bei JAXPORT
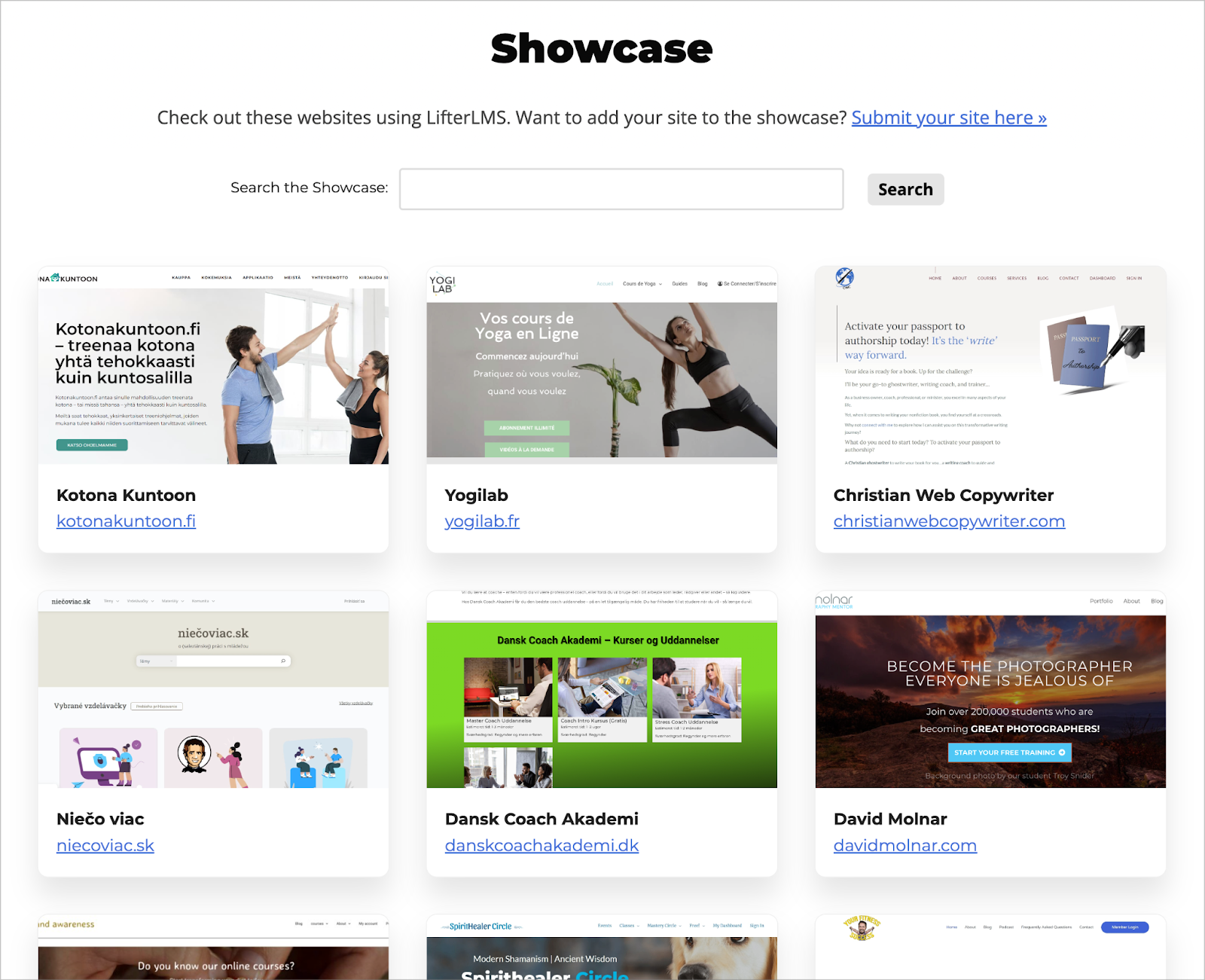
2. LifterLMS
Chris Badgett von LifterLMS erkennt ein gutes Plugin, wenn er es sieht! LifterLMS ist eines der besten WordPress-E-Learning-Plugins auf dem Markt. Es ermöglicht Benutzern, Online-Kurse, Coaching-Programme und private Communities zu erstellen, zu starten oder zu erweitern.

Das Lifter-Team verwendet GravityKit als Kern seiner benutzerdefinierten Showcase-Seite. Diese zeigt Websites, die täglich die LifterLMS-Software verwenden. Wie andere Showcase-Seiten zeigt dies die Vielseitigkeit und die praktische Wirkung des Plugins.
…Dank der Front-End-Bearbeitungsfunktionen und des intuitiven Builders von GravityView kann unser Team die Showcase-Einträge problemlos verwalten und bei Bedarf Änderungen vornehmen…
–Chris Badgett, Gründer von LifterLMS
3. Larry L. Hillblom-Stiftung
Die 1996 gegründete Larry L. Hillblom Foundation finanziert medizinische Forschung mit dem Ziel, Diabetes und altersbedingte degenerative Erkrankungen zu behandeln und zu heilen.

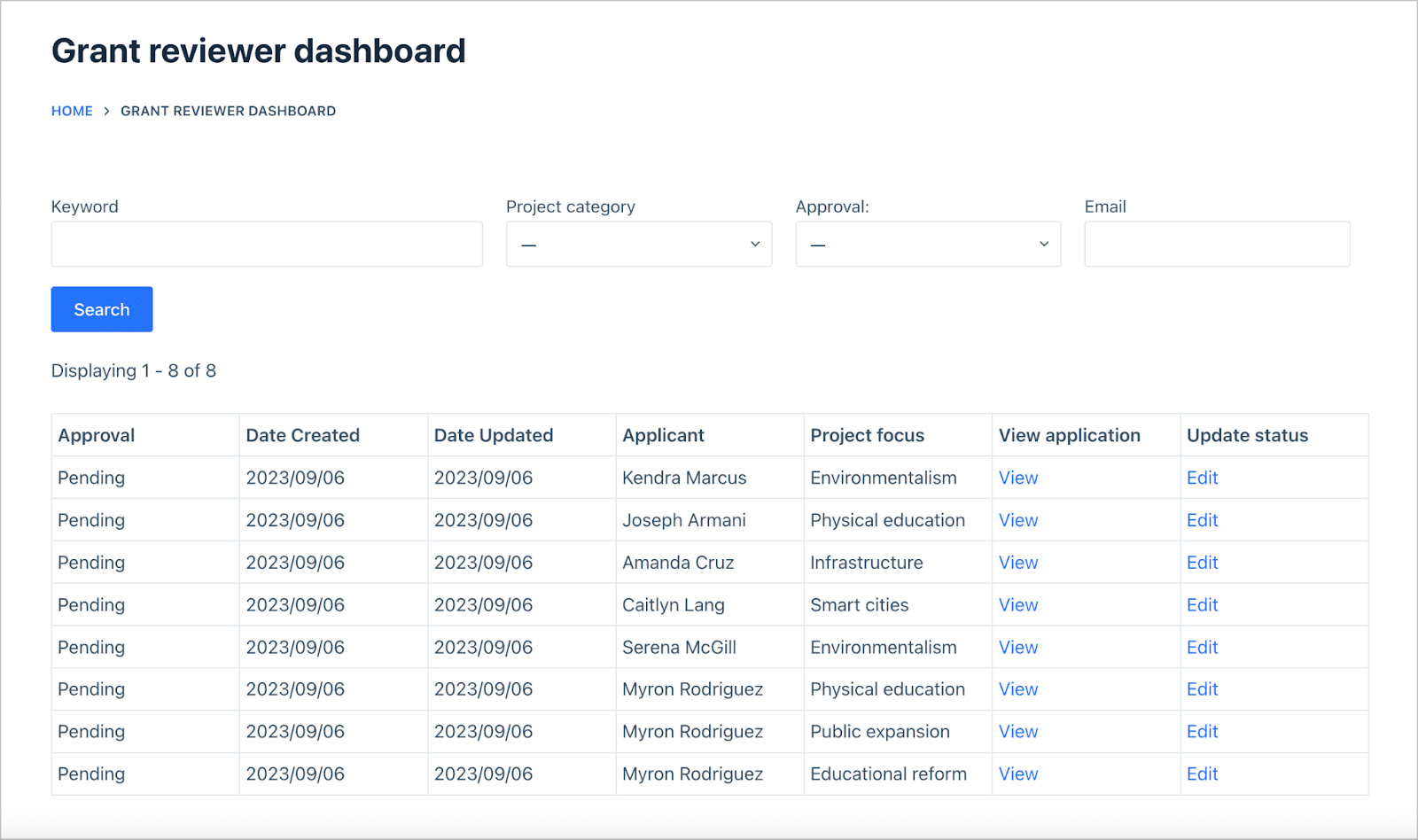
Die Stiftung nutzt GravityKit für ihr System zur Verwaltung von Zuschussanträgen. Dies ermöglicht sowohl Antragstellern als auch Vorstandsmitgliedern, Anträge über eine einfache Front-End-Schnittstelle zu verfolgen, zu verwalten und zu bearbeiten. Alle Anträge durchlaufen einen Genehmigungsprozess, der die integrierte Genehmigungsfunktion von GravityView nutzt.
…GravityView hat uns die Möglichkeit gegeben, Projekte durchzuführen, die uns sonst nicht möglich gewesen wären. Ohne GravityKit hätten wir die technischen Hürden nicht überwinden oder unsere Rentabilität aufrechterhalten können …
–Michael Kastler, Gründer und Entwickler bei 43Folders
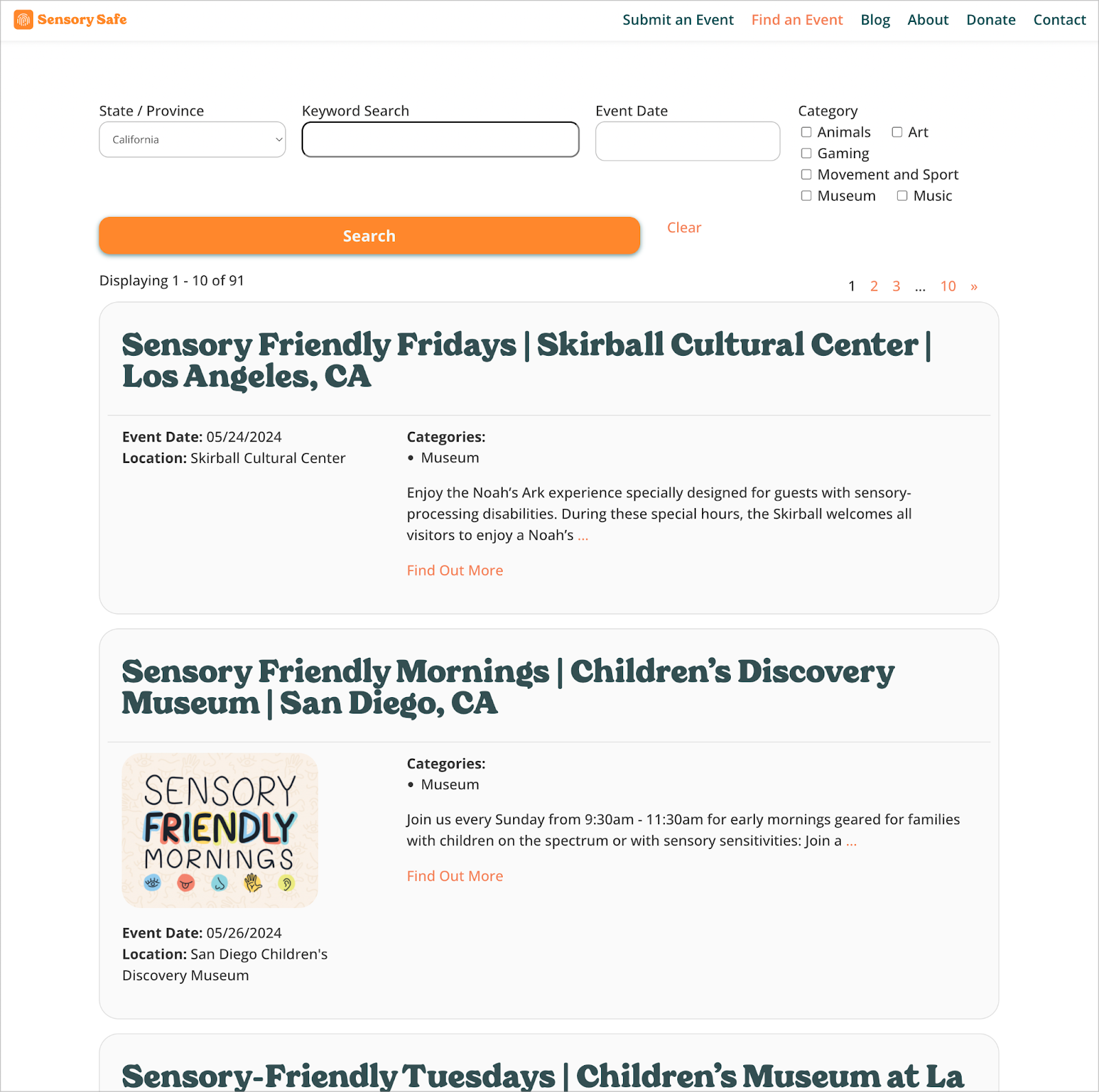
4. Sensorisch sicher
Sensory Safe ist eine gemeinnützige Organisation, die rund um den Bedarf an sensorfreundlichen Veranstaltungen und Programmen für Kinder eine unterstützende und integrative Gemeinschaft aufbauen möchte.

Die Website enthält eine Datenbank mit sensorisch sicheren Veranstaltungen in den USA. Die Datenbank verwendet GravityKit als zentrale Komponente ihrer Suchfunktion, wobei je nach Datum verschiedene Ansichten verfügbar sind.
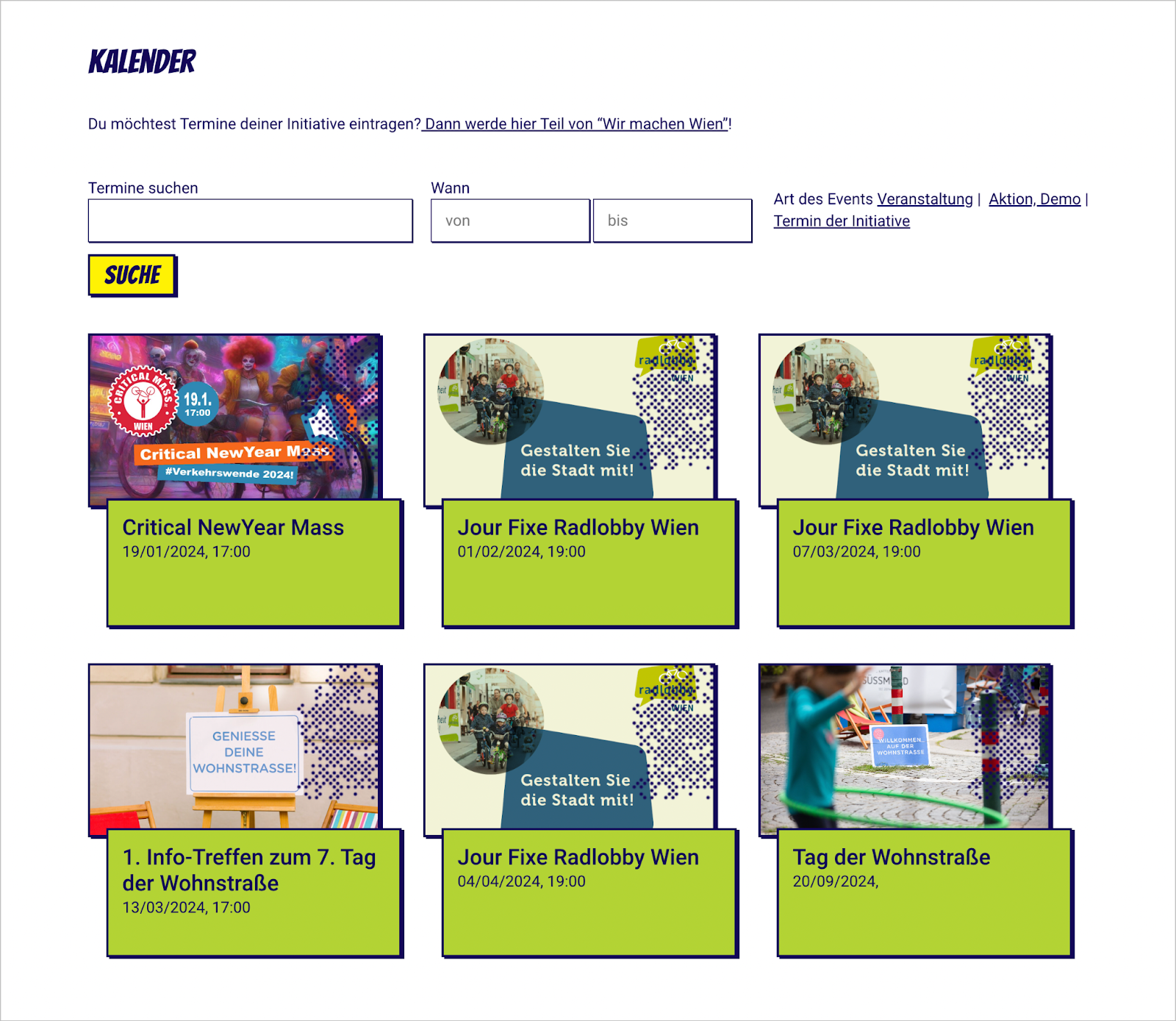
5. Wir Machen Wien
Wir Machen Wien ist eine gemeinnützige Organisation mit Sitz in Wien, Österreich. Die Organisation konzentriert sich darauf, Wien klimafreundlicher und lebenswerter zu machen. Dies geschieht durch die Förderung von Basisinitiativen und Bürgerinitiativen sowie durch die Bereitstellung einer Plattform für Vernetzung und Koordination für Aktivisten.

GravityKit unterstützt mehrere Aspekte der Website, darunter Benutzerprofile, eine Ereignisseite und ein Verzeichnis zum Teilen relevanter Geräte.
…nachdem wir uns für Gravity Forms entschieden hatten, war es sinnvoll, auch GravityKit zu verwenden, das eine Reihe verschiedener Tools mit einem breiten Funktionsspektrum für unterschiedliche Anwendungsfälle und Anforderungen bietet…
–Angie Weikmann, Webdesignerin
So erstellen Sie Ihre WordPress-Web-App mit Gravity Forms und GravityKit
Die beste Nachricht ist, dass auch Sie mit GravityKit eine WordPress-Web-App erstellen können. Als Nächstes sehen wir uns eine praktische Möglichkeit an, ein System zu erstellen, das Förderanträge verwaltet, genehmigt und exportiert.

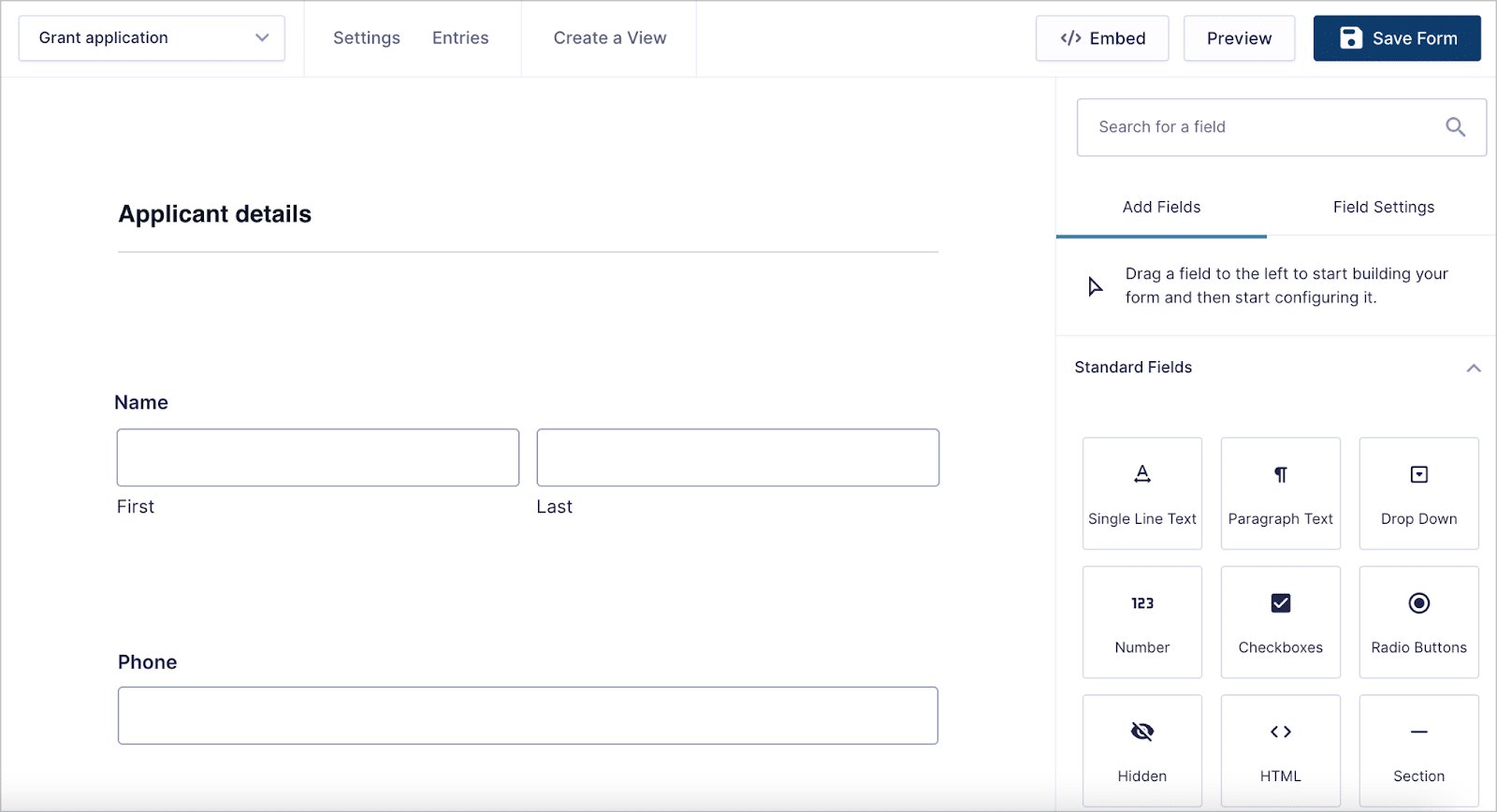
Der erste Schritt besteht darin, Gravity Forms und GravityKit zu installieren und zu aktivieren. Als Nächstes erstellen wir ein Formular zum Einreichen von Förderanträgen. Ziehen Sie mit Gravity Forms die richtigen Felder per Drag-and-Drop aus der Seitenleiste. Achten Sie dabei auch darauf, diese Felder nach Ihren Wünschen anzupassen.

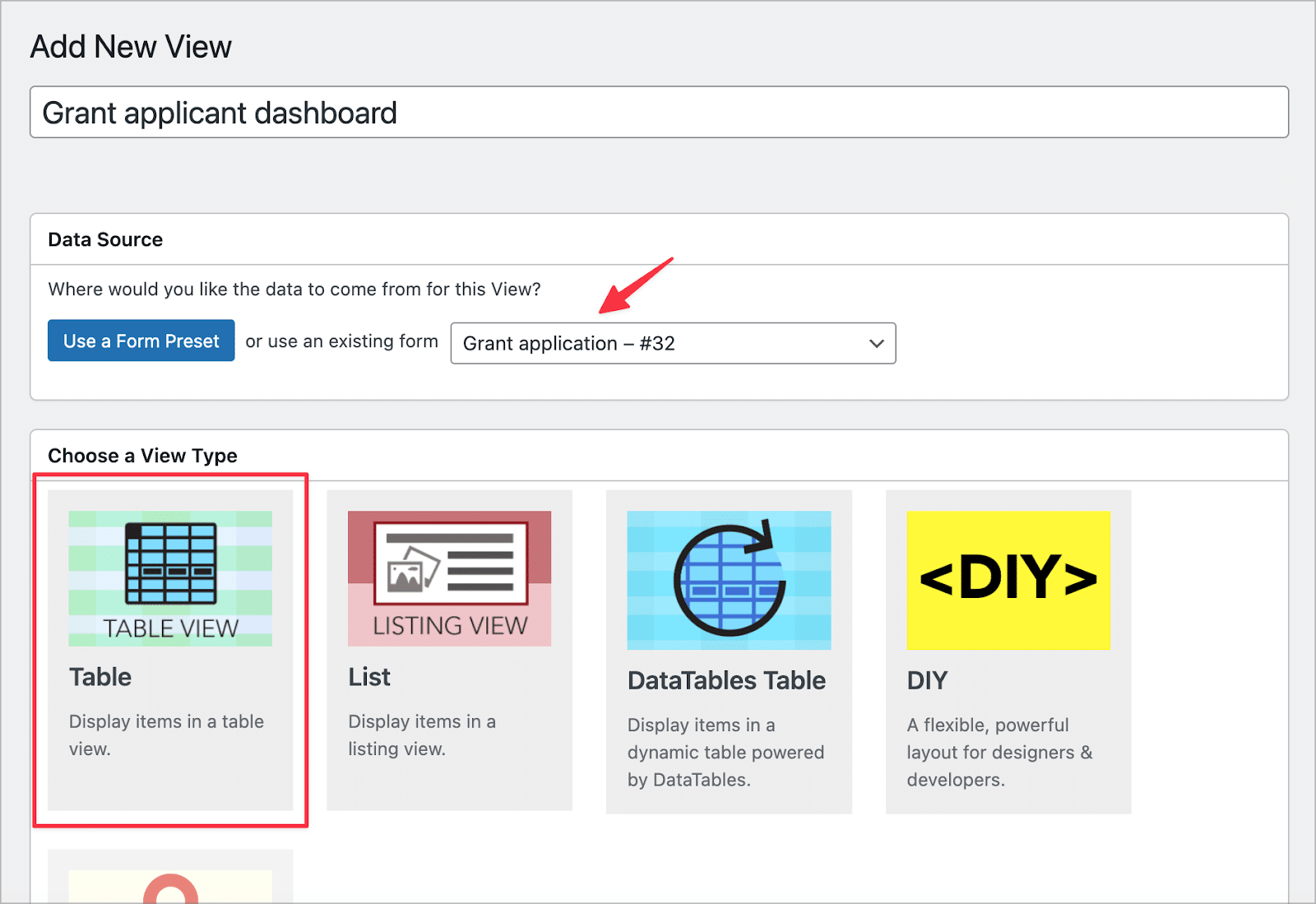
Mit einer Möglichkeit zum Einreichen von Bewerbungen können wir nun eine Frontend-Schnittstelle erstellen, mit der unser Team diese verwalten und überprüfen kann. Dazu verwenden wir GravityView. Erstellen Sie zunächst eine neue Sicht in GravityView, verknüpfen Sie es mit dem Formular und wählen Sie dann Tisch als die Sicht Typ:

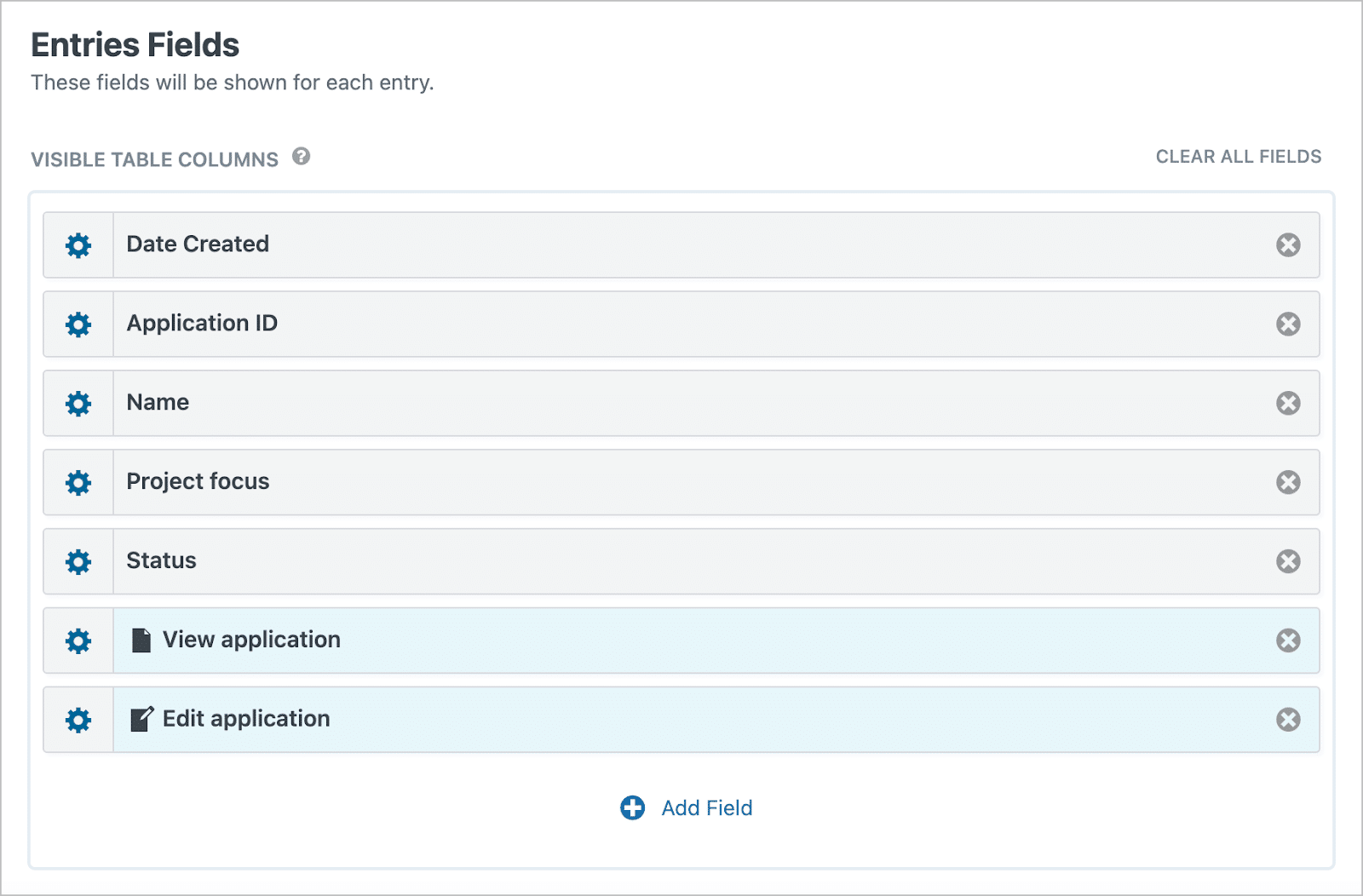
Als nächstes konfigurieren wir die Schnittstelle mit dem intuitiven Drag-and-Drop-Builder von GravityView. Wählen Sie hier die Felder aus, die in der Tabelle angezeigt werden sollen, und fügen Sie dann einen Link zum Einzeleintritt Layout. Hier können Sie die vollständige Bewerbung im Detail einsehen:

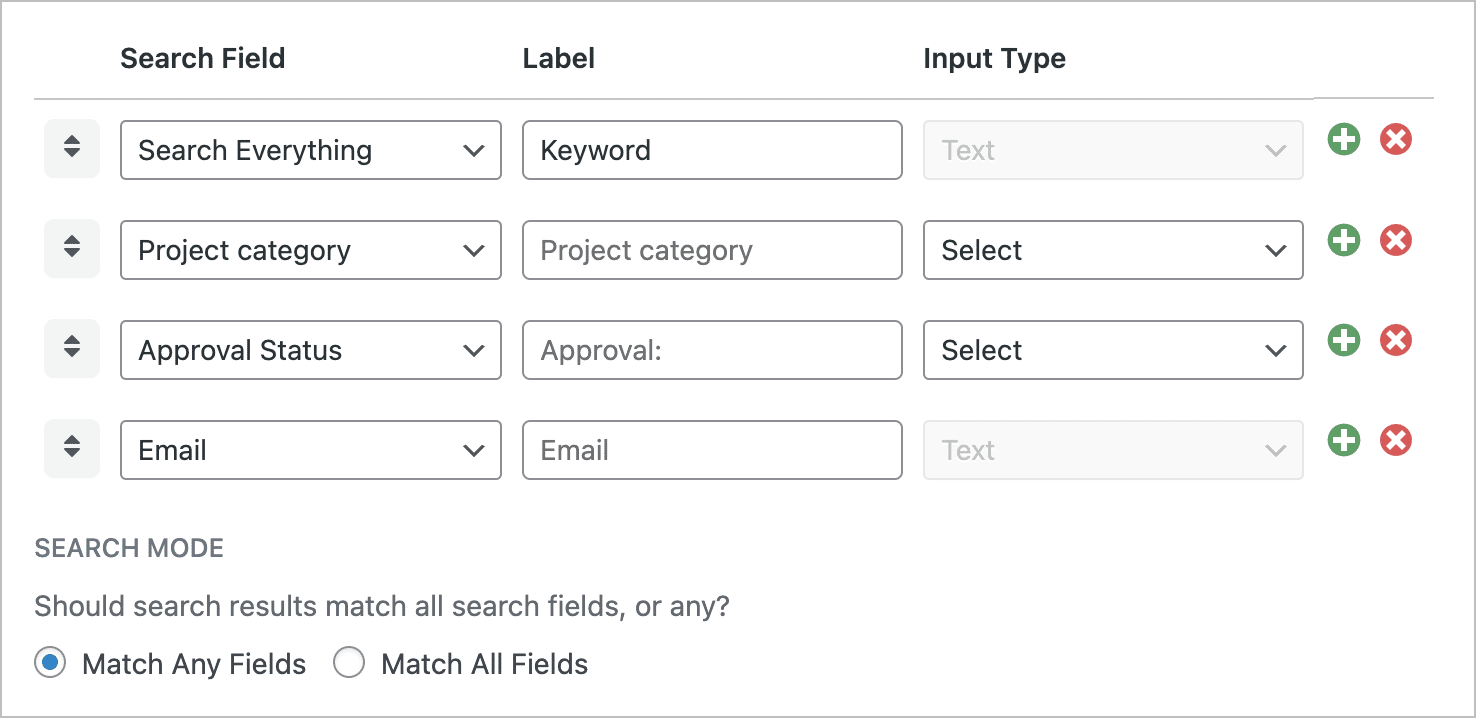
Fügen Sie als Nächstes oben im Feldstapel ein Suchleisten-Widget hinzu und konfigurieren Sie die verschiedenen Sucheingaben. Auf diese Weise kann Ihr Team Bewerbungen nach verschiedenen Kriterien filtern:

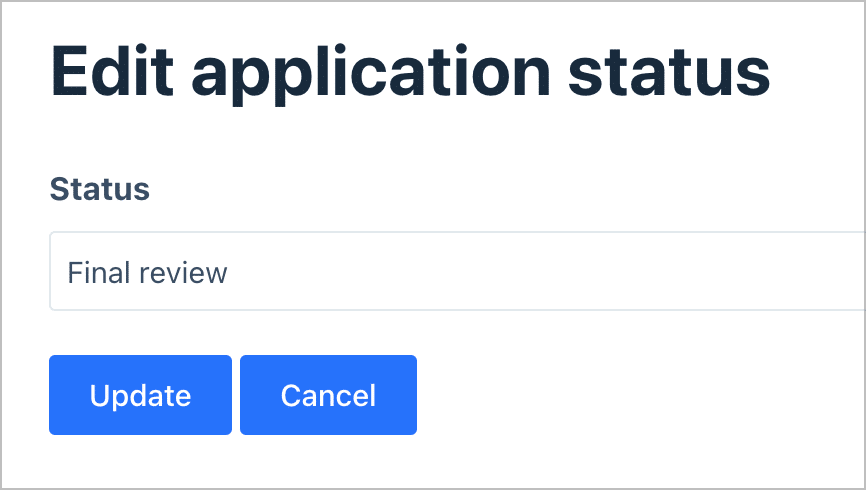
Der letzte Schritt ist die Verwendung von GravityViews Eintrag bearbeiten Layout, um bestimmte Felder vom Frontend aus bearbeitbar zu machen. So können Prüfer den Status einer Bewerbung aktualisieren, ohne Zugriff auf das WordPress-Dashboard zu benötigen:

An diesem Punkt ist das System zur Beantragung von Fördermitteln vollständig! Von hier aus können Sie weitere GravityKit-Plugins und -Erweiterungen verwenden, um weitere Funktionen hinzuzufügen. Sie könnten beispielsweise eine erweiterte Front-End-Datenfilterung hinzufügen, Felder nur für bestimmte Benutzerrollen anzeigen, PDF-Exporte für Anwendungen hinzufügen, Massenimport- und Bearbeitungsfunktionen bereitstellen und vieles mehr.
Häufig gestellte Fragen (FAQs) zum Erstellen von WordPress-Web-Apps
Bevor wir zum Schluss kommen, möchten wir Ihnen noch einige häufige Fragen zum Erstellen einer WordPress-Web-App beantworten. Die meisten davon drehen sich darum, wo WordPress in den Prozess passt. Wenn Sie noch weitere Fragen haben, würden wir uns freuen, sie im Kommentarbereich am Ende des Beitrags zu hören.
Was ist der Unterschied zwischen einer Website und einer Web-App?
Der Hauptunterschied liegt in der jeweiligen Funktionalität. Eine Website ist normalerweise eine passive Möglichkeit, Informationen wie Artikel oder Blogbeiträge bereitzustellen. Eine Web-App hingegen ist dynamisch und interaktiv. Sie ermöglicht Benutzern das Ausführen von Aufgaben wie das Ausfüllen von Formularen, das Tätigen von Einkäufen oder die Interaktion mit dynamischen Inhalten.
Können Sie mit WordPress eine voll funktionsfähige Web-App erstellen?
Ja! Die Plugins, benutzerdefinierten Beitragstypen und die REST-API von WordPress bieten Ihnen die Tools zum Erstellen einer voll funktionsfähigen Webanwendung, die Ihren spezifischen Anforderungen entspricht. Die Flexibilität von WordPress ermöglicht es Ihnen, über die Erstellung herkömmlicher Websites hinauszugehen.
Was ist WordPress: eine Website, App, ein Framework oder etwas anderes?
WordPress ist eigentlich ein Content Management System (CMS), mit dem Sie sowohl Websites als auch Webanwendungen erstellen können. Dank seiner Vielseitigkeit kann es die meisten Anwendungsfälle bewältigen, von einfachen Blogs bis hin zu komplexen Webanwendungen. Der Schlüssel liegt in der Konfiguration der Plattform.
Die Kopplung von Gravity Forms mit GravityKit ist der ultimative WordPress Web App Builder
WordPress ist vielseitiger, als viele glauben. Mit Gravity Forms und GravityKit können Sie beispielsweise ein Entwicklungsframework nachahmen, ohne dass Sie Programmierkenntnisse benötigen.
Die Möglichkeit, Berichte, Diagramme, Grafiken und mehr zu Ihren Anpassungsoptionen hinzuzufügen, kann eine Welt von Designoptionen eröffnen, die sonst nicht verfügbar wären. Insgesamt ist die GravityKit-Toolsuite ein Chamäleon. Es ist eine großartige Möglichkeit, Veranstaltungsseiten, benutzerdefinierte Dashboards, Benutzerprofile und vieles mehr zu erstellen.
Sehen Sie Potenzial für die Verwendung von Gravity Forms und GravityKit zum Erstellen einer WordPress-Web-App? Teilen Sie uns Ihre Meinung im Kommentarbereich unten mit!


![22 WordPress -Block -Themen perfekt für die Bearbeitung von Voll -Site[2025]](https://behmaster.ir/wp-content/uploads/2025/08/628432-22-wordpress-block-themen-perfekt-fur-die-bearbeitung-von-voll-site2025-260x150.webp)


