So fügen Sie Codefragmente in WordPress hinzu

Manchmal möchte man etwas in WordPress ändern. Dabei kann es sich um ein Designelement wie die Platzierung sozialer Links auf Mobilgeräten, eine Kernfunktion wie Kommentare oder eine Monetarisierungsfunktion wie die Platzierung von Anzeigen handeln. Oft besteht die Lösung darin, ein Plugin zu verwenden, aber wenn Sie nur eine Bearbeitung vornehmen müssen, warum sollten Sie sich dann die ganze Mühe machen? Stattdessen können Sie ein Code-Snippet verwenden.
Was ist ein Code-Snippet?
Für WordPress ist ein Code-Snippet einfach ein Stück PHP-, JS-, CSS- oder HTML-Code. Snippets werden verwendet, um Standardfunktionen von WordPress zu bearbeiten, anstatt eine völlig neue Datei hinzuzufügen oder ein Plugin zu installieren.
Was macht ein Code-Snippet?
Normalerweise wird ein Code-Snippet verwendet, um Ihrer Website eine bestimmte Funktion hinzuzufügen. Jedes Snippet hat einen klaren, direkten Zweck. Und was ein Snippet bewirkt, hängt vom Snippet ab.
Beispiele für Codeausschnitte
- Fügen Sie Snippets hinzu, um das aktuelle Jahr mit einem Shortcode anzuzeigen, damit Sie das Jahr in Ihrem Copyright nicht jeden Januar aktualisieren müssen.
- Bearbeiten Sie die Anzahl der in Ihren Suchergebnissen angezeigten Beiträge, um Ihre Website organisiert zu halten.
- Passen Sie die Admin-Menüleiste im WordPress-Backend an, um bestimmte Menüelemente, Schnelllinks oder eine andere Willkommensnachricht anzuzeigen.
- Deaktivieren Sie standardmäßige WordPress-Funktionen wie Einbettungen oder Lazy Loading für Bilder.
- Kuratieren Sie Ihren RSS-Feed, indem Sie bestimmte Kategorien ausschließen, Bilder hinzufügen, Beiträge verzögern und mehr.
So fügen Sie Code-Snippets manuell zu WordPress hinzu
Eine Möglichkeit, Code-Snippets hinzuzufügen, besteht darin, manuell ein untergeordnetes Theme mit den WordPress-Dateien zu erstellen, denen Sie Snippets hinzufügen möchten. Dieser Vorgang ist nicht allzu kompliziert, wir empfehlen jedoch, diesen Weg nur zu gehen, wenn Sie mit dem Programmieren vertraut sind. Da die Schritte sehr themen- und ausschnittspezifisch sind, betrachten Sie dies als einen Überblick über den manuellen Prozess und nicht als eine vollständige Schritt-für-Schritt-Anleitung.
Erstellen Sie ein Backup Ihrer Site
Da Sie ein untergeordnetes Theme erstellen und Dateien bearbeiten, ist es wichtig, regelmäßige, vollständige Backups Ihrer Site zu erstellen. Wenn während der Bearbeitung etwas kaputt geht, können Sie auf diese Weise jederzeit zu einer früheren Site-Sicherung zurückkehren. Weitere Informationen zu Backup-Methoden finden Sie in unserem WordPress-Backup-Leitfaden.
Erstellen Sie ein untergeordnetes Thema
Sie sollten es vermeiden, benutzerdefinierten Code direkt zu Ihren ursprünglichen WordPress-Themedateien hinzuzufügen. Dies liegt daran, dass Sie Ihr WordPress-Theme zwangsläufig aktualisieren müssen und wenn Sie dies tun, überschreiben die neuen aktualisierten Dateien die alten Dateien – einschließlich Ihres benutzerdefinierten Codes.
Um die Theme-Dateien in einwandfreiem Zustand zu halten und benutzerdefinierten Code beizubehalten, sollten Sie ein untergeordnetes Theme verwenden. Stellen Sie sich ein Child-Theme als einen Klon Ihres Haupt-„Eltern“-Themes vor. Es basiert auf den meisten Theme-Dateien des übergeordneten Themes, ermöglicht Ihnen jedoch, so viele Anpassungen vorzunehmen, wie Sie möchten.
Dateien hinzufügen
Um Ihr Child-Theme zu erstellen, benötigen Sie einen Code-Editor sowie FTP-Zugriff für Ihre WordPress-Site. Erstellen Sie zunächst einen neuen Theme-Ordner unter wp-content/themes. Laden Sie dazu eine style.css-Datei hoch, die das Stylesheet Ihres untergeordneten Themes (für Designänderungen) ist, und eine Datei „functions.php“, die Code zum Einreihen des Stylesheets aus Ihrem übergeordneten Theme enthalten sollte. In unserem WordPress-Leitfaden für untergeordnete Themes erfahren Sie mehr darüber, wie Sie ein untergeordnetes Theme erstellen und den genauen Code erhalten, den Sie zu Ihrer „functions.php“ hinzufügen können.
Sobald Ihr untergeordnetes Theme fertig ist, können Sie es gerne auf Ihrer WordPress-Site aktivieren (unter „Darstellung“ > „Themes“).
Dateien bearbeiten

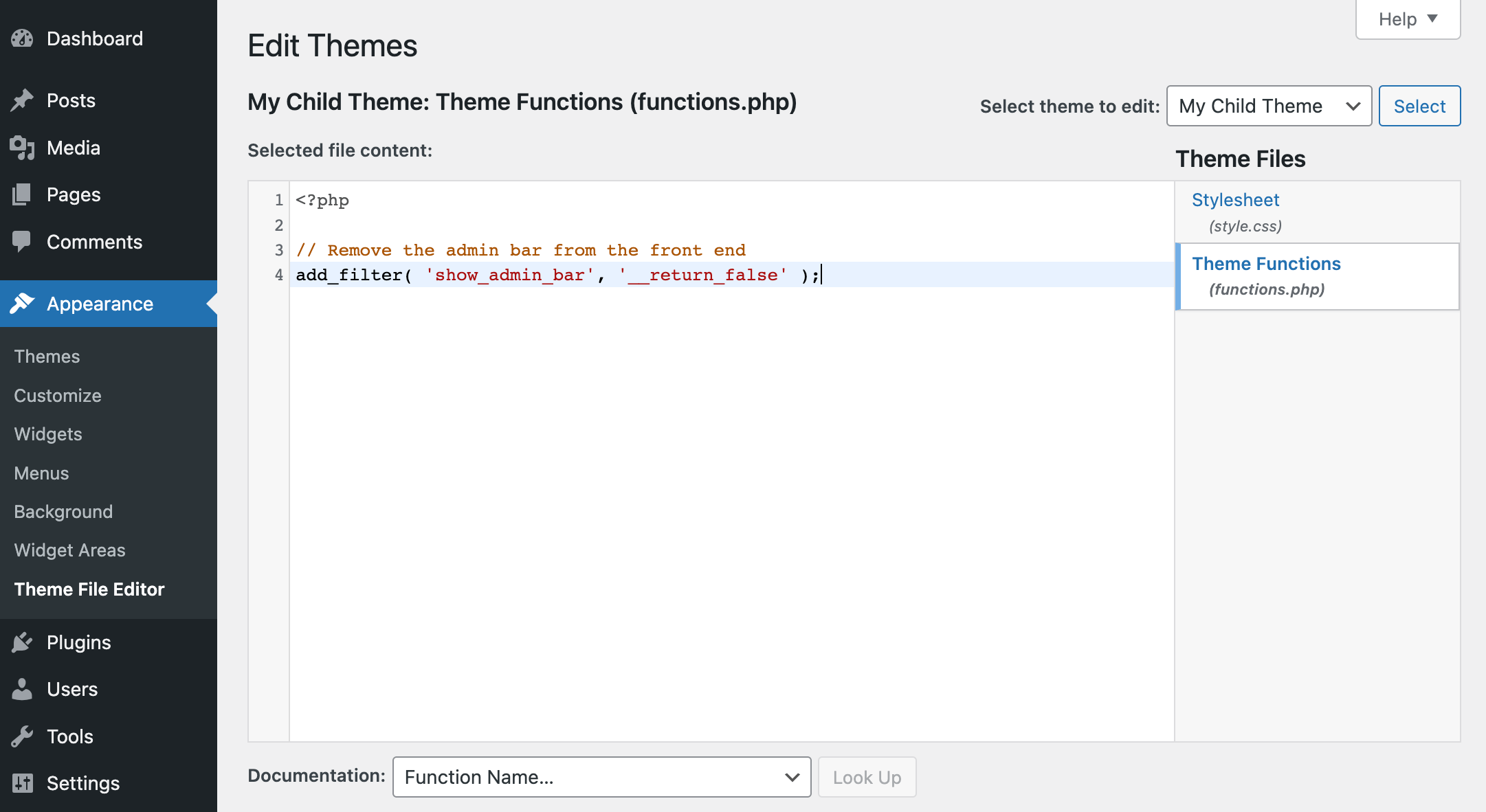
Jetzt können Sie die Datei „functions.php“ Ihres untergeordneten Themes in einem Code-Editor (oder im WordPress-Erscheinungsbild > Theme-Dateieditor) öffnen und Ihre Snippets hinzufügen. Die meisten Snippets werden der Datei „functions.php“ hinzugefügt (obwohl es einige Ausreißer gibt).
Befolgen Sie einfach die Anweisungen der Snippet-Quelle, die Sie verwenden, um sicherzustellen, dass Sie den Snippet-Code korrekt kopieren, einfügen und bearbeiten. Unser einziger Vorschlag ist, dass Sie sich an seriöse Quellen halten (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts , Elementor usw.). Auf diese Weise ist die Wahrscheinlichkeit größer, dass die von Ihnen verwendeten Codefragmente korrekt und sicher zu verwenden sind.
Natürlich ist dies eine sehr oberflächliche Anleitung – da wir nicht erklären können, wie man jede einzelne Snippet-Möglichkeit für WordPress manuell hinzufügt, bearbeitet und verwaltet.
Wir können Ihnen jedoch eine bessere und einfachere Methode zum Hinzufügen von Snippets zu WordPress vorschlagen.
So fügen Sie mit WPCode ganz einfach Codefragmente zu WordPress hinzu
Sie können zwar durchaus Code zu Ihren Designdateien hinzufügen, dies ist jedoch nicht unsere empfohlene Methode. Da wir mit WordPress arbeiten, gibt es zahlreiche Code-Snippets-Plugins, die Sie stattdessen verwenden können. Insbesondere gefällt uns WPCode.
WPCode ist ein kostenloses WordPress-Plugin, mit dem Sie Snippets zu WordPress hinzufügen können, ohne ein untergeordnetes Theme erstellen oder Dateien manuell bearbeiten zu müssen. Außerdem werden alle Ihre Snippets an einem Ort organisiert, sodass Sie Snippets bei Bedarf leicht finden, bearbeiten oder sogar entfernen können.
Installieren Sie das kostenlose WPCode-Plugin
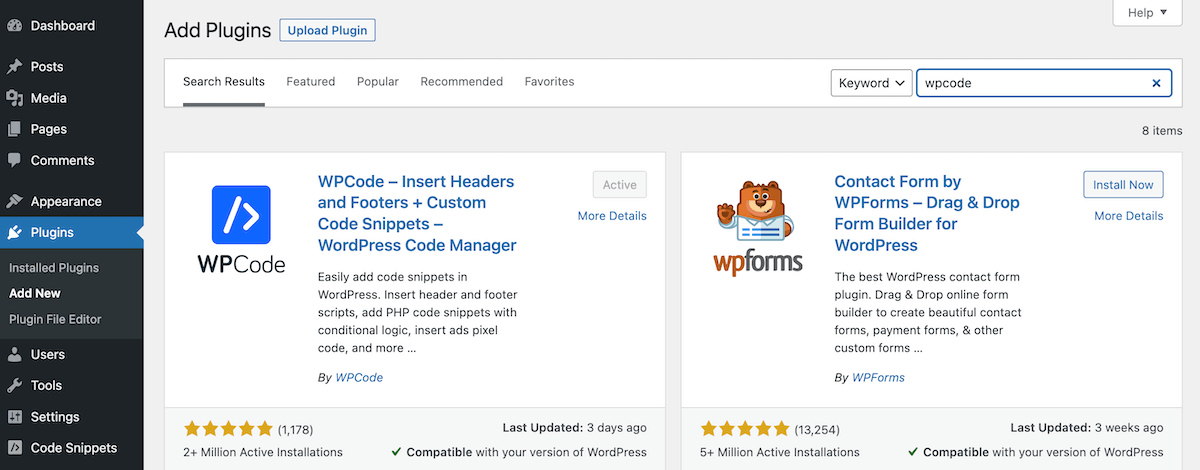
Um zu beginnen, müssen Sie zunächst das Plugin installieren. Das ist ganz einfach, da WPCode eine kostenlose Version anbietet, die direkt über Ihr WordPress-Dashboard verfügbar ist. Gehen Sie einfach zu Plugins > Neu hinzufügen und suchen Sie nach „WPCode.“

Klicken Sie anschließend, um das Plugin zu installieren und zu aktivieren. Jetzt können Sie Ihre Snippets hinzufügen!
Fügen Sie ein Snippet hinzu

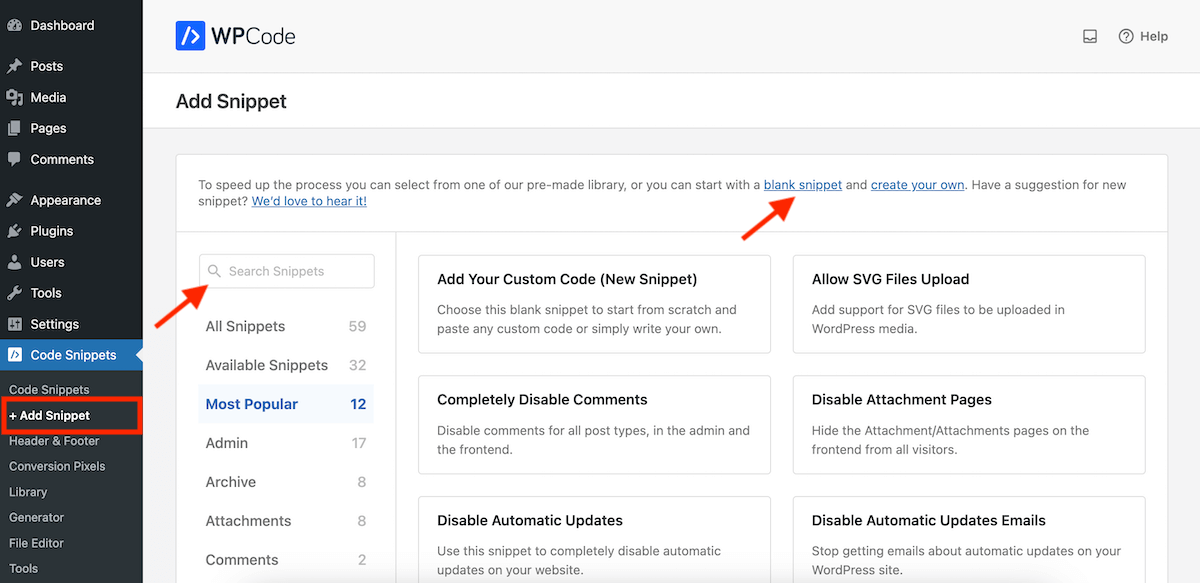
Klicken Sie im neuen Abschnitt „Code-Snippets“ in Ihrem WordPress-Dashboard auf den Menüpunkt „ Snippet hinzufügen“. Dadurch gelangen Sie zu einem Bildschirm, auf dem Sie mit einem leeren Snippet beginnen oder die WPCode-Snippet-Bibliothek durchsuchen können.
Um alternativ ein benutzerdefiniertes Snippet hinzuzufügen, klicken Sie auf leerer Ausschnitt Link, wenn Sie auf dem Bildschirm „ Snippet hinzufügen“ angezeigt werden. Dadurch wird ein Editor geöffnet, in dem Sie Ihren Snippet-Code hinzufügen können. Da Sie mit einem leeren Snippet beginnen, werden keine Einstellungen festgelegt/ausgewählt.
Zu Verwenden Sie ein vorhandenes Snippet Verwenden Sie in der Codebibliothek das Suchfeld, um nach einem Snippet zu suchen. In der kostenlosen Version des Plugins stehen 59 kostenlose Snippets zur Verfügung, in der Pro-Version sind es weit über 100. Bei einem vorhandenen Snippet sind Standardeinstellungen ausgewählt, die Sie bearbeiten können, bevor Sie Ihr Snippet speichern und aktivieren.

Nehmen wir als Beispiel an, Sie möchten den in der oberen rechten Ecke des WordPress-Dashboards angezeigten „Hallo, Benutzername“ ändern, um etwas professionelleres anzuzeigen.

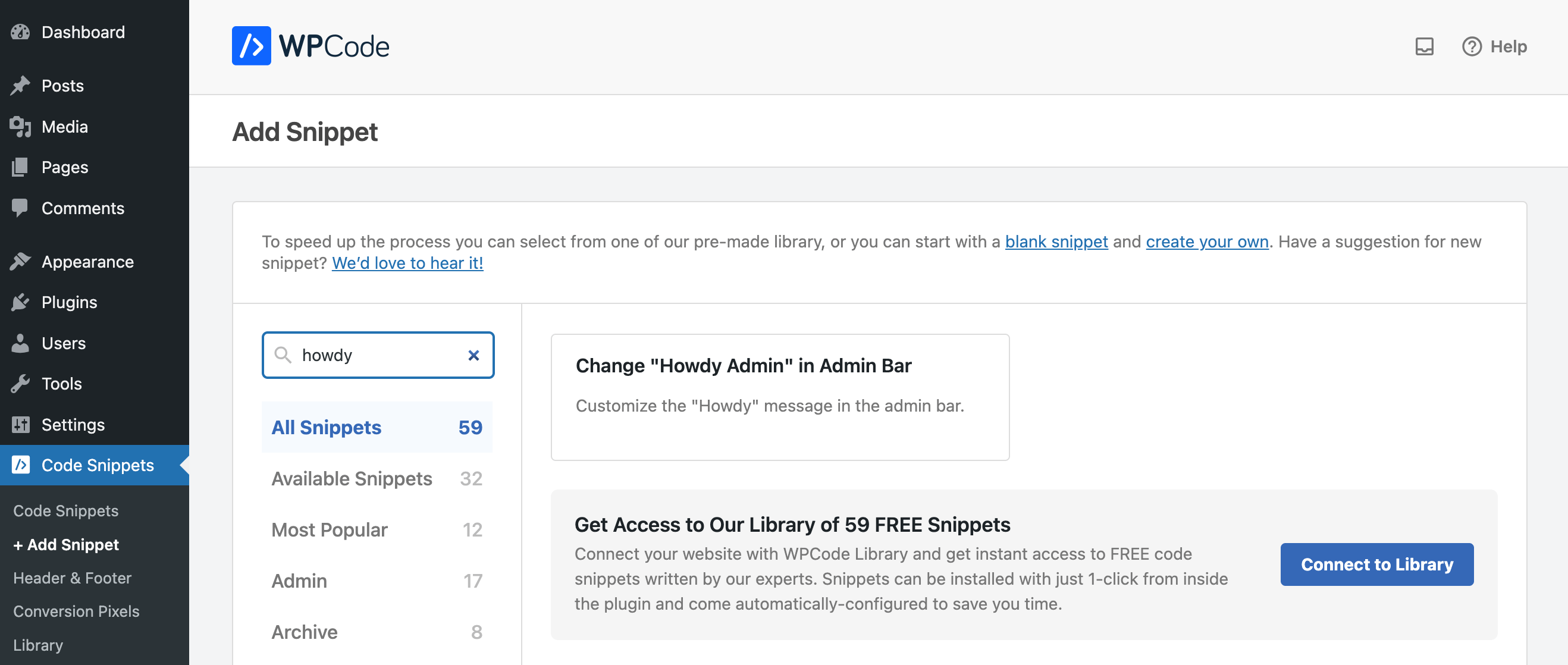
Wenn Sie nach „Howdy“ suchen, werden Sie feststellen, dass es in der Bibliothek einen Ausschnitt zum „Anpassen der Howdy-Nachricht in der Admin-Leiste“ gibt. Bewegen Sie den Mauszeiger über das Snippet, das Sie verwenden möchten, und klicken Sie auf die blaue Schaltfläche „Snippet verwenden“.
Bearbeiten Sie die Snippet-Einstellungen

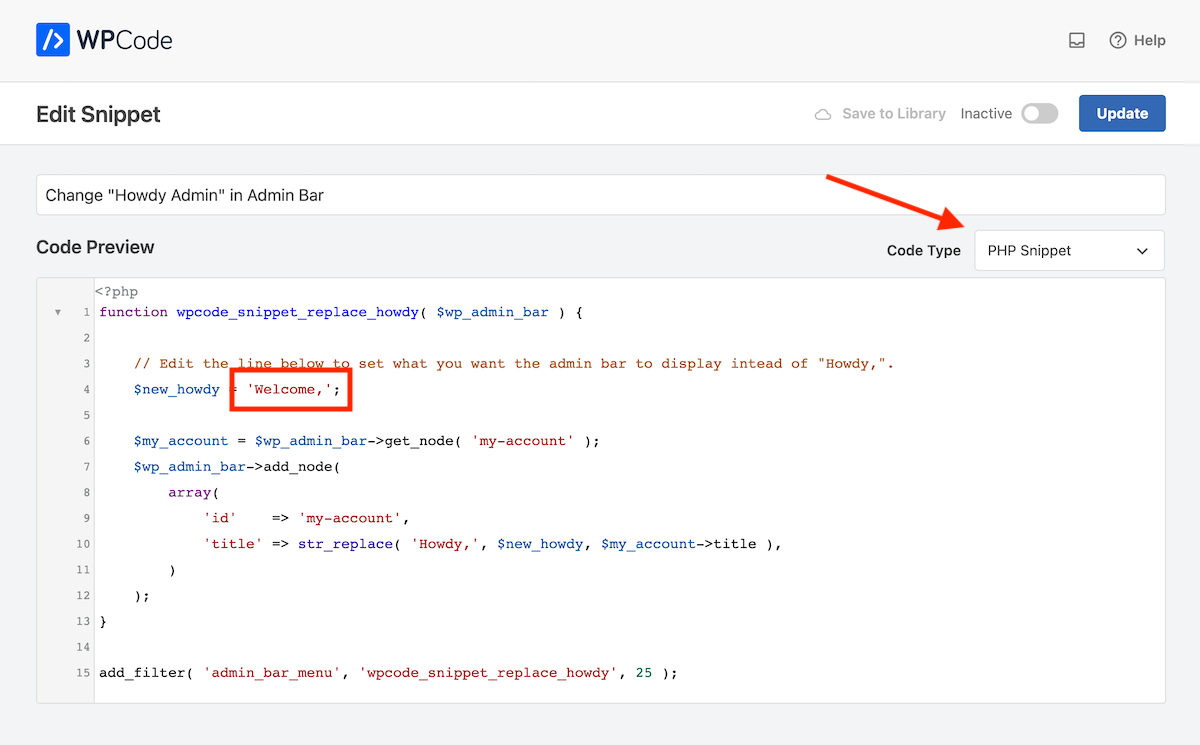
Dadurch wird der Snippet-Editor mit dem Code und den Standardeinstellungen geöffnet, die bereits für das Snippet hinzugefügt wurden. In diesem Fall verfügt das Snippet bereits über eine Titel Beschreibung, die Codetyp ist auf PHP voreingestellt und die Codevorschau selbst wurde erstellt, um „Howdy“ in „Willkommen“ zu ändern. Wenn Sie möchten, dass „Howdy“ etwas anderes sagt, bearbeiten Sie einfach den Code in Zeile 4.

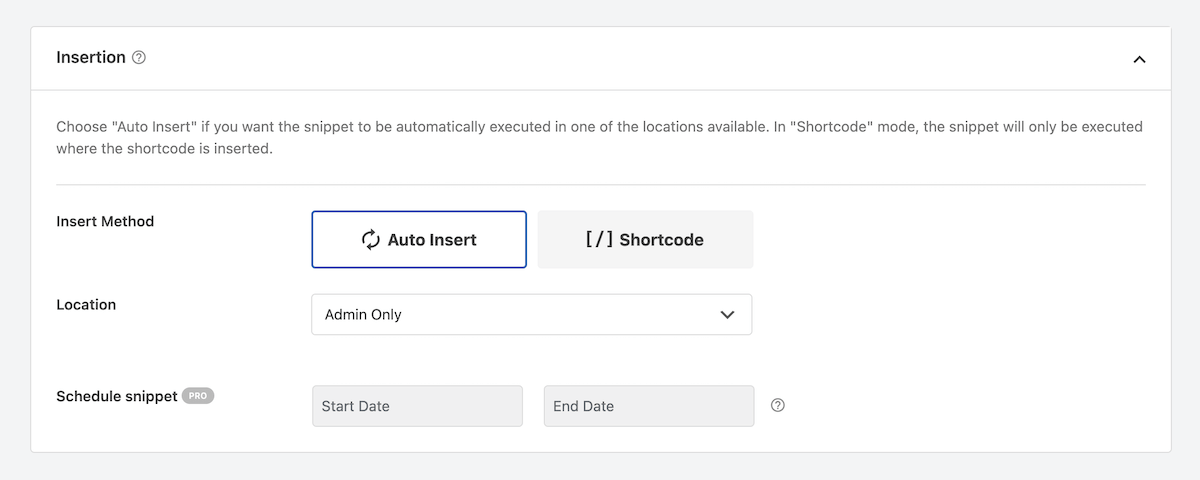
Unterhalb der Codevorschau finden Sie die Einfügen Regeln für Ihr Snippet. Da wir ein gebrauchsfertiges Snippet ausgewählt haben, wurden bereits Optionen ausgewählt. Für die Methode ist dieses Snippet auf „Automatisch einfügen“ eingestellt, es gibt jedoch eine Option für einen Shortcode, wenn Sie Ihr Snippet in bestimmte Seiten oder Beiträge einfügen möchten. Und für den Standort ist die Option auf „Nur Admin“ eingestellt, da unser Snippet dazu gedacht ist, das Wort „Howdy“ im Backend (oder Admin) unserer WordPress-Site zu bearbeiten.
Weitere Standortoptionen in der kostenlosen Version sind:
- Global: überall ausführen, nur Frontend, nur Administrator, bedingte Frontend-Logik, Site-weiter Header, Site-weiter Hauptteil, Site-weiter Fußzeile
- Seitenspezifisch: vor/nach dem Beitrag, vor/nach dem Inhalt, vor/nach dem Absatz, vor/nach dem Auszug, zwischen Beiträgen
Und die Pro-Version fügt viele weitere Speicherorte nur für PHP-Snippets hinzu: Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads und MemberPress

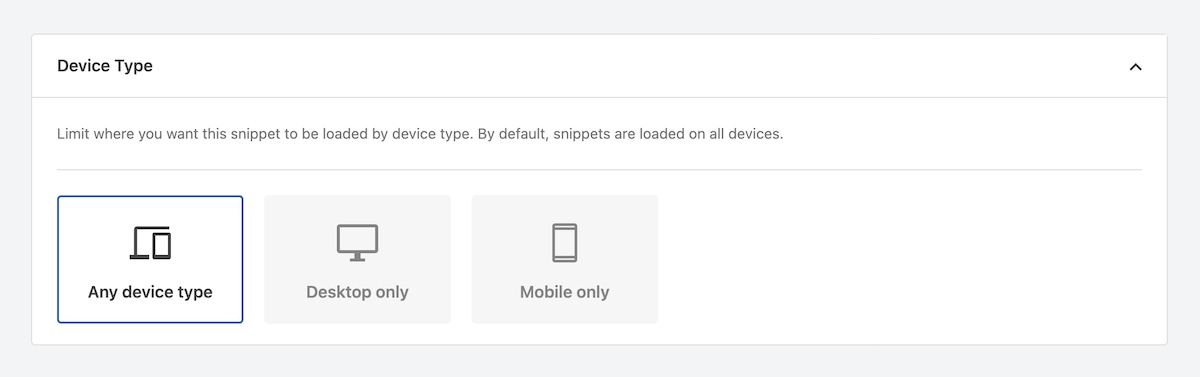
Der nächste ist Gerätetyp. Für die vielen Snippets, einschließlich des in unserem Beispiel, ist die Option „Beliebiger Gerätetyp“ die beste Wahl. Wenn Sie jedoch ein benutzerdefiniertes Snippet hinzufügen, um ein Kommentarformular auf kleinen Geräten zu deaktivieren, möchten Sie möglicherweise festlegen, dass Ihr Snippet nur auf Mobilgeräten geladen wird.

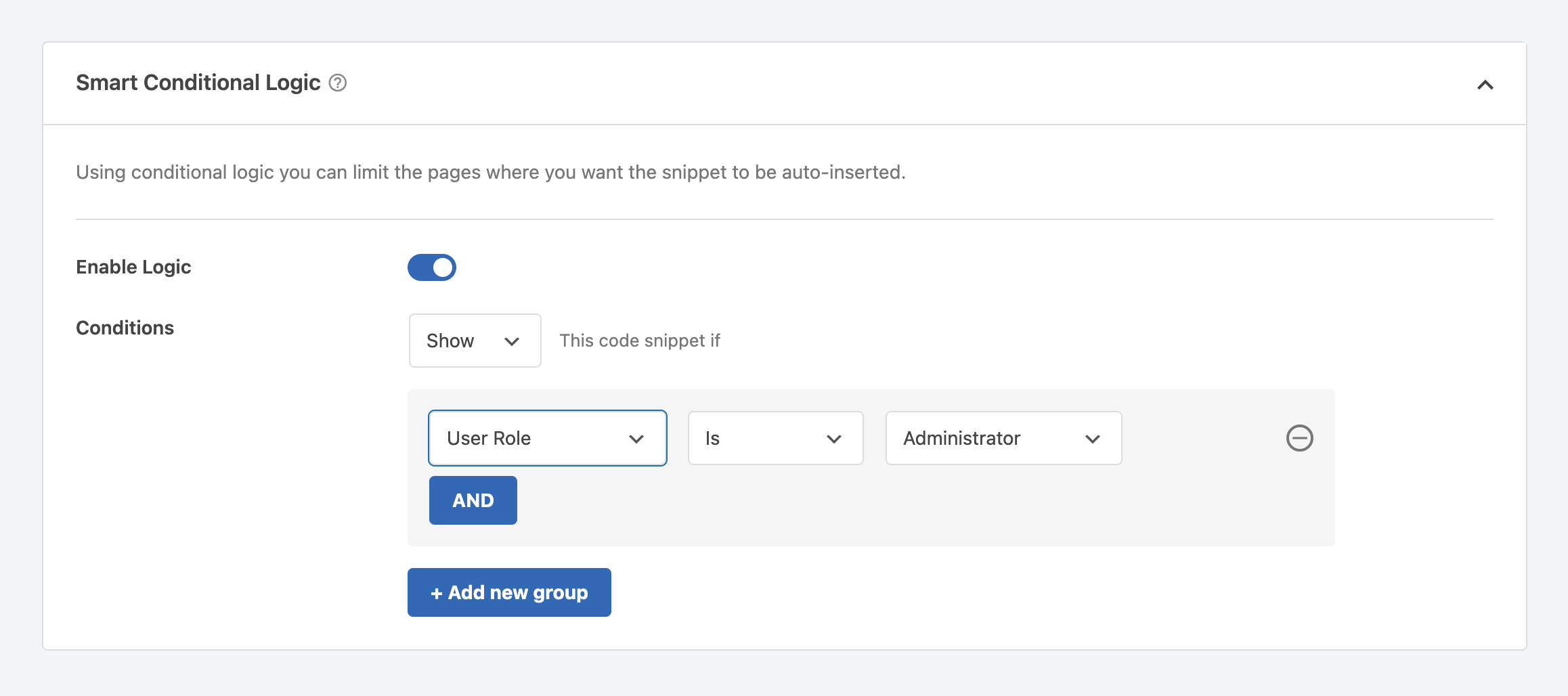
WPCode bietet auch die Möglichkeit zum Hinzufügen Intelligente bedingte Logik. Dadurch können Sie spezifischere Qualifizierer hinzufügen, damit Ihr Code-Snippet geladen werden kann. Beispielsweise möchten Sie vielleicht, dass „Hallo“ je nach Benutzerrolle unterschiedliche Nachrichten sagt. Sie könnten bedingte Logik hinzufügen, sodass die „Willkommen“-Version nur Ihren Administratoren angezeigt wird, und dann weitere Variationen für die anderen relevanten Benutzerrollen auf Ihrer Site hinzufügen.

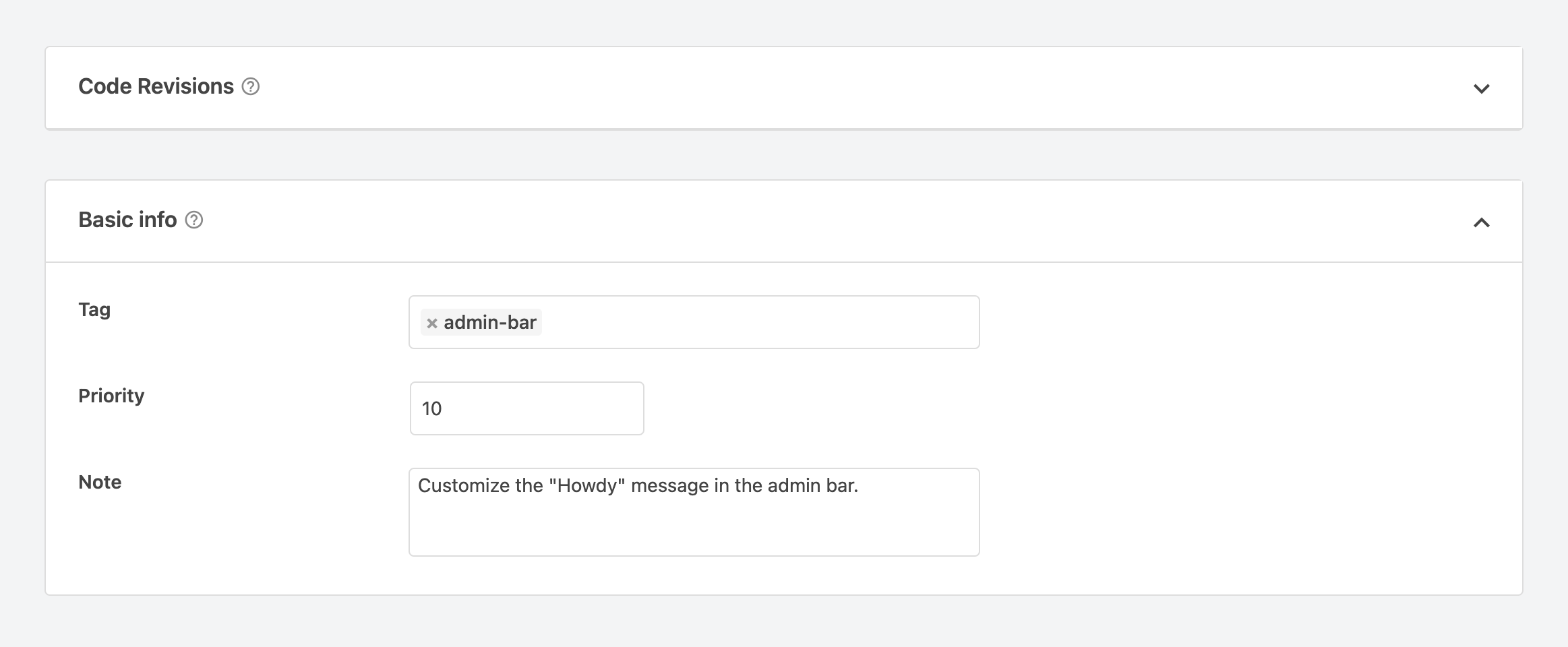
Zuletzt sehen Sie einen Abschnitt für Coderevisioneneine reine Pro-Funktion, gefolgt von Grundinformation für deinen Ausschnitt. Dazu gehören alle Tags, die Sie verwenden möchten, um Ihre Snippets zu organisieren, eine Priorität (dies bestimmt die Reihenfolge, in der Ihre Snippets geladen werden) und eine Notiz für sich selbst über den Zweck des Codes.
Sobald Sie fertig sind, klicken Sie auf die blaue Schaltfläche oben rechts im Bildschirm, um Ihr Snippet zu speichern/aktualisieren.
Aktivieren Sie Ihr Snippet

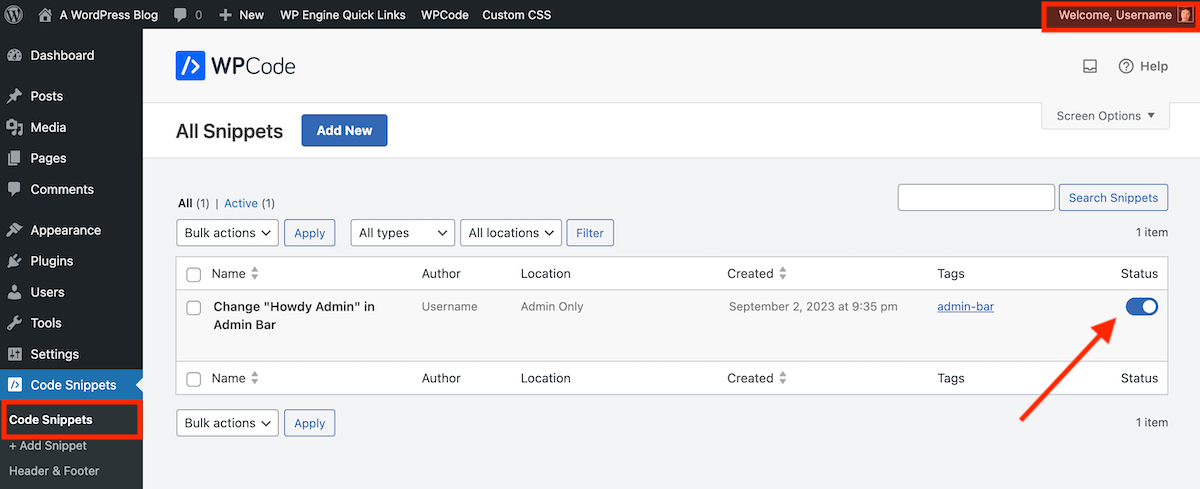
Jetzt können Sie mit der Umsetzung Ihres Snippets beginnen! Gehen Sie zum Hauptmenüpunkt „Code-Snippets“ – hier können Sie alle Ihre Snippets in einer hilfreichen Listenansicht sehen.
Zu aktivieren Sie Klicken Sie in Ihrem Snippet auf den Schalter in der Endspalte, sodass er sich in der Ein-Position befindet. Aktualisieren Sie nun die Seite oder zeigen Sie sie an, auf der Ihr Snippet wirksam werden soll. Da unser Snippet-Beispiel die Admin-Nachricht bearbeitet, haben wir die Seite aktualisiert und konnten sehen, dass „Willkommen“ in der oberen rechten Ecke korrekt angezeigt wird.
Weitere Plugin-Funktionen
Nachdem Sie nun wissen, wie Sie mit dem WPCode-Plugin ein Snippet zu WordPress hinzufügen, werfen wir einen kurzen Blick auf einige andere Plugin-Funktionen, die Sie möglicherweise verwenden möchten.

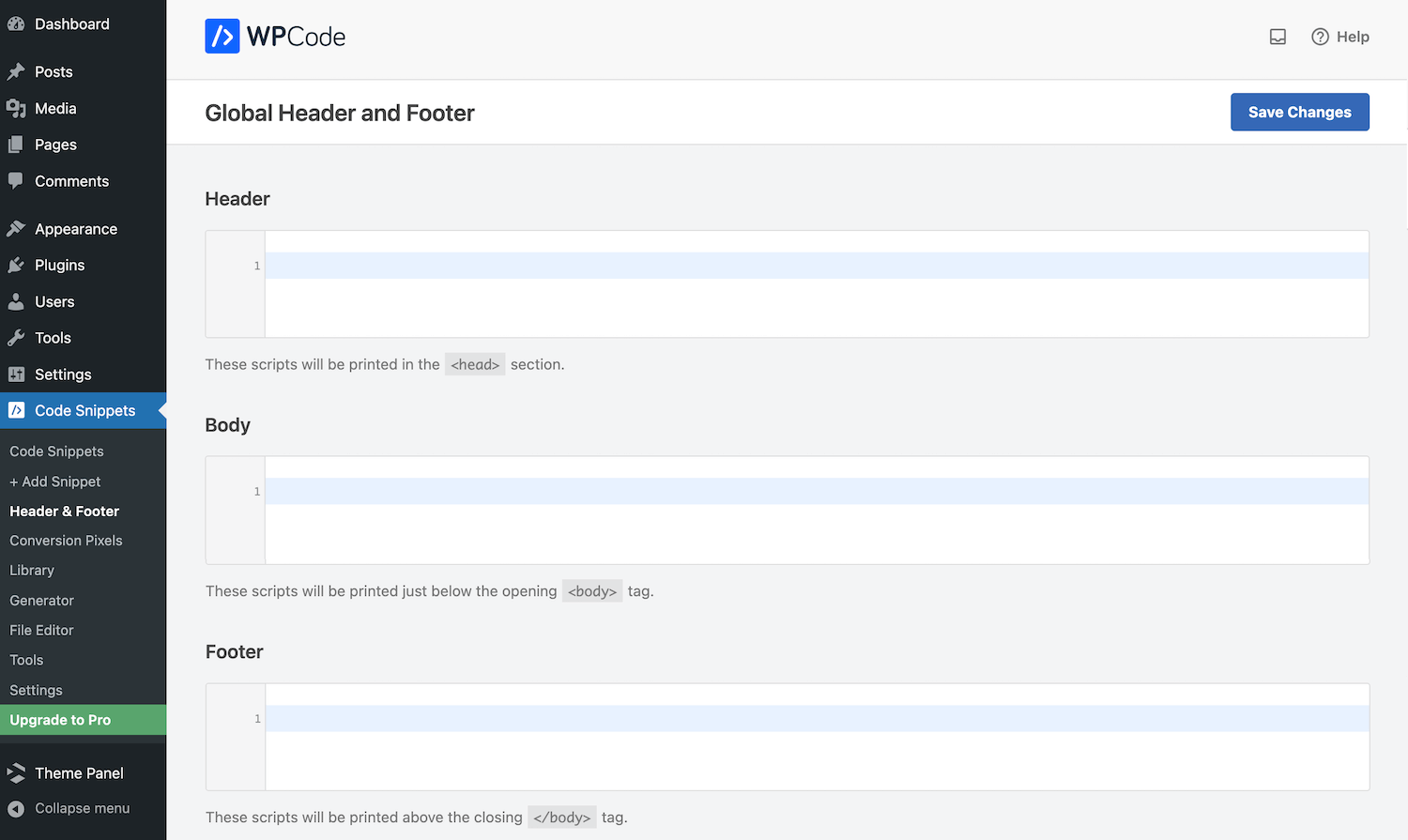
Der Globus Kopfzeile Fußzeile Sie können Ihrer Site schnell ein Skript hinzufügen. Dies ist äußerst hilfreich, wenn Sie Dienste von Drittanbietern aktivieren oder Anpassungen zu Ihrer Website hinzufügen. Wenn Sie beispielsweise Google Analytics für Ihre WordPress-basierte Website aktivieren möchten, müssen Sie einen Tracking-Code zu Ihrer header.php-Datei hinzufügen. Anstatt die Datei manuell zu bearbeiten, können Sie Ihren Tracking-Code einfach hier einfügen.

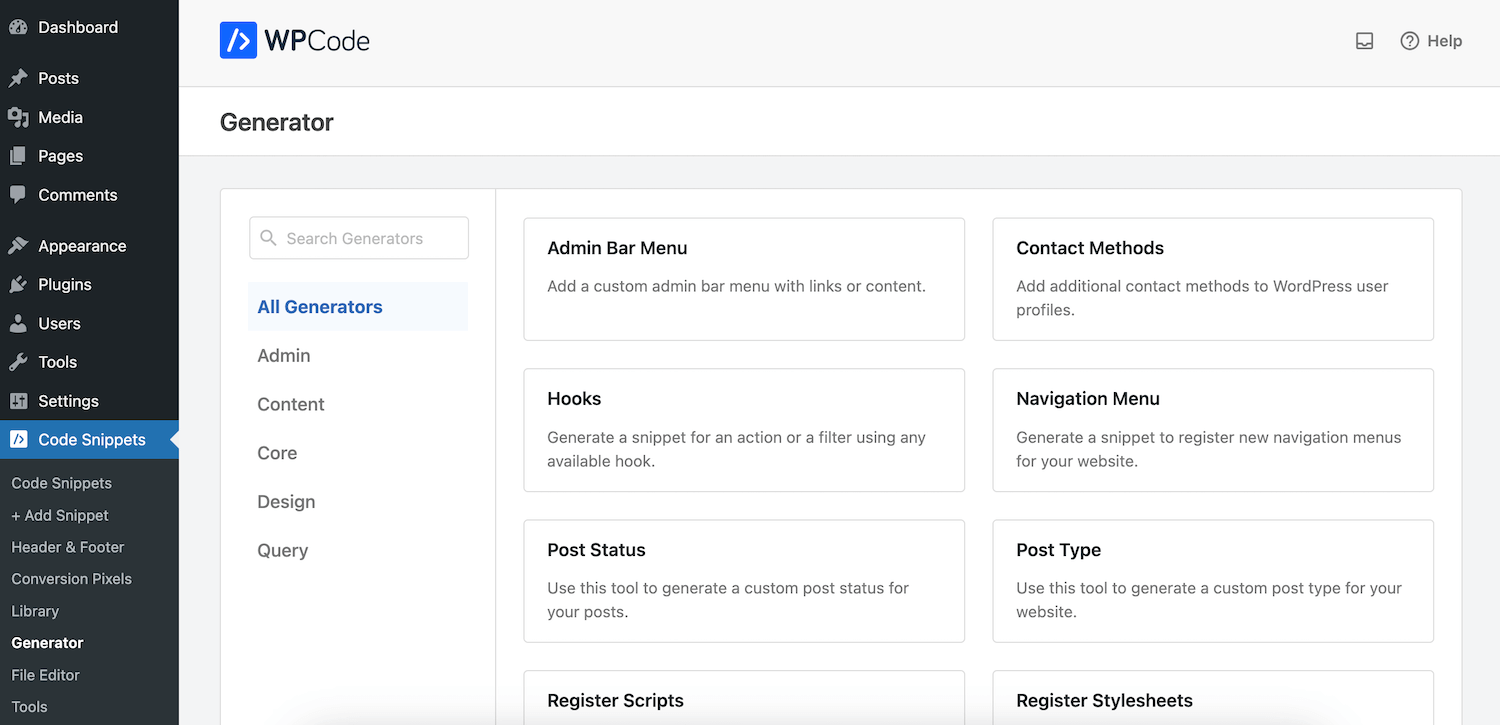
Ähnlich wie die Code-Snippet-Bibliothek WPCode Generator stellt einen vorgefertigten Snippet bereit, den Sie entsprechend den Anforderungen Ihrer Website bearbeiten können. Der Unterschied besteht darin, dass Generator-Snippets etwas mehr Anpassungen erfordern, da sie etwas aufwändiger sind (z. B. das Registrieren neuer Stylesheets, das Hinzufügen von Beitragstypen und Taxonomien oder sogar das Planen von Cron-Jobs für bestimmte Aufgaben).

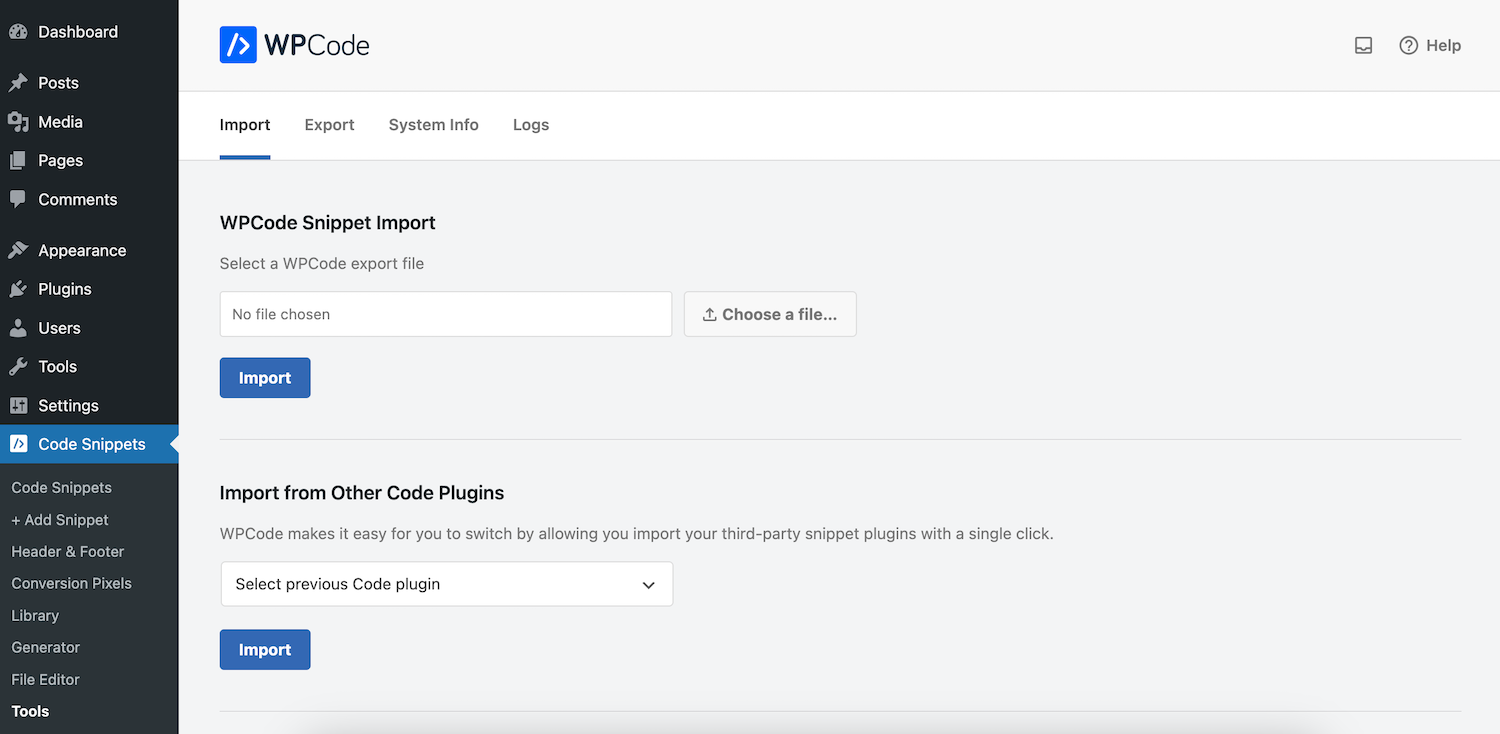
Der Werkzeuge Die Seite enthält Optionen zum Importieren von Snippets aus einer anderen Quelle (oder einem anderen Snippet-Plugin) sowie zum Exportieren Ihrer aktuellen Site-Snippets.
Und unter „Einstellungen“ finden Sie allgemeine Optionen zum Herstellen einer Verbindung zur WPCode-Bibliothek (für Zugriff auf alle 59 kostenlosen Snippets), zum Aktivieren von Fehlerprotokollen und zum Hinzufügen Ihres Lizenzschlüssels, falls Sie sich in Zukunft für ein Upgrade auf Pro entscheiden.
WPCode Pro
Apropos Pro: Wenn Sie daran interessiert sind, werden weitere Funktionen hinzugefügt. Wie bereits erwähnt, erhöhen die Pro-Versionen von WPCode die Anzahl der verfügbaren Snippets in der Bibliothek auf über 100. Es bietet außerdem Unterstützung für eine private Cloud-Snippet-Bibliothek für Ihre benutzerdefinierten Snippets, erweiterten Revisionen, geplanten Snippet-Aktivierungen, benutzerdefinierten Gutenberg-Block-Snippets und mehr.
Wenn Sie ein Upgrade durchführen, gibt es auch hilfreiche Abschnitte für Conversion Pixels (die sich in soziale Medien integrieren lassen), um die Verfolgung von E-Commerce-Ereignissen zu ermöglichen, einen Dateieditor, der zum Aktualisieren von Dateien aus Ihrem Admin-Dashboard (z. B. Ihrer robots.txt, Anzeigen) verwendet werden kann. Text usw.) und zusätzliche Einstellungen für die Zugriffskontrolle um auszuwählen, welche Benutzerrollen auf Plugin-Funktionen zugreifen können.
Sollten Sie auf WPCode Pro upgraden?
WPCode Pro-Pläne beginnen bei 49 $/Jahr für eine Einzelstandortlizenz, wenn Sie an der Kasse den Code SAVE50 verwenden. Aber sollten Sie ein Upgrade durchführen? Unserer Meinung nach ist die kostenlose Version für die meisten Benutzer großartig. Sie können Ihre Snippets ganz einfach hinzufügen und verwalten – das ist alles, was Sie wirklich tun müssen. Aber für E-Commerce-Websites, die Tracking-Pixel verwenden müssen, oder für Websites, auf denen ein Team von Leuten ständig Snippets hinzufügt oder bearbeitet, sollten Sie wahrscheinlich über ein Upgrade nachdenken. In diesen Fällen fügt Pro Funktionen hinzu, die Ihnen das Leben auf lange Sicht erleichtern.
Hoffentlich war dieser Leitfaden hilfreich und Sie können jetzt sicher sein, Code-Snippets zu Ihrer WordPress-Site hinzuzufügen! Für Anfänger sind wir der festen Überzeugung, dass es am besten ist, ein Plugin wie WPCode zu verwenden (was unsere Top-Empfehlung ist). Es macht das Hinzufügen und Verwalten Ihrer Snippets viel einfacher, insbesondere mit der sofort einsatzbereiten Snippet-Bibliothek, die Ihnen zur Verfügung steht. Wenn Sie jedoch Fragen zum Hinzufügen von Code-Snippets zu WordPress haben, die wir in diesem Beitrag nicht behandelt haben, hinterlassen Sie unten einen Kommentar! Wir helfen Ihnen gerne weiter.