So identifizieren und reduzieren Sie Render-blockierende Ressourcen

Trotz erheblicher Änderungen in der organischen Suchlandschaft im Laufe des Jahres blieben die Geschwindigkeit und Effizienz von Webseiten von größter Bedeutung.
Benutzer fordern weiterhin schnelle und reibungslose Online-Interaktionen: 83 % der Online-Benutzer geben an, dass sie erwarten, dass Websites in drei Sekunden oder weniger geladen werden.
Google legt die Messlatte sogar noch höher: Für die Bewertung „Gut“ ist ein Largest Contentful Paint (eine Kennzahl zur Messung der Ladeleistung einer Seite) von weniger als 2,5 Sekunden erforderlich.
Die Realität bleibt weiterhin hinter den Erwartungen von Google und den Nutzern zurück: Das Laden einer durchschnittlichen Website dauert auf Mobilgeräten 8,6 Sekunden.
Die positive Seite ist, dass diese Zahl seit 2018 um 7 Sekunden gesunken ist; damals dauerte das Laden einer Seite auf Mobilgeräten durchschnittlich 15 Sekunden.
Bei der Seitengeschwindigkeit geht es jedoch nicht nur um die Gesamtladezeit der Seite; es geht auch darum, was die Benutzer in diesen 3 (oder 8,6) Sekunden erleben. Es ist wichtig zu berücksichtigen wie effizient Seiten gerendert werden.
Dies wird durch die Optimierung des kritischen Rendering-Pfads erreicht, um möglichst schnell zu Ihrem ersten Gemälde zu gelangen.
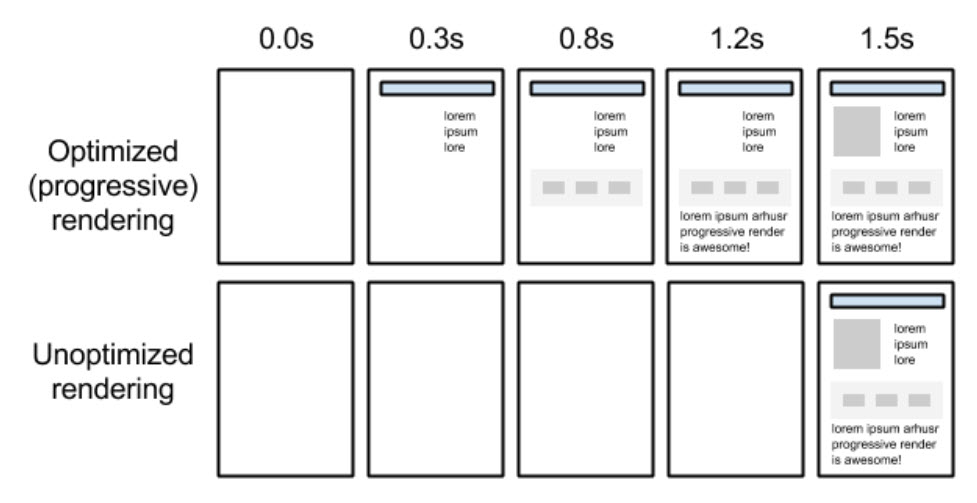
Im Grunde reduzieren Sie die Zeit, die Benutzer damit verbringen, auf einen leeren weißen Bildschirm zu starren, um visuelle Inhalte so schnell wie möglich anzuzeigen (siehe 0,0 s unten).
 Beispiel für optimiertes vs. nicht optimiertes Rendering von Google (Bild von Web.dev, August 2024)
Beispiel für optimiertes vs. nicht optimiertes Rendering von Google (Bild von Web.dev, August 2024)Was ist der kritische Rendering-Pfad?
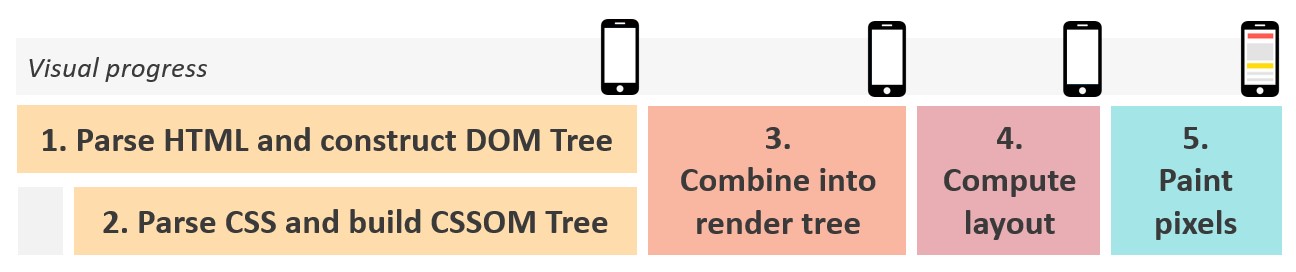
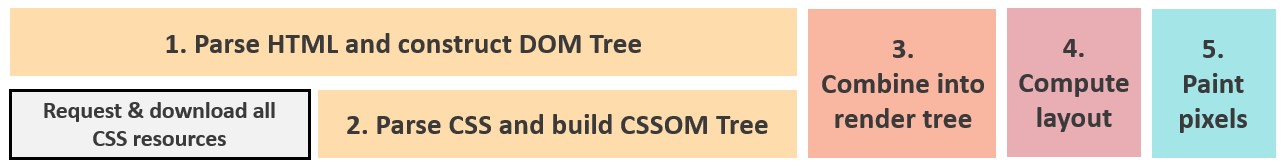
Der kritische Rendering-Pfad bezieht sich auf die Reihe von Schritten, die ein Browser auf seinem Weg zum Rendern einer Seite durchführt, indem er HTML, CSS und JavaScript in tatsächliche Pixel auf dem Bildschirm umwandelt.
Im Wesentlichen muss der Browser alle HTML- und CSS-Dateien anfordern, empfangen und analysieren (plus einige zusätzliche Arbeiten), bevor er mit der Darstellung visueller Inhalte beginnen kann.
Bis der Browser diese Schritte abgeschlossen hat, wird den Benutzern eine leere weiße Seite angezeigt.
 Schritte für den Browser zum Rendern visueller Inhalte. (Bild vom Autor erstellt)
Schritte für den Browser zum Rendern visueller Inhalte. (Bild vom Autor erstellt)Wie optimiere ich es?
Das Hauptziel der Optimierung des kritischen Rendering-Pfads besteht darin, die Ressourcen zu priorisieren, die zum Rendern aussagekräftiger, hochrangiger Inhalte erforderlich sind.
Dazu müssen wir auch renderblockierende Ressourcen identifizieren und herabstufen – Ressourcen, die zum Laden von Above-the-Fold-Inhalten nicht erforderlich sind und verhindern, dass die Seite so schnell gerendert wird, wie sie könnte.
Um den kritischen Rendering-Pfad zu verbessern, beginnen Sie mit einer Bestandsaufnahme der kritischen Ressourcen (alle Ressourcen, die das anfängliche Rendering der Seite blockieren) und suchen Sie nach Möglichkeiten, um:
- Reduzieren Sie die Anzahl kritischer Ressourcen durch Aufschieben von renderblockierenden Ressourcen.
- Verkürzen Sie den kritischen Pfad Indem Sie dem Above-the-Fold-Inhalt Priorität einräumen und alle wichtigen Assets so früh wie möglich herunterladen.
- Reduzieren Sie die Anzahl kritischer Bytes durch Reduzierung der Dateigröße der verbleibenden kritischen Ressourcen.
Dazu gibt es einen vollständigen Prozess, der in der Entwicklerdokumentation von Google beschrieben wird (danke, Ilya Grigorik), ich werde mich jedoch auf einen wichtigen Punkt konzentrieren: die Reduzierung von Ressourcen, die das Rendern blockieren.
Was sind Render-Blocking-Ressourcen?
Renderblockierende Ressourcen sind Elemente einer Webseite, die vollständig geladen und vom Browser verarbeitet werden müssen, bevor der Inhalt auf dem Bildschirm gerendert werden kann. Zu diesen Ressourcen gehören normalerweise CSS- (Cascading Style Sheets) und JavaScript-Dateien.
Render-Blockierendes CSS
CSS blockiert von Natur aus das Rendern.
Der Browser beginnt erst mit der Darstellung von Seiteninhalten, wenn er alle CSS-Stile anfordern, empfangen und verarbeiten kann.
Dadurch wird die negative Benutzererfahrung vermieden, die auftreten würde, wenn ein Browser versuchen würde, nicht formatierten Inhalt darzustellen.
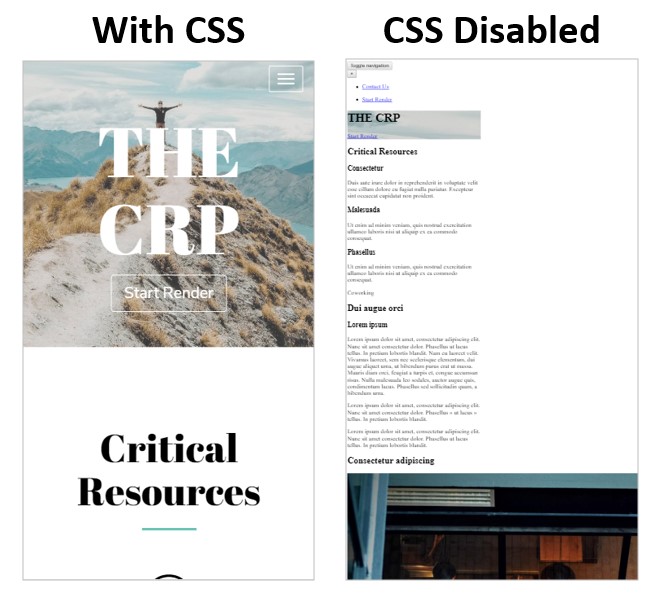
Eine ohne CSS gerenderte Seite wäre praktisch unbrauchbar und der Großteil (wenn nicht der gesamte) Inhalt müsste neu gezeichnet werden.
 Beispielseite mit und ohne CSS, (Bild vom Autor erstellt)
Beispielseite mit und ohne CSS, (Bild vom Autor erstellt)Wenn wir auf den Seiten-Rendering-Prozess zurückblicken, stellt das graue Kästchen die Zeit dar, die der Browser benötigt, um alle CSS-Ressourcen anzufordern und herunterzuladen, damit er mit der Konstruktion des CCSOM-Baums (dem DOM von CSS) beginnen kann.
Die hierfür vom Browser benötigte Zeit kann je nach Anzahl und Größe der CSS-Ressourcen erheblich variieren.
 Schritte für den Browser zum Rendern visueller Inhalte. (Bild vom Autor erstellt)
Schritte für den Browser zum Rendern visueller Inhalte. (Bild vom Autor erstellt)Empfehlung:
„CSS ist eine renderblockierende Ressource. Bringen Sie es so schnell und so schnell wie möglich zum Client, um die Zeit bis zum ersten Rendern zu optimieren.“
Render-Blockierendes JavaScript
Im Gegensatz zu CSS muss der Browser nicht herunterladen und analysieren alle JavaScript-Ressourcen zum Rendern der Seite, es handelt sich also technisch gesehen nicht um einen „erforderlichen“ Schritt (*die meisten modernen Websites erfordern JavaScript für ihr Above-the-Fold-Erlebnis).
Wenn der Browser jedoch vor dem ersten Rendern der Seite auf JavaScript stößt, wird der Seiten-Rendering-Prozess angehalten, bis das JavaScript ausgeführt wurde (sofern nicht mit den Attributen „defer“ oder „async“ etwas anderes angegeben ist – mehr dazu später).
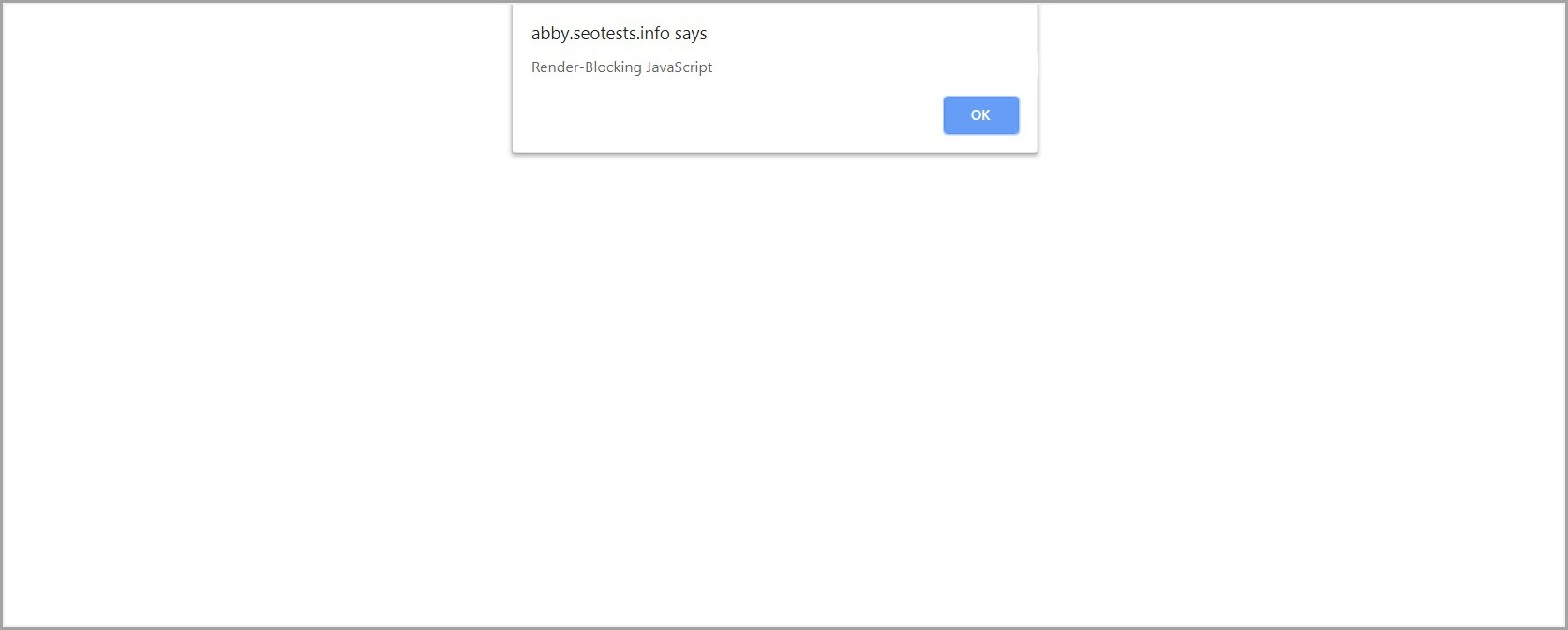
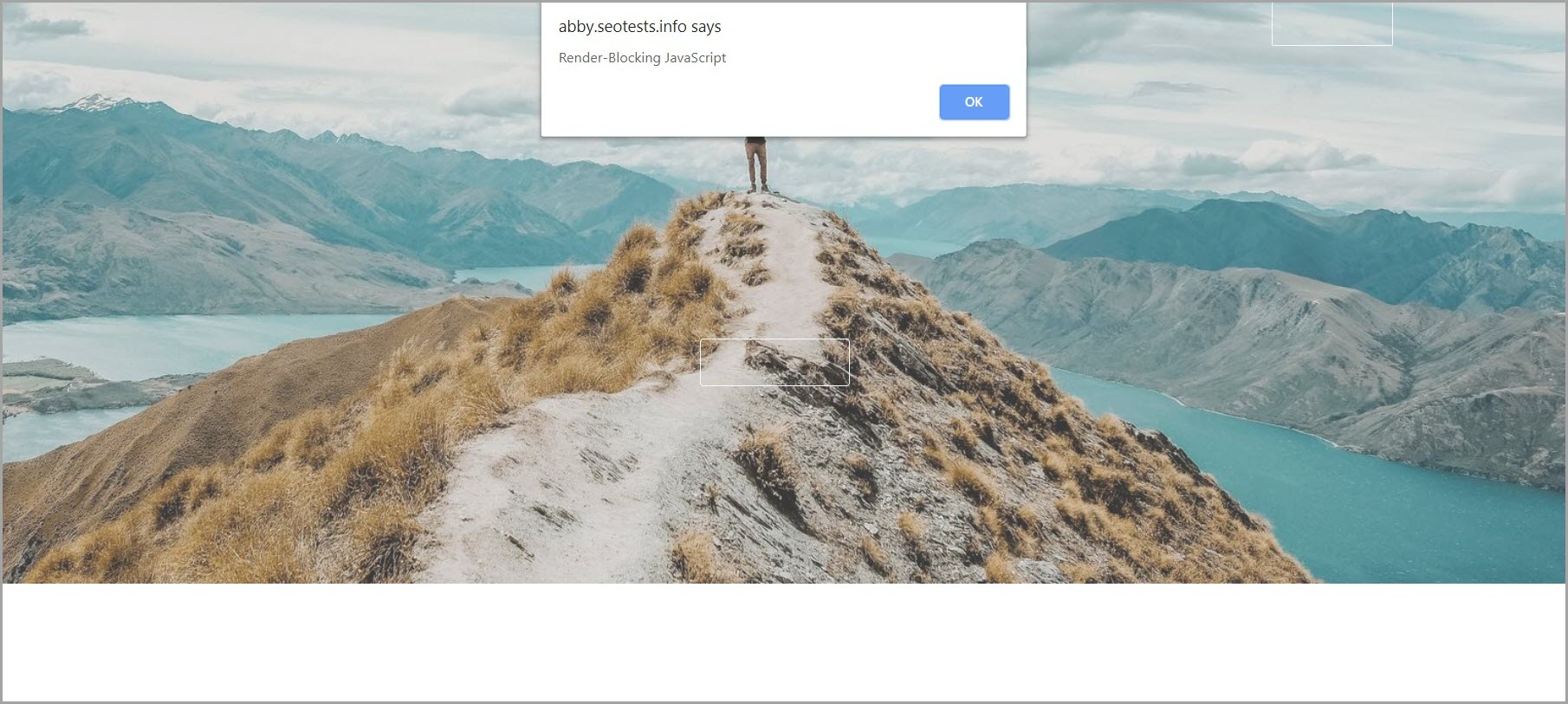
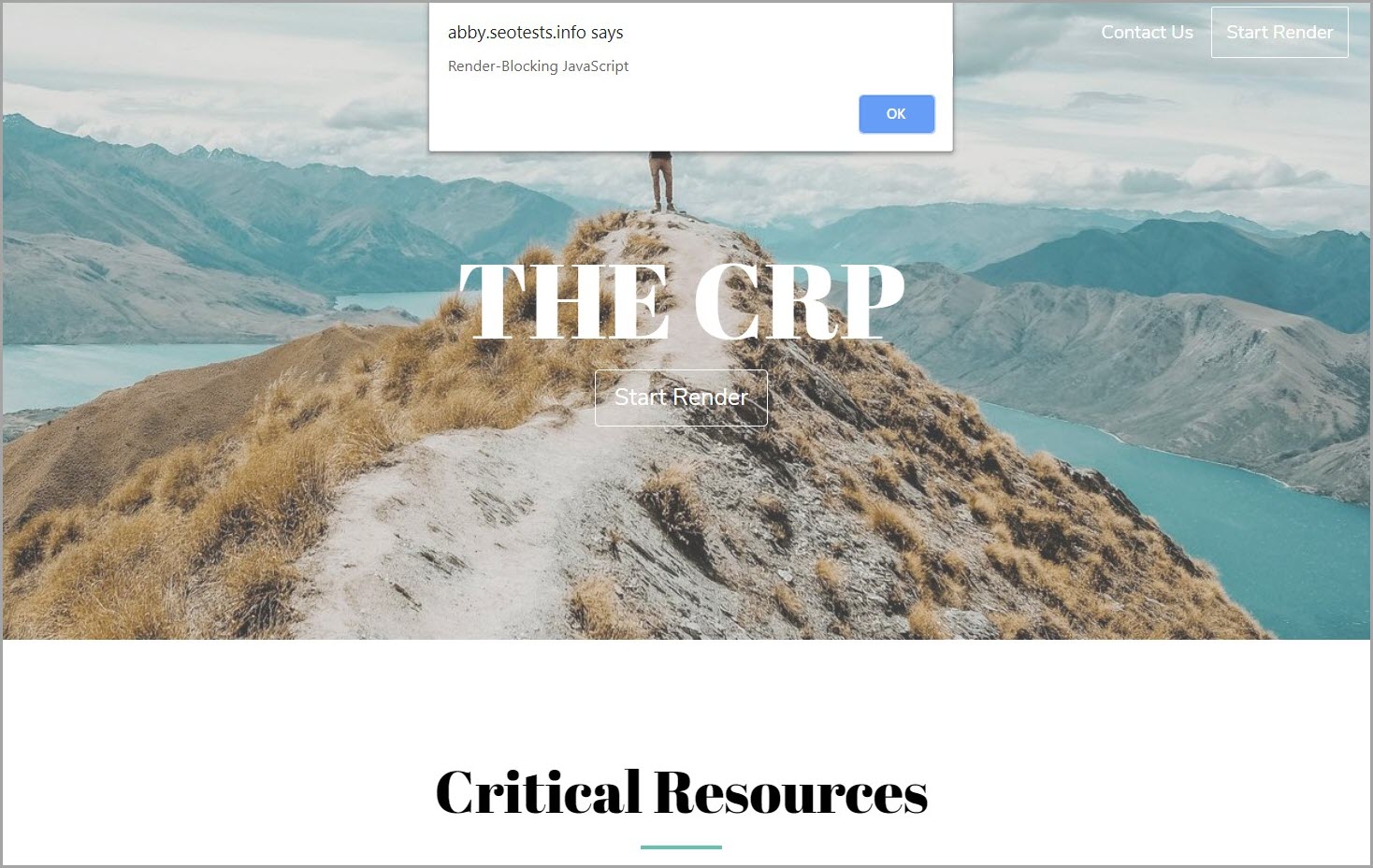
Wenn Sie beispielsweise eine JavaScript-Warnfunktion in HTML einfügen, wird die Seitendarstellung blockiert, bis die Ausführung des JavaScript-Codes abgeschlossen ist (wenn ich in der Bildschirmaufzeichnung unten auf „OK“ klicke).
 Beispiel für renderblockierendes JavaScript. (Bild vom Autor erstellt)
Beispiel für renderblockierendes JavaScript. (Bild vom Autor erstellt)Dies liegt daran, dass JavaScript die Möglichkeit hat, Seitenelemente (HTML) und die zugehörigen Stile (CSS) zu manipulieren.
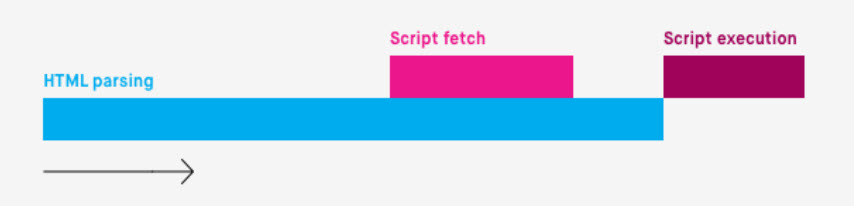
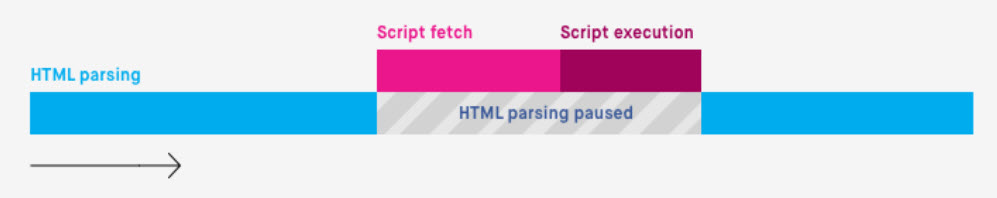
Da das JavaScript theoretisch den gesamten Inhalt der Seite ändern könnte, unterbricht der Browser vorsichtshalber die HTML-Analyse, um das JavaScript herunterzuladen und auszuführen.
 Wie der Browser mit JavaScript umgeht, (Bild von Bits of Code, August 2024)
Wie der Browser mit JavaScript umgeht, (Bild von Bits of Code, August 2024)Empfehlung:
„JavaScript kann auch die DOM-Erstellung blockieren und das Rendern der Seite verzögern. Um eine optimale Leistung zu erzielen, … eliminieren Sie unnötiges JavaScript aus dem kritischen Rendering-Pfad.“
Welchen Einfluss haben Render-blockierende Ressourcen auf die Core Web Vitals?
Core Web Vitals (CWV) ist eine Reihe von Metriken zur Seitenerfahrung, die von Google erstellt wurden, um die Erfahrung eines echten Benutzers hinsichtlich der Ladeleistung, Interaktivität und visuellen Stabilität einer Seite genauer zu messen.
Die derzeit verwendeten Metriken sind:
- Größtes Contentful Paint (LCP): LCP wird zur Bewertung der Ladeleistung verwendet und misst die Zeit, die benötigt wird, bis das größte sichtbare Inhaltselement (z. B. ein Bild oder ein Textblock) auf dem Bildschirm erscheint.
- Interaktion mit der nächsten Farbe (INP): INP wird zur Bewertung der Reaktionsfähigkeit verwendet und misst die Zeit von der Interaktion eines Benutzers mit der Seite (z. B. Klicken auf eine Schaltfläche oder einen Link) bis zu dem Zeitpunkt, an dem der Browser auf diese Interaktion reagieren kann.
- Kumulative Layoutverschiebung (CLS): CLS wird zur Bewertung der visuellen Stabilität verwendet und misst die Gesamtsumme aller unerwarteten Layoutänderungen, die während der gesamten Lebensdauer der Seite auftreten. Ein niedrigerer CLS-Score zeigt an, dass die Seite stabil ist und ein besseres Benutzererlebnis bietet.
Die Optimierung des kritischen Rendering-Pfads hat normalerweise die größte Auswirkung auf Largest Contentful Paint (LCP), da hier speziell darauf geachtet wird, wie lange es dauert, bis Pixel auf dem Bildschirm erscheinen.
Der kritische Rendering-Pfad beeinflusst LCP, indem er bestimmt, wie schnell der Browser die wichtigsten Inhaltselemente rendern kann. Wenn der kritische Rendering-Pfad optimiert ist, wird das größte Inhaltselement schneller geladen, was zu einer kürzeren LCP-Zeit führt.
Lesen Sie die Anleitung von Google zur Optimierung von Largest Contentful Paint, um mehr darüber zu erfahren, wie sich der kritische Rendering-Pfad auf LCP auswirkt.
Von der Optimierung des kritischen Rendering-Pfads und der Reduzierung von Rendering-blockierenden Ressourcen können INP und CLS auch in den folgenden Punkten profitieren:
- Ermöglichen Sie schnellere Interaktionen. Ein optimierter kritischer Rendering-Pfad trägt dazu bei, die Zeit zu reduzieren, die der Browser mit dem Parsen und Ausführen von JavaScript verbringt, was Benutzerinteraktionen blockieren kann. Wenn sichergestellt wird, dass Skripte effizient geladen werden, können schnelle Reaktionszeiten auf Benutzerinteraktionen ermöglicht und so INP verbessert werden.
- Stellen Sie sicher, dass Ressourcen auf vorhersehbare Weise geladen werden. Durch die Optimierung des kritischen Rendering-Pfads wird sichergestellt, dass Elemente vorhersehbar und effizient geladen werden. Durch die effektive Verwaltung der Reihenfolge und des Zeitpunkts des Ressourcenladens können plötzliche Layoutverschiebungen vermieden und die CLS verbessert werden.
Um eine Vorstellung davon zu bekommen, welche Seiten am meisten von einer Reduzierung renderblockierender Ressourcen profitieren würden, sehen Sie sich den Core Web Vitals-Bericht in der Google Search Console an. Konzentrieren Sie die nächsten Schritte Ihrer Analyse auf Seiten, deren LCP als „schlecht“ oder „verbesserungsbedürftig“ gekennzeichnet ist.
So identifizieren Sie Render-blockierende Ressourcen
Bevor wir die das Rendern blockierenden Ressourcen reduzieren können, müssen wir alle potenziellen Verdächtigen identifizieren.
Glücklicherweise stehen uns mehrere Tools zur Verfügung, mit denen wir schnell feststellen können, welche Ressourcen eine optimale Seitendarstellung behindern.
PageSpeed Insights und Lighthouse
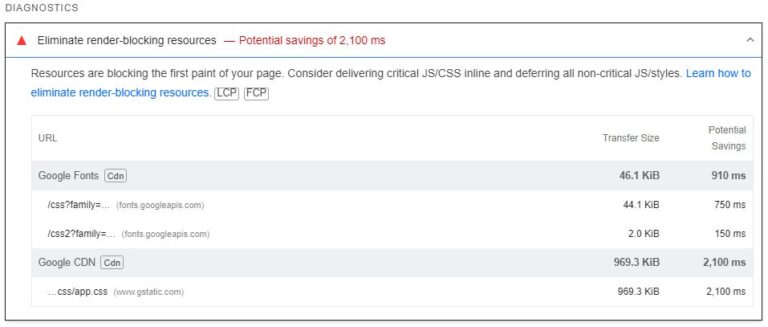
PageSpeed Insights und Lighthouse bieten eine schnelle und einfache Möglichkeit, das Rendern blockierende Ressourcen zu identifizieren.
Testen Sie einfach eine URL in einem der Tools, navigieren Sie unter „Diagnose“ zu „Rendering-blockierende Ressourcen eliminieren“ und erweitern Sie den Inhalt, um eine Liste der Erstanbieter- und Drittanbieterressourcen anzuzeigen, die den ersten Aufruf Ihrer Seite blockieren.
Beide Tools kennzeichnen zwei Arten von Render-blockierenden Ressourcen:
- JavaScript-Ressourcen, die in des Dokuments und haben keine
oder Attribut. - CSS-Ressourcen, die weder über ein deaktiviertes Attribut noch über ein Medienattribut verfügen, das dem Gerätetyp des Benutzers entspricht.
 Beispielergebnisse aus dem PageSpeed Insights-Test. (Screenshot des Autors, August 2024)
Beispielergebnisse aus dem PageSpeed Insights-Test. (Screenshot des Autors, August 2024)Tipp: Verwenden Sie die PageSpeed Insights API in Screaming Frog, um mehrere Seiten gleichzeitig zu testen.
WebPageTest.org
Wenn Sie visuell genau sehen möchten, wie die Ressourcen geladen wurden und welche möglicherweise die anfängliche Seitendarstellung blockieren, verwenden Sie WebPageTest.org.
So identifizieren Sie kritische Ressourcen:
- Führen Sie einen Test mit webpagetest.org durch und klicken Sie auf das „Wasserfall“-Bild.
- Konzentrieren Sie sich auf alle angeforderten und heruntergeladenen Ressourcen vor der grünen Zeile „Render starten“.
Analysieren Sie Ihre Wasserfallansicht. Suchen Sie nach CSS- oder JavaScript-Dateien, die vor der grünen Zeile „Render starten“ angefordert werden, für das Laden von Inhalten im oberen Bereich jedoch nicht kritisch sind.
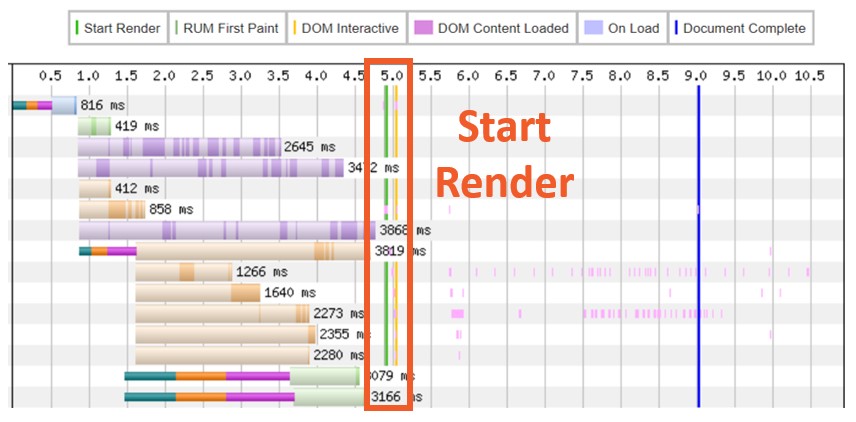
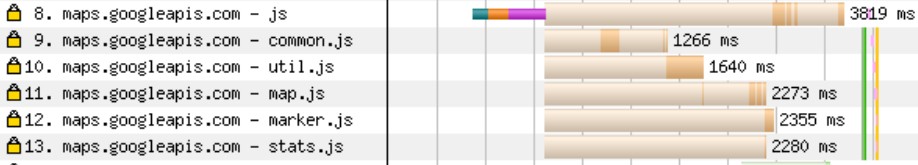
 Beispielergebnisse von WebPageTest.org. (Screenshot des Autors, August 2024)
Beispielergebnisse von WebPageTest.org. (Screenshot des Autors, August 2024)So testen Sie, ob eine Ressource für Above-The-Fold-Inhalte kritisch ist
Je nachdem, wie nett Sie in letzter Zeit zum Entwicklerteam waren, können Sie möglicherweise hier aufhören und einfach eine Liste mit Render-blockierenden Ressourcen weitergeben, damit Ihr Entwicklungsteam diese untersuchen kann.
Wenn Sie jedoch zusätzliche Punkte erzielen möchten, können Sie testen, ob Sie die (potenziell) das Rendering blockierenden Ressourcen entfernen, um zu sehen, wie sich dies auf den Inhalt im oberen Seitenbereich auswirkt.
Beispielsweise sind mir nach Abschluss der oben genannten Tests einige JavaScript-Anfragen an die Google Maps API aufgefallen, die nicht kritisch zu sein scheinen.
 Beispielergebnisse von WebPageTest.org. (Screenshot des Autors, August 2024)
Beispielergebnisse von WebPageTest.org. (Screenshot des Autors, August 2024)So testen Sie im Browser, wie sich das Aufschieben dieser Ressourcen auf den Inhalt oberhalb des Falzes auswirkt:
- Öffnen Sie die Seite in einem Inkognito-Fenster von Chrome (Best Practice zum Testen der Seitengeschwindigkeit, da Chrome-Erweiterungen die Ergebnisse verfälschen können und ich zufällig Chrome-Erweiterungen sammle).
- Öffnen Sie Chrome DevTools (Strg Umschalt I) und navigieren Sie im Netzwerkfenster zur Registerkarte „Anforderungsblockierung“.
- Setzen Sie ein Häkchen bei „Anforderungsblockierung aktivieren“ und klicken Sie auf das Pluszeichen.
- Geben Sie ein Muster ein, um die von Ihnen identifizierten Ressourcen zu blockieren. Seien Sie dabei so spezifisch wie möglich (verwenden Sie * als Platzhalter).
- Klicken Sie auf „Hinzufügen“ und aktualisieren Sie die Seite.
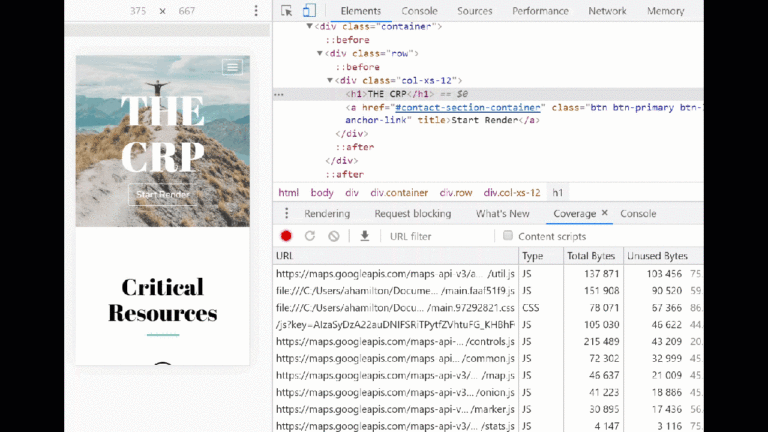
 Beispiel für die Anforderungsblockierung mithilfe der Chrome Developer Tools. (Bild erstellt vom Autor, August 2024)
Beispiel für die Anforderungsblockierung mithilfe der Chrome Developer Tools. (Bild erstellt vom Autor, August 2024)Wenn der Inhalt über dem Falz nach dem Aktualisieren der Seite gleich aussieht, ist die von Ihnen getestete Ressource wahrscheinlich ein guter Kandidat für die unter „Methoden zum Reduzieren von Render-blockierenden Ressourcen“ aufgeführten Taktiken.
Wenn der Above-the-Fold-Inhalt nicht richtig geladen wird, befolgen Sie die nachstehenden Methoden, um kritische Ressourcen zu priorisieren.
Methoden zur Reduzierung von Render-Blocking
Nachdem Sie bestätigt haben, dass eine Ressource für die Darstellung von Inhalten im oberen Seitenbereich nicht kritisch ist, erkunden Sie verschiedene Methoden zum Aufschieben von Ressourcen und Verbessern der Seitendarstellung.
| Verfahren | Auswirkungen | Funktioniert mit |
| JavaScript am Ende des HTML | Niedrig | JS |
| Async- oder Defer-Attribut | Medium | JS |
| Kundenspezifische Lösungen | Hoch | JS/CSS |
| CSS-Medienabfragen | Niedrig-Hoch | CSS |
Platzieren Sie JavaScript am Ende des HTML
Wenn Sie schon einmal einen Grundkurs im Webdesign besucht haben, ist Ihnen dieser vielleicht bekannt: Platzieren Sie Links zu CSS-Stylesheets am Anfang des HTML-
und platzieren Sie Links zu externen Skripten am Ende des HTML .
Um auf mein Beispiel mit der JavaScript-Warnfunktion zurückzukommen: Je weiter oben im HTML sich die Funktion befindet, desto eher wird sie vom Browser heruntergeladen und ausgeführt.
Wenn die JavaScript-Warnfunktion oben im HTML platziert wird, wird die Seitendarstellung sofort blockiert und es werden keine visuellen Inhalte auf der Seite angezeigt.
 Beispiel für oben im HTML platziertes JavaScript. Die Seitendarstellung wird sofort durch die Warnfunktion blockiert und es werden keine visuellen Inhalte gerendert.
Beispiel für oben im HTML platziertes JavaScript. Die Seitendarstellung wird sofort durch die Warnfunktion blockiert und es werden keine visuellen Inhalte gerendert.Wenn die JavaScript-Warnfunktion an das Ende des HTML verschoben wird, werden auf der Seite einige visuelle Inhalte angezeigt, bevor die Seitendarstellung blockiert wird.
 Beispiel für JavaScript am Ende des HTML. Einige visuelle Inhalte werden angezeigt, bevor die Seitendarstellung durch die Warnfunktion blockiert wird.
Beispiel für JavaScript am Ende des HTML. Einige visuelle Inhalte werden angezeigt, bevor die Seitendarstellung durch die Warnfunktion blockiert wird.Obwohl das Platzieren von JavaScript-Ressourcen am Ende des HTML-Codes nach wie vor eine bewährte Standardmethode ist, ist diese Methode allein nicht optimal, um renderblockierende Skripte aus dem kritischen Pfad zu entfernen.
Verwenden Sie diese Methode weiterhin für kritische Skripts, erkunden Sie jedoch andere Lösungen, um nicht kritische Skripts wirklich aufzuschieben.
Verwenden Sie das Async- oder Defer-Attribut
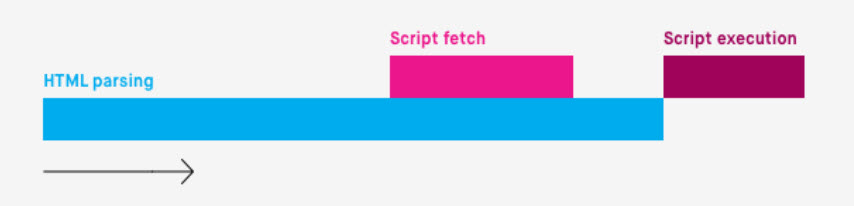
Der async-Attribut signalisiert dem Browser, JavaScript asynchron zu laden und das Skript abzurufen, wenn Ressourcen verfügbar werden (anstatt die HTML-Analyse anzuhalten).
Sobald das Skript abgerufen und heruntergeladen wurde, wird die HTML-Analyse angehalten, während das Skript ausgeführt wird.
 Wie der Browser JavaScript mit einem asynchronen Attribut verarbeitet. (Bild von Bits of Code, August 2024)
Wie der Browser JavaScript mit einem asynchronen Attribut verarbeitet. (Bild von Bits of Code, August 2024)Der defer-Attribut signalisiert dem Browser, JavaScript asynchron zu laden (dasselbe wie das Attribut „async“) Und mit der Ausführung von JavaScript zu warten, bis die HTML-Analyse abgeschlossen ist, was zu weiteren Einsparungen führt.
 Wie der Browser JavaScript mit einem Defer-Attribut verarbeitet. (Bild von Bits of Code, August 2024)
Wie der Browser JavaScript mit einem Defer-Attribut verarbeitet. (Bild von Bits of Code, August 2024)Beide Methoden sind relativ einfach zu implementieren und tragen dazu bei, die Zeit zu reduzieren, die der Browser zum Parsen von HTML benötigt (der erste Schritt beim Rendern einer Seite), ohne die Art und Weise, wie Inhalte auf der Seite geladen werden, wesentlich zu ändern.
Async und Defer sind gute Lösungen für die „zusätzlichen Dinge“ auf Ihrer Site (Schaltflächen zum Teilen in sozialen Netzwerken, eine personalisierte Seitenleiste, Social-/News-Feeds usw.), die zwar nett zu haben sind, aber für das primäre Benutzererlebnis nicht entscheidend sind.
Verwenden Sie eine benutzerdefinierte Lösung
Erinnern Sie sich an die lästige JS-Warnung, die die Darstellung meiner Seite immer wieder blockierte?
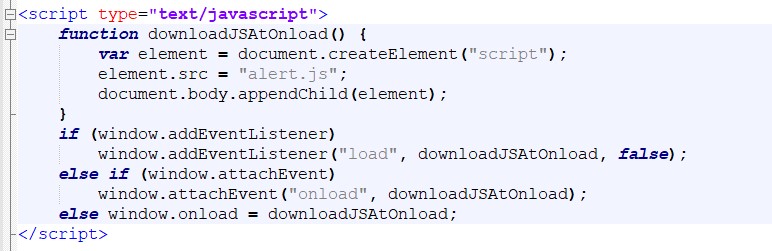
Das Hinzufügen einer JavaScript-Funktion mit einem „Onload“ löste das Problem ein für alle Mal; Hut ab vor Patrick Sexton für den unten verwendeten Code.
Das folgende Skript verwendet das Onload-Ereignis, um die externe Ressource „alert.js“ erst aufzurufen, nachdem der gesamte anfängliche Seiteninhalt (alles andere) vollständig geladen wurde, und entfernt sie so aus dem kritischen Pfad.
 JavaScript-Onload-Ereignis zum Aufrufen der Warnfunktion
JavaScript-Onload-Ereignis zum Aufrufen der Warnfunktion Die Darstellung visueller Inhalte wurde nicht blockiert, wenn zum Aufrufen der Warnfunktion ein JavaScript-Onload-Ereignis verwendet wurde.
Die Darstellung visueller Inhalte wurde nicht blockiert, wenn zum Aufrufen der Warnfunktion ein JavaScript-Onload-Ereignis verwendet wurde.Dies ist keine Universallösung. Während sie für Ressourcen mit der niedrigsten Priorität (z. B. Ereignislistener, Elemente in der Fußzeile usw.) nützlich sein kann, benötigen Sie für wichtige Inhalte wahrscheinlich eine andere Lösung.
Arbeiten Sie mit Ihrem Entwicklungsteam zusammen, um die beste Lösung zur Verbesserung der Seitendarstellung bei gleichzeitiger Beibehaltung eines optimalen Benutzererlebnisses zu finden.
Verwenden Sie CSS-Medienabfragen
CSS-Medienabfragen kann die Blockierung des Renderings aufheben, indem Ressourcen markiert werden, die nur zeitweise verwendet werden, und Bedingungen festgelegt werden, unter denen der Browser das CSS analysieren soll (basierend auf Druck, Ausrichtung, Ansichtsfenstergröße usw.).
Alle CSS-Assets werden unabhängig davon angefordert und heruntergeladen, jedoch mit einer niedrigeren Priorität für nicht blockierende Ressourcen.
 Beispiel einer CSS-Medienabfrage, die dem Browser mitteilt, dieses Stylesheet nur zu analysieren, wenn die Seite gedruckt wird.
Beispiel einer CSS-Medienabfrage, die dem Browser mitteilt, dieses Stylesheet nur zu analysieren, wenn die Seite gedruckt wird.Verwenden Sie nach Möglichkeit CSS-Medienabfragen, um dem Browser mitzuteilen, welche CSS-Ressourcen für die Darstellung der Seite wichtig sind (und welche nicht).
Methoden zur Priorisierung kritischer Ressourcen
Durch die Priorisierung kritischer Ressourcen wird sichergestellt, dass die wichtigsten Elemente einer Webseite (wie CSS für Above-the-Fold-Inhalte und wichtiges JavaScript) zuerst geladen werden.
Die folgenden Methoden können dazu beitragen, dass das Laden Ihrer kritischen Ressourcen so früh wie möglich beginnt:
- Optimieren Sie, wenn kritische Ressourcen erkannt werden. Stellen Sie sicher, dass kritische Ressourcen im ursprünglichen HTML-Quellcode erkennbar sind. Vermeiden Sie es, kritische Ressourcen nur in externen CSS- oder JavaScript-Dateien zu referenzieren, da dadurch kritische Anforderungsketten erstellt werden, die die Anzahl der Anforderungen erhöhen, die der Browser stellen muss, bevor er überhaupt mit dem Herunterladen des Assets beginnen kann.
- Verwenden Sie Ressourcenhinweise, um Browser zu leiten. Ressourcenhinweise teilen Browsern mit, wie Ressourcen geladen und priorisiert werden sollen. Sie können beispielsweise das Preload-Attribut für Schriftarten und Hero-Bilder verwenden, um sicherzustellen, dass sie verfügbar sind, wenn der Browser mit dem Rendern der Seite beginnt.
- Überlegungen zum Inline-Einfügen kritischer Stile und Skripte. Durch das Inline-Einfügen von kritischem CSS und JavaScript in den HTML-Quellcode wird die Anzahl der HTTP-Anfragen verringert, die der Browser zum Laden kritischer Assets stellen muss. Diese Technik sollte kleinen, kritischen CSS- und JavaScript-Teilen vorbehalten sein, da große Mengen Inline-Code die anfängliche Seitenladezeit negativ beeinflussen können.
Zusätzlich zu Wann die Ressourcenbelastung, sollten wir auch berücksichtigen Wie lange Zum Laden werden Ressourcen benötigt.
Durch die Reduzierung der Anzahl kritischer Bytes, die heruntergeladen werden müssen, wird die zum Rendern von Inhalten auf der Seite benötigte Zeit weiter verkürzt.
So reduzieren Sie die Größe kritischer Ressourcen:
- Minimieren Sie CSS und JavaScript. Durch die Minimierung werden unnötige Zeichen (wie Leerzeichen, Kommentare und Zeilenumbrüche) entfernt und so die Größe wichtiger CSS- und JavaScript-Dateien reduziert.
- Textkomprimierung aktivieren: Mithilfe von Komprimierungsalgorithmen wie Gzip oder Brotli kann die Größe von CSS- und JavaScript-Dateien weiter reduziert und so die Ladezeiten verbessert werden.
- Entfernen Sie nicht verwendetes CSS und JavaScript. Durch das Entfernen von nicht verwendetem Code wird die Gesamtgröße von CSS- und JavaScript-Dateien verringert, sodass weniger Daten heruntergeladen werden müssen. Beachten Sie, dass das Entfernen von nicht verwendetem Code oft ein riesiges Unterfangen ist und deutlich mehr Aufwand erfordert als die oben genannten Methoden.
Kurz zusammengefasst
- Der kritische Rendering-Pfad umfasst die Abfolge der Schritte, die ein Browser ausführt, um HTML, CSS und JavaScript in visuelle Inhalte auf der Seite umzuwandeln.
- Durch die Optimierung dieses Pfads können schnellere Ladezeiten, ein verbessertes Benutzererlebnis und höhere Core Web Vitals-Werte erzielt werden.
- Tools wie PageSpeed Insights, Lighthouse und WebPageTest.org helfen bei der Identifizierung potenziell das Rendern blockierender Ressourcen.
- Um die Anzahl der das Rendern blockierenden Ressourcen zu reduzieren, können die HTML-Attribute „Defer“ und „Async“ genutzt werden.
- Ressourcenhinweise können dazu beitragen, dass wichtige Assets so früh wie möglich heruntergeladen werden.
Weitere Ressourcen:
- Verwenden von Python, um der C-Suite die Homepage-Weiterleitung zu erklären (oder eine beliebige SEO-Best Practice)
- Interaction To Next Paint (INP): Alles, was Sie wissen müssen
- Das vollständige Arbeitsbuch zum technischen SEO-Audit
Vorgestelltes Bild: Summit Art Creations/Shutterstock





