So optimieren Sie Bilder für das Web mit Squoosh.app

Sie wissen wahrscheinlich bereits über die Bildoptimierung.
Es soll Fotos auf Ihrer Website komprimieren, sodass Seiten nicht mit einer Gletschergeschwindigkeit geladen werden.
Bisher haben Sie die ganze Idee irgendwie ignoriert. Faires Spiel – es macht keinen großen Unterschied, wenn Ihre Website vollständig geformt ist.
Aber jetzt ist die Zeit gekommen, etwas zu tun. Ihre Erzfeindung … ähm, wir meinen … Ihr nächster Konkurrent macht Ihre Website in den Performance -Kriegen absolut. Es ist Zeit, sich zu wehren.
Squoosh ist eines der besten Werkzeuge, die Ihnen zur Verfügung stehen. Es ist kostenlos, Open Source und einfach zu bedienen.
Open Source
In der Softwareentwicklung sind Open -Source -Projekte kostenlos für alle zum Herunterladen, Verwenden, Ändern und Verteilungen. WordPress ist ein großartiges Beispiel für Open -Source -Software, obwohl es weit entfernt ist.
Mehr lesen
In diesem Leitfaden sehen wir uns an, wie Sie Squoosh verwenden, um Bilder zu komprimieren und Ihre Ladezeiten zu verkürzen. Lass uns loslegen!
So optimieren Sie Bilder mit Squoosh in 30 Sekunden
Kommen wir direkt zum Geschäft.
Sie können Bilder für Ihre Website sehr schnell optimieren.
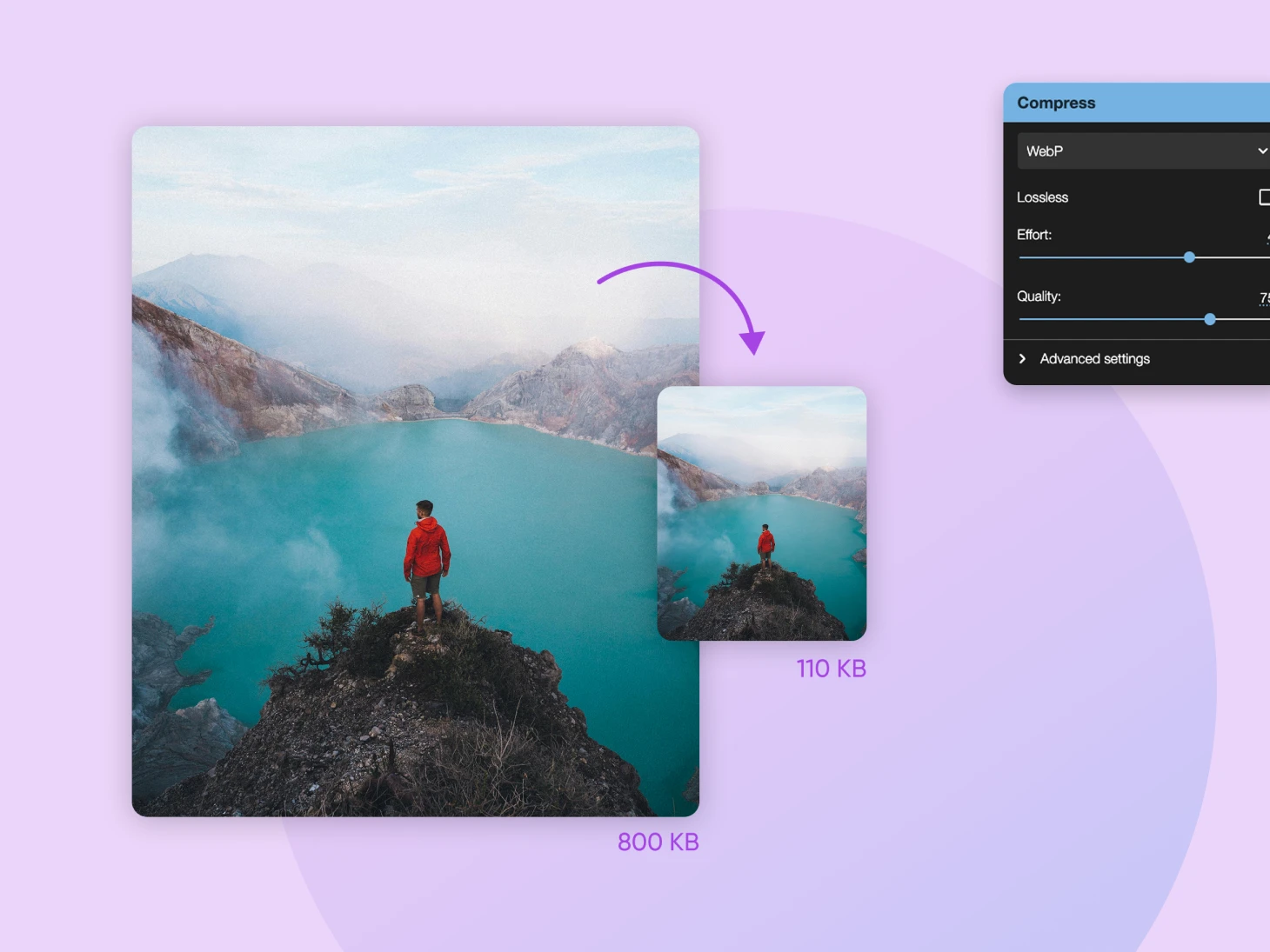
Gehen Sie zu https://squoosh.app.
Klicken Sie oben auf der Seite auf den Big Pink Blob und wählen Sie das Bild aus, das Sie komprimieren möchten.

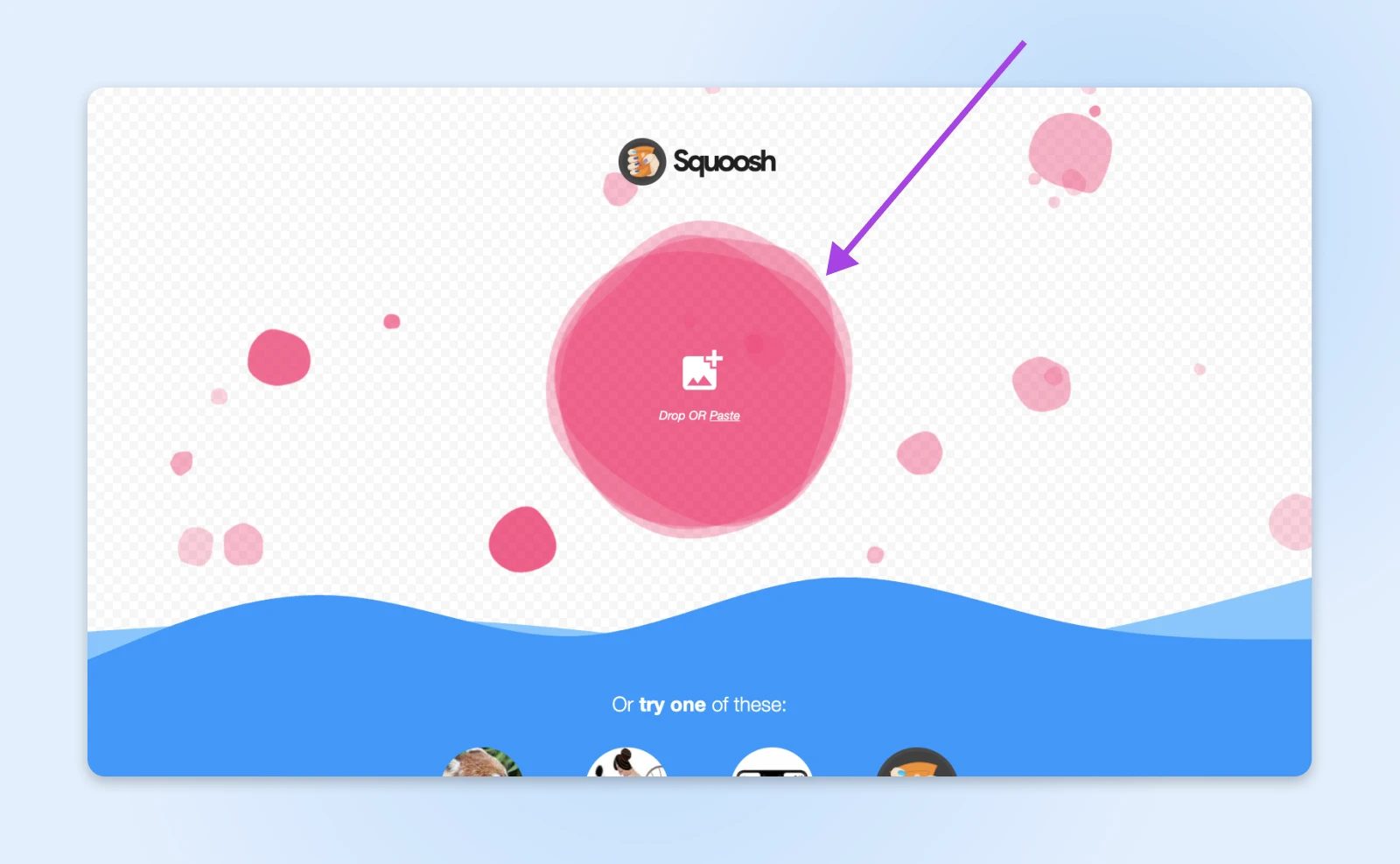
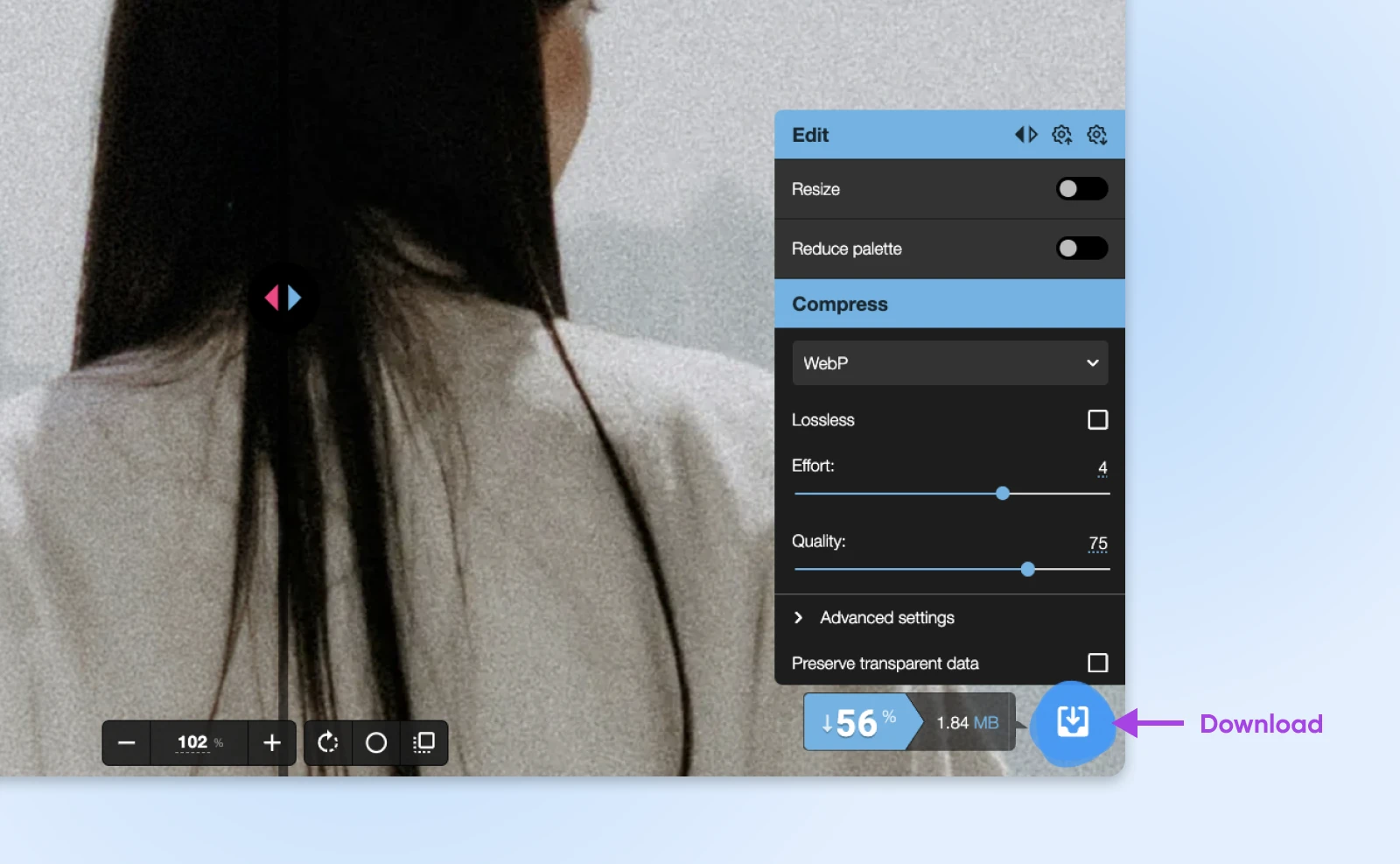
Anschließend geben Sie einen Vorschau -Bildschirm mit einem Einstellungsfeld unten rechts ein.
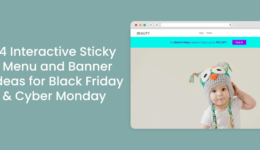
Hier können Sie die Größe Ihres Bildes ändern, die Farbpalette reduzieren, die Qualität ändern und Ihren bevorzugten Ausgabedateityp auswählen.
Darunter zeigt Ihnen ein Zähler, wie viel kleiner Ihre neue Datei sein wird.

Wenn Sie verschiedene Optionen auswählen, können Sie den Schieberegler in der Mitte Ihres Bildschirms verschieben, um den Effekt auf die Bildqualität zu erkennen. Links befindet sich eine vergrößerte Ansicht Ihres Originalbildes. Auf der rechten Seite befindet sich eine Vorschau Ihrer komprimierten Version.
Sieht gut aus? Laden Sie Ihr komprimiertes Bild herunter, indem Sie den blauen Blob unten rechts tippen. Dies ist bereit, Ihre Website hinzuzufügen.
Boom, fertig.

Pro -Tipp: Möchten Sie die Dinge für das nächste Bild beschleunigen? Tippen Sie auf das kleine “COG” -Symbol im Bedienfeld. Dadurch speichert Ihre aktuellen Einstellungen als Voreinstellung, die Sie später laden können, indem Sie auf das andere COG -Symbol tippen.
Squoosh ein bisschen besser kennenlernen
Das ist die Kurzversion, aber es gibt noch viel mehr zu Squoosh.
Dieses Open-Source-Image-Komprimierungstool wurde tatsächlich von den Leuten von Google entwickelt. Es ist sowohl als Web-App als auch als Browser-Add-On für Chrome erhältlich.
Wenn Sie sich technisch fühlen, können Sie Squoosh auch von Github herunterladen und offline über die Befehlszeile ausführen.
Squoosh unterstützt PNG, JPG, TIFF, GIF und viele weitere Formate. Jede Version kann kostenlos verwendet werden, und die App verarbeitet die Komprimierung lokal. Das sind gute Nachrichten für Privatsphäre, denn Bilder verlassen Ihre Maschine nie.
Lernen, wie man Squoosh wie einen Profi benutzt
Die andere großartige Sache an Squoosh ist, dass es viele Kontrolle bietet. Sie müssen nur wissen, wie Sie das Bedienfeld navigieren.
Lassen Sie uns eine kurze Tour machen.
Wenn Sie ein Bild zum ersten Mal in Squoosh laden, sehen Sie nur vier Optionen auf dem Bedienfeld:
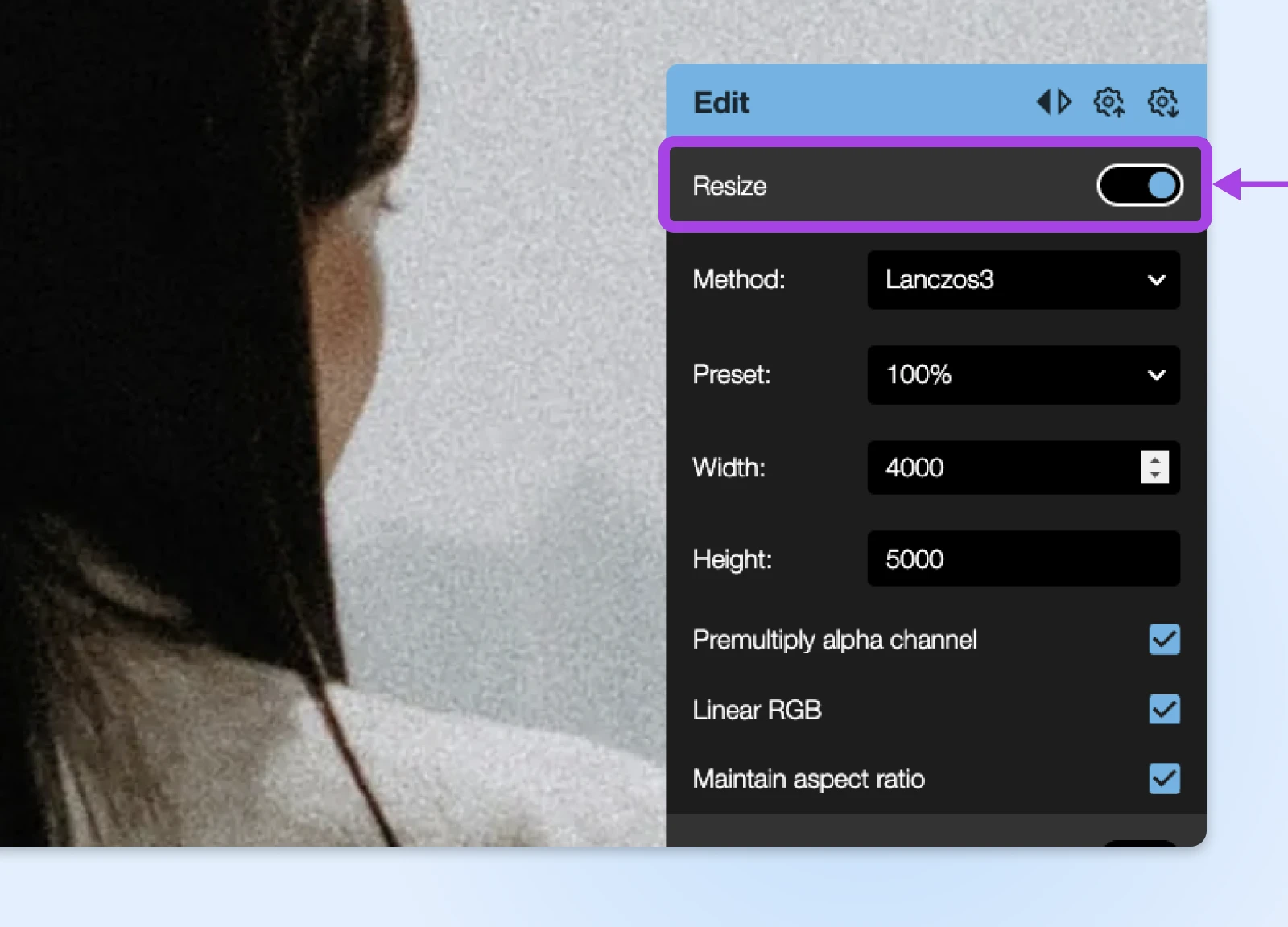
Größenänderung
Wenn Sie vorhaben, ein Bild für ein Miniaturbild zu verwenden, benötigen Sie keine vollständige Auflösung. Sie können diesen Umschalter drehen, um die Bildgröße zu ändern.

Geben Sie die gewünschte Pixelzahl ein, lassen Sie die Standardoptionen ausgewählt, es sei denn, Sie haben einen guten Grund. Stellen Sie sicher, dass das Verhältnis von „Seitenverhältnis“ ausgewählt ist, um das Verziehen zu vermeiden!
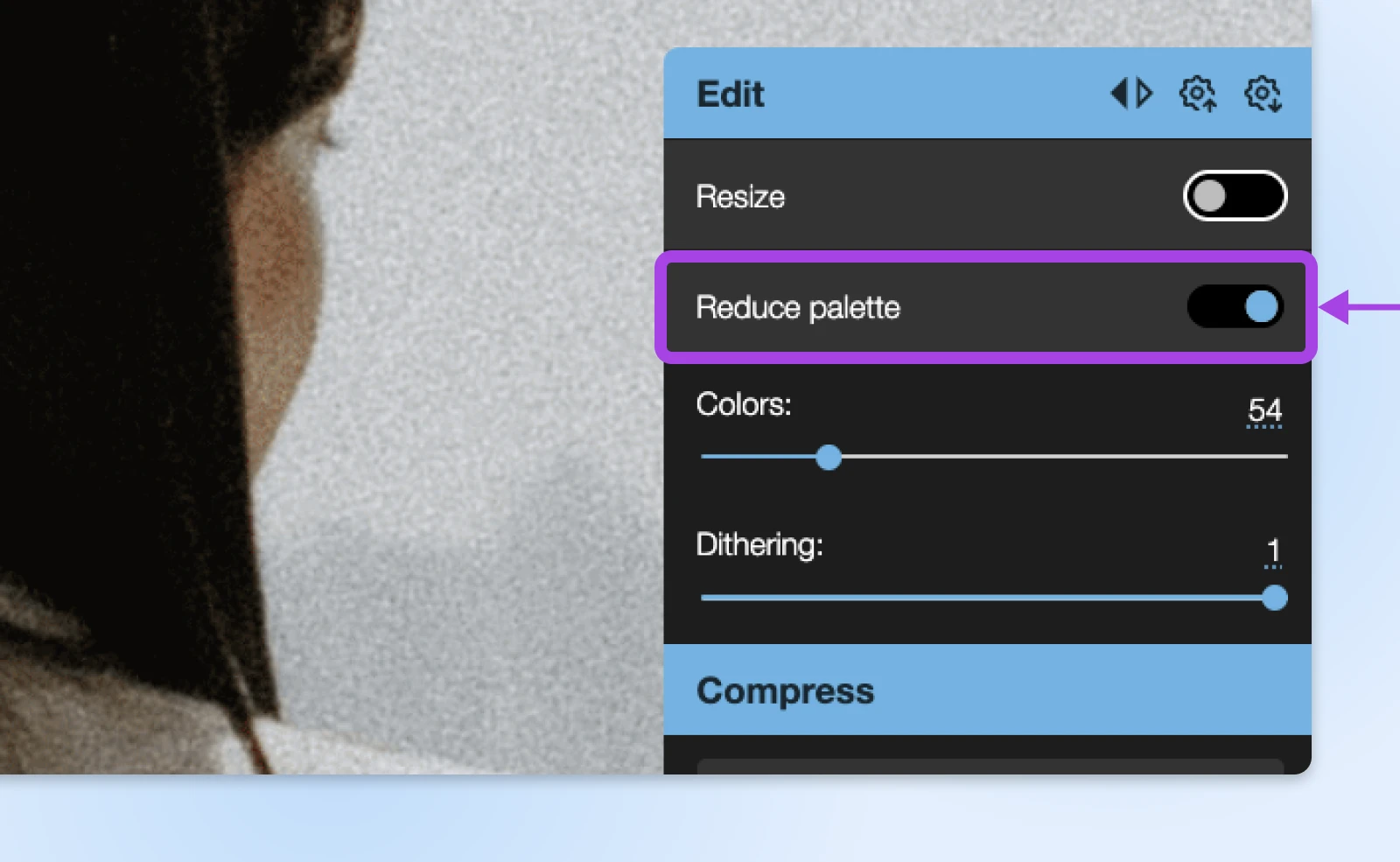
Palette reduzieren
Viele Bilder enthalten nicht so viele Farben. Mit dieser Option können Sie Farbtöne wegwerfen, um die Dateigröße zu reduzieren.

Dieser „Dithering“ -Slieberchen? Es schafft im Wesentlichen ein Geräuschmuster, um die reduzierte Farbpalette zu verschleiern.

Notiz: Diese Technik wird am besten für Designs und nicht auf Fotos verwendet, da Fotos am Ende wie schlechte Fotokopien aussehen können.
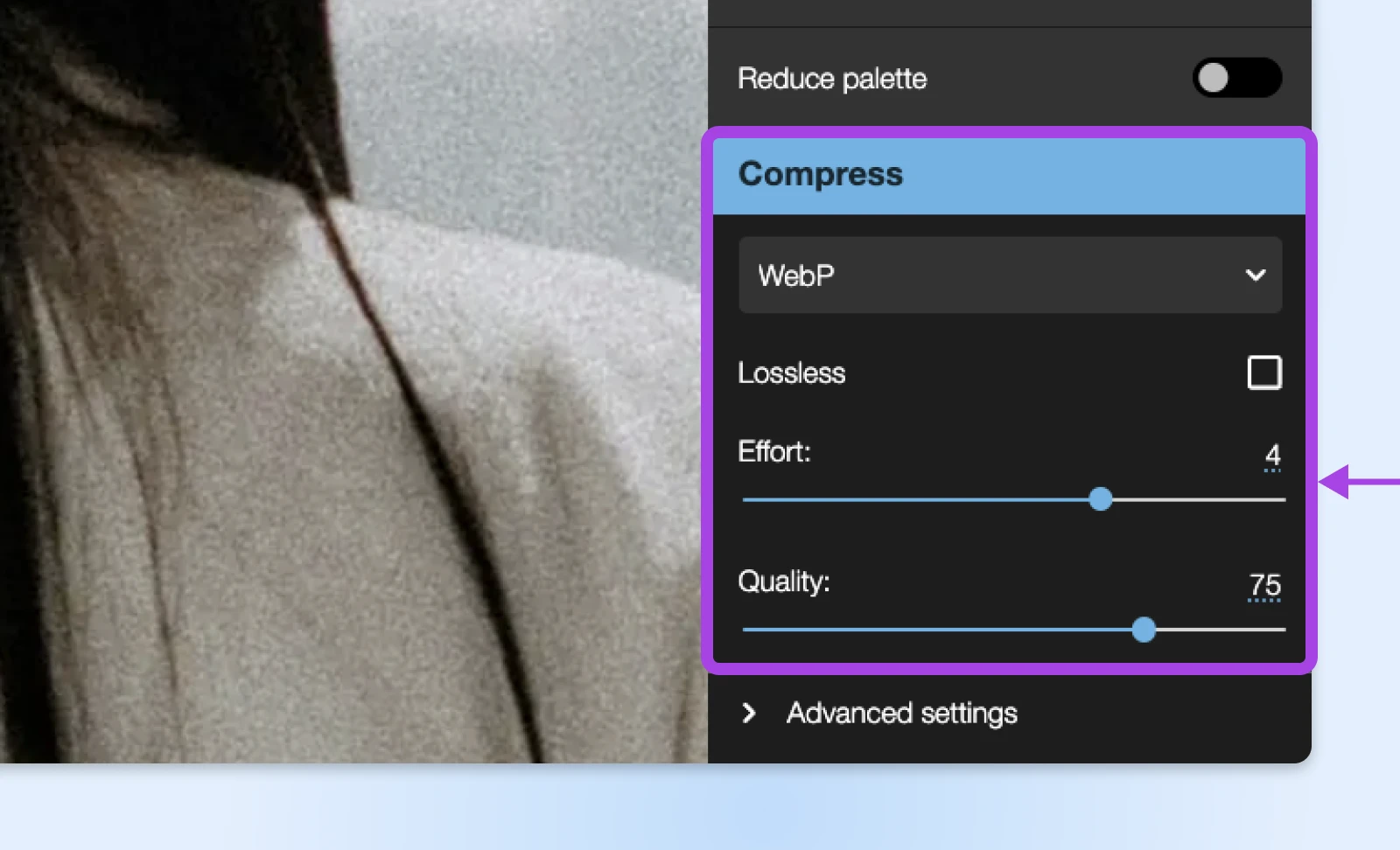
Format
Unter der „Komprimierung” Etikettieren können Sie ein Ausgabeformat für Ihr Bild auswählen. Die Optionen fallen in zwei Hauptkategorien.
- Verlust (z. B. JPG, GIF): Diese Formate verwerfen winzige Teile Ihres Bildes, um Platz zu sparen. Sie werden den Unterschied im Allgemeinen nicht bemerken, es sei denn, Sie wollen etwas mit wirklich hoher Auflösung.
- Verlustlos (zB, PNG, AVIF): Im Gegensatz dazu finden verlustlose Formate Möglichkeiten, die Dateigröße zu reduzieren, ohne die Qualität Ihres Bildes zu beeinflussen.
In der Regel ist Lusty für einfache Grafiken in Ordnung, während Verlustloser für knackige Symbole und detaillierte Fotos besser ist.
Qualität
Wenn Sie ein verlustiges Format wählen, werden Sie diesen Schieberegler auch sehen. Es läuft von 0 (drücken Sie Ihr Bild flach) auf 100 (keine Änderung).
Bevor wir Ihr Bild speichern, empfehlen wir, diesen Schieberegler zu bewegen und den Effekt im Vorschaufelbereich zu erkennen. Um eine schöne, kleine Datei zu erhalten, bewegen Sie den Schieberegler so weit links wie möglich, ohne hässliche Artefakte zu erstellen.

Wenn Sie in WebP konvertieren, sehen Sie auch einen Schieberegler “Aufwand”. Dadurch wird steuert, wie gründlich Ihr Bild analysiert wird, bevor Sie entscheiden, wie die Komprimierung angewendet wird. Wählen Sie eine höhere Zahl, wenn Sie Details haben, die Sie aufbewahren möchten.
Erweiterte Einstellungen
Abhängig vom von Ihnen ausgewählten Ausgabeformat haben Sie möglicherweise auf mehr Optionen auf der Registerkarte “Erweiterte Einstellungen” zugreifen.
Es sei denn, Sie haben einen Ph.D. Bei der Bildbearbeitung werden diese Einstellungen am besten vermieden.
Schnelle Tipps zum Drücken mehr aus Squoosh
Insgesamt ist Squoosh super einfach zu bedienen. Und ehrlich gesagt enthält der obige Abschnitt alles, was Sie wirklich haben über die App zu wissen.
Aber wir sehen dich, Leser. Du willst ein Gott der Bildkomprimierung werden, nicht wahr?
Hier sind einige Profi -Tipps, die Ihnen helfen, diesen unsterblichen Status zu erreichen.
- Drag & Drop: Kümmere dich nicht um das Dateimenü. Ziehen Sie einfach Ihr Bild direkt in Squoosh.
- Kennen Sie Ihre Formate: Verwenden Sie WebP für moderne Browser, Mozjpeg für Fotos und Optipng für Grafiken. Denken Sie daran, Avif ist das neue Kind auf dem Block; Überprüfen Sie, welche Browser damit umgehen können.
- Größe ist wichtig: Kompress für Qualität, nicht nur Dateigröße. Wenn Ihr Bild von einem Meisterwerk zu einem Kindergartenkunstprojekt aussieht, treten Sie einen Schritt zurück und passen Sie diese Einstellungen an.
- Aufwand zählt: Machen Sie diesen Aufwand Schieberegler für PNGs und WebP zusammen, um das letzte Bit aus der Dateigröße herauszuholen, ohne sich dramatisch auf die Qualität auszuwirken.
- “Reduzieren Sie Palette” ist Ihr Freund: Wie viele verschiedene Farben enthält Ihr Bild? Wenn es ziemlich einfach ist, können Sie viel Platz sparen, indem Sie den Schieberegler „Palette“ nach links bewegen.
Denken Sie daran, jeder gespeicherte MB bedeutet weniger Wartezeit für Ihre Benutzer!
So verwalten Sie Website -Bilder für eine bessere Leistung
Während Squoosh Ihre Bilder auf eine überschaubare Größe verkleinern kann, ist es kein Cat-All-Fix.
Befolgen Sie diese Richtlinien, um sicherzustellen, dass Ihre komprimierten Bilder den Leistungsschub liefern, auf den Sie hoffen!
- Verwenden Sie eine CDN: Content Delivery Networks (CDNs) sind für Medien optimiert und nehmen die Server Ihres Hosts unter Druck.
- Überlegen Sie sorgfältig über Dateitypen: Es ist einfach, alle Bilder gleich zu machen. Ihre Dateiauswahl sollte jedoch mit den Anforderungen jedes Bildes auf Ihrer Website übereinstimmen.
- Entfernen Sie unnötige Metadaten: Muss Ihr Bild um Ort und Kamerainformationen schleppen? Wahrscheinlich nicht.
- Versuchen Sie es mit Sprites: Anstatt ein großes Bild mit einem sich wiederholenden Muster zu verwenden, können Sie stattdessen möglicherweise mehrmals ein winziges Sprite verwenden. Das könnte die Dinge wirklich beschleunigen!
Wenn Sie neugierig auf alle Möglichkeiten sind, wie Sie die Bildoptimierung implementieren können, ist unser Blog absolut mit hilfreichen Tutorials gestapelt. Hier sind einige der Highlights:
- So lange, JPG: So optimieren Sie Bilder für das moderne Web (Webp, SVG und mehr)
- So beheben Sie 16 gemeinsame Bildprobleme in WordPress
- Häufige WordPress -Bild hochladen Probleme und wie Sie sie beheben (5 Methoden)
Squoosh -Alternativen: Die besten Bildkomprimierungswerkzeuge
Squoosh ist ein guter Ausgangspunkt für das Komprimieren und Optimieren von Bildern für Ihre Website. Es gibt jedoch noch andere Optionen:
- Tinypng: Diese Web -App komprimiert sofort Bilder und behält eine beeindruckende Qualität bei. Es ist kostenlos für Batch -Uploads von 20 oder weniger Bildern. Sie können mehr für 39 US -Dollar pro Monat freischalten.
- Shortpixel: Wenn Sie eine WordPress -Website besitzen, können Sie mit diesem Plugin Bilder direkt aus Ihrem Administratorbereich komprimieren. Es ist kostenlos für bis zu 100 Bilder pro Monat.
- Bildoptim: Eine für die Mac -Besitzer. Mit dieser Open-Source-App können Sie Bilderstapel auf Ihrem Computer komprimieren. Und es ist total kostenlos!
- Kraken.io: Dieses leistungsstarke Image -Komprimierungswerkzeug funktioniert sehr wie Squoosh, wenn auch ohne die schöne Vorschau -Anzeige. Oh, und es ist nur kostenlos für Dateien mit einer Größe von bis zu 1 MB.
- Jpegmini: Arbeiten Sie mit vielen hochwertigen Fotos? Mit einem schnellen Drag & Drop können Sie mit dieser Desktop -App die Dateigröße von JPGs um bis zu 80%reduzieren.
Lassen Sie Ihre Website noch heute reibungsloser laufen
Das Optimieren von Bildern ist eine Aufgabe. Aber es lohnt sich die Mühe, wenn Ihre Seiten mit Blitzgeschwindigkeit geladen werden. Außerdem ist es nicht zu viel Mühe, wenn Sie ein Werkzeug wie Squoosh haben.
Natürlich sind Bilder nicht die einzige Ursache für langsames Laden. Ihr Hosting -Plan könnte schuld sein.
Möchten Sie etwas, das zuverlässigere Leistung bietet? Bei DreamHost kommen alle unsere Pläne mit 100% garantierte Betriebszeit und unbegrenzte Bandbreite. Das heißt, Ihre Website wird niemals unter Druck wackeln.
Willst du es versuchen? Melden Sie sich noch heute an, um den Unterschied zu spüren!

Pro -Services – Standortoptimierung
Holen Sie sich Ihre Website auf den neuesten Stand
Mit mehr als 20 Jahren Erfahrung, die Millionen von Websites unterstützt, haben wir einen Prozess perfektioniert, um Ihre Website zu einem erschwinglichen Preis sehr schnell zu machen.
Erfahren Sie mehr