So wechseln Sie von einem klassischen Theme zu WordPress-Block-Themes

Wenn Sie ein Fan von Legos sind, werden Sie WordPress-Blockthemen lieben.
Ab Version 5.9 bietet WordPress volle Unterstützung für Block-Themes. Dies war eine große Änderung für die meisten Websites, die auf sogenannten „klassischen“ Themen basierten.
Der Wechsel von einem klassischen Theme zu einem blockbasierten Theme erfordert jedoch ein wenig Arbeit.
In diesem Artikel erklären wir, wie sie funktionieren und welche Schritte Sie unternehmen können, um vom alten Stil zum neuen zu wechseln.
Das wird es nicht sein ganz So viel Spaß wie der Zusammenbau eines 3.441-teiligen Sammlermodells „Todesstern“ aus dem Jahr 2005. Aber wir werden unser Bestes geben.
- Was ist ein WordPress-Block-Theme?
- Blockthemen vs. Blockthemen Klassische Themen
- Sollten Sie zu einem Block-Theme wechseln?
- So wechseln Sie zu einem WP-Block-Theme
- Finden Sie das perfekte Block-Theme für Ihre Website
Was ist ein WordPress-Block-Theme?
Mit Blockthemen können Benutzer und Website-Administratoren das Layout ihrer Seiten und Inhalte mithilfe bearbeitbarer und wiederverwendbarer Inhaltsblöcke anpassen.
Ursprünglich als „Full Site Editing“ (FSE) oder „Site Editing“ bekannt, fügen diese Themes den Layouts und Vorlagen Ihres Themes modulare, blockbasierte Funktionen hinzu. Ähnlich wie der Gutenberg-Editor Blöcke und Blockvorlagen eingeführt hat, die auf Ihren Seiten und Postinhalten verwendet werden können.
Aber jetzt können Sie das Layout und den Inhalt Ihrer gesamten Website (einschließlich Seitenvorlagen und benutzerdefinierten Vorlagen) mithilfe visueller Drag-and-Drop-Stilblöcke anpassen.

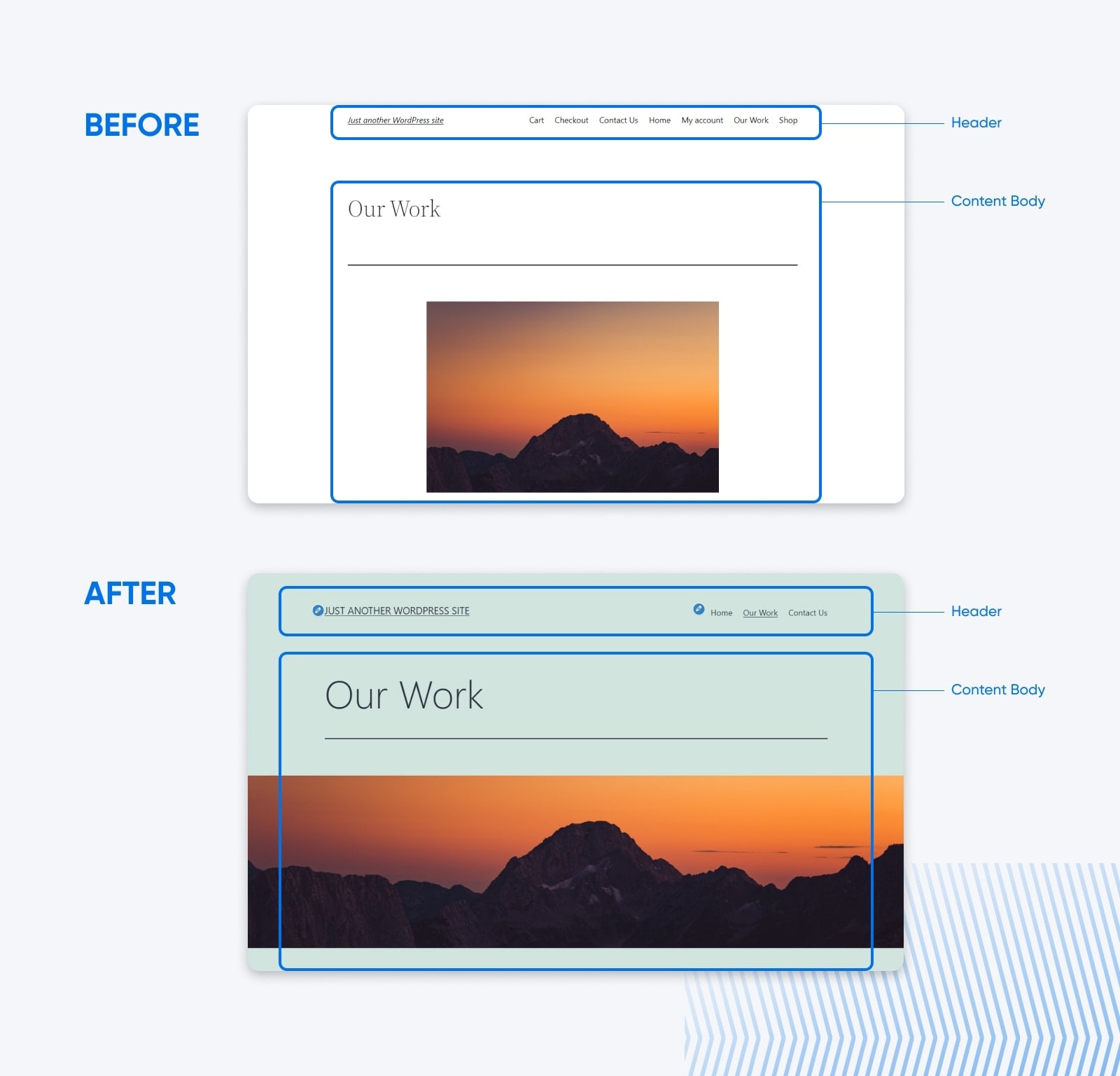
Diese neuen visuellen Bearbeitungsfunktionen machen es extrem einfach, neue Seitenstrukturen zu erstellen oder den Inhalt einer Seite über den Inhalt des Seitenkörpers hinaus anzupassen.
Das bedeutet, dass Sie sich nicht darauf verlassen müssen, dass Entwickler Ihre Designdateien anpassen oder benutzerdefinierte Vorlagen erstellen, um Ihren Inhalten Dinge hinzuzufügen, die über Wörter und Bilder hinausgehen. Stattdessen können Sie den Inhalt mithilfe des Editors anpassen.
Einzelne Blöcke können so erstellt und gestaltet werden, dass sie in ein responsives Layout passen und der Farbe und Typografie Ihrer Website entsprechen.
Darüber hinaus können Sie gemeinsam nutzbare Blockmuster erstellen und verwenden. Hierbei handelt es sich um vorgefertigte Blöcke, die von Einzelpersonen, Unternehmen und WordPress-Entwicklern erstellt wurden.
Insgesamt machen Block-Themes WordPress zu einem modulareren und flexibleren System. Es emuliert einen Großteil der Funktionalität anderer Website-Builder im Drag-and-Drop-Stil, die von Unternehmen wie Squarespace und Wix populär gemacht wurden.
Themes, die auf dem Block-Framework basieren, verfügen im Allgemeinen über vorgefertigte benutzerdefinierte Blöcke, die zum Design und Stil der Website passen. Sie können diese Blöcke dann auf Ihrer Website verwenden, wo immer Sie sie benötigen.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
Blockthemen vs. Blockthemen Klassische Themen
Klassische WordPress-Themes wurden entwickelt, um ein einheitliches Styling und Design zu schaffen.
Die meisten Site-Bereiche konnten nur durch Anpassen des Themes oder direktes Bearbeiten von PHP-Vorlagendateien bearbeitet werden, um der Website bestimmte Funktionen hinzuzufügen.
PHP
HP (Hypertext Preprocessor) ist eine Open-Source-Skriptsprache. Es wird häufig in der Webentwicklung verwendet und kann in HTML eingebettet werden. Mehrere beliebte Content-Management-Systeme (CMS), wie beispielsweise WordPress, werden mit PHP erstellt.
Mehr lesen
Damals verfügten die meisten Websites über einige Standardvorlagen für jeden Inhaltstyp. Zum Beispiel eine Seitenvorlage und eine Beitragsvorlage. Blockeditoren haben im Allgemeinen immer noch die gleiche Themenstruktur, aber Sie können mit dem Editor ganz einfach Variationen erstellen oder jede Vorlage anpassen.
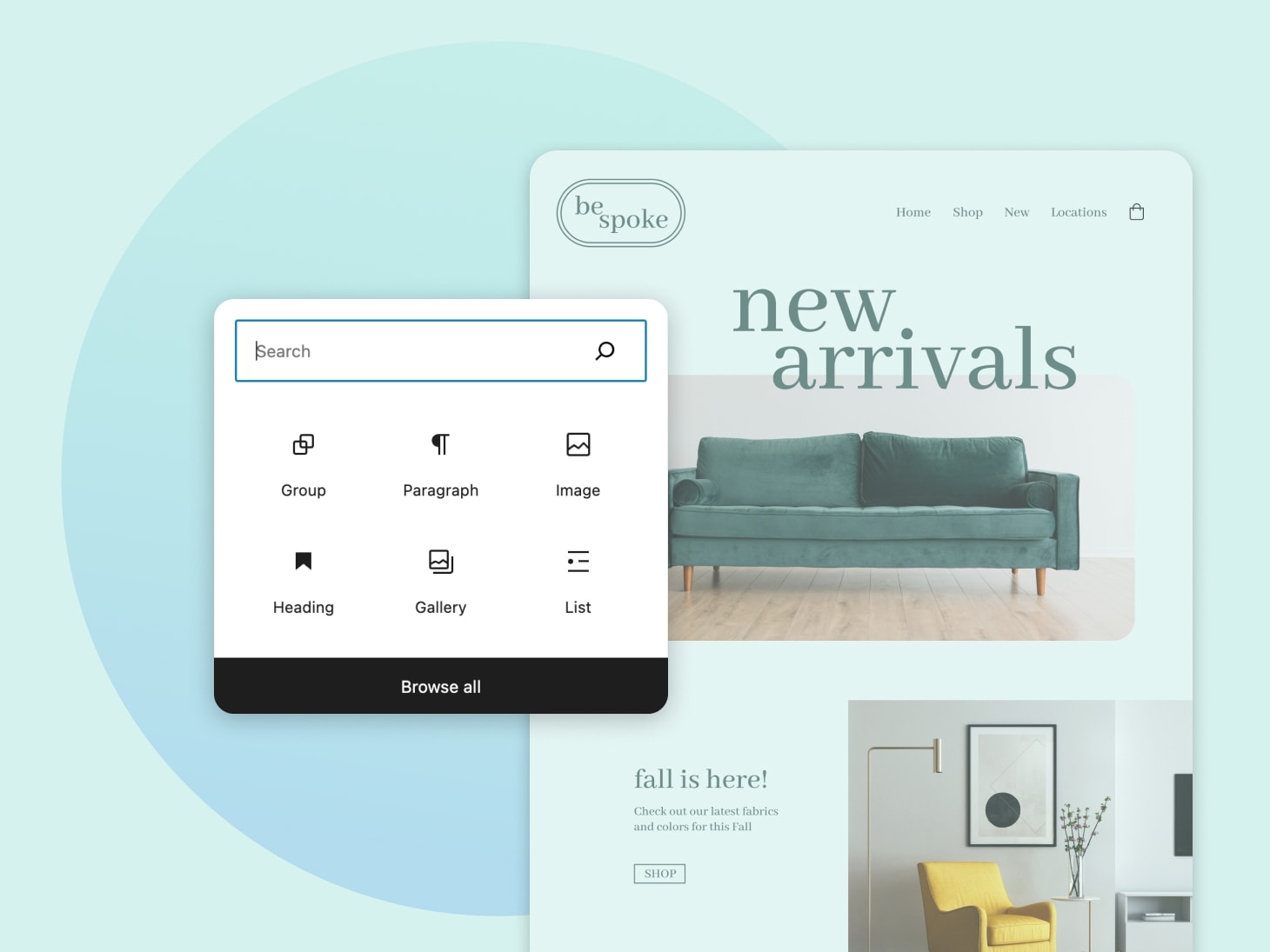
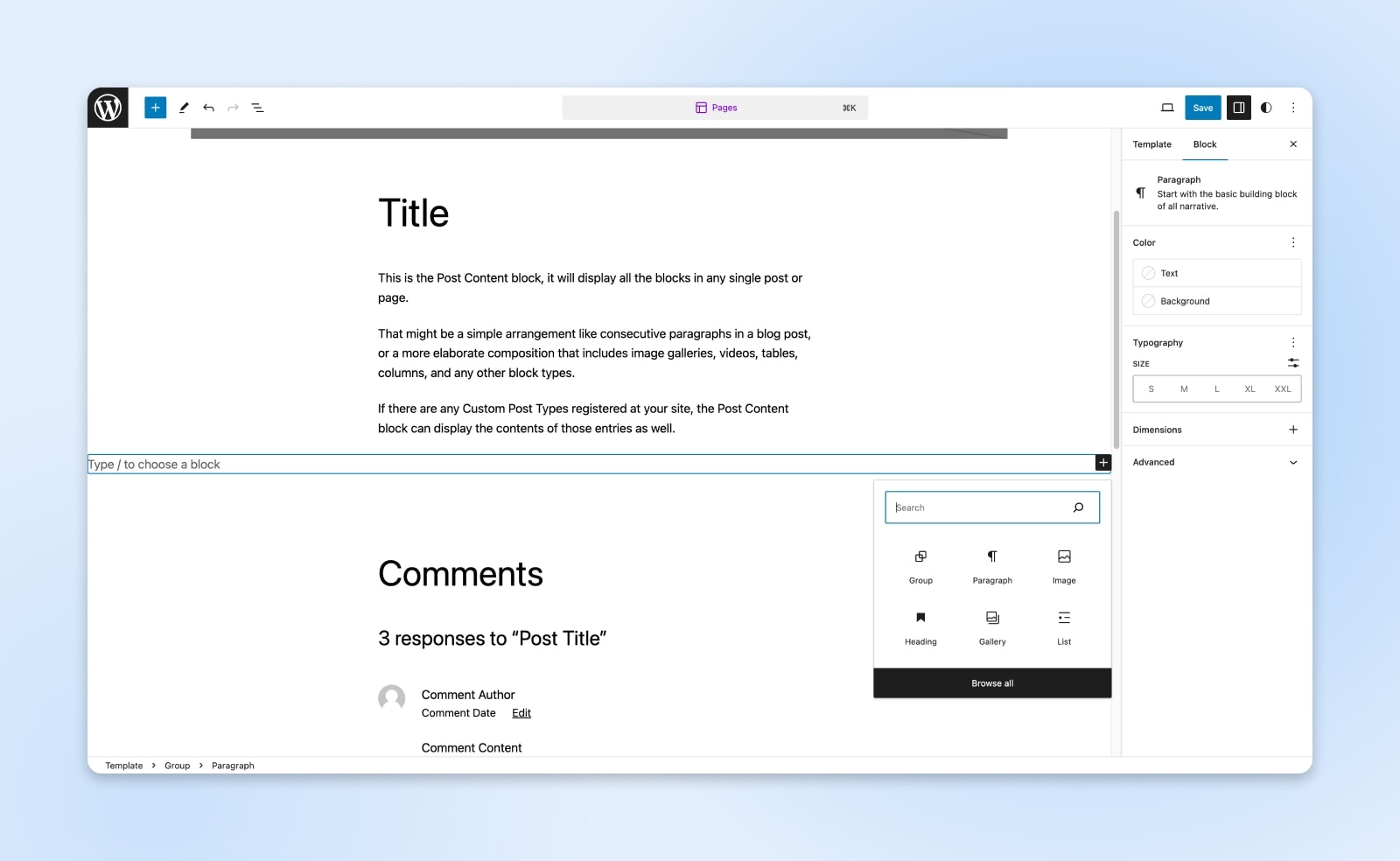
Mit dem Blockeditor haben Sie mehr Kontrolle über die einzelnen Teile jeder Seite oder jedes Beitrags und können im Handumdrehen neue Vorlagen erstellen.
![]()
Sie können Ihren Seitenvorlagen beispielsweise einen Block mit sozialen Symbolen oder eine Bildergalerie hinzufügen, damit diese auf jeder Seite Ihrer Website angezeigt werden, oder sie einem einzelnen Beitrag hinzufügen.
Es gibt auch einen Stileditor, mit dem Sie die Blockeinstellungen anpassen und die visuellen Elemente wie Farbpalette und Layout anpassen können. Sie müssen nicht einmal CSS bearbeiten.
Neben der zusätzlichen Flexibilität und Kontrolle bieten Blockthemen viele Vorteile.
Eliminieren Sie Shortcodes und die Bearbeitung von HTML-Code
Bei klassischen Themes verlassen sich viele WordPress-Benutzer auf benutzerdefinierte Möglichkeiten, um Funktionen hinzuzufügen oder das Layout und Design ihrer Blogbeiträge und -seiten zu bearbeiten.
Shortcodes und benutzerdefinierte HTML-Snippets wurden oft verwendet, um neue Funktionen zu überschreiben oder einzufügen, die nicht im Theme der Website enthalten waren.
HTML
HTML steht für HyperText Markup Language. Es ist der grundlegendste Baustein des Webs und die Standard-Markup-Sprache zum Erstellen von Webseiten und Anwendungen.
Mehr lesen
Beispielsweise können Sie in jeden Beitrag ein langes Code-Snippet kopiert und eingefügt haben, um einen Call-to-Action hinzuzufügen oder ein Opt-in-Formular einzufügen.
Jetzt können Sie einfach ein synchronisiertes Muster (wiederverwendbaren Block) für diesen Inhalt erstellen. Erstellen Sie dann eine benutzerdefinierte Beitragsvorlage für jeden relevanten CTA. Zum Schluss wählen Sie einfach die Beitragsvorlage für jeden Beitrag aus, damit der CTA angezeigt wird.
Schalten Sie native Page Builder-Elemente frei
Für viele Benutzer wird ein blockbasiertes Theme die Notwendigkeit von Seitenerstellungs-Plugins überflüssig machen, die in der WordPress-Community populär geworden sind.
Diese Plugins dienten als Notlösung für Benutzer, die ein modulares, blockbasiertes System zum Erstellen ihrer Website wollten, bevor es für die meisten WordPress-Themes verfügbar war.
Diese Themen erfreuen sich natürlich immer noch großer Beliebtheit. Divi, Elementor, Gutenify und andere waren Pioniere in diesem Bereich, aber jetzt müssen Sie diese spezifischen Themen nicht mehr verwenden, um modulare Funktionen zum Erstellen von Websites freizuschalten.
Verbessern Sie die Website-Leistung
Ein weiterer großer Vorteil des Wechsels zu Blockthemen ist eine Verbesserung der Seitenladegeschwindigkeit und der Website-Leistung.
Seitenladezeit
Die Seitenladezeit ist ganz einfach die Zeit, die zum Laden einer Webseite benötigt wird. Technisch gesehen ist es die Zeit, die zum Herunterladen und Anzeigen des gesamten Inhalts einer Webseite benötigt wird. Sie wird normalerweise in Sekunden gemessen.
Mehr lesen
Viele Websites verließen sich auf Plugins von Drittanbietern oder kopierten und fügten Codeschnipsel ein, um die gewünschte Funktionalität und das gewünschte Design für ihre Seiten zu erhalten. Dies führt häufig dazu, dass den Seiten zusätzliche Skripte und Stile hinzugefügt werden. Das Laden jeder dieser Ressourcen nimmt Zeit in Anspruch und verlangsamt Ihre Website.
Wenn Sie also von einem klassischen Theme zu einem Block-Theme wechseln, können viele Websites diese zusätzlichen Teile entfernen. Dadurch wird der Code auf der Seite vereinfacht und die Ladegeschwindigkeit und Leistung der Seite verbessert.
Was wiederum die SEO steigern, das Engagement verbessern und die Conversions steigern kann.
SEO
Unter Suchmaschinenoptimierung (SEO) versteht man die Verbesserung des Rankings einer Website in den Suchergebnissen. Suchergebnisse werden auf der Grundlage einer Reihe von Faktoren aggregiert, einschließlich der Relevanz und Qualität einer Website. Die Optimierung Ihrer Website im Hinblick auf diese Faktoren kann dazu beitragen, Ihr Ranking zu verbessern.
Mehr lesen
Reduzieren Sie Konflikte, Updates und Schwachstellen
Da Sie weniger auf Plugins von Drittanbietern angewiesen sind, treten auch weniger Konflikte oder erforderliche Updates für Ihre WordPress-Site auf.
Da Websites immer komplexer werden, kann es häufig zu Konflikten zwischen den zusätzlich verwendeten Plugins kommen. Dies kann zu bahnbrechenden Problemen wie dem berüchtigten White Screen of Death führen. Und das Aktualisieren von Plugins kann sich wie ein Würfelspiel anfühlen. („Wird das derjenige sein, der meine Website kaputt macht?!“)
Vielleicht noch wichtiger ist, dass Ihre Website auch sicherer wird, wenn Sie weniger auf Plugins von Drittanbietern angewiesen sind. Diese Tools können häufig Schwachstellen oder Exploits in Ihren Code einführen. (Vor allem, wenn Sie es vermeiden, sie zu aktualisieren, weil Sie befürchten, etwas Wichtiges kaputt zu machen.)
Sollten Sie zu einem Block-Theme wechseln?
Angesichts all dieser Vorteile scheint es klar, dass ein Upgrade auf ein Block-Theme in den meisten Fällen ein kluger Schachzug ist.
Am meisten Unternehmen und Websites sollten den Wechsel von einem klassischen Theme zu einem Block-Theme in Betracht ziehen.
Es führt viele Verbesserungen der Lebensqualität ein, die die Verwaltung Ihrer Website und Ihrer Inhalte erleichtern und es Ihrem Team ermöglichen, mithilfe codefreier Bearbeitungsfunktionen effizienter zu arbeiten und Inhalte ohne spezielle Entwicklerzeit anzupassen.
Und es ist ein wertvoller Schritt zur Verbesserung der Leistung und Sicherheit Ihrer Website.
Wann sollten Sie nicht schalten?
Kurz gesagt: Wenn Sie nicht die Zeit und die Ressourcen haben, sich auf die Änderung einzulassen. Das Ändern Ihres WordPress-Themes, insbesondere wenn es individuell erstellt oder stark angepasst wurde, erfordert einen erheblichen Arbeitsaufwand.
Während Ihre Inhalte, Medien und anderen Assets erhalten bleiben, ändert sich das Gesamtdesign Ihrer Website entsprechend dem neuen Thema.
Wenn Sie das Erscheinungsbild Ihres aktuellen Themes beibehalten oder ein ganz anderes Erscheinungsbild wünschen, müssen Sie das Design entsprechend anpassen.
Das Positive daran: Diese Änderungen werden einfacher, da Ihr neues Theme blockbasiert sein wird und Sie die meisten Theme-Layouts, Elemente, Farben und Stile bearbeiten können, ohne den Code bearbeiten zu müssen.
Schauen wir uns den Prozess an.
So wechseln Sie zu einem WP-Block-Theme
Schritt 1: Sichern Sie Ihre Website
Erstellen Sie bei jeder größeren Aktualisierung Ihrer Website ein Backup.
Es ist so wichtig, dass wir es wiederholen werden.
Erstellen Sie ein Backup. (Ernsthaft.)
Wenn Sie einen verwalteten WordPress-Hosting-Dienst nutzen, sollten Sie über automatische und manuelle Backup-Optionen verfügen.
Wenn nicht, schauen Sie sich ein WordPress-Plugin wie BlogVault, UpdraftPlus oder Jetpack Backup an, um alle Dateien und Inhalte Ihrer Website zu speichern.
Jetpack
Jetpack
Mehr lesen
Auf diese Weise haben Sie die Möglichkeit, Ihre Website wiederherzustellen, falls etwas schief geht.
Schritt 2: Bewerten Sie Ihre Website
Als nächstes müssen wir ein Gefühl dafür bekommen, was passieren wird, wenn Sie den Wechsel vornehmen.
Das Ändern Ihres Themes hat im Allgemeinen zwei unmittelbare Auswirkungen:
- Das Gesamtlayout, die Farben und der Stil Ihrer Website werden sich ändern.
- Sie verlieren jeglichen benutzerdefinierten Code oder Änderungen, die direkt in die Dateien oder Vorlagen Ihres alten Themes eingefügt wurden.
Darüber hinaus sollten Ihr Inhalt und alles, was dem Hauptteil Ihrer Beiträge und Seiten hinzugefügt wurde, gleich bleiben.

Wenn Sie beispielsweise ein klassisches Design verwenden und das Layout des Headers Ihrer Website anpassen, werden diese Änderungen nicht übernommen.
Was sollten Sie also tun?
Gehen Sie alle Seiten Ihrer Website durch (oder zumindest alle einzigartigen Vorlagen).
Suchen Sie nach benutzerdefinierten Inhalten, Widgets, Bannern, Grafiken usw., die den Designdateien hinzugefügt wurden. Diese werden im Allgemeinen in den „statischen“ Abschnitten wie Ihrer Kopfzeile, Seitenleiste oder Fußzeile angezeigt.
Notieren Sie sich jede Instanz, die Sie finden. Es ist möglich, diesen Inhalt nach der Umstellung wieder zu Ihrer Website hinzuzufügen.
Und mach dir keine Sorgen. Selbst wenn Sie etwas vermissen, können Sie im Allgemeinen zu Ihrem alten Thema zurückkehren, um zu sehen, was auf Ihrer neuen Website angezeigt wurde und jetzt fehlt.
Schritt 3: Wählen Sie ein Thema
Jetzt ist es an der Zeit, Ihr Thema auszuwählen.
Was ist Ihr gewünschtes Ergebnis?
Möchten Sie ein Theme, das Ihrem bestehenden Website-Design sehr ähnlich ist? Oder etwas, das radikal anders ist? Ein ganz neuer Look.
In welche Richtung auch immer, Sie können damit beginnen, die verfügbaren Themes im WordPress-Theme-Verzeichnis zu durchsuchen. (Klicken Sie zum Filtern auf „Themen blockieren“.)
Sie können sich auch unsere Liste der 27 besten Blockthemen ansehen.
Bedenken Sie jedoch, dass die Anpassungsmöglichkeiten bei allen Blockthemen nahezu unbegrenzt sind. Es ist wie bei der Wohnungs- oder Haussuche. Lassen Sie sich nicht von der Farbe an den Wänden hängen. Sie können jederzeit neu streichen. Sie möchten zwar immer noch nach Themes suchen, die den allgemeinen Stil- und Designpräferenzen nahe kommen, Sie können das Theme aber an Ihre Bedürfnisse anpassen.
Wenn Sie beispielsweise ein minimalistisches Design bevorzugen, ist dies möglicherweise der Fall Beginnen wir mit einem einfachen Thema. Eine andere Möglichkeit besteht darin, ein komplexes Thema zu ändern, um einen Teil des Inhalts zu entfernen.
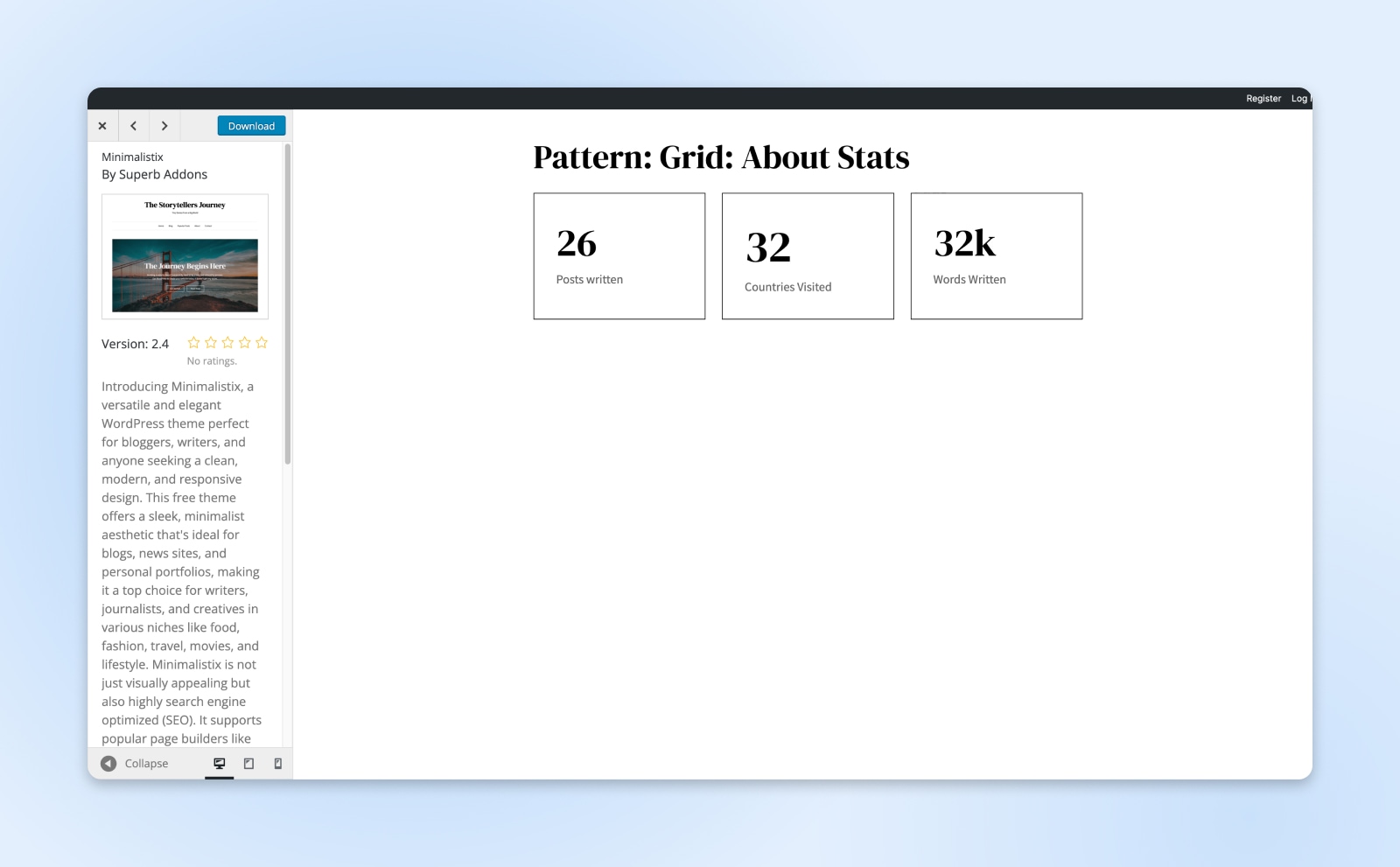
Schauen Sie sich zum Schluss die vorgefertigten Blöcke an, die in den Themen enthalten sind.
Viele Themes enthalten benutzerdefinierte Blockstile, die bereits erstellt wurden und nach der Aktivierung als Optionen verfügbar sind. Dies kann eine große Zeitersparnis bedeuten, im Vergleich zur manuellen Erstellung zusätzlicher Blöcke nach dem Einrichten des neuen Themes.

Erkunden Sie den Abschnitt „Muster“ des Themas, um zu sehen, wie diese Blöcke zum Erstellen benutzerdefinierter Abschnitte verwendet werden. Viele Themen enthalten Beispiele für Muster für Kopfzeilen, Muster für Fußzeilen und andere relevante Abschnitte oder Komponenten, die Sie möglicherweise auf Ihrer Website verwenden möchten.
Schritt 4: Theme installieren und aktivieren
Sobald Sie sich für ein Thema entschieden haben, ist es Zeit für die Installation.
Sie können die ZIP-Datei des Blockthemas entweder lokal herunterladen und dann hochladen. Wenn sich das Theme im WordPress-Verzeichnis befindet, können Sie es auch über Ihren WP-Administrator installieren.
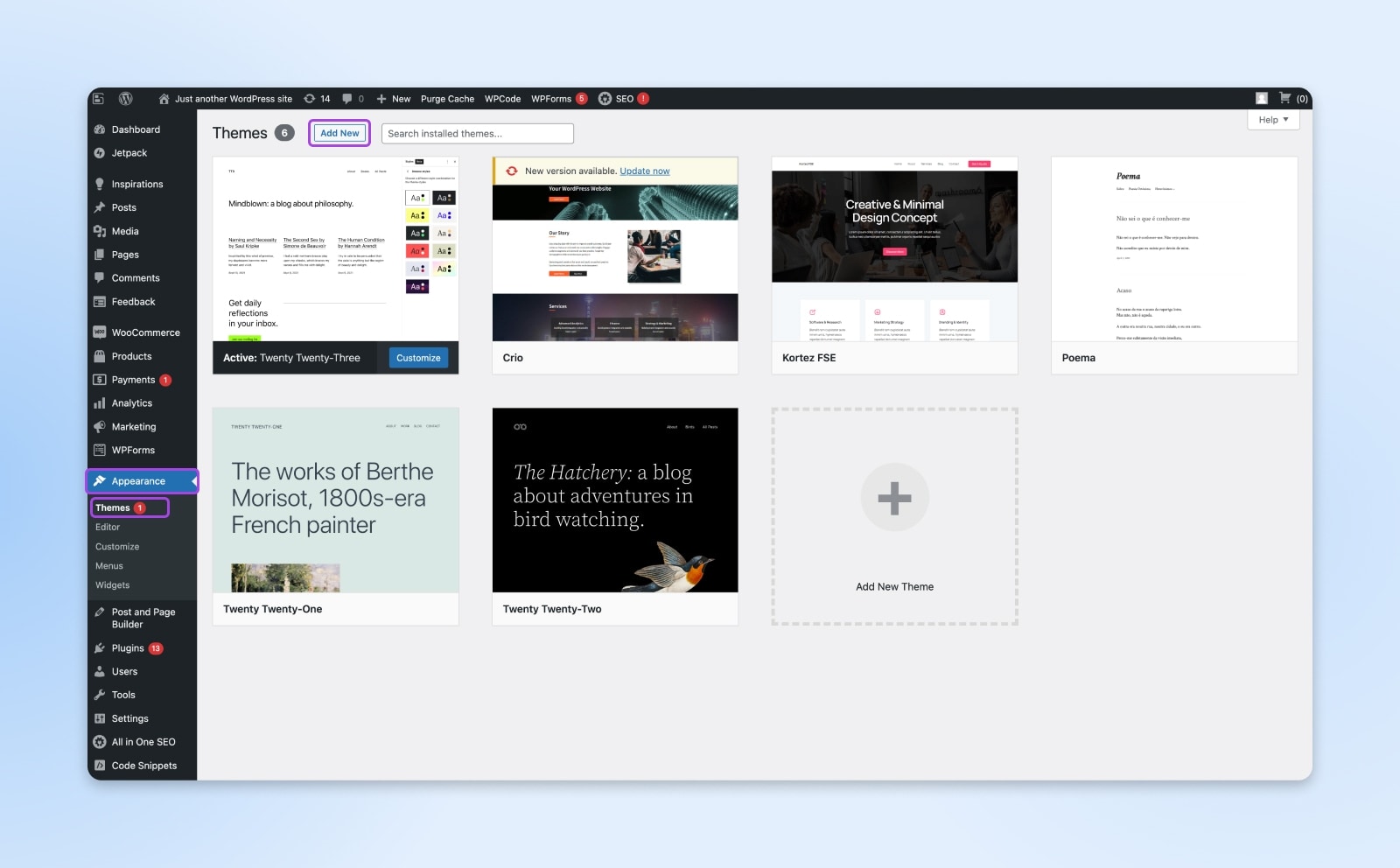
Gehen Sie dazu zu Aussehen > Themen, und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

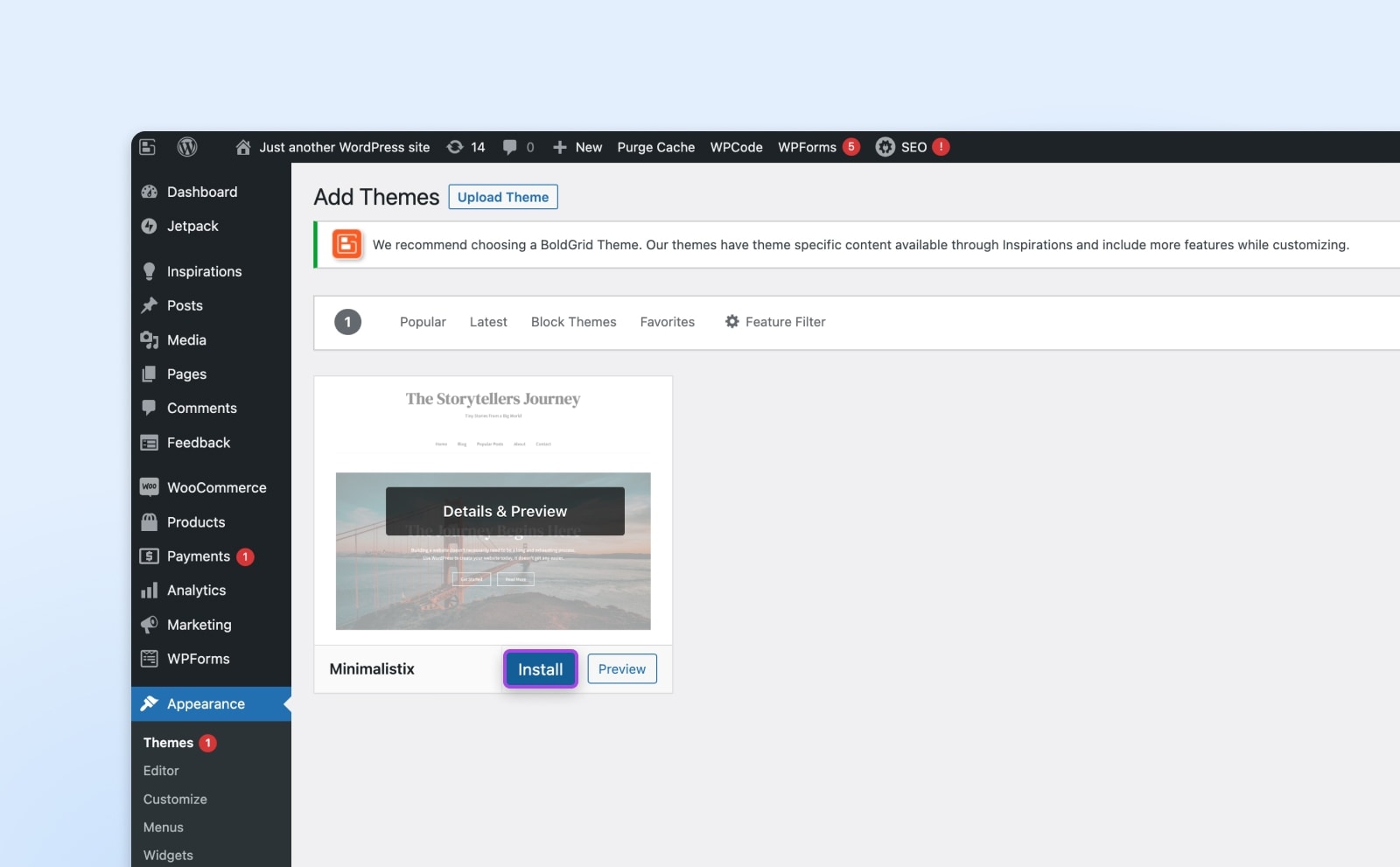
Geben Sie dann den Namen des Themas in das Suchfeld ein. Suchen Sie das Theme, das Sie installieren möchten, und bewegen Sie den Mauszeiger darüber. Klicken Sie auf „Installieren“.

Jetzt ist Ihr neues Theme installiert!
Gehen Sie zurück zu Ihrem Themen Seite und finden Sie das Thema. Sie können es sofort aktivieren, indem Sie auf „Aktivieren“ klicken.
Nerd-Hinweis: Wenn Sie immer noch unsicher sind, wie Ihre Website mit dem neuen Theme aussehen wird, nutzen Sie die Option „Live-Vorschau“, um zu sehen, wie sie aussehen wird. Oder noch besser: Installieren Sie das Theme und befolgen Sie die nächsten Schritte in einer Staging-Version Ihrer Website. Auf diese Weise werden die Änderungen nicht wirksam, während Sie Ihre Website aktualisieren und anpassen.
Schritt 5: Passen Sie Layout und Design an
Sobald Sie das Theme aktiviert haben, wird Ihre Website (wahrscheinlich) anders aussehen als zuvor.
Jetzt ist es an der Zeit, das Aussehen mit Ihrem Theme-Setup anzupassen. Auch hier können Sie das vorherige Design, das Sie für Ihre Website verwendet haben, wiederherstellen oder eine völlig neue Richtung einschlagen.
In beiden Fällen können Sie die vollständige Site-Blockierungsfunktion nutzen und mit nur wenigen Klicks Anpassungen vornehmen.
Wenn Ihr Theme den Site-Editor verwenden kann, wird normalerweise eine neue Nachricht im angezeigt anpassen.php Seite mit der Aufschrift „Hurra! Ihr Theme unterstützt die Site-Bearbeitung mit Blöcken! Erzähl mir mehr. Verwenden Sie den Site-Editor.“
Wenn Sie diese Meldung aus irgendeinem Grund nicht sehen, wenden Sie sich bitte an die Themen Klicken Sie auf der Seite „Anpassen“ für Ihr neues Design.

Sie sehen nun den Editor-Bildschirm. Von hier aus können Sie in jede bestimmte Seite oder jeden Beitrag auf Ihrer Website eintauchen und diese bearbeiten. Sie können auch Vorlagen oder Muster bearbeiten und neue erstellen.
Hier möchten Sie den Großteil Ihrer Zeit verbringen. Abhängig von Ihren Zielen für das neue Thema möchten Sie möglicherweise jede Standardvorlage und jedes Standardmuster durchgehen, um den Inhalt und das Layout anzupassen.
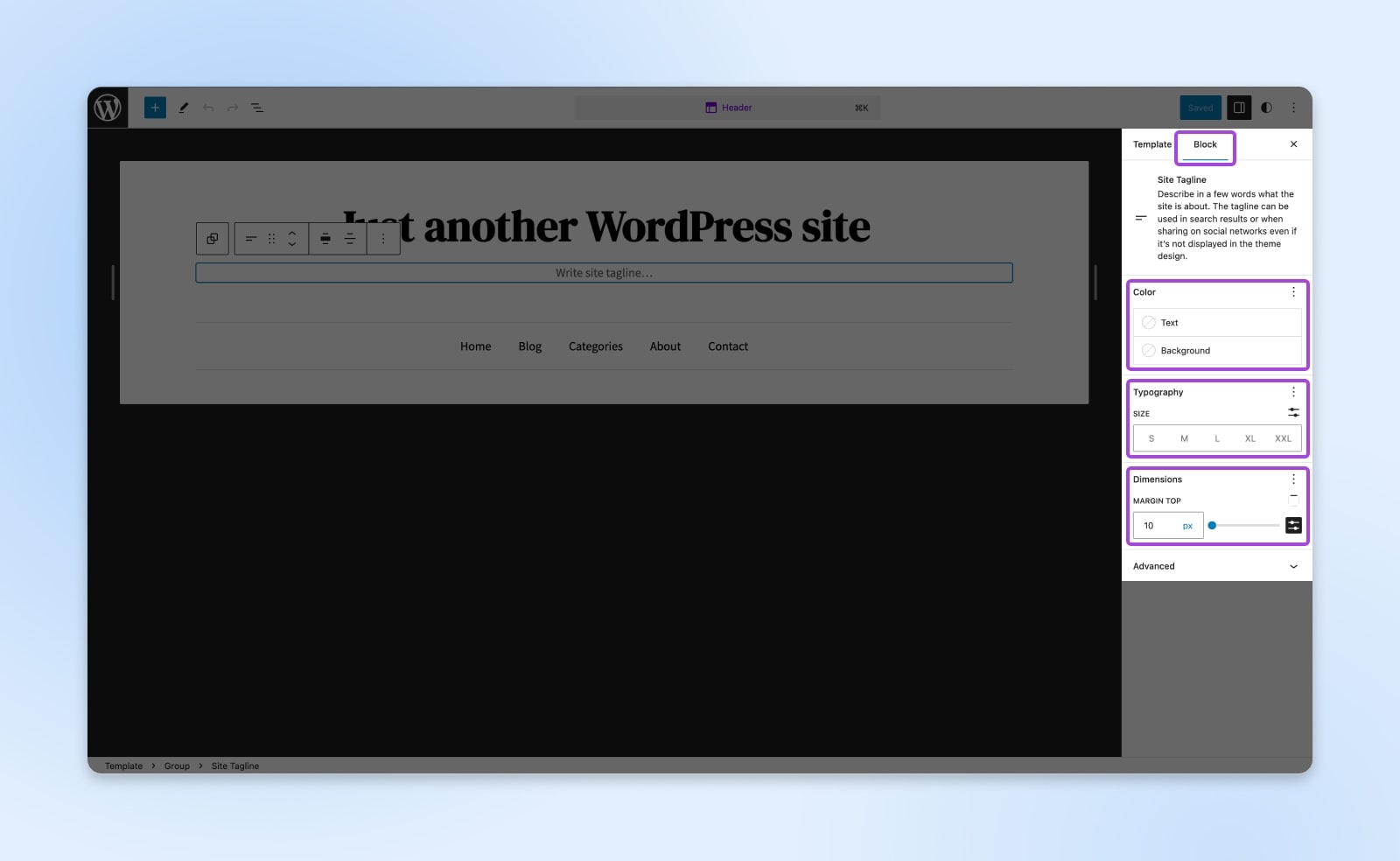
Neben der Änderung des Layouts und der Blöcke auf Ihrer Website können Sie mit den Bearbeitungsoptionen auch Ihre Stileinstellungen anpassen.

Unter den „Block“-Einstellungen sollten Sie eine Reihe von Styling-Optionen sehen. Hier können Sie Designelemente wie Schriftgröße, Ausrichtung, Abstände und Farbschemata anpassen.
Sie können unten auch benutzerdefinierte CSS-Klassen für jedes Element hinzufügen Fortschrittlich.
CSS
Cascading Style Sheets (CSS) ist eine wichtige Programmiersprache für die Gestaltung von Webseiten. CSS hilft Ihnen, schöne Seiten zu erstellen, indem es das Erscheinungsbild verschiedener Elemente ändert, einschließlich Schriftart, Farbe, Layout und mehr.
Mehr lesen
Schritt 6: Suchen Sie nach defekten Plugins oder Widgets
Nicht jedes Plugin, Widget oder jede Anpassung funktioniert mit Blockthemen.
Wenn Ihre Website eine Reihe von Plugins und Widgets verwendet (die Sie in Schritt 2 identifiziert haben sollten), müssen Sie möglicherweise einige Anpassungen im Backend vornehmen.
Block-Plugins sind mit Block-Themen kompatibel, einige ältere funktionieren jedoch möglicherweise nicht.
Angenommen, Sie möchten ein soziales Widget hinzufügen, das Sie mit Ihrem alten Theme verwendet haben. Wenn Sie die Option zum Hinzufügen dieses bestimmten Widgets aus dem Blockeditor nicht sehen, müssen Sie wahrscheinlich ein neues Plugin finden, das unterstützt wird.
Finden Sie das perfekte Block-Theme für Ihre Website
Nachdem Sie nun die Schritte kennen, ist es Zeit für den spaßigen Teil.
Es kann spannend sein, das richtige Blockthema für Ihre Website zu finden, egal ob es sich um einen persönlichen Blog, eine Unternehmensseite oder eine Medienplattform handelt, da so viele tolle Optionen zur Verfügung stehen.
Einige unserer beliebtesten Blockthemen:
- Zwanzig dreiundzwanzig
- GeneratePress
- Blockbasis
- SeedProd
- Divi
Mit dem richtigen Theme sind Sie auf dem besten Weg, ein Meister der WordPress-Blocks zu werden. DreamHost kann Ihnen dabei helfen!
Viel Spaß beim Bauen!
Sie träumen es, wir programmieren es
Profitieren Sie von über 20 Jahren Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsservice entscheiden. Teilen Sie uns einfach mit, was Sie für Ihre Website wünschen – wir kümmern uns darum.