Unbezahlbare Wahl: Imsanity

Willkommen zur Priceless Picks-Reihe! Jeder Artikel beleuchtet wertvolle, weniger bekannte Plugins, die Ihr WordPress-Erlebnis verbessern können. Wir bieten ausschließlich kostenlose Plugins an und tauchen intensiv mit ihren Entwicklern ein, um die Geschichten hinter den Tools, ihre kreativen Prozesse und Insidertipps aufzudecken, die Ihnen helfen, das Beste aus diesen verborgenen Schätzen herauszuholen.
Wenn Sie ein Bild in WordPress hochladen, passt das Content Management System (CMS) die Größe automatisch an und generiert mehrere Versionen dieses Bildes. Dazu gehören Miniaturansichten sowie mittelgroße und große Grafiken. Was WordPress nicht tut, ist, die Größe des Originalbilds zu ändern. Hier kommen Plugins wie Imsanity ins Spiel.
Imsanity ist ein automatischer Bild-Resizer. Sie können das Plugin so konfigurieren, dass Bilder automatisch verkleinert werden. Wenn jemand beispielsweise ein wunderschönes 4K-Bild hochlädt, ändert Imsanity die Größe auf eine bessere Auflösung. Eines, das für alle Besucher immer noch großartig aussieht, aber viel weniger Platz einnimmt.
In diesem Artikel stellen wir Ihnen unsere neueste unbezahlbare Auswahl vor: Imsanity. Außerdem sprechen wir darüber, warum es unser Lieblings-Plugin zur Größenänderung von WordPress-Bildern ist (und warum Sie eines benötigen). Machen wir uns an die Arbeit!
Vorstellung von Imsanity

Imsanity macht nur zwei Dinge, aber sie macht sie sehr gut. Dabei handelt es sich um die automatische Größenänderung von Bildern und deren Optimierung im JPG-Format (dieser Teil ist optional). Wenn Sie eine medienintensive Website betreiben, wird möglicherweise ein großer Teil Ihres Speicherplatzes für Bilder verwendet. Noch wichtiger: Wenn Sie auf Ihrer Website viele hochauflösende Bilder verwenden, sind Ihre Ladezeiten möglicherweise nicht so gut.
Mit Imsanity können Sie die maximalen Abmessungen für Bilder konfigurieren, die Sie direkt auf Seiten und Beiträge, in die Medienbibliothek und andere Teile Ihrer Website hochladen. Es enthält auch eine Bildkonvertierungsfunktion, mit der Sie BMP- und PNG-Dateien automatisch in JPG konvertieren können Und Sie können einen Bildqualitätswert für neue JPG-Dateien festlegen. Mit anderen Worten: Sie erhalten einen Bild-Resizer und einen JPG-Optimierer, alles in einem Paket (und mit nur einer Handvoll zu konfigurierender Einstellungen).
Das Plugin entfaltet seine Wirkung beim Hochladen von Bildern, bietet aber auch eine Funktion zur Massenänderung der Größe, die nützlich sein kann, wenn Sie bereits über eine umfangreiche Medienbibliothek verfügen. In diesem Fall empfehlen wir Ihnen, die Größe aller Bilder zu ändern und selbst zu sehen, welchen Unterschied dies in Bezug auf Ladezeiten und Speichereinsparungen machen kann.
Imsanity: Vom Entwickler
Bei WP Mayor sprechen wir gerne direkt mit WordPress-Entwicklern, um mehr darüber zu erfahren, wie ihre Produkte entstanden sind und was Sie von diesen Plugins erwarten können. Die besten Entwickler neigen dazu, Plugins zu liefern, die einfach zu verwenden sind, notwendige Updates erhalten, Probleme für Benutzer lösen und mit Änderungen in WordPress Schritt halten.
Der aktuelle Entwickler hinter Imsanity ist Shane Bishop, obwohl es ursprünglich von Jason Hinkle erstellt wurde, der 2016 verstarb. Shane übernahm die Entwicklung für Imsanity, arbeitete aber zuvor bereits hauptberuflich mit der WordPress-Bildoptimierung in Form von ein weiteres Plugin, von dem Sie wahrscheinlich schon gehört haben:
„…Als ich 2012 beschloss, ein Unternehmen zur Erstellung von Websites aufzubauen, wollte ich mich darauf konzentrieren, diese auch schneller zu machen. Leider gab es keine Bildoptimierungs-Plugins, die auf meinem Shared-Hosting-Server (zuverlässig) funktionieren würden, also habe ich CW Image Optimizer so umgeschrieben, dass es auf Bluehost funktioniert. Ich habe den EWWW Image Optimizer veröffentlicht, um zu sehen, ob er anderen helfen würde, und hatte in der ersten Woche 500 Downloads. Im Laufe der nächsten Jahre verlagerte sich mein Geschäft vom Erstellen von Websites hin zur Vollzeitentwicklung von EWWW IO. Imsanity, geschrieben von Jason Hinkle, war ein Plugin, das ich Leuten häufig empfohlen habe, da es eine großartige Kombination war: Es stellte sicher, dass hochauflösende Uploads für das Web richtig skaliert wurden, und EWWW IO kümmerte sich um die richtige Komprimierung der Bilder. Leider verstarb Jason im Jahr 2016, und weil ich der Meinung war, dass Imsanity ein so wichtiges Plugin war, habe ich Imsanity übernommen, um Jasons Andenken zu ehren.“
EWWW Image Optimizer konzentriert sich auf viele der gleichen Probleme wie Imsanity, wie die Größenänderung und Optimierung von Bildern. Es handelt sich allerdings auch um ein Freemium-Plugin, wohingegen Imsanity eher ein Community-Projekt ist. Dies spiegelt sich darin wider, wie Shane Benutzer dazu auffordert, direkt Funktionsanfragen zu stellen, und sogar EWWW Image Optimizer-Funktionen in Imsanity implementiert:
„Der Großteil der Entwicklung von Imsanity erfolgte als Reaktion auf Benutzerfeedback, und das gilt für alle unsere Plugins. Es gibt eine großartige Community rund um unsere Plugins und WordPress im Allgemeinen, die nicht zögert, hilfreiche Vorschläge zu unterbreiten. Einige Ideen stammen direkt von Imsanity-Benutzern, während andere von unserer größeren EWWW IO-Benutzerbasis stammen.“
Während Shane und sein Team sich seit einiger Zeit auf bildbezogene Plugins konzentrieren lang Zeit, jetzt unternimmt er auch Streifzüge nach anderen Möglichkeiten, um Ihre WordPress-Website zu beschleunigen. Nämlich das SWIS Performance Plugin. Zusammengenommen haben seine Plugins eine Nutzerbasis von weit über einer Million Nutzern. Wenn Sie sich jemals gefragt haben, wie es ist, Plugins und WordPress-Lösungen in dieser Größenordnung zu verwalten, hier in seinen eigenen Worten:
„Es kann manchmal etwas stressig sein, da das eine große Verantwortung ist, da weit über eine Million Websites unsere Plugins gemeinsam nutzen. Allerdings kann und kann ich es nicht alleine schaffen, also habe ich Adam vor einigen Jahren engagiert und gemeinsam streiten wir uns jeden Tag um Benutzerfragen und verbessern unsere Plugins weiter. Bei all dem ist es wichtig, organisiert zu bleiben, da es sonst überwältigend sein kann, Aufgaben an einem Dutzend verschiedener Orte unter einen Hut zu bringen. Alles, woran wir arbeiten, steht in einer einzigen To-Do-Liste. Das hilft uns, konzentriert zu bleiben und Prioritäten zu setzen, woran wir als Nächstes arbeiten müssen. Insgesamt ist es sehr bereichernd, nicht nur so vielen Menschen helfen zu können, sondern ich lerne bei so vielen Benutzern auch immer Neues von ihnen.“
Adam Montague ist (in ihren Worten) der „Support-Barde“, der Benutzern hilft, Probleme mit ihrer Plugin-Familie zu lösen. Es zeigt sich, dass viele Ihrer bevorzugten WordPress-Tools, selbst mit Millionen von Installationen, manchmal von einer Handvoll Unternehmern betrieben werden und dennoch ein großartiges Erlebnis bieten.
Hauptmerkmale
Bevor wir über die Verwendung von Imsanity sprechen, gehen wir die Hauptfunktionen durch, damit Sie genau wissen, was Sie erwartet:
- Automatische Bildgrößenänderung während des Hochladens. Wenn Sie Imsanity konfigurieren, legen Sie eine maximale Auflösung für Bilder fest, die direkt in den Inhalt und in die Medienbibliothek hochgeladen werden. Wenn Sie ein Bild hochladen, das diese Größe überschreitet, passt das Plugin die Größe automatisch an.
- Konvertieren von PNGs und BMPs in JPGs. JPGs sind hinsichtlich der Dateigröße im Vergleich zu anderen webfreundlichen Bildformaten tendenziell viel besser (mit Ausnahmen wie WebP und AVIF). Wenn Sie so viel Leistung wie möglich herausholen möchten, sollten Sie beim Hochladen von Bildern die Verwendung des automatischen Konverters in Betracht ziehen (der Konverter funktioniert nicht mit Medienbibliotheksdateien).
- Einen Qualitätswert für neue JPGs festlegen. Eine coole Sache an JPG-Dateien ist, dass sie Bildqualitätswerte haben, die Sie vielleicht beim Speichern eines JPGs gesehen haben. Der Standardwert für Imsanity ist 82 (von 0 bis 92). Unserer Erfahrung nach kann dieser Wert zu erheblichen Einsparungen bei der Dateigröße führen. Normalerweise kann dieser Wert bis in den 70er-Bereich sinken, ohne die Bildqualität zu sehr zu beeinträchtigen, aber Ihre Laufleistung kann variieren.
- Originalbilddateien werden automatisch gelöscht. Alle Größenänderungen der Welt nützen nichts, wenn Sie weiterhin die ursprünglich hochgeladenen Bilddateien speichern. Diese Funktion löscht die Originale nach der Größenänderung automatisch.
- Massenänderung der Größe für Mediengaleriedateien. Wenn Sie bereits über eine umfangreiche Medienbibliothek verfügen, sollten Sie die Massenänderung der Größe in Betracht ziehen, um Ihre Website zu optimieren.
Sehen wir uns nun an, wie die Konfiguration dieser Einstellungen und Funktionen tatsächlich funktioniert.
Wie Unzurechnungsfähigkeit funktioniert
Sobald Sie Imsanity aktiviert haben, gehen Sie zu Einstellungen > Wahnsinn Klicken Sie im Dashboard auf die Registerkarte und sehen Sie sich die Optionen an.
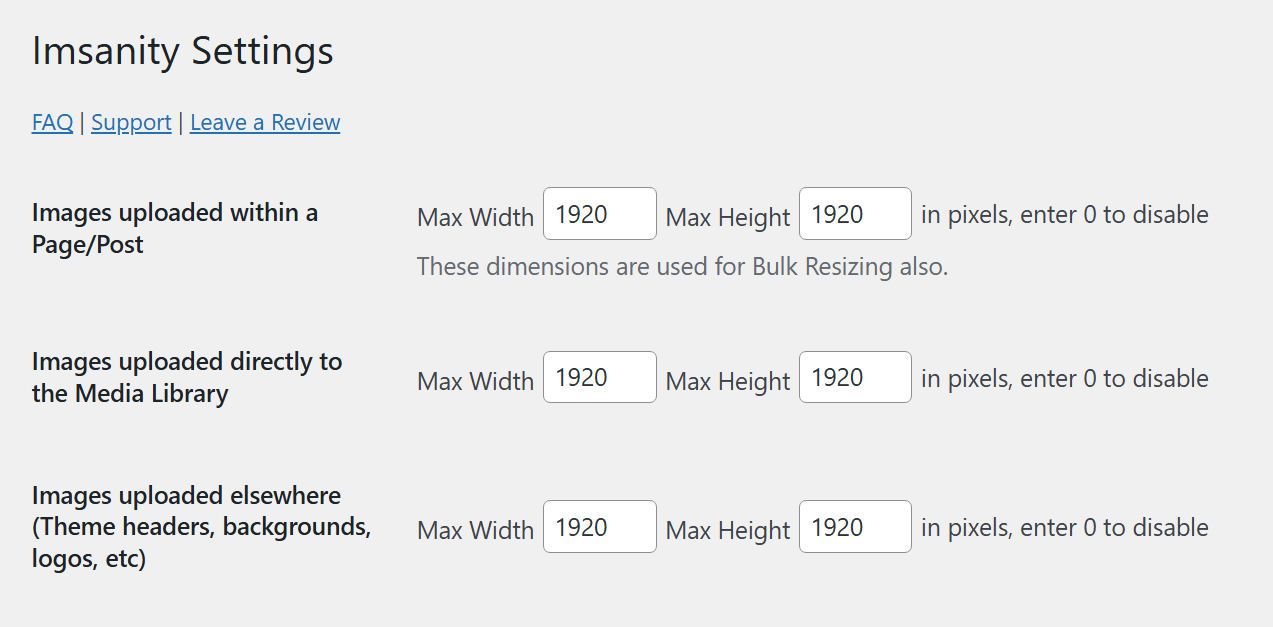
Die wichtigsten zu konfigurierenden Einstellungen sind die Bilder, die innerhalb einer Seite/eines Beitrags hochgeladen wurden, Bilder direkt in die Medienbibliothek hochgeladen, Und Bilder woanders hochgeladen. Zu diesen Einstellungen gehören Felder, in denen Sie die maximale Breite und Höhe für die von Ihnen hochgeladenen Bilder festlegen können:

Die Standardeinstellungen sind für die meisten Websites ausreichend. Es ist jedoch sinnvoll zu prüfen, ob Ihr Theme in einigen Layouts eine maximale Breite für Bilder festlegt. Beispielsweise begrenzen wir die Bildbreite für unsere Blog-Bilder auf etwa 1.200 Pixel. Das liegt daran, dass es wenig Sinn macht, Bilder mit superhoher Auflösung zu haben, wenn man sie in kleinerer Größe anzeigen möchte.
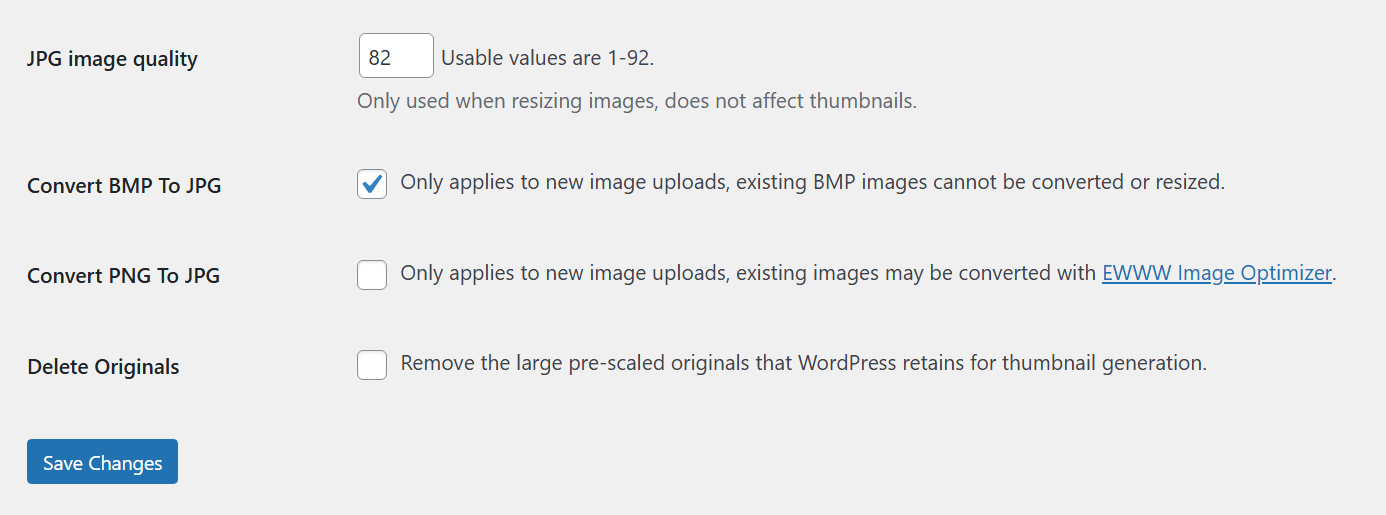
Sie können mit der Größenänderung von Bildern experimentieren, indem Sie einige Testbilder hochladen und sehen, welche Auflösung für Ihre Website sinnvoll ist. Darüber hinaus ermöglicht Ihnen Imsanity auch die automatische Konvertierung von BMP- und PNG-Dateien in JPG, wenn Sie sie hochladen:

Die Verwendung dieser Funktionen hängt davon ab, welche Bildformate Sie für Ihre Website wünschen. Wenn Sie die Bildkonvertierung aktivieren möchten, werfen Sie einen Blick auf die Option JPG-Bildqualität.
Die Standardqualität ist auf 82 eingestellt, aber Sie können diese reduzieren, ohne zu viel Bildqualität zu verlieren, wenn Sie eine Größenänderungsauflösung von 1920 x 1920 Pixel oder niedriger verwenden. Dies kann zu einer erheblichen Reduzierung der Dateigröße führen, ist jedoch nicht unbedingt erforderlich.
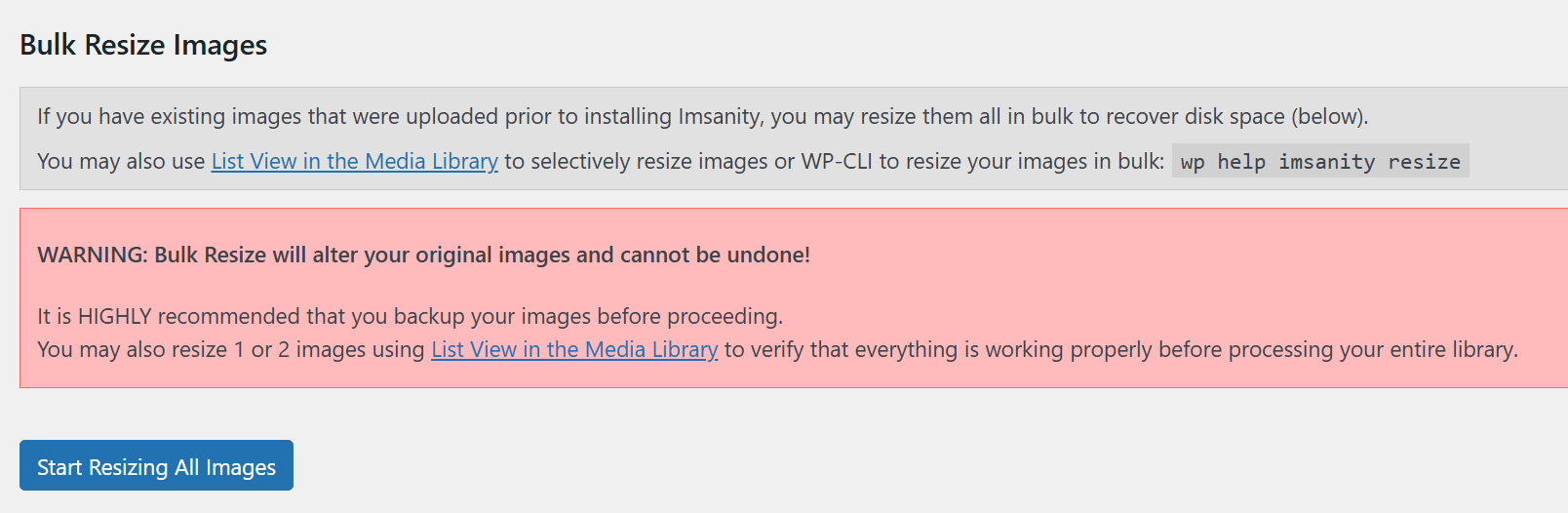
Wenn Sie fertig sind, speichern Sie die Änderungen an den Plugin-Einstellungen. Sie können auch die Massenänderungsfunktion von Imsanity nutzen und das Plugin warnt Sie, dass dies ein irreversibler Prozess ist:

Wenn Sie die Größe bestehender Bilder ändern möchten, empfehlen wir dringend, vorher ein vollständiges Site-Backup zu erstellen. Dies kann nützlich sein, wenn Sie mit den Einstellungen zur Bildgrößenänderung nicht zufrieden sind, sodass Sie die Bilder in ihren Originalzustand zurückversetzen und es erneut versuchen können.
Was Imsanity zu einer unbezahlbaren Wahl macht
Sofern Sie nicht vorhaben, eine reine Text-Site zu betreiben, müssen Sie die Bildoptimierung ernst nehmen. Es ist nicht ungewöhnlich, dass moderne Websites eine große Anzahl von Bildern auf einer einzigen Seite haben, und wenn es sich bei allen um Dateien mit hoher Auflösung handelt, können sich die Dateigrößen schnell summieren.
Viele große Bilder führen normalerweise zu langen Ladezeiten. Das Schlimmste daran ist, dass die meisten Besucher die Bilder je nach Bildschirmgröße und -einstellungen wahrscheinlich nicht einmal in voller Auflösung sehen können. Die Größenänderung von Bildern auf eine vernünftigere Auflösung löst dieses Problem weitgehend, und hier kommt Imsanity ins Spiel.
Imsanity bietet möglicherweise die einfachste Möglichkeit, die Größenänderung von Bildern zu automatisieren, und enthält auch begrenzte Optimierungsfunktionen, wenn es Ihnen nichts ausmacht, hauptsächlich JPGs zu verwenden und deren Qualität zu reduzieren. Für bestmögliche Ergebnisse empfehlen wir die Kombination von Imsanity mit einem Bildkomprimierungs-Plugin. Vergleichen Sie die geänderte, komprimierte Dateigröße eines Bildes mit dem Original und Sie werden wahrscheinlich überrascht sein.
Das Sahnehäubchen ist, dass Imsanity kostenlos ist. Es setzt das von Jason Hinkle begonnene Projekt fort und hilft Hunderttausenden von Websites dabei, Bilder effizienter zu verwalten.
Abschluss
Die Größenänderung von Bildern kann erhebliche Auswirkungen auf die Leistung Ihrer Website haben. Mit dem richtigen Tool können Sie den Vorgang automatisieren, sodass Sie nicht jedes Bild manuell in der Größe ändern müssen. Es passiert einfach, wenn Sie eine Bilddatei hochladen. Imsanity kann sogar das Original nach der Größenänderung löschen, sodass keine Duplikate in Ihrem Medienordner entstehen.
Wenn Sie noch kein Plugin zur Bildgrößenänderung verwenden, probieren Sie Imsanity aus. Allerdings ist die Größenänderung nur eine von vielen Möglichkeiten, wie Sie WordPress-Bilder optimieren können. Kombinieren Sie Imsanity mit einem Bildkomprimierungs-Plugin oder einer Bildkomprimierungslösung und sowohl Ihr Server als auch Ihre Benutzer werden es Ihnen danken.
Machen Sie eine Empfehlung
Was sind dein Unbezahlbare Pick-Plugins? Wir sind immer auf der Suche nach kostenlosen Tools, die die Verwendung von WordPress auf irgendeine Weise einfacher und besser machen. Wenn Sie Vorschläge haben, lassen Sie es uns unten wissen.