Warum Sie semantisches HTML für SEO in Betracht ziehen sollten

Der zunehmende Einsatz von Sprachverständnis in Suchmaschinen hat dazu geführt, dass das Verfassen von Inhalten, die nach Themen und Unterthemen geordnet sind und die Botschaft auf eine Weise kommunizieren, die keine Mehrdeutigkeit aufweist, Priorität hat. Semantisches HTML macht Suchmaschinen klar, wo sich der Inhalt, den Sie indizieren möchten, auf einer Webseite genau befindet, weshalb es sowohl für SEO als auch für die Barrierefreiheit der Website berücksichtigt werden sollte.
Um es klar zu sagen: Semantisches HTML ist kein Rankingfaktor. Es ist einfach etwas, das es Suchmaschinen einfacher macht, den Hauptinhalt einer Webseite zu erkennen, was eine sehr gute Sache ist.
Suchmaschinen konzentrieren sich auf den Hauptinhalt
Die Search Quality Rater Guidelines von Google unterscheiden zwischen drei Arten von Inhalten auf einer Webseite:
- Hauptinhalt
- Ergänzende Inhalte
- Werbeinhalte
Hauptinhalt
Der Hauptinhalt ist das, was die Suchmaschinen indizieren und bewerten möchten.
Ergänzender Inhalt
Ergänzende Inhalte sind nützlich, wie z. B. die Seitennavigation, aber sie sind nicht das, was die Suchmaschinen indizieren möchten.
Werbeinhalte
Werbeinhalte sind auch nicht das, was Suchmaschinen zum Crawlen einer Webseite besuchen.
Semantisches HTML hilft Webseiten, ihren Zweck zu erreichen
Der Unterschied zwischen Hauptinhalt und den beiden anderen Arten von Inhalten besteht darin, dass der ergänzende Inhalt und der Werbeinhalt nicht dazu beitragen, den Zweck der Webseite zu erreichen.
Nur der Hauptinhalt trägt dazu bei, dass eine Webseite ihren Zweck erfüllt, und gemäß den Richtlinien für Suchqualitätsbeurteiler erhalten diese von den Bewertern eine höhere Seitenqualitätsbewertung.
Auch wenn das wahrscheinlich kein Ranking-Signal ist, ist die Erstellung von Hauptinhalten, die den Zweck der Webseite erfüllen, dennoch ein Ziel, auf das jeder Publisher und SEO hinarbeiten sollte.
Im Raters Guide heißt es gleich zu Beginn von Teil 1:
„Eine Bewertungsaufgabe zur Seitenqualität (PQ) besteht aus einer URL und einem Raster, um Ihre Beobachtungen aufzuzeichnen, während Sie die Zielseite und die mit der URL verknüpfte Website erkunden.
Das Ziel der PQ-Bewertung besteht darin, zu bewerten, wie gut die Seite ihren Zweck erfüllt.“
Der Schlüssel zum Erreichen des Ziels liegt im Hauptinhalt. Semantisches HTML hilft dem Suchmaschinen-Crawler dabei, den Hauptinhalt zu fokussieren.
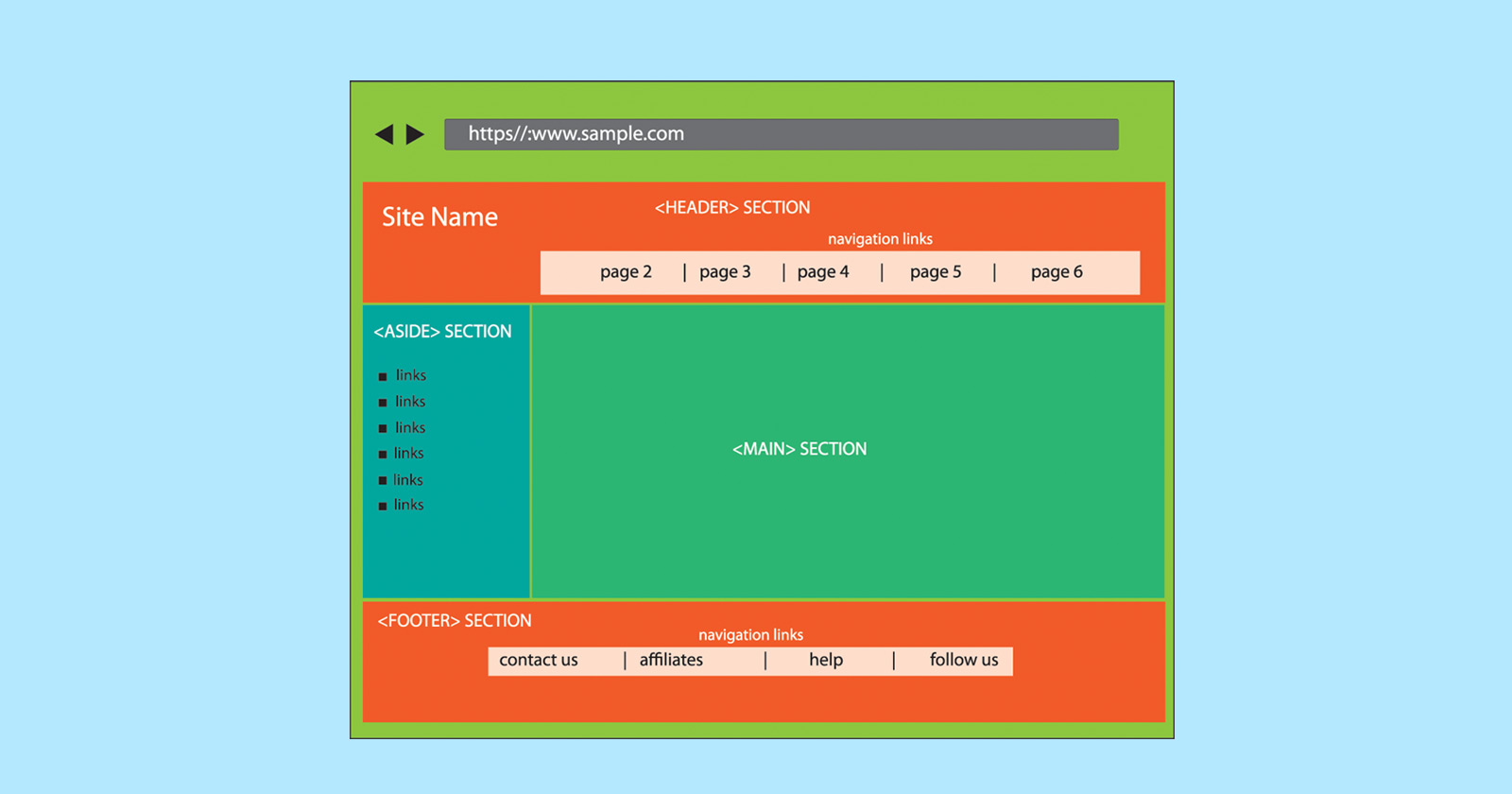
Konzept der Seitenstruktur – Semantisches HTML
Regel Nummer eins bei SEO ist es, Webseiten für Suchmaschinen leicht verständlich zu machen.
Semantisches HTML kann die grundlegendste Ebene des Webseiteninhalts sein, auf der die Struktur der gesamten Webseite sauber in drei Teile (Hauptinhalt, Zusatzinhalt und Werbeinhalt) organisiert werden kann.
Wenn wir über semantisches HTML sprechen, geht es nicht um die Bedeutung von Wörtern. Im Kontext von HTML geht es beim Wort „Semantik“ um die Bedeutung einer Webseite, zerlegt in ihre Bestandteile.
So wie ein Körper aus Kopf, Rumpf, Armen und Beinen besteht, ist auch eine Webseite eine Ansammlung von Teilen.
Der typische Aufbau einer Webseite sieht folgendermaßen aus:
- Header (der obere Teil mit dem Logo)
- Navigation
- Hauptinhalt
- Fusszeile
Sehen Sie den Teil, der Hauptinhalt heißt? Dies ist der Teil, an dem Suchmaschinen bei der Indizierung einer Webseite am meisten interessiert sind. Es handelt sich um den Teil, auf den sich die Richtlinien zur Bewertung der Suchqualität beziehen.
Bei der Indizierung einer Webseite kümmern sich Suchmaschinen nicht um Navigation, Fußzeile, Werbung, Seitenleisten oder Kopfzeilen. Ihnen liegt die Indexierung des Hauptinhalts am Herzen.
Semantisches HTML teilt den Suchmaschinen genau mit, wo sich der Hauptinhalt befindet, sodass der Indexer ihn abrufen und einordnen kann.
Der HTML-Element
Einer Suchmaschine mitzuteilen, welche Inhalte auf einer Webseite indiziert werden sollen, ist so einfach wie die Verwendung von
Der
Und es hat ein schließendes Tag (), um zu markieren, wo der Hauptinhalt endet.
Eine Webseite kann nur eine haben
Fügen Sie in dem Abschnitt, in dem Ihr Hauptinhalt beginnt, einfach das ein
Dies macht es den Suchmaschinen sehr einfach, zum Hauptinhalt zu gelangen und ihn zu indizieren.
Das ist großartig, oder? Nun, es kommt noch besser.
Für die Aufteilung einer Seite in ihre Bestandteile gibt es noch einige weitere semantische HTML-Elemente.
Der
Der