Webdesign-Trends für 2022

Wenn wir in den letzten zwei Jahren etwas gelernt haben, dann ist es, dass wir uns immer wieder an etwas Neues anpassen müssen. Dies gilt sowohl für das Leben als auch für das Design, und im Jahr 2022 beginnen Designer, das Chaos des Lebens anzunehmen und es durch ihre Designs zum Ausdruck zu bringen.
Die Trends für 2022 gehen in Richtung mutigerer, kreativerer und interaktiverer Designs. Schöpfer tendieren zu etwas mehr Disruption und verschieben die Grenzen dessen, was als „gutes“ Webdesign gilt.
Steigern Sie Ihre Kreativität im neuen Jahr, indem Sie einige der Trends umsetzen, von denen wir im Jahr 2022 mehr erwarten:
- Interaktive Mini-Sites
- Retro-inspirierte Designs
- Offene Konzeptentwürfe
- Mehr Individualisierung
- 3D-Objekte, 2D-Scroll
- Brutalismus-lite
- Glasmorphismus
- Kreative Scrolling-Effekte
- Übergroße Typografie
- Sichtbare Grenzen
- Collage-Komponenten mit abstrakten Bildern
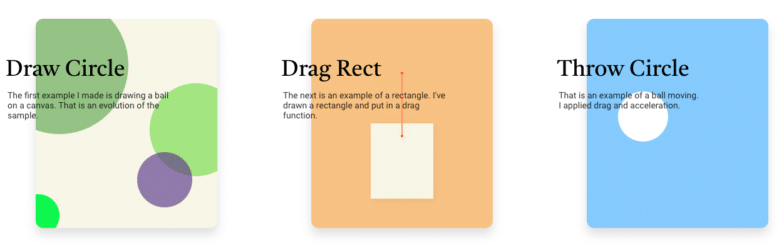
Interaktive Mini-Sites
Du bist großartig in dem, was du tust – zeig es! Die Präsentation Ihrer Fähigkeiten in einer kleineren, kontrollierteren Umgebung mit hochspezialisierten Inhalten und Interaktionen ist eine Möglichkeit für Designer, neue Kunden zu gewinnen. Zeigen Sie potenziellen Kunden, dass Sie wirklich einzigartige Erlebnisse schaffen können, indem Sie etwas einfach um der Schöpfung willen erschaffen.

Der südkoreanische Entwickler Jungik Lee hat diese Mini-Site erstellt, auf der Benutzer eine von drei einfachen Aufgaben erledigen können. Es verwendet viel Farbe und einfache Anweisungen, um verschiedene Objekte zu erstellen oder zu verschieben, und das Füllen einer Seite mit bunten Kreisen ist eigentlich ziemlich amüsant.

Die in Amsterdam ansässige Webdesignerin Victoire Douy nutzt auf ihrer kleinen Portfolio-Site Interaktivität, um Ihre Aufmerksamkeit zu fesseln. Durch einfaches Bewegen des Cursors können Sie Farben unterbrechen, an Schnüren ziehen, Objekte verschieben und vieles mehr.
Retro-inspirierte Designs
Das Durchschnittsalter eines Webdesigners in den Vereinigten Staaten liegt bei 37 Jahren, womit er eindeutig der Millennial-Generation zuzuordnen ist. Da die Millennials die erste Generation waren, die das Internet wirklich als tägliche Nutzer nutzte, überrascht es nicht, dass sich viele Designer von Kunst, Typografie und Farben inspirieren lassen, die in den frühen Tagen des Internets beliebt waren.

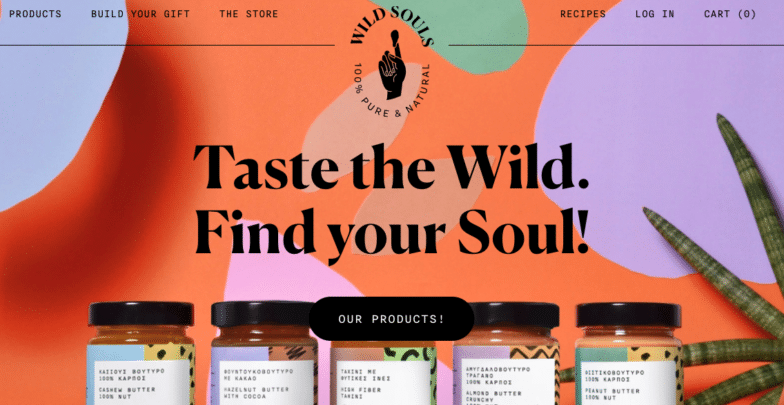
Wild Souls verfügt über eine E-Commerce-Website, die farbenfrohe Formen mit einem überlappenden Stil kombiniert, um eine unterhaltsame, lebendige Ästhetik zu schaffen, die zum Lebensmittelunternehmen passt. Sie sind ein Einzelhändler, der sich auf Nüsse, Nussbutter, Honig und Marmeladen spezialisiert hat, und Hover-Effekte über ihren Produkten fügen neue Texturen und Formen hinzu, die geschmackvoll auf den von den 90ern inspirierten visuellen Themen aufbauen.

Cartoon Network selbst ist eine Marke, die bei vielen Generationen Y und Z beliebt ist. Die Website des Studios verwendet eine Schwarz-Weiß-Basis, gepaart mit kräftigen Farben und entzückenden Animationen, was zu einer Website führt, die gleichzeitig retro und sehr trendig wirkt.
Offene Konzeptentwürfe
Möglicherweise wirkt sich die Pandemie sowohl auf unsere Designvorlieben als auch auf unser persönliches Verhalten aus, da sich der Trend abzeichnet, bei Designs viel Freiraum zu lassen. Es ist vielleicht nicht einmal 1,80 Meter groß, aber die Designer lassen immer mehr Platz zwischen den Abschnitten, konzentrieren sich auf Schlagzeilen und verzichten manchmal ganz auf Heldenbilder, um den Benutzern viel Raum zum Atmen zu geben.

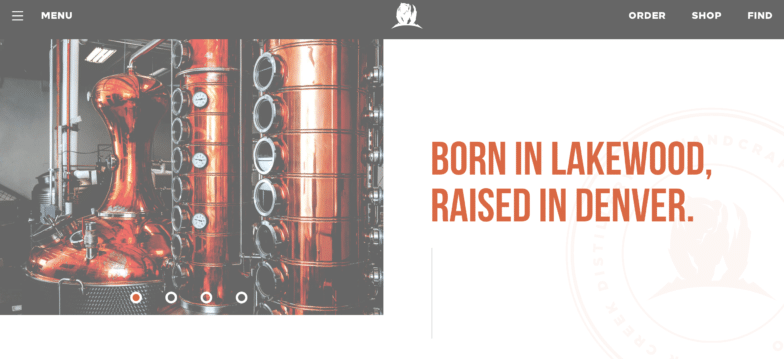
Spirituosen jeglicher Art sind scharf und knackig, und die Website der Bear Creek Distillery in Denver, CO ist außerdem frei von zusätzlichen Zusatzstoffen. Das Designkonzept ihrer Website ist so klar wie der Wodka, Bourbon, Rum und Whiskey, den sie verfeinern.

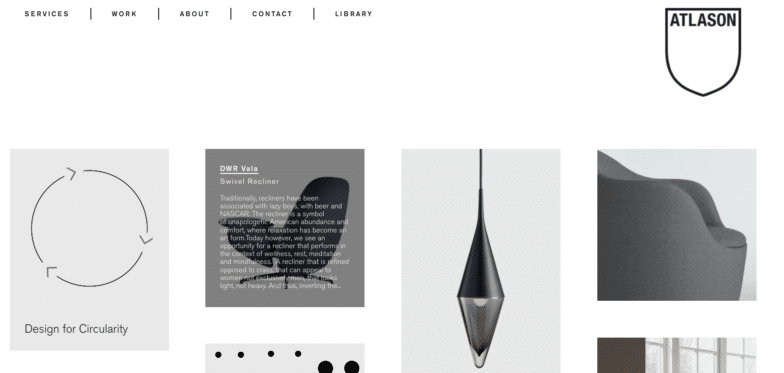
Atalson ist ein Unternehmen für Produkt- und Verpackungsdesign, Materialbeschaffung und Fertigung mit Sitz in New York City. Nachhaltigkeit steht im Mittelpunkt ihres Prozesses und die Idee einer sauberen Fertigung wird auf ihrer Website durch die Verwendung von Leerräumen visuell widergespiegelt. Dieser offene Raum ermöglicht es, die von ihnen entworfenen Produkte ins Rampenlicht zu rücken, während Hover-Effekte über den Bildern einen Überblick über ein Produkt oder eine Erklärung ihrer Unternehmenswerte vermitteln.
Mehr Individualisierung
Da Benutzer mehr Zeit und Geld online verbringen, finden Anbieter neue Wege, um breitere Zielgruppen anzusprechen. Um dies zu erreichen, erhöhen viele den Grad der Personalisierung auf ihren Websites und Apps, einschließlich erheblicher Verbesserungen der Einbindungsfunktionen, die über die standardmäßigen Best Practices für die Barrierefreiheit hinausgehen, die alle Websites befolgen sollten.

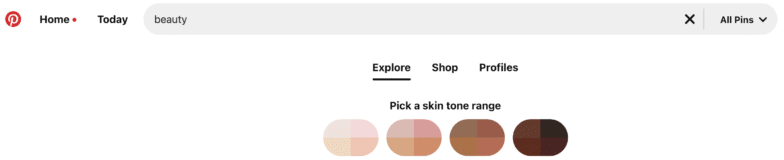
Die Pinterest-Kategorie „Schönheit“ ist eine der meistgesuchten Kategorien auf der Website und das Unternehmen erkannte die Notwendigkeit, alle seine Nutzer stärker einzubeziehen. Pinterest schafft in dieser Kategorie jetzt schnellere und personalisiertere Erlebnisse, indem es die Funktion „Hauttonbereich“ anbietet. Für viele Nutzer ist dies eine Antwort auf die Übersättigung der App mit helleren Hauttönen, sodass alle Pinterest-Nutzer schneller und einfacher Looks finden können, die zu ihnen passen.

Mastercard hat durch die Schaffung des „True Name“-Systems einen Weg gefunden, mehr Karteninhabern die Möglichkeit zu geben, bei Transaktionen ihre wahre Identität zum Ausdruck zu bringen. Dies ermöglicht trans- und nicht-binären Mastercard-Inhabern, dass auf ihrer Karte statt ihres toten Namens ihr wahrer Name aufgeführt wird, unabhängig davon, ob ihr Name gesetzlich geändert wurde oder nicht.
3D-Objekte, 2D-Scroll
Designs mit 3D-Modellen und einer flachen 2D-Inhaltspräsentation sehen überzeugend und absolut stimmig aus. Die Präsentation leicht verdaulicher Inhalte auf vorhersehbare Weise mit einem interaktiven 3D-Element im Hintergrund ist besonders hilfreich, wenn Sie Ihren Benutzern helfen möchten, ein physisches Konzept besser zu verstehen.

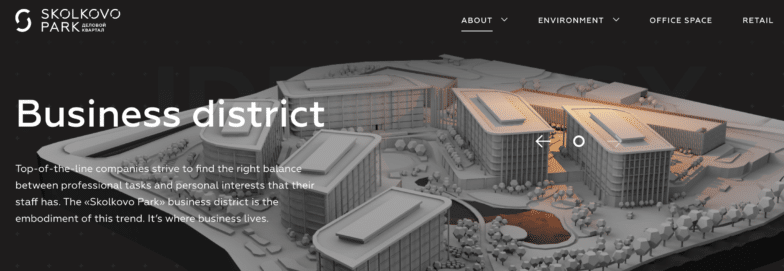
Die Website, die für dieses neue Geschäftsviertel nahe dem Herzen von Moskau, Russland, wirbt, ist ein großartiges Beispiel für die Konzentration auf ein 3D-Herzstück, begleitet von einfachen, flachen Inhalten. Die Homepage zeigt ein bewegliches Modell des Skolkovo-Parks, das jedoch die prominent platzierten Inhalte nicht in den Schatten stellt.

One Ocean Science ist ein Gipfel zum Wissensaustausch, der darauf abzielt, weltweit führende Akteure im Bereich Meeresschutz und Meeresforschung aus einer multidisziplinären Perspektive zusammenzubringen. Die Homepage ihrer Website begrüßt Sie mit einem 2D-Bildlauf über einem 3D-Modell des Globus, das sich beim Scrollen bewegt und verschiedene Bereiche und die dort durchgeführte Forschung hervorhebt.
Brutalismus-lite
Brutalismus bezeichnet einen sehr blockigen, geometrischen und harten Kunst- und Architekturstil. Im Webdesign sticht dieser freche, aber schlichte Stil hervor, weil er dazu neigt, einige der traditionellen Regeln, die von Websites befolgt werden, zugunsten des Minimalismus zu meiden. Websites in diesem Stil werden oft in Schwarzweiß erstellt und verfügen über wenig bis gar keinen Schnickschnack und fetten Text für ein klares Finish.

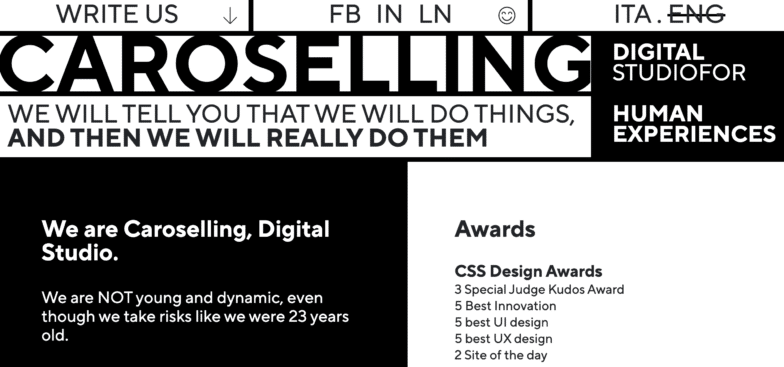
Die italienische Kreativagentur Caroselling hat eine Markenidentität, bei der Ehrlichkeit und Offenheit im Vordergrund stehen. Sie glauben daran, realistische Erwartungen zu setzen, die Auswirkungen ihrer Strategie zu durchdenken und die Zeit- und Budgetbeschränkungen ihrer Kunden zu respektieren. Eine brutalistische Website hilft ihnen dabei, ihre Geschichte als schnörkelloser und unkomplizierter Agenturpartner zu veranschaulichen.

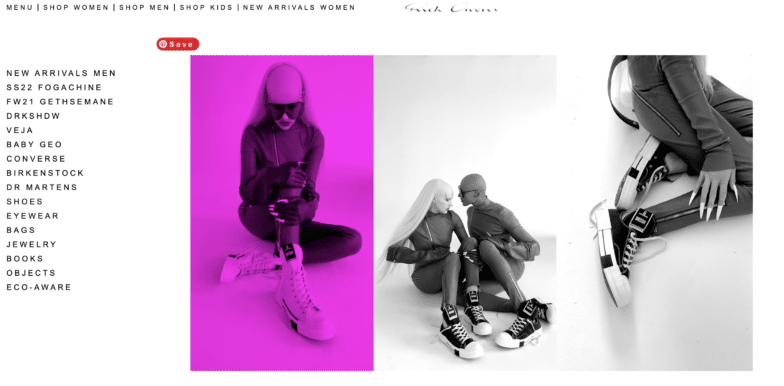
Der in Paris ansässige und in Kalifornien geborene Designer Rick Owens beschrieb seine Philosophie des Möbeldesigns einmal als „ein brutalistisches Fell auf einem brutalistischen Felsen neben einem brutalistischen Feuer in einer brutalistischen Höhle“. Auf der Website seiner Bekleidungs- und Accessoire-Linien finden Sie keine Möbel – aber in der Bildsprache und im Layout finden Sie deutliche brutalistische Inspiration.
Glasmorphismus
Genau wie der Name vermuten lässt, handelt es sich bei Glassmorphism um die Kunst, einen Bildschirm so aussehen zu lassen, als ob er aus Glas bestünde oder von Glas bedeckt wäre. Dies wird normalerweise verwendet, um den Hintergrund einer Benutzeroberfläche unscharf zu machen. Im Jahr 2022 dürfte dieser Trend weiter an Popularität gewinnen, da Designer die Frontend-Grenzen erweitern, indem sie glasähnliche animierte Objekte und Texte erstellen.

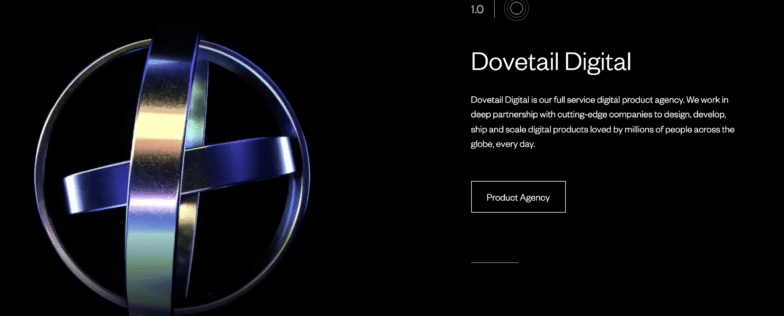
Die Agentur für digitale Produkte Dovetail Studios hat dieses glasmorphische Set aus ineinandergreifenden Ringen animiert, die sich in verschiedenen Winkeln drehen. Es zieht die Blicke auf sich und zeigt die 3D-Modellierungskompetenz ihres Teams. Auch andere Symbole auf der Website spiegeln diesen Effekt wider.

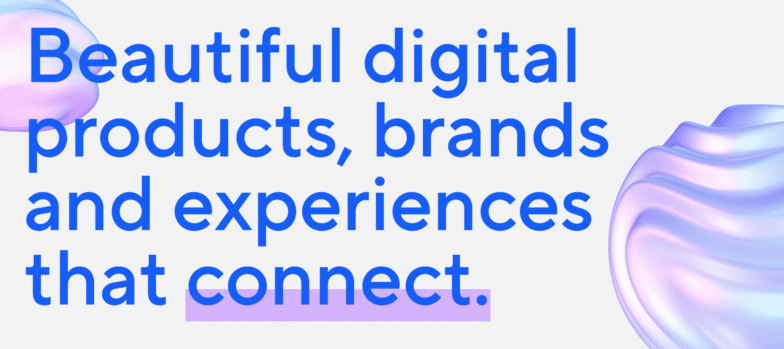
Eine andere digitale Kreativagentur, Lo and Behold Studios, verwendet auf ihrer Homepage ebenfalls animierte Glassmorphic-Objekte. Das hellere Gesamtthema verleiht ihrer Website jedoch eine völlig andere Wirkung, als ein Benutzer sie beim Betrachten von Dovetails haben würde.
Kreative Scrolling-Effekte
Viele Designer bauen auf dem horizontalen Scroll-Trend des letzten Jahres auf und experimentieren noch weiter mit Scroll-Effekten. Ob horizontal, nebeneinander oder multidirektional: Das Ändern der Richtung der Reise Ihres Benutzers durch eine Website ist eine einfache Möglichkeit, ihm insgesamt ein dynamischeres Erlebnis zu bieten.

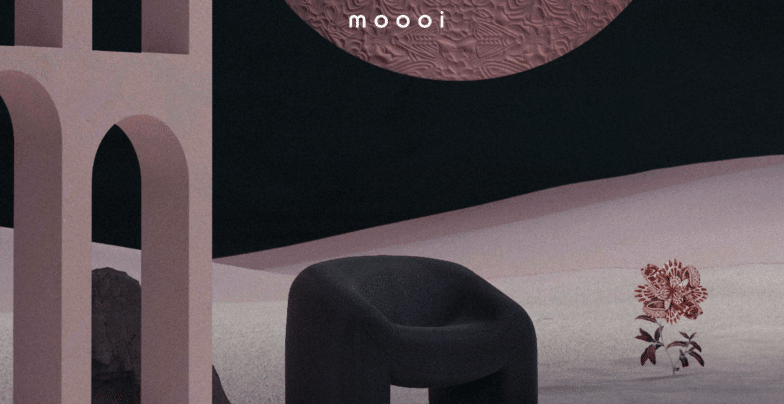
Das niederländische Möbelunternehmen Moooi lässt Benutzer beim Scrollen immer tiefer in ihre Kollektionen eintauchen. Ihre Website bietet drei Erlebnisse: Beauty Blooms, Defy Gravity und Paper Play. In jedem Fall öffnet sich der Bildschirm, um eine Sammlung nach der anderen zu enthüllen, und beim Scrollen tauchen Sie in neue Muster und Vignetten ein.

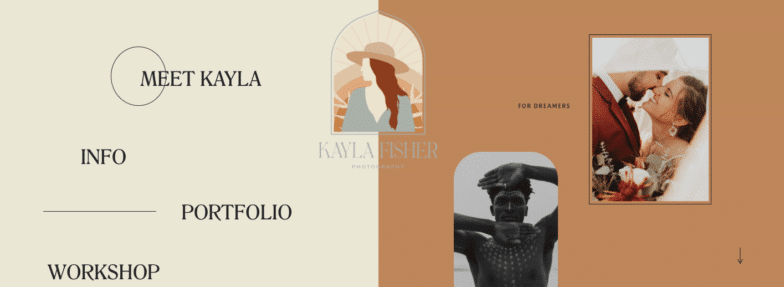
Kayla Fisher, eine Fotografin, über deren Website wir bereits gesprochen haben, verwendet einen Bildlauf nebeneinander, sodass das Menü auf der linken Seite des Bildschirms fixiert bleibt. Auf diese Weise können Sie ihre Arbeit auf visuell ansprechende Weise betrachten, ohne die großen Schaltflächen aus den Augen zu verlieren, die Benutzer dazu zwingen, tiefer einzutauchen.
Übergroße Typografie
Ihre Website sollte eine klare Aussage darüber machen, wer Sie als Unternehmen sind. Viele Unternehmen nehmen diese Idee ernst und verwenden übergroße Typografie für Schlagzeilen oder sogar anstelle eines Heldenbildes.

Das Technologieforschungskollektiv HUMAIN arbeitet daran, die Lücke zwischen menschlichen Erfahrungen und technischer Innovation zu schließen. Ihr Ziel ist es, mit Unterstützung der Cronos Group neue Wege zu finden, neue Technologien zu nutzen, um menschliche Erfahrungen sowohl online als auch im Leben zu verbessern. Durch die Verwendung von Text anstelle eines Heldenbildes verkündet dieses Unternehmen mit einer komplizierten Geschichte seine Mission bereits in dem Moment, in dem Sie die Website betreten.

Wenn Sie an Kopfhörer denken, kommen Ihnen sowohl akustische als auch visuelle Ideen in den Sinn. Der Name des Kopfhörerunternehmens AIAIAI ist sowohl ein Ausruf als auch ein Name und schreit nach einer deutlichen Aussage für Benutzer, die ihre Website besuchen. Der große Text stellt das Unternehmen vor, gefolgt von einem kleineren, an den Helden angrenzenden Video direkt unter der Falte, das das traditionelle Muster aus Heldenbild und dann Text durchbricht.
Sichtbare Grenzen
Sichtbare Ränder geben Ihrem Design Struktur und lenken die Aufmerksamkeit Ihrer Benutzer auf Ihre Inhalte. Mit nur einfachen Linien können Rahmen Ihnen bei der Gestaltung für Kunden helfen, die eine ordentliche, aufgeräumte Website benötigen. Andererseits kann ein lustiger, ausgefallener, interaktiver Rand zusätzliches visuelles Interesse für Ihren Online-Besucher wecken s durch die Verwendung kräftiger Farben oder interaktiver Effekte.

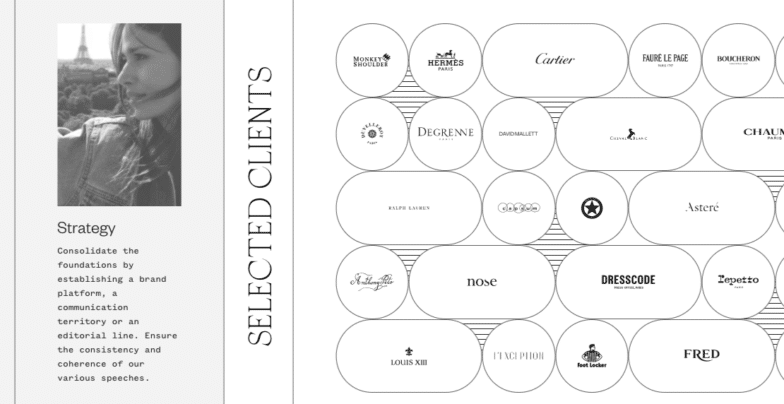
Die unabhängige Agentur Bonjour Paris kombiniert sichtbare Ränder mit einer horizontalen Schriftrolle, sodass die Website minimalistisch ist, aber dennoch viele Intrigen aufweist. Die Linienlinien setzen sich über das Gelände bis zu ihrem Projektbereich fort, wo sie eine neue Form annehmen, ohne mehrdeutig oder überladen zu wirken.

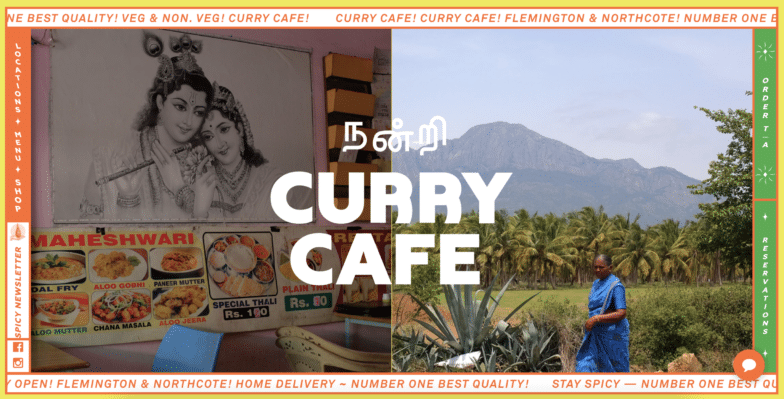
Das australische Restaurant Curry Cafe hat zwei Standorte und der Scroll-Rand seiner Website bietet einen soliden Rahmen, über den Benutzer den Rest ihrer äußerst farbenfrohen und ansprechenden Inhalte konsumieren können.
Collage-Komponenten mit abstrakten Bildern
Wir haben seit den Anfängen des Internets einen langen Weg zurückgelegt. Während einige Designer eine strukturierte Ästhetik bevorzugen, gehen andere in die entgegengesetzte Richtung. Kräftige Farben, überlappende Bilder und mehrere Texturen können nahtlos zusammengefügt werden, wenn jedes der Elemente sorgfältig gestaltet ist.

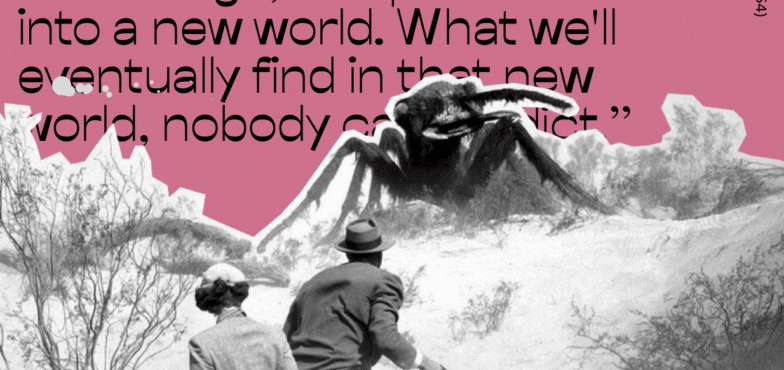
Illuminating Radioactivity ist eine Bildungswebsite, die gemeinsam vom Stimson Center, dem Projekt Reinventing Civil Defense und dem Bombshelltoe Policy x Arts Collective erstellt wurde. Es erzählt die Geschichte und Bedeutung des Wortes „Radioaktivität“ und unsere Assoziationen damit sowie die Art und Weise, wie es in Wissenschaft, Unterhaltung, Medizin und mehr eine Rolle gespielt hat. Während Sie scrollen, werden Sie mit alten Bildern überschwemmt, die helfen, die Geschichte zu erzählen, gepaart mit hellen, abstrakten Formen.

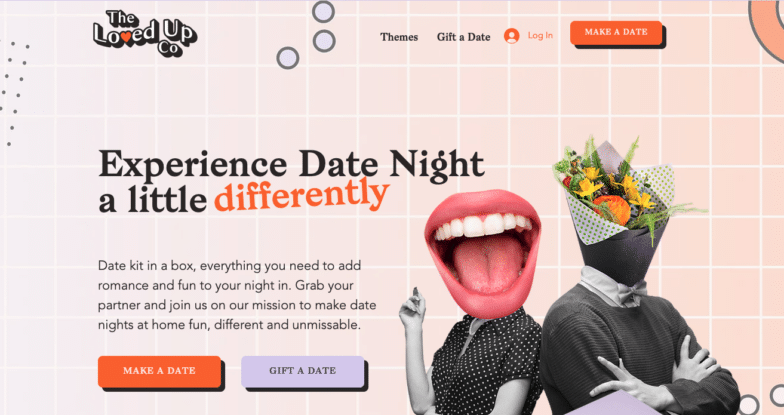
Das australische Unternehmen The Loved Up Co hilft dabei, Verabredungsabende mit praktischen Sets aufzupeppen, die alles enthalten, was Sie für einen Abend zu zweit benötigen. Auf ihrer Homepage sind Menschen im Collage-Stil zu sehen, deren Körper aus Schwarz-Weiß-Fotos stammen und deren Köpfe mit lächelnden Mündern, Blumen und Cocktails überlagert sind! Im gesamten Design erscheinen abstrakte Formen, Kreise und Kringel, die das Auge weiterhin durch den Inhalt bewegen.
Die Zukunft des Webs gestalten
Behalten Sie diese Trends im Auge und probieren Sie einige Konzepte aus, die Ihre Aufmerksamkeit erregen. Wenn Sie ein scharfes Auge für Trends haben, ist Ihnen vielleicht sogar aufgefallen, dass einige der Webdesign-Trends im Jahr 2022 Erweiterungen oder Permutationen der Trends des letzten Jahres sind.
Sehen Sie einige, die Sie lieben? Etwas, das wir ausgelassen haben? Lassen Sie es uns in den Kommentaren unten wissen und denken Sie daran: Stile, die bleiben werden, und solche, die vorübergehende Modeerscheinungen haben, hängen alle davon ab, was Designer wie Sie in diesem Jahr gemeinsam mit Ihren Kunden kreieren möchten!