WordPress dekodieren: Schnell erstellen mit WordPress Pattern Directory

Warte, nicht das hier …
Hier unten, wir alle Design!
Das ist eher so.
Bevor ich von einem singenden Clown ins Abseits gedrängt wurde, versuchte ich klarzustellen, dass WordPress es erneut geschafft hat.
Sie haben die Plattform für Nicht-Designer, Nicht-Programmierer und normale Geschäftsinhaber und Manager auf der ganzen Welt noch einfacher gemacht, wunderschöne Websites zu erstellen.
Diesmal ist es den sogenannten WordPress-Blockmustern und dem neuen Musterverzeichnis und der Bibliothek zu verdanken, in der sie organisiert sind.
Fasziniert?
Erlauben Sie uns, Ihnen das WordPress-Pattern-Verzeichnis vorzustellen, mit dem Website-Besitzer aller technischen Kenntnisse ein schönes Layout erstellen können. Darüber hinaus geben wir Ihnen einige Tipps zur Auswahl der richtigen Muster, um Ihr ideales Markenerlebnis zu schaffen.
- Was ist ein WordPress-Muster?
- Das WordPress-Pattern-Verzeichnis verstehen
- So navigieren Sie durch das WordPress-Pattern-Verzeichnis
- Erste Schritte mit dem WordPress-Musterverzeichnis
- Was ist der Sinn von WordPress-Mustern?
- Überwältigt? 3 Tipps zur Auswahl der besten Muster
- Wir helfen Ihnen beim Entschlüsseln des WordPress-Pattern-Verzeichnisses
Was ist ein WordPress-Muster?
In WordPress ist ein Muster eine Sammlung einzelner Blöcke, die sich nahtlos in WordPress-Themes integrieren lassen.
Falls Sie mit Blöcken nicht vertraut sind, beginnen wir dort.

WordPress-Blöcke sind einzelne stapelbare Elemente, mit denen Sie Seiten und Beiträgen auf Ihrer WordPress-Site Funktionalität hinzufügen.
Im Jahr 2018 ersetzte Gutenberg, ein Blockeditor, den klassischen Editor von WordPress. Seitdem sind Blöcke dank ihrer leistungsstarken Funktionalität und einfachen Drag-and-Drop-Konfiguration zum Goldstandard für die Anpassung von WordPress-Sites geworden.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor synonym.
Mehr lesen
Jeder Block ist wie ein Widget, das Text, Medien, Design, Funktionselemente, Formulare und mehr hinzufügen kann, wo immer Sie ihn auf einer WordPress-Seite oder einem WordPress-Beitrag platzieren. Sie können Blöcke nach Belieben anordnen und viele davon individuell anpassen, um das gewünschte Aussehen und die gewünschten Funktionen zu erhalten.
Verwandt: 27 WordPress-Block-Themes, perfekt für die vollständige Website-Bearbeitung
Nachdem wir nun die Blöcke verstanden haben, tauchen wir wieder in die Muster ein.
Wie bereits erwähnt, sind Blockmuster vordefinierte Kombinationen von Blöcken, die funktionale Elemente für WordPress-Seiten und -Beiträge bilden, wie z. B. Kopf- und Fußzeilen, Newsletter-Abonnementboxen und E-Commerce-Anzeigen.
Das vielleicht coolste Merkmal von Mustern ist, dass sich die Schriftarten, Farben und anderen Stilelemente jedes Blocks in einem Muster automatisch an Ihr Design anpassen. Sie können Muster bei jeder Verwendung weiterhin anpassen, falls Sie ein Element eines Musters auf einer Seite oder in einem Beitrag verschieben oder entfernen möchten, auf einem anderen jedoch nicht.
Ein gutes Beispiel wäre die Verwendung eines einzelnen Musters als vorgefertigte Vorlage für alle Ihre Blog-Beiträge. Sie möchten, dass sie einigermaßen ähnlich sind, möchten aber möglicherweise, dass Handlungsaufforderungen (Calls to Action, CTAs), FAQ-Abschnitte, Formulare und andere Elemente je nach Inhalt und Zielgruppe an unterschiedlichen Orten platziert werden.
Entwickler beliebter Designs haben ihre eigenen benutzerdefinierten Muster, sodass Sie ganz einfach ein schönes und sogar komplexes Layout erstellen können, von dem Sie wissen, dass es vollständig funktioniert. Wenn Sie sowohl nach modernen Designstilen als auch nach den besten Mustern suchen, um diese zu verbessern, finden Sie in diesem Handbuch eine hilfreiche Liste von Designs und den vorgefertigten Mustern, die mit ihnen funktionieren (kostenlos und kostenpflichtig).
Zusammenfassend handelt es sich bei WordPress-Mustern um vorgefertigte Elemente, die es Websitebesitzern, -managern und -entwicklern ermöglichen, schnell leistungsstarke, konsistente Websites zu erstellen.
Lassen Sie uns nun darüber sprechen, wie Sie auf WordPress-Muster zugreifen.
Erhalten Sie Inhalte direkt in Ihren Posteingang
Abonnieren Sie unseren Blog und erhalten Sie tolle Inhalte wie diesen direkt in Ihren Posteingang.
Das WordPress-Pattern-Verzeichnis verstehen
Jetzt können wir uns mit den guten Dingen befassen, die Sie heute kennen lernen möchten: dem WordPress-Pattern-Verzeichnis.
Aber zuerst (verstanden!) haben wir noch einen Vorbehalt: Es gibt ein WordPress-Pattern-Verzeichnis und eine WordPress-Pattern-Bibliothek.
Dies liegt daran, dass es jeweils eine für WordPress.org und WordPress.com gibt, die unterschiedlich sind.
WordPress.org ist eine Open-Source-Plattform zum Erstellen individueller Websites. Sie können sie kostenlos herunterladen und verwenden. Um Ihre Website jedoch live und im Internet zugänglich zu machen, müssen Sie Webhosting erwerben.
Hier kommt WordPress.com ins Spiel, ein Online-Site-Builder und Hosting-Anbieter. Die grundlegenden Funktionen sind bei WordPress.com kostenlos und Sie können gegen eine Gebühr auf erweiterte Funktionen zugreifen.
Webseitenersteller
Ein Website-Builder ist eine Plattform oder ein Programm, mit dem Benutzer auf einfache Weise Websites erstellen können. Website-Builder basieren häufig auf Drag-and-Drop-Editoren und erfordern keine Vorkenntnisse in Webentwicklung oder Codierung.
Mehr lesen
Das WordPress-Pattern-Verzeichnis oder Block-Pattern-Verzeichnis existiert auf WordPress.org. Die WordPress Pattern Library befindet sich auf WordPress.com.
Beide Ressourcen sind kürzlich auf den Markt gekommen, um Musterdesignern und Entwicklern einen einzigartigen Ort zu bieten, an dem sie ihre Kreationen teilen können, die ihnen das Leben erleichtern. Kreative Website-Besitzer und/oder -Ersteller wie duSie können auf diese Ressourcen zugreifen, um schnell schöne, funktionale Experimente zu erstellen, ohne das Rad jedes Mal neu erfinden zu müssen.
Und das Beste daran? Die Hunderte von Mustern in der Bibliothek und im Verzeichnis können kostenlos verwendet werden.
So navigieren Sie durch das WordPress-Pattern-Verzeichnis
Die Blockmusterbibliothek und das Verzeichnis von WordPress machen es äußerst einfach, das richtige Muster für Ihre Website zu finden.
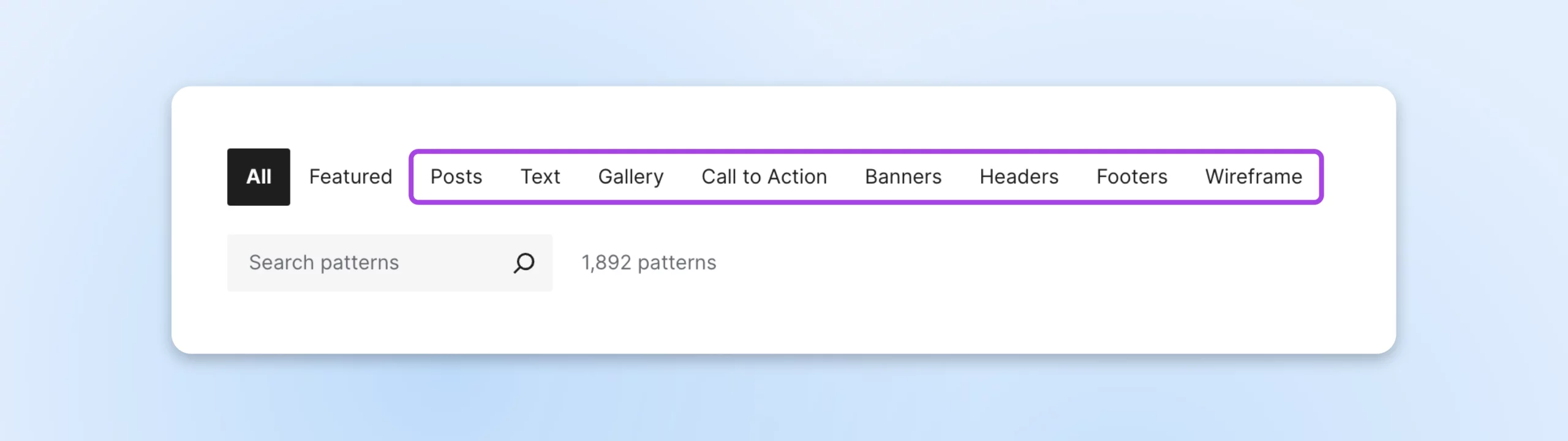
Oben auf der Homepage jeder Website sehen Sie eine Reihe von Filtern, mit denen Sie die Art der angezeigten Muster eingrenzen können.
Derzeit umfassen die Blockmusterkategorien im Verzeichnis:
- Beiträge: Zeigen Sie Ihren Blog-Inhalt an
- Text: Präsentieren Sie Text überall auf Ihrer Website
- Galerie: Bilder präsentieren
- Aufruf zum Handeln: Ermutigen Sie die Besucher Ihrer Website zum Handeln
- Banner: Zeigen Sie Designs oben auf den Seiten an, um Besucher anzusprechen
- Überschriften: Hilfe zur Website-Navigation
- Fußzeilen: Erscheint unten auf Websites, um zusätzliche Navigation anzubieten
- Drahtmodell: Stellen Sie Platzhalter zum Planen und Experimentieren mit verschiedenen Designelementen bereit
Sie finden auch eine Suchleiste, mit der Sie bestimmte Muster finden können. So finden Sie schnell Lösungen, die auf Ihre Anforderungen zugeschnitten sind.

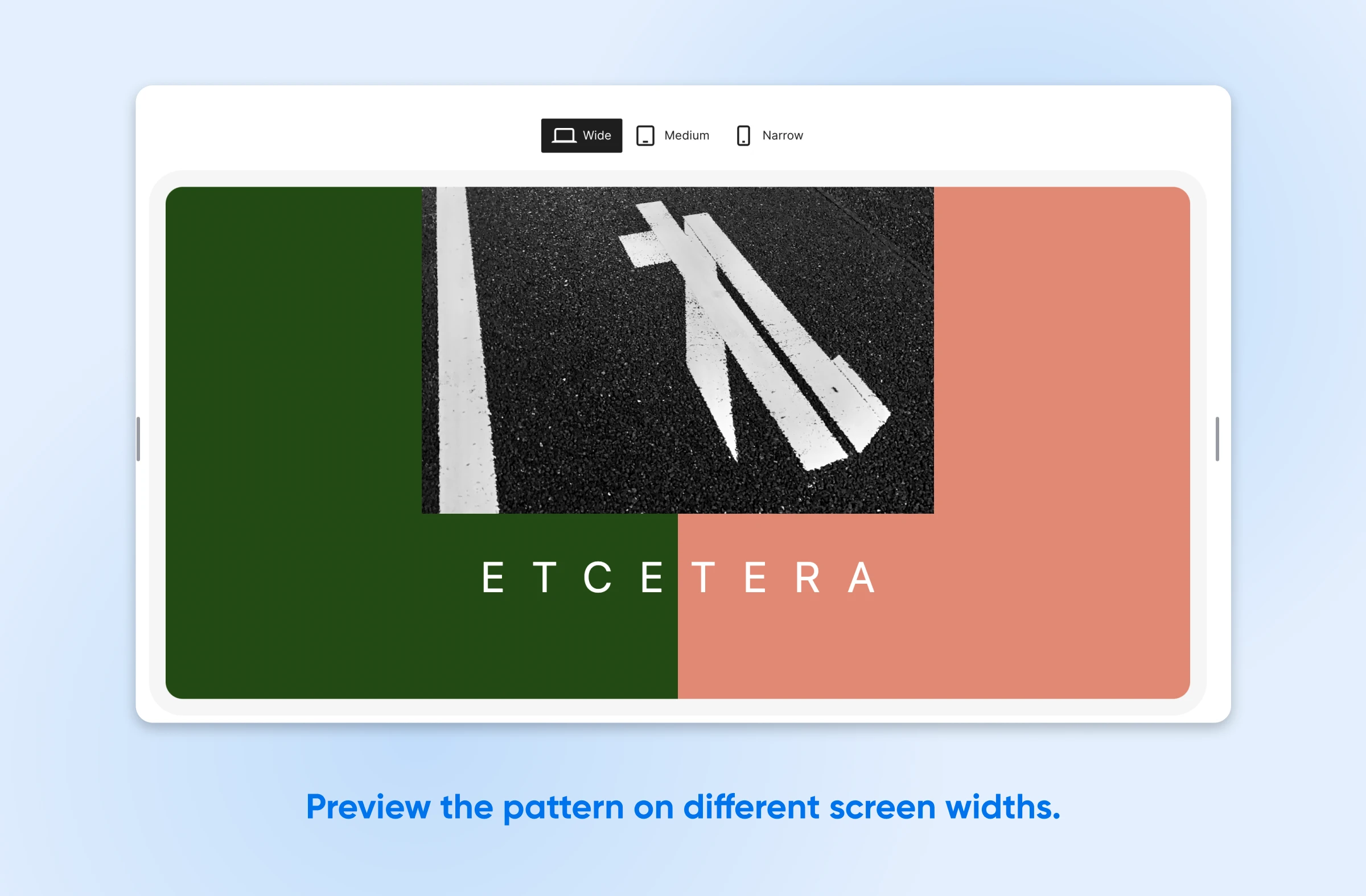
Im Verzeichnis können Sie auf ein Muster klicken, um eine Vorschau seines Erscheinungsbilds auf verschiedenen Bildschirmbreiten anzuzeigen.

Auf beiden Seiten sollten Sie eine blaue Schaltfläche sehen, mit der Sie das Muster kopieren können.

Wir zeigen Ihnen genau, wo dies nützlich ist, wenn wir uns zum ersten Mal mit der Verwendung eines Musters auf Ihrer WordPress-Site befassen.
Erste Schritte mit dem WordPress-Pattern-Verzeichnis
Lassen Sie uns mit der Implementierung Ihres ersten Musters auf Ihrer Website beginnen.
Zuerst müssen Sie den Beitrag oder die Seite auswählen, zu der Sie ein Muster hinzufügen möchten. Wir melden uns bei WordPress an und suchen nach Beiträge Gehen Sie in der Seitenleiste zu Alle Artikelund wählen Sie das aus, das wir bearbeiten möchten.

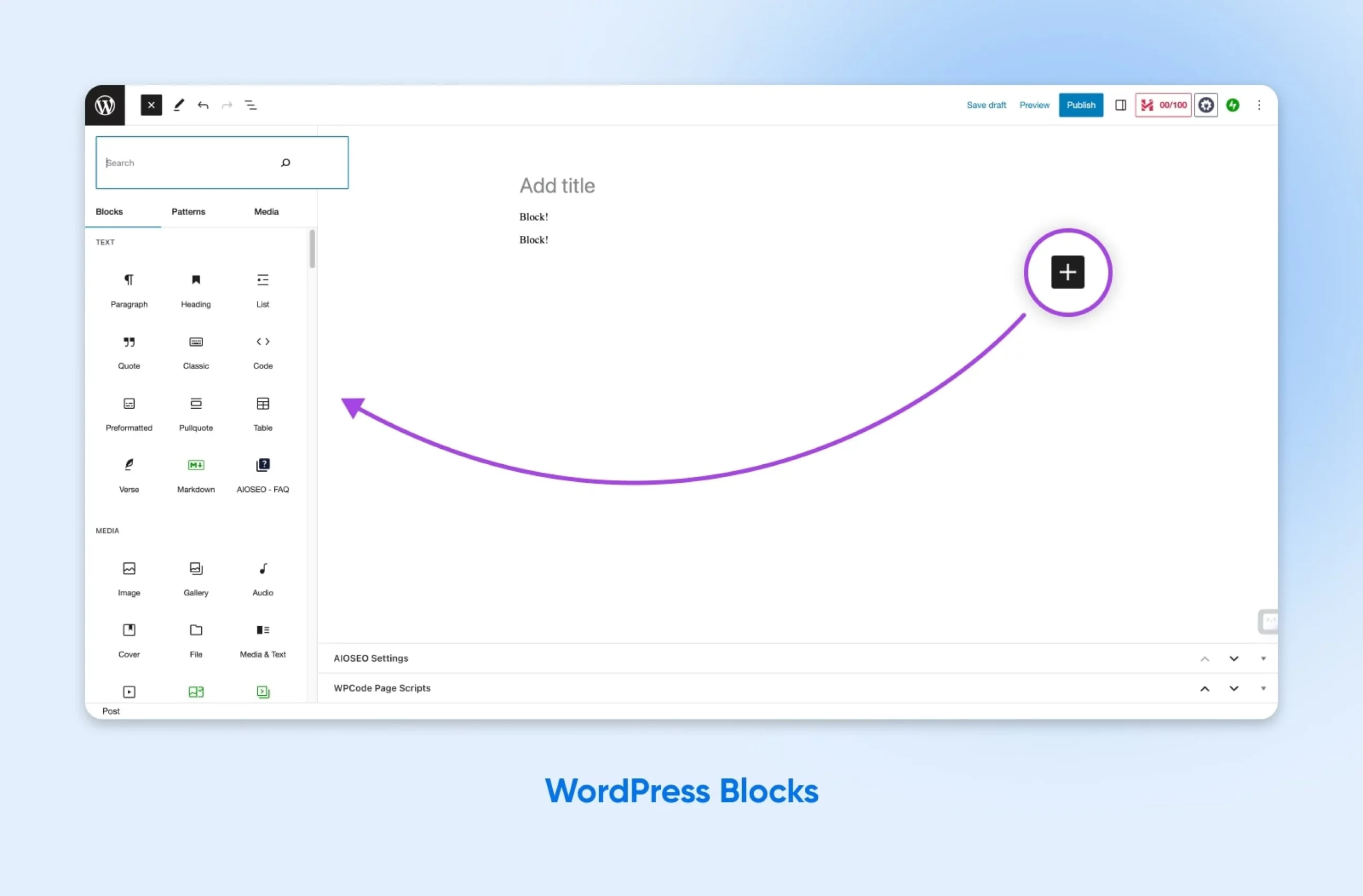
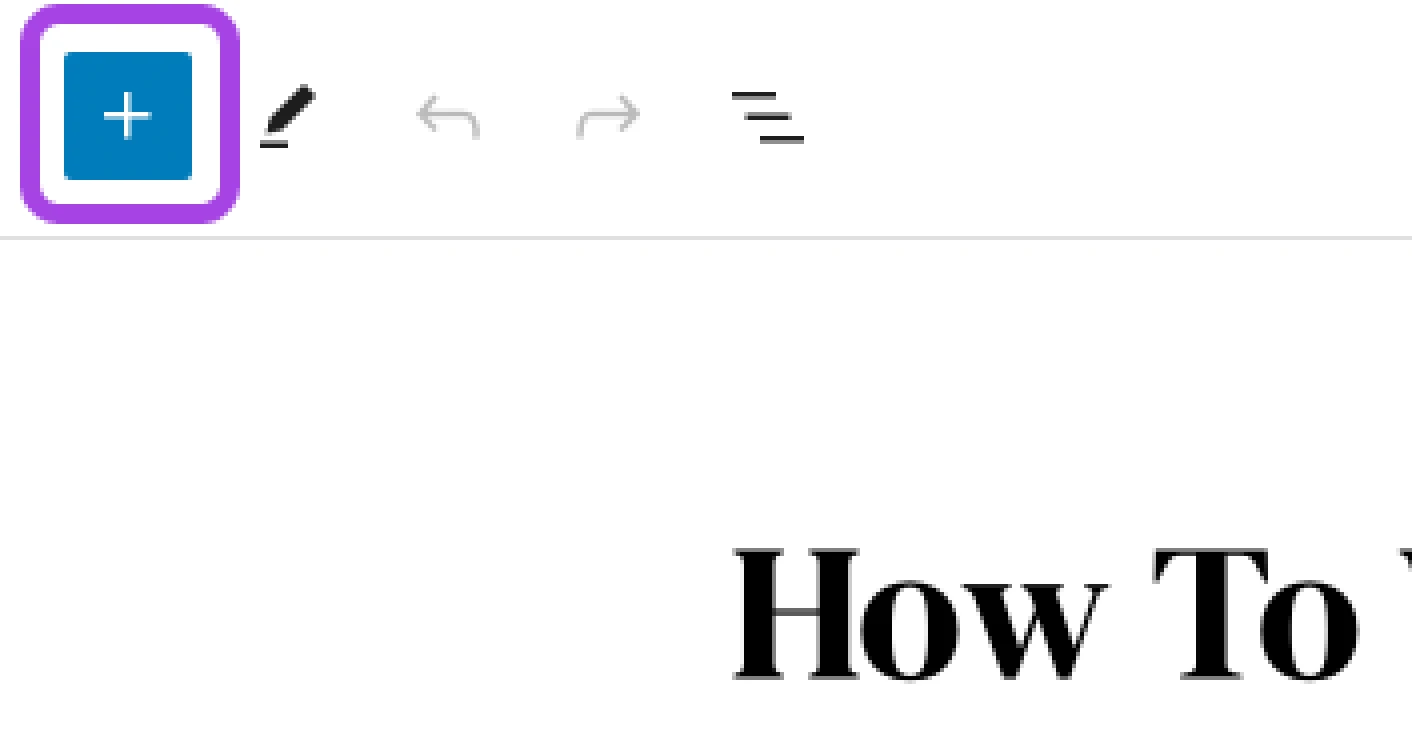
Sobald wir in diesem Beitrag sind, sollte in der oberen linken Ecke des Bearbeitungsbereichs eine Plus-Schaltfläche vorhanden sein, die sowohl die Block- als auch die Mustermenüs öffnet.

Notiz: Sie sehen die Option zum Hinzufügen von Blöcken oder Mustern auf der Seite, die Sie bearbeiten, nicht? Möglicherweise verwenden Sie noch kein Theme, das diese unterstützt. Unser Leitfaden „So wechseln Sie von einem klassischen Theme zu WordPress-Block-Themes“ führt Sie durch das Upgrade auf ein Block-Theme, damit Sie alle modernen Vorteile nutzen können.
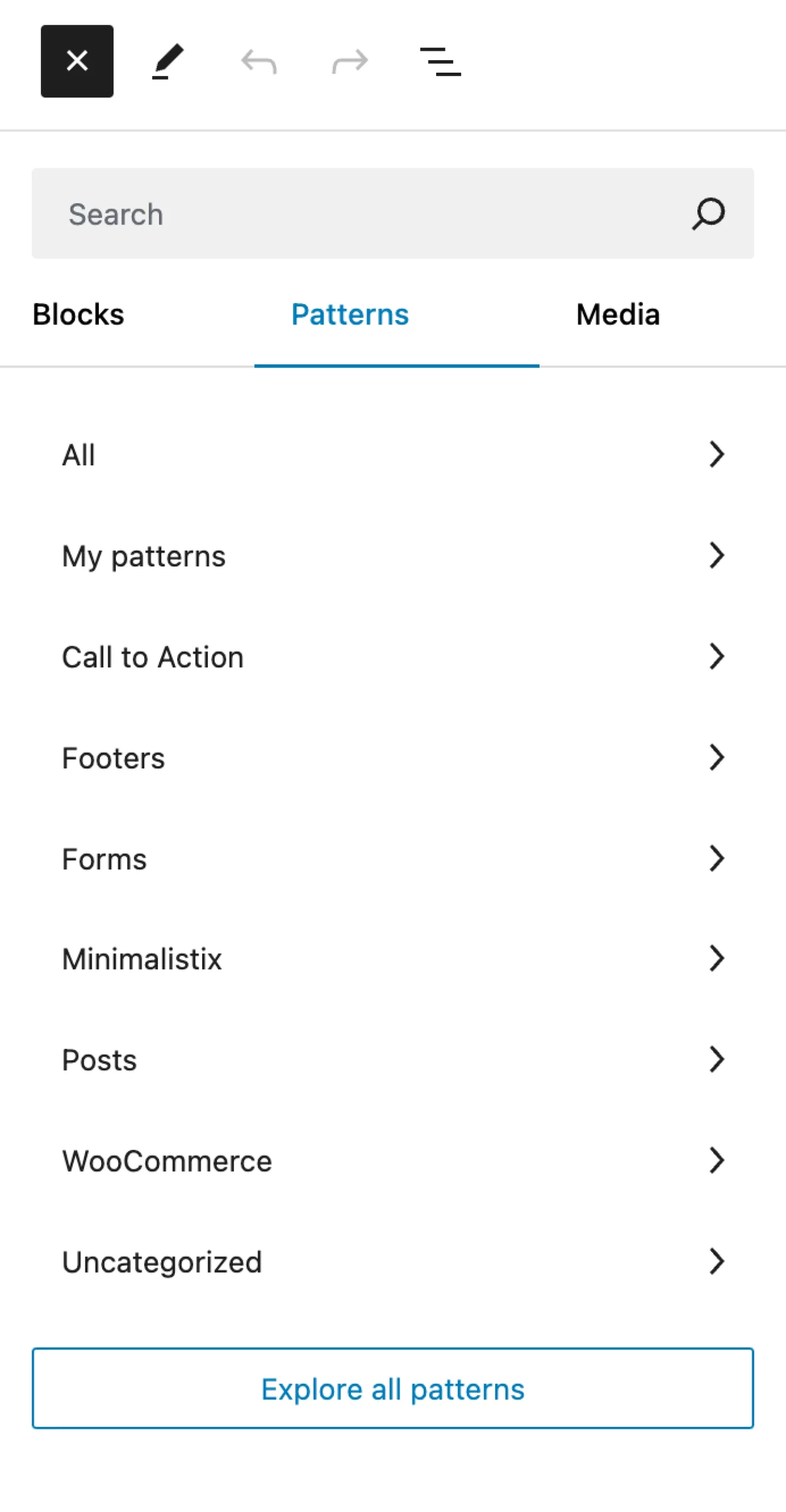
Sobald Sie dieses Menü geöffnet haben, wechseln Sie zur Registerkarte „Muster“. Hier sehen Sie alle verfügbaren Blockmuster für das von Ihnen verwendete Theme.

Nehmen wir an, wir möchten dem Beitrag einen Call-to-Action hinzufügen. Wir klicken in diese Kategorie und wählen das von uns gewählte CTA-Muster aus. Auf diese Weise erscheint es überall dort, wo sich unser Cursor im Beitrag befindet.
Tipp: Fügen Sie ein Muster ein, das Sie aus dem Musterverzeichnis oder der Musterbibliothek kopiert haben. Klicken Sie einfach auf die blaue Schaltfläche „Kopieren“ des gewünschten Musters, kehren Sie zur WordPress-Seite oder zum Beitrag zurück, den Sie bearbeiten möchten, klicken Sie auf dem Bildschirm auf die Stelle, an der das Muster gespeichert werden soll, und fügen Sie es ein.

Möchten Sie Ihr Muster verschieben, entfernen oder anderweitig bearbeiten? Klicken Sie im Beitrag darauf, um alle Mustereinstellungen und -optionen anzuzeigen.

Unbedingt auswählen Entwurf speichern oder Veröffentlichen oben rechts auf dem WordPress-Bildschirm, um Ihre Arbeit zu speichern.
Dies sind die Grundlagen für die Verwendung von Mustern auf Ihrer Website. Super einfach, oder?
Was ist der Sinn von WordPress-Mustern?
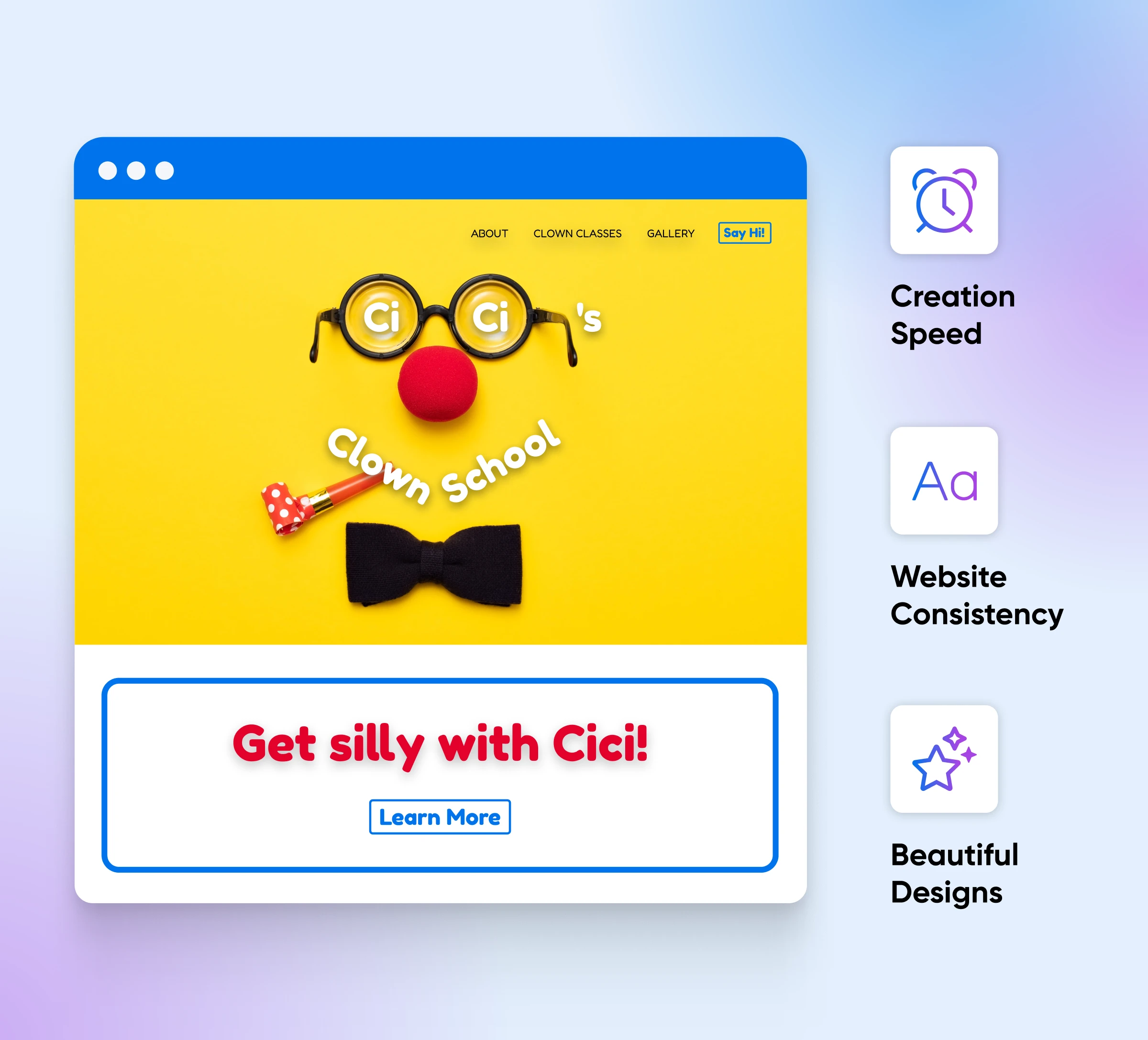
Muster scheinen alles zu haben. Sie können die Geschwindigkeit, mit der Sie erstellen und aufbauen, steigern, sorgen für mühelose Einheitlichkeit, um Ihren Markeneindruck zu verbessern, und liefern die Ästhetik, die Sie sich schon immer für Ihre Website gewünscht haben.
Erstellungsgeschwindigkeit
Jedes Muster im Verzeichnis lässt sich nahtlos in die meisten modernen Themes integrieren. Und das Implementieren von Mustern ist so einfach wie das Ziehen und Ablegen Ihrer Lieblingselemente an der richtigen Stelle.
Das bedeutet, dass Sie kein WordPress-Designer sein oder sich mit der Entwicklung auskennen müssen, um schnell wirkungsvolle Erlebnisse zu schaffen, die Ihre Marke präsentieren, die Suchmaschinenoptimierung steigern und sogar die Conversions und Kundenbindung steigern.
Konsistenz der Website
Verbringen Sie Stunden damit, jede Seite Ihrer Website akribisch zu durchsuchen, um das nachtblaue Farbschema stattdessen in Marineblau zu ändern?
Uff, nicht wieder.
WordPress-Muster übernehmen die Einstellungen für Schriftart, Farbe und Abstand vom Design selbst. Hier gibt es keine generischen Voreinstellungen!
Dadurch wird die Wahrscheinlichkeit visueller Inkonsistenzen erheblich verringert, unabhängig davon, ob Sie das Erscheinungsbild Ihrer Website aktualisieren oder einfach nur damit experimentieren.
Schöne Designs
Einer der besten und offensichtlichsten Vorteile der Verwendung von Mustern zur Verfeinerung Ihrer Unternehmenswebsite besteht wahrscheinlich darin, dass sie normalerweise unglaublich gut aussehen.
Einige ganzseitige Muster gestalten Webseiten praktisch für Sie. Sie müssen nur ein paar Anpassungen vornehmen und schon erhalten Sie eine individuelle, markengerechte Website, die professionell gestaltet aussieht.

Überwältigt? 3 Tipps zur Auswahl der besten Muster
Es ist großartig, dass es Tausende von WordPress-Mustern zu gewinnen gibt.
Es kann auch etwas umständlich sein, sie zu durchsuchen und die besten für Ihre Website auszuwählen.
Lassen Sie uns zum Schluss noch ein paar Tipps geben, die Ihnen helfen sollen, in Bezug auf Muster klügere und schnellere Entscheidungen zu treffen.
Beginnen Sie mit der Barrierefreiheit
Bis zu 15 % der Weltbevölkerung leiden an einer Behinderung, weshalb ein Netzwerk von Gesetzen und Behörden auf der ganzen Welt die Standards für die Barrierefreiheit von Websites hoch hält.
Einige Tipps zur Verbesserung der Barrierefreiheit umfassen die Verwendung lesbarer Schriftgrößen, die Erstellung kontrastreicher Designs und die Vereinfachung B. Navigation, Beschriftung von Grafiken und logische Gestaltung Ihrer Website-Struktur. Wählen Sie Muster, die die Barrierefreiheit auf Ihrer gesamten Website verbessern – beispielsweise Textmuster mit großer Schriftart oder Designmuster mit hohem Kontrast –, ohne dass Sie das Ganze verwerfen müssen.
Für eine vollständige Anleitung lesen Sie unbedingt „How To Design An Accessible Website (A Complete Guide)“.
Entscheiden Sie sich für Ihre Geschichte und Ihren Stil
Wenn es um die Gestaltung einer Website geht, erzählen Layout und Erscheinungsbild die Geschichte Ihrer Marke.
Nur Sie können diese Geschichte genau erzählen. Sobald Sie es auf den Punkt gebracht haben, sollte es alles andere beeinflussen, beispielsweise Ihren Inhalt und den Stil, in dem Sie ihn präsentieren.
Ist minimalistisch und schlicht die richtige Stimmung? Oder ist Ihre Marke laut und lebendig? Stehen Bilder im Mittelpunkt beim Verkauf Ihres Produkts oder ist der Inhalt der Schlüssel für Ihr Serviceangebot?
Sobald Sie die Antworten auf diese Fragen kennen, können Sie direkt zur Sache kommen und eine Sammlung von Mustern zusammenstellen, die eine Website erstellen, die Ihre Geschichte erzählt.
Erfahren Sie mehr über Webdesign mit den Top 7 Grundelementen des Webdesigns.
Sehen Sie sich an, was beliebt ist
Allerdings führt das Verständnis Ihrer Marke manchmal nicht zu Designideen. Einige von uns sind einfach keine visuellen Denker.
Wenn das auf Sie zutrifft und Sie schnell Inspiration brauchen, ist unser Leitfaden zu Webdesign-Trends genau das Richtige für Sie.
Mit ein wenig Anleitung können Sie mit der Auswahl von Mustern beginnen und eine Site erstellen, die sowohl stilvoll als auch einzigartig ist.
Wir helfen Ihnen beim Entschlüsseln des WordPress-Pattern-Verzeichnisses
Damit sind Sie bestens darauf vorbereitet, auf das Verzeichnis und die Bibliothek von WordPress zuzugreifen und mit der Erstellung des Webdesigns Ihrer Träume zu beginnen.
Aber was ist, wenn Sie Ihren Designkünsten nicht vertrauen, keine Zeit haben, sich damit auseinanderzusetzen, während Sie geschäftliche Aufträge bearbeiten (Herzlichen Glückwunsch!), oder Sie einfach Ich will nicht?
Wir kapieren es.
Deshalb unterstützen unsere einfachen, günstigen Hosting-Pläne und Experten für Webentwicklung, Webdesign und Websiteverwaltung Websitebesitzer und -manager bei ihrer Aufgabe, SEO-steigernde, Conversion-steigernde und einfach schöne Online-Erlebnisse zu schaffen.
Starten Sie Ihre Website mit DreamPress
Unsere automatischen Updates und starken Sicherheitsmaßnahmen nehmen Ihnen die Serververwaltung ab, sodass Sie sich auf die Erstellung einer großartigen Website konzentrieren können.